



イラレの「リピートオブジェクト」オブジェクトをかんたん連続表示。

清水 健次
2022/03/02
イラレのリピートとはどんな機能か
リピートとは、
2021年1月とだいぶ前にはなりますがイラレに新たに追加された機能で、
オブジェクトを並べたり、コピーして回転させたり、鏡にうつしたように反転したりできる機能です。
2020年10月にIllustrator iPad版に搭載されたリピートオブジェクトがありますが、
それがデスクトップ版にも搭載されたようです。
リピートには以下の3つの機能があります。
●リピートラジアル
中心の点の周囲にオブジェクトを均等に並べることができます。
●リピートグリッド
選択したグリッドスタイルの中で
オブジェクトが繰り返し並べることができます。
●リピートミラー
完全に対照的なミラーアートを作成します。
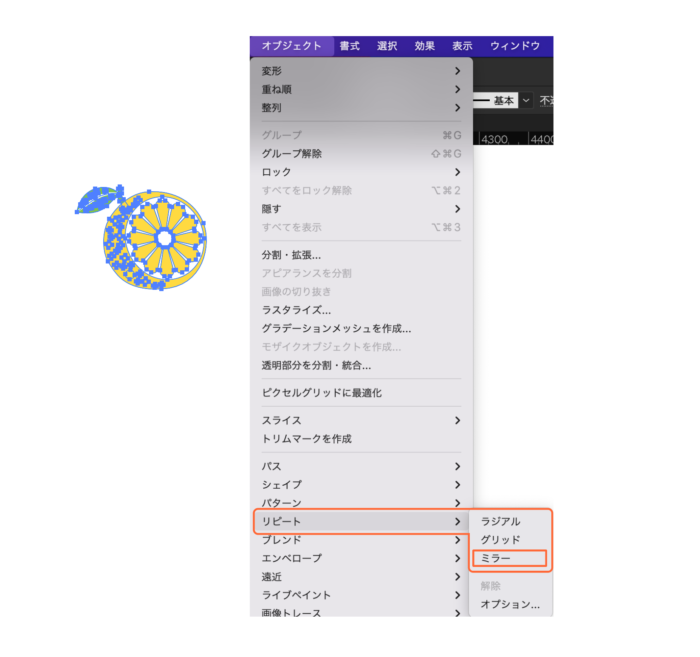
リピートの使い方
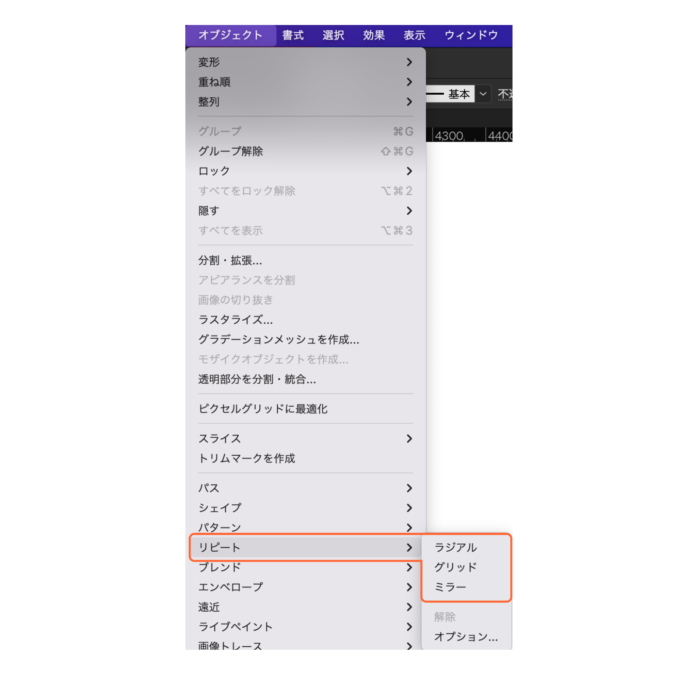
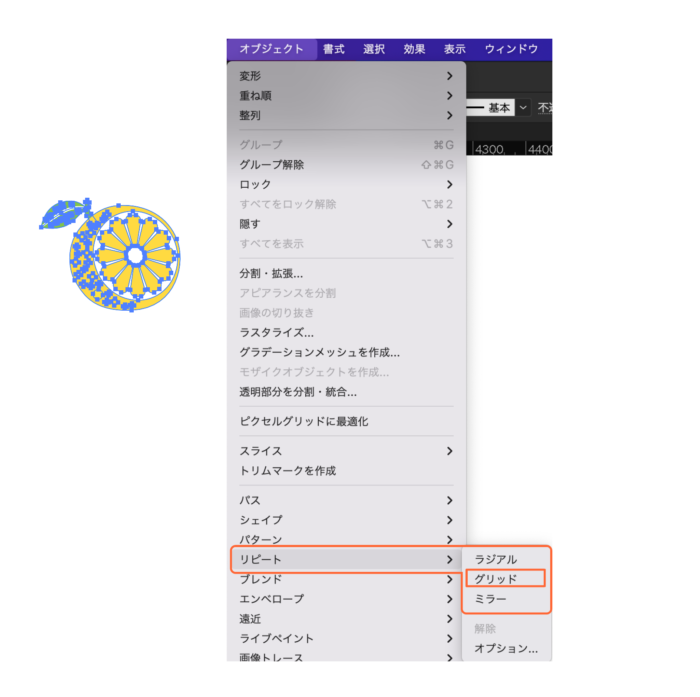
オブジェクトを選択した状態で
メニューバーからオブジェクト→リピート→3つのリピートのうちどれかを選択します。

