



Illustrator グラフツールで円グラフを作る方法と編集方法・立体化

石川 洋平
2023/02/18
はじめに
イラストレーターではペンツールや長方形ツール、円形ツールなどを使ってグラフのグラフィックを作ることができますが、実はグラフを作るためのツールが存在しています。
それを使えばとても簡単にグラフを作ることができますので、もしも知らない方はぜひ覚えていってください。
この記事ではグラフツールの円グラフの作り方の紹介と、それを使ってかっこいい立体円グラフの作り方も紹介していきます。
円グラフの作り方
それでは早速いきましょう。
まずは基本の作り方から
円グラフツールの出し方
ツールバーにある円グラフツールを選択します。

ツールバーに円グラフツールがない場合は↓
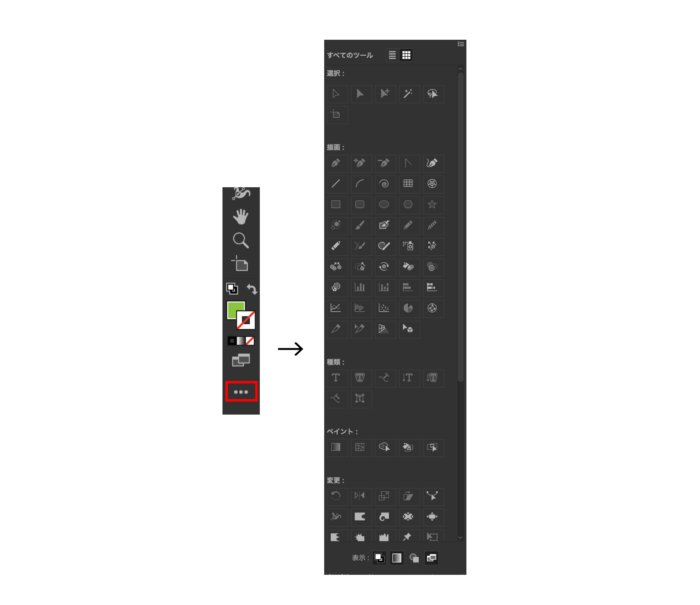
ツールバーの一番下にある3つの点のアイコンをクリックしてツールバーのメニュー一覧を表示。

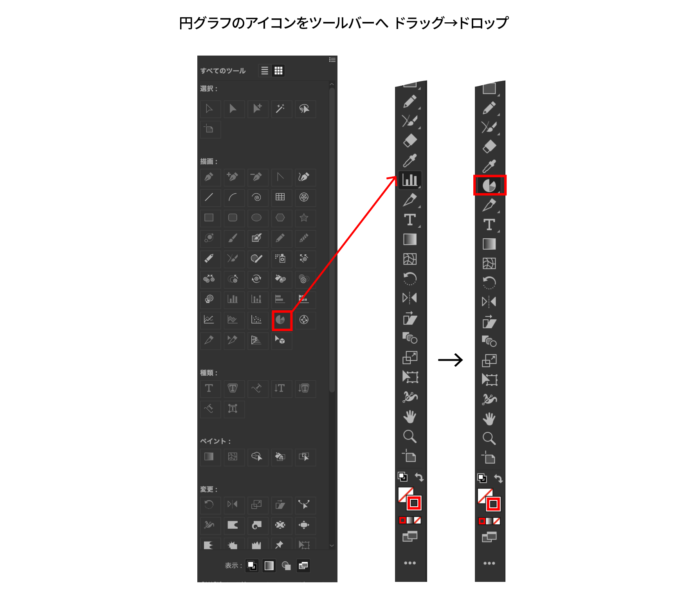
円グラフツールをクリック→ツールバーの中にドラッグ→ドロップしてバー一覧に入れましょう。

サイズを決める
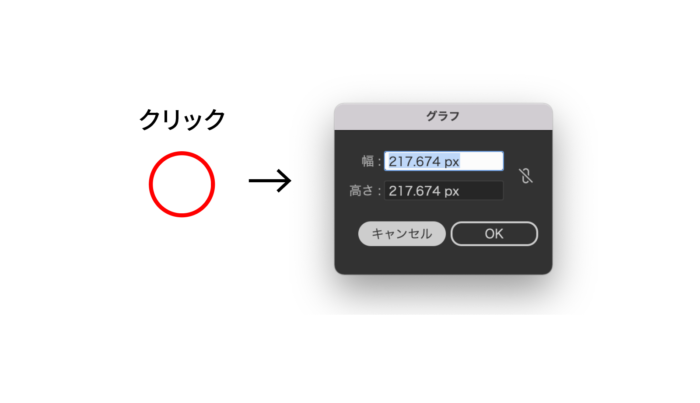
デスクトップ上をクリックすると、グラフと書かれたパネルが表示されるので希望の数値を入力します。

