



イラレ-絵心なくても、デザイナーじゃなくてもカンタンに描ける!?

石川 洋平
2019/01/31
難しいことをしなくてもイラストは描けます
そもそもデザイナーじゃないんで、絵を描くのは難しいんじゃないかなと思っていたり、デザインはするけど、イラストを描くのはきびしい。illustratorでイラストを描いてみたいけど、なんだか難しそう。adobeCCを契約していてPhotoshopは使ってるけど、illustratorはちょっと、ハードルが高そう。と思っていませんか?
そういう人はコンピュータの力を使いましょう。illustratorなら、手書きのように何度も描いたりする必要はありません。どんどん直して調整すればいいんです。昔、習字であとから筆入れして、形を整える裏技使いましたよね?やり直しがきくんです。
illustratorには、ペンで描くような「ペンツール」がありますが、絵心がない人には、一番のハードルになるポイントでしょう。慣れるととても便利なツールなんですが、かなり癖があります。
しかし、実はただ円を重ねたり切り抜いたりしただけでイラストを作ることは可能です。難しい「ペンツール」は一切使いません。描いてみたいという想いさえあれば大丈夫です。

楕円ツールなどを積み上げていけばノンデザイナーでも描ける
イラストをすらすら描くデザイナーからすると、えっ、「ペンツール」を使わないなんて、「ナイフ縛りで某ゾンビゲームをクリアするようなもんじゃねぇ?」って思われるかもしれません。

ペンツールなし縛りでイラストを描く女の子。
いえいえ、そんなことないんです。
ここでは、「ペンツール」なしで描く方法をお伝えしますので、デザイナーじゃなくても比較的カンタンに描けると思います。是非お試しください。
慣れると10分ぐらいで描けます。このぐらいのイラストは。

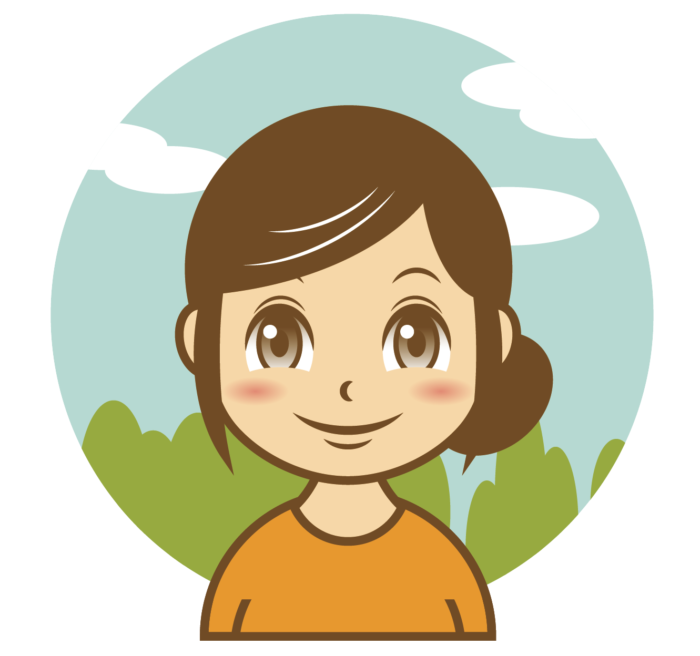
こちらが今回ペンツールなしで描くイラスト
イラレのペンツールなしで描く方法
まずは、このページを真似して描くことによって、キャラクターを作成しましょう。先にイメージをつかんでいただくため、動画でみてみましょう。
イラストレーターで顔の輪郭を描く
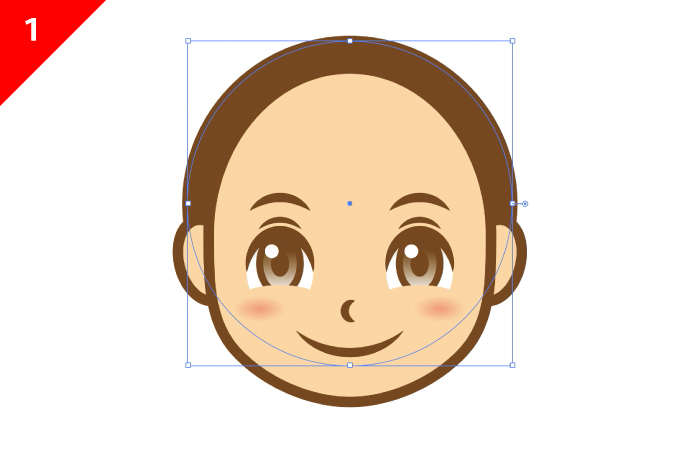
顔の印象の一番大きな要素である輪郭を描きます。かわいいイラストを描くには丸い、丸っこい要素を多くいれます。そんなときに便利なのが「楕円形ツール」です。
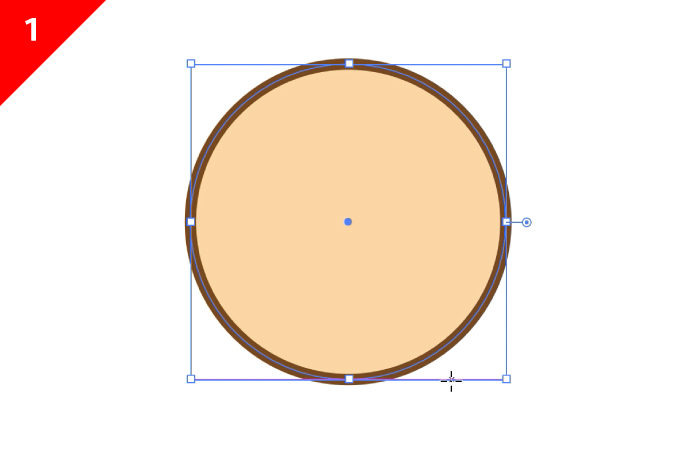
楕円形ツールで輪郭を描く

