



Illustratorの塗りつぶしはない?いえライブペイントがあります。

石川 洋平
2019/09/01
塗りつぶしツールがないのでは?という勘違い
イラレにも塗りつぶしツールがあります!癖が強めですが、ライブペイントという機能があります。基礎ではイラレの基礎的な「塗り」の概念。応用では塗りつぶせるライブペイントについて説明します。
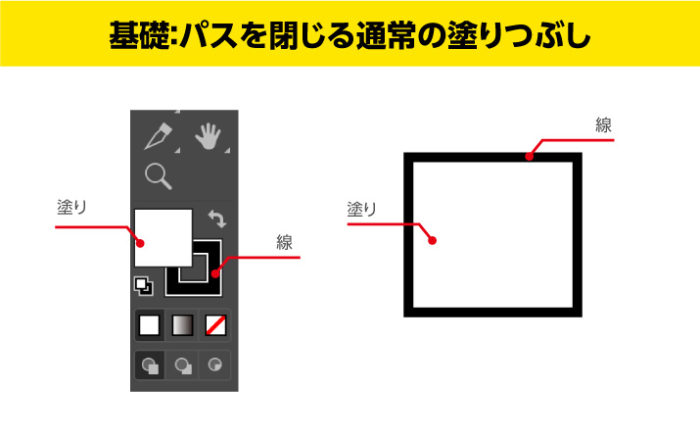
基礎:パスを閉じる通常の塗りつぶし
Illustratorでは、「線」と「塗り」でできています。長方形ツールなどでオブジェクトを作るだけです。ツールパネルに表示された通りの「線」と「塗り」の色になります。

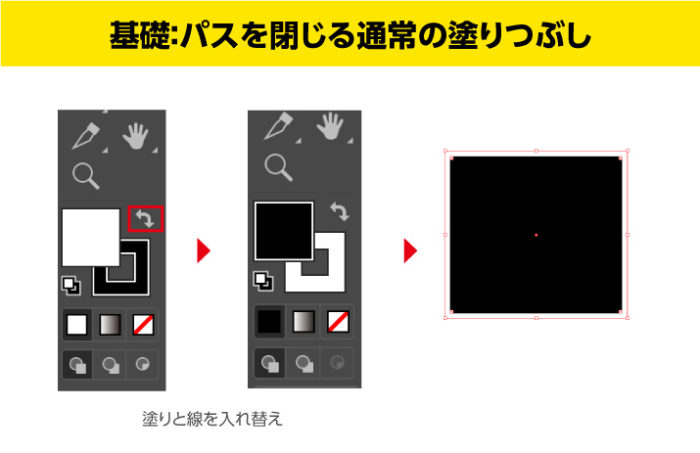
入れ替え矢印のボタンをクリックすることで、「塗り」と「線」の色が入れ替えることができます。

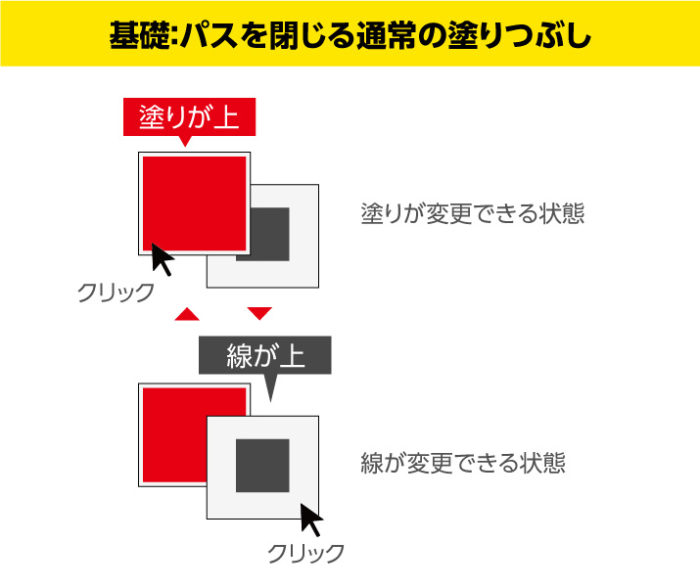
ツールパネルの塗りと色は上と下の概念があり、上のときにカラーを変更できます。ツールパネルの塗りと線部分をクリックすることで上下が入れ替わります。