OKを押すとそのサイズの円が表示されます。

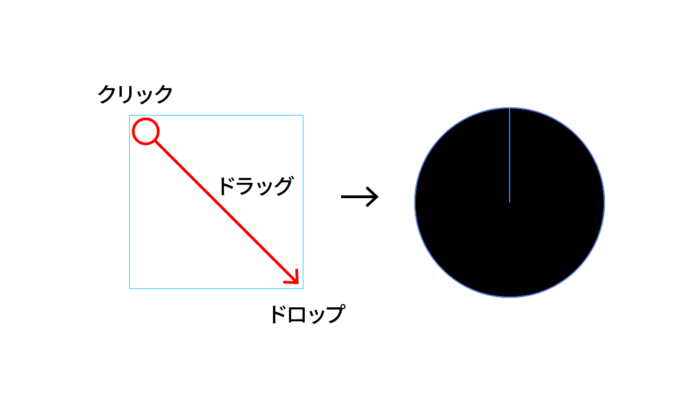
自分で大きさを調整する場合は、クリック→ドラッグ→ドロップで自由にサイズを決めることもできます。

どちらでも大丈夫です。
グラフの数値を入力する
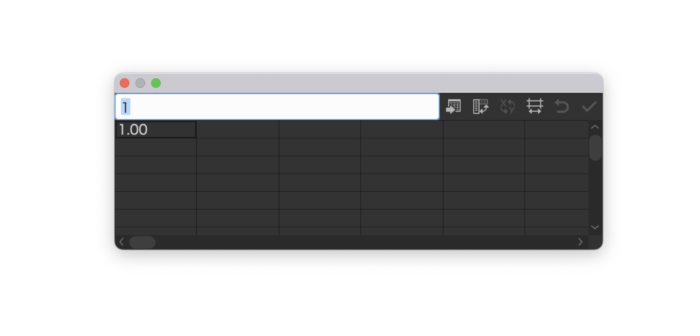
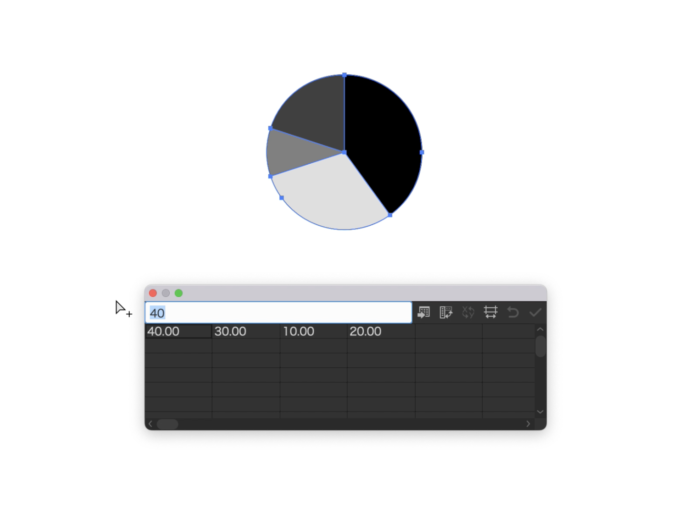
円が表示されると同時にグラフ専用のパネルが表示されるので、そこに数字を入力していきます。

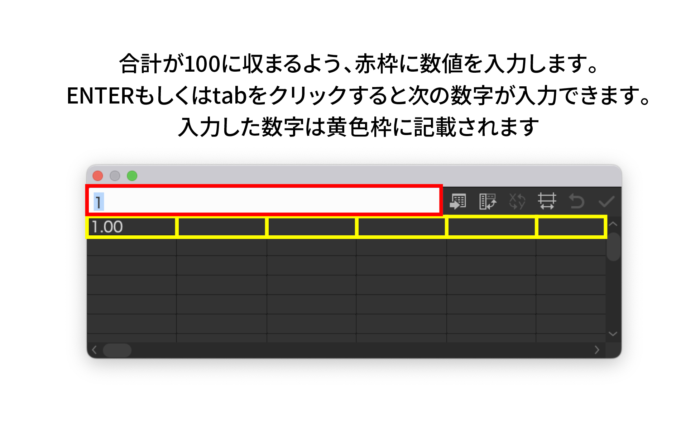
合計が100に収まるよう、赤枠に数値を入力します。
ENTERもしくはtabをクリックすると、次の数字が入力できます。入力した数字は黄色枠に記載されます。

