




本サイトの記事は、「動画」に「デザイナーの現場感」を加えて、書籍以上のものを目指して書かれたものです。原則、初心者向けに書かれていますが、最新の機能も必ずいれるようにしていますので、中級者以上にも満足していただけると思います。


Illustrator(イラストレーター)は機能を覚えるというよりも、まずは作りたいものを作ってみるという覚え方が一番効率が良いです。
ロゴ、アイコン、イラスト、文字組みなどを利用して雑誌の紙面やフライヤー、ポスターなどの平面のデザインをつくることを得意としたソフトです。

一方、よく比較されるPhotoshop(フォトショップ)は写真の加工や合成、色調整など、画像を扱ったデザインを得意とするソフトです。
illustratorとPhotoshopの違いはこちらから
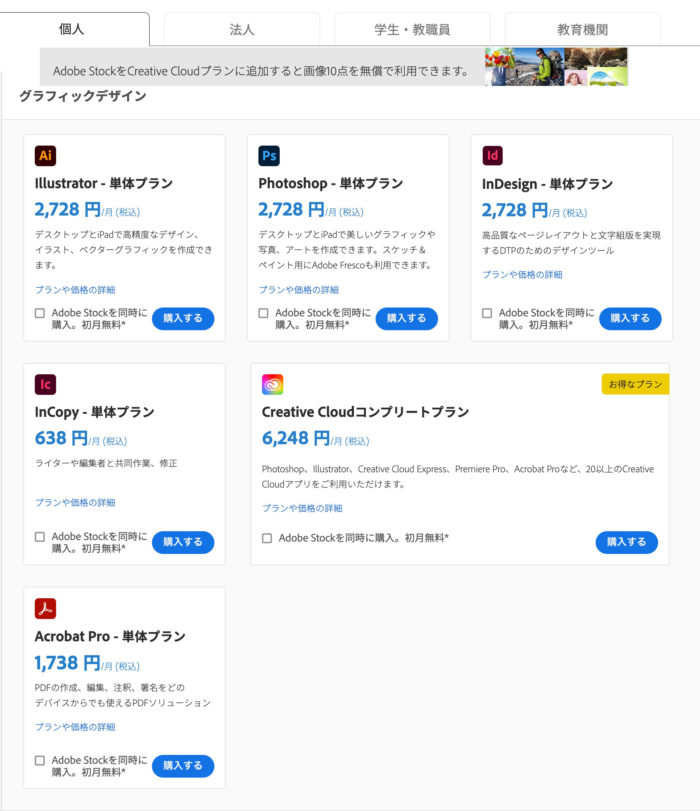
Adobe公式サイトから購入できます。2,728円/月という絶妙な価格帯です。本格的にやりだすとPhotoshopやAcrobatなども併用することになると思いますので、コンプリートプラン6,428円/月を結果的に選択することになると思います。色々、代用のアプリケーションが存在しますが、圧倒的なユーザー数であり、業界標準なのでIllustratorを使うことをお勧めします。

ファイルの新規作成、保存、オブジェクトの移動方法など、ちょっと聞きにくい最初に覚えたい5つのことをバナーを作りながら解説しています。

バナーを作って基礎を学ぶ記事はこちら
illustratorはイラスト作成に向いているソフトの一つです。5つの事例を元に描き方を学びます。
最初に躓きやすいペンツールを使わないイラスト作成です。基本操作だけ覚えてしまえばカンタンなイラストを描くことは難しくありません。バランス感覚は必要ですが。

こんな感じのイラストができあがります。

初心者向けイラスト作成記事はこちら
写真をトレース(なぞる)すれば似顔絵を描くこともできます。

人物をトレースするイラスト記事はこちら
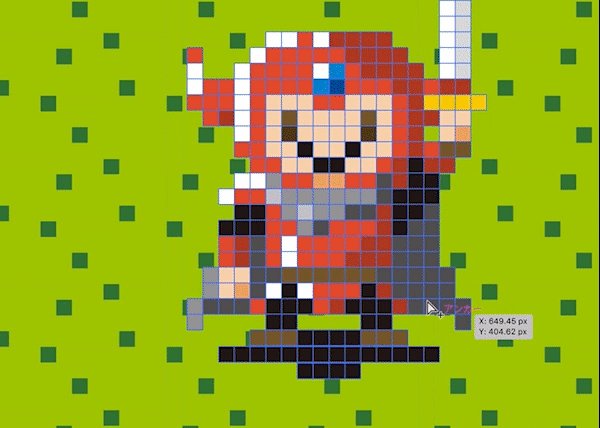
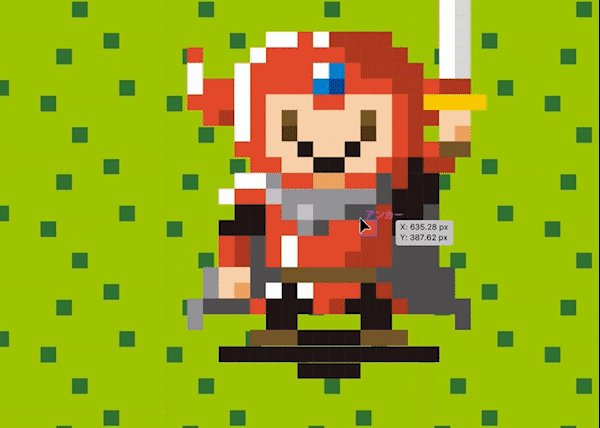
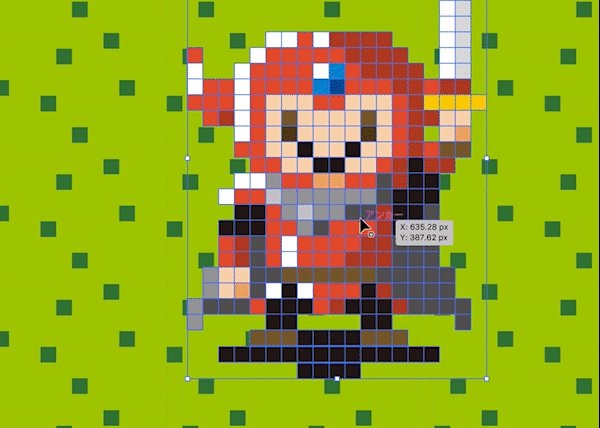
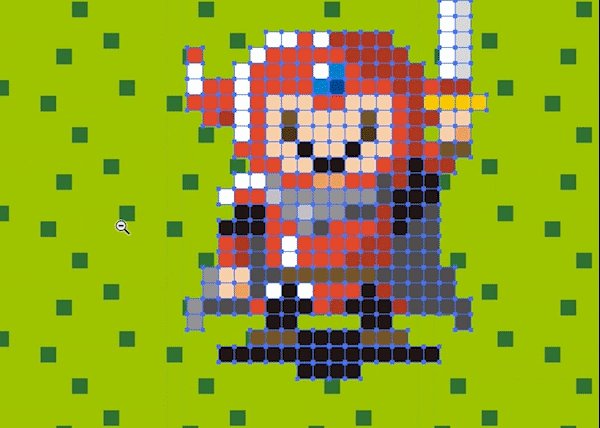
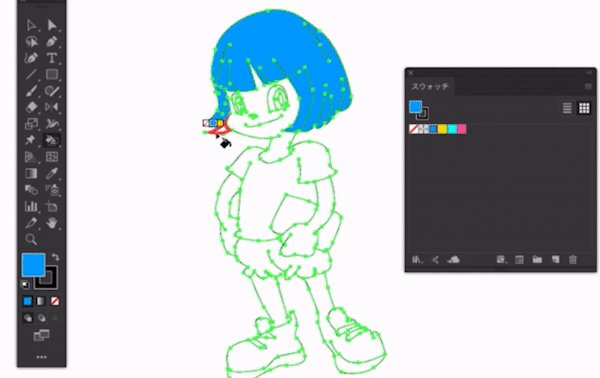
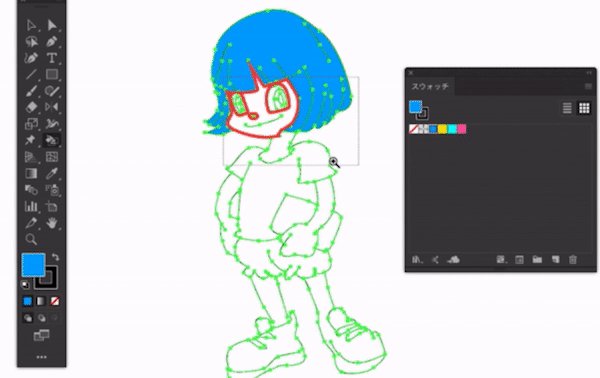
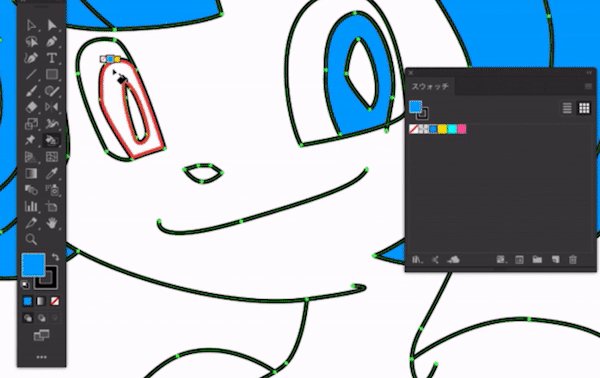
オシャレなタッチのドット絵イラストも工夫すればカンタンに描けます。

