



イラレの文字に影をつける5つの方法

デザイナーMM
2019/11/16
テキストに影をいれるのは、お手軽に画面や紙に奥行きを出せるので、テキストのデザイン処理においては最もよく使われる手法です。手法は全部で5つ。用途に合わせて使い分けましょう。
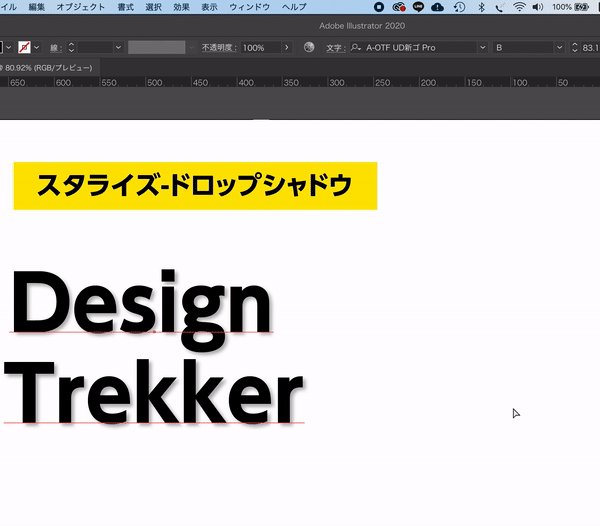
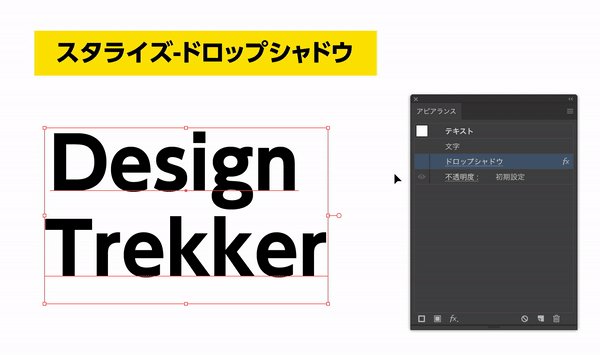
お手軽な文字の影(ドロップシャドウ)
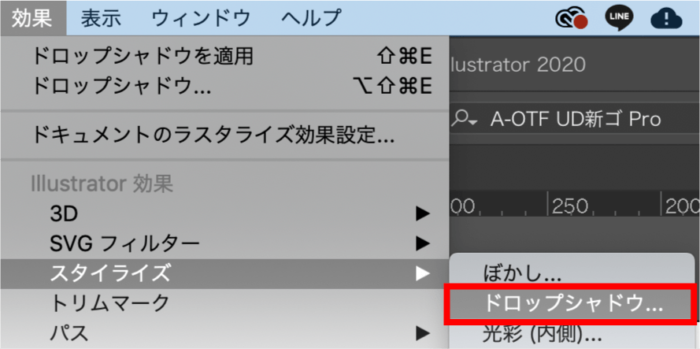
一番かんたんに文字の影の付け方です。テキストを選択した状態で、「効果」→「スタイライズ」→「ドロップシャドウ」です。