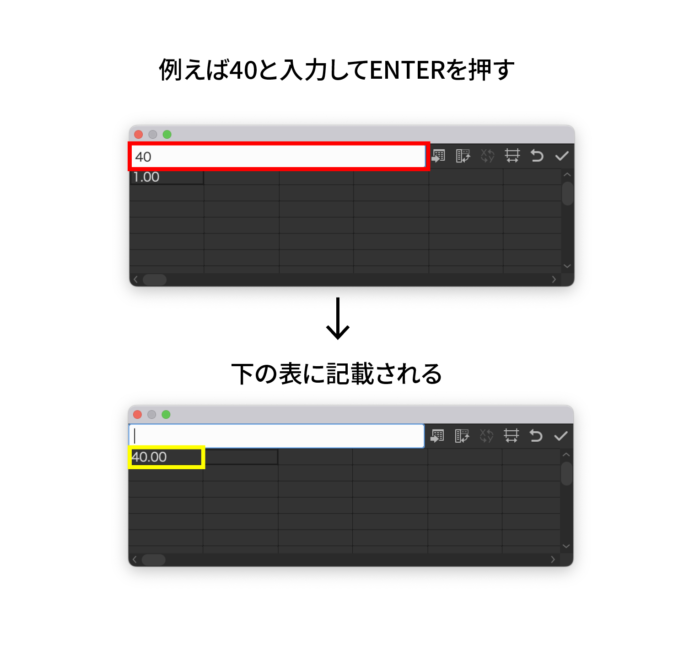
例えば40と入力してENTERキーを押すと、下の表に40と記載されます。

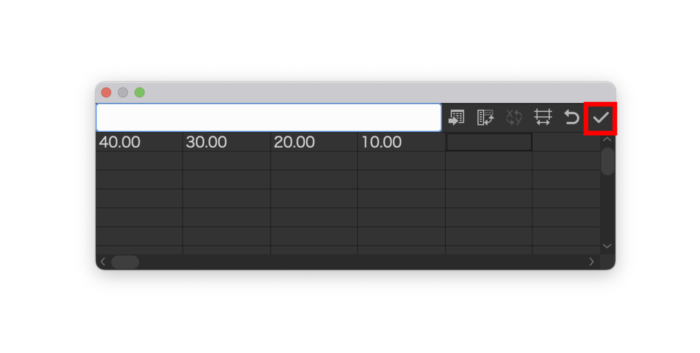
数値や文字が入力できたらパネル一番右にある適用と書かれたアイコンをクリックしします。

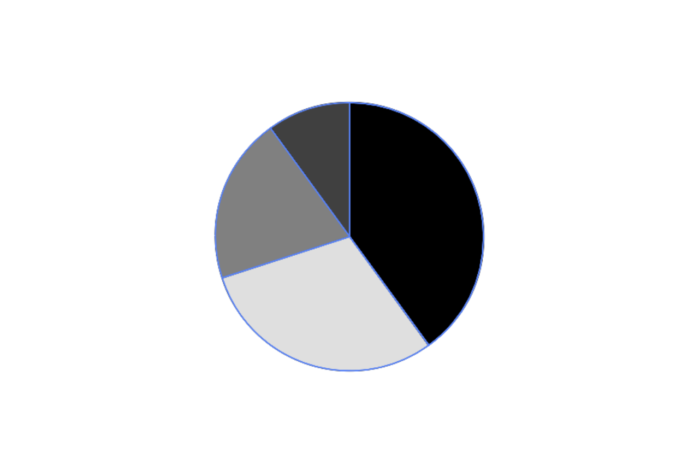
グラフが作成されました。とっても簡単です。これが基本のグラフ作成方法です。

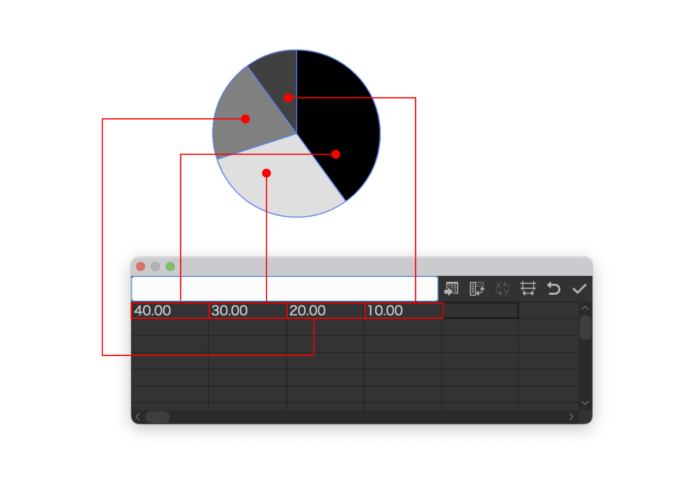
それぞれのグラフの位置関係になります。数字を入力した順に時計回りに表示されていきます。

名目を入れない場合は1行目に数値だけ入力すれば数値だけで割り振られた円グラフが出来上がります。
凡例を入れる
次に凡例を入れる方法を紹介します。グラフ外側と内側に表記する2つの方法があります。
ひとつずつみていきましょう。