リピート効果が適用されます。
リピートラジアル
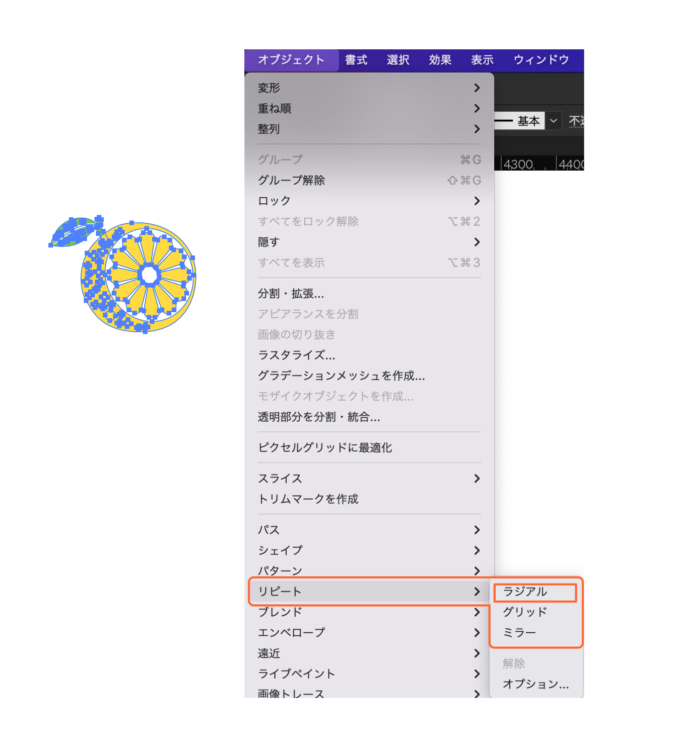
オブジェクトを選択してオブジェクト→リピート→ラジアルを選択します。

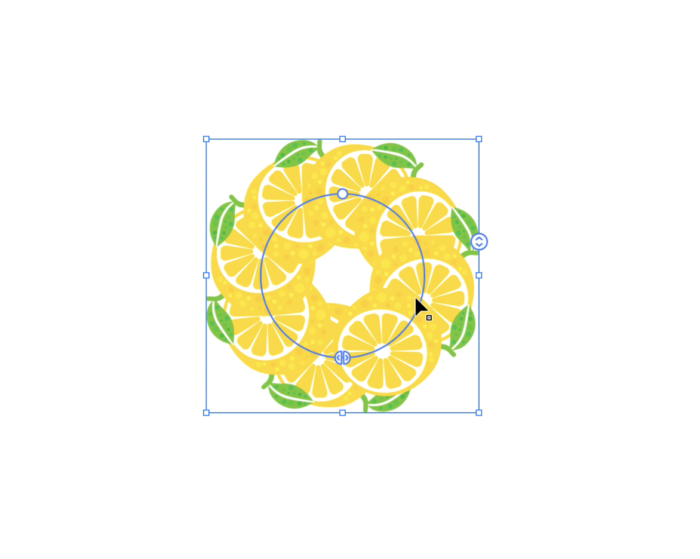
オブジェクトが8つ回転して表示されて、オブジェクトのまわりに専用のボックスが出現します。
ラジアルは、デフォルトでは8 つのインスタンス(オブジェクト)が繰り返されます。

