


.jpg)
illustratorのガイドの使い方(動画で解説)

石川 洋平
2019/03/20
Illustratorは、普通につかえば結構あいまいな位置をとるソフトです。キレイに見えるデータを作るためにはガイドが必須になります。現場のデザイナーのテクニックからトラブルまで幅広く見ていきましょう。
illustratorガイドの基本操作
まずはガイドの基本から説明します。
ガイドは通常のオブジェクトと同じと考える
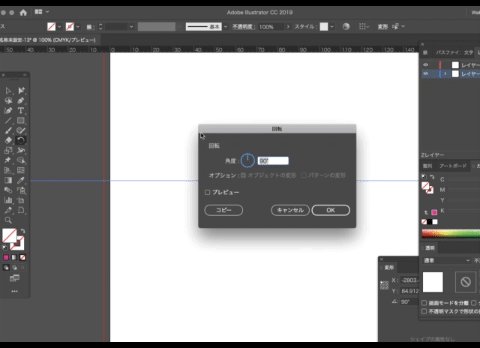
最初に大前提の知識として知っておきたいのは、ガイドは通常のオブジェクトと同じなので、回転したり、数値を変更して動いたり、ロックをかけたりできます。パスで描いた円や四角と同じです。

ガイドの2つの作成方法
ガイドを作るには定規から作成する方法、ペンツールなどで作ったパスをガイドに変換する方法の2つがあります。
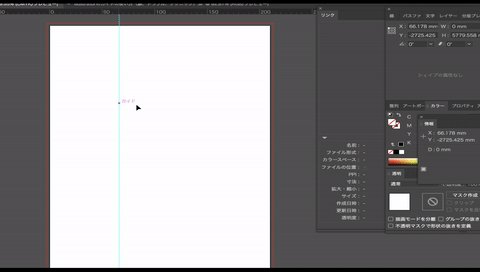
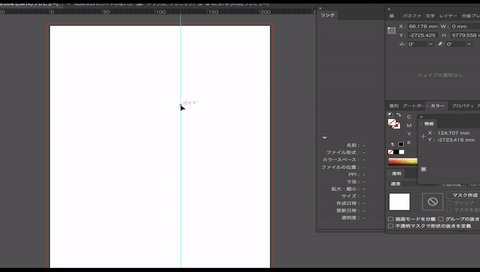
定規から作成する方法
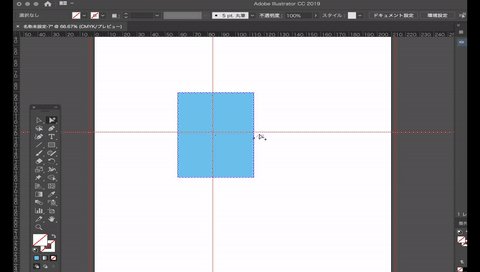
アートボードの定規のX軸、Y軸からドラッグ&ドロップでガイドを引くことができます。

