



【illustrator】スライスの使い方とweb用に画像を書き出す方法

堀内 良太
2022/09/17
スライスとは
イラレのスライスとは、その名の通りアートを四角の枠で区切って(スライス)画像として切り出すことをいいます。
今回はイラレのスライスの作り方と画像の書き出し方(web用に保存)を紹介していきます。
何ができるのか
スライスは主にweb用の画像を作成するさいに利用します。
スライス枠で囲った部分は、画像に書き出すことで、web用の画像として掲載したり、ボタンなどのパーツとして利用することができます。

縦長のLPページにおいて、細かく分割して画像を書きしたい場合などにも出役立ちます。
もちろん通常の画像として書き出しても問題ありません。
ただし画質はwebで最低限表示できるサイズのものなので決して高画質ではありませんのでご注意ください。
スライスの作成方法
さっそくスライスで画像を作成していきます。
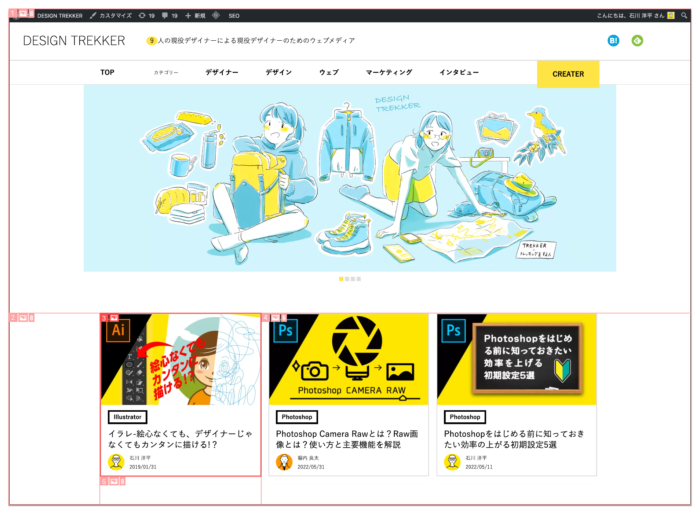
今回はトレッカーのサイトを使ってスライス画像をつくって解説していこうと思います。

作り方は2つあります。
スライスツールで作成する方法
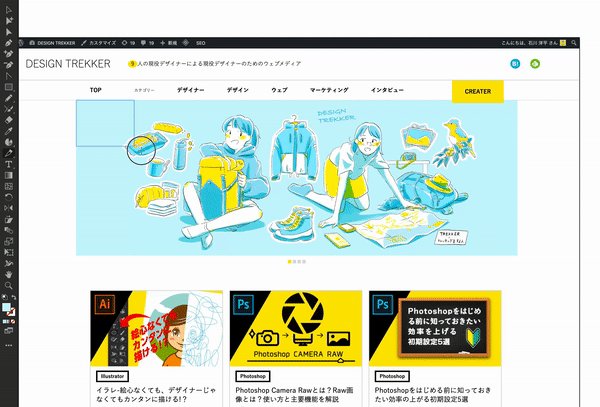
ツールバーからスライスツールを選択(shift+K)します。
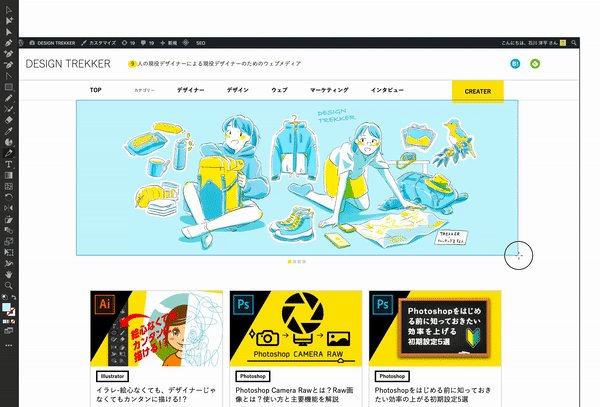
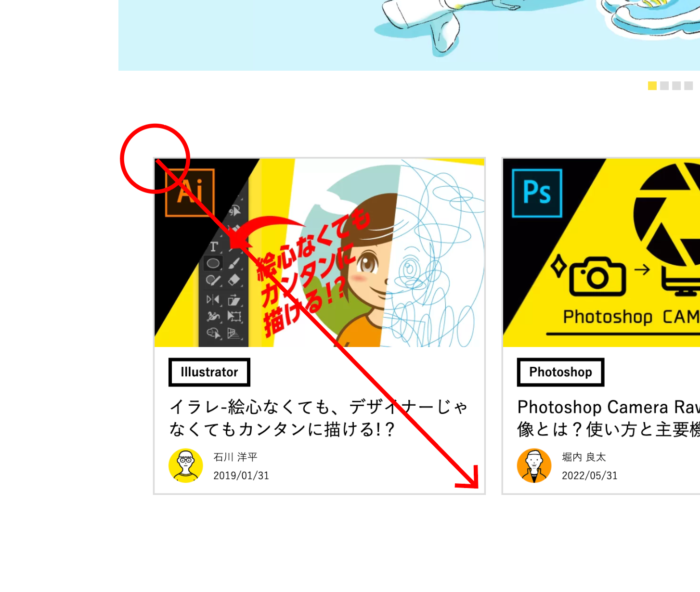
画像として切り出したい部分をクリック→ドラッグ→ドロップで囲みます。