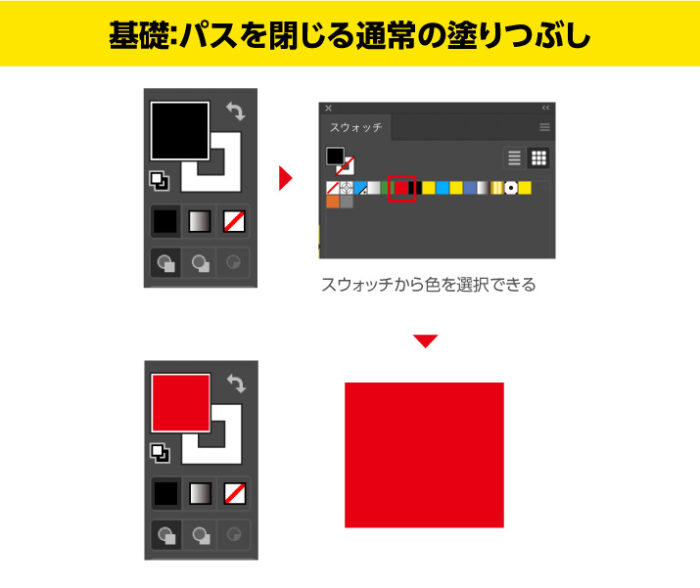
それでは実際にやってみましょう。塗りを上にした状態でスウォッチパネルの任意のカラーを選択すると色を変えることができます。

はい、これだけです。
応用:パスを閉じずに塗りつぶせるライブペイント
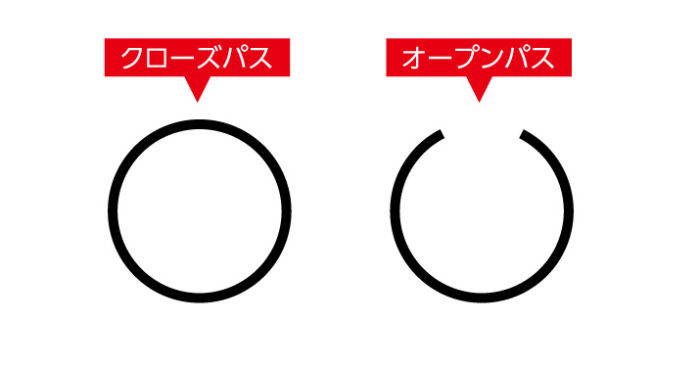
次にいわゆる塗りつぶしにはいります。「パスを閉じずに塗りつぶせる」というのは、ここではクローズパスではないオープンパスでも大丈夫という意味です。

イラストをスキャンして、ライブトレースという機能をつかってイラストの線をパス化して色を塗るパターンと、ペンツールを使ってパス化してからトレースする場合の2つの方法です。
手書きをスキャンして塗りつぶし
まずは手書きをスキャンします。

ライブトレース
次にイラストの線を自動でパス化するためにライブトレースを行います。
ライブトレースの詳細はこちらから
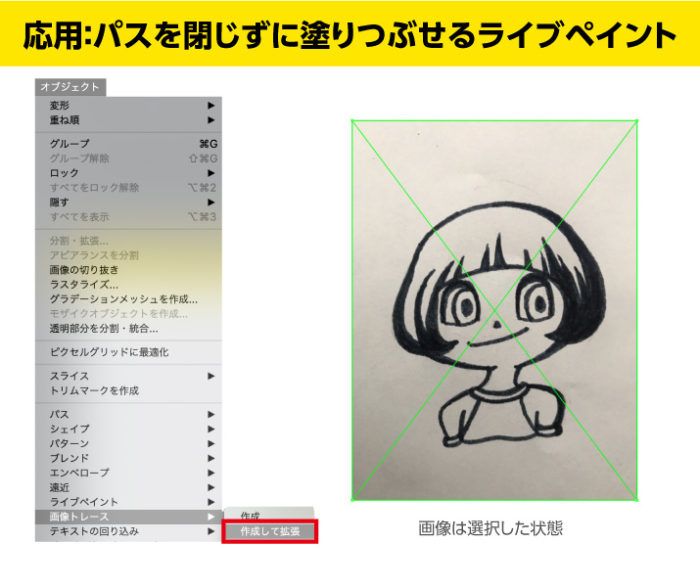
画像を選択した状態で、「オブジェクト」→「画像トレース」→「作成して拡張」