インスタンスとは、事実、事例、例、場合などの意味を持つ英単語。ソフトウェアの分野では、あらかじめ定義されたコンピュータプログラムやデータ構造などを、メインメモリ上に展開して処理・実行できる状態にしたものを指す。この意味では「実体」と訳されることもある。 インスタンス 【instance】
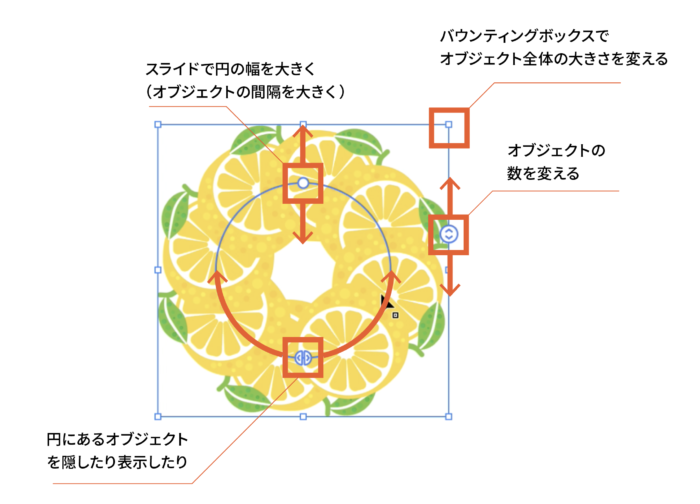
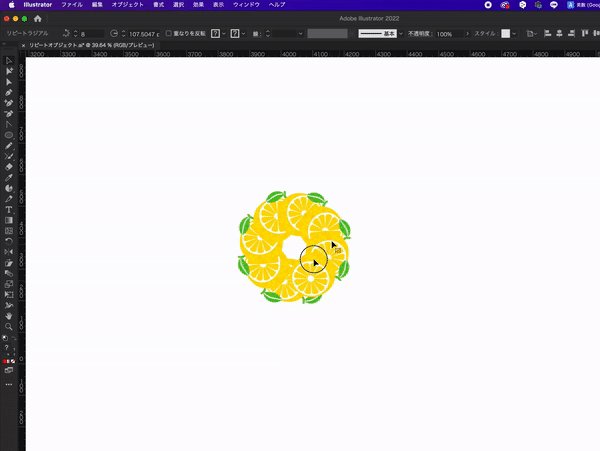
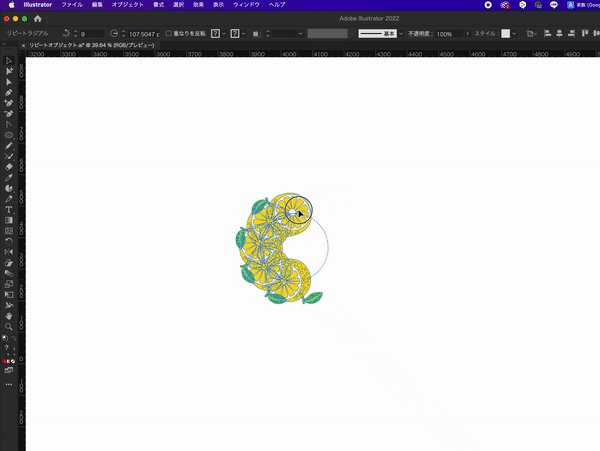
インスタンスの数を変更するには、
右横に表示されている上下に矢印の先端部分だけが表示された丸いボタンを上下にスライドして調整します。
上が数を多く、下が少なくします。
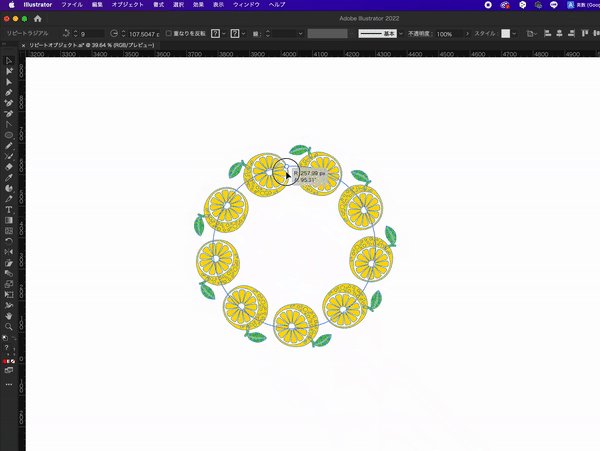
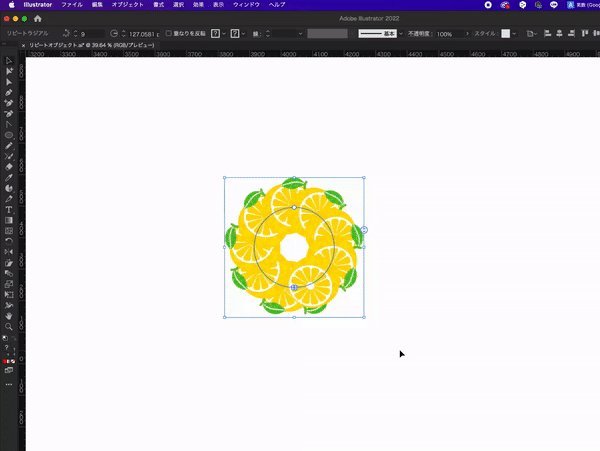
オブジェクトの大きさを変更したい場合は、外側のバウンティングボックスの隅を選択してスライド。
オブジェクトの表示数を変えたい場合は円の下にあるコントロールボタンをスライドで変更できます。
上にあるアイコンを上下にスライドすれば、円の大きさを変更できます(オブジェクトの間隔が変わります)。