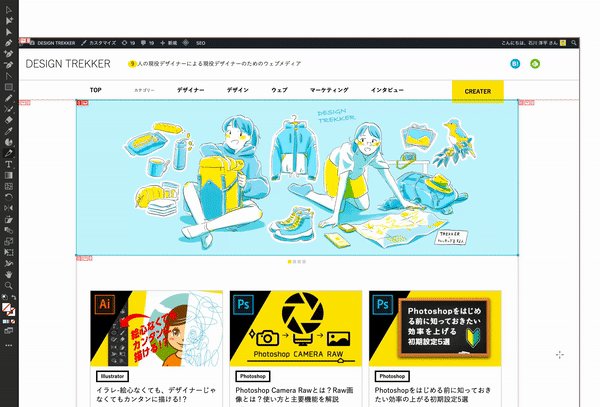
スライスの枠が作成されました。


スライスで枠をつくると、その周りにもスライスが作成されますが、自動スライスというもので、仕様ですので特に気にしないで大丈夫です。
(後ほど書き出すさいに少しだけ設定が必要になります)

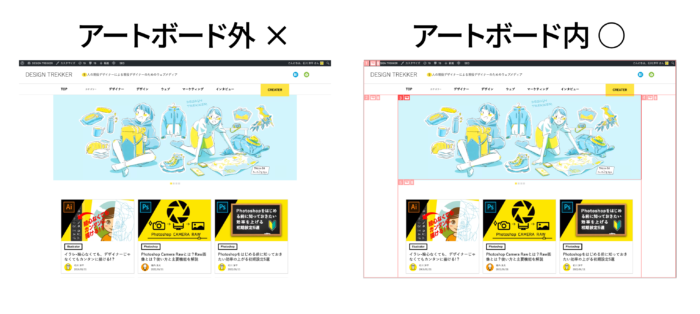
アートボード以外ではスライスが反映されないので必ずアートボード上でおこなってください。

スライスはいくつでも作成することができます。画像として切り分けたい箇所はすべてスライスで枠を囲っていきましょう。
長方形ツールから作成する方法
長方形ツールからも作成することができます。
ツールバーから長方形ツールを選択して、

スライスしたい箇所を囲みます。

枠で囲ったら、[オブジェクト]→[スライス]→[作成]を選択
![枠で囲ったら、[オブジェクト]→[スライス]→[作成]を選択](https://design-trekker.jp/wp/wp-content/uploads/2022/06/e207eb9286549337f49318481496fcf7-700x466.png)
作成した枠のスライスが作成できます。

