



Illustrator 2023(27.0)アプデの新機能を紹介 & 進化を検証!

デザイナーMM
2022/12/01
イラレが2023(27.0)にアップデート
先日Adobe MAX 2022の開催のタイミングと同時期にイラレがアップデートされ、新機能が追加されました。
今回の記事ではそれらの新機能の紹介と、実際に使ってみた感想をお伝えしていけたらと思います。
目玉の機能があるので今回はそこを重点的に紹介します。
新機能を紹介&検証
それではさっそくいってみましょう。
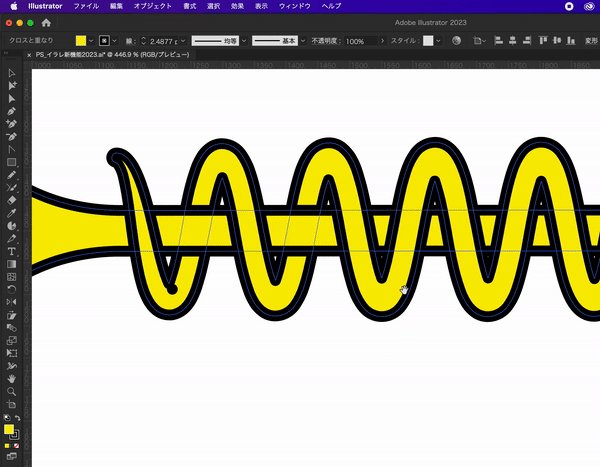
クロスと重なり
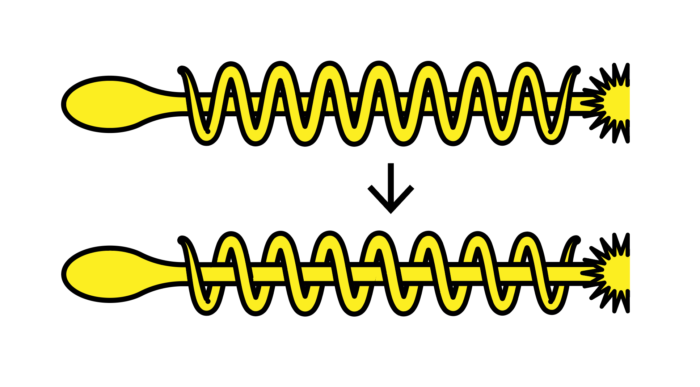
こちらが今回の目玉の機能、クロスと重なり。

こちらの機能は簡単にいうと複数のオブジェクトの前後を部分的に変更することができる機能で
編み込んだ表現というか、入り組んだ表現が可能となりました。
前まではオブジェクトをコピーして部分的にマスクしてそれを同じ場所に配置して、なんて感じで少し手間のかかる作業でしたが、
今回のクロスと重なりがあれば、前後させたい箇所の範囲を囲えば勝手に変更してくれます。
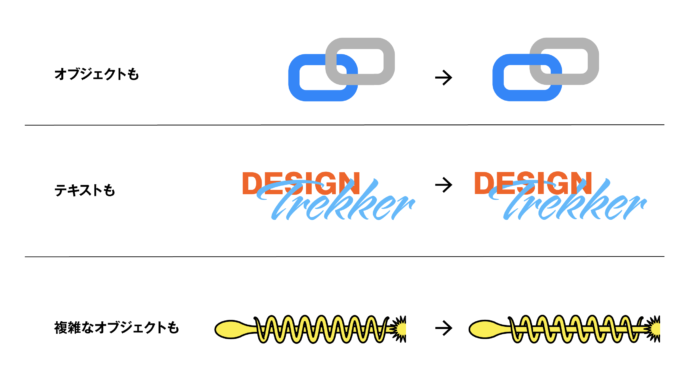
オブジェクト同士をクロスさせたり、テキスト同士やオブジェクトとテキスト、複雑に入り組んだオブジェクトのクロスも可能です。
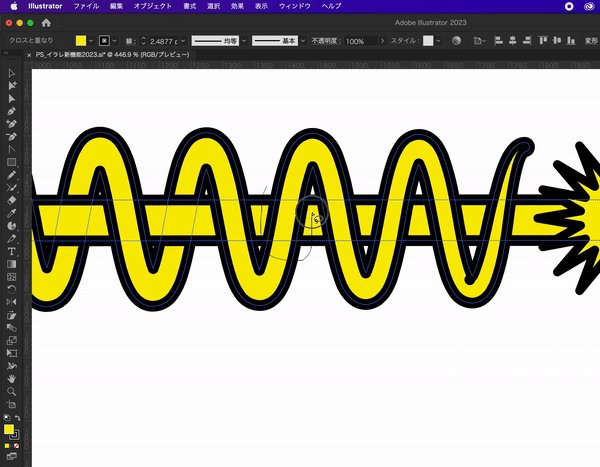
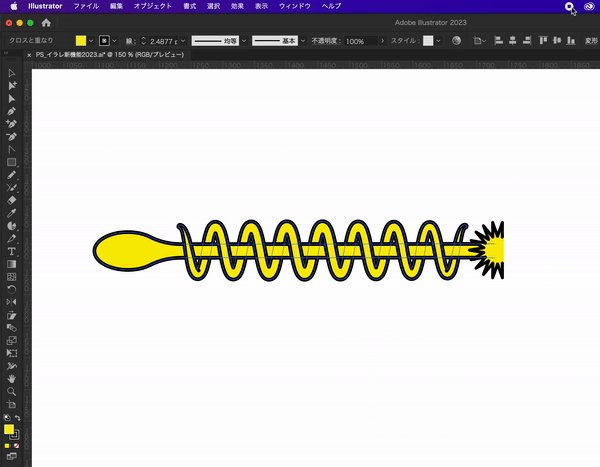
某漫画の必殺技も一瞬でつくることが可能に!

