



illustratorとマウスで描くイラストの書き方/考え方

石川 洋平
2019/09/29
はじめに
こちらの記事では、Adobe Illustratorでの複雑なイラストの描き方を解説しています。後半に、実際に描いたイラストもダウンロードが可能です。(イラスト作成の参考になると思います!)
また、前提として、ここではピクシブなどでよく見る複雑なデジ絵ではなく、商業用のイラストカットのお話をしています。イラストレーターが本業ではなく、イラストも描くデザイナーを対象とした記事です。

商業デザインでは、スピード重視、修正対応の柔軟さがものをいう世界ですよね?それなら、illustratorでマウスを持ちかえることなく、イラストもデザインも一緒にやってしまった方が効率が良いはずです!
この記事では、ペンタブも鉛筆の下書きも不要な、illustratorのみを使ったイラスト作成のノウハウを動画にて公開いたします。
商業デザインのイラストレーションの悩み
イラストを描く際に、手書きをスキャンしてイラストレーターでトレースする、ペンタブ(板タブ、液タブ)で描くなどの手法を使いますよね?その際、こんな悩みはありませんか?
ペンタブで制作、修正するのが大変
ちょっとしたイラストカットを作成するのにペンタブを使うのは面倒。。そして修正するのがこれまた面倒ですよね。イラストを修正するのは容易ではありません。修正がとにかく大変です。やっと完成したと思ったら、すぐに修正がやってきます!

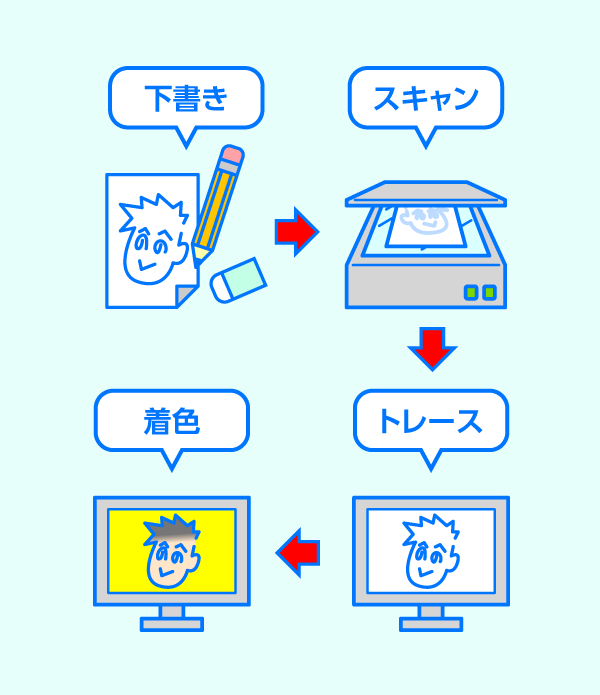
下書きをスキャンしてイラストを作成、効率が悪い
もう慣れていると思いますけど、下書きをスキャンしてイラレでトレースしていく。アナログ→デジタルの流れは作業効率が悪いです。そして何より面倒くさい!です。