今まではブラシにオブジェクトをパターンブラシとして登録して円に適用、
なんて面倒なことをしていましたがこの機能がそなわったことで、
かんたんにオブジェクトを円状に繰り返し表示することができるようになりました。
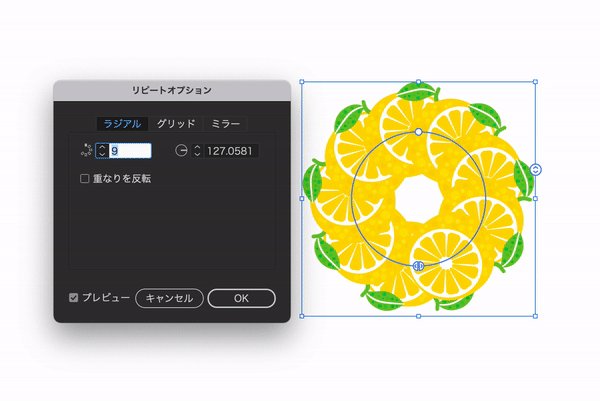
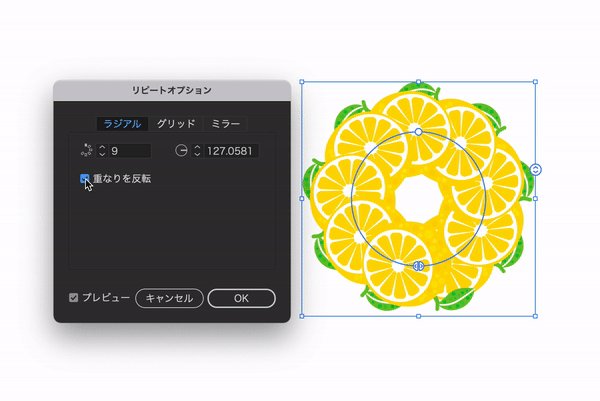
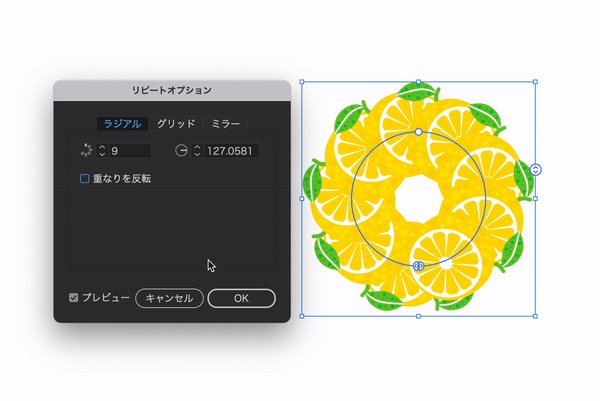
オプションでできること
オプション設定でオブジェクトの数と重なり方・大きさの変更もできます。

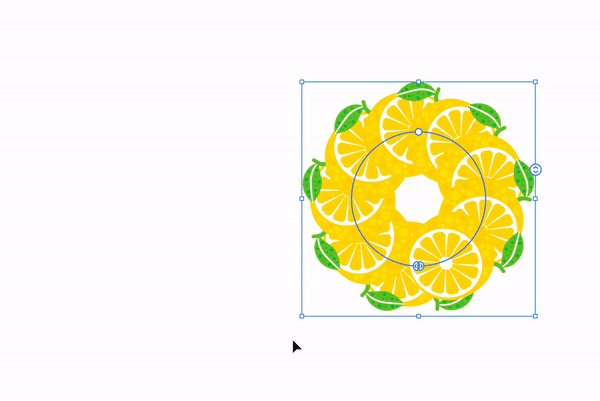
花びらを1枚用意して花を作ったり、
可愛い柄のオブジェクトでラジアルしてフレームを作成するなんてのもいいかもしれませんね。
リピートグリッド
こちらAdobe XDで搭載されている機能ですね。
オブジェクトを選択してオブジェクト→リピート→グリッドを選択します。

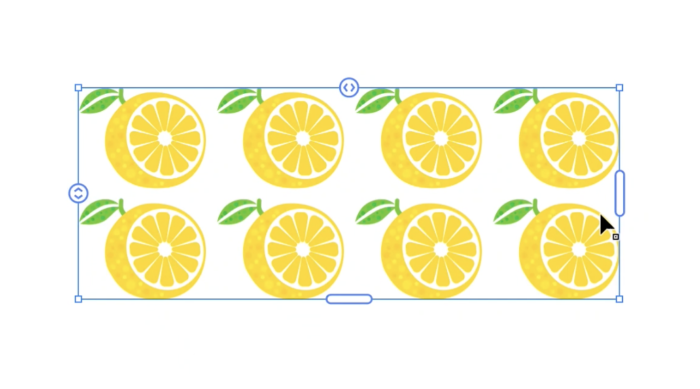
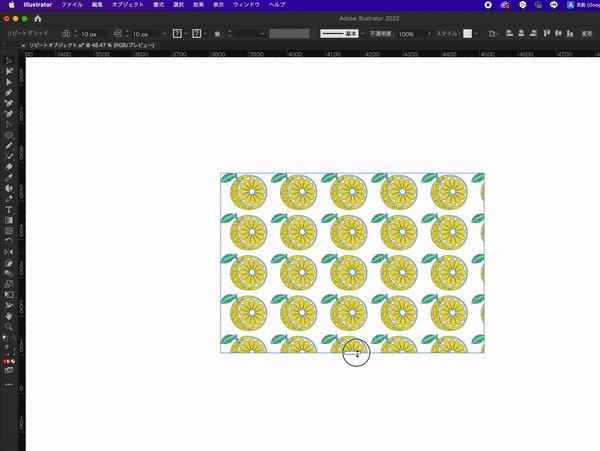
8つのオブジェクトが横2列に配列されます。

