



Illustrator で端が丸まった紙を簡単に作る方法(古ぼけた地図も作れます)

石川 洋平
2023/01/06
はじめに
イラレで紙に折りがついた表現や、本のページがめくれてカーブしている、波打っている、といった表現は割と簡単にできますが、両端が丸まった紙の表現を作るには少々手間がかかります。
ペンツールで線を描いて作ることもできますが絵心がないとなかなか難しく、素材で購入すれば良いですが思ったものが見つかるかどうか分かりません。
今回はそんな両端が丸まった紙を簡単に作る方法を紹介します。

両端が丸まった紙を作る
それでは早速つくっていきます。
長方形を作って角を丸くする
塗りはなし、線は黒で色をいれます。
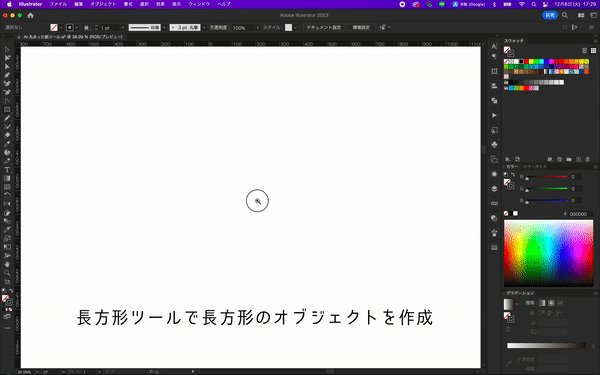
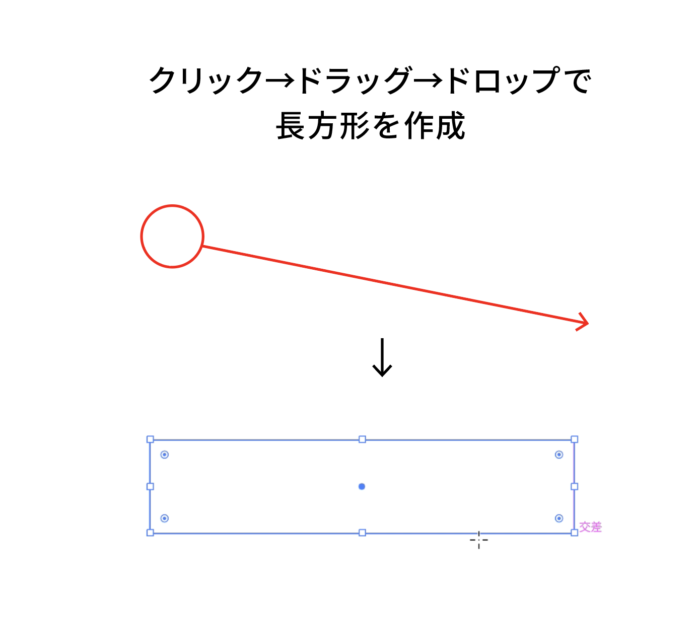
ツールバーから長方形ツールを選択して長方形を作ります。

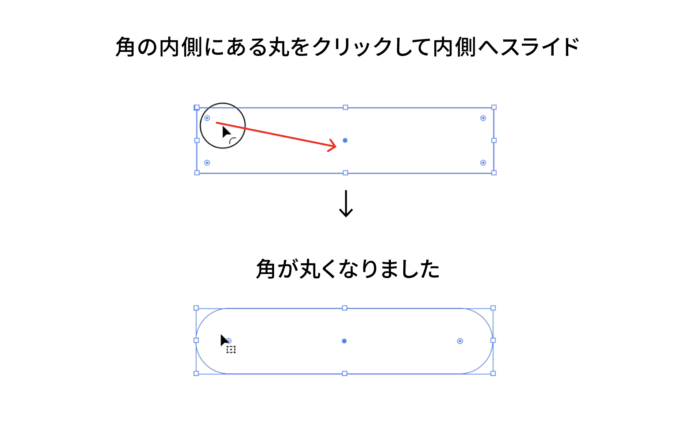
ダイレクト選択ツールでオブジェクト全体を選択して、角の内側にある丸のアイコンをクリックしたら内側にドラッグします。
角が丸くなります。

