



イラストレーターのパターン作成がとってもカンタンになった!

堀内 良太
2019/10/18

はじめに
その昔、私はとあるアパレル会社でTシャツのグラフィックデザイン制作を担当しておりました。
その頃イラレでパターンをつくるといった場合は、完成図を頭で想像しながらレイアウトした図柄をスウォッチに登録して確認→修正してふたたび登録して確認。そのくりかえしをしながら1日かけて1〜2図柄をうみだすなんてことをしていました。
それから時がたち、、最近のイラストレーターではそんなパターンがとっても簡単につくれるようになっていましたので(泣)その作りかたを紹介していこうと思います。
パターンとは?
パターンとは、柄、模様といった言葉に訳され、「○○をパターン化する」といった言葉があるように、イラストレーターでは、おなじ柄や模様のデザインを連続して表示(パターン化)する機能のことをいいます。
パターンの仕組み
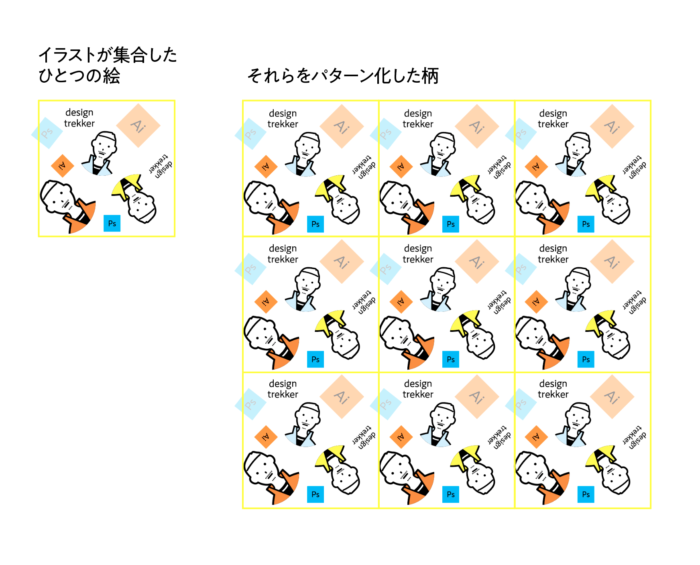
パターンの仕組みはこうです。たとえばイラストとロゴが集合した絵があります。この絵が縦に横に連続しておかれることでパターンが形成されていきます。

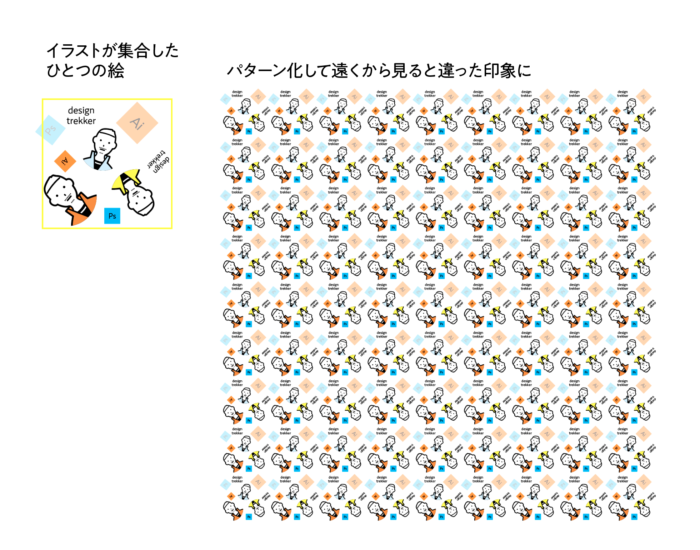
パターンを遠くから見るとより違った見えかたになります。

このように、絵がひとつだと味気ないただのオブジェクトですが、柄たくさんあることでそれとはまったくちがった見えかたに変わります。デザイン性がぐっと高まります。
illustrator パターンの作り方
ではそんなパターンの作り方を簡単なものから複雑な作りのものの2種類をご紹介します。
パターンの作り方(基本編)
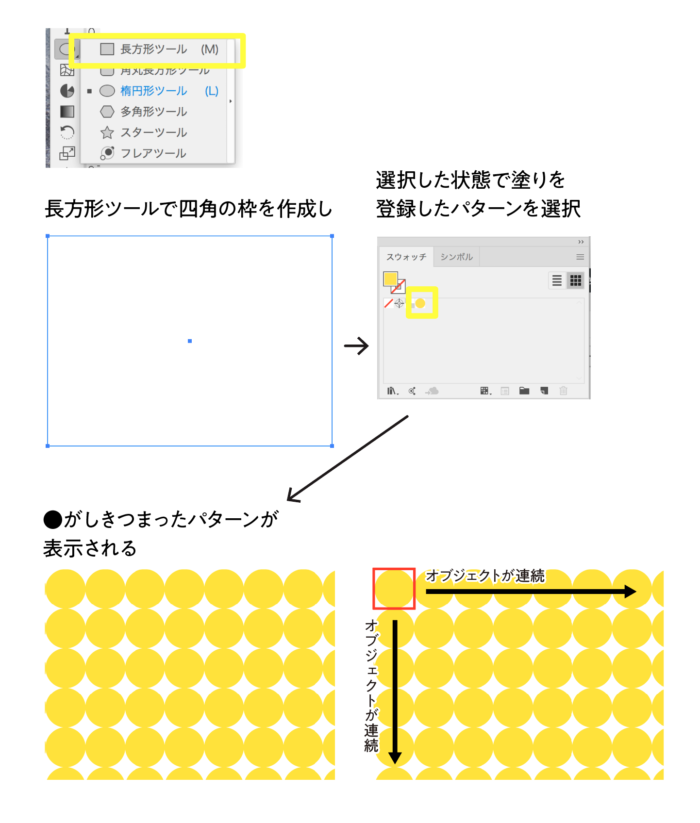
画面左のパレットにある長方形ツール内の楕円形ツールを選択します。
○を作成し、それをスウォッチパネル内にドラックします。これでパターンが登録されました。