使いかた
使いかたは簡単です。
オブジェクトを2つ以上用意します。
それらを選択した状態で、[オブジェクト]→[クロスと重なり]→[作成]を選択します。
![それらを選択した状態で、[オブジェクト]→[クロスと重なり]→[作成]を選択します。](https://design-trekker.jp/wp/wp-content/uploads/2022/11/b7984bc13be822e198419edb504cd945-700x383.png)
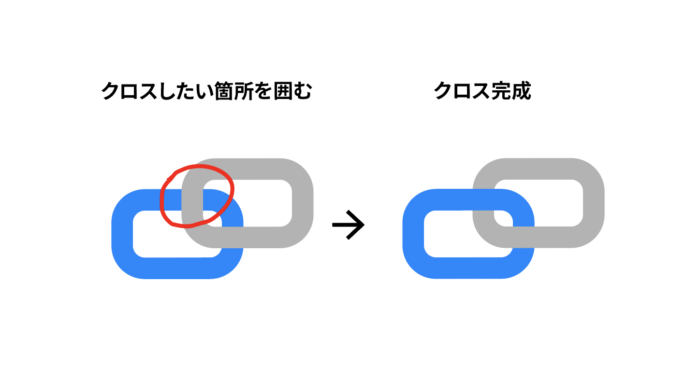
あとは重なりの前後を変えたい部分をクリック→ドラッグして囲えば前後入れ替え完了です。とっても簡単です。

某必殺技もこのとおりです。

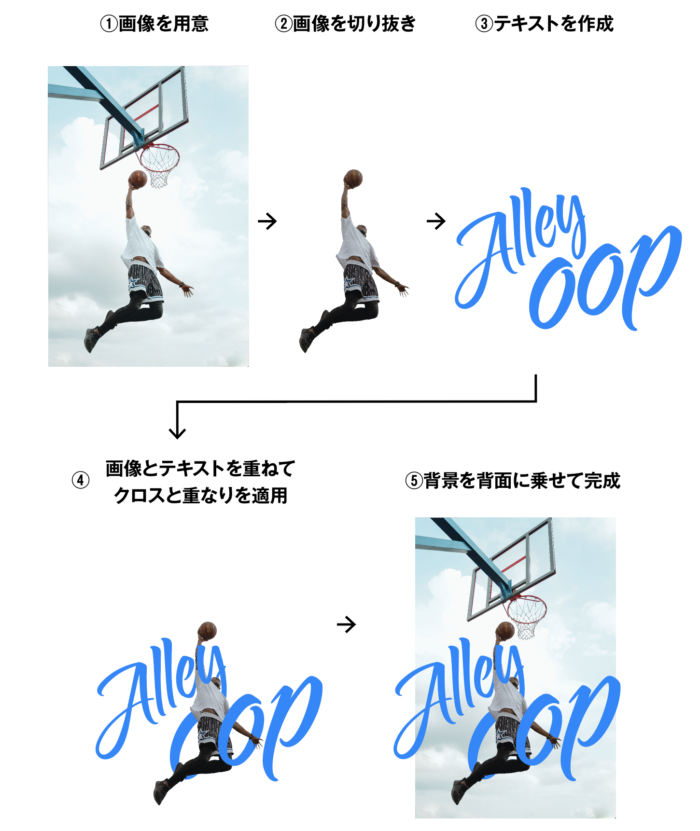
ちなみにこれは画像でもおこなうことができます。しかし切り抜かれた画像(psdやpngデータ)でないとできません。