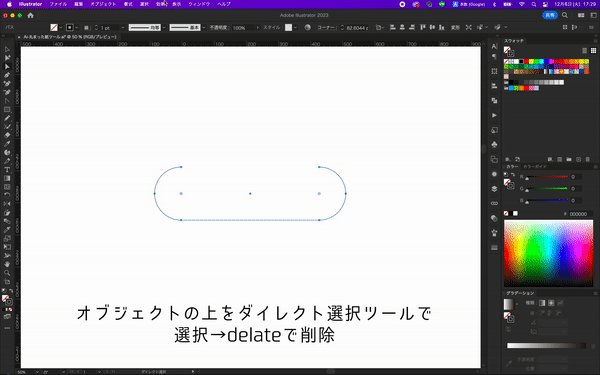
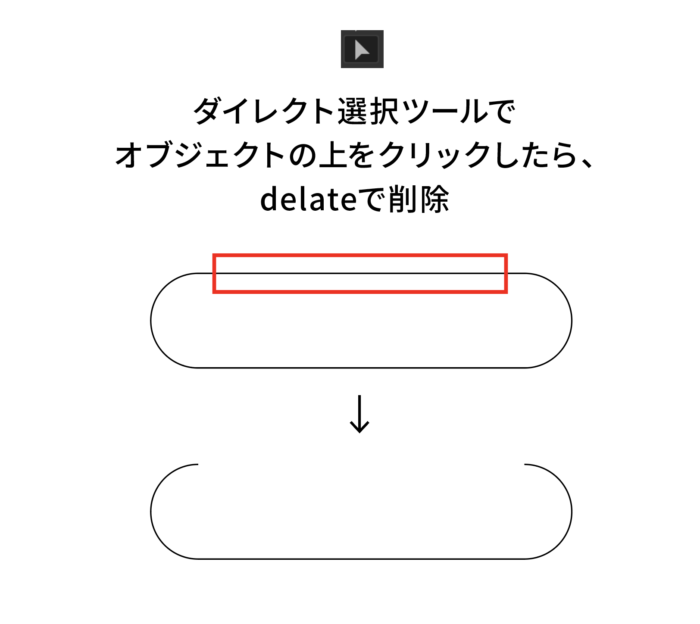
次にダイレクト選択ツールでオブジェクトの上の線をクリックして、delateを押して削除します。

3D(クラシック)で丸みを立体にする
作ったオブジェクトを選択したら、[効果]→[3Dとマテリアル]→[3D(クラシック)]→[押出とベベル(クラシック)]を選択します。
![作ったオブジェクトを選択したら、[効果]→[3Dとマテリアル]→[3D(クラシック)]→[押出とベベル(クラシック)]を選択します。](https://design-trekker.jp/wp/wp-content/uploads/2022/12/e2fcf61e3a19402f041ffbd74e019bac-700x536.png)
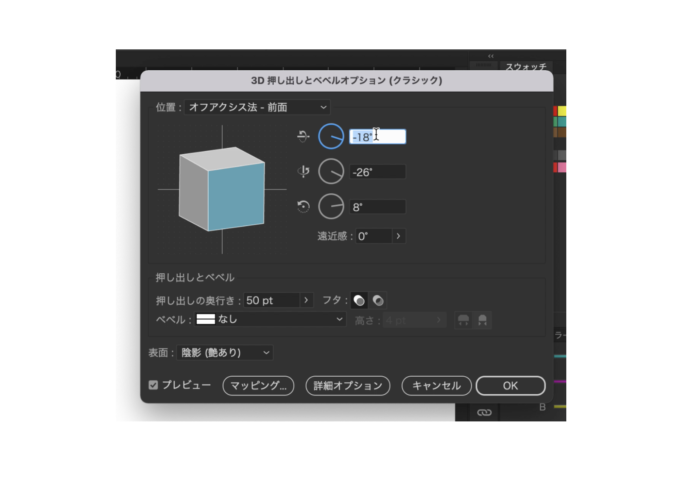
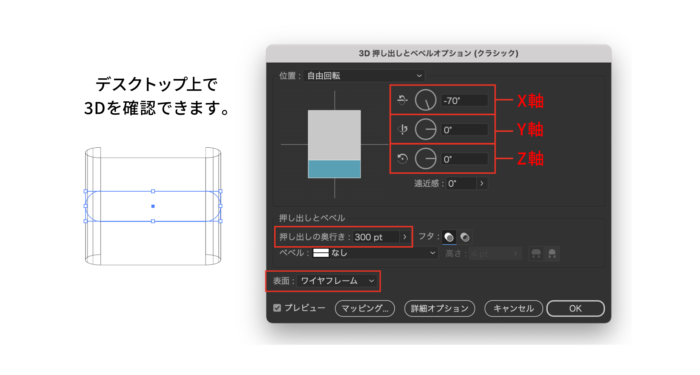
3D押出とベベルオプションと書かれたパネルが表示されます。