こんな感じのものができます。

ドット絵作成のテクニック記事はこちら
よく見かける少し俯瞰したようなイラストも描けます。

こんな感じのものができます。

俯瞰(アイメソトリック)イラストの作成はこちら
こちらは上級者向けですが、小慣れてくれば、こういうイラストも比較的短時間で描くこともできます。

こんな感じのものができます。

アメコミタッチのイラスト作成はこちら
Illustratorにはイラスト作成をサポートする便利な機能がたくさんあります。
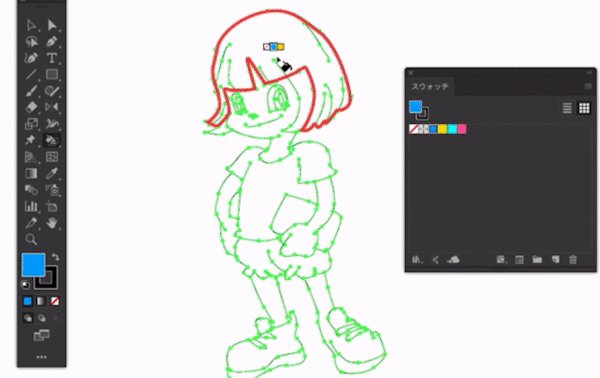
手書きのイラストをスキャンし、その後ワンタッチでパス化する機能があります。

ライブトレースに関してはこちら
Illustratorにはいわゆるペイント系ソフトと同じようにバケツで塗りつぶしができる機能があります。

ライブペイントについて詳しくはこちら
支点を設定すれば、イラストの関節などが後から変更ができます。

パペットワープについてはこちら
ロゴは原則、Illustratorで作成します。大きくしたり小さくしたりしても劣化せずにファイルサイズも大きくならないイラレの得意分野です。
ここでは具体的なロゴ作成の現場の流れや考え方などをお伝えします。

最終的にはこちらに決めました。リアルなロゴ作成の流れを紹介しています。

ロゴ作成に関してはこちら
イラストレーターはイラスト・ロゴ作成だけのツールではありません。文字を自由にデザインできることも大きな特徴の一つです。
横書きしたり縦書きしたり、選択範囲の中に文字を入れ込んだり基礎の部分になります。

文字の基礎についてはこちらから
文字を目立たせたいときに、よく使うテクニックとして文字に縁取りするにはアピアランスという機能を使います。

文字の縁取りについてはこちらから
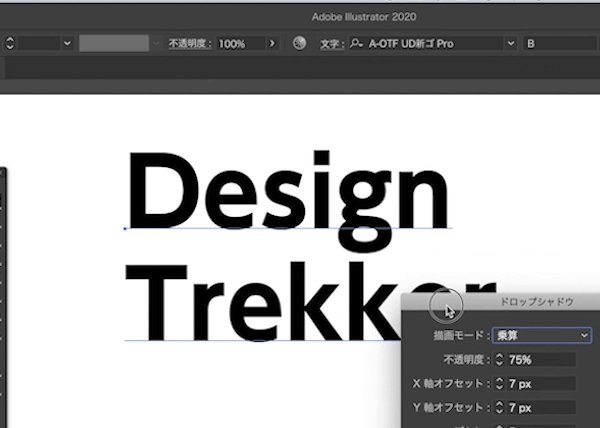
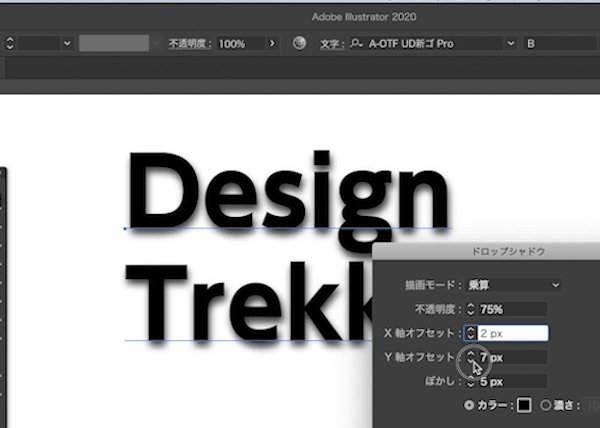
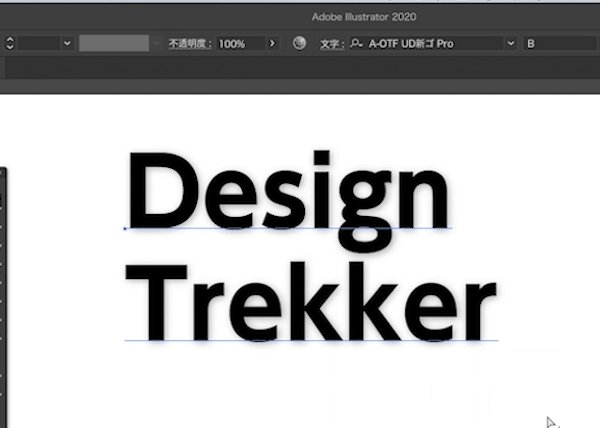
文字に影をつける方法も、よくある目立たせる手法の一つです。

文字に影をつける方法はこちら
アイキャッチなどを作成するには文字を変形させてしまうのも、よくある手法の一つです。

文字タッチツールを使えば、今までなら文字を一つ一つバラして調整しないといけなかったのが、直感的に拡大したり傾けたり自由自在に動かせるようになりました。

文字を変形する方法はこちら
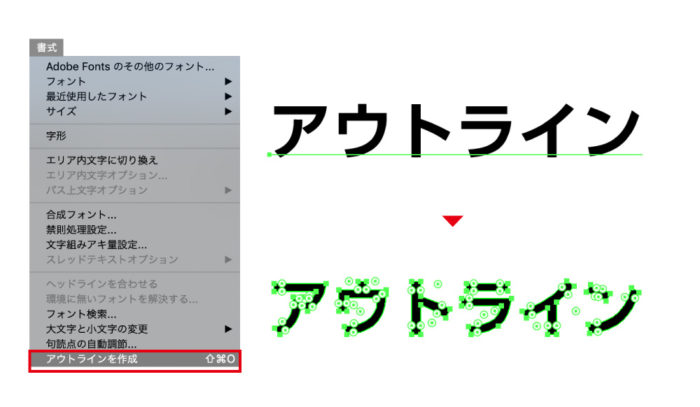
どんな環境でも文字を表示できるようにするのを「文字のアウトライン化」といいます。

文字をアウトライン化させる方法はこちら
パス化された文字はイラストと同じなので、完璧に元に戻す方法はありません。しかしできるだけ復活させる方法もあるにはあります。
アウトラインの救済方法はこちら
スピード感をだしたり

柔らかい雰囲気を文字の加工で作ってみたり

文字の加工でタイトルで利用できるレベルのインパクトあるデザインができます。
文字をデザインする方法はこちら
印刷する上でイラレのチェックすべきポイントがあります。
これに加えて、デザイナーでも意外と知らない分版プレビューで最終チェックという項目を足してもらえれば、ミスを起こしにくいです。印刷の版ごとにチェックする方法です。