パスをガイドに変換する方法
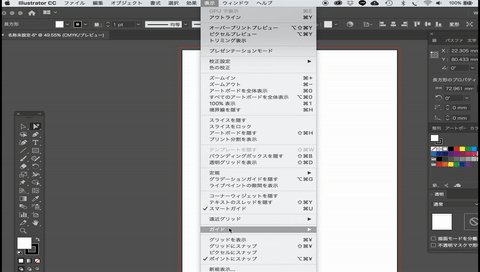
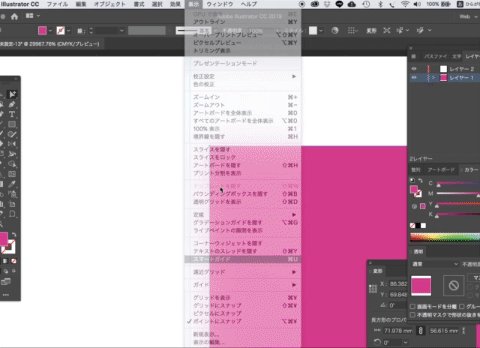
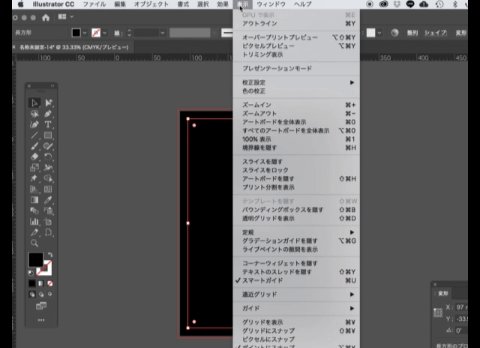
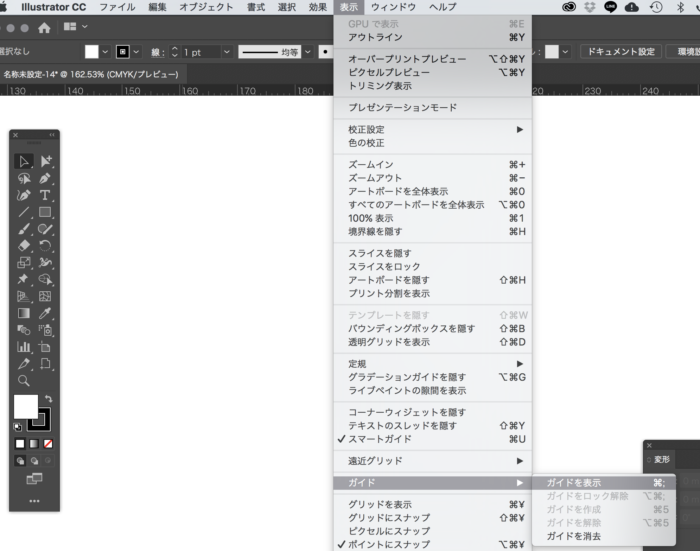
あらゆるパスはガイドに変換できます。パスで作られたオブジェクトを選択した上で、メニューの「表示」→「ガイド」→「ガイドを作成」から作成します。

ガイドの2つの色変更
まれにガイドの色がオブジェクトの色と似ていて、よく見えない!っていう時があります。
この場合も2通りのやり方があります。
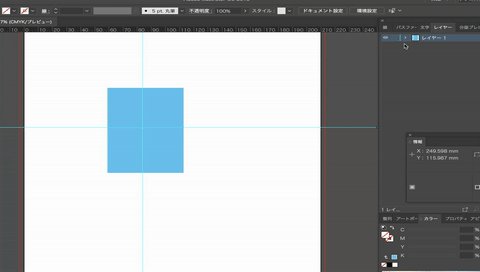
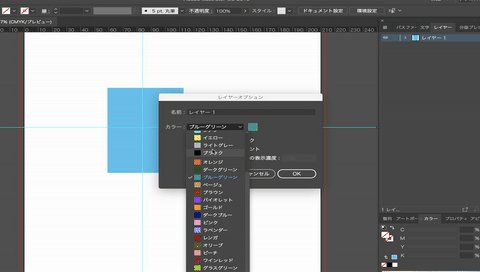
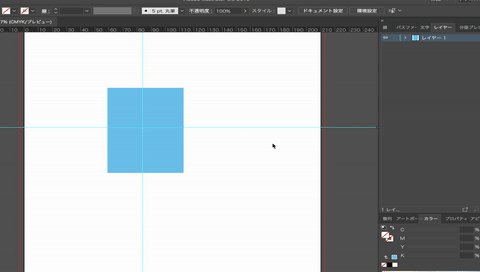
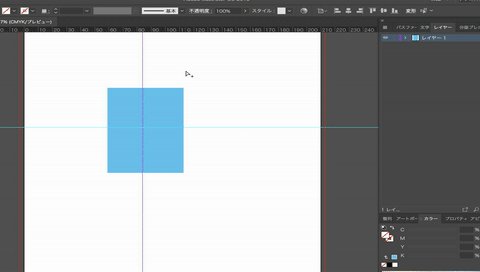
レイヤーオプションからガイドの色を変更
「レイヤーをタブルクリック」→「レイヤーオプション」→「カラー変更」でガイドを選択した場合の色を変更できます。選択した場合のみとはいえ、気になる箇所のみの、見辛さを回避するには、この方法で回避できます。