そこで画像のように数値を入力し、立体化します。
X軸を中心とした回転角度を-80°に設定し、Y軸Z軸は両方0に設定します。
押し出しの奥行きを画像のように少し長くなるように設定して表面をワイヤーフレームに設定しましょう。

OKを押します。
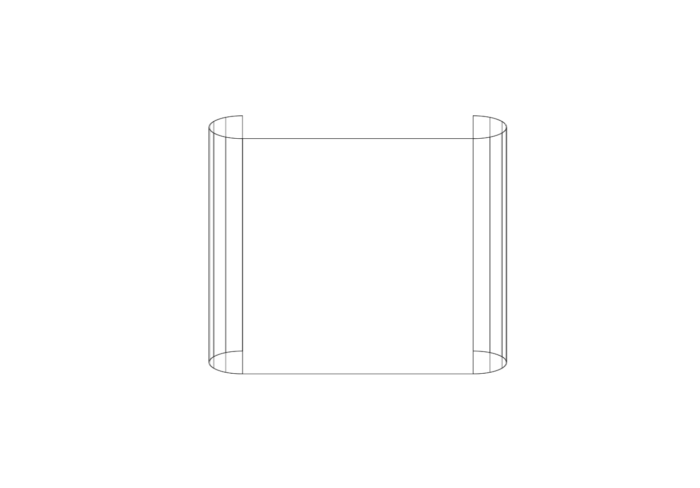
立体化されて紙の端に丸みができたオブジェクトができました。これで完成ですがここからもう少し触っていきます。

アピアランスを分割してパス化する
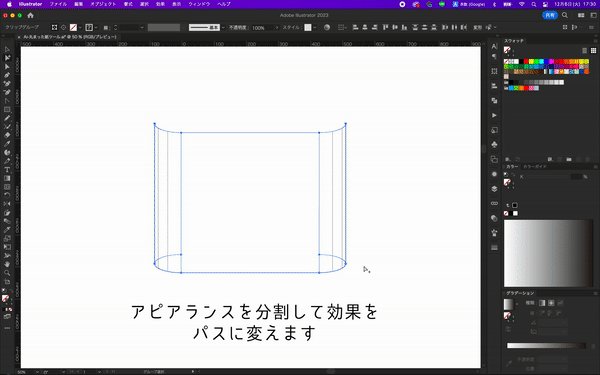
立体化したアピアランスを分割してパス化していきます。
[オブジェクト]→[アピアランスを分割]を選択します。
![[オブジェクト]→[アピアランスを分割]を選択します。](https://design-trekker.jp/wp/wp-content/uploads/2022/12/717c41895922570389314d665e9c102d-700x429.png)
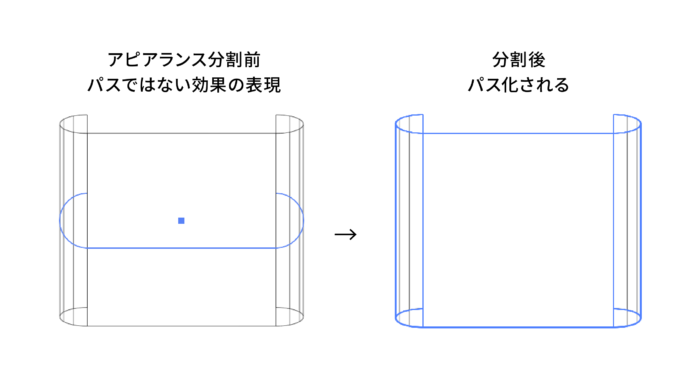
パスではないイメージのグラフィックがパス化されて編集できるようになりました。