グラフの外側に凡例を入れる方法
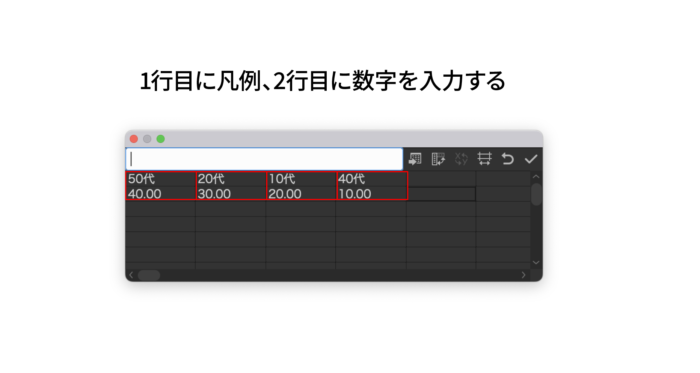
グラフに凡例を入れる場合は、1行目に凡例、2行目に数字を入れることで凡例を表示することができます。
縦列ごと凡例と数字がセットとなります。

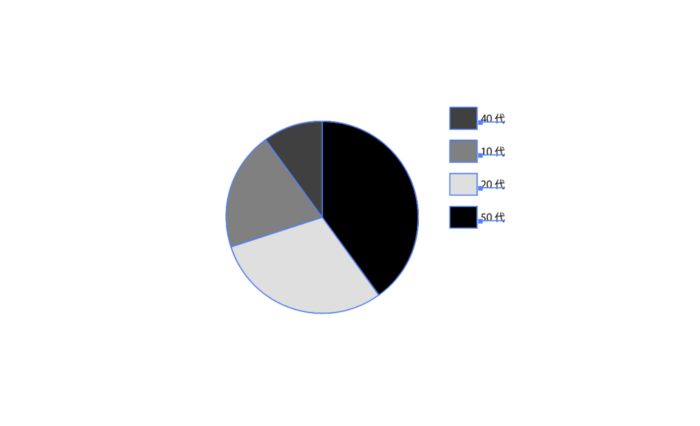
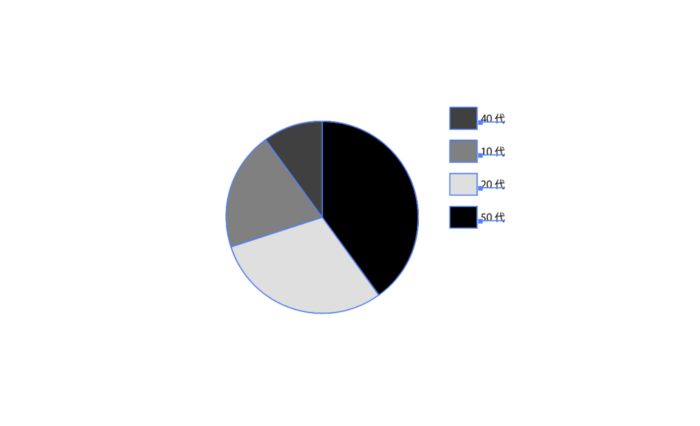
1行目に凡例、2行目数字の結果がこちら

グラフ内に凡例を入れる
グラフ内に凡例を記載したい場合はグラフのオプションを表示して設定を変更します。
円グラフを選択した状態で、[オブジェクト]→[グラフ]→[設定]を選択します。
![グラフ内に凡例を記載したい場合はグラフのオプションを表示して設定を変更します。 円グラフを選択した状態で、[オブジェクト]→[グラフ]→[設定]を選択します。](https://design-trekker.jp/wp/wp-content/uploads/2022/12/c855e9aab026bcbf5cf30365a47c1bc4-700x471.png)
グラフ設定と書かれたパネルが表示されるので、凡例と書かれたタブをクリックして[グラフの中に表示]を選択します。
![グラフ設定と書かれたパネルが表示されるので、凡例と書かれたタブをクリックして[グラフの中に表示]を選択します。](https://design-trekker.jp/wp/wp-content/uploads/2022/12/d7ad43755df83f400929f6c06cab16db-700x326.png)
グラフの中に数字が入りました。

グラフの色を変える
グラフの色を変えたい場合は、グループ選択ツールを選択して、それぞれのグラフの切れ端をクリックしてカラーパネルもしくはスウォッチで色を選択しましょう。