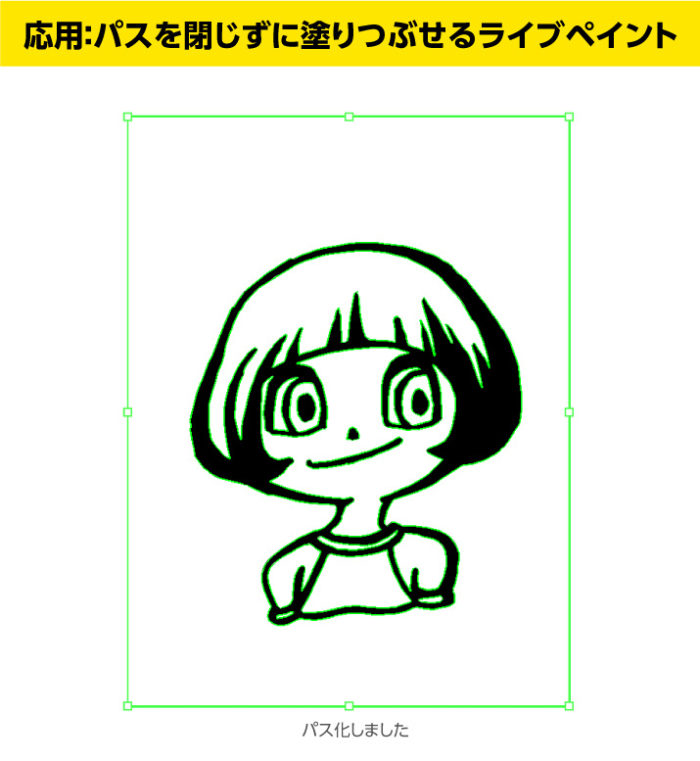
これでパス化できました。

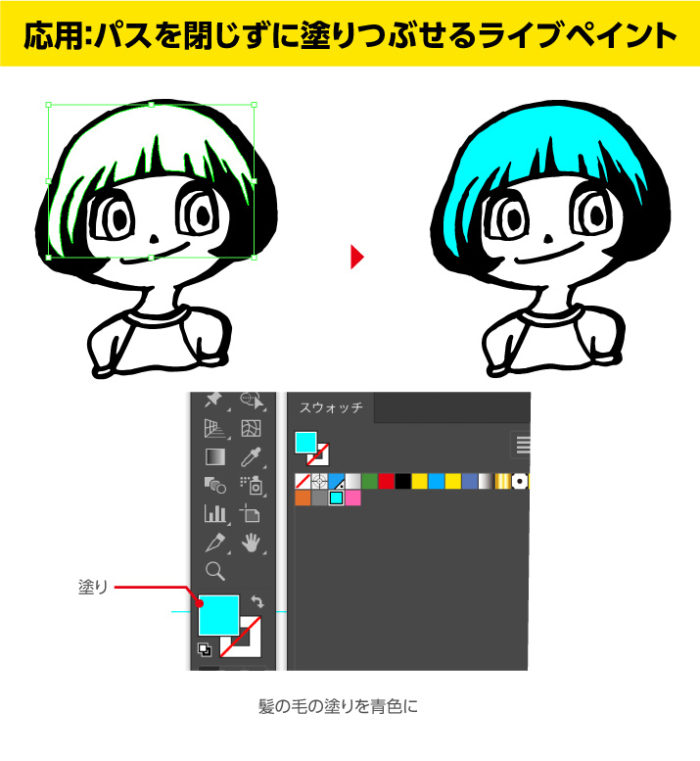
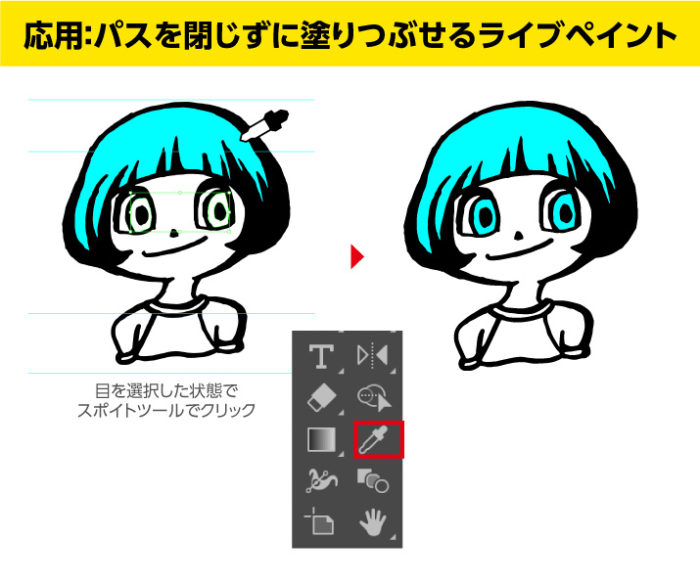
線が太いので、ライブトレースだけで、色の塗り分けができました。単純なイラストの場合は、ライブペイントを使わなくても選択範囲に色の塗りつぶしができます。この場合は髪部分を選択して塗りをスウォッチから青色にしました。