こうすることでさらに新しい効果を追加することができます。
ワープで紙に丸みを作る
次は、ワープという機能を使って丸みを帯びた紙にさらに丸まった感じをくわえていきます。
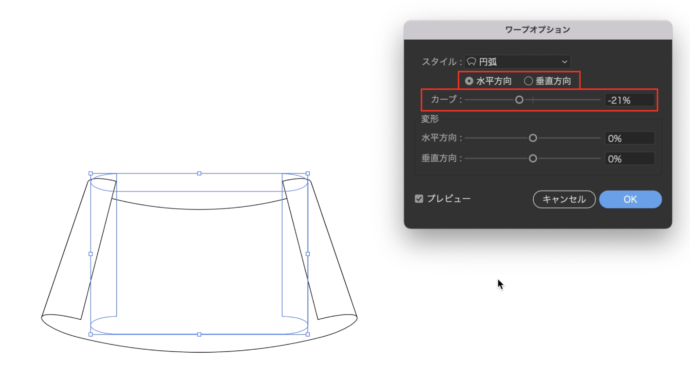
[効果]→[ワープ]→[円弧]を選択して下にカーブができるよう設定します。
![[効果]→[ワープ]→[円弧]を選択して下にカーブができるよう設定します。](https://design-trekker.jp/wp/wp-content/uploads/2022/12/21abeae7098cc2fe3464b6bb145d03ca-700x534.png)
この場合、水平方向にチェックを入れて、カーブを下方向にいれていきたいのでマイナスの数値を設定しています。
よければOKを押します。

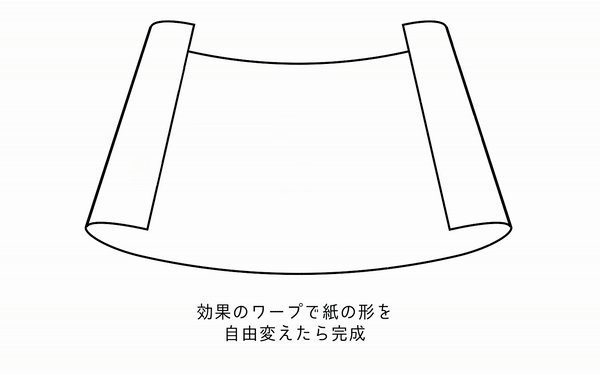
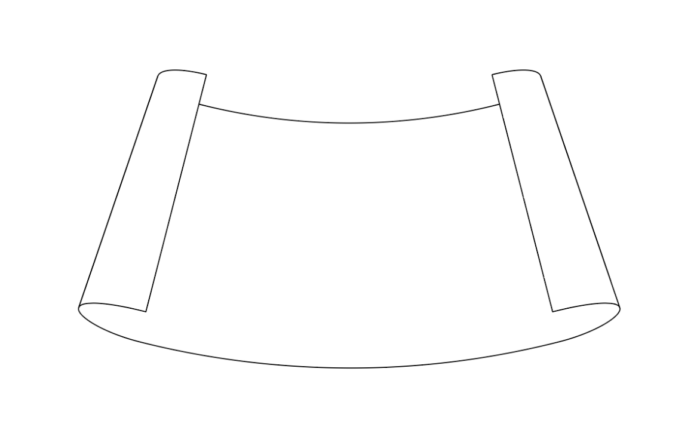
完成
端が丸まった紙の完成です。
お好みでワープで調整してみてください。

古びて端が丸まった地図を作る
さきほど作った端の丸まった紙のオブジェクトを使って古いて端が丸まった地図を作っていきます。
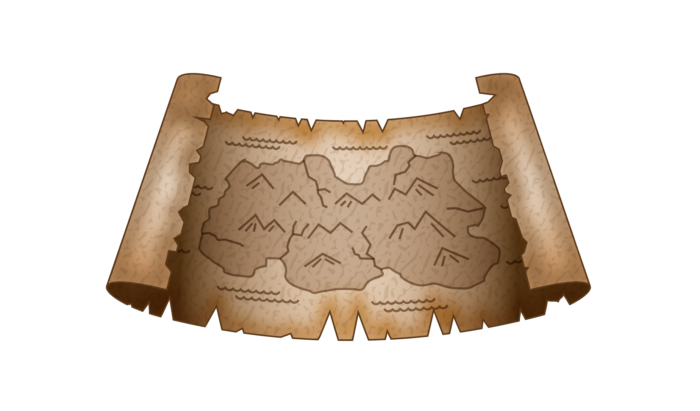
最終的にこんな感じの地図が出来上がります。全部イラレで作っています。