スライスの編集方法
スライスを作成した部分を編集することができます。選択ツールを選択してスライスの線を選択すれば、編集することができます。


web用に画像を保存する
それではこれからweb用に書き出していきます。
いくつかの書き出し方がありますので順を追って説明していきます。
すべてのスライスを書き出す
こちらはさきほど説明した自動スライスを含めたスライス枠の画像を書き出す方法です。
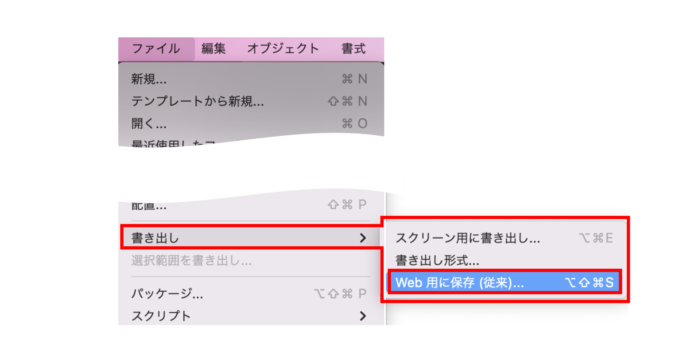
[ファイル]→[書き出し]→[web用に書き出し(従来)]を選択します(command(winならctrl)+option+shift)。

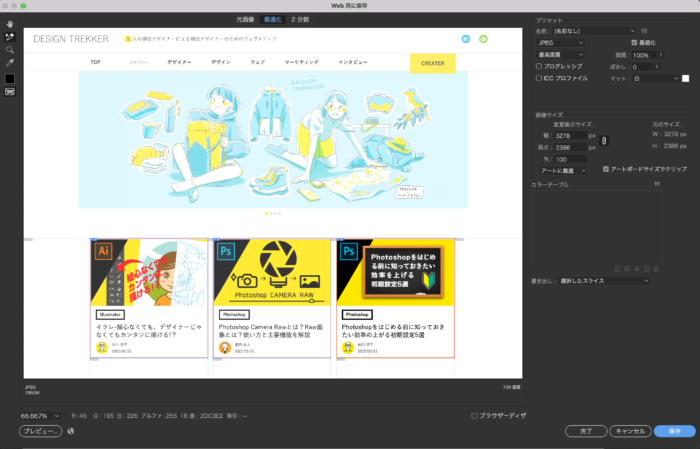
[web用に保存]パネルが表示されますので、保存する画像の種類を選択します。


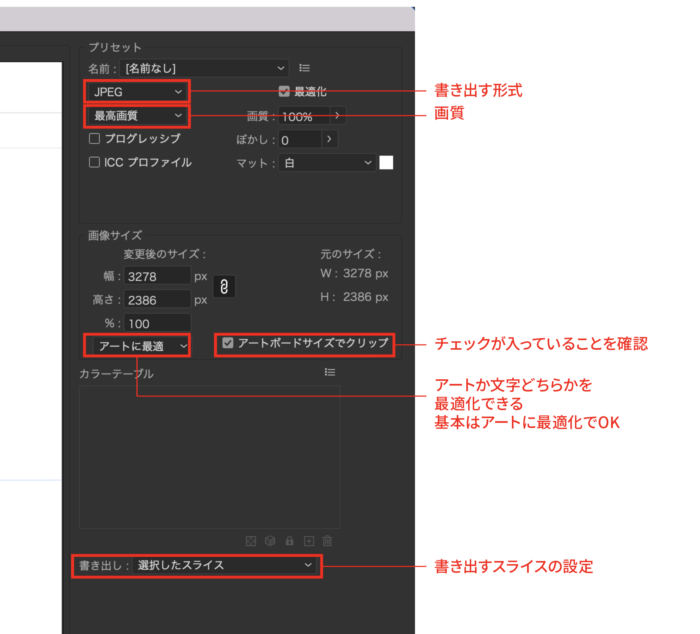
[アートボードサイズでクリップ]にチェックをいれておけば、アートボード内のオブジェクトのみ書き出すことができるようになります。
デフォルトではチェックが入っていますのでそのままで問題ありません。
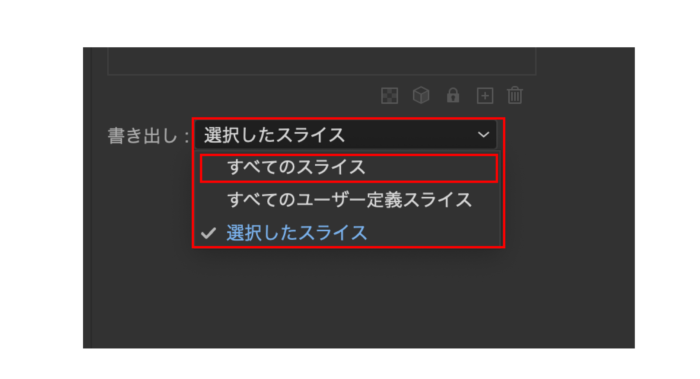
[アートに最適]を選択して、書き出しと書かれたタブを[すべてのスライス]に変更します。