長方形ツールで四角の枠を作成し、選択した状態で塗りをさきほど登録したパターンにします。すると、登録した○が連続したパターンが塗られている状態になります。

これでパターンはできました。
パターンオプションでパターンを編集する
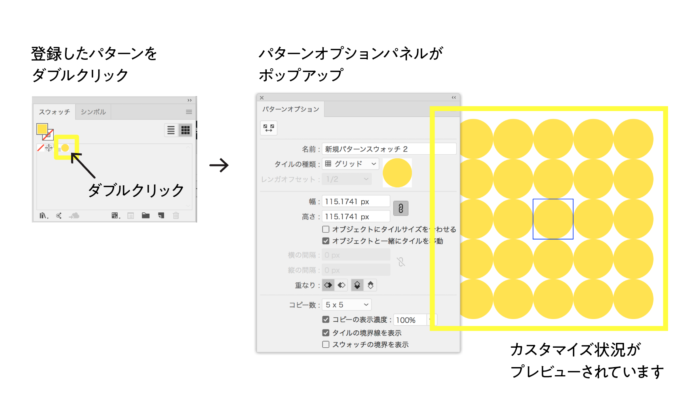
○の位置や連続に変化をくわえたい場合は登録したスウォッチをダブルクリックします。
するとパターンオプションと表記されたパネルがポップアップしますのでそのパネルを細かくさわっていきます。

パターンの間隔を調整する
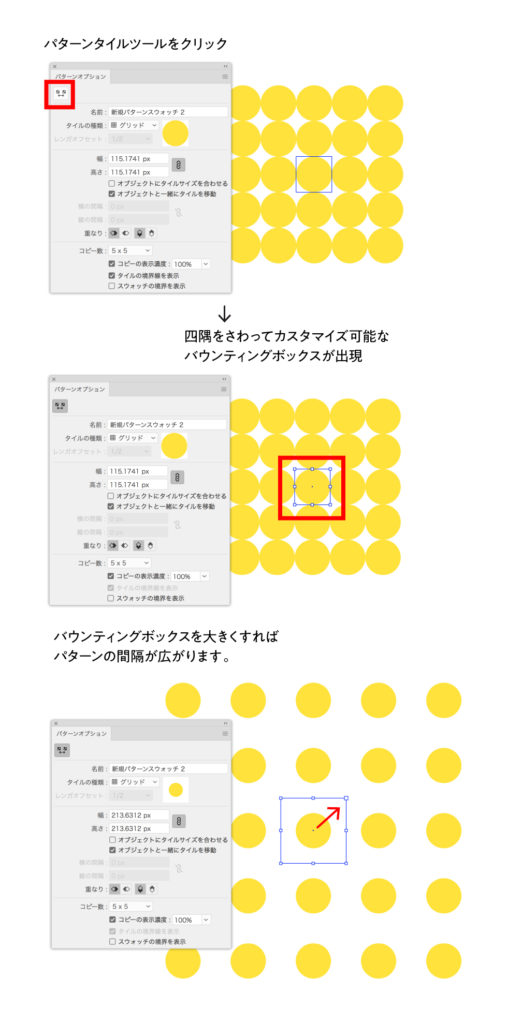
まずはじめに左上にあるアイコン(パターンタイルツール)をクリックして○の感覚を調整します。クリックするとバウンティングボックスに切り替わりますので、その四隅を掴んで広げたり縮めたりしましょう。