ではいってみましょう。
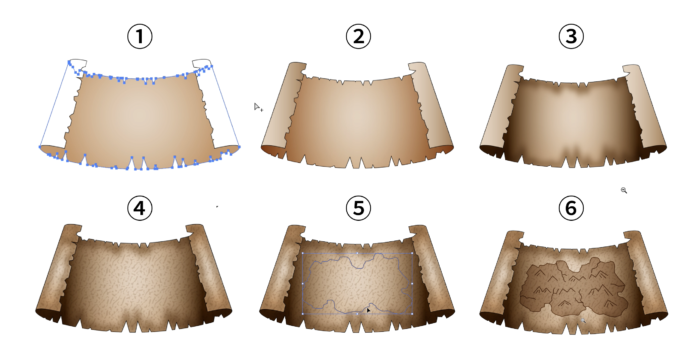
地図の端にギザギザをつくる
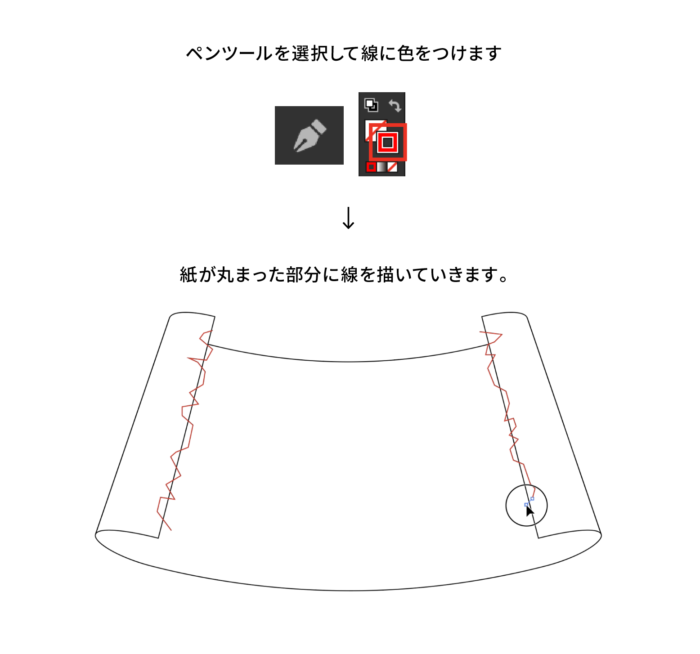
ペンツールを使って紙の外側にギザギザのラインを描いていきます。
ツールバーからペンツールを選択して、線を黒、塗りはなしで設定します。
地図の周りに切れ込みをいれる感じでいくつも山の線をつくっていきます。

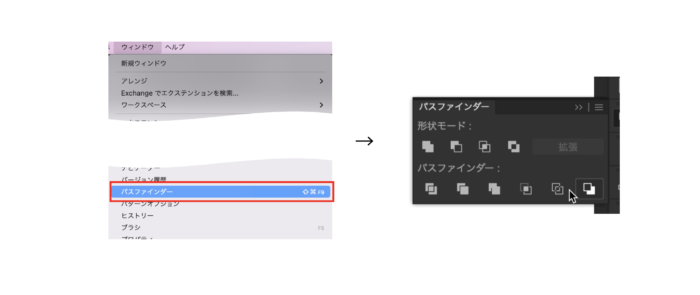
作ったらウィンドウからパスファインダーを選択してパスファインダーパネルを表示して、それぞれのパーツごとに型抜きしていきます。

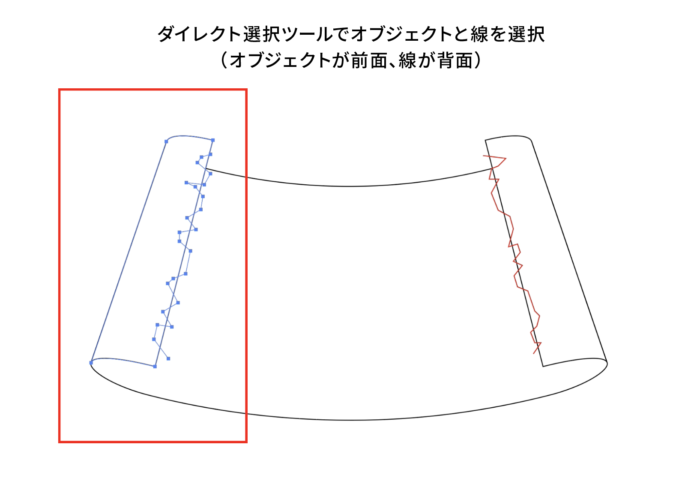
型を抜く前に、オブジェクトと線において、線がオブジェクトの後ろにくるよう設定しましょう。
前面背面を移動させたい場合は、オブジェクトを選択して[オブジェクト]→[重ね順]→[前面へ]もしくは[背面へ]で変更できます。
(順番はどちらでも大丈夫ですが、線がオブジェクトよりも前面に来る場合はパスファインダーで前面オブジェクトで型抜きを選択しましょう)
![型を抜く前に、オブジェクトと線において、線がオブジェクトの後ろにくるよう設定しましょう。 前面背面を移動させたい場合は、オブジェクトを選択して[オブジェクト]→[重ね順]→[前面へ]もしくは[背面へ]で変更できます。](https://design-trekker.jp/wp/wp-content/uploads/2022/12/d7b33e196eb79edba2fb52ebb74d0e3f-700x302.png)
ダイレクト選択ツールでオブジェクトと線を選択したら、パスファインダーにある[背面オブジェクトで型抜き]を選択します。