動画でみていきます。

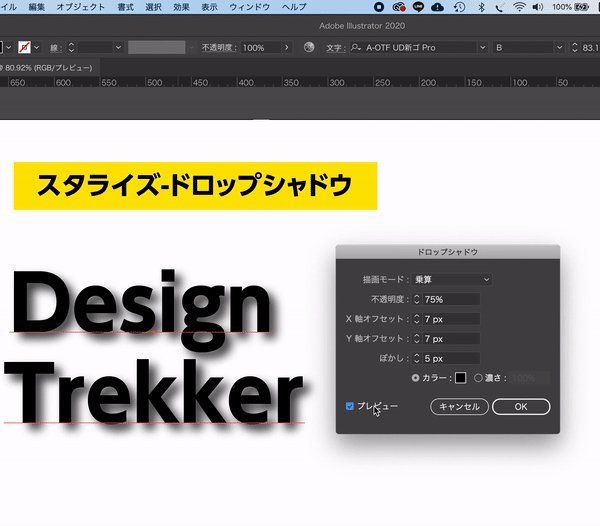
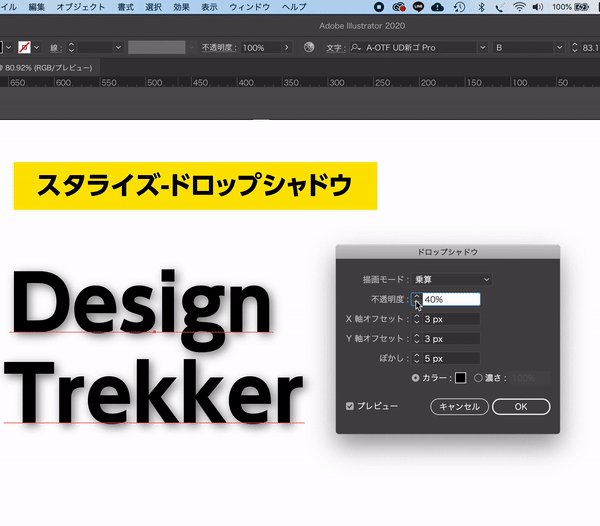
デフォルトだと影がかかりすぎなので、X軸、Y軸、ぼかし、不透明度を調整します。かかりすぎはよくありません。

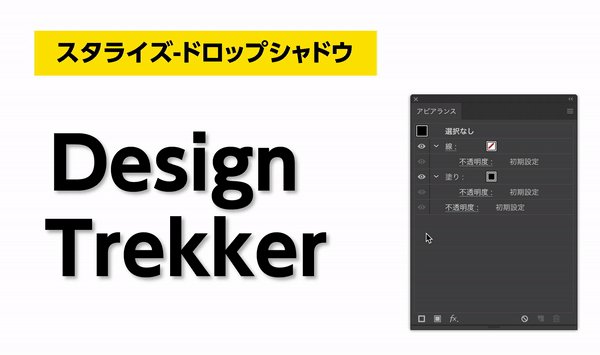
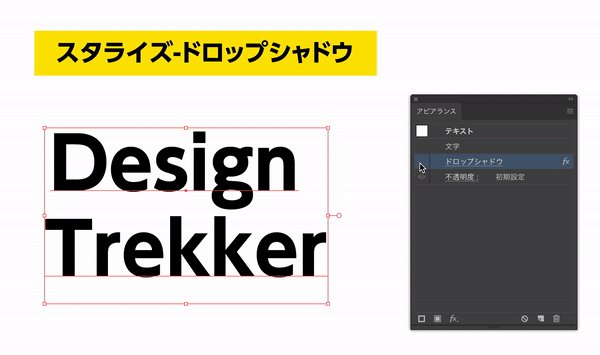
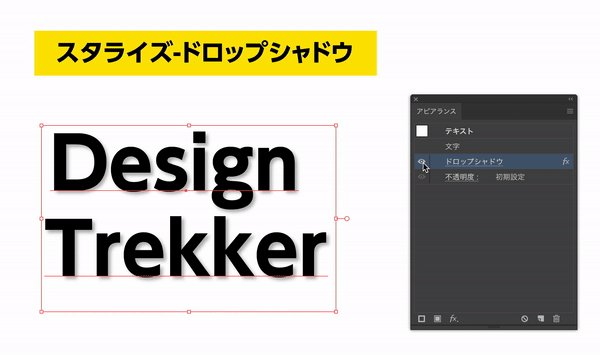
後から文字編集可能なアピアランス
アピアランスなので、アピアランスパネルの「ドロップシャドウ」の目を隠せば効果は消えます。また、クリックすれば後から編集が可能です。

