



Illustratorのグラデーションの作り方総まとめ

デザイナーYU
2019/05/16
はじめに
illustratorを20年程度使っているのですが、その中でも進化が著しいグラデーションの基礎を説明しています。そのほかベテランの方にもネ、文字にグラデーションをかけるのに今はアウトラインをとったりしません。2019年度の情報をアップデートしていただくためにも読んでいただきたいです。
イラレのグラデーションの基本
色の濃淡の変化であるグラデーションの基本です。線形グラデーションと円形グラデーションの2つにわけることができます。
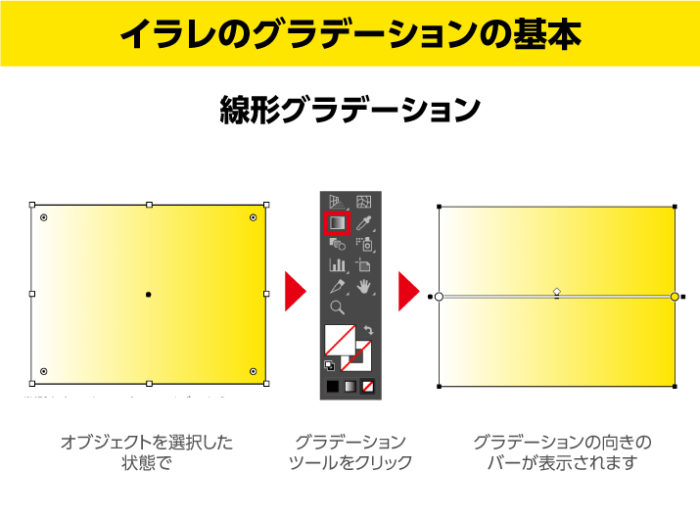
線形グラデーション
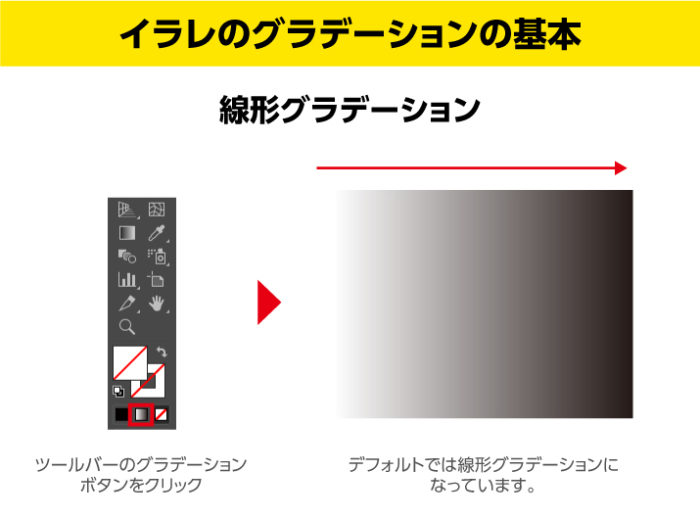
直線的な一直線にまっすぐなグラデーションを「線形グラデーション」といいます。名前はおぼえなくて良いですが、一番ノーマルなタイプです。
オブジェクトを選択した状態でツールバーの一番下のグラデーション部分のアイコンをクリックすると反映します。デフォルトでは、黒のグラデーションになっています。

色を変える
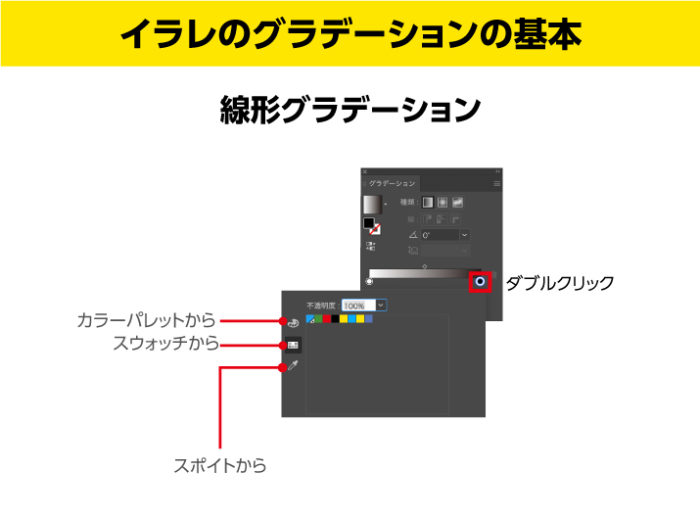
まずは色を変更してみます。「ウインドウ」から「グラデーションパレット」を表示させ、黒い部分をダブルクリックすると、カラーパネルが表示されます。グラデーションの色を決める方法は3タイプあり、上から「カラーパレットから選択」「スウォッチから選択」「スポイトから選択」が選べます。
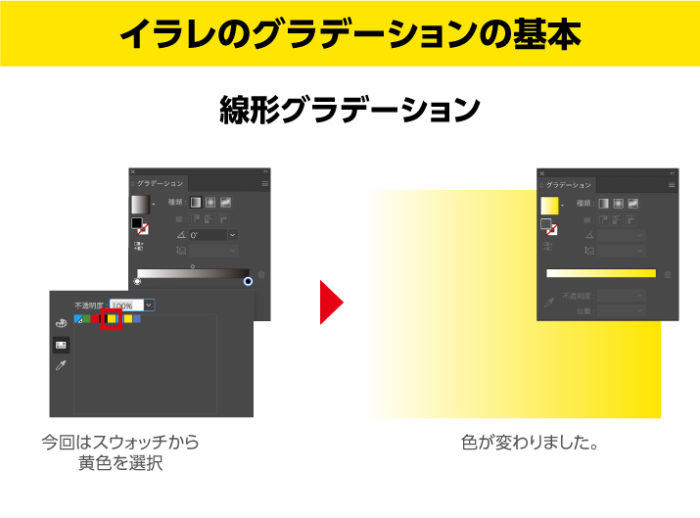
今回は例として「スウォッチから選択」してみます。