これで○の間隔が感覚的に調整することができます。
パターンの並び方を変更する
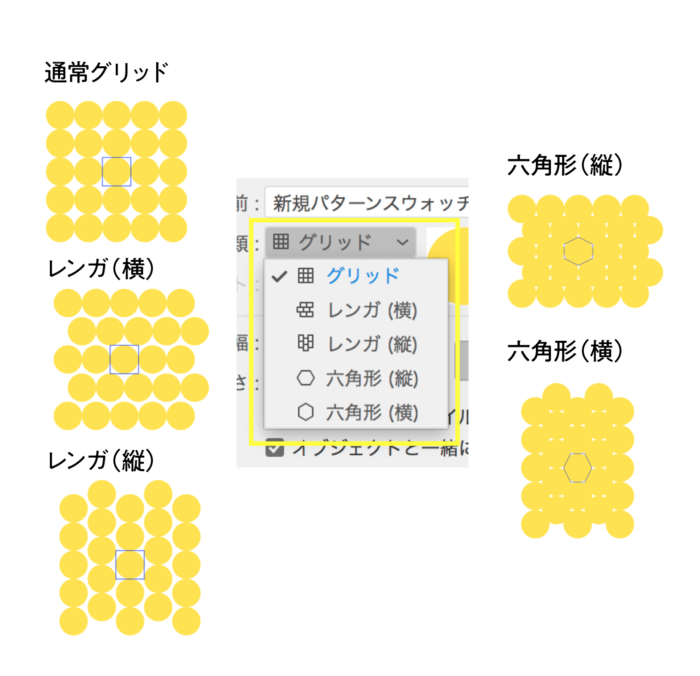
タイルの種類と書かれたプルダウンボタンをクリックするとパターンの並びを変更できます。並び方は5種類です。
●グリッド→縦横同じ間隔で整列したオブジェクトが表示される
●レンガ(縦)→横に並んだオブジェクトが縦にずれながら表示される
●レンガ(横)→縦に並んだオブジェクトが横にずれながら表示される
●六角形(縦)→六角形(縦)の枠で並んだオブジェクトが表示される
●六角形(横)→六角形(横)の枠で並んだオブジェクトが表示される

私が頻繁に使う並びはレンガ(横)ですが、これだけあるといろいろ試してみたくなりますね。
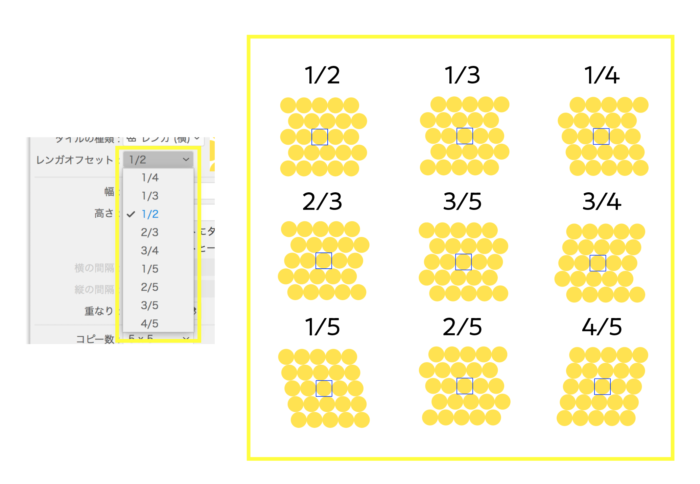
レンガオフセットで規則性を変更する
レンガオフセットと書かれたプルダウン項目をクリックすれば、レンガの規則性を変更できます。1/2なら2回、1/4は4回同じ動きを繰り返し、またもとの位置にもどって同じ流れを繰り返します。

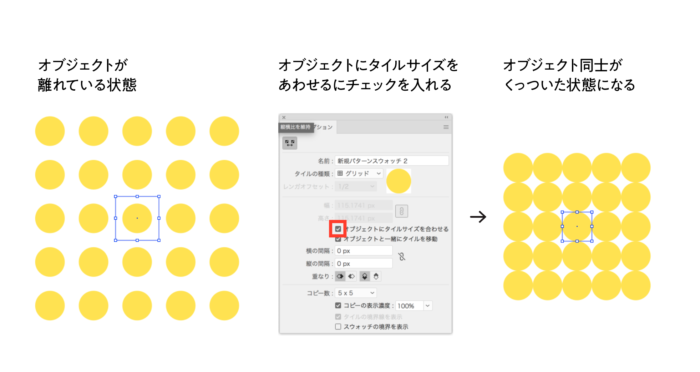
オブジェクトをタイルサイズに合わせる
オブジェクトにタイルサイズをあわせると書かれたチェックボックスをクリックすると、その名のとおりオブジェクトとオブジェクトどうしがくっついた状態で表示されます。