こんな方法もありますけど、加工しにくいです。
illustratorで直接描く!2つの手法
ペンタブも紙に下書きも使いません。直接illustratorであらゆるイラストを描きます。少々複雑なものでもサクッと描き、サクッと修正します。
デザイナーは日々、「明日の朝一までに、、」「月曜日の朝一には提出して欲しい、、」とかお決まりのことをお願いされます。アナログで描く癖、ペンタブでトレースする癖から脱却し、効率よくイラストレーションを描いていきましょう。
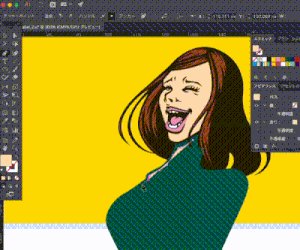
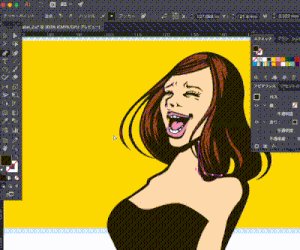
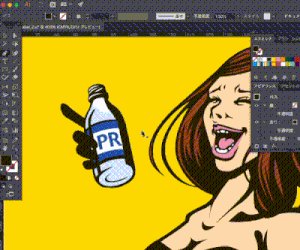
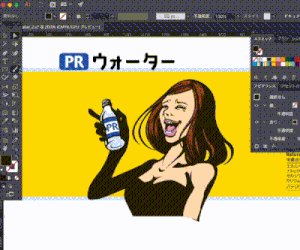
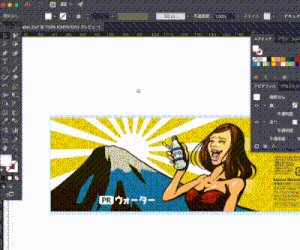
今回は、可愛い女の子がオリジナルペットボトルを手にもっている、可愛くてオシャレなイラストを2つの手法を使って描きます。
鉛筆で下書きなど描きません。あくまでマウスと手だけです。
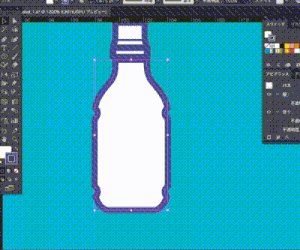
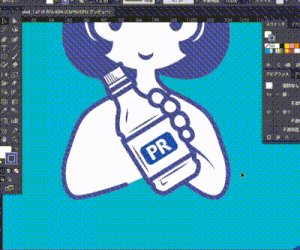
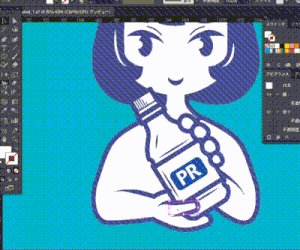
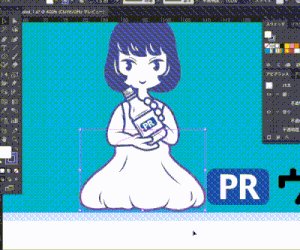
手法①:ペンツールでパスをつなげていくイラスト
主に、パスをつなげていくタイプの手法を駆使して描く手法を用いています。作業時間は構想から作成まで、おおよそ1時間です。

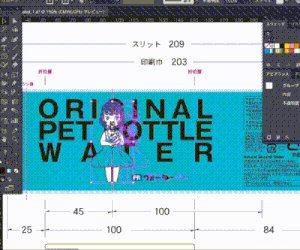
動画で見ていただいた方が早いかもしれません。

ペンツールや楕円形ツールを使い、線と塗りを決めながらパーツを組み合わせていきます。

ペンツールについてはこちら
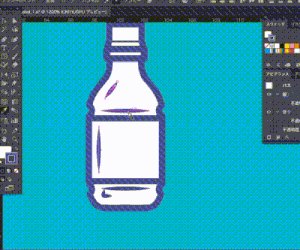
線対称なものは一部を作って反転させて組み合わせます。

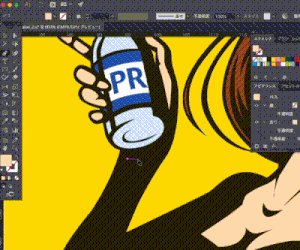
ペットボトルを持つ指や手をどんどん重ねていきます。単調にならないように線のプロファイルやブラシも使っていきます。

線のプロファイルはこちら
ブラシについてはこちら
スカート、右足、左足、ここではオブジェクトを3つしか使ってません。illustratorなら気に入らない形もすぐ作り直せます。ここにillustratorの強みがあります。