![パスファインダーにある[背面オブジェクトで型抜き]を選択します。](https://design-trekker.jp/wp/wp-content/uploads/2022/12/a7d845a5e2da0100634a3ba8dc960cae-700x726.png)
このようにギザギザに切り込まれたオブジェクトができました。古地図らしさが出てきましたね。
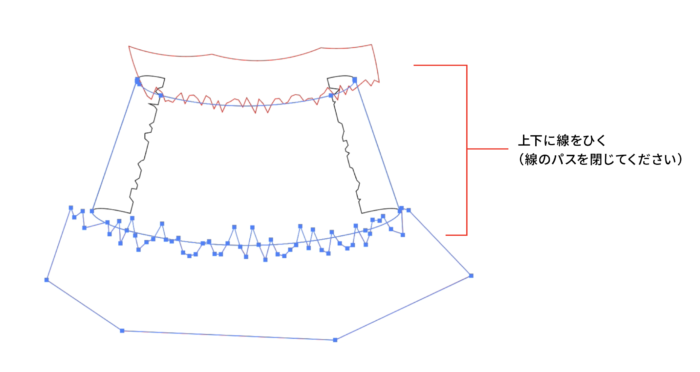
地図の上下端にもパスで線をひいて型を抜いていきましょう。今回はパスを閉じたものと型抜きをおこなってください。

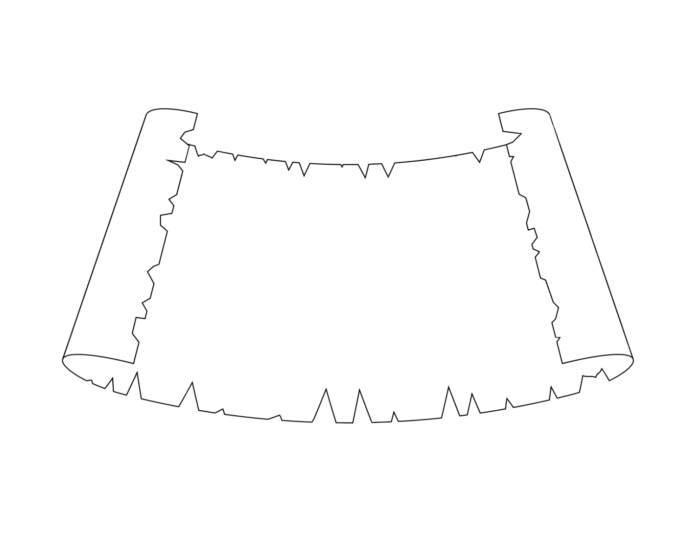
古地図っぽく端が切れた状態のオブジェクトができました。

グラデーションで古びた色にする
次に色を塗って古びた地図っぽさを出していきます。

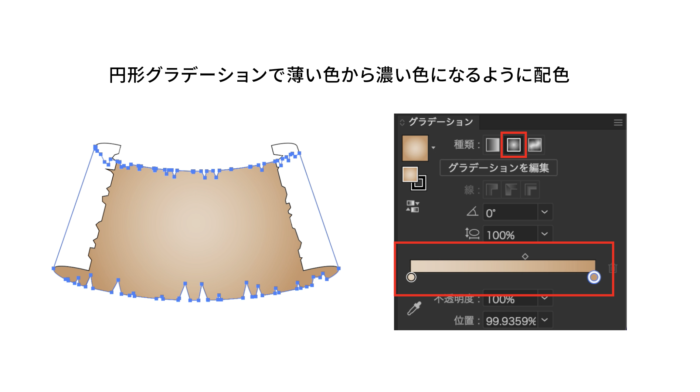
色の配色方法はグラデーションパネルでおこなっていきます。
グラデーションのスライダーがあるのでそこの丸のアイコンをクリックしてカラーパネルかスウォッチパネルで色を配色していきます。
グラデーションの種類は線形、円形、フリーグラデーションがありますが、今回は線形と円形を使って配色していきます。