他にもありますが、これだけ覚えておけば簡単なパターンは作成することができます。
複雑なパターンの作り方
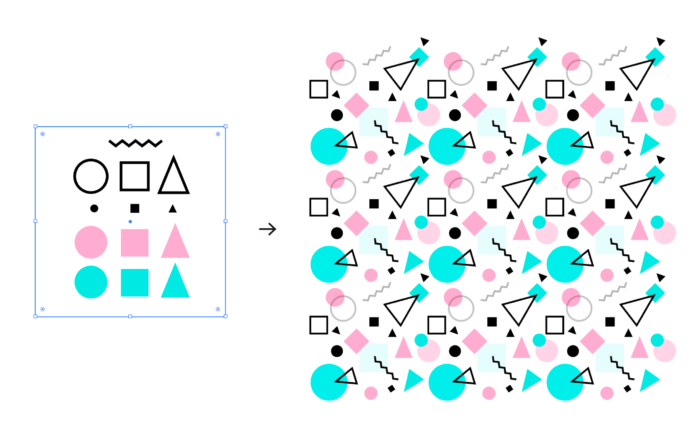
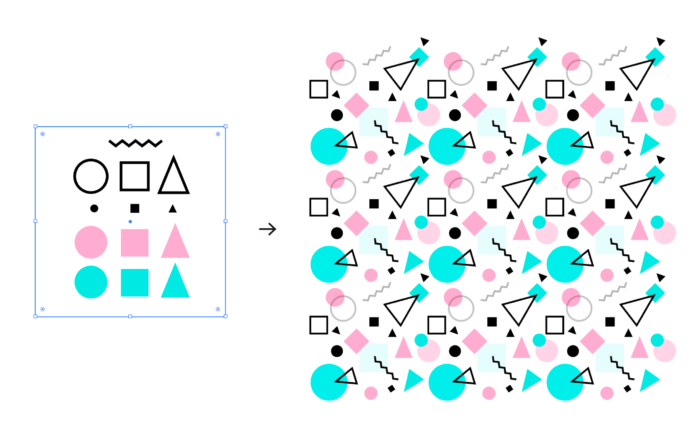
次に以下のような複雑なパターンを作っていきます。

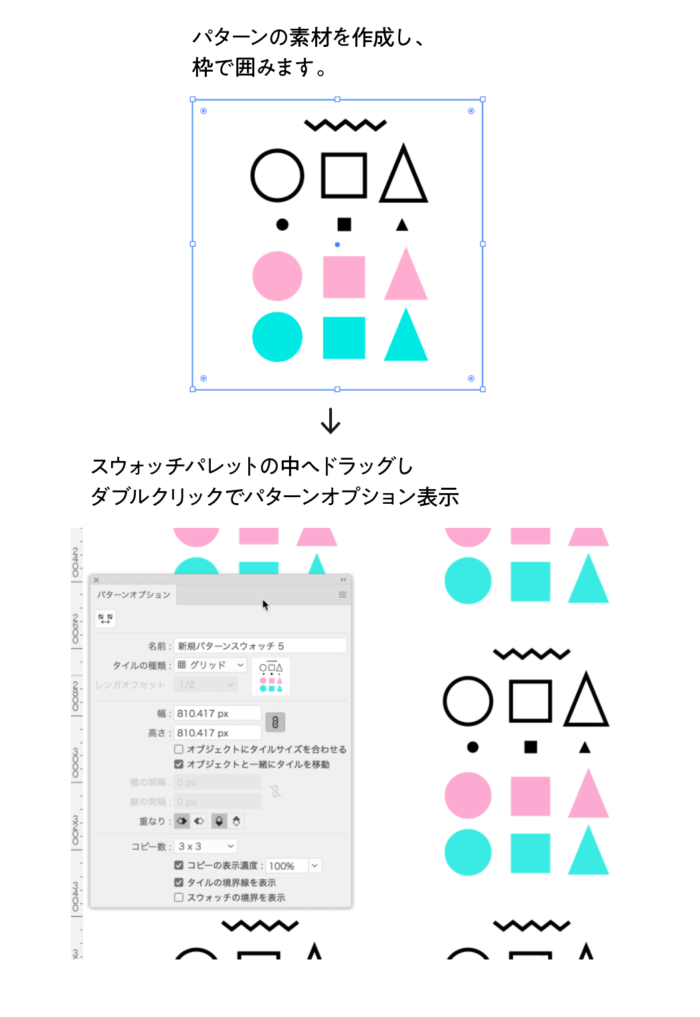
一番はじめに紹介した仕組みのような、いろんな種類の絵をいくつか用意して、それをパターン化させていきます。絵をいくつか適当につくったら、塗りと線がOFFになっている正方形の枠でかこみましょう。
それをスウォッチに登録します。
登録したらスウォッチをダブルクリックし、パターンオプションを出しましょう。