配列内に繰り返しオブジェクトを配置したアートワークを作成できます。
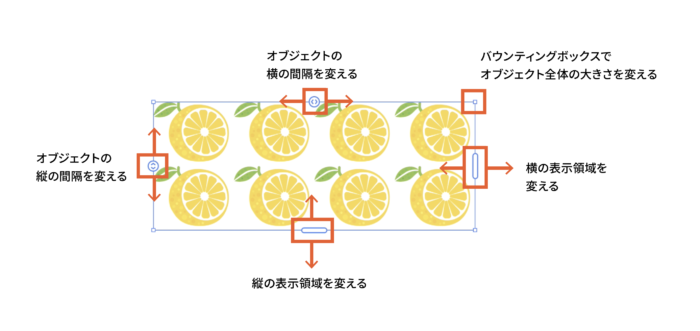
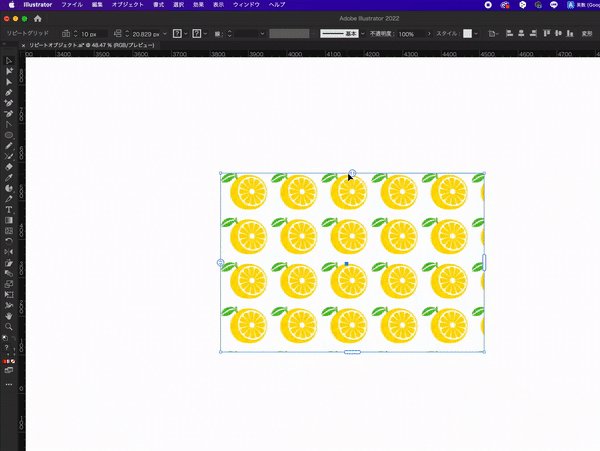
右と下にあるハンドルをドラッグすることで、連続したアートワークの表示幅を変更することができます。
右は横幅、下は縦幅です。
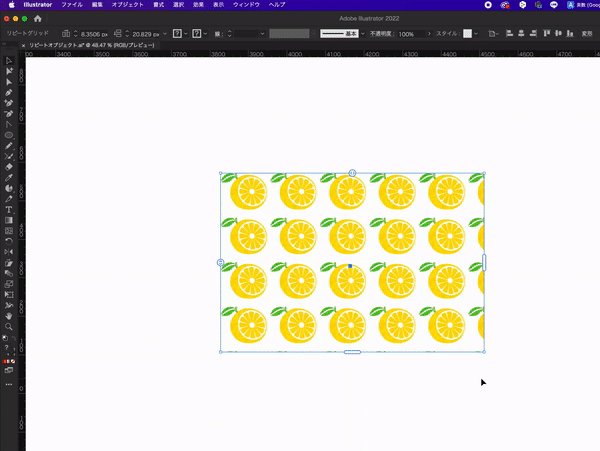
上にあるボタンを左右にスライドすると、オブジェクトの横の間隔を、
左横にあるボタンを上下にスライドすると、オブジェクトの縦の間隔を変更できます。