Photoshopでおこなっていた作業がイラレで簡単にできてしまうときが来てしまいましたね。
ロゴ制作やデザイン制作におけるグラフィックの表現としても、この機能は何かと重宝しそうですよね。
作り方はこちら↓

インデザインとイラレ間で文字情報がコピペ可能に
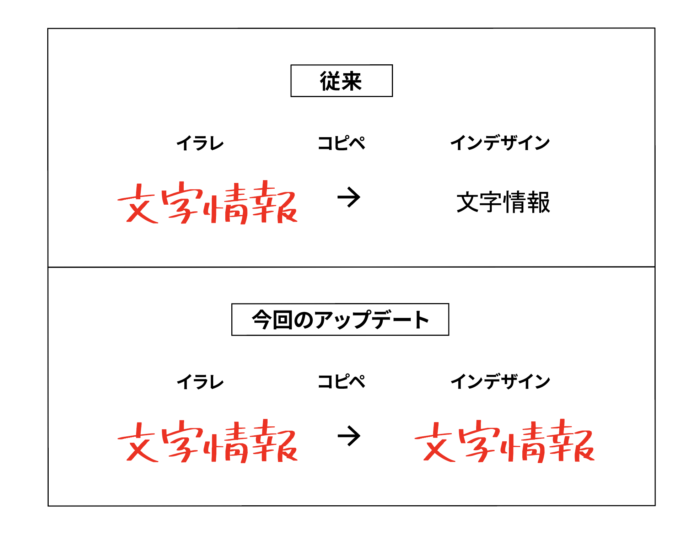
イラレとインデザインの間で、テキスト情報を保持した状態でコピー&ペーストができるようになりました。
前まではイラレからインデザインへテキストをコピー&ペーストすると属性情報が失われてしまっていましたが、
今回のアップデートでは属性情報(フォントやサイズ、色情報など)もコピペできるようになりました。

こういうアップデートは地味ですがイラレ、インデザイン両方を扱う利用者にとっては嬉しいですよね。
ただしひとつ問題があって、CMYKの情報はRGBでペーストされてしまいます。そこだけ自分で変更する必要があります。
今後のアップデートに期待ですね。
イラレ↔インデザイン間で引き継がれる設定
- フォント、フォントサイズ、行送り
- カーニング、トラッキング、文字詰め
- 段落揃え
- ベースラインシフト
- プロポーショナルメトリクス
- コンポーザー
- 縦中横
- 割注
- 文字揃え
- アキを挿入(左/上)[文字前のアキ量]/アキを挿入(右/下)[文字後のアキ量]
- 禁則調整方式
- 文字回転
- 下線
- 打ち消し線
- オールキャップス/スモールキャップス
引き継がれない情報
- CMYKのカラー設定(ペーストでRGBに変わってしまう)
- 禁則処理はすべて[強い禁則]になる
- 文字組みアキ量設定はすべて[行末約物半角]になる
- アピアランス情報
- 縦組みは横組みとしてペーストされる
イラレクイックアクション
用意された5つのアクション機能(色んな機能を複合した効果をオブジェクトに対してボタンひとつで適用できる機能)をオブジェクトに瞬時に適用・装飾することができます。
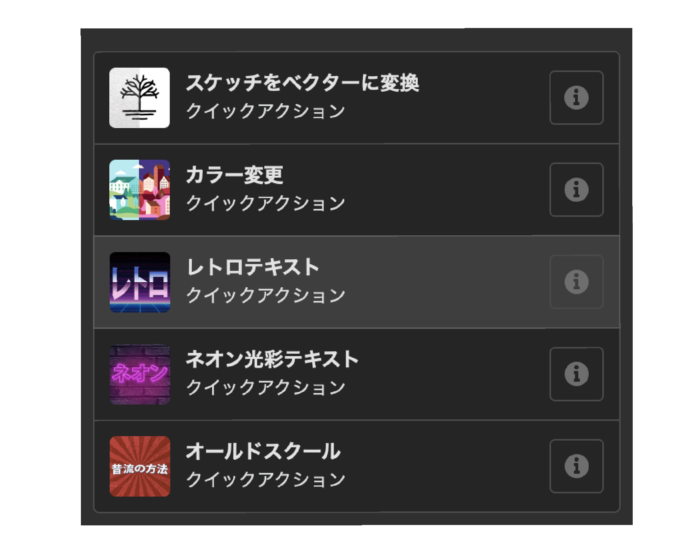
5つのクイックアクションがこちら
スケッチをベクターに変換
カラー変更
レトロテキスト
ネオン光彩テキスト
オールドスクール