設定できたら保存ボタンを押します。

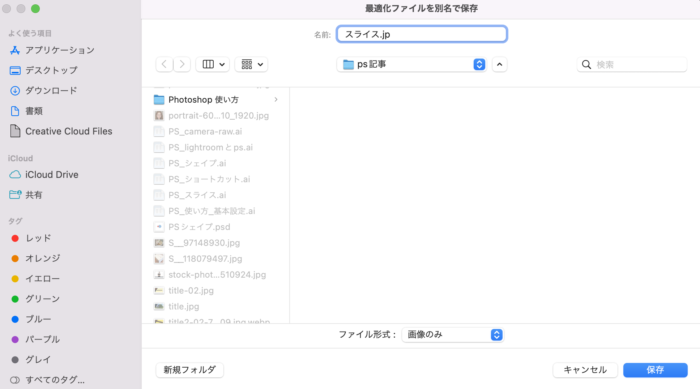
[最適化ファイルを別名で保存]パネルが表示されます。保存先と保存名をきめて保存ボタンを押してください。

他いろいろと設定項目ありますが、高画質で書き出したい場合はそのままで問題ありません。
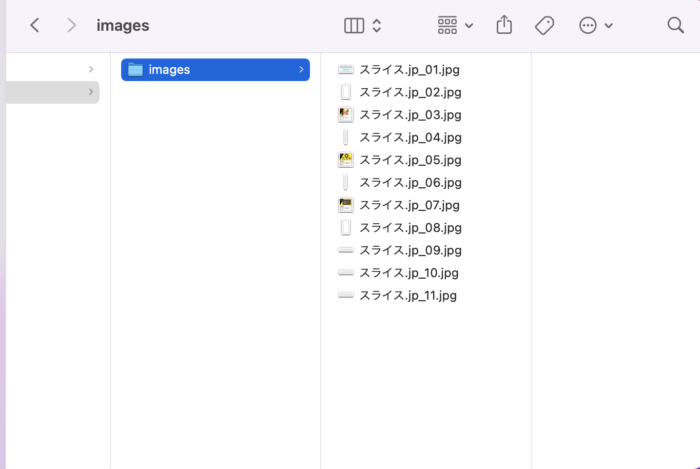
保存先にimagesと書かれたフォルダが作成されますので、その中を確認するとスライスした画像が書き出されています。
このように、自分が作ったスライスも、それに連動して作られた自動スライスも一緒くたに書き出されます。
これがすべてのスライスの書き出しになります。