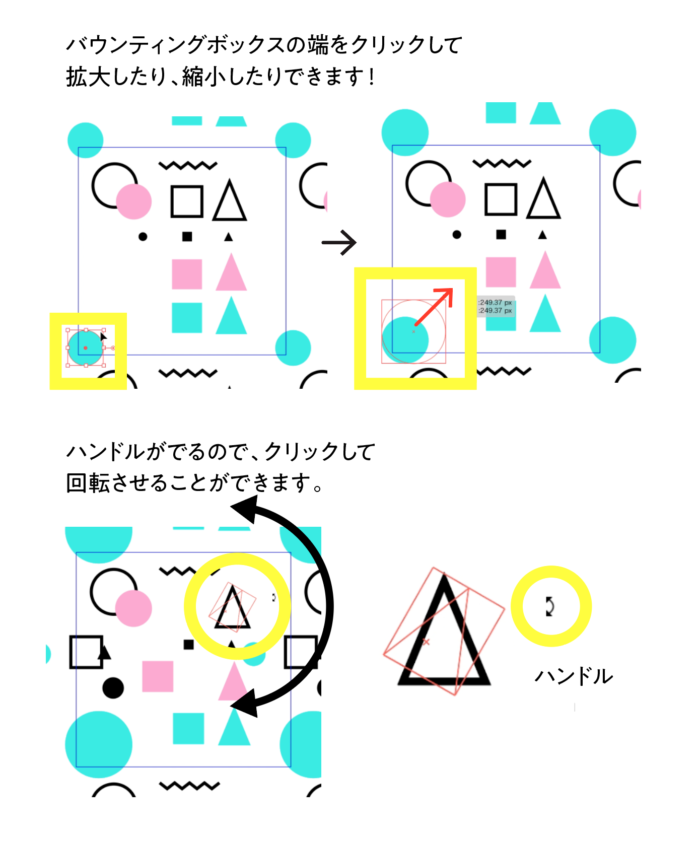
絵と絵の間隔や大きさ調整をする
絵と絵の間隔を動かしたり、大きくしたり回転させたりして全体のバランスを調整することができます。
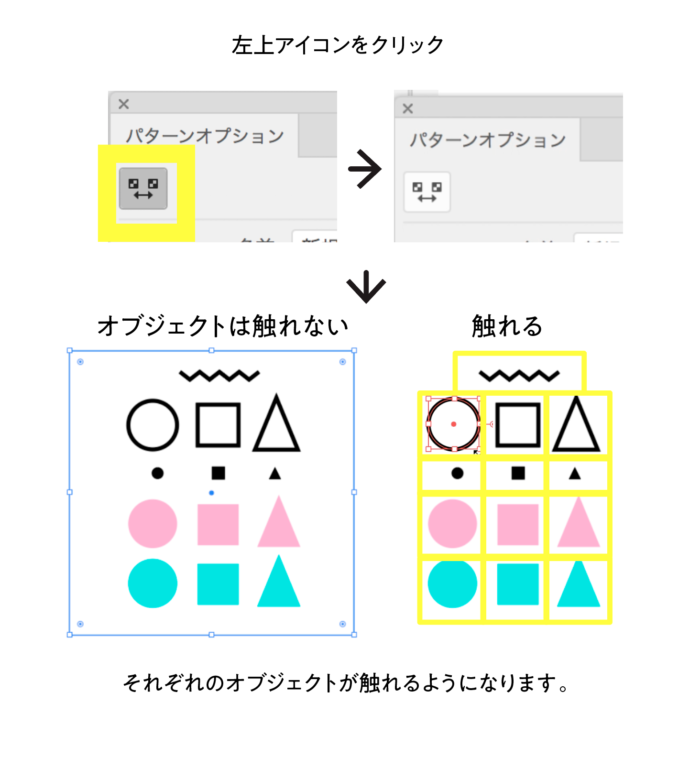
パターンタイルツールをもう一度クリックし、バウンティングボックスではない状態にもどします。絵をクリックするとその絵に対してバウンティングボックスが表示されますので、調整をくわえることができます。

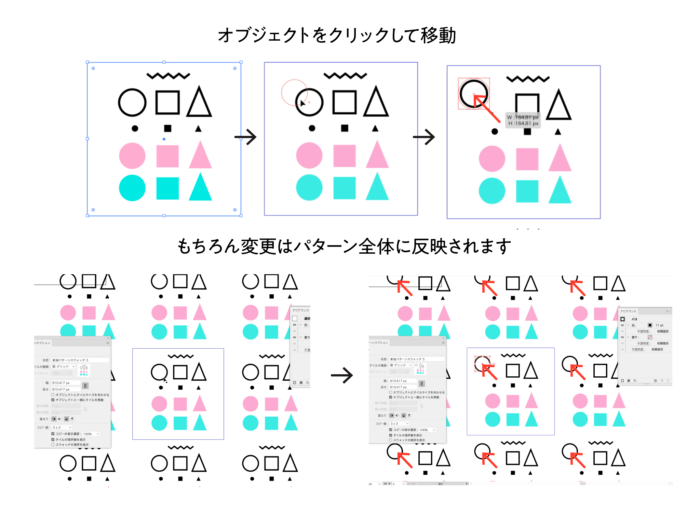
下の図のようにオブジェクトに変更をくわえると、パターン全体もいっしょに更新されていくので、今つくっている柄がどういった柄なのかがライブで確認することができます。これはほんとうに便利です。