アピアランスについてはこちら
背景が画像なときの文字影(光彩)
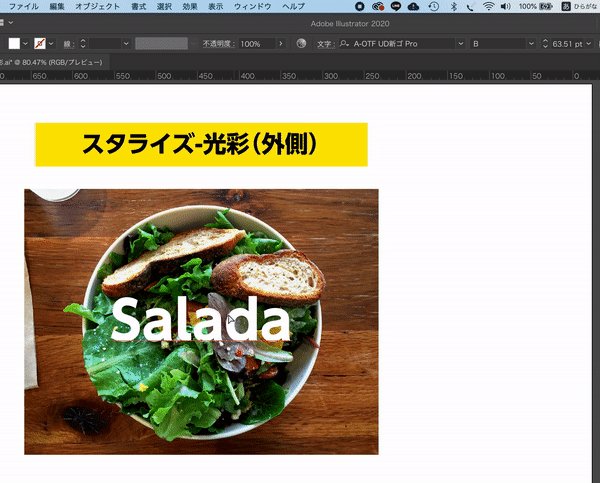
少し特殊な影の使い方になります、デザインをすっきり見せたいのでテキストは白にしたい。でも白を写真の上に置いても目立たない、というようなシチュエーションはよくあります。

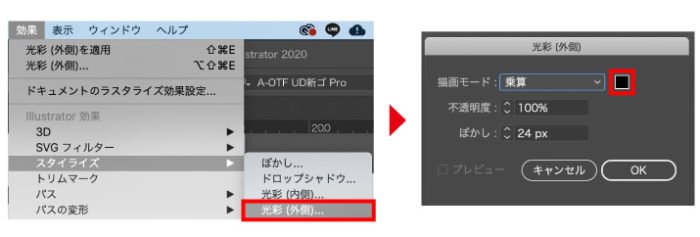
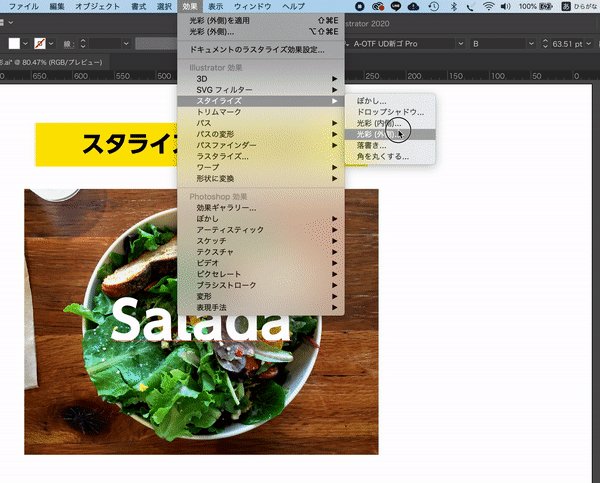
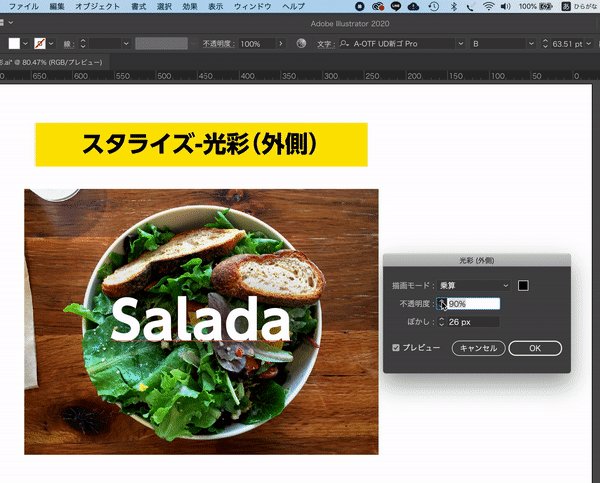
もうちょっと文字が見えるようにしたい。そんなときに影的に使うのが光彩(外側)です。「効果」→「スタイライズ」→「光彩(外側)」でドロップシャドウのように斜めにずらして影をつけるのではなく、文字全体を覆うようにして影がかかります。