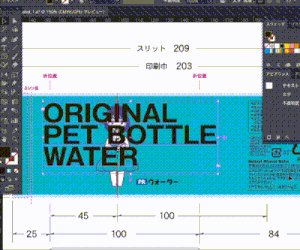
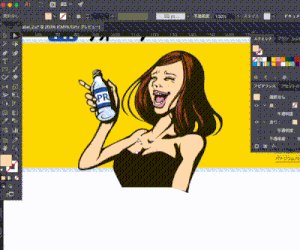
デザインに合わせて文字を入れて完成です。
2分9秒のフル版
データの構造を見ていただくことが可能です。どんな風にデータができているのかをご確認ください。
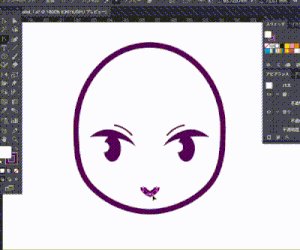
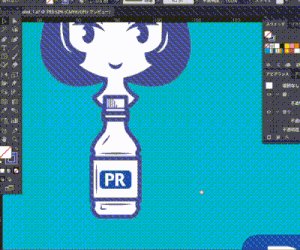
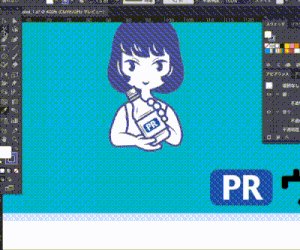
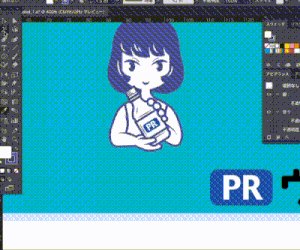
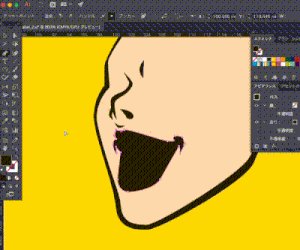
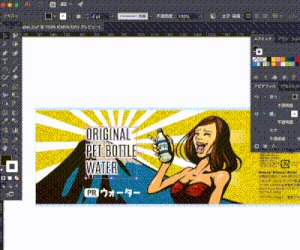
手法②:縁の塗りに色をのせていく
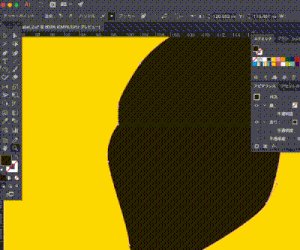
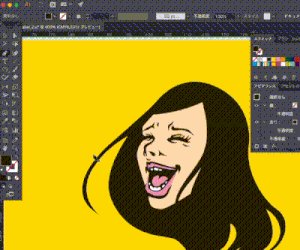
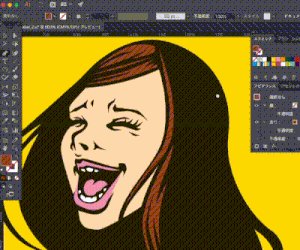
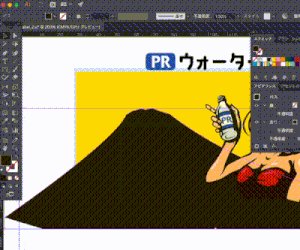
まずは黒のシルエット図を描きます。その上に色をのせていくことで、線の太さの強弱を表現することができます。作業時間は構想から作成まで、おおよそ1時間半です。


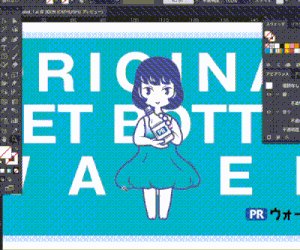
それでは、こちらも動画で見ていきましょう。

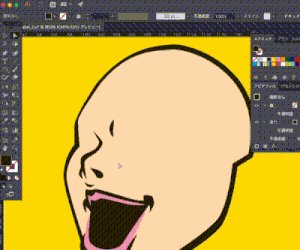
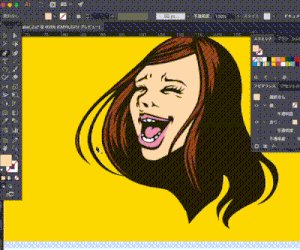
線の強弱をつけるために大きく黒で形を作り、その上に色を乗せていきます。