意外としらない入稿チェック方法
内トンボのラインで紙をカットするために印刷では必ず必要になります。

トンボについてはこちらから
IllustratorとPhotoshopのカラーの違いなどを解説しています。Photoshopで作った画像を Illustratorに配置したら色が変わって困ったなどは、よくあるトラブルの一つです。
カラー設定についてはこちら
初心者を一歩抜け出したら、よく使う便利な小技をまとめました。
漫画でよくある集中線。集中線のフリー素材をググって利用しても良いと思うんですけど、デザイナー的にはこういう細かいところにも気を使いたいところです。オリジナルでつくりましょう。

オリジナルの集中線についてはこちら
矢印は線パレットから基本機能として使えます。線をうごかしても追従してくるので、とても便利です。

矢印の作り方はこちら
吹き出しは複合シェイプの機能を使えば、吹き出し位置を後から好きなところに変更できます。

吹き出しの作り方はこちら
こちらは中級者以上向けかもしれません。エンベロープ機能を使ったビックリマンのキラキラシール風のデザインの作り方です。

ホログラムの作り方はこちら
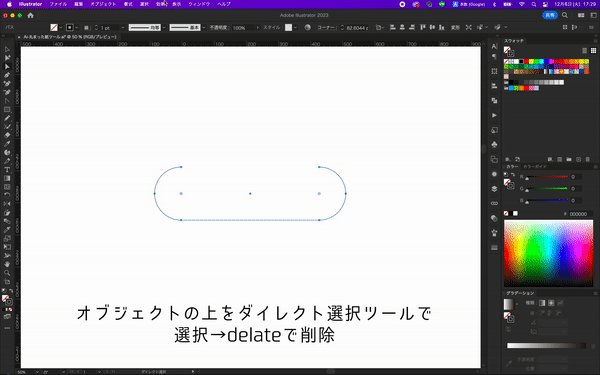
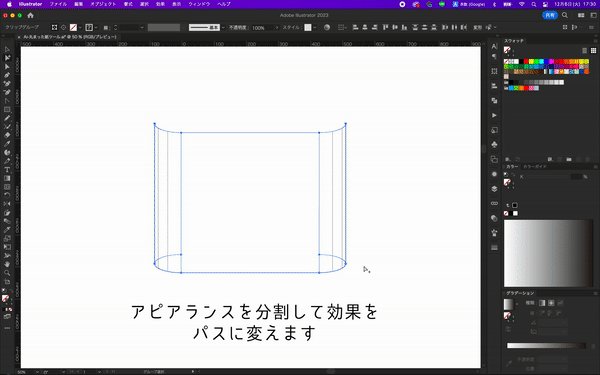
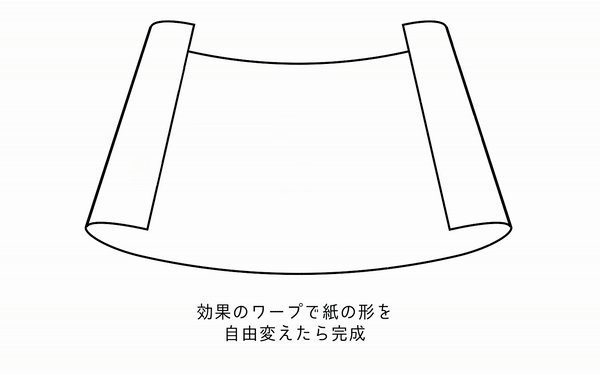
イラレで紙に折りがついた表現や、本のページがめくれてカーブしている、波打っている、といった表現は割と簡単にできますが、両端が丸まった紙の表現を作るには少々手間がかかります。
3Dとワープ機能を使えば、そんな端が丸まった紙のイラストをつくることも簡単にできてしまいます。

最終的にこのような古ぼけた宝の地図も、イラストレーターで作成することができます。

端の丸まった紙の作り方はこちら
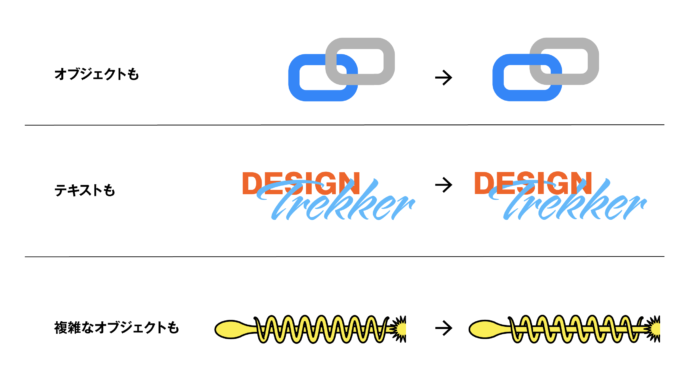
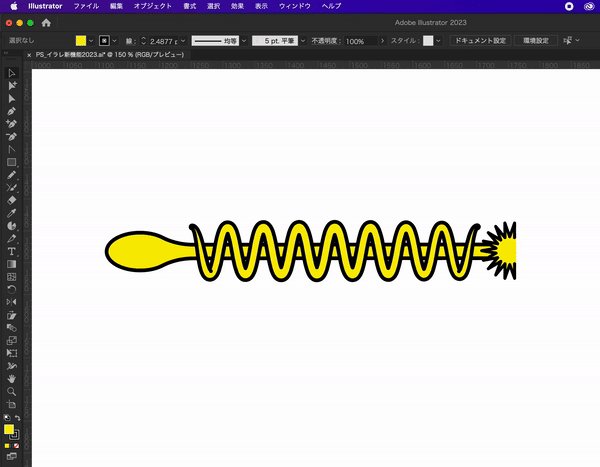
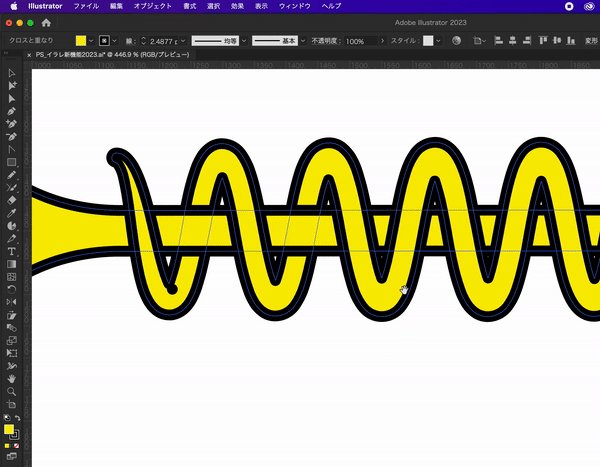
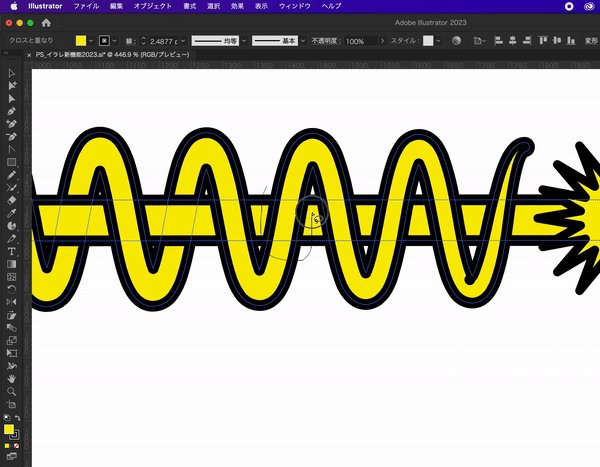
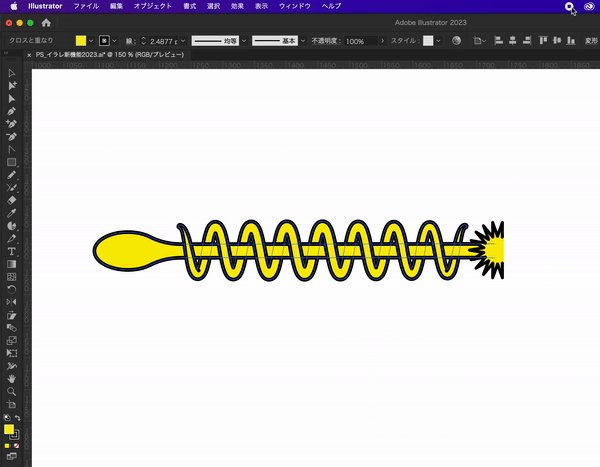
2022年に登場した新機能で、複数の重なり合ったオブジェクトの全面と背面を部分的に変更することができる機能で、複雑で入り組んだ表現ができます。
この機能が登場するまでは、オブジェクトをコピーして部分的にマスクしてそれを同じ場所に配置して、なんて感じで少し手間のかかる作業でしたが、
この機能があれば、前後させたい箇所の範囲を囲えば勝手に変更してくれます。
オブジェクト同士をクロスさせたり、テキスト同士やオブジェクトとテキスト、複雑に入り組んだオブジェクトのクロスも可能です。