黄色を選択してみました。オブジェクトの色が変更されると共に、「グラデーション」パレットも色が変更されているのがわかると思います。

複数の色を変える
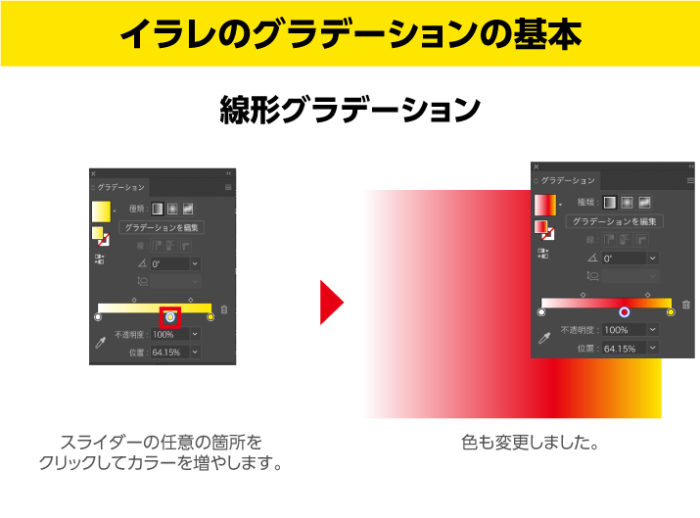
グラデーションパレットの任意の箇所をクリックすることで、なん箇所でもグラデーションの色を増やすことができます。ここでは、黄色のグラデーションの真ん中に赤い色をいれてみました。色は何色でも増やすことが可能ですので、虹のようなグラデーションが可能です。

色をカットする
今度はカラーを削除してみましょう。ドラッグ&ドロップで色を削除できます。直感的な操作で色を足したり、引いたりできるのがillustratorの良さだと思います。この例の場合は赤を削除すると、元の黄色のグラデーションに戻りました。

向きを変える
グラデーションの向きは具体的な数値を入れる場合と、直感的な操作で変更できる2パターンあります。まずはオブジェクトを選択して、グラデーションツールをクリックすると、グラデーションの向きのバーが表示されます。

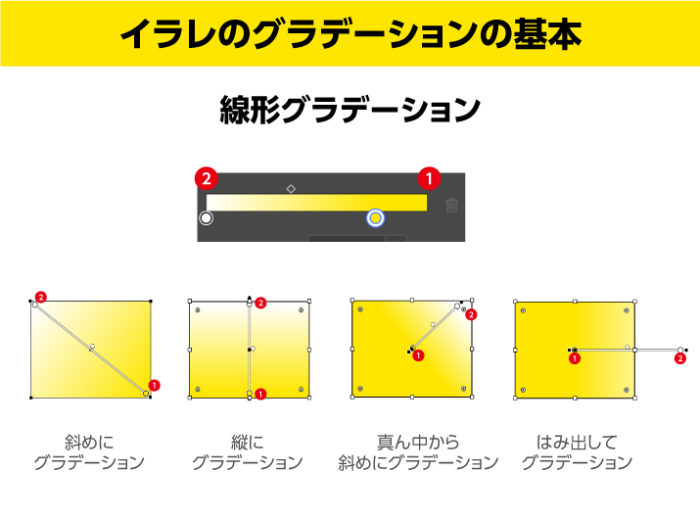
❶直感的な操作で向きを変える
グラデーションツールで向きを直感的な操作で変更できます。納得いくまで割と時間がかかったりもします。また同じグラデーションの向きを作るのがとても大変なので、ここぞというところで良しとしましょう。
はみ出してグラデーションの向きを設定してしまうことも可能なので、例で言うと薄く白になっていくグラデーションを調整することが可能です。