これらのグラフィックがボタンひとつで適用することができます。
さらに適用後、プロパティパネルとアピアランスパネルが表示されるので、そちらで細かい編集も可能です。
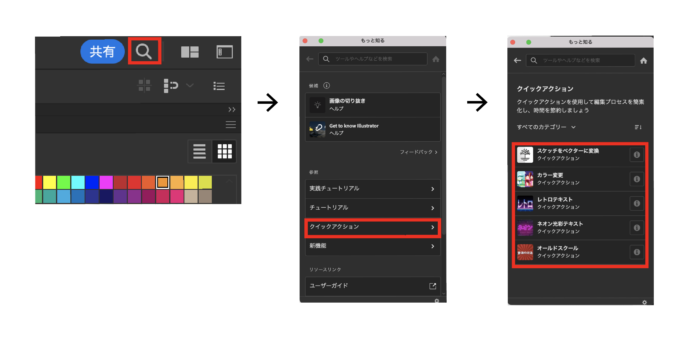
こちらの機能はイラレ画面の右上にある虫眼鏡アイコンをクリックして検索します。
クリックするとパネルが表示されるので、参照と書かれた項目からクイックアクションを選択します。
すると5つの項目が表示されるのでそこから色んなクイックアクションを適用することができます。

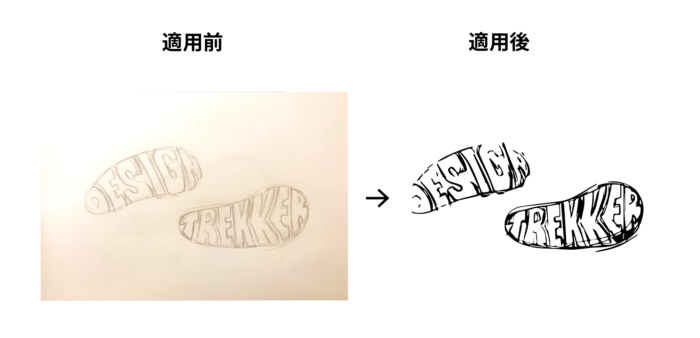
スケッチをベクターに変換
線画を画像にしてドキュメントに配置すれば即座にベクターデータにしてくれるという優れもの。
適用後、[画像トレースパネル]というボタンをクリックすれば、細かい設定もできます。
![適用後、[画像トレースパネル]というボタンをクリックすれば、細かい設定もできます。](https://design-trekker.jp/wp/wp-content/uploads/2022/12/8842ba4daccc039f66f69d72fe8b2bbd-700x442.png)
これはとっても便利ですね。

カラー変更
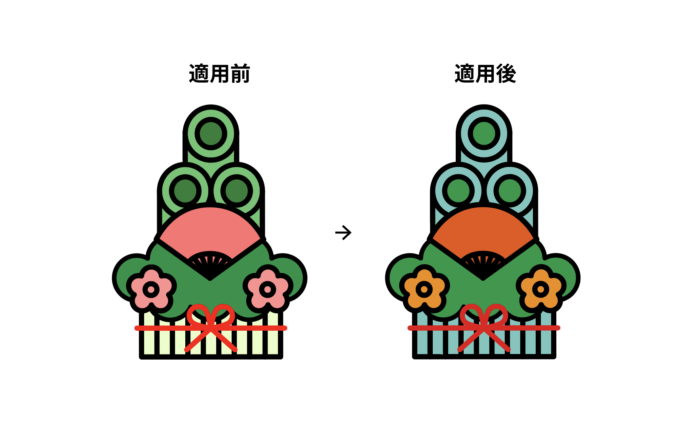
ボタンを押すと自動で色が変わります。
変更後、同じパネルからオブジェクトを再配色をすることもできます。