移動させたり、拡大したり縮小したり、回転させたりすることができます。

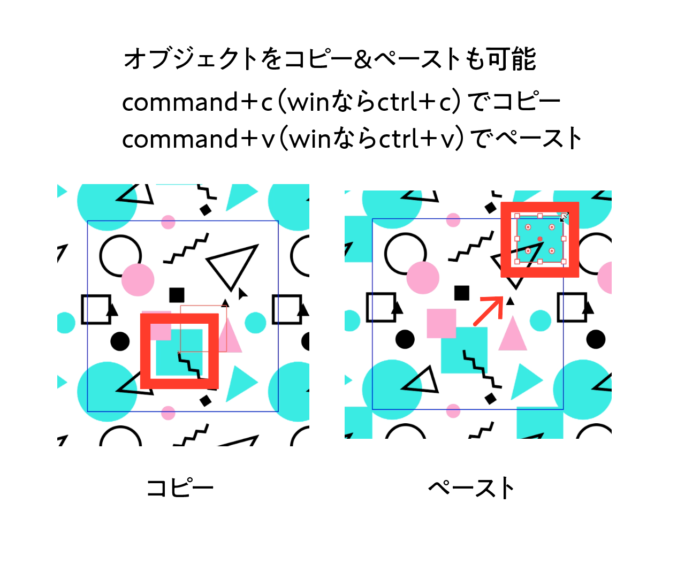
絵をコピー&ペーストもできる
そしてなんと絵のコピーもできます。
command+c(winならctrl+c)でコピー。 command+v(winならctrl+v)でペーストできます。

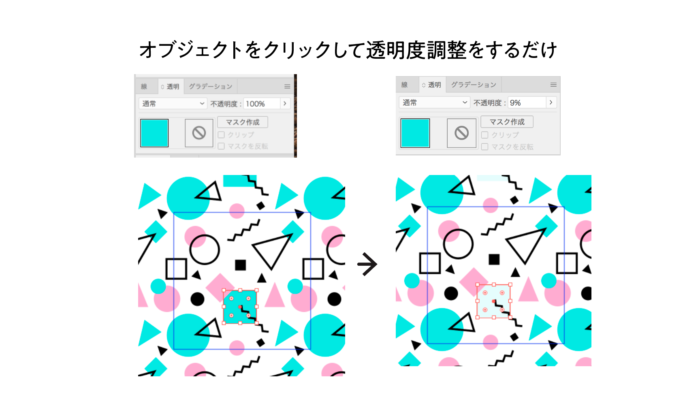
透明度調整する
さらにオブジェクトの透明度調整もできます。もはやなんでもできるようです。

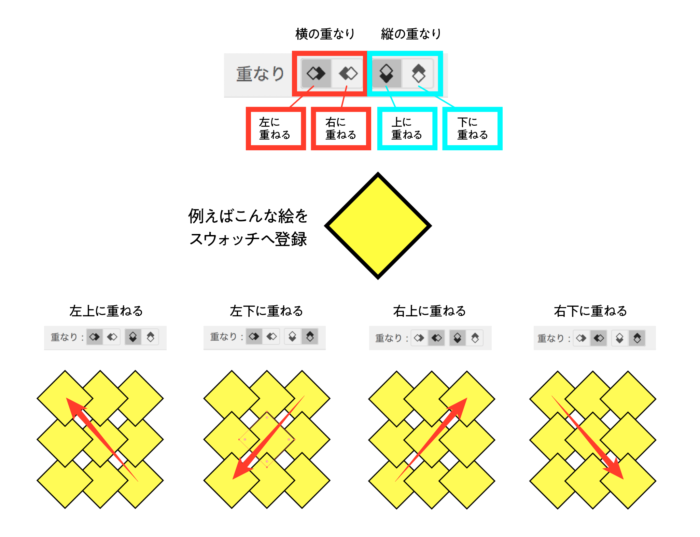
絵の重なり方も変更できる
バランスがととのったらそれで完成でもいいですが、さらにこまかい設定として、絵と絵の重なりかたを調整することもできます。わかりやすいように下の図のような簡単なオブジェクトで説明すると
左上に重ねていく、左下に重ねていく、右上に重ねていく、右下へ重ねていく、の計4とおりの重ねかたがあります。