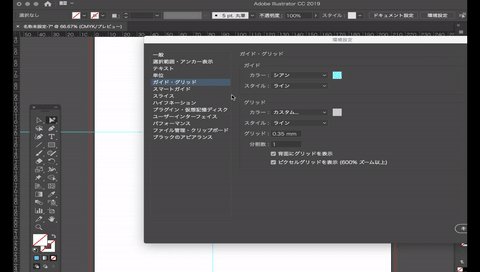
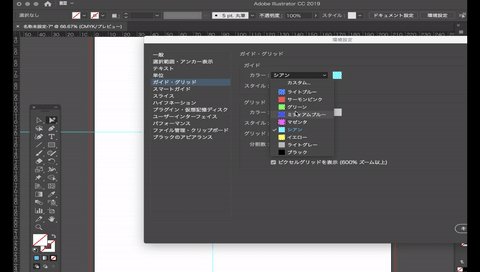
環境設定からガイドの色を変更
「環境設定」→「ガイド・グリッド」→「カラー」から色の変更ができます。ここでは全体の色が変更になります。個別のガイド色変更はできません。黒などの濃い色を選択すると逆に見えにくくなることも多いので、注意が必要です。

ガイドの2つの削除方法
選択してdeleteで削除できます。もし削除できない場合はいずれか項目をチェックしましょう。逆にいうと、2つのロックのかけ方があるということでもあります。
ガイド自体のロック解除
「オブジェクト」→「すべてロック解除」でロックを解除すれば削除できます。とりあえずガイドが触れない場合はこの「すべてロック解除」をやってみましょう。
レイヤー自体にかかったロックを解除
次に疑うべきは、レイヤーロックです。

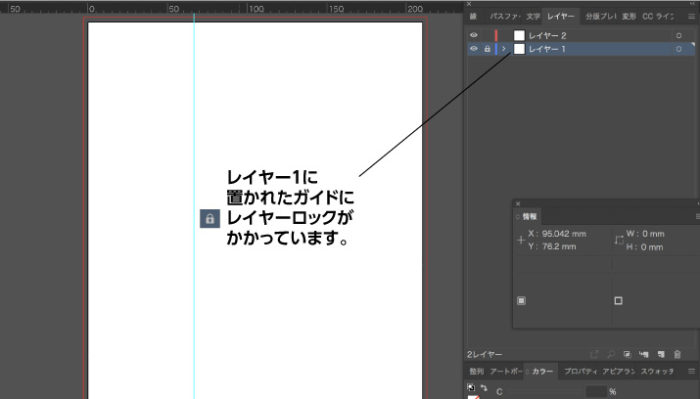
レイヤー1に引かれたガイドにロックがかかっている場合は、通常のオブジェクトだけではなく、ガイドも触ることができません。レイヤーの鍵マークをはずして、レイヤーロックを解除してから削除しましょう。
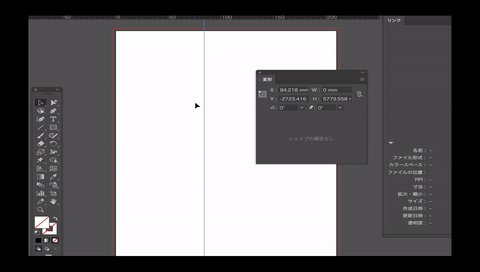
ガイドの移動方法
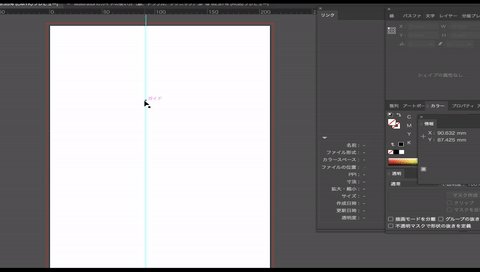
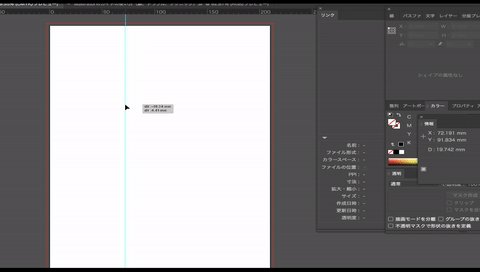
ガイドの削除方法時に触れたガイドロックが、かかっていない場合ガイドはドラッグ&ドロップで自由に移動することができます。

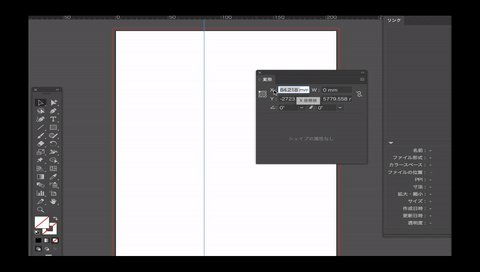
ガイドの位置変更
ガイドを選択して、「変形パレット」からX軸、Y軸の数値変更で位置調整ができます。