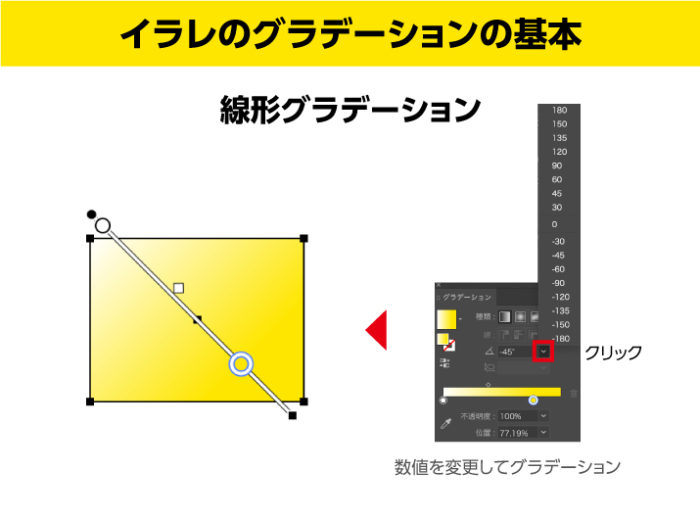
❷数値で向きを変える
数値で変えるにはグラデーションパレットの角度0度のところをクリックすると、数値が選べます。

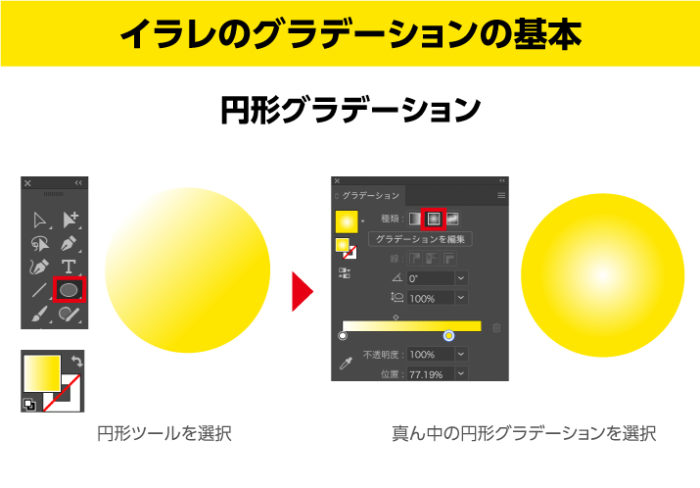
円形グラデーション
線の直線のグラデーションに対して、円に広がるグラデーションです。
楕円ツールで作成
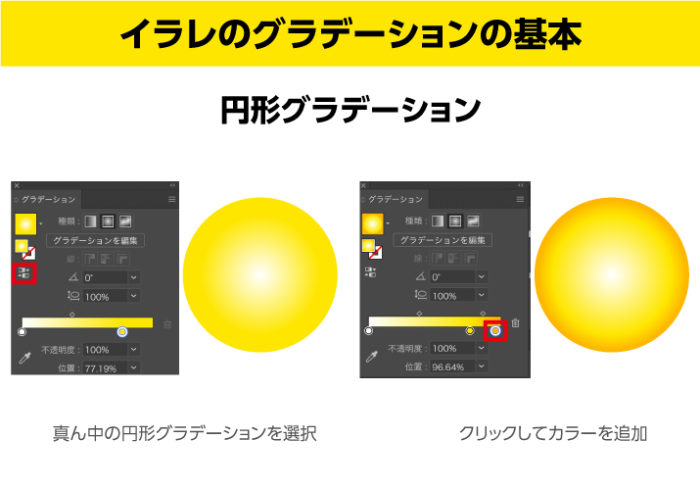
「楕円ツール」を選択後、「グラデーションパレット」に真ん中の円形グラデーションを選択すると完成です。

線のグラデーションと同じですが、「グラデーションパレット」の左のボタンをクリックすれば、色は反転します。またカラーの追加もできます。この例では、オレンジの色を追加して、すこし立体的になりました。

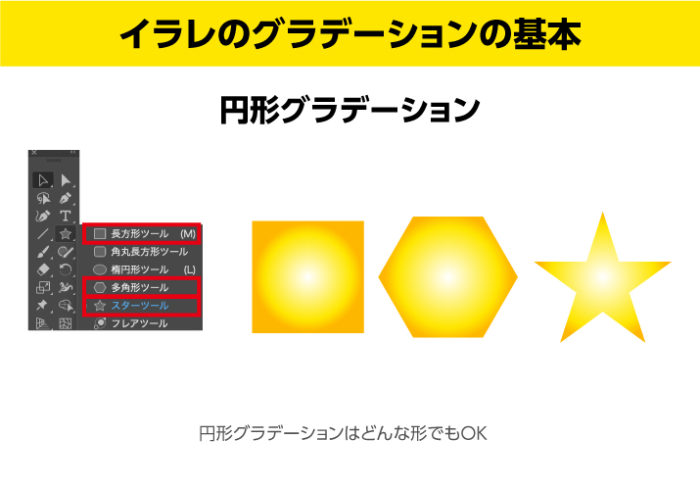
四角や星形など、どんな形でもOK
例ではわかりやすいために楕円形ツールを使いましたが、星型や四角や五角形など、どんな形でもOKです。グラデーションは円形に広がります。