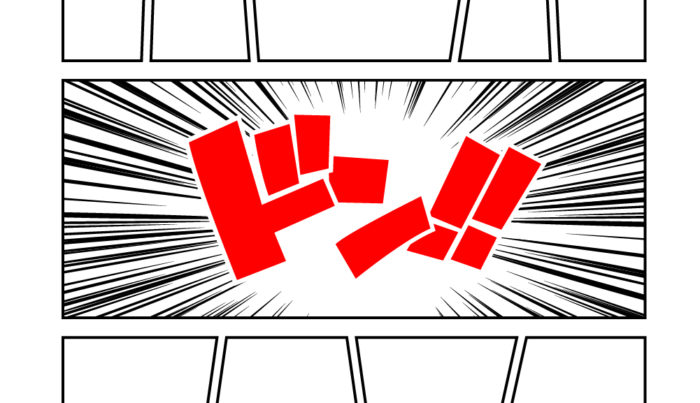
某漫画の必殺技も一瞬でつくることが可能に!

クロスと重なりの作り方はこちら
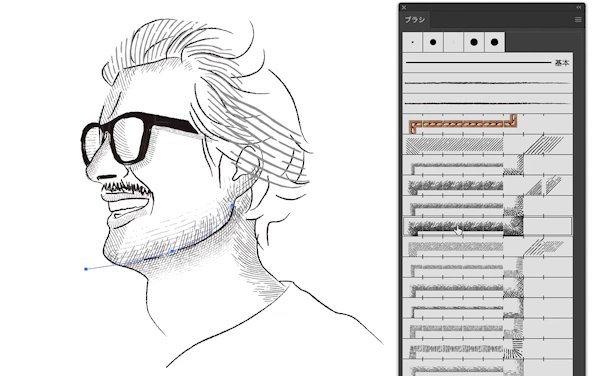
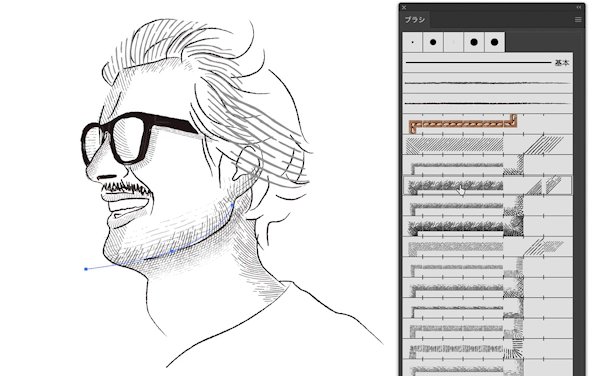
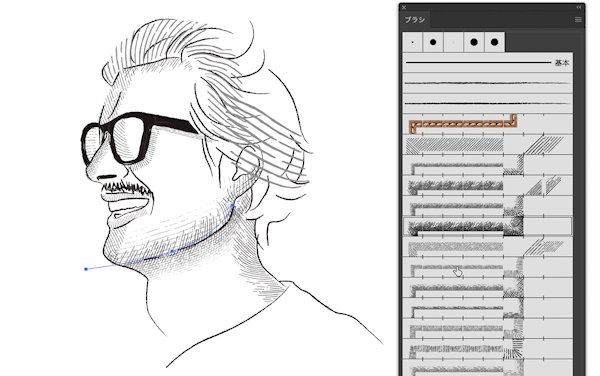
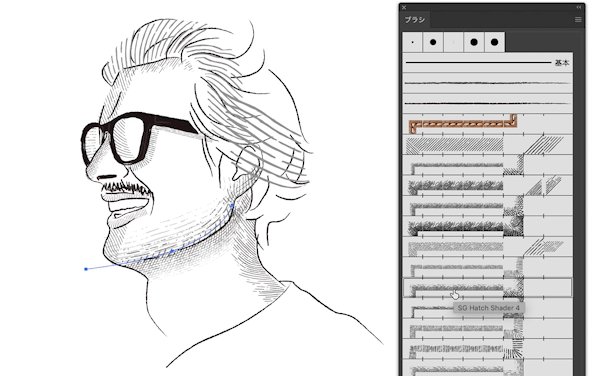
インターネット上には、さまざまなイラレのフリーブラシが落ちています。とりあえずダウンロードしてみるんですが、実際使えるのか検証しました。もちろん、商用利用OKかどうかのチェックも大事です。
ブラシはこういった手書き風のイラストなどに便利です。

フリーブラシ、どこまで使えるのか検証した記事はこちら
ここでは、実際のイラレを使ったデザイン例を見ていきます。今は名刺しかありませんがツールの数を増やしていきます。
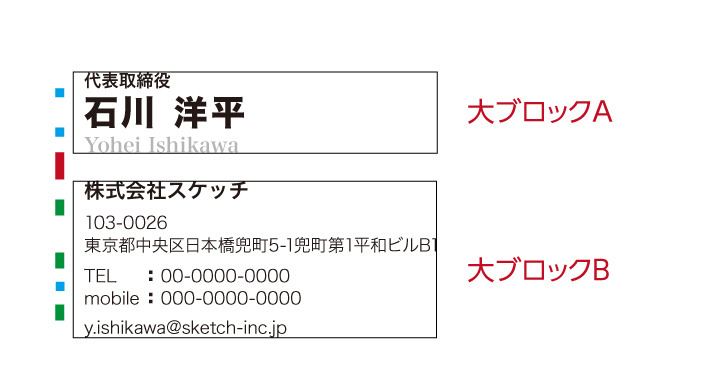
印刷の相場から、要素のまとめ方、具体的なレイアウトのロジックを1から説明しています。意味の近いものは近く、意味の遠いものは遠くという原理原則です。

名刺の詳しい作り方はこちら
ここからは機能別に主にツールの説明をしています。
線の通常の作り方からアクセントの付け方などの機能をまとめました。
Illustratorをマスターする上で一番の障壁になるのがペンツールです。

ペンツールの使い方の説明はこちら
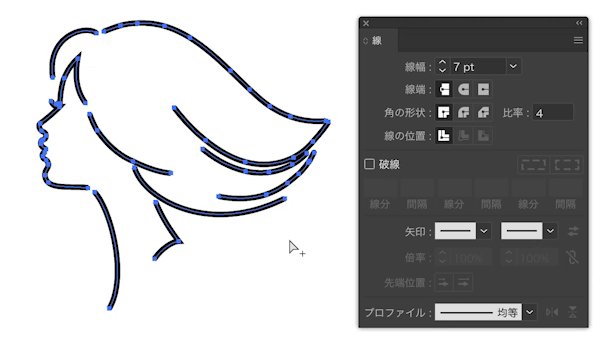
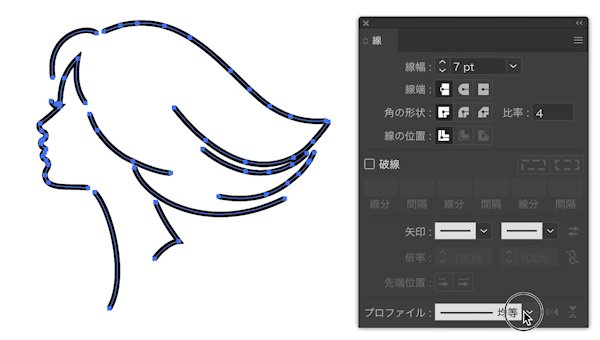
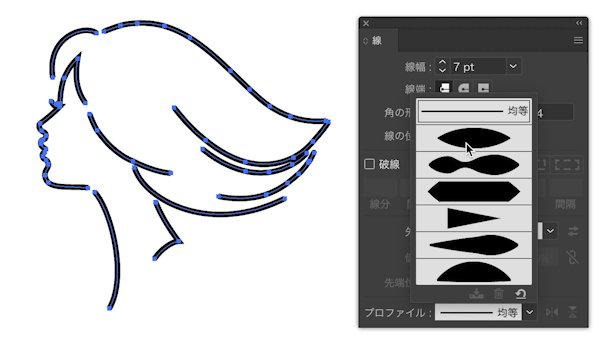
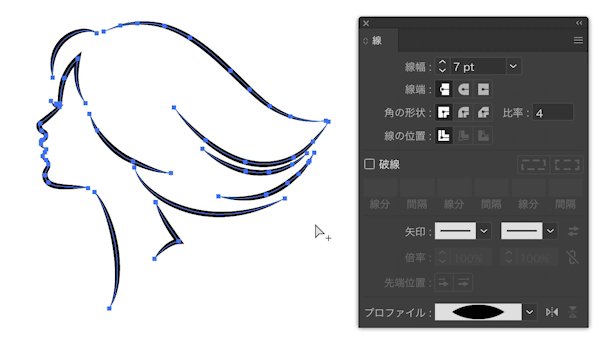
線はデフォルトではフラットな線ですが、線幅プロファイルを設定することで抑揚をつけた線の表現が可能です。