同じ色を塗りたい場合は、スウォッチから選択しなくても、同じ色にしたい瞳の色を選択した状態で、スポイトツールをクリックすることで反映されます。

はい、完成しました。ライブトレースした色の塗りつぶしをしたイラストの完成です。

手書きをスキャンしてトレース
上記の例ではライブトペイントが出てこなかったので、もう少し複雑なイラストにしてみます。手書きでさっきよりも、もう少し複雑なイラストを描きます。

ペンツールでトレース
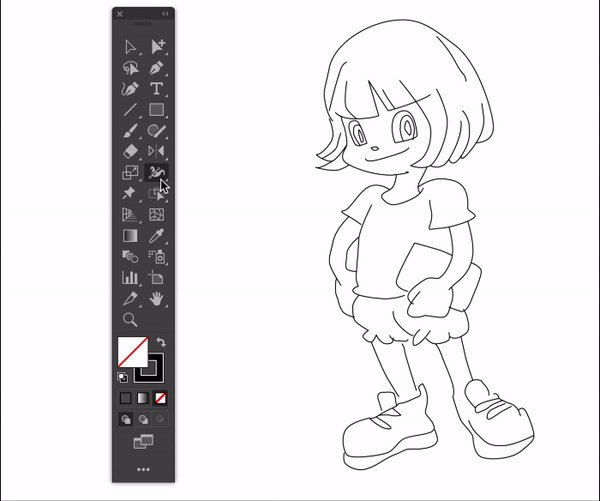
ペンツールでトレースします。塗りを意識せずに、どんどんイラストの線に沿って黒線をいれていきます。