地図の真ん中のパーツは円形グラデーションで色を塗りましょう。左側の色が中心、右側の色が外側の色になります。

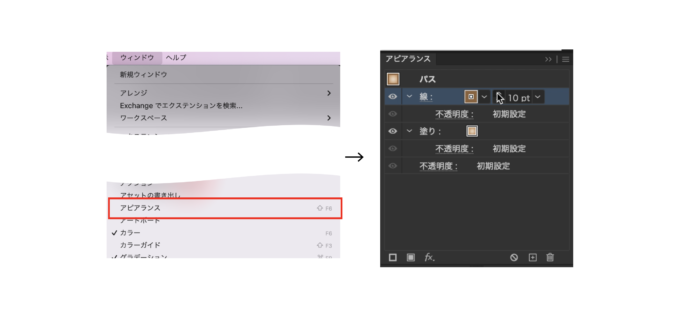
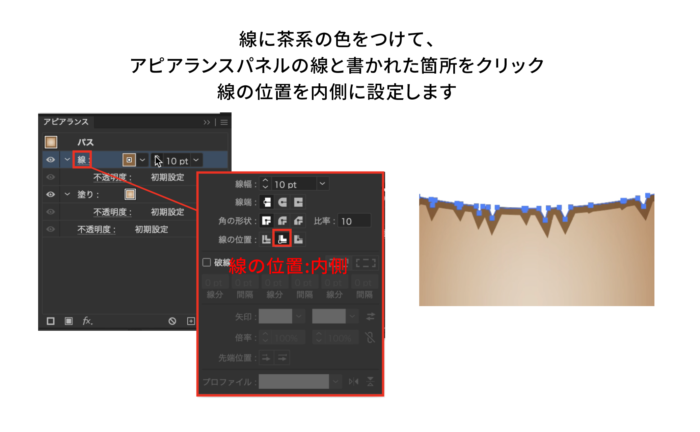
線に茶系の色を入れたら、ウィンドウからアピアランスパネルをひらきます。

線と書かれた箇所をクリック→下の画像のように線の位置を内側に設定します。

アピアランスで線を選択した状態で、[効果]→[ぼかし(ガウス)]で線にをぼかしを入れます。線にぼかしが入りました。
![アピアランスで線を選択した状態で、[効果]→[ぼかし(ガウス)]で線にをぼかしを入れます。線にぼかしが入りました。](https://design-trekker.jp/wp/wp-content/uploads/2022/12/ee7834ee1934ab7689f74206c2f613f6-700x358.png)
ぼかした部分が外側にはみ出しているのでそれを内側に閉じ込めていきます。
ぼかしたオブジェクトと同じものを同じ位置に用意します(command(winならctrl)+Cでコピー、command(winならctrl)+Fでペースト)。

それを2つ選択して、マスクします(command(winならctrl)+7)。
そうすると、ぼかしで外側にはみ出した線が地図サイズにマスクされてみえなくなりました。

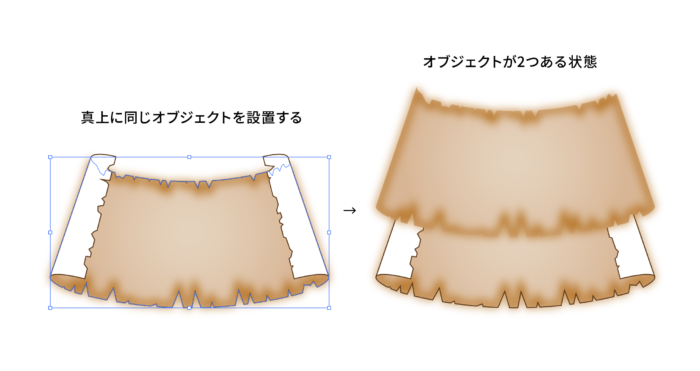
次に、もう一枚同じオブジェクトを上にコピー&ペーストします。
そのオブジェクトには線形グラデーションで、画像のように色を配色しましょう。