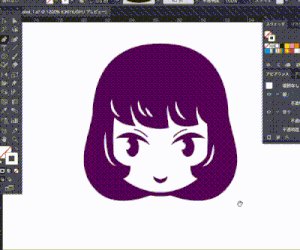
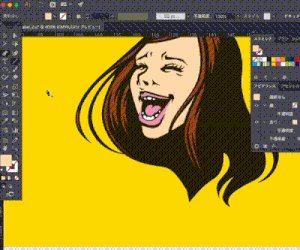
黒の内側を塗っていくような感じですが、影部分なども考え、大胆に黒を残します。

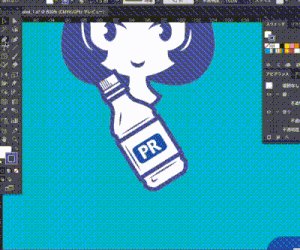
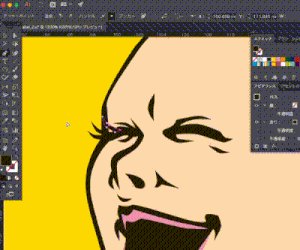
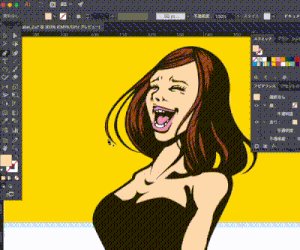
タイトルで言う「縁の塗り」で大きくアタリをつけるのは基本的に変わりません。バランスを整えるのは後からでも大丈夫です。

縁の塗りとはシルエットのようなものです。内側を他の色で塗り重ねることで、縁の塗りが線の役割もしているというわけです。

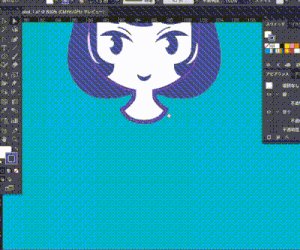
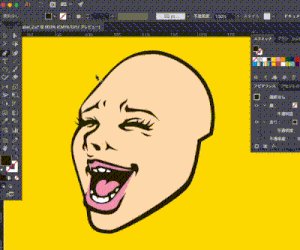
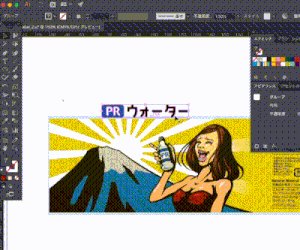
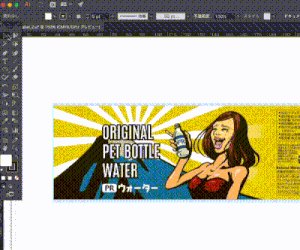
この手法は特に、こういった光と影のコントラストが強いイラストに向いています。

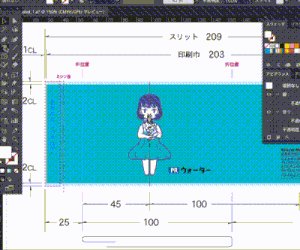
デザインに合わせて文字を入れて完成です。
1分59秒フル版
Illustratorファイルをダウンロードしてどのようにデータができているかをご確認ください。
illustratorで直接イラストを描くメリット
illustratorで直接描くメリットは大きく分けて3点あります。
作成時間の大幅短縮!
下書き自体が存在しないため、作成時間が大幅に短縮できます。特に、手法その①では、色とフチを同時につけていますので、かなり短時間で作成が可能です。
デザイン全体との調和を取りやすい!
イラストとタイトルテキストなど、その他のデザインもバランスを見ながら修正できるため、デザインの調和をとりやすいです。
修正がしやすい!
これが一番のメリットです。商業デザインでは何かと修正が入ります。こういう風にしたい。もう少し可愛い顔にしてくれとか、もうちょっと痩せた感じとか。キャラクターが着ている服はもっとこう!みたいな、修正に瞬時に応えていくのがプロのサダメ、、
illustratorで作成されたイラストは、カンタンに修正対応が可能です。
もちろん苦手な表現もあります。
3Dに立体的に見えるイラスト、陰影やグラデーションを多用したイラスト、手で描いたようなイラストなどの繊細な表現はillustraotorが苦手とする表現です。TPOに合わせてツールや手法を選択するべきです。
線の強弱をつけにくい。
線の繊細な強弱がつけにくいのが、ベジェ曲線のみで作られたイラストです。重ねていけばかなり緻密な表現も可能ですが、それはかえって時間がかかるというデメリットがあります。筆圧探知機能があるタブレットに圧倒的に分があります。
商業用の大抵のイラストレーションでは問題ないですが。