イラレのグラデーションちょっと応用
イラレのグラデーションの基本がわかった上で、今度は少し応用します。
文字のグラデーション
文字のグラデーションは未だにインターネット上で古い情報が散見されます。文字にアウトラインをとらなくてもグラデーションがかけられるようになりました。
文字にアウトラインを取らない
昔はテキストにアウトラインをかけて、パスで作られたオブジェクトに変換してからグラデーションをかけていました。2019年はこの方法はNGです。文字にアウトラインをかけてしまうと、後から文字の変更ができませんので非効率です。

文字ツールで作成
文字ツールで適当に文字を作成します。デフォルトでは黒の塗りがついています。

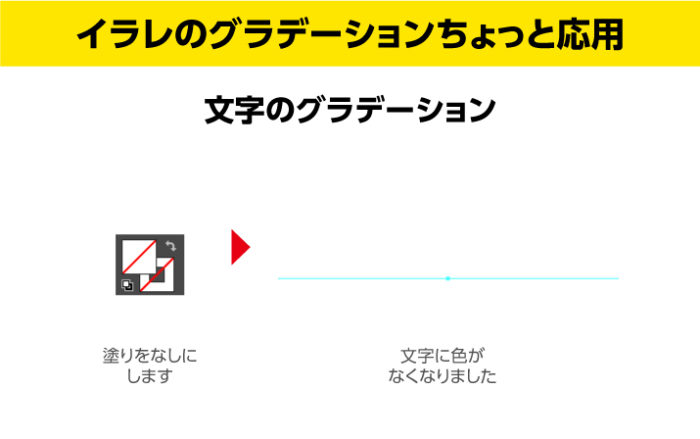
文字に塗りをなくす
次に塗りも線も何も色をつけないようにします。

アピアランスに新規塗りを追加
「アピアランスパネル」のハンバーガーマークから「新規塗りを追加」します。デフォルトでは再び黒色の文字になります。

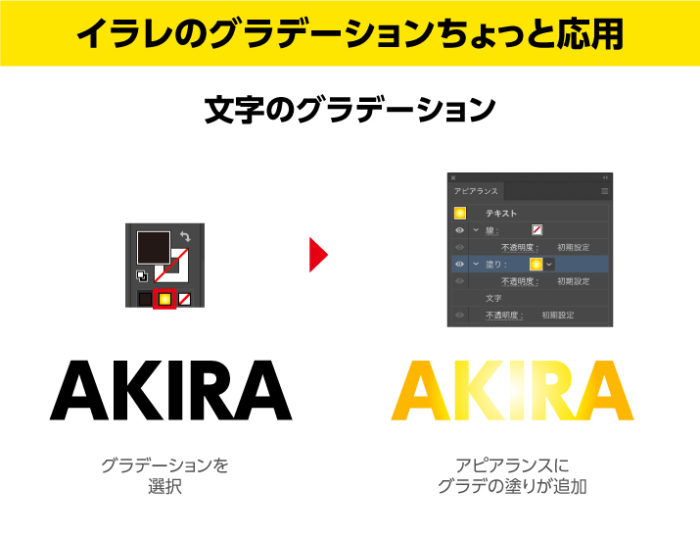
アピアランスの塗りにグラデーション
ここでツールパネルなどからグラデーションを選択するとテキスト情報を保ったままグラデーションが反映されました。

自由にテキストを変更できます。

複数のオブジェクトにグラデーション
複数のオブジェクトにグラデーションをかける場合は2パターンのかかり方があります。一つはそれぞれにグラデーションが個別にかかる場合と、2つにまたがってかかるパターンがあります。
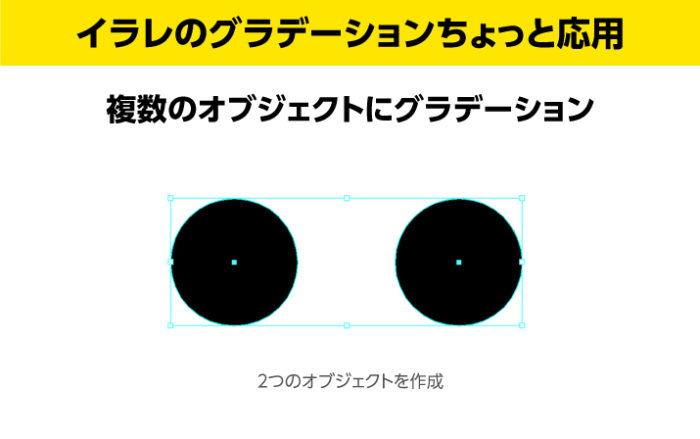
2つのオブジェクトを作成
まずは2つのオブジェクトを作成します。この場合は楕円ツールで2つ作りました。