光彩(外側)は黒にして、くっきり文字がみえるようにお好みで不透明を100%にします。乗算だと背景画像に馴染みます。
では動画で見てみます。

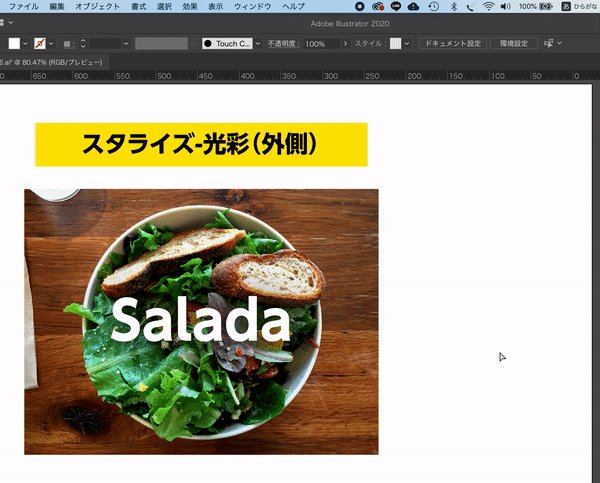
比べてみるとこんな感じです。

右側の効果を文字は見やすくなっています。パッと見、影がついてるのはわかりにくいですけど、でも文字がはっきりしています。

少しずらすとこんな感じです。全体的に文字の真後ろに影がでています。
立体感のある文字の影(グラデーション)
影をグラデーションみのでつけるというテクニックがあります。テキストを選択した状態でツールパレットのリフレクトツールをダブルクリックします。リフレクトパレットがでてきますので、水平をチェックでコピーします。

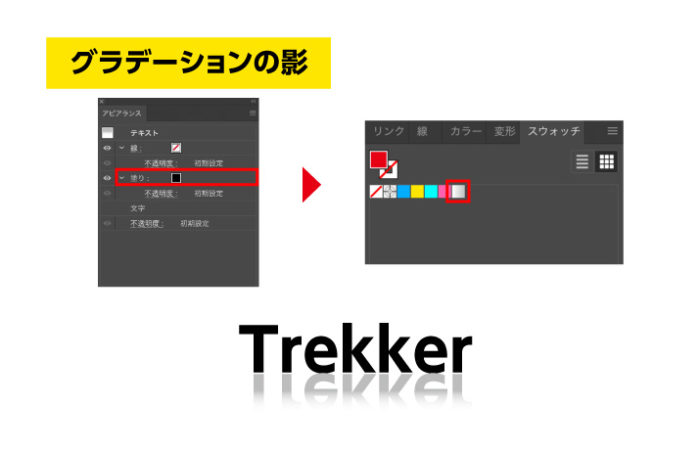
文字が水平方向に反転しました。次に文字の塗りをなくします。これはアピラランスで文字に色をつけるためです。