全体のバランスをみて微調整できたらこれで完成です!複雑な絵でも簡単にパターンをつくることができました。

パターンのメリット・デメリット
パターンはとっても使い勝手がよくていろいろなシーンで利用することができる万能選手です。
ですがそんなパターンには良い面もあれば良くない面もすこしあります。
ここではパターンのメリット・デメリットをご紹介します。
パターンのメリット
メリットはたくさんあります。
コピー&ペーストではないので時間短縮になる
パターンはコピー&ペーストして作るのではなく、コンピューターが画面上で連続しているように見せています。ひとつの柄をデザインすれば全体に反映されるのでわざわざたくさんコピーして見せる必要はありません。
いろんなデザインのアクセントに使える
パターンは洋服やプロダクトなどの「柄」としても使えますが、広告やウェブページデザインなどの「背景」や、テキストやキャラクターのなどに配置する「テクスチャ」としても利用することができます。
デザインになにかが足りないなあ、、と感じたとき、小手先ですが、ドットを利用したパターンや、簡単な柄のパターンがアクセントになって全体の見栄えがぐっとよくなったりする場合があります。
デザインでゆきづまったときはぜひ一度、パターンを利用してみてください。
とはいえあくまで小手先のネタです。そればかりに頼りすぎると自身の思考をストップしてしまうので依存しすぎないよう気をつけてください。
一度登録すれば何回でも使える
パターンは一度つくってスウォッチに登録してしまえば、紙媒体でもウェブでも漫画でも動画でも、なんの案件でも使いまわすことができます。
デザイン性やオリジナル性がが高すぎると権利の問題にもなりかねないので注意が必要ですが、簡単なドットや三角や四角などの柄などはいろんなシーンで使いまわすことができます。
スポイトを使えばパターンをコピーできる
同じパターンを使用する部分がたくさんある場合、ひとつひとつスウォッチからパターンを選択していたのでは時間がかかってしまします。ですが、パターンはスポイトを使うことでパターン情報を素早くコピーすることができるのです。これもとても便利です。

パターンのデメリット
デメリットはひとつ。
パターンのデータは重たい
パターンはデータが重たくなるので、pdfやjpgに書き出すとびっくりするくらい重くなる場合があります。
場合によっては印刷ができないケースもありますので、オブジェクト→分割・拡張でパスに変換するか、データを画像に書きだしておきかえる必要がある場合があります。
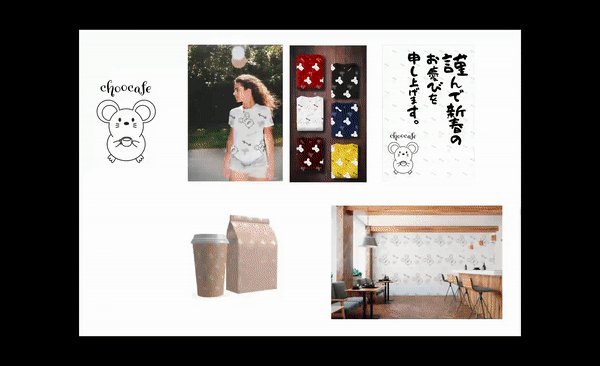
パターンを利用した参考例
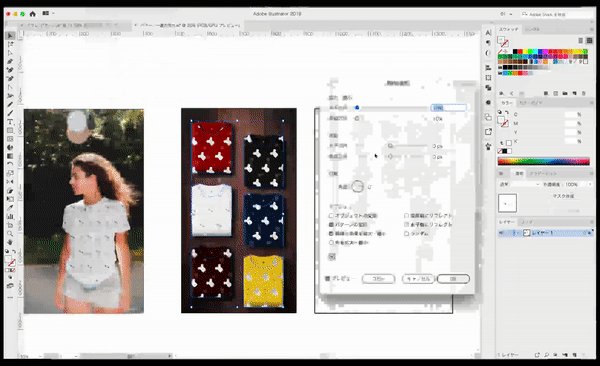
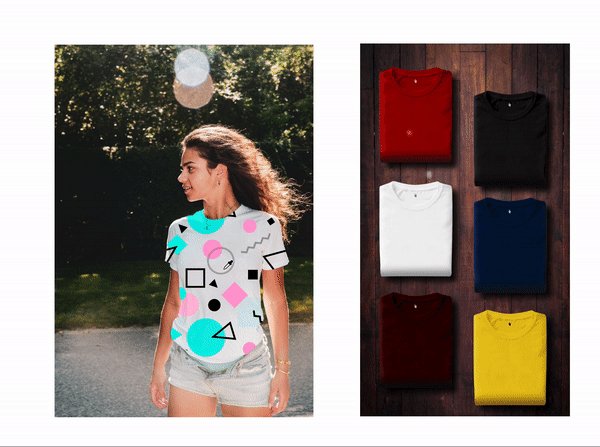
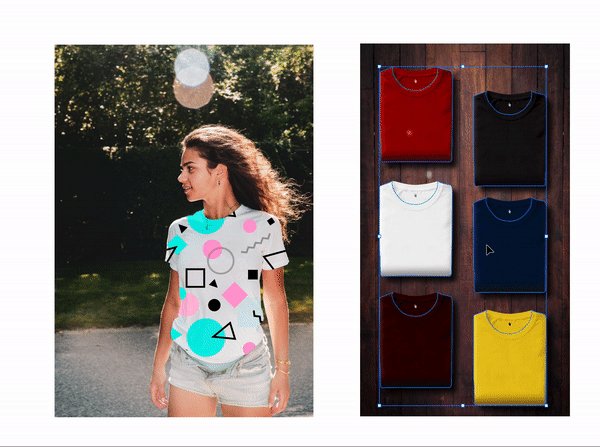
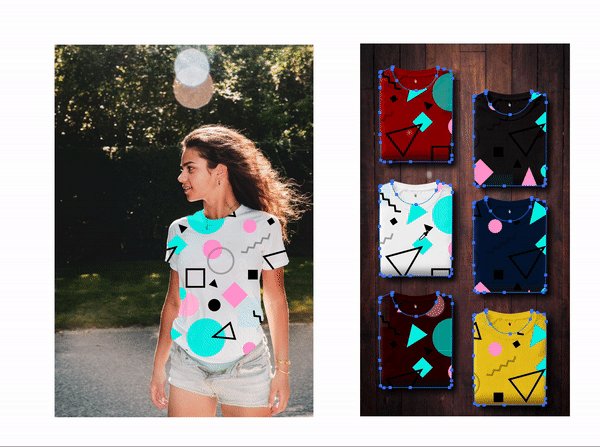
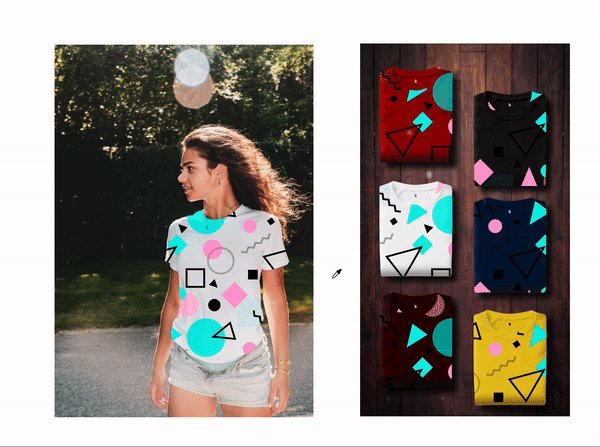
アパレルのパターンとして