レトロテキスト
このアクション使えそうです。色を変更すれば近代っぽいデザインにも変更できそうですよね。

ネオン光彩テキスト
このアクションも使えそう。

オールドスクール
これは使う場面をえらびますが、こういったものもあるので一度お試しください。

レトロテキストとネオン光彩テキスト、オールドスクールに関しては、文字をかっこいいグラフィックに変更することができますが、この仕様自体はイラレですでに搭載されているグラフィックスタイルとそんなに変わらない、ちょっと複雑なグラフィックスタイルといった感じですね。
グラフィックスタイルもクイックアクションの上で述べた3つの機能もアピアランスで編集ができますので同じですね。
その他スケッチをベクターに変換と、カラー変更に関しては便利な機能なので、それがボタンひとつでできるようになるのはとても良いかと思います。
リンクファイルを高速で読み込み
リンクされた複数のファイルや PNG 形式の画像を配置するときの、ファイルの読み込みや開く時間が短縮されました。
これは体感そんなに変わった感じがしなかったのですが、どうなんでしょうか。
まあ、多少変わったのかなあといった感じですね。
3Dの拡張と書き出し
イラレの3D機能の書き出しにおいて、3Dオブジェクトを別のアプリで利用できる形式に書き出すことができるようになりました。
- OBJ=Autodesk(Wavefront)社の3D形式
- USDA=Pixar社が開発した3D形式
- GLTF=Web用途に開発された3D形式
今までは外部への書き出しができず、いつか来るだろうと思っていましたがついにきました。
というか、イラレの3D機能は、もともとAdobe dimensionで搭載していたものとほとんど同じ機能を搭載しているので、おそらくdimensionでも外部への書き出しができるようになっているのではないかと思います。
After Effectsが標準機能として3Dオブジェクトを読み込めるようになるようなので、3Dオブジェクトを作るにはモデリングができるアプリケーションを使う必要があります。
編集に招待・レビュー用に共有
Illustratorで作成しているドキュメントデータを他の人に共有したり、編集してもらったり、コメント(フィードバック)のやりとりができるようになりました。
次の2つの機能が搭載されています。
・編集に招待:クラウドドキュメントを共有して編集
・レビュー用に共有 :ローカルまたはクラウドドキュメントを共有・レビューし、必要に応じて更新をプッシュ
[レビュー用に共有]はベータ版機能ですので、今後さらなるアップデートが期待できます。
使いかたも簡単です。
レビュー用に共有
Illustratorデータをローカルまたはクラウドに保存します。
イラレの画面右上にある[共有]ボタンを選択します。
「レビュー用に共有(ベータ版)」をクリックします。
![Illustratorデータをローカルまたはクラウドに保存します。 イラレの画面右上にある[共有]ボタンを選択します。 「レビュー用に共有(ベータ版)」をクリックします。](https://design-trekker.jp/wp/wp-content/uploads/2022/11/baef6c5fca990c24b6ebf8ed7034ed92-700x288.png)
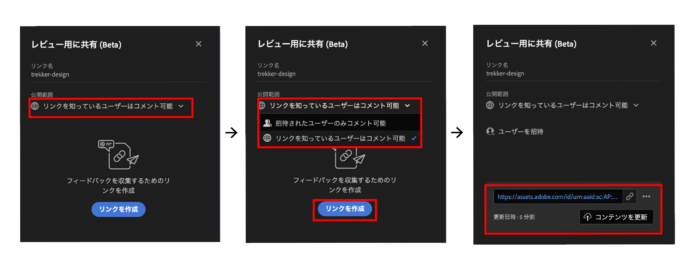
レビュー用に共有と書かれた画面が出るので、そこにある公開範囲を選択してリンクを作成ボタンを押します。
すると、共有用のURLが発行されます。