次にアピアランスパネルで、塗りをダブルクリックして、スウォッチからグラデーションを選択します。

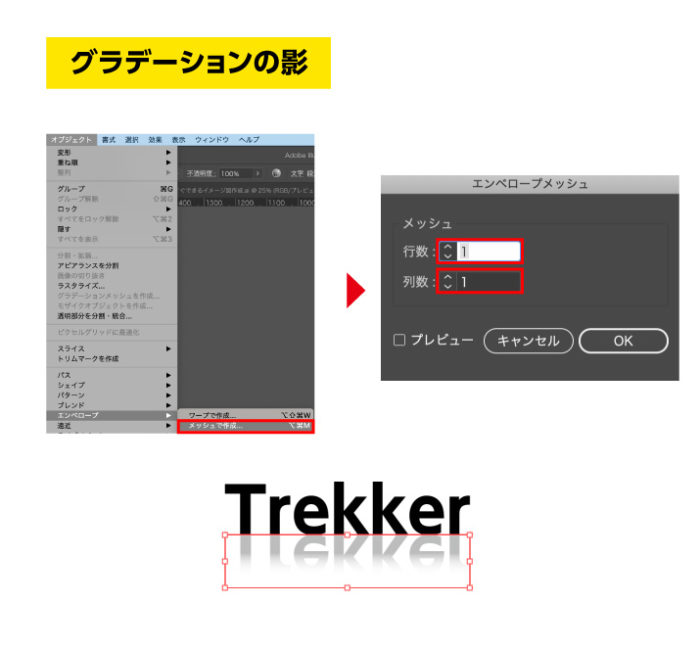
これだけでも立体感というか、一時期流行った鏡に映ったような表現が可能です。次に「オブジェクト」→「エンベロープ」→「メッシュで作成」を選択します。メッシュの行数、列数をここではそれぞれ1とします。

これで変形できる土台ができました。それから自由変形ツールをクリックで次に一番したの自由変形のボタンをクリックします。これをいじると台形の形がつくれます。

少し光がひろがっていくような影がついた立体的な文字ができました。
文字の自由変形については詳しくはこちら
少しずらした文字の影表現(変形移動)
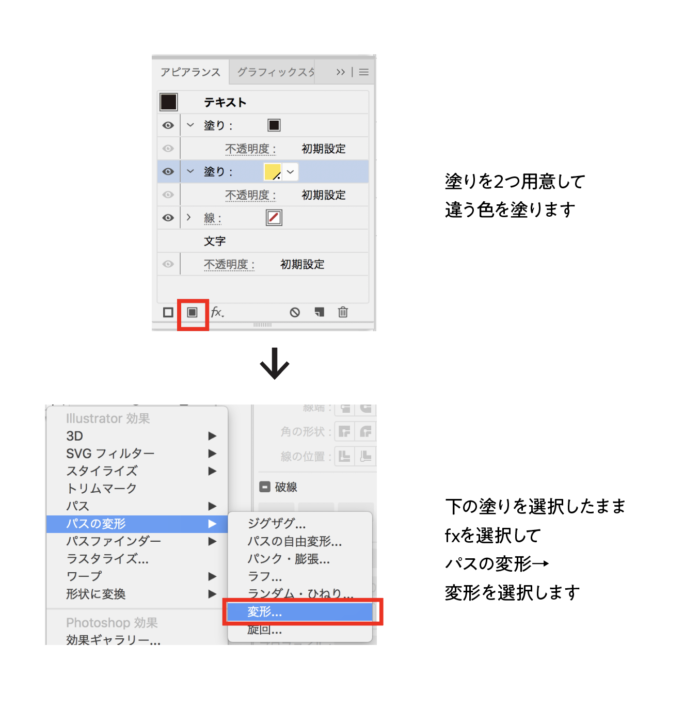
文字の移動変形による影をつけることができます。アピランスパネルで、塗りを2つ用意して違う色をぬります。