円グラフの編集方法
一度作成した円グラフを編集したい場合は、円グラフを選択した状態で

[オブジェクト]→[グラフ]→[データ]を選択します。
するとさきほど作成したパネルが表示され、数字や文字を入力することができます。
![[オブジェクト]→[グラフ]→[データ]を選択します。 するとさきほど作成したパネルが表示され、数字や文字を入力することができます。](https://design-trekker.jp/wp/wp-content/uploads/2022/11/1889135313093c997b13f452e6b42b02-700x362.png)
円グラフのサイズ変更
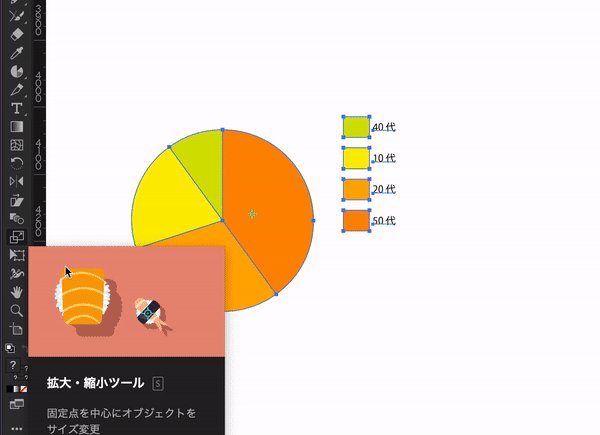
円グラフのサイズ変更はツールバーにある[拡大縮小ツール]で変更することができます。
ツールを選択した状態で、SHIFTを押したまま外側にドラッグしてみましょう。
円グラフが拡大されました。
![円グラフのサイズ変更はツールバーにある[拡大縮小ツール]で変更することができます。](https://design-trekker.jp/wp/wp-content/uploads/2022/11/7f4997cb7f49f447b19fc8e17c32106e-700x388.png)

円グラフのオプション設定
さきほども少し紹介しましたが、円グラフの設定を変更したい場合は、円グラフを選択した状態で[オブジェクト]→[グラフ]→[設定]を選択します。
グラフ設定と書かれたパネルが表示されるので、そこで色々と変更をくわえることができます。
![さきほども少し紹介しましたが、円グラフの設定を変更したい場合は、円グラフを選択した状態で[オブジェクト]→[グラフ]→[設定]を選択します。 グラフ設定と書かれたパネルが表示されるので、そこで色々と変更をくわえることができます。](https://design-trekker.jp/wp/wp-content/uploads/2022/11/f97334f78242c9df9ee7318f2fb6b9bb-700x494.png)
以下の内容変更ができます。
- グラフの種類を変える
- スタイルの変更(影をつけたり凡例をグラフの上部に表示など)
- オプションの設定(凡例・ソート・位置)

他のグラフ表示に変える
円グラフから他のグラフの形(例えば棒グラフや折れ線グラフなど)に変更することができます。
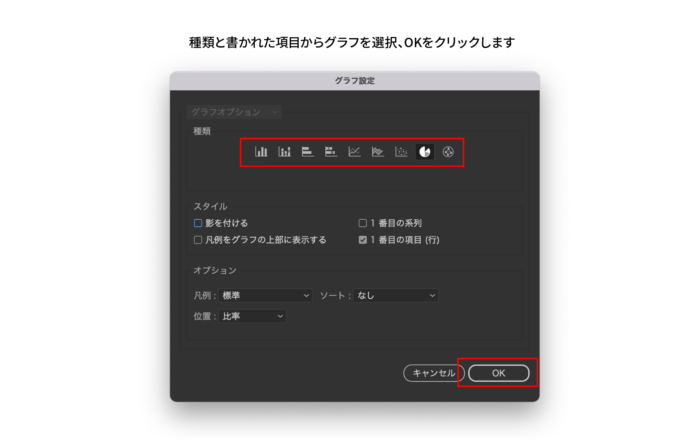
円グラフオプションにある種類と書かれた項目からグラフを選択してOKをクリックするとグラフの種類が変わります。

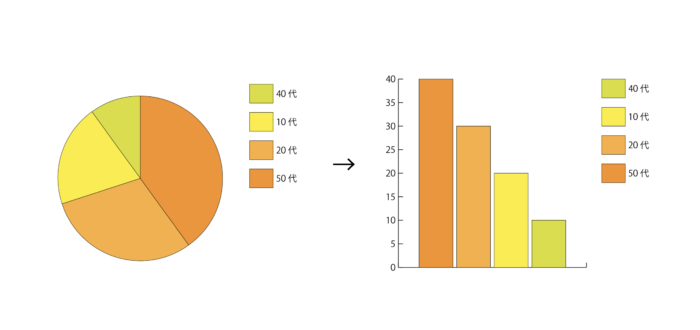
このように円グラフが指定したグラフの見せ方に切り替わります。

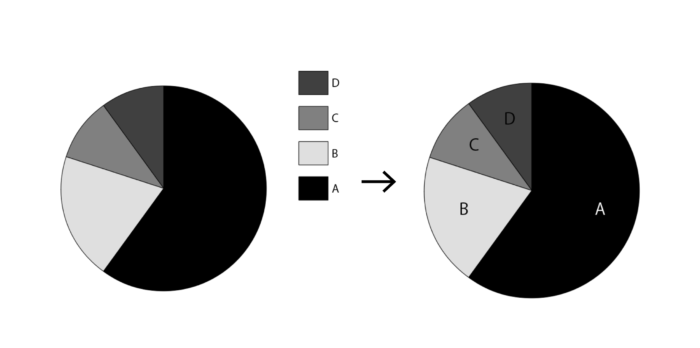
立体的な円グラフの作り方
おまけですが、円グラフを立体的につくる方法を紹介します。
素材サイトなどにある円グラフを数字ごとに縦に立体となって表示されているアレです。
3Dツールを使って作成していきます。
まずは円グラフを作ります。数字はこのように設定しました。
40、30、10、20

