



illustrator画像切り抜き(トリミング)、今までの2つと新しいもう1つ

清水 健次
2019/05/08
はじめに
画像の切り抜きとは、トリミングとも言います。トリミングとは、使用するメインとなる被写体以外の部分を取り除いた写真にすることをいいます。
illustratorでの切り抜きは、基本的には「単調なものの切り抜き」または「小さく使うweb用の画像程度」のもので行います。
Photoshopとillustratorの画像切り抜きの違い
それ以外はまずPhotoshopで行います。はい、こういう切り抜きです。

髪の毛などの境界線が曖昧な部分が多い、複雑すぎる切り抜きはPhotoshopへ
それが大前提で知っておきたいということと、この記事ではAdobe Sensei の技術で今後パワーアップしていくであろう、もう一つの新しい切り抜きを取り上げます。
今までの2つのイラレの画像切り抜き方法
イラレストレーターでの切り抜きは、クリッピングマスクと言われ画像の一部分を見えなくする技術です。元画像はそのままなので、安心して切り抜きが行えます。
クリッピングマスクについての詳細はこちらから
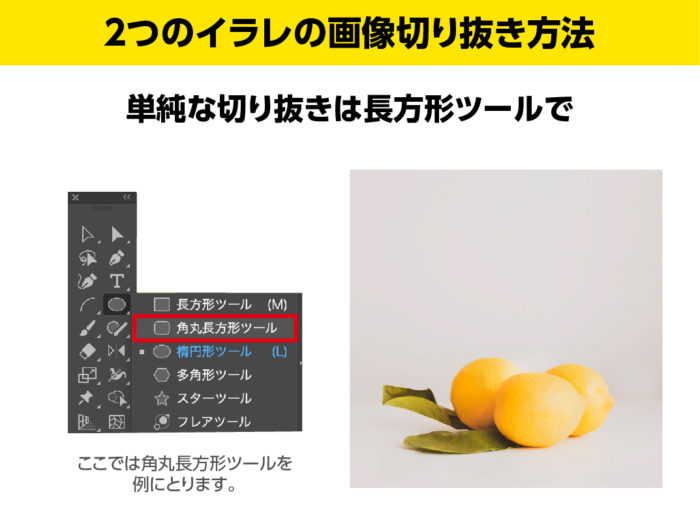
単純な切り抜きは長方形ツールで
長方形や角丸長方形で切り抜くことを角版といいます。「角版で抜いておいてー」と指示された場合は、長方形ツールなどを使います。
角丸長方形ツールを選択
この場合は、例として角丸長方形ツールを選択します。

対象の写真の上に、角丸長方形ツールでつくったパスをのせます。パスには色をつけないでください。切り抜く形が見えなくなるので。
ポイントは切り抜きたいものの上にのせる
必ず同じレイヤーでも、違うレイヤーでも、切り抜く角丸オブジェクトは上にのせることではじめて切り抜けます。これが上下逆だと「切り抜けません」というエラーがでますので注意してください。

クリッピングマスクを作成
対象のオブジェクト2つを選択した状態で、「オブジェクト」→「クリッピングマスク」→「作成」を選択します。これで切り抜けました。

解除したい場合
解除したい場合は、パスと写真の両方を選択した状態で「オブジェクト」→「クリッピングマスク」→「解除」をすれば元の状態に戻せます。

トリミング位置を編集したい場合
元画像自体がきりぬかれているわけではなく、あくまで隠された状態なので、角丸長方形ツールのパスを選択せずに、後ろにある写真を選択すれば、トリミング位置や画像サイズなどの編集が可能です。

わりと複雑な画像切り抜きはペンツールで
ペンツールでパスをつくっていけば、複雑な画像も切り抜けます。前述の通り、境界線が曖昧な髪の毛をキレイに切り抜くようなことはできません。サンプルのレモンのような境界線がはっきりしたものをキレイに切り抜くことは可能です。
ペンツールを選択
ペンツールで切り抜きたい部分をパスで囲います。

ペンツールについてはこちら
クリッピングマスクを作成
「オブジェクト」→「クリッピングマスク」→「作成」で切り抜けます。パスのアンカーポイントの位置を変更すれば、微修正も可能です。