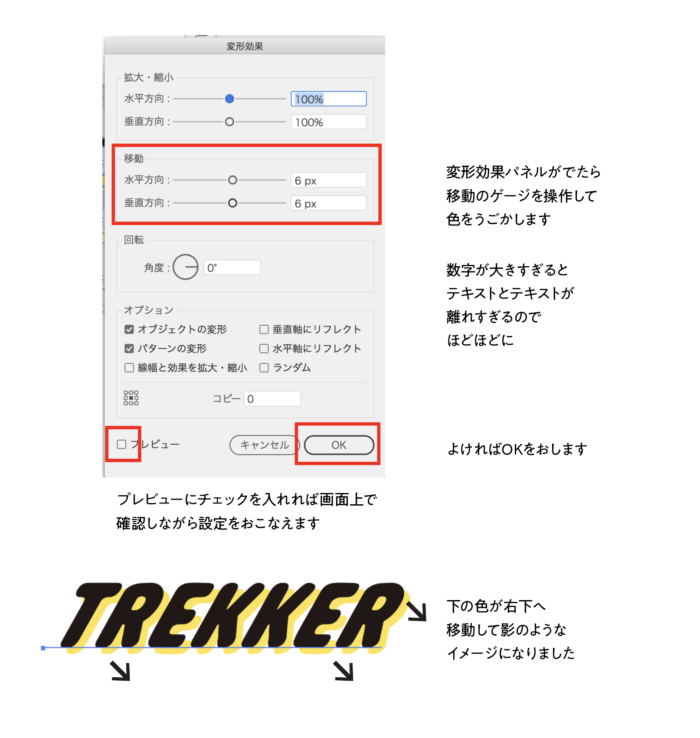
下の塗りを選択して、「パスの変形」→「変形」をクリックします。「変形効果パネル」がでたら、水平方向と垂直方向を移動することで、塗りをずらして、影のような表現が可能になります。

移動による文字の影の付け方はこちら
自由な表現ができる文字の影(ぼかしガウス)
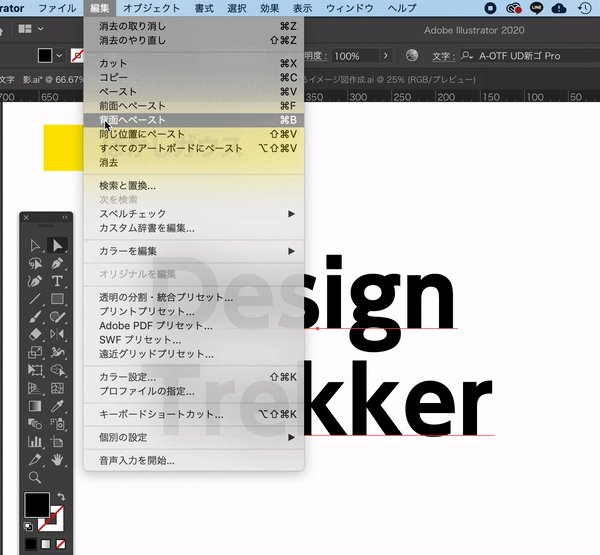
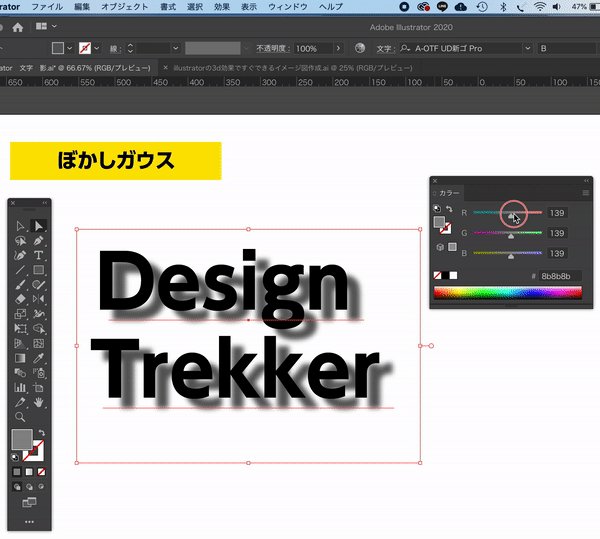
一番自由な表現が可能なのがぼかしガウスです。お手軽ではありませんが、頻度が高い表現です。まずテキストを選択して、「編集」→「コピー」→「背面へペースト」することで、文字が前後で重なった状態になります。