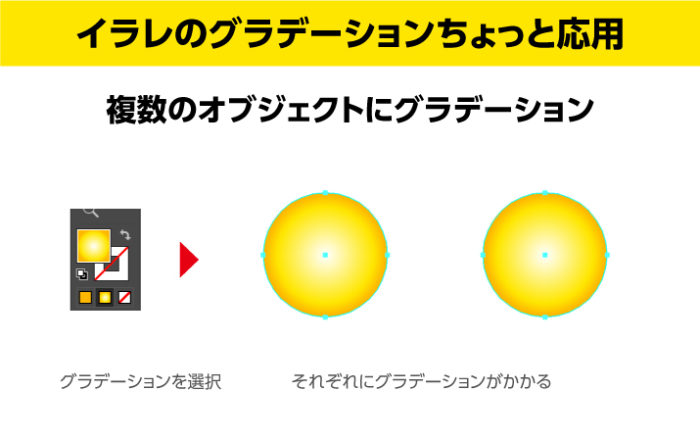
個別にかける
2つのオブジェクトを選択した状態でグラデーションを選択すると、それぞれ個別にグラデーションがかかります。
これでOKなら良いのですが、たとえば光の表現をしたい場合など、2つを1つのオブジェクトと考えてグラデーションをかけたい場合があります。

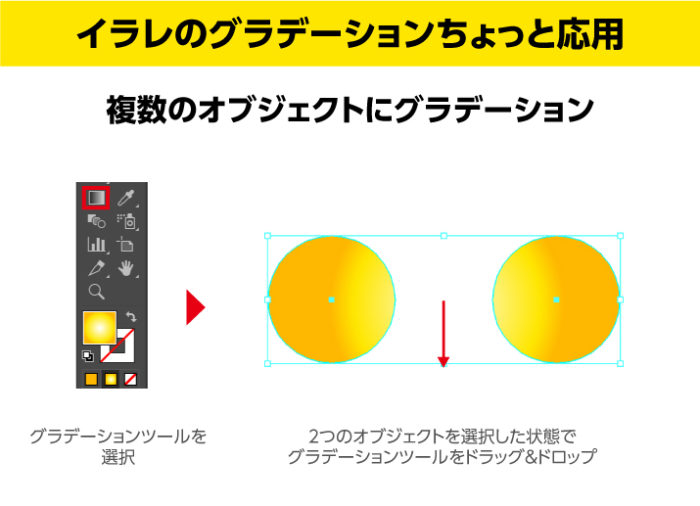
複数にかける
2つのオブジェクトを選択した状態で「グラデーションツール」で真ん中の何もないところからドラッグ&ドロップしてグラデーションをかけることができます。
1つのオブジェクトとしてグラデーションがかかりました。

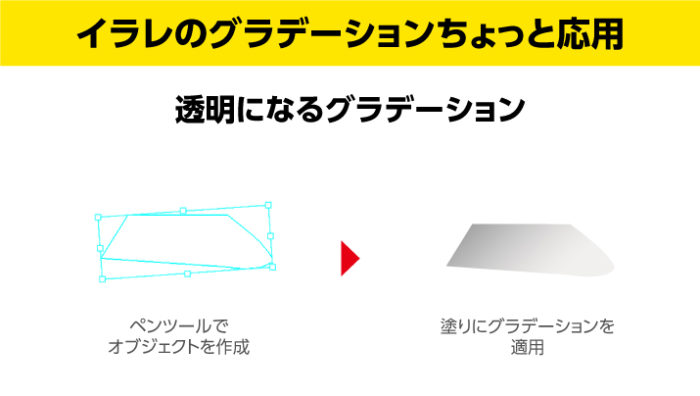
グラデーションの不透明度を変える
illustratorのグラデーションのテクニックとして、透明度を変えるという機能があります。たとえばイラレで作られた下図の3Dパースです。

まずはペンツールでオブジェクトを作成します。そのオブジェクトにグラデーションをかけます。

「グラデーションパレット」のグラデーションバーの一つをクリックして「不透明度」を下げます。この場合は0%にしています。これで100%の塗りから0%に変わっていくグラデーションになりました。

透明になるグラデーションを作成したことにより、背景の色に溶け込む影が作成できました。この例の場合はさらに、ぼかし(ガウス)で影のボケ足を作成しています。

写真やイラストにグラデーションをかける
グラデーションの使い方応用として、写真やイラストに使用して質感を出すというテクニックがあります。
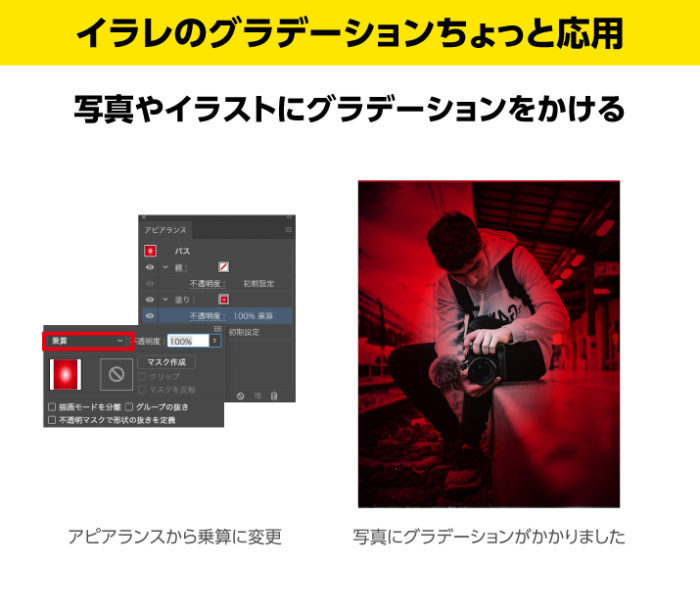
写真にかける
まずはグラデーションを作ります。円形グラデーションで中にむかって白くなっていくグラデーションを作りました。それを写真の上にぴったり重ねます。