作成したグラフのグループ化を解除します。command(winならctrl)+shift+Gで解除できます。
一度では解除されない可能性があるので何回か試してみましょう。
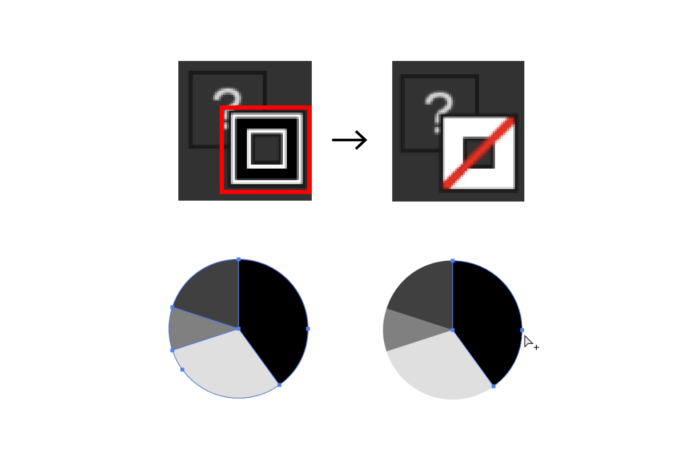
解除したら、黒線があるのでそれを無くしましょう。

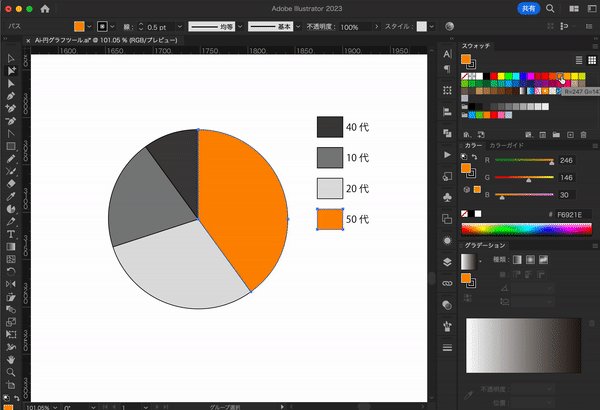
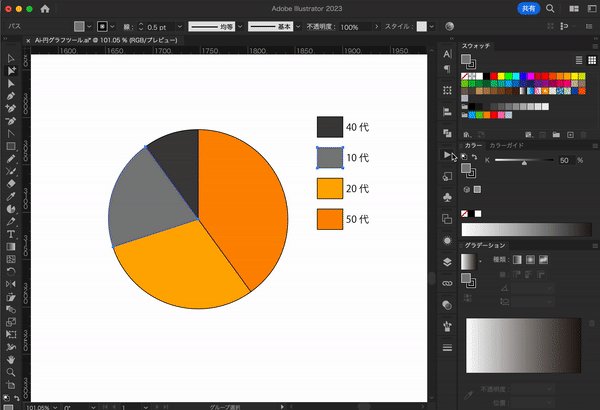
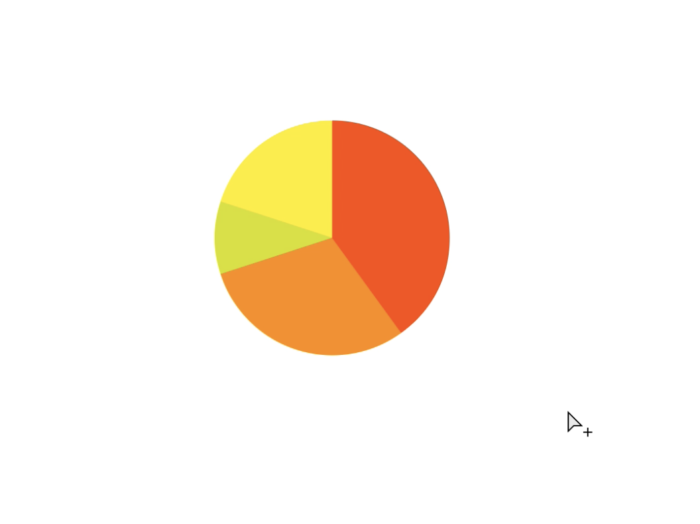
次にそれぞれに色を塗っていきます。グループ選択ツールでグラフの一部を選択したら、スウォッチかカラーパネルから色を選択して色を塗ります。
今回はオレンジ〜黄色系にしてみました。