選択したスライスを書き出す
自分が選択したスライスだけを書き出したい場合はこちらを選択します。
[ファイル]→[書き出し]→[web用に書き出し(従来)]を選択します(command(winならctrl)+option+shift)。
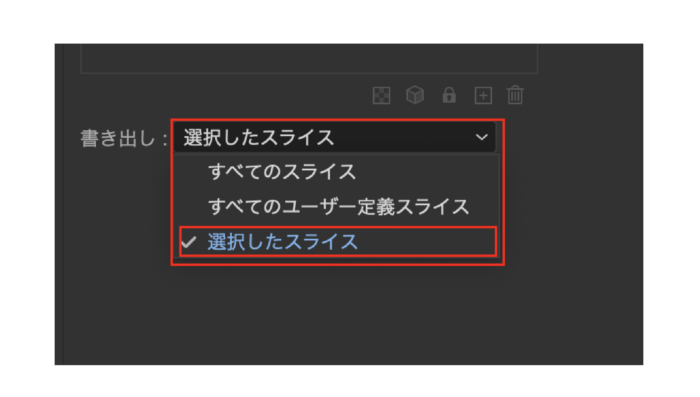
[web用に保存]パネルがひらいたら、書き出しを[選択したスライス]を選択します。

プレビュー画面の書き出したいスライス枠の中を選択します。複数選択したい場合は、command(winならctrl)を押しながら選択します。
今回は作成した枠2つを選択してみました。

選択できたら右下の保存ボタンを押します。
[最適化ファイルを別名で保存]パネルが表示されます。
保存先と保存名をきめて保存ボタンを押してください。先程とおなじように選択先を選んで保存名を入力します。
選択したスライスの部分のみ画像が書き出されました。

ユーザー定義のスライスを書き出す
自分が作ったスライス枠だけを書き出したい場合はこちらを選択します。
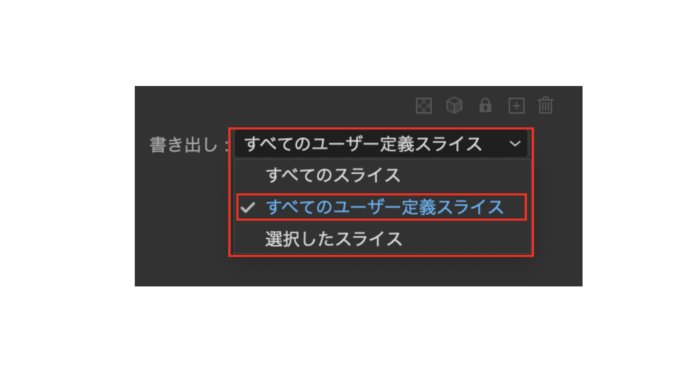
先程の[web用に保存]パネルをひらいて書き出しと書かれたタブを[ユーザー定義のスライス]に変更し、書き出します。