アピランスパネルから乗算に変更します。そうすると下の写真と合成され、写真にグラデーションがかかりました。Photoshopでも可能ですが、illustratorの場合かんたんな軽い作業としてできるのでオススメです。

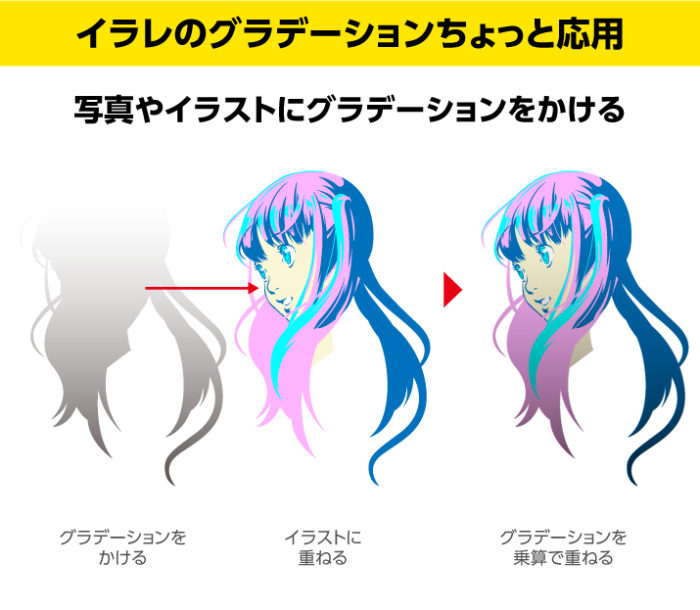
イラストにかける
次にイラストにグラデーションをかけます。まずはイラストを作成します。それをコピーし、パスファイダーで合体して一つのオブジェクトにします。

それにグラデーションをかけイラストに重ねます。また同じようにアピアランスから乗算を選択し、下のイラストに対して重ねてかけます。軽いイラストが全体的に質感のあるイラストにかわりました。

透明になるグラデーション
写真自体を透明にするグラデーションもあります。これを不透明マスクといいます。こういう段々写真自体が透明になっていきます。白のグラデーションを上からのせているのとは異なります。

グラデーションを使う不透明マスクはこちらから
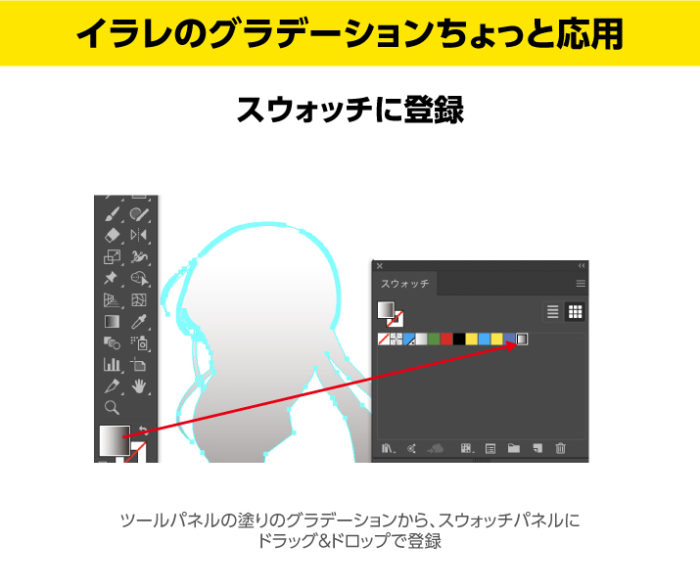
スウォッチに登録
グラデーションはたくさんの色をいれて複雑になればなるほど、再現性が難しいので再度つかえるようにスウォッチに登録しましょう。
「ツールパネル」の塗りのグラデーション情報を「スウォッチパネル」にドラッグ&ドロップして登録します。このあたりも直感的な操作ができるイラレの強みです。