ペンツールについてはこちら
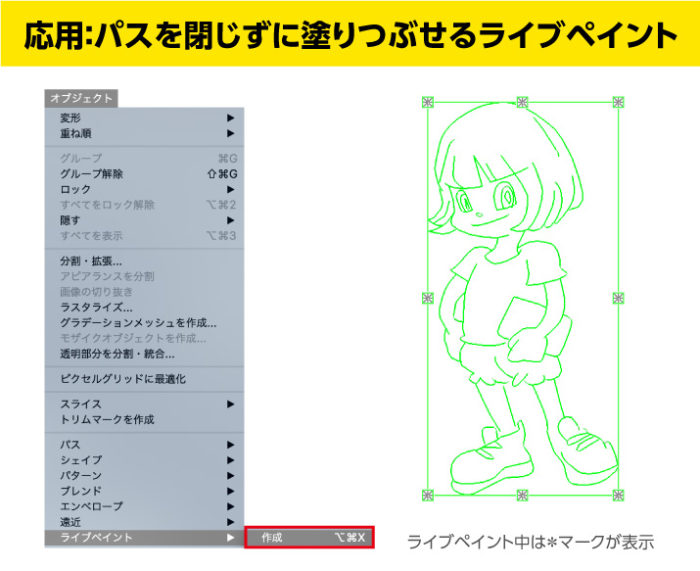
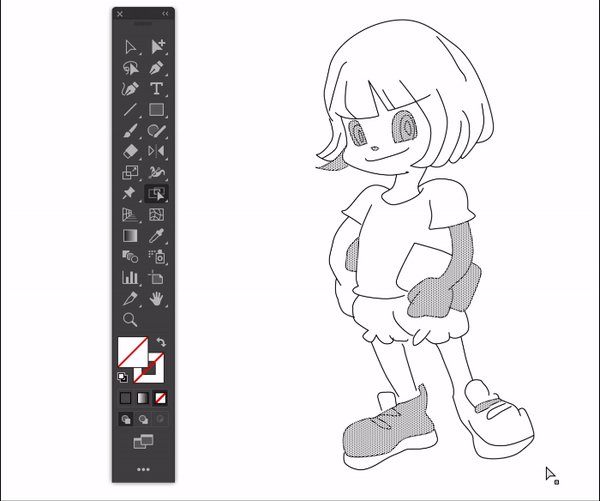
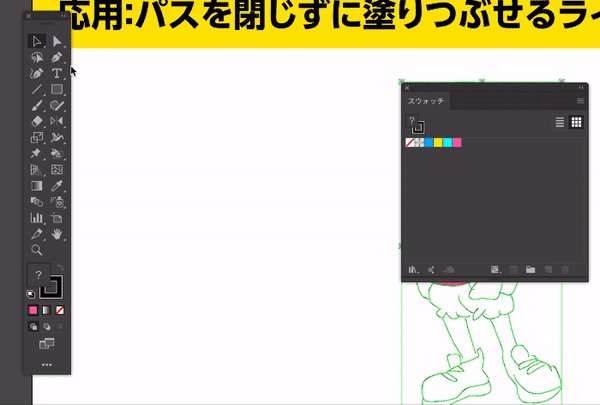
パスを選択して、「オブジェクト」→「ライブペイント」→「作成」します。✳︎マークが出るとライブペイントが可能な状態になります。

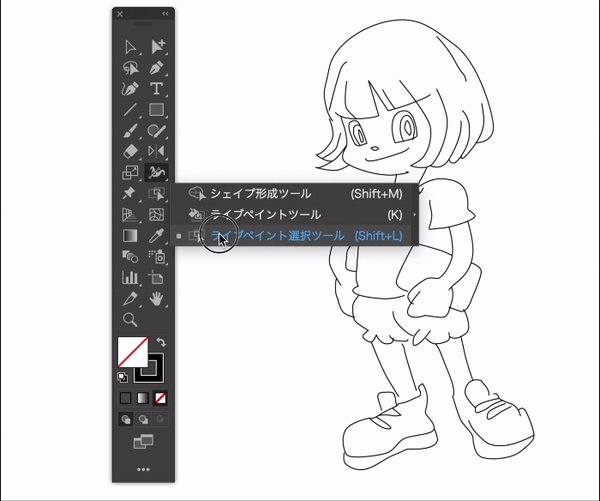
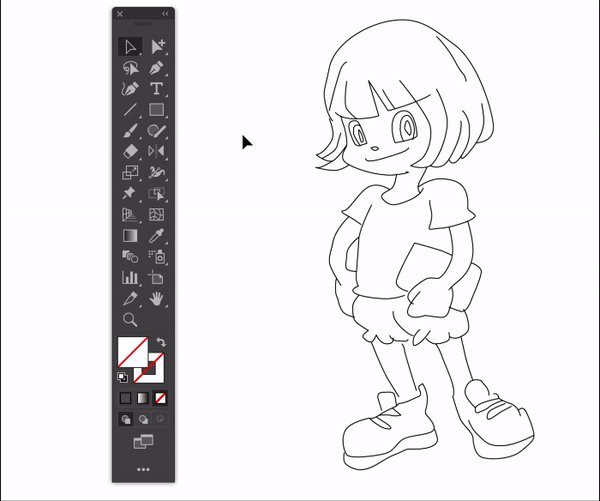
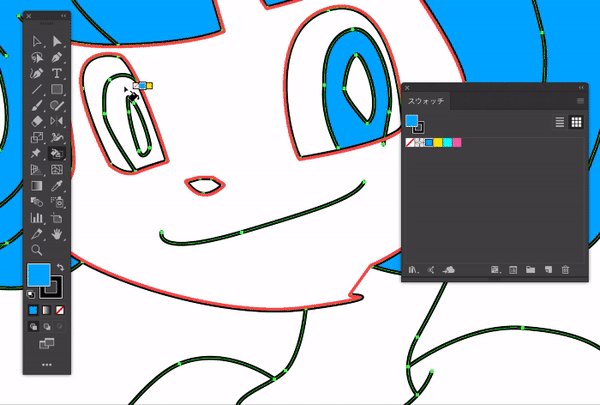
ライブペイント選択ツールで、どの部分がライブペイントが可能かがわかります。このイラストでいうと、一部しかライブペイントができません。