閉じられていないパスのポイント(アンカーポイント)どうしを結合する方法の説明です。

あまり知られていないのですが、パスの結合の補正ができるツールが増えていたりします。直感的に補正していくような機能がどんどん増えています。

パスの結合についてはこちらから
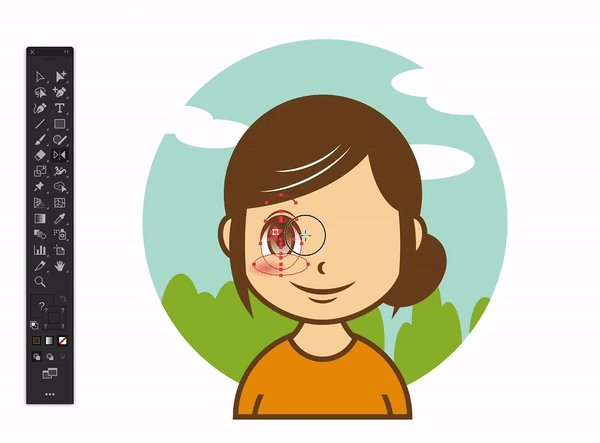
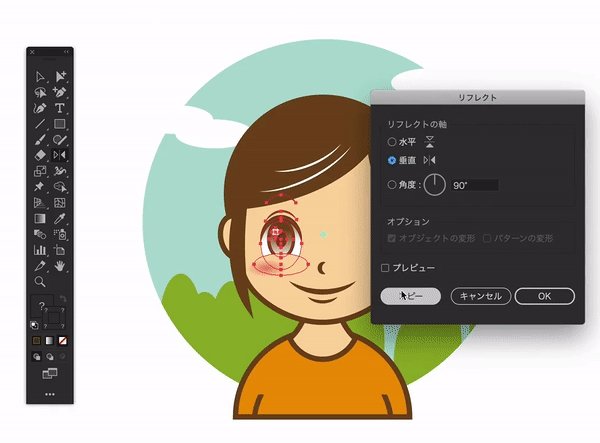
パスでできたオブジェクトを鏡のように反転させる場合は「リフレクトツール」を使います。

パスの反転についてはこちらから
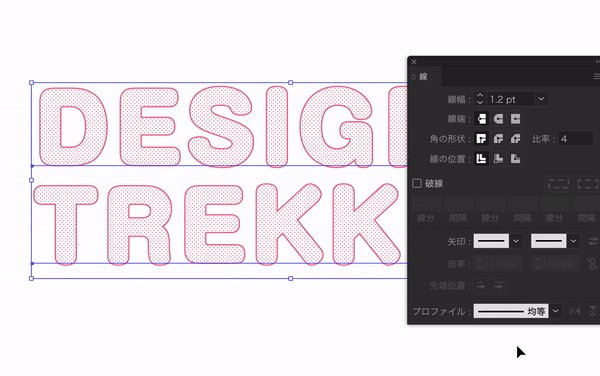
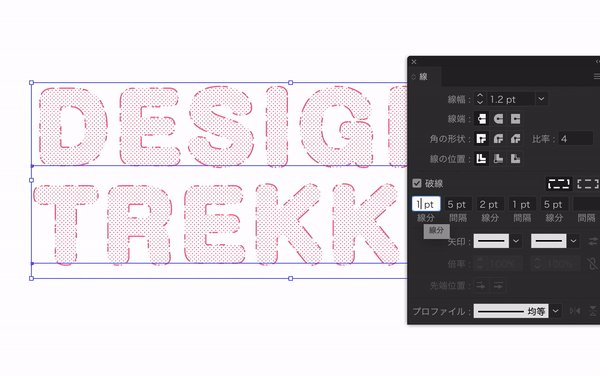
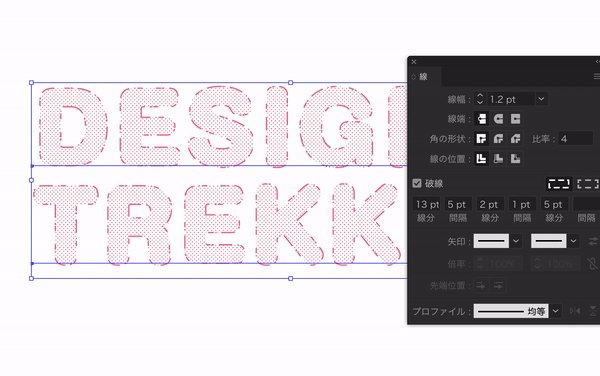
パスの線を点線(破線)に変更するのも簡単にできます。この例では文字の周りに点線をいれています。

パスの点線についてはこちらから
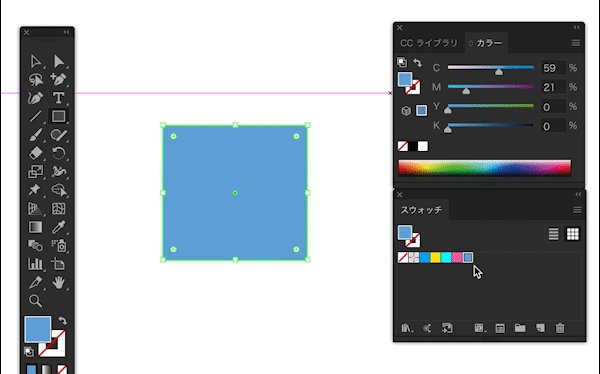
Illustratorの「ツールバー」で「塗り」と「線」の色の設定ができます。

色やパターンを登録することができますので何度も再利用が可能です。

スウォッチについてはこちら
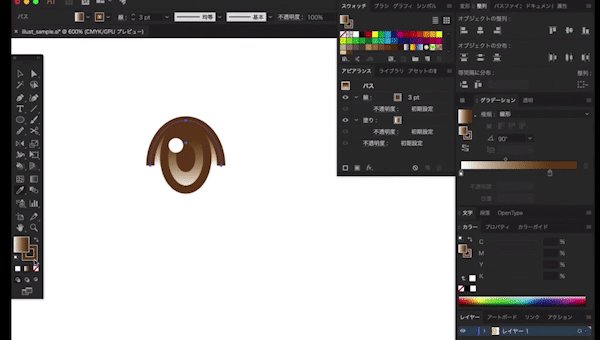
イラレのグラデーションの進化はめざましく、様々な表現が可能になりました。これまでの「線のグラデーション」「円のグラデーション」に加えて、もっと自由なグラデーションが可能になりました。