新しいイラレのグラデーション
特に注目したいのがillustratorのフリーグラデーションです。いままではPhotoshopでつくっていたような複雑なグラデーションの作成が可能です。
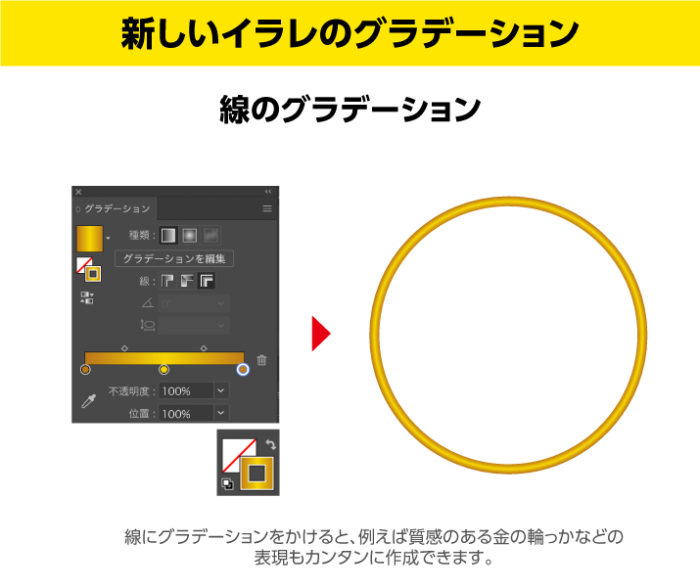
線のグラデーション
illustratorCS6から塗りだけではなく、線にグラデーションをつけることができるようになりました。だいぶ前ですけど、、一応この機能も昔はなかったので、これは軽くいきます。
塗りとおなじように線にグラデーションをかけるだけ!例えば金の輪っかのような質感のデザインを作るのは過去のイラレでは非常に難しかったのですが、そういう表現もカンタンにできるようになりました。

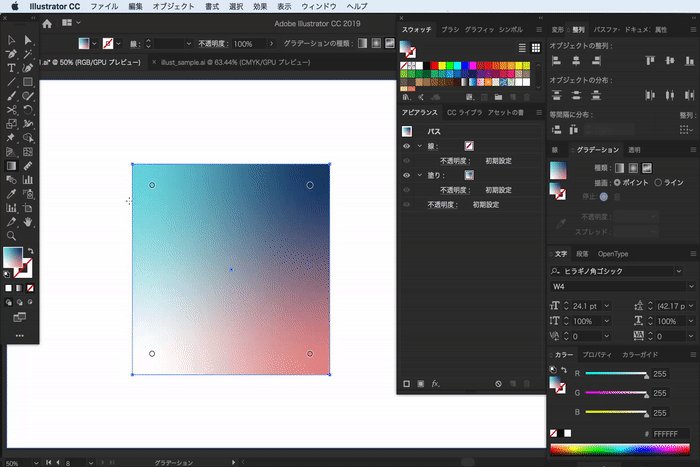
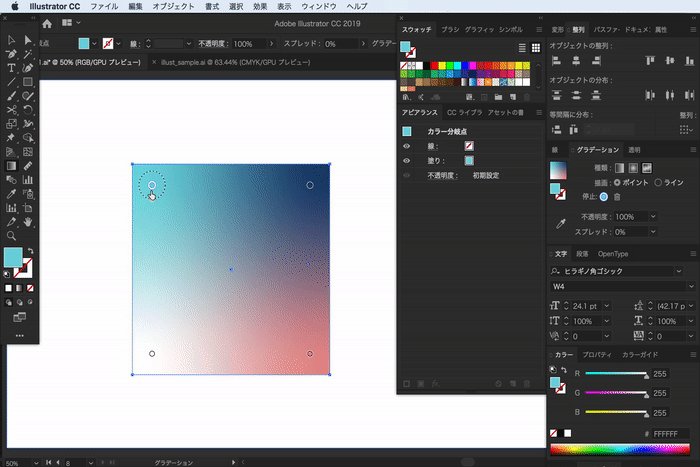
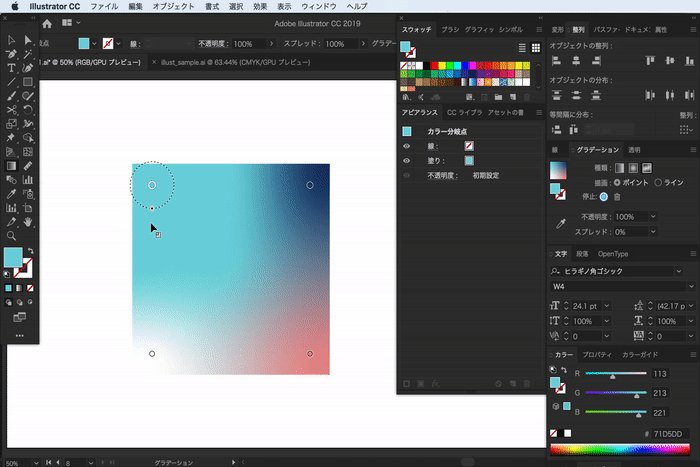
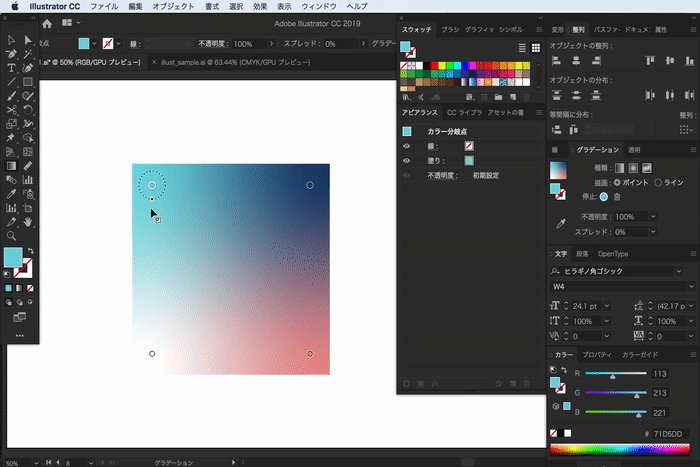
フリーグラデーション
illustratorCC2019から実装されたフリーグラデーション。線形グラデーションと円形グラデーションでは難しかった新しい表現が可能になっています。