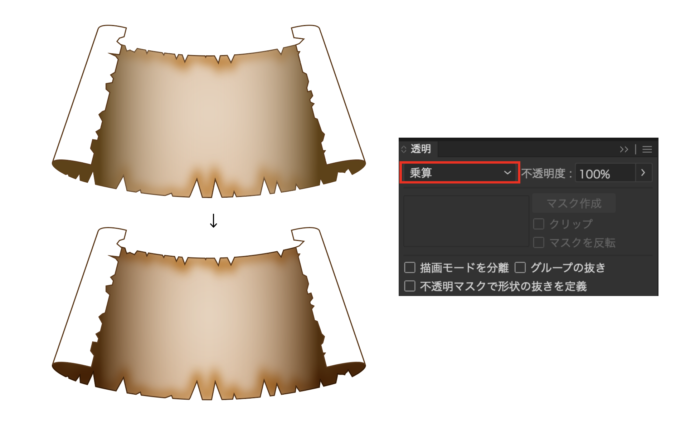
できたものには描画モードで乗算で色をのせます。

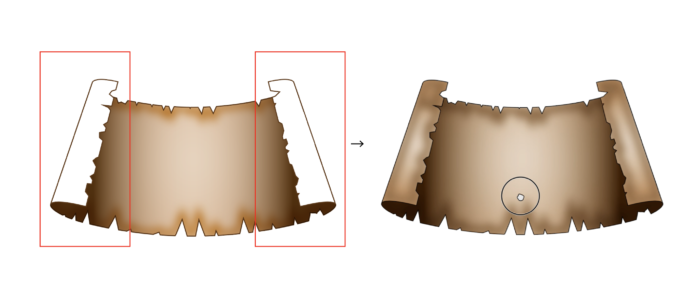
同じ方法で両サイドの丸まった部分も塗りを線グラデーション、線の色は内側に入れてぼかし→マスクで線を内側に閉じ込めます。

だんだん地図っぽくなってきました。
テクスチャを貼って質感を出す
この地図にテクスチャを入れていきます。
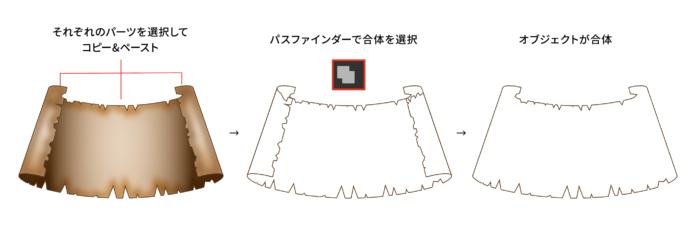
パーツを選択して、パスファインダーの合体を選択→オブジェクトを合体させます。

オブジェクトを選択した状態で
スウォッチパネルにある[スウォッチライブラリメニュー]ボタンをクリックして、ベーシックテクスチャを選択します。
![スウォッチパネルにある[スウォッチライブラリメニュー]ボタンをクリックして、ベーシックテクスチャを選択します。](https://design-trekker.jp/wp/wp-content/uploads/2022/12/60eafa6e1589269af97731dafa93f38b-700x591.png)
ベーシックテクスチャのパネルが開くので、そこから[メゾティント]を選択して描画モードを乗算、不透明度を20%に設定します。
![ベーシックテクスチャのパネルが開くので、そこから[メゾティント]を選択して描画モードを乗算、不透明度を20%に設定します。](https://design-trekker.jp/wp/wp-content/uploads/2022/12/05aba8eb720eb43688fe170a2d8ddc6a-700x425.png)
地図のベースはこれで完成です。
地図を描いて雰囲気を出す
あとはペンツールや鉛筆ツールで地図を描いていきます。

どちらでも構いません。描いたらそれらを乗算して色をのせましょう。↓描いたものがこちらです。

宝の地図の完成です。
まとめ
丸みを帯びた紙を作るのは手作業ではしんどいですが、3D機能を使えば意外と簡単につくることができます。
このようにIllustratorでは、ちょっとした発想と機能を駆使すれば難しい表現を実現することができるのです。
また閃いたらアップしていきますのでチェックしてみてくださいね。

石川 洋平
普通の4大在籍中に、美大などに憧れを持ちつつ、コピー機を使ったコラージュなどでデザインに目覚める。DTP、ムービー、Web、3D、一通り経験したのち、最終的に作ることから、ウェブマーケティングで売ることにジョブチェンジする。












コメントを投稿する