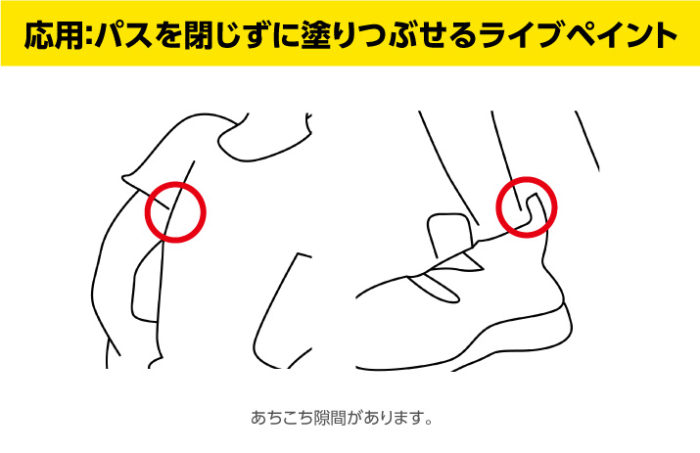
ざっくりパスを描いているので、あちこち隙間があります。隙間があるとライブペイントできません。

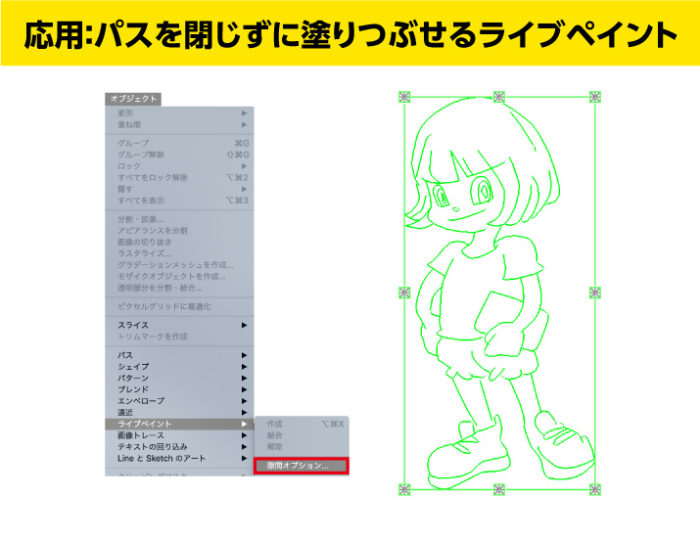
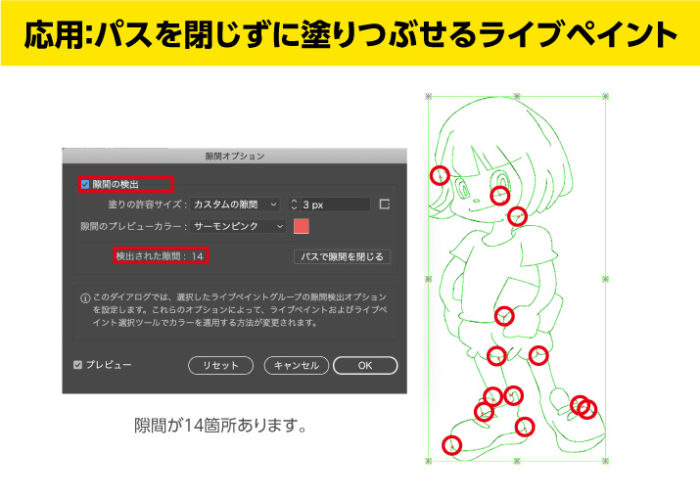
隙間を埋めるために「オブジェクト」→「ライブペイント」→「隙間オプション」を選択します。