時間をかければこのような表現も可能です。手法2の表現ですね。
陰影の表現の幅がせまい
これはillustrator全般にも言えることですが、陰影の表現はぼかしなどでつけていくことは可能ですが、データがやや複雑になるのと時間がかかります。

ただし、ぼかしやグラデーションを駆使すればこういう表現も可能です。
グラデーションについてはこちら
訓練方法
illustratorのみで、クオリティの高いイラストを描く際の訓練方法をまとめました。前提として、絵心は当然必要です。いきなり神がかったイラストを描けるわけではありません。
まずはベジェ曲線で絵を描こうとすること
アイコンはマウスで描きませんよね?下書きはしませんよね?簡易なイラストはそれと同じようなものと考えています。
illustratorの構造は色々なパーツの組み合わせというのを理解すること

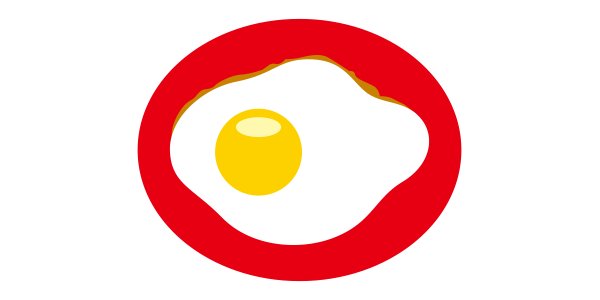
この例のようにillustratorではパーツを重ね組み合わせていくのが基本です。複雑なイラストもパズルの組み合わせのように要素を足したり引いたりしていく発想に脳を転換させましょう。
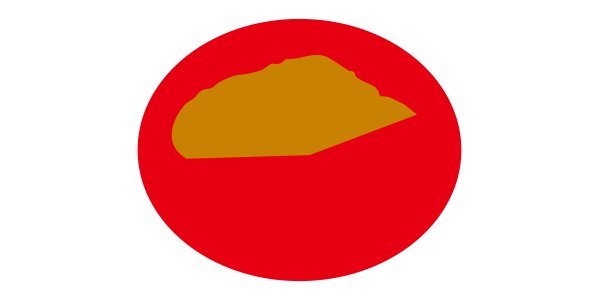
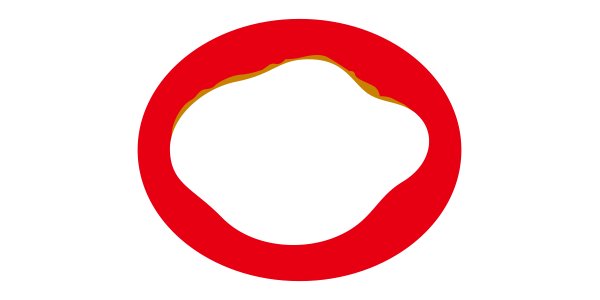
- 皿をつける
- 黄身のコゲをつける
- 白身をつける
- 黄身をつける
学校の教材のようなイラストレーションですが、これがすべての基本です。これをどんどん発展させていくと、illustratorのみで複雑で強弱をつけた修正しやすいイラストを描くことが可能となります!
イラストを描くのが苦手な方はこちらを

石川 洋平
普通の4大在籍中に、美大などに憧れを持ちつつ、コピー機を使ったコラージュなどでデザインに目覚める。DTP、ムービー、Web、3D、一通り経験したのち、最終的に作ることから、ウェブマーケティングで売ることにジョブチェンジする。


















コメントを投稿する