「楕円形ツール」で適当な丸を作ります。今回線の色は茶色にしています。線は黒を使うよりカンタンにオシャレな雰囲気を出しやすいですのでオススメです。
アンカーポイントを追加して輪郭調整の下準備をする
楕円を選択した状態で、オブジェクトメニュー>パス>アンカーポイントの追加をします。これで顔の形を修正することができます。
「ペンツール」を使って、輪郭をダイレクトに描くのは難しいのですが、「アンカーポイント」をいじればカンタンに調整することができます。
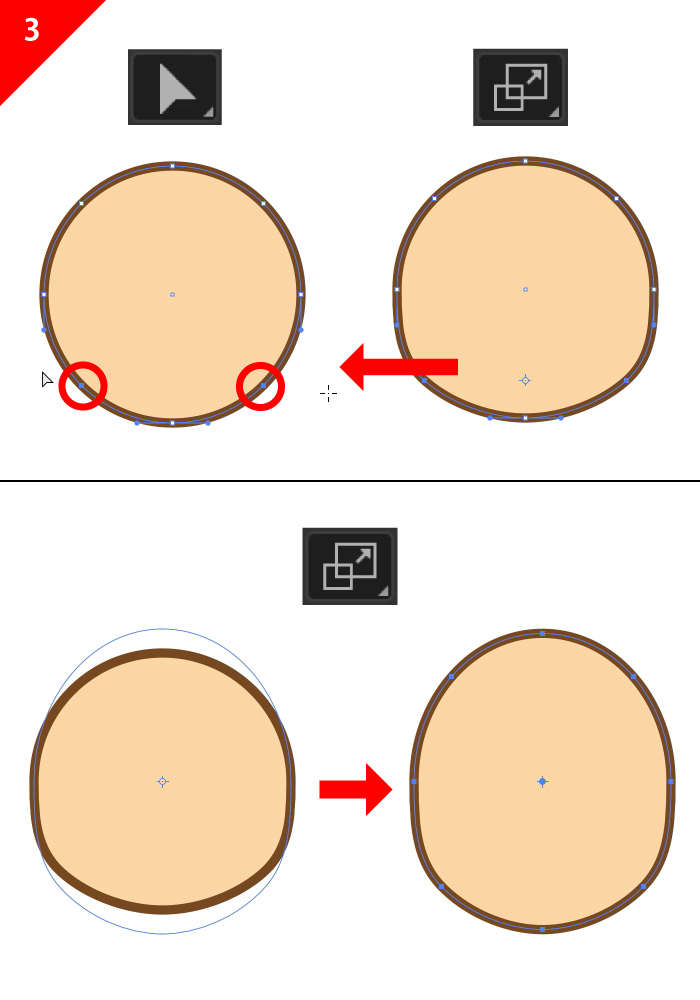
ダイレクト選択ツールを使って輪郭微調整をする

完全な円にするよりは、エラ部分をひっぱったりするのがオススメです。拡大縮小ツールを使って、面長にしたりしながら調整をかけます。少しアゴをとがらせてみたり、色々とためしてみましょう。
また、アゴを尖らせれば、違った雰囲気になります。もちろん、後からいくらでも調整がきくので、こんなもんかなという感じで納得したら輪郭は終了です。
イラストレーターで目を描く
キャラの世界観を一番決定づける重要な目を描きます。こちらも楕円形ツールを重ねていくだけでできあがるので、カンタンです。
楕円形ツールを重ねていき目を描く