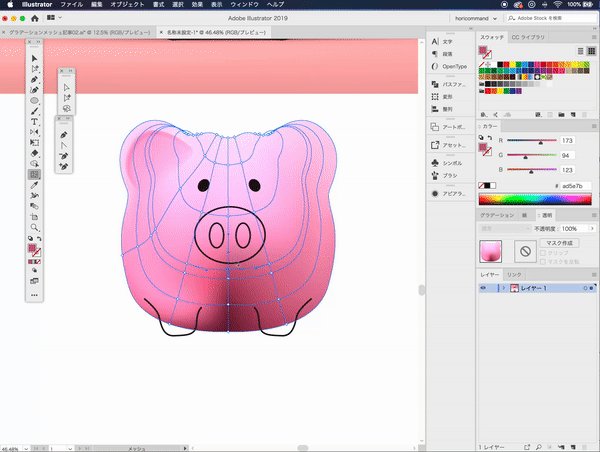
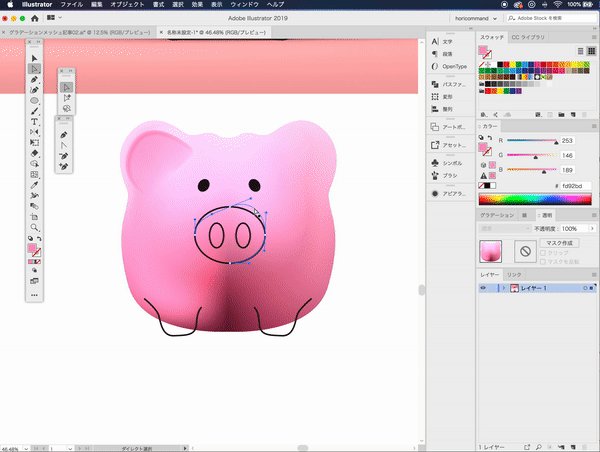
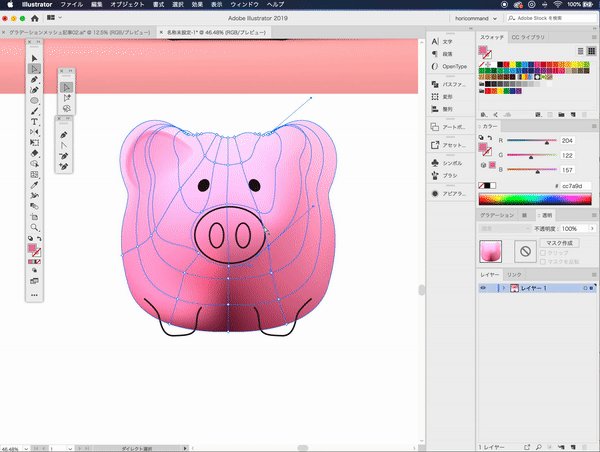
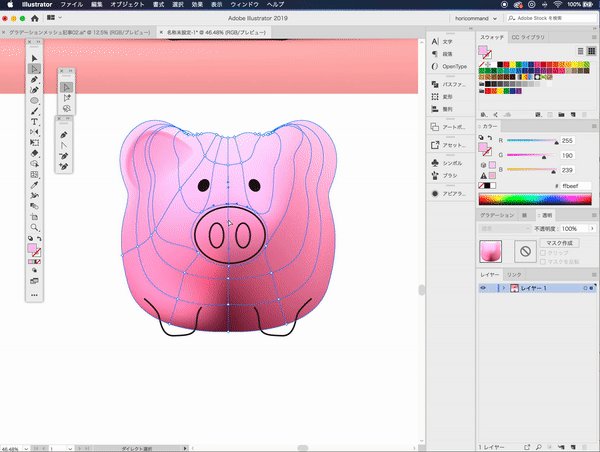
グラデーションメッシュ
Illustrator8.0からの機能なので、まったく新しくはないのですが、、使っている人が少ないのでご紹介します。フリーグラデーションよりも細かいグラデーション設定ができます。ただ使い方が少し難しいのが難点です。とにかくリアルなものを作りたい場合はグラデーションメッシュもおさえておきたいイラレのグラデーション機能です。


デザイナーYU
家電系のデザインを得意するデザイナー。かわいいものと甘いお菓子と秋葉原が好き。量販店をはしごして、色々な製品をチェックするのが趣味のデザイナー。



















コメントを投稿する