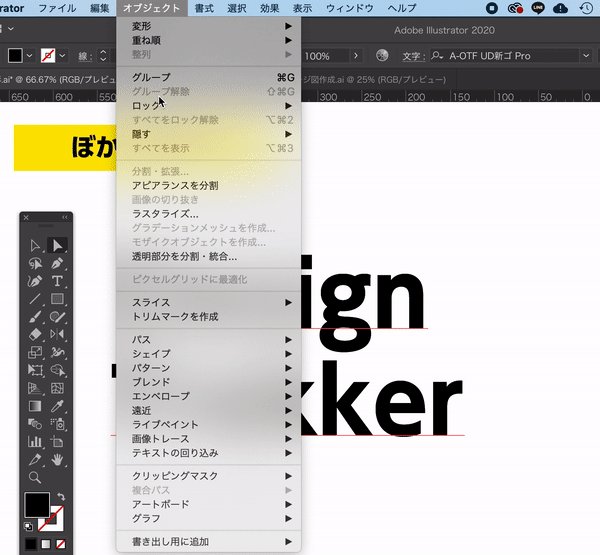
前後で重なった文字の前にいる文字をロックします。文字を選択して「オブジェクト」→「ロック」→「選択」します。これで前面の文字がロックされ触ることができない状態になります。次に背面の文字を移動させます。

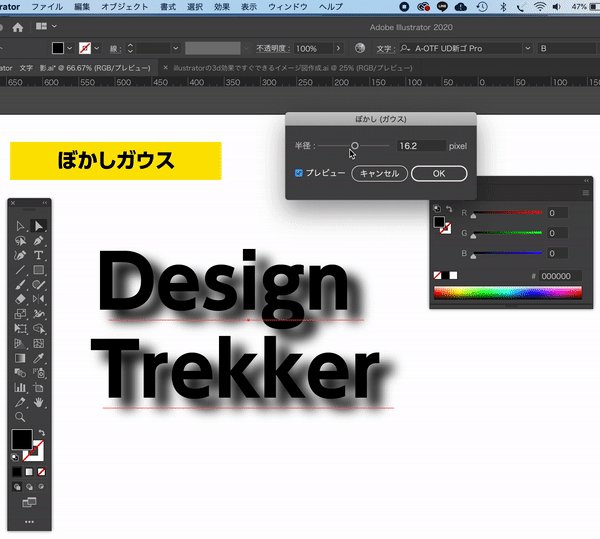
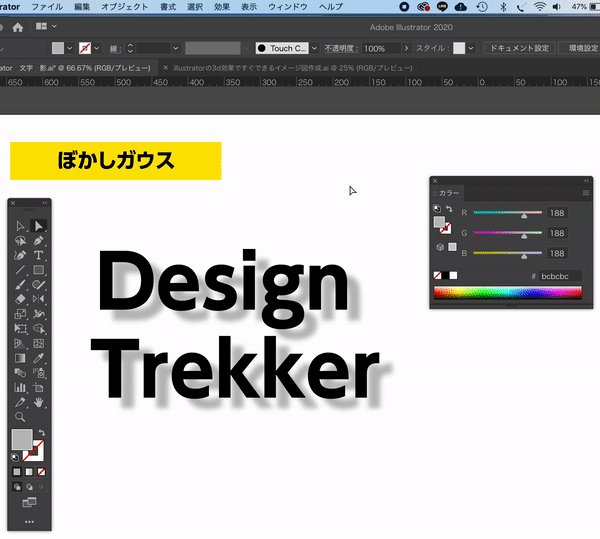
移動した文字を選択した状態で、「効果」→「ぼかし」→「ガウス」で文字をぼかします。この例では影が濃すぎるので、グレーにしてバランスを取りました。文字とは切り離されたオブジェクトなので、自由に移動させたり加工したりすることが可能です。

ぼかしによるドロップシャドウの詳しくはこちら

デザイナーMM
ハードコアな音楽とホラー映画を愛するデザイナー。PUBGの実況動画をご飯を食べながら見るのが趣味















コメントを投稿する