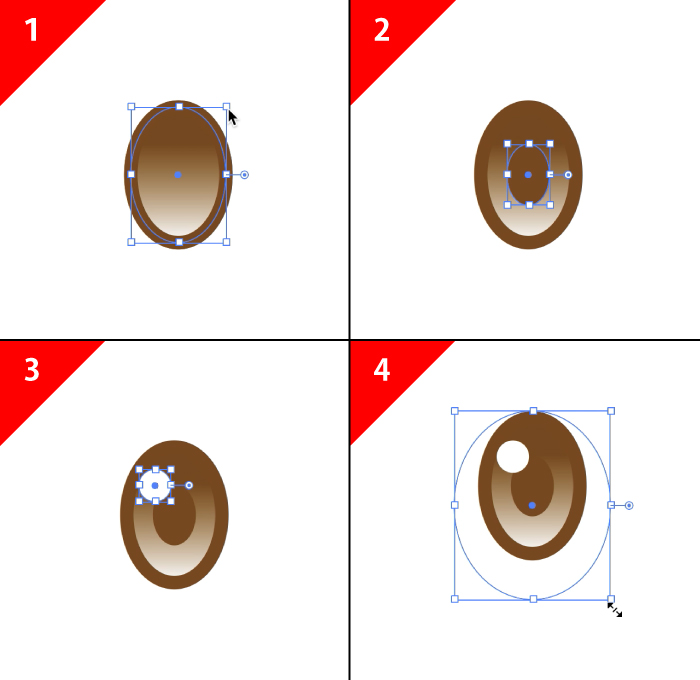
「楕円形ツール」で卵型の絵を描きグラデーションをかけます。それを黒目、瞳孔、白く光った部分をコピーして縮小して重ねていきます。白目部分になる一回り大きな楕円を一番背面におきます。
白目をコピペしてまぶたを描く

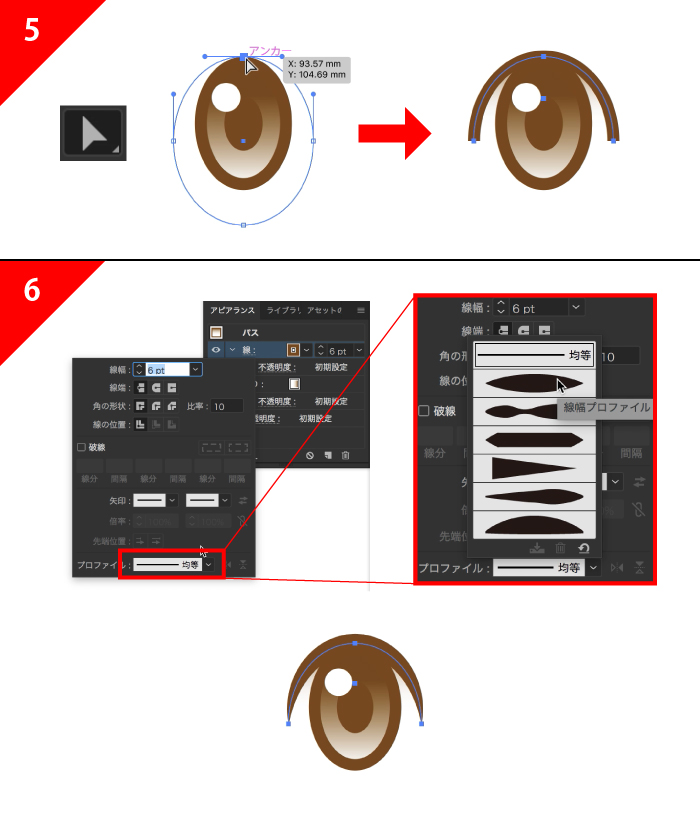
ダイレクト選択ツールで白目の上部アンカーポイントを選択してコピーして(Macなら「command + C」/Winなら「Ctrl+C」)前面へペースト(Macなら「command + V」/Winなら「Ctrl+V」)し、色をつけます。その際、アピアランスの線のプロファイルを使えば筆で描いような線に抑揚をつけることができます。最初と終わりが尖った線はよく使います。
パスファインダで型抜きし眉毛を描く

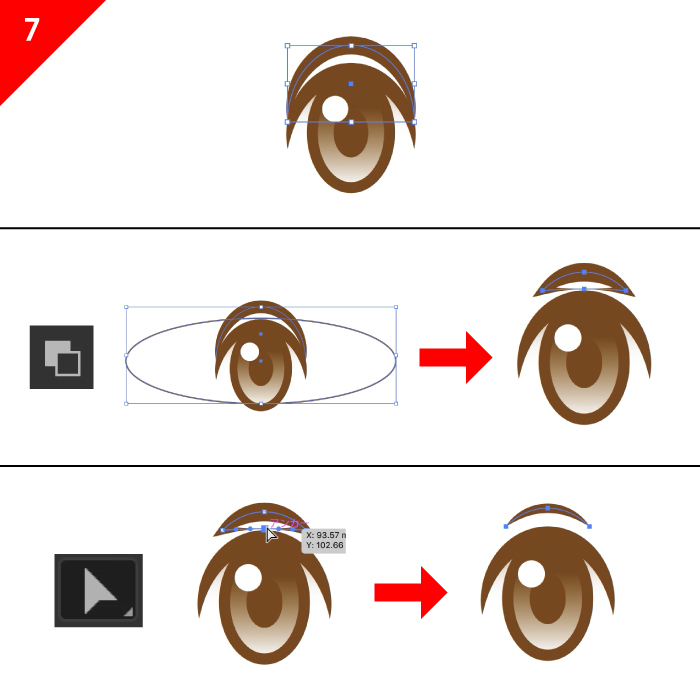
まぶたの線を真上にコピーします。いらない部分を「楕円形ツール」で大きな円をかぶせて、「パスファインダー」の「前面オブジェクトで型抜き」を使ってカットします。型抜き後のいらない部分は「ダイレクト選択ツール」で選択して消してしまいます。
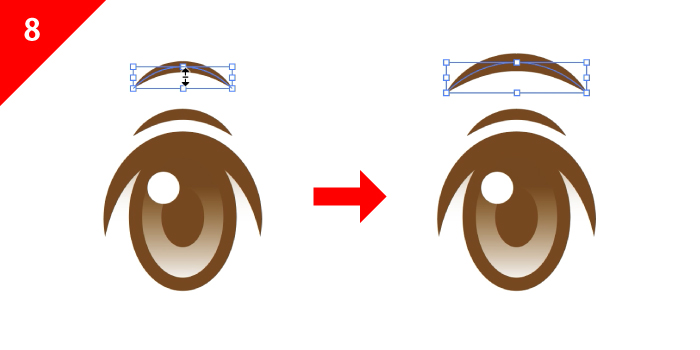
先ほど作った線をもう一つ真上にコピーして、太さと大きさを調整します。これで 二重まぶたと眉毛の完成です