隙間オプションの隙間の検出ボタンをクリックすると、なんと「検出された隙間14」箇所もあります!ちょっと雑なトレースですねw

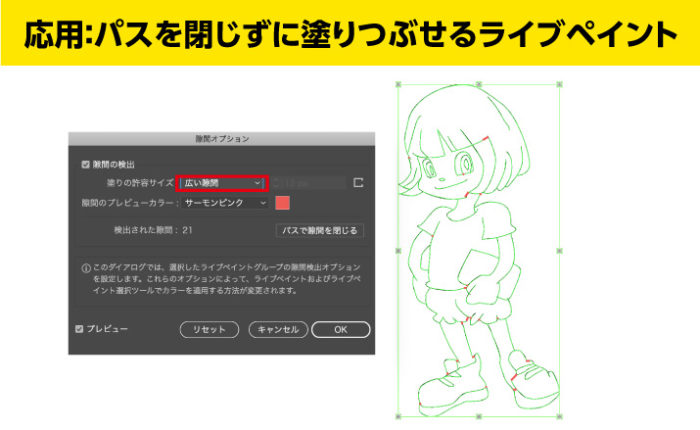
スペースが広い雑なトレースなので、「広い隙間」を選択し、「OK」します。

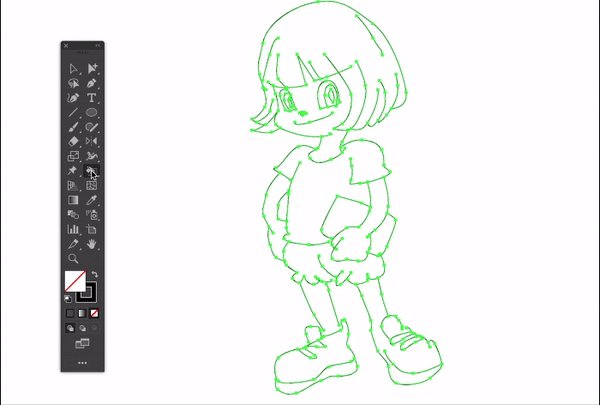
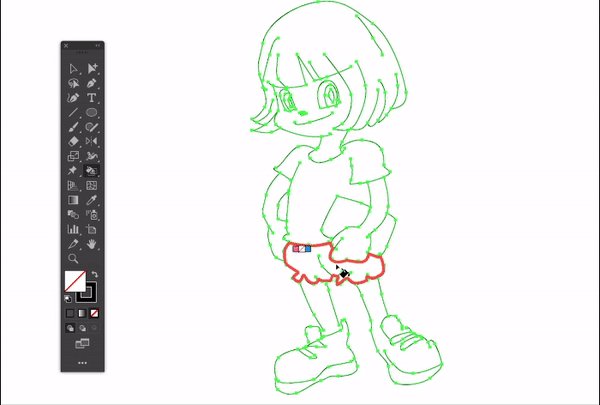
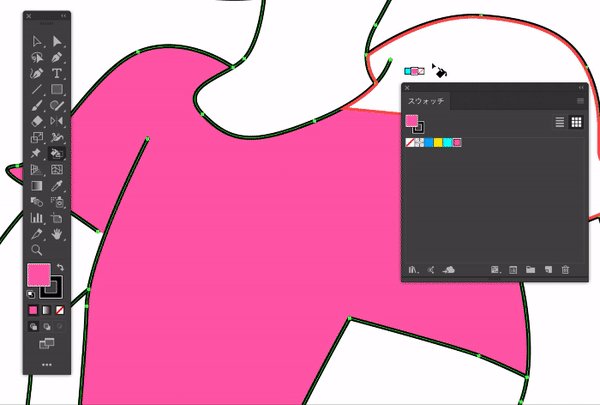
これでライブペイントの準備ができました。ライブペイントツールで選択ができるようになりました。