これを共有したい相手に送信するだけ。
共有する範囲の設定もできるのでセキュリティ面においても安心ですね。
URLをクリックすると、ドキュメントデータをブラウザで確認・コメントができます。
IDを持っていなくてもゲストとしてコメントができるのでAdobeをお持ちでない人、つまり誰とでもやりとりができるのは素晴らしいですね。
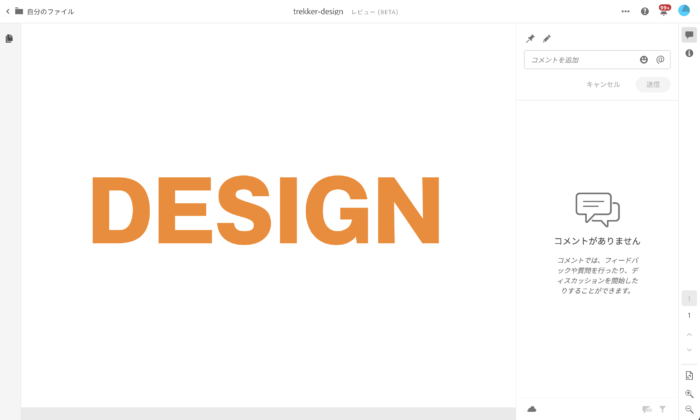
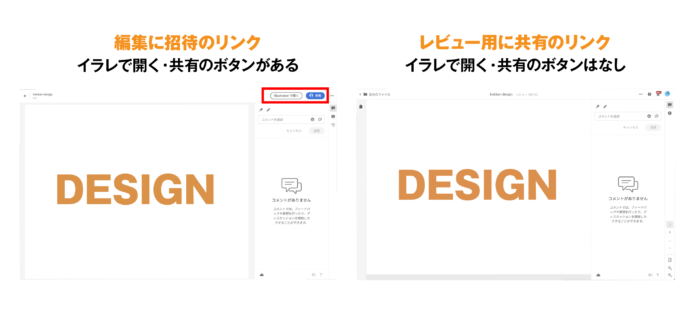
ちなみに以下がリンクを開いた状態の画面です。
これはXDの共有機能とほとんど同じ画面ですね。

編集に招待
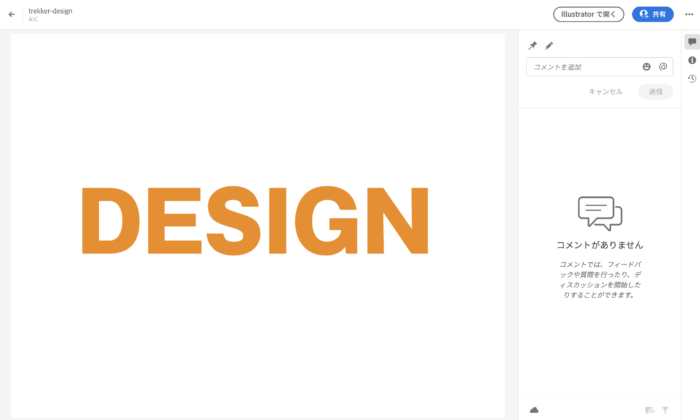
編集に招待の画面はこちらです。
Illustratorで開くと書かれたボタンを押すと、Photoshopのアプリがひらきます。

2つの違いはイラレで開く・共有のボタンがあるかないかです。
レビュー用にはそれらがありません。

データを修正した後、再度Illustrator画面右上の[共有]ボタンをクリック→[コンテンツを更新]ボタンをクリックすれば共有用データの更新もできます。
Illustratorデータの製作者側では、Illustrator上でコメントの確認が出来るのでメールやpdfの確認をして→そこからイラレを確認して作業して、などの画面を行ったり来たり流れがあったので
今後はレビュー画面を確認→イラレを修正→コンテンツ更新でレビュー画面に反映されるので時間短縮化ができていますよね。
フィードバックに関してはXDなんかでできていたことがイラレにも搭載されたという感じですね。
今後こういった機能が強化されて、効率化が図られることができるのだと思います。
まとめ
以上がイラレ2023(27.0)のアップデート内容でした。
今回の目玉機能、クロスと重なりは個人的にもっと早くに搭載されていても良かったんじゃないかと思いましたが、技術的に難しかったのか分かりませんがとりあえずめちゃくちゃ便利なので使う機会は多いですよね。
あとは編集に招待とレビューはイラレ上ですべてが完結するわけではないですが、保存して更新すればそれらがレビュー画面に反映されるので、PDFや別のファイルに変換して共有していた作業と比べると圧倒的に便利になったかと思います。
他もそこそこ良いアップデートだと思いました。
ぜひ実際に触ってその進化を体感してみてください。

デザイナーMM
ハードコアな音楽とホラー映画を愛するデザイナー。PUBGの実況動画をご飯を食べながら見るのが趣味












コメントを投稿する