楕円形ツールとグラデーションを使って頰と頬紅を描く

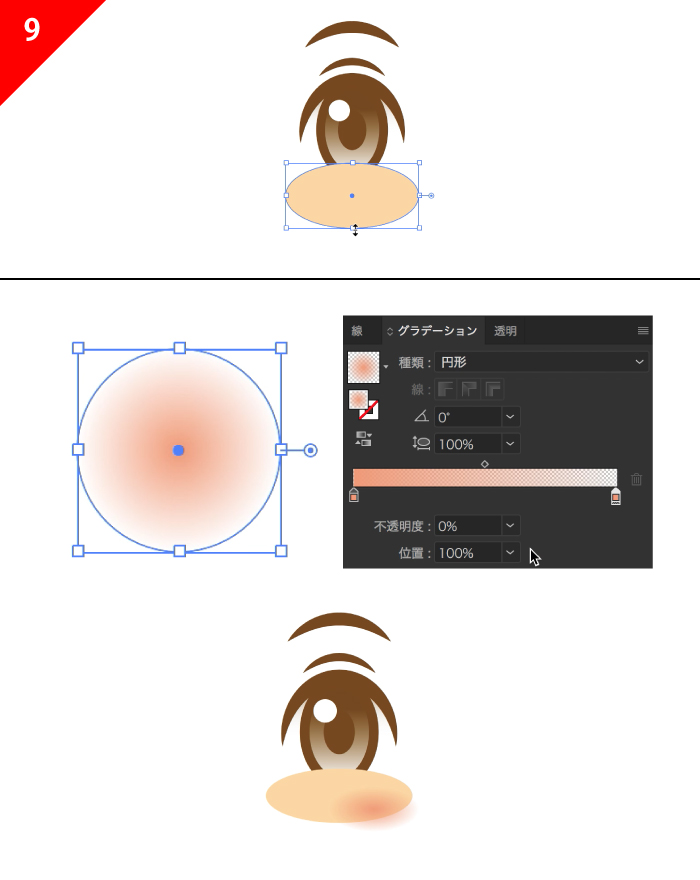
これだけでも既に目ですが、もう少し表情をつけるために頬部分も作ります。「楕円形ツール」で目の一部を隠します。「円形グラデーション」で正円を描き、縦に潰して図のように配置することで、頰と頬紅が完成しました。
このあたりの一手間で、ただ単に「楕円形ツール」を作ってできたイラストには見えないクオリティになりますので、手間を惜しまずに作業しましょう。
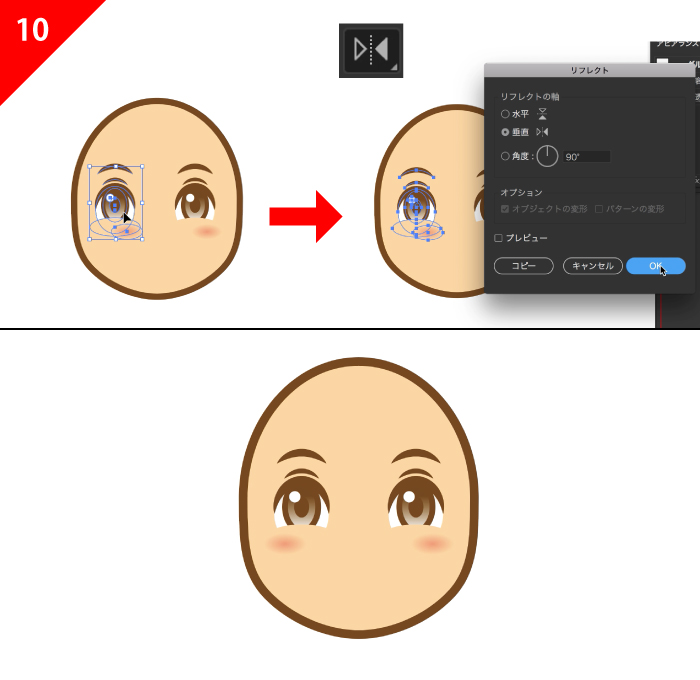
片方の目をコピペしてリフレクトの軸を垂直反転する