もう少し応用!切り抜き画像に影をつける
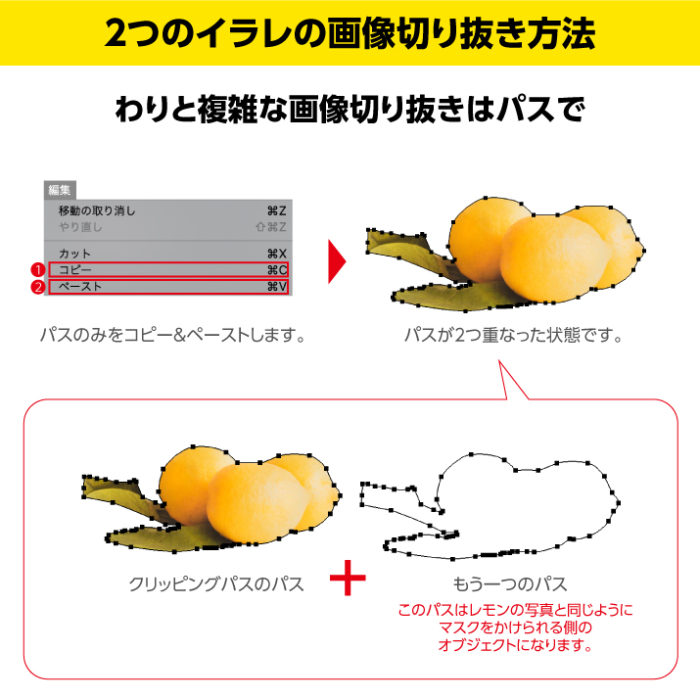
「ループ選択ツール」を選択して、パスのみを選択します。

パスのみをコピー&ペーストします。この状態ではパスが2つ重なった状態です。このコピペされたパスは、レモンの写真と同じようにマスクをかけられる側のオブジェクトになってしまいます。そのため、クリッピングマスクと切り離す必要があります。

意外とよく使うテクニックですが、この「もう一つのパス」を選択して、レイヤーを別のレイヤーに移すことで、このパスは一つの独立したオブジェクトに変換することが可能です。

このパスに色をつけ、「ボカシ(ガウス)」、「変形」などを行い、クリッピングマスクされたオブジェクトの影として利用します。

もう少し応用!切り抜き画像にフチをつける
今度は切り抜き画像にフチをつける方法です。これも切り抜きにドロップシャドウをつけるのと同じように、クリッピングマスクとは別のパスをコピペして、別レイヤーに移動し、独立したパスに変換します。
この別のパスに色をつけてフチをつけます。レモンの切り抜きの上にのせるとレモン画像が一部隠れてしまいますので、レモンの切り抜きの下に配置して完成です。

新しいもう一つの画像の切り抜き方法
もう一つはCC2019から投入された新しい「画像の切り抜き」です。自動で切り抜きが可能です。Adobe Senseiとは人工知能(AI)とマシンラーニング(機械学習)の技術です。
自動的な切り抜き
画像を選択した状態で「オブジェクト」→「画像の切り抜き」、位置を動かしたいなら、「ダイレクト選択ツール」で微調整しEnter キー(Windows)/ Return キー(mac)で決定です。これで自動的に被写体のオブジェクトを認知し、適切と思われるサイズで自動トリミングをしてくれます。

このまま何でもかんでも仕事で即使えるかというと、少し疑問ですが、おそらくCC2020やCC2021など未来のイラレでは、仕事に使えるレベルになっていると予想されます。
AdobeSenseiの技術についての他の記事はこちら
注意すべきこと
一度自動的にオブジェクトを切り抜きされた画像は、クリッピングマスクのように、後から位置調整はできません。そのため、その場合元の画像を貼り直して切り抜きをやり直すことになります。

清水 健次
元自衛官で、漫画家志望のデザイナーという異色の経歴。イラストレーターでイラストをサクサク描くのが得意技。アニメーションなどにも長ける。センスのみでご飯を食べてる、稀有なデザイナー。

















コメントを投稿する