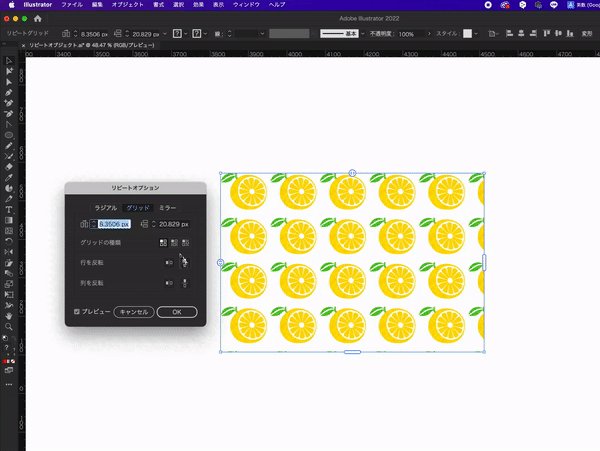
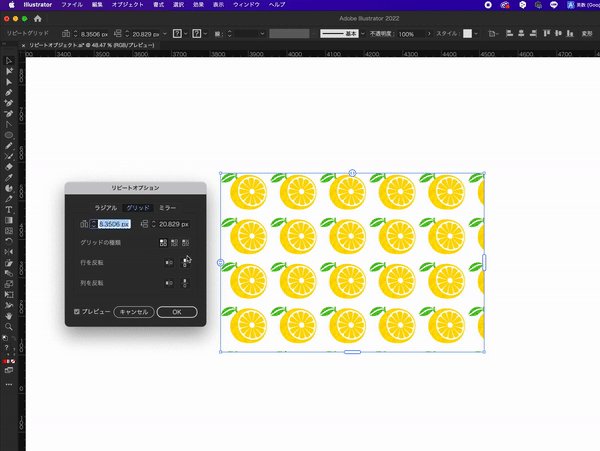
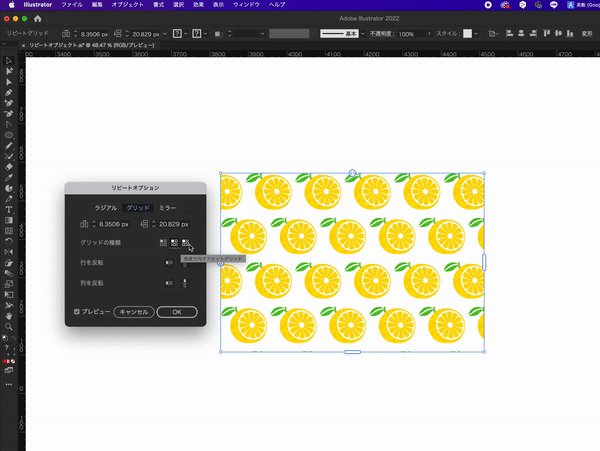
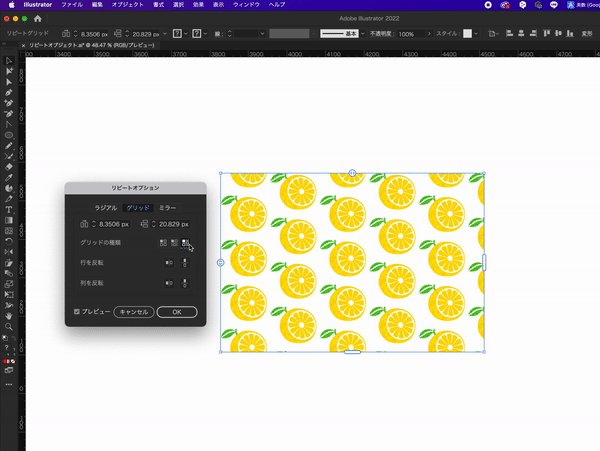
オプションでできること
オブジェクト→リピート→オプションでグリッドにズレをつくったり行や列の反転設定もできます。

複雑なオブジェクトも一つだけ作ってしまえば
こちらのリピートグリッドを使って
簡単にパターン模様をつくることができますね。
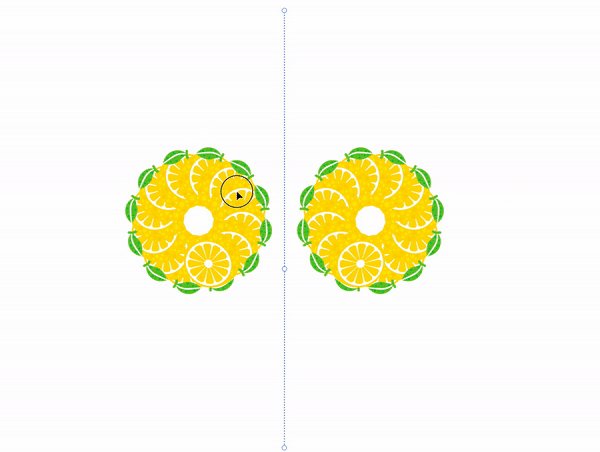
リピートミラー
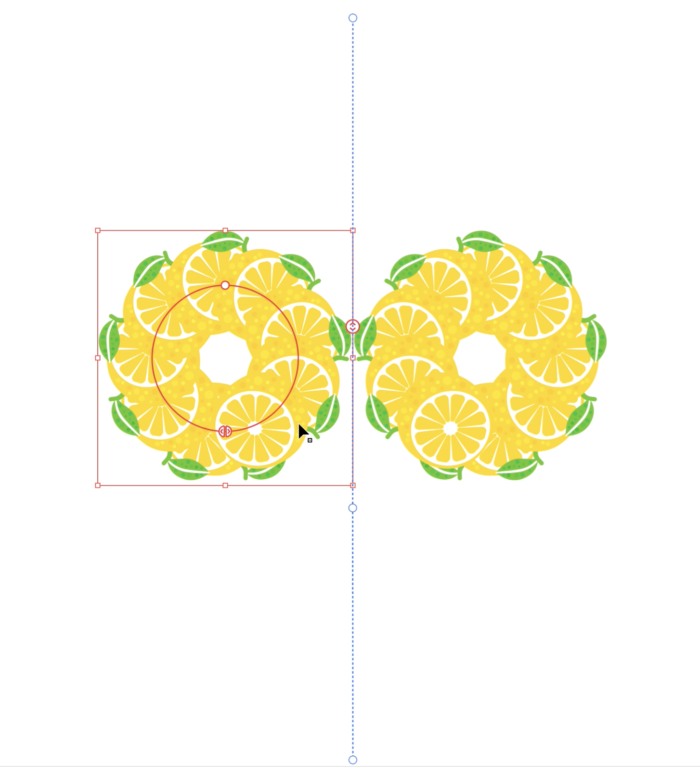
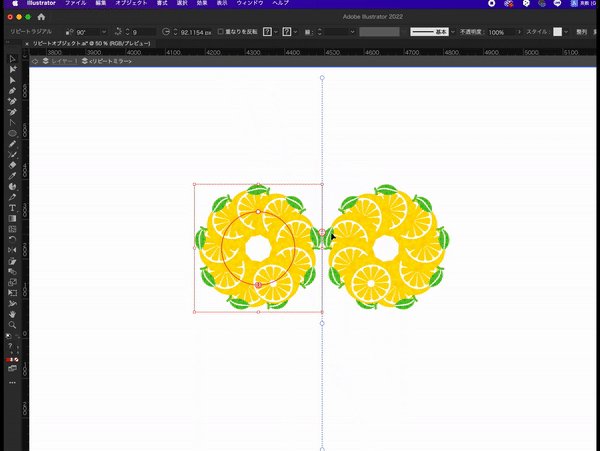
オブジェクトを選択してオブジェクト→リピート→ミラーを選択します。