できた目をコピペして「リフレクトツール」で反転させて両目を作ります。
リフレクトツールに関して詳しくはこちら
「シアーツール」を使えば、つり目やタレ目にもできます。目指すべきキャラクター像によって変更しましょう。
イラストレーターで鼻・口・目を描く
こちらのパーツも「楕円形ツール」や「パスファインダー」を使って、やることは同じです。
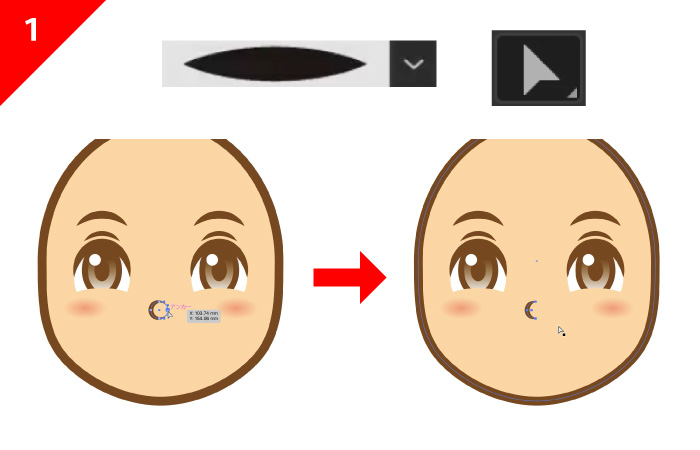
楕円形ツールで鼻を描く

顔の真ん中に「楕円形ツール」で、小さい円を作ります。その際、線のプロファイルは先ほど眉毛を作った際に使ったものを使います。そして、「ダイレクト選択ツール」でアンカーポイントを一つ消せば鼻が完成です。
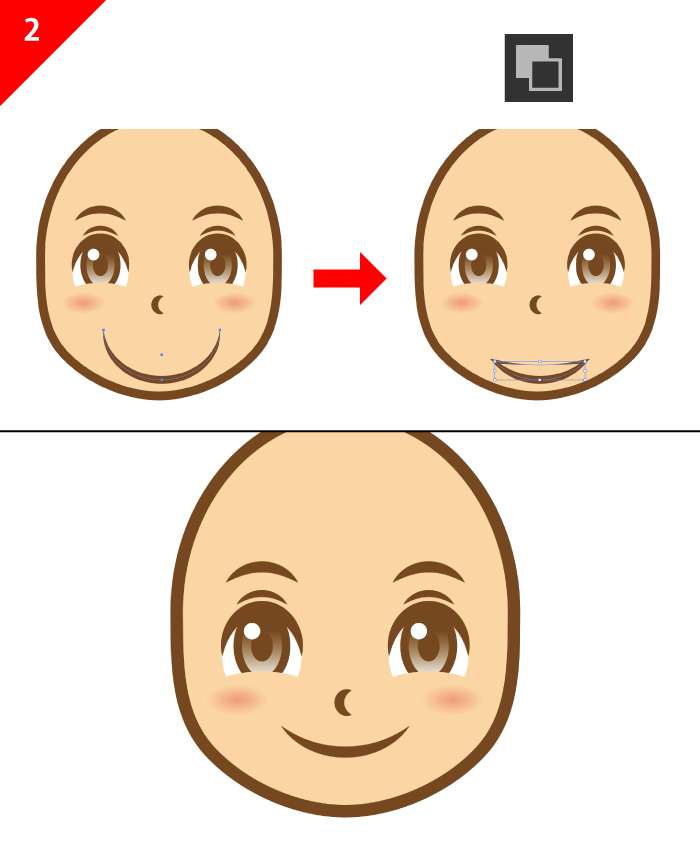
楕円形ツールで口を描く