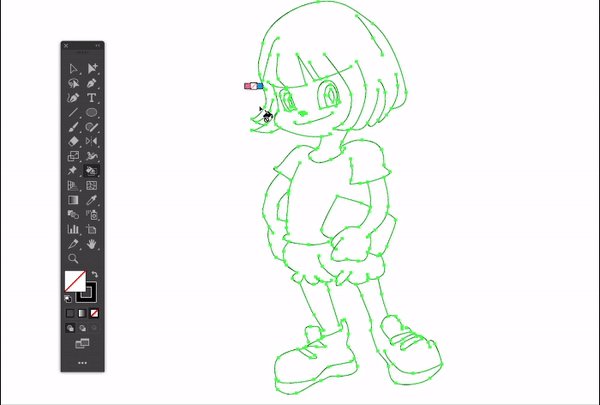
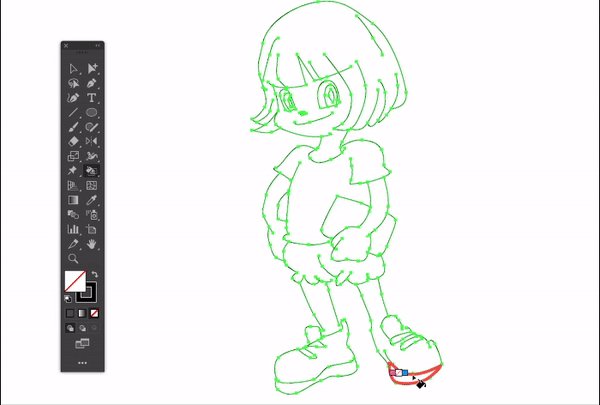
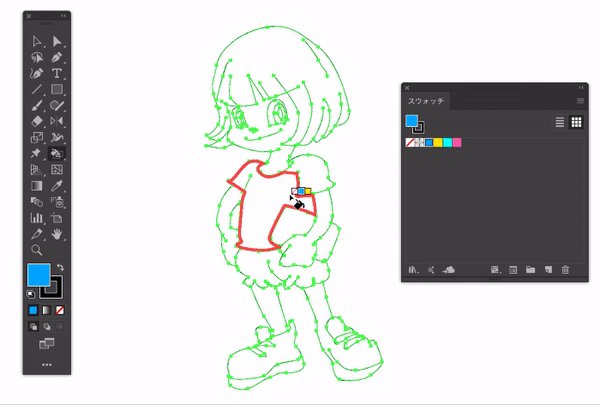
というわけで、ライブペイントで塗りつぶししていきます。ライブペイントは3つのバケツになっていて、←→でスウォッチの中のカラーを切り替えできる仕様になっています。

これで色を塗り終えて完成です。

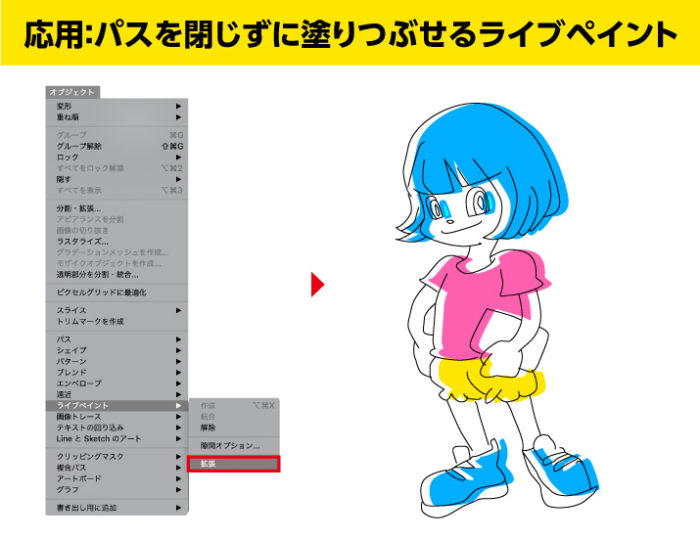
加工がしやすいように、「オブジェクト」→「ライブペイント」→「解除」で塗りと線をわけることもできます。


石川 洋平
普通の4大在籍中に、美大などに憧れを持ちつつ、コピー機を使ったコラージュなどでデザインに目覚める。DTP、ムービー、Web、3D、一通り経験したのち、最終的に作ることから、ウェブマーケティングで売ることにジョブチェンジする。
コメント2件
-
このアプリがすごい














コメントを投稿する