グループ解除されているグラフを選択して、グループ化します。command(winならctrl)+Gでグループ化します。
グループ化ができていないと立体化ができないのでしっかりグループ化しておきましょう。
グループ化できたら[効果]→[3Dとマテリアル]→[3D(クラシック)]→[押出とベベル(クラシック)]を選択します。
![グループ化できたら[効果]→[3Dとマテリアル]→[3D(クラシック)]→[押出とベベル(クラシック)]を選択します。](https://design-trekker.jp/wp/wp-content/uploads/2022/12/4ee332afbf46dd260a4cf8461de118ce-700x513.png)
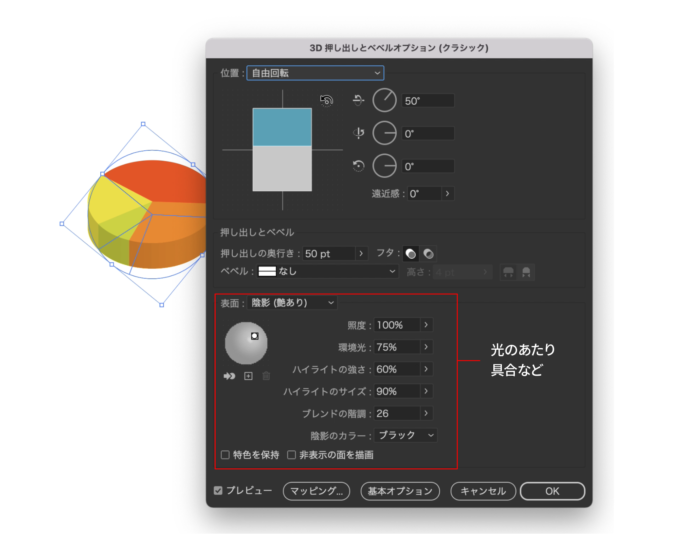
すると[3D押出とベベルオプション(クラシック)]と書かれたパネルが表示されて、立体化されたグラフが表示されます。
X軸、Y軸、Z軸の設定ができますので画像のように設定します。
さらに下にある詳細オプションと書かれたボタンを押すと、オプションが表示されるのでそこで環境光を少し高めに設定します。
![すると[3D押出とベベルオプション(クラシック)]と書かれたパネルが表示されて、立体化されたグラフが表示されます。 X軸、Y軸、Z軸の設定ができますので画像のように設定します。 さらに下にある詳細オプションと書かれたボタンを押すと、オプションが表示されるのでそこで環境光を少し高めに設定します。](https://design-trekker.jp/wp/wp-content/uploads/2022/12/a79cd63f6f3d34cf0f26c04d17f9c9e9-700x438.png)
画像のように設定します。すると濃い影が薄くなって見やすくなりました。

OKを押して3Dグラフィックを作成します。
次にこのグラフィックのアピアランスを分割してパス化していきます。
[オブジェクト]→[アピアランスを分割]を選択してパス化します。
![次にこのグラフィックのアピアランスを分割してパス化していきます。 [オブジェクト]→[アピアランスを分割]を選択してパス化します。](https://design-trekker.jp/wp/wp-content/uploads/2022/12/76ce77ceb20ddfb6427daecee832776d-700x398.png)
次にグラフを数字の大きさに合わせて高さを変えていきます。
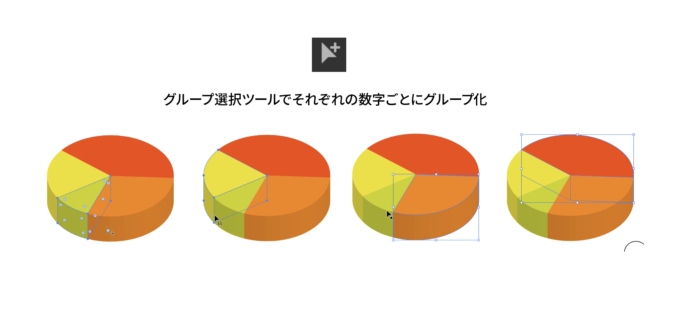
グラフ全体のグループを解除して、下の画像のように、それぞれの数字ごとのグラフでグループ化します。

いくつかのオブジェクトが重なったものから部分的に抜き出してグループ化をするというのは少々大変です。
そんなときに役立つのが隠すという機能を使うと簡単にグループ化することができます。
選択したオブジェクトをcommand(ctrl)+3で隠すことができるので、グループ化したいオブジェクトをダイレクト選択ツールで選択してどんどん隠していきましょう。
ひとつずつ選択して隠す→選択して隠すといった感じ。
グループ化したいオブジェクト全てを隠したら今度はそれらをcommand(winはctrl)+option(winはalt)+3で表示します。
表示したらそれらをグループ化します。とっても簡単です。