口は、眉毛を作ったときと同じ要領でできます。眉毛を反転させてコピペでもできちゃいます。「拡大縮小ツール」でサイズを整えます。
楕円形ツールで耳を描く

耳はとてもカンタンです。「楕円形ツール」で円を描き、「シアーツール」で少し傾け、背面に持っていけば、耳の完成です。
イラストレーターで髪を描く
はい、一休さんのようなものができましたが、ゴールは可愛い女の子を目指しています。髪の毛をつけて女の子にしていきましょう。
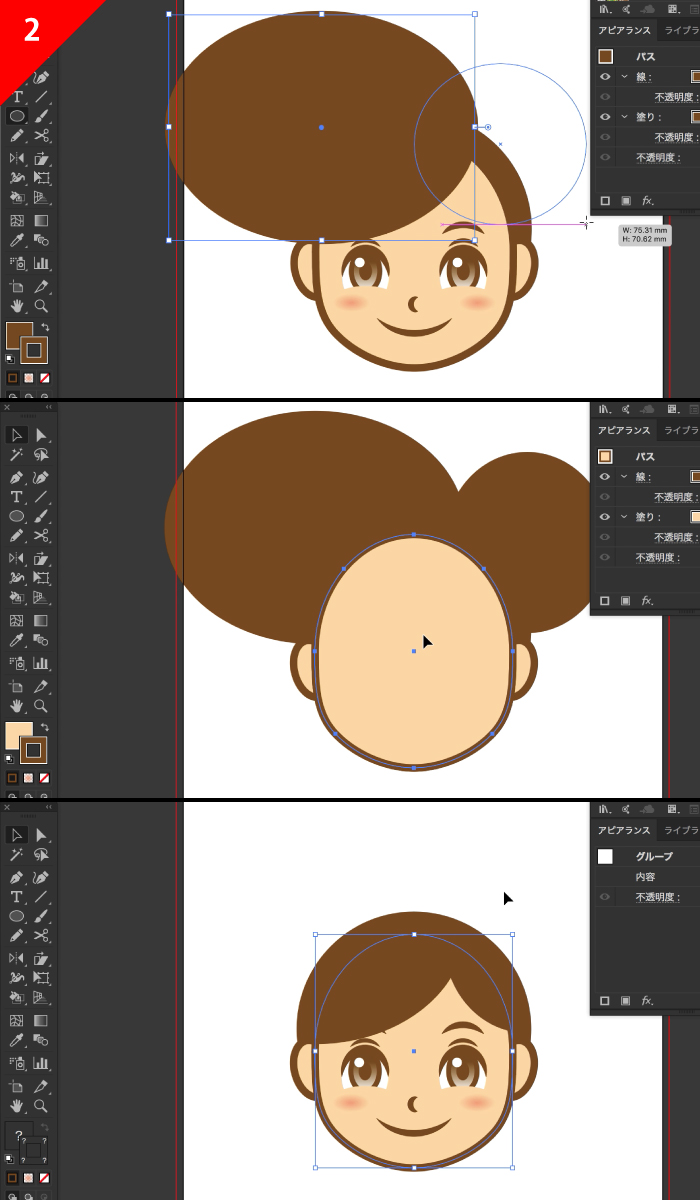
楕円形ツールで髪の毛を描く

輪郭の背面に、もう一回り大きな楕円を描きます。線も塗りも同じ色にします。まだ変ですが、気にしないでください。
楕円形ツールで前髪を描く

「楕円形ツール」で円を2つ作り、輪郭を最前面にコピーし、マスクをかけます。前髪の完成です。この時のポイントは「楕円形ツール」は左右の大きさを変え、右や左に分け目を流すように意識するのがポイントです。その方が自然に見えますよね。
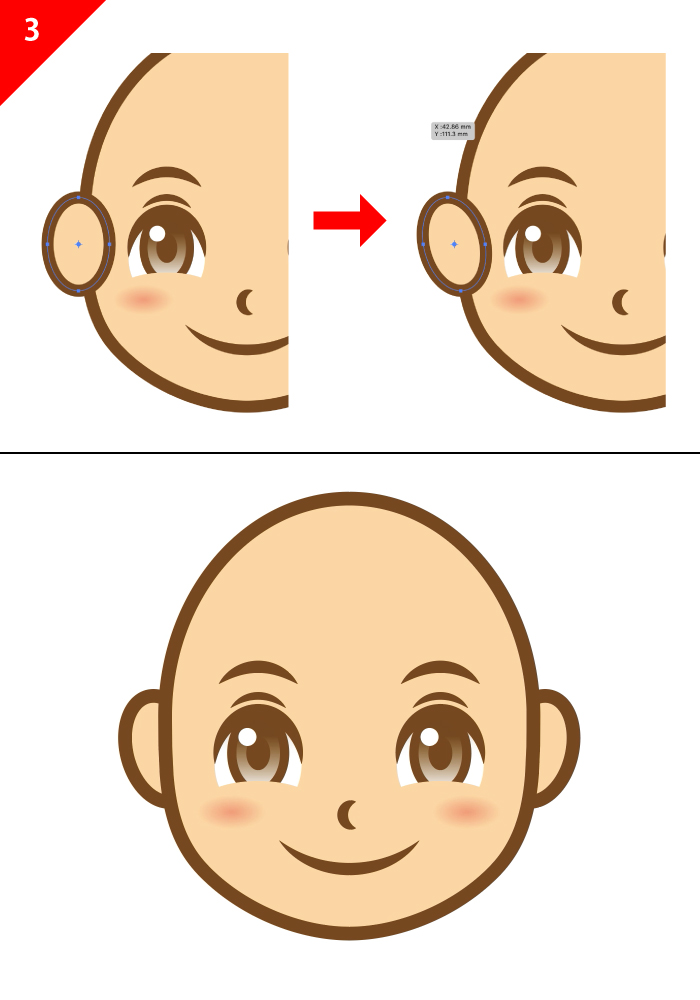
楕円形ツールでもみあげを描く