店舗の装飾として

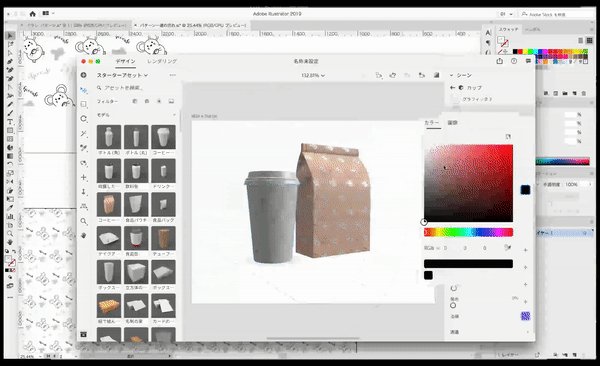
adobe dimentionや3dソフトなどを併用してパッケージデザイン
ディメンションを紹介した記事はこちら

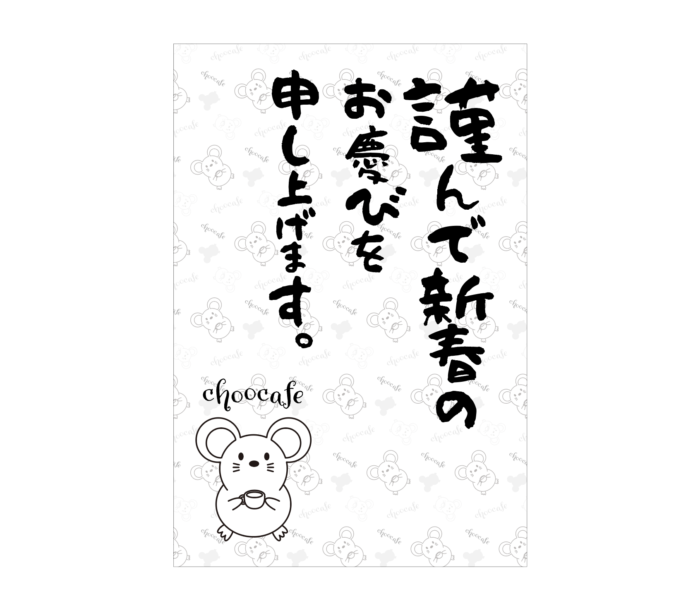
2020年の年賀状のデザイン装飾として

以上、今回はイラレパターンの紹介をしました。

堀内 良太
フォトレタッチとイラスト作成が得意なフリーランスのデザイナー。デザインがなんだかアメコミっぽくなる習性がある。ヒップホップを愛する。
コメント4件
-
わかりやすい!
ありがとうございます🙏
実践してみます💻⚡️ -
わかりやすくまとめてあり、とても参考になりました。
ひとつ相談なのですが、かなり複雑なパターンをつくってほしいと依頼があったのですが、パターン作成の費用の相場などご存知でしたら教えていただけますか?














コメントを投稿する