自分が作成したスライス部分のみ画像として書き出されました。
3つ作成してあるので3箇所の画像がスライスされました。

書き出しデータを扱う際の注意点
web用のデータを作成する場合、抑えておきたいポイントがいくつかあります。
そしてこのポイントはできれば作成途中ではなく作成を始める前に設定しておくことをオススメします。
ここからはデータ書き出しをおこなうまえに設定しておくべきポイントを紹介します。
単位をピクセル設定する
環境設定で単位をピクセルに設定しておきましょう。
web用のデータは全てピクセルで管理されています。web用の画像を書き出す際は必ずピクセル設定に変更しておきましょう。
[環境設定]→[単位]→[一般]を[ピクセル]に変更で設定できます。
![[環境設定]→[単位]→[一般]を[ピクセル]に変更で設定できます。](https://design-trekker.jp/wp/wp-content/uploads/2022/08/9c8619b057eaeb9e1b663cb38d291755-700x309.png)
ピクセルプレビューに設定する
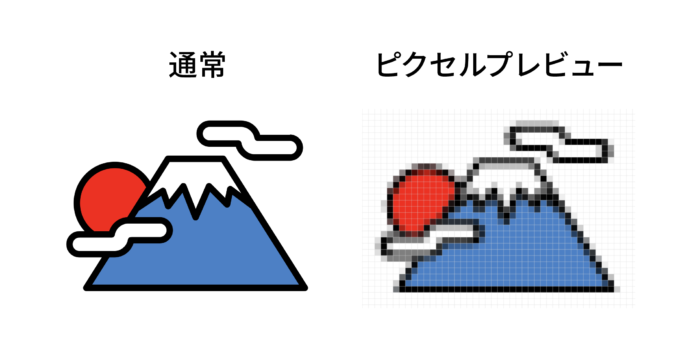
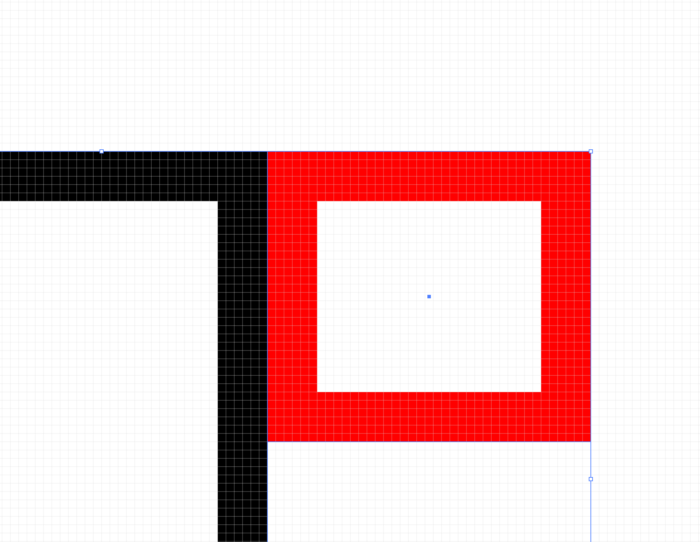
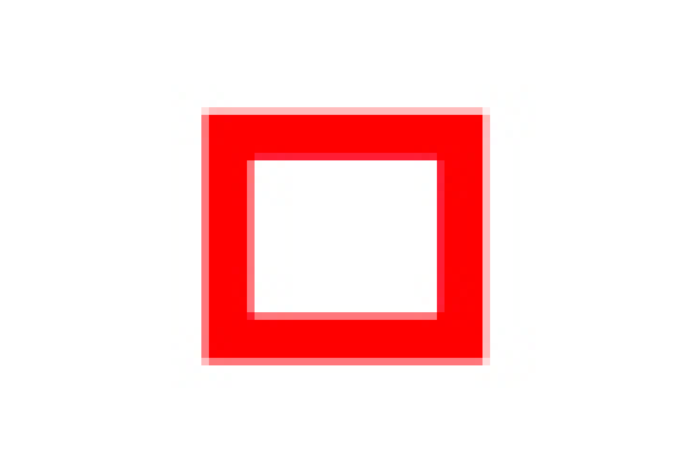
Illustratorは拡大しても線が滑らかに表示される「ベクトル画像」で表示されますが、Web用に保存をして画像をpngやjpgに書き出すと、ピクセルで構成される「ビットマップ画像」に変換されます。