オブジェクトがコピーされ反転したものが右横に表示されます。

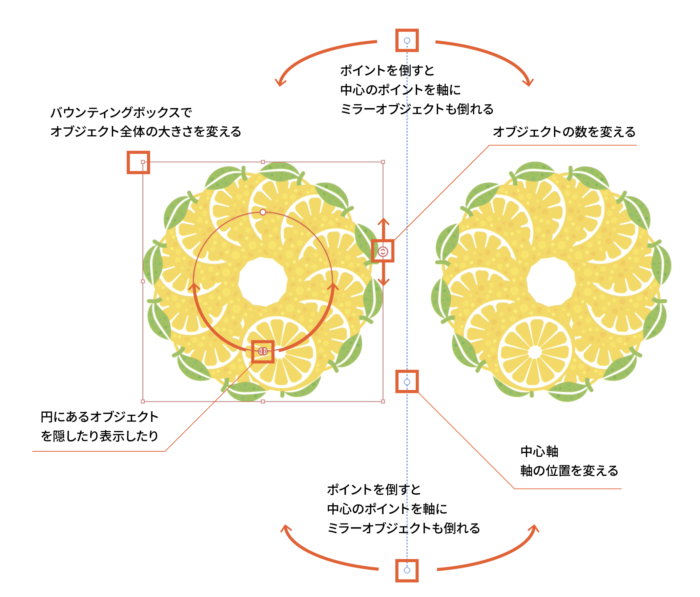
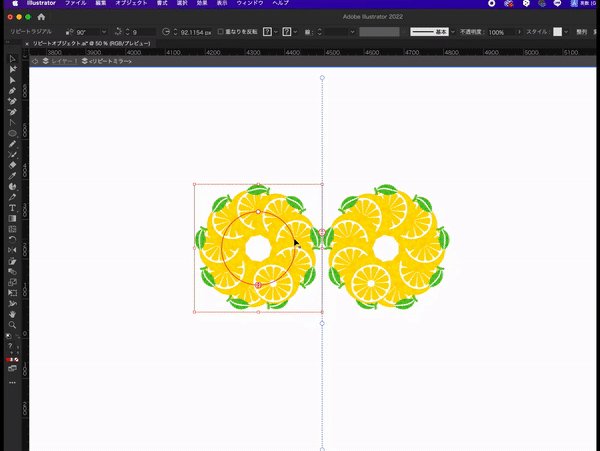
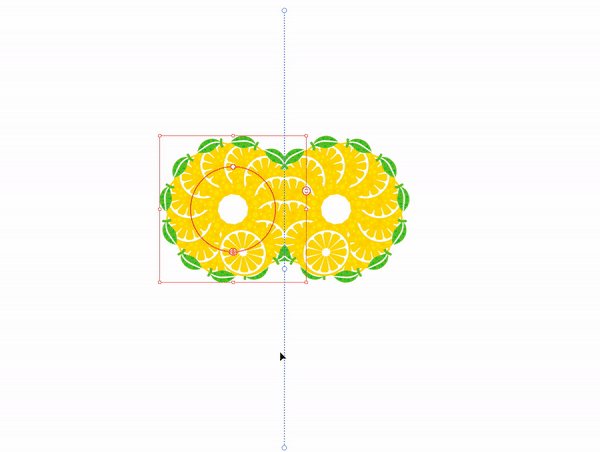
元のオブジェクトの上下にあるハンドルを左右にドラッグすると、オブジェクトが反転してコピーされ、回転します。
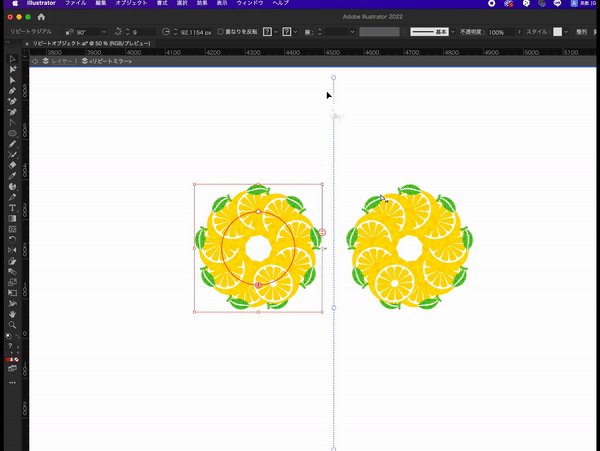
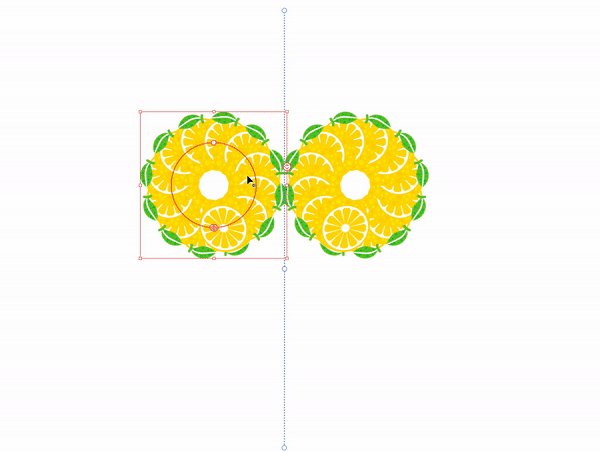
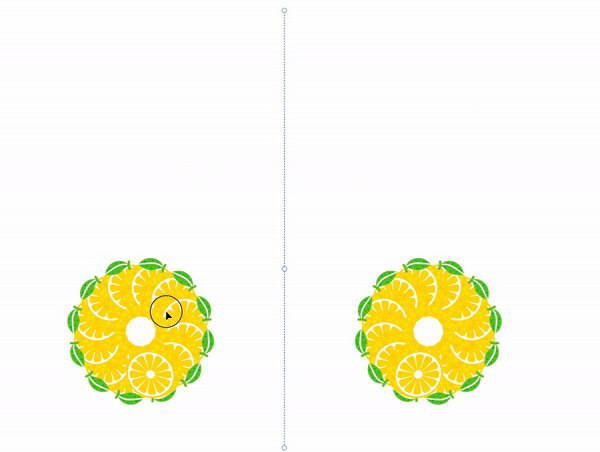
中央にあるボタンをドラッグすると、2つのオブジェクトの間隔と支点の位置を変更できます。
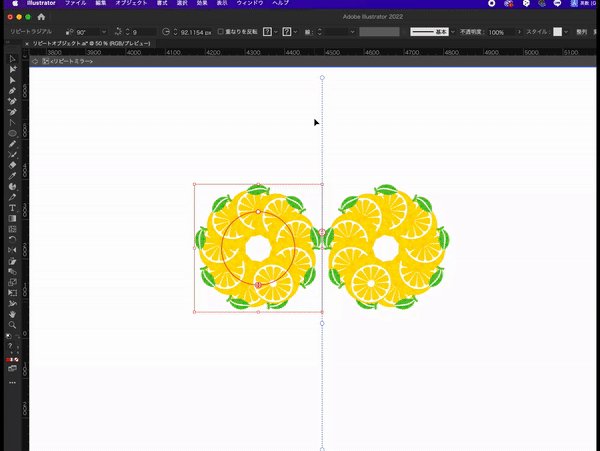
オブジェクトをドラッグして移動させると反対のオブジェクトも鏡で写したように同じ動きをして移動します。
支点の位置を軸に回転をします。