オブジェクトをガイドにスナップさせる
せっかくガイドを引いたのにガイドにスナップして、きっちりガイドに揃わないと意味がありません。デフォルトでスナップすれば良いのに、、と思いますが「表示」→「スマートガイド」にチェックをいれましょう。一瞬「交差」という文字が見えたら、それはスナップしたということです。

illustratorガイドの実践テクニック
基本操作がわかった上で、実践的な現場のテクニックをご説明します。
ガイドのレイヤーだけを作る
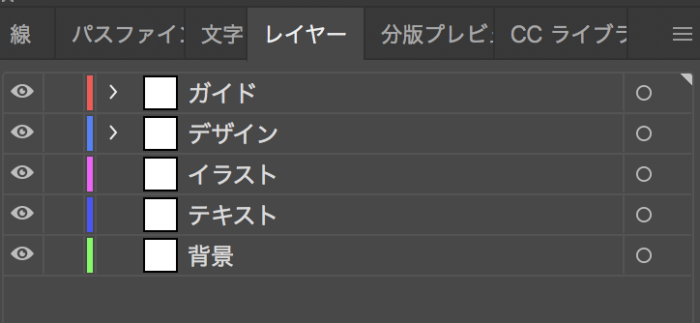
イラストレーターのガイドはオブジェクトと同じとお伝えしました。それはつまりレイヤーの目を隠して作業するときには消えてしまうということです。もちろん、その方が都合が良い場合もあると思いますが、レイヤーは一つのレイヤーにまとめておくのが便利です。

この場合は一番上の「ガイドレイヤー」にガイドをまとめています。作業中、「イラストレイヤー」の目を閉じて作業したい場合でも、ガイドは常に表示されており、非常に効率的です。
パスのオフセットを使ったガイド作成
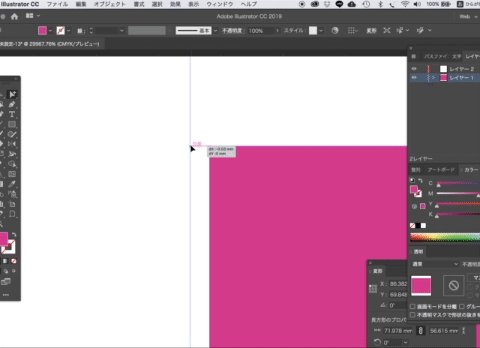
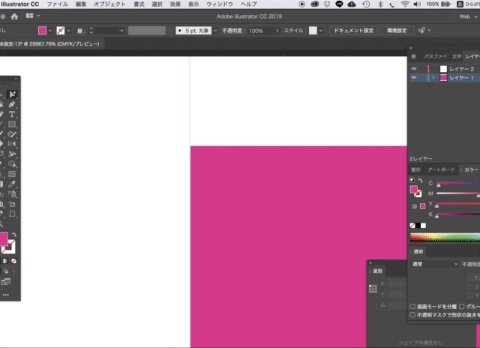
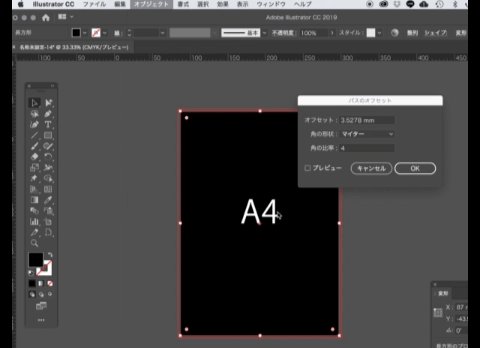
DTPだったらA4から天地左右、10px中に入ったところにガイドを引きたい!ウェブだったら、10px入ったところにガイドを引きたいといった場合があると思います。
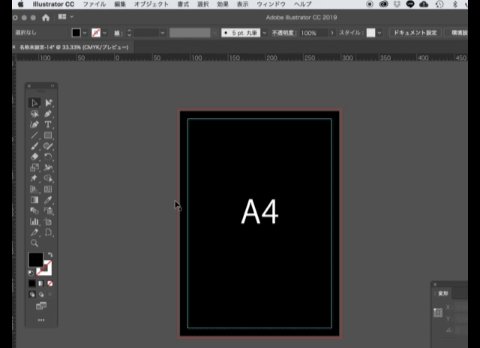
その場合、オブジェクトを選択して、「オブジェクト」→「パス」→「パスのオフセット」→「-10px」で10px中に入ったオブジェクトを作成します。それを「表示」→「ガイド」→「ガイドを作成」します。