フリーグラデーションについてはこちら
グラデーションメッシュを使えば、擬似3D的な表現が可能です。こういう感じです。

グラデーションメッシュについてはこちら
こちらでグラデーションを網羅的にまとめています。
グラデーションについてはこちら
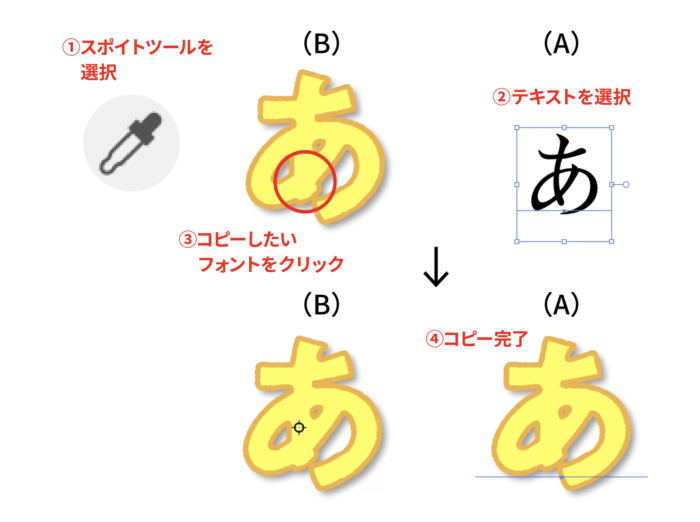
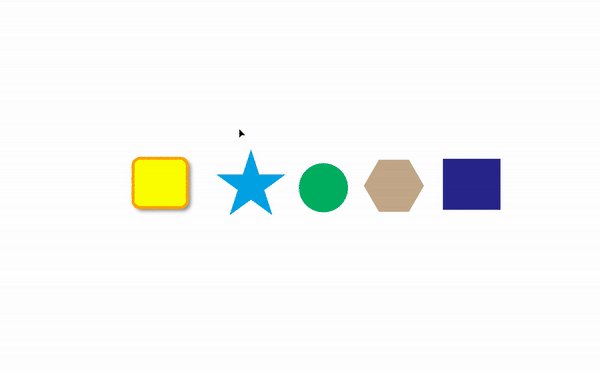
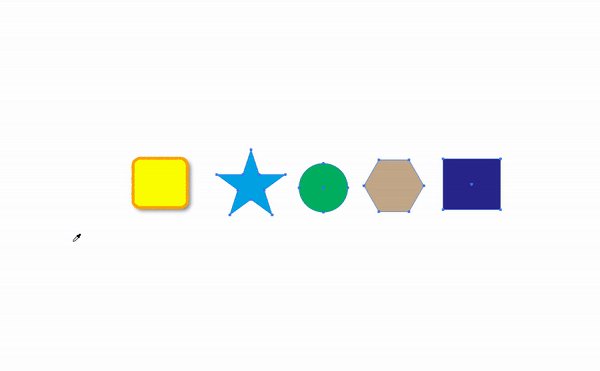
スポイトツールは色んな情報をコピーすることができる便利機能です。
例えばオブジェクトの色をコピーしたり、線幅や線種などのアピアランス情報をコピーしたり、文字のフォント情報や文字サイズをコピーしたりなどができます。


スポイトツールについてはこちら
ブレンドツールを使えば、形状やグラデーションをブレンドすることができます。

応用すれば、このような複雑な立体とグラデーションを組み合わせることができます。

ブレンドツールについてはこちら
Illustratorは線や塗りのベクターデータが中心になりますが、写真を扱う際にはいくつか注意が必要です。
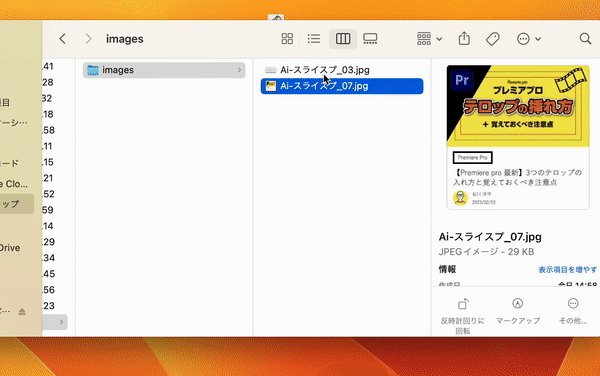
データを受け渡す際に、トラブルが多いのが「画像がない」という問題です。リンクと埋め込みの違いを知っておく必要があります。

リンクはあくまで参照されているだけなので、AIファイルとは別に画像ファイルが必要です。

データを受け渡す際は、画像を埋め込んでおくのが無難です。
画像の埋め込みとリンクの違いなどはこちら
IllustratorではPhotoshopほど細やかな切り抜きは難しいですが、クリッピングマスクという機能を使えばカンタンな切り抜きが可能です。

自動的に写真を判別して「いい感じ」にトリミングしてくれる機能がつきました。これはまだ現場で使えるレベルではありませんが、新しいイラレの機能の進化が楽しみです。

画像の切り抜きについてはこちら
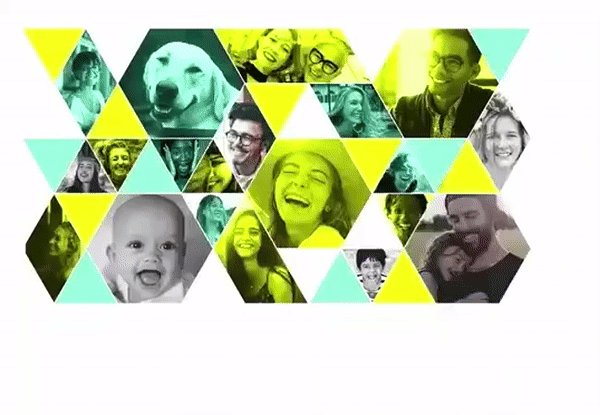
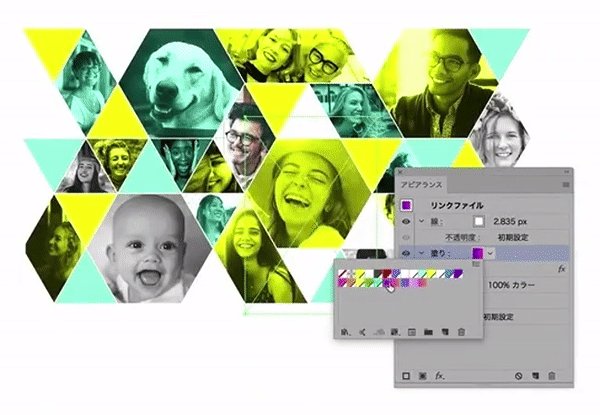
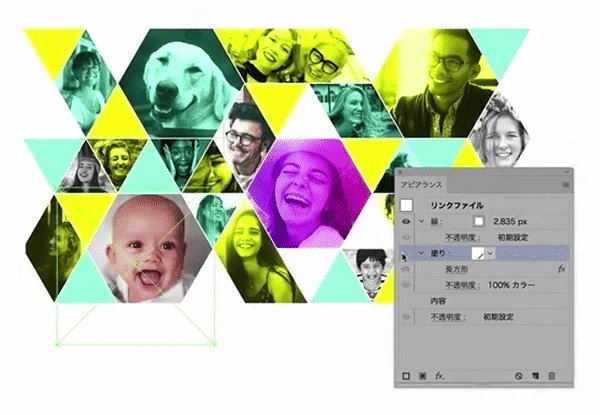
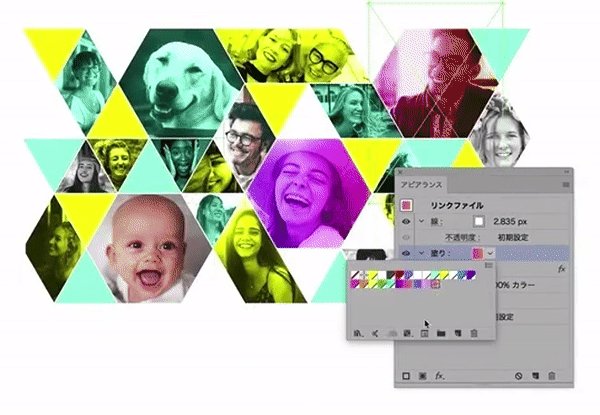
アピアランスを使用すれば画像に色をつけることができます。Photoshopを使わずにスピーディーに変更ができます。