「楕円形ツール」で小さい円と大きい円を重ねて、「パスファインダーの前面オブジェクトで型抜き」をします。それを顔の両サイドに配置し、もみあげの完成です。急に女の子らしくなってきました。
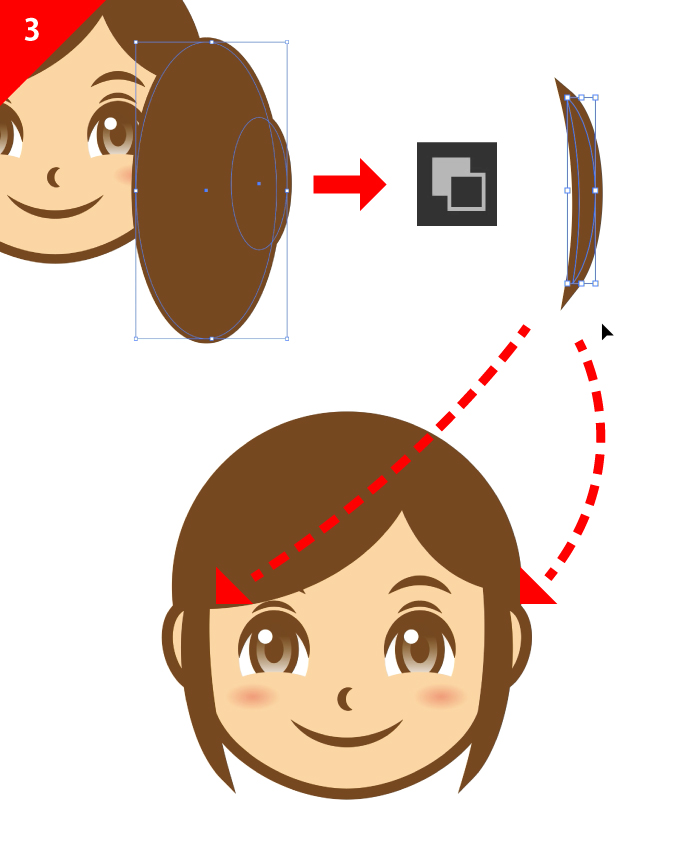
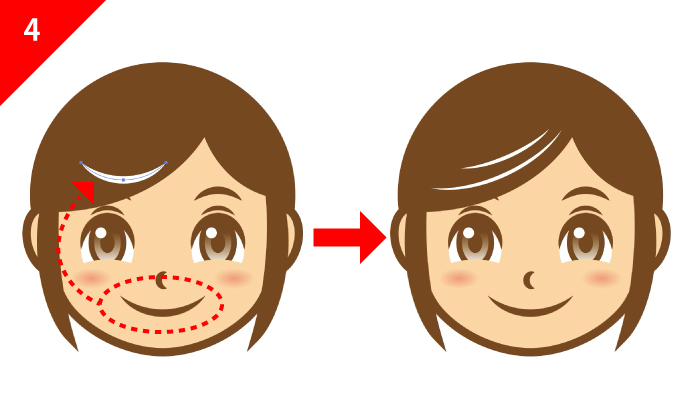
顔のパーツを流用して髪の流れを描く

ここも同じように、「楕円形ツール」で「パスファインダー」で抜いたものを使ってもいいですし、口や眉などのパーツを流用して、髪の流れを表現したりするといい感じです。パーツを流用すると、効率性というメリット以外にも統一感という副産物もあります。
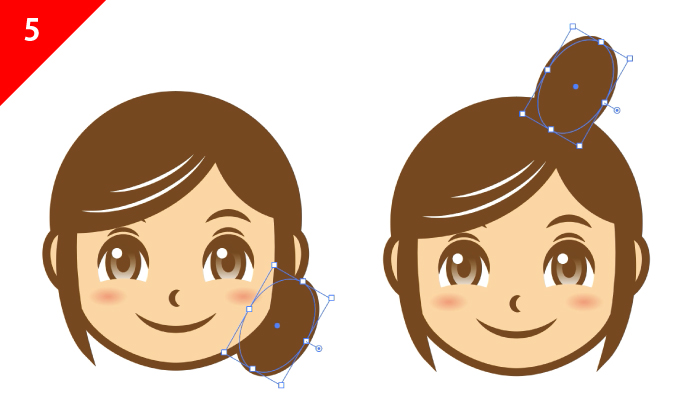
楕円形ツールで髪のお団子を描く