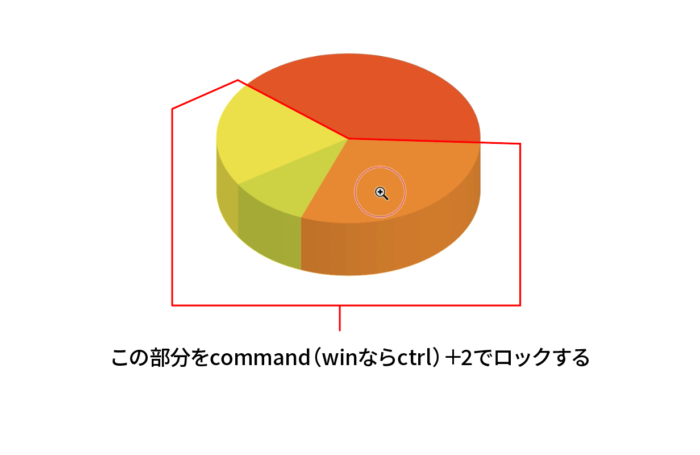
グループ化したらできたら前にあるグラフだけ選択したらcommand(winならctrl)+2でロックかけておきましょう。
こうすることで、おくにあるグラフだけを選択してうごかすことができます。

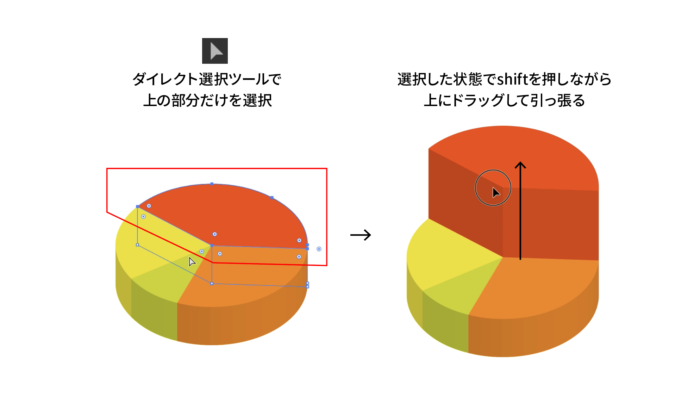
ダイレクト選択ツールで一番うしろのグラフの上の部分だけを選択し、shiftを押しながら上にスライドします。
下の部分を選択すると、全体が移動してしまうので上だけを選択します。
すると、上のグラフだけ高さがでてより立体的になりました。

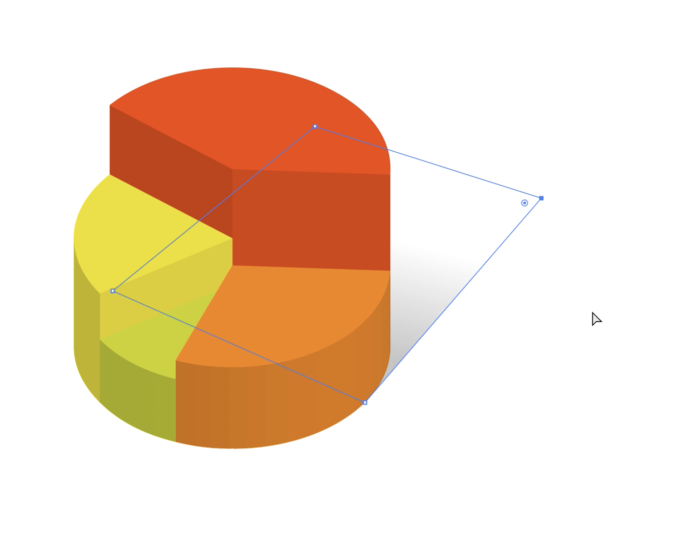
他のグラフもこれと同じように上側だけを選択してスライドします。

立体グラフができました。
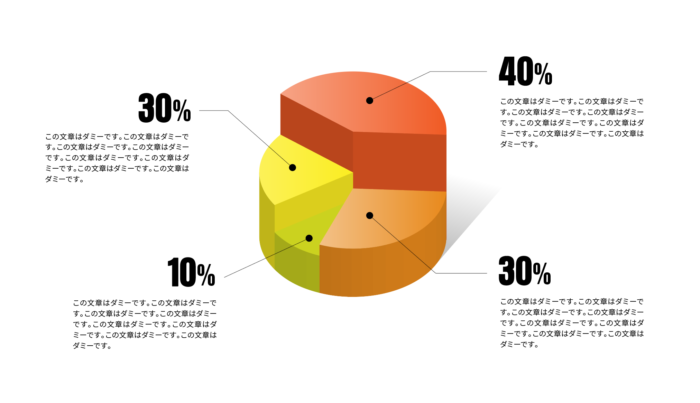
影を落としたり、数字や文字を入れるとそれっぽい雰囲気が出てきます。

色々と数字や文字を入れてみました。これで完成です。

まとめ
以上が円グラフの作り方と立体的な円グラフの作り方の記事でした。
別の方法で一からつくることはもちろんできますが、数値を入力するだけで簡単に作れてしまうので、絶対にこちらで作った方が時間短縮できていいですよね。
この記事で覚えて作業効率化を図っていってください。

石川 洋平
普通の4大在籍中に、美大などに憧れを持ちつつ、コピー機を使ったコラージュなどでデザインに目覚める。DTP、ムービー、Web、3D、一通り経験したのち、最終的に作ることから、ウェブマーケティングで売ることにジョブチェンジする。












コメントを投稿する