画像の変形についてはこちら
画像に色をつけるのは本来Photoshopの領域ですが、アピアランスを使用して、簡易的に画像に色をつけることができます。

イラレで画像の色をつける方法はこちら
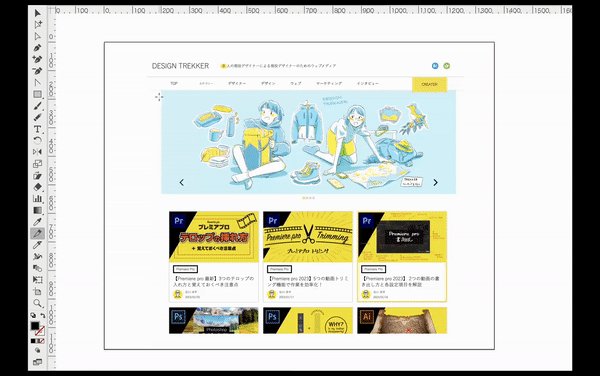
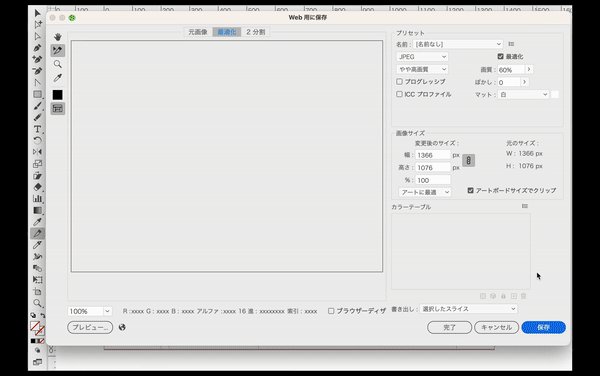
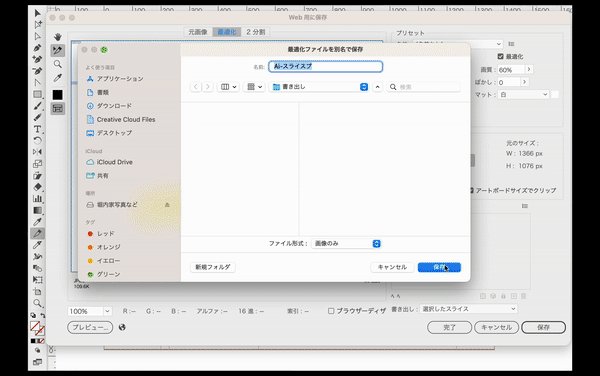
スライスツールは主にweb用の画像を作成するさいに利用します。
アートワークをスライスツールで囲った部分は、部分的に画像として書き出すことでができます。
書き出した画像はWeb用ページに掲載したり、ボタンなどのパーツとして利用することができます。


スライスツールで画像を書き出す方法はこちら
ほぼワンタッチでデザインにアクセントをつける効果をつけることができます。
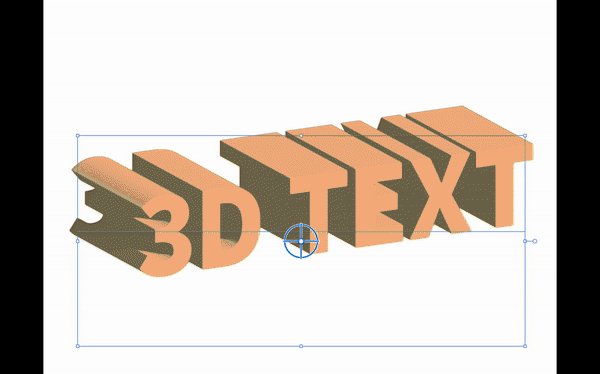
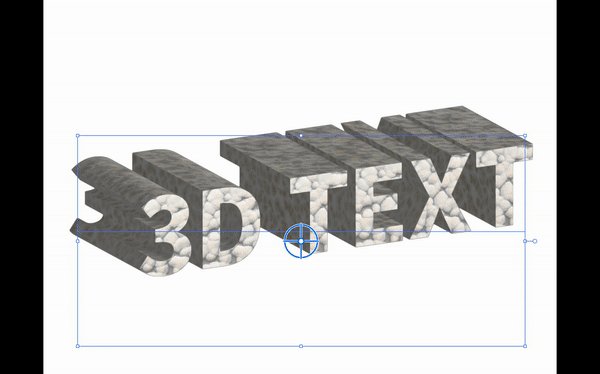
平面的なIllustratorのデータを立体的に見せることができます。

このような3Dを利用した擬似パースもレンダリングなしでスムーズに作成ができます。

3Dデータの作り方はこちら
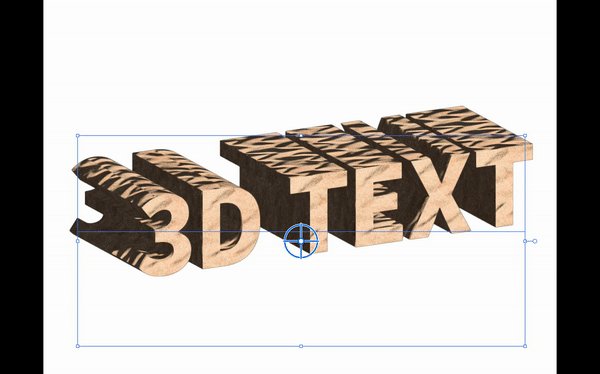
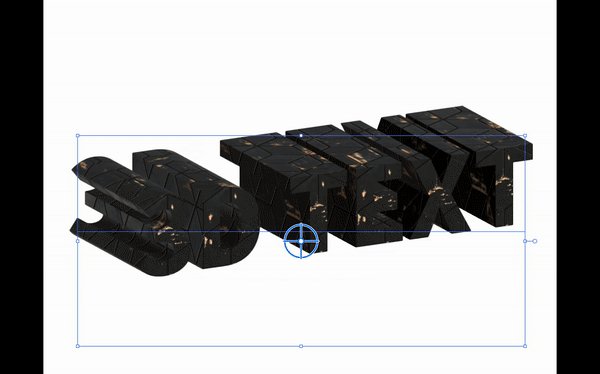
あらたにマテリアルが貼り付けられるようになり質感が自由にだせるようになりました。

さらに自由度が増した3D機能はこちら
さらに応用で、3Dマッピングを利用すれば、グリグリ回転しても破損しない3Dデータをイラレで作ることも可能です。

3Dマッピングについてはこちら
影の付け方はさまざまありますが、ぼかし(ガウス)を使うとIllustrator特有のパキッとした表現ではなく、ふわっとした画像のような表現が可能です。

影の表現の使い方はこちら
ペンツールで作ると大変な波線の加工もワンタッチです。見出し下などにいれやすい表現です。

波線の作り方はこちら
パターンを登録すれば、その名の通り連続した柄(パターン)が作れます。一つ修正すればライブ的にすべてのパターンが修正され、どんどん便利になっています。