これは、均等なところにガイドを引きたい場合に頻出するテクニックです。
ガイドをパスに戻す
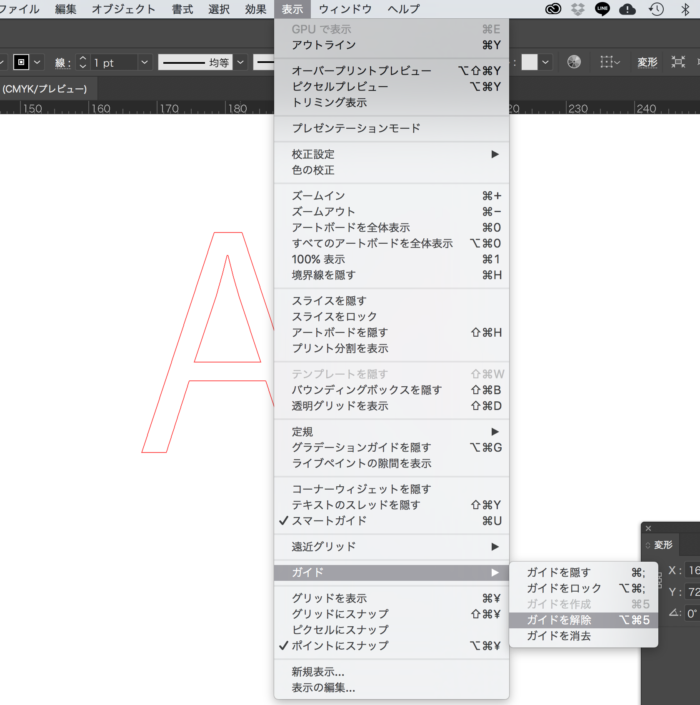
まれにガイドをパスに戻したいケースもあります。「表示」→「ガイド」→「ガイドを解除」でパスに戻せます。
実はガイドの見た目は変わりませんが、ガイドにも塗りや線に色がつけられます。
ガイドを解除したときだけ、この色や塗りが復活します。結構なぞのイラストレーターの設定なのですが、パスをガイドにしたり、ガイドをパスにしたりと頻繁に行う作業があるのかもしれません。私は体験したことがありませんが。。

illustratorガイドのよくあるトラブルや疑問
これもガイドが他のオブジェクトと同じと考えると、ほぼ解決できるトラブルですが、一通りみていきましょう。
あれ?ガイドが表示されない
ガイドが表示されない場合の対処方法は2点あります。
ガイドが入ったレイヤーの目を閉じている
先述の「レイヤー」にガイドがはいっており、目を閉じられている場合です。あれ、いつのまにかガイドが消えているって場合のほとんどがこれです。
ガイドが隠されている
そもそも非表示の場合です。「表示」→「ガイド」→「ガイドを表示」させましょう。

ガイドが印刷されないか心配
ガイドをつけたままの印刷入稿データはひょっとしたら印刷されていまうかも!?と私は最初心配していました。大丈夫です。印刷されません。
PDFに変換したときにガイドを表示したい
これは表示されません。このケースないことはないんですよね、ガイドに沿って紙の切り込みをいれてください!などと指示をするケースがあります。実線として印刷されたら困るけど、印刷会社には指示をだしたいというようなケースです。この場合は残念ながら、そのままPDFにすると消えてしまうので、先述のガイドをパスにしてから、指示用のみのPDFをつくりましょう。
さいごに
Illustratorは実は直感的な曖昧なソフト。できないことはないのですが、製図のようなデータを作るにはアバウトな面が多すぎます。そんなときはガイドを引いてなるべく正確なデータを作成することでカンタンにまとまった雰囲気のデザインをつくることが可能です。

石川 洋平
普通の4大在籍中に、美大などに憧れを持ちつつ、コピー機を使ったコラージュなどでデザインに目覚める。DTP、ムービー、Web、3D、一通り経験したのち、最終的に作ることから、ウェブマーケティングで売ることにジョブチェンジする。












コメントを投稿する