オブジェクトを掴んで移動させると、ミラーされたオブジェクトも同じ動きで動きます。
これ、おもしろいものが作れそうですね。

リフレクトツールでコピーしたものを反転させる
それと似た機能ですが
そこにプラスしてオブジェクトの数を変えることができたり
角度を変えることができたりします。
ですが用途はいまいち分かりませんね。
オプションでできること
ミラー軸の角度を設定できます。はじめは90度が設定されています。
共通機能
すべての操作で共通していえますが、
操作を終わらせる場合は、アートボードをダブルクリックで終了します。
再び編集する場合はオブジェクトをダブルクリックします。
新機能の感想
使ってみて感じたことは、
リピートオブジェクトはオブジェクトをひとつ作るだけで
円の飾り枠があっという間にできるので、これは実用性がありそうですね。
リピートグリッドもあっという間にパターンが作成できるのと
カスタマイズして表示枠を増やしたり密度を変えたりできるのでこちらも実用性ありです。
Adobe XDで利用されていた機能なので
webデザインにおいて同じ要素を繰り返し表示したい場合これを使えば
簡単にできるので良いですね。
リピートミラーに関しては一見良さそうに見えましたが
使い所がいまいちわからず、、
今後どういったことに使われていくのか
自分も思いついたら投稿してみたいと思います。

清水 健次
元自衛官で、漫画家志望のデザイナーという異色の経歴。イラストレーターでイラストをサクサク描くのが得意技。アニメーションなどにも長ける。センスのみでご飯を食べてる、稀有なデザイナー。
コメント2件
-
ありがとうございます!役に立ちました!













コメントを投稿する