webブラウザではこちらのビットマップ画像で表示されることになりますので、
イラレでwebデータを扱う場合はピクセルプレビューで作業をおこなうか、定期的にピクセルプレビューにしてどのように表示されるのか確認しておきましょう。
[表示]→[ピクセルプレビュー]を選択して設定します。
![[表示]→[ピクセルプレビュー]を選択して設定します。](https://design-trekker.jp/wp/wp-content/uploads/2022/07/f4858acb1c5a49bbf5dc45ce3f4cb660-700x431.png)
ピクセルにスナップ
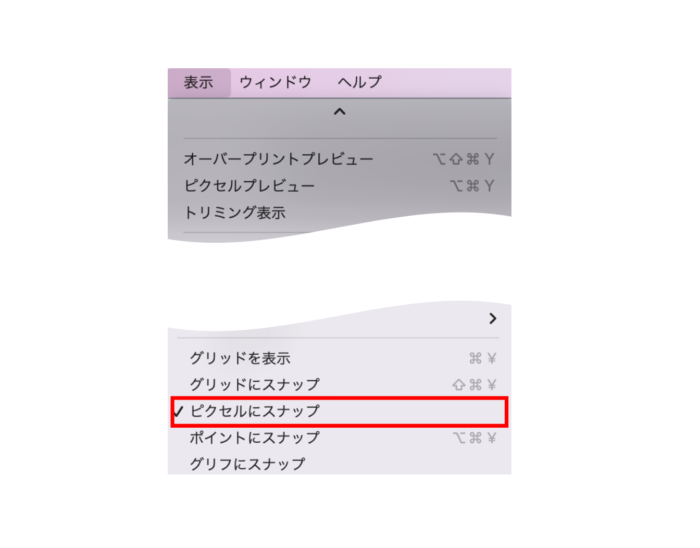
「表示」→「ピクセルにスナップ」もチェックしておきましょう。
ピクセルにスナップさせることでオブジェクトがグリッドに合わせやすくなります。書き出したいさいによりきれいに見せることができます。


アートボードの位置を整数で揃える
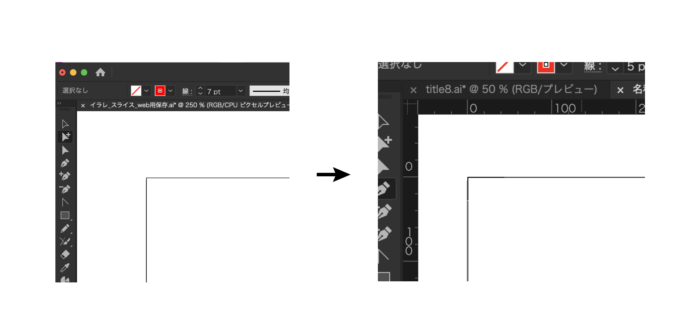
アートボードの座標XとYが整数になっていない場合に書き出しを行うと、線のエッジがぼけて表示されてしまいます。

ですのでこちらを整数にあわせておきましょう。
command+R(winならctrl+R)でアートボード外側に定規を表示します。

ツールバーからアートボードツールを選択して

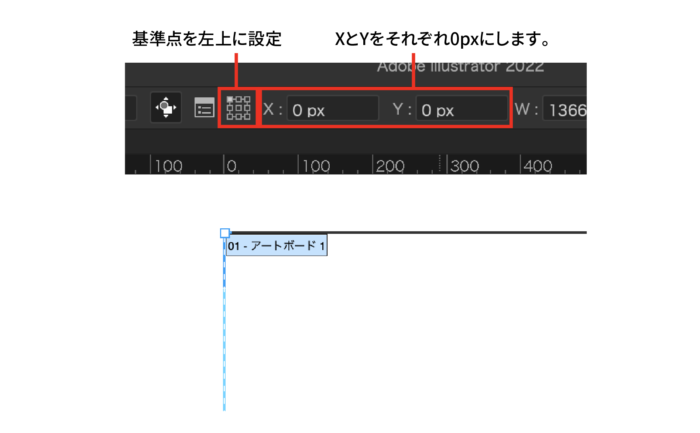
画面上のオプションバーの基準点を左上に設定しXとYをそれぞれ0にします。

X軸とY軸が必ずしも0pxになっている必要はありませんが、必ず小数点のない整数にしておきましょう。


堀内 良太
フォトレタッチとイラスト作成が得意なフリーランスのデザイナー。デザインがなんだかアメコミっぽくなる習性がある。ヒップホップを愛する。
コメント2件
-
IllustratorでWEBページを制作するのに、参考にさせていただきました。
ありがとうございます。
photoshopではスライスで書き出した際HTMLも同時に書き出しができるのですが、Illustrarorの書き出しの際には画像だけしか書き出しができません。
対処法などご存じであれば教えていただけませんか?













コメントを投稿する