写真と合成すればこんな感じです。

パターンについて詳しくはこちら
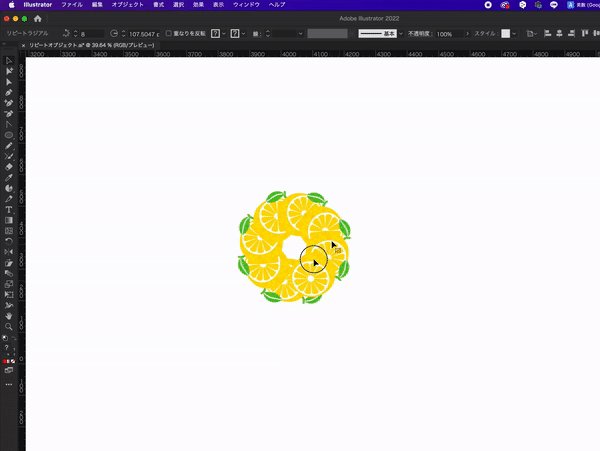
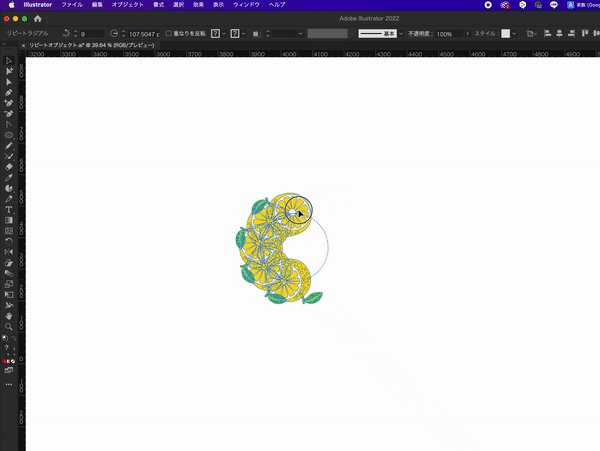
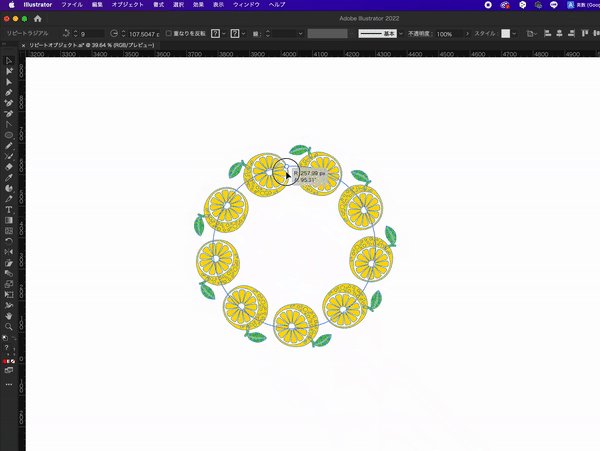
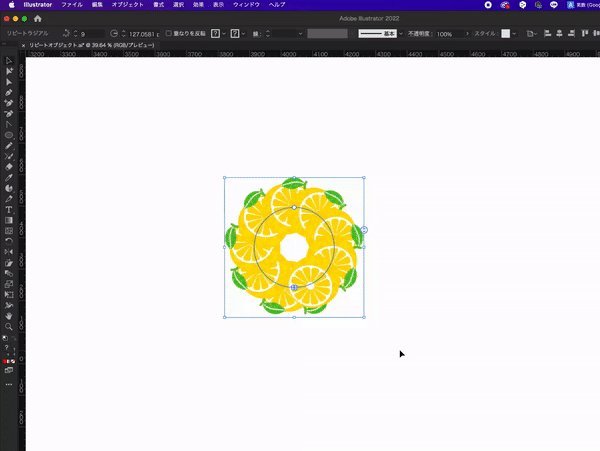
オブジェクトを並べたり、コピーして回転させたり、鏡にうつしたように反転したり、いままでは制御が難しかった機能が追加されています。

イラレのリピートについてはこちら
3Dソフトでよく聞く用語ですが、Illustratorにもテクスチャはデフォルトで用意されており、質感をつけることができます。

イラレのテクスチャについてはこちら
角を感覚的に丸くする機能ですが、個人的には発明ぐらいの進化でした。

角丸について詳しくはこちら
制作を手助けするよく使う機能をまとめました。
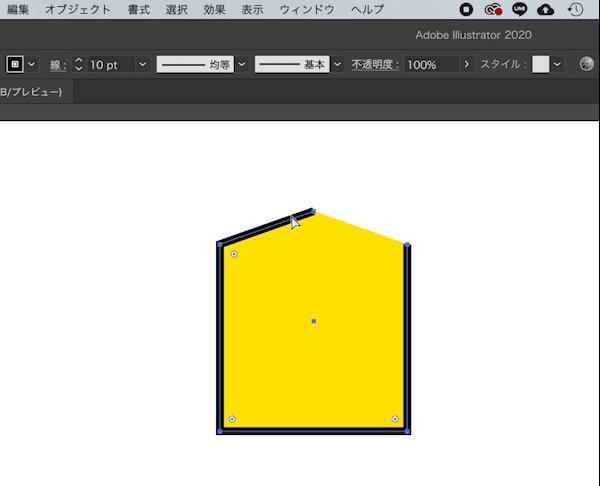
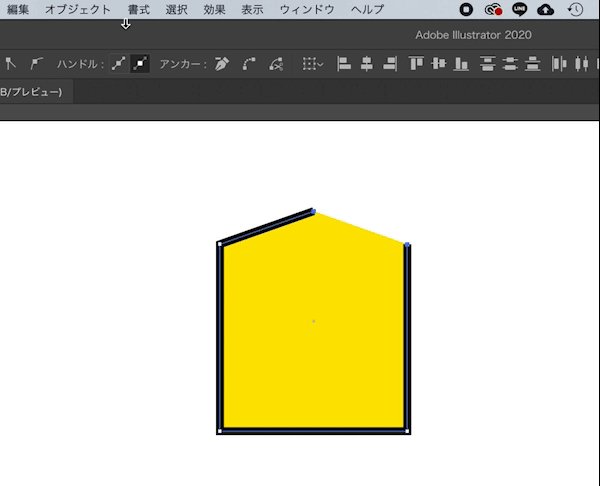
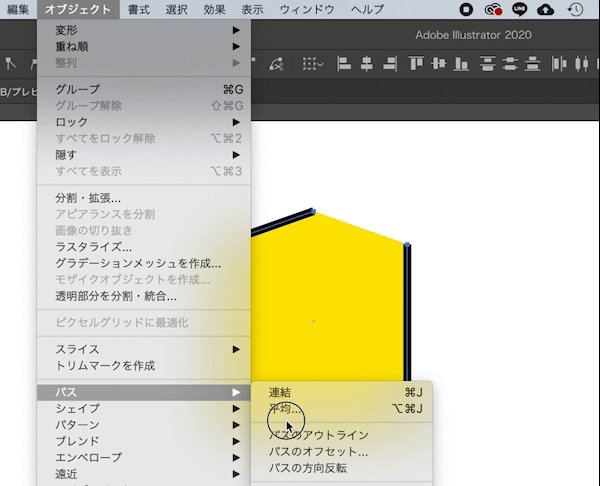
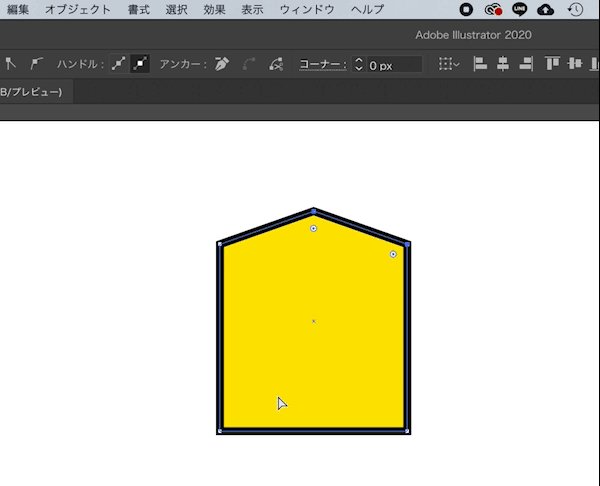
パスファインダーとは型抜きのような機能です。文字で黄色の背景を型抜きしています。パスフファインダーには色々な種類がありますが、記事中では使えるものと、使えないものをわけて解説しています。

パスファインダーについてはこちら
トリミングのときに使った不要な部分を隠してしまう機能です。中級者以上で知らない人が多いんですが、文字のアウトラインを取らなくてもマスクをかけられるようになりました。

マスクについてはこちら
パスの編集は個別に編集することが便利な場合と、グループ化した方が便利な場合があります。

グループ化についてはこちらから
スピードをあげるにはショートカットを覚えることが大事です。デザイナーがよく使うショートカットは「隠す」です。複雑な図やイラストなどを作成するときに、細かい編集が難しい場合があります。
そんなときは、オブジェクトをどんどん隠していき、触りたいところを触るというテクニックがあります。command+3(winならctl+3)で隠せます。

厳選ショートカットについてはこちら
一つのオブジェクトに対して、塗りや線に効果をつけたり、後から加工できたりします。その機能をアピアランスといいます。

アピアランスの使い方はこちら
Illustratorは直感的に操作できるソフトです。その反面、位置がバラついたりします。それを制御するためにガイドを引きます。

ガイドの使い方はこちら
アートボード とは、いわばキャンバスで書き出し範囲のことです。

アートボードの使い方はこちら
オブジェクトを縦や横に整列させたり、均等に配置したりできる機能です。

整列の使い方はこちら
レイヤーその名のとおり「層」で、アニメのセル画と考えれば間違いないです。下から順にかさなっていきます。隠したりロックしたりしながら、効率よく触りたい箇所だけ触って作業できます。

レイヤーの使い方はこちら