ここも同じように、「楕円形ツール」で後ろ髪やおだんごを作れば髪は完成です。
イラストレーターで首・からだを描く
ほとんど「楕円形ツール」と「パスファインダー」しか使っていませんのでカンタンですよね。 首やからだも同じです!あともうちょっと。
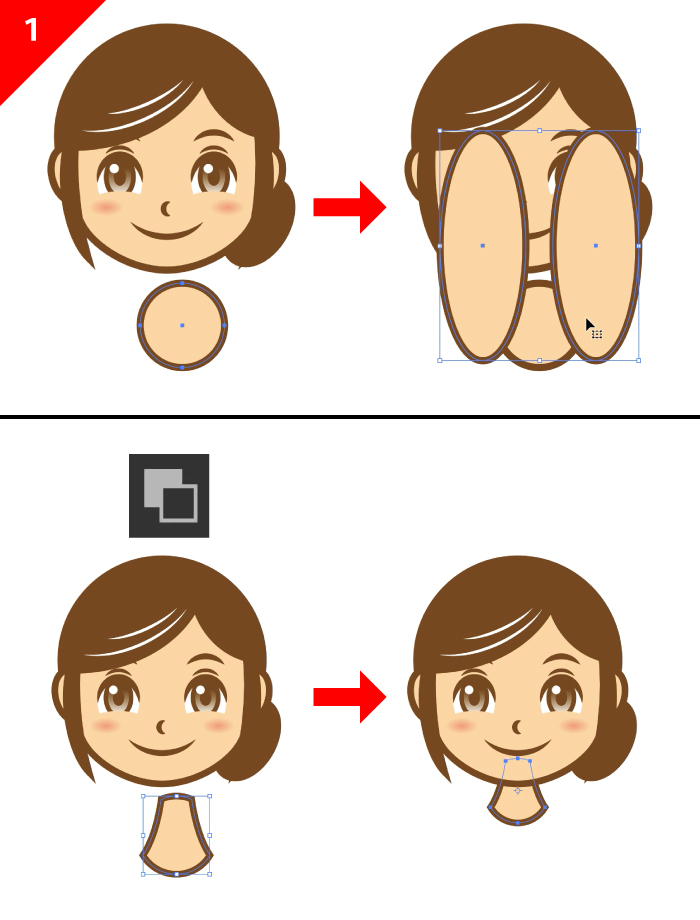
楕円形ツールとパスファインダで首を描く

また「楕円形ツール」です。正円と楕円を組み合わせます。「パスファインダー」を使って両サイドを楕円で削ります。その際、楕円を前方に置いて前面オブジェクトで型抜きしてください。位置を調整して首ができました。
首元って結構むずかしいですよね。ペンツールで描くと。「パスファインダー」の組み合わせで描きにくい線も描けるので、こういう組み合わせのときにこういう形ができるみたいなのをある程度パターン化して覚えておくと便利です。
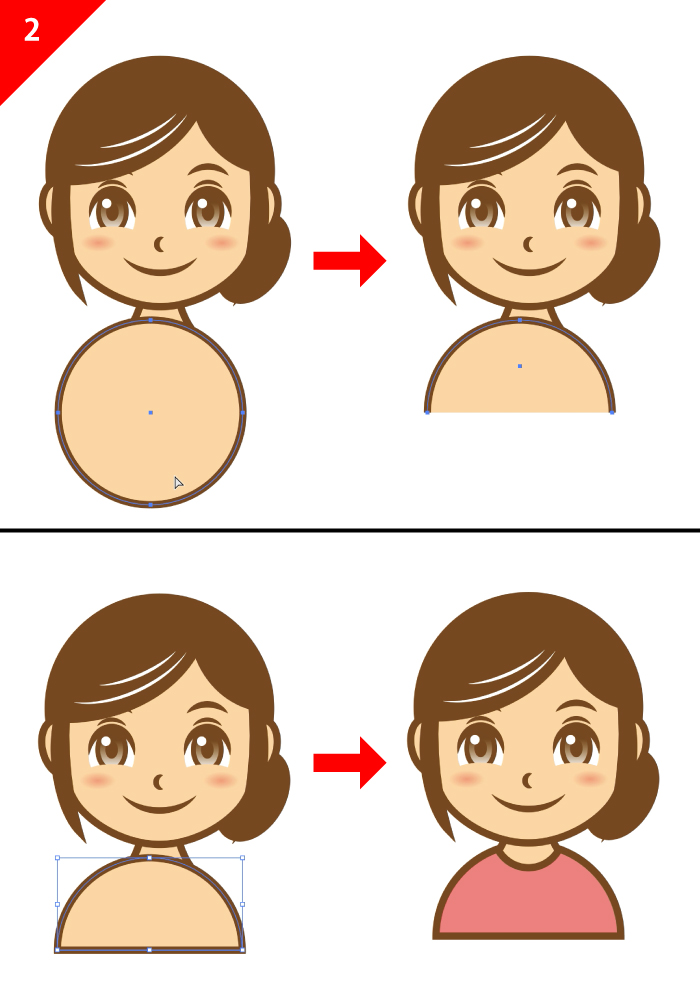
楕円形ツールでからだを描く

「楕円形ツール」で正円を作って、アンカーポイントを1つ消去、パスを閉じて半円を作ります。色を位置を調整して体の完成です。これで人物パートの完成です。
ここから背景を描きますが、人物全体を選択してグループ化しておきましょう。グループ化することにより、目だけがずれるといったミスを防ぐことができます。
イラストレーターで背景を描く
背景ってちゃんと描くのは大変ですが、雲や木などであればササっと描けますので、こちらも「楕円形ツール」で描いちゃいましょう。良い意味で誤魔化しちゃいましょう。
人物部分と背景部分はレイヤーを分けても便利です。
楕円形ツールで空を描く
「楕円形ツール」で、空となる円を背面に作る。空の色も綺麗なスカイブルーにするよりは、すこし濁った色で落ち着かせたほうが今っぽくしあがります。
楕円形ツールで木を描く
「楕円形ツール」を重ねていけば、木っぽく見えます。人物や空とのバランスも見ながら木を配置。最後に空に使用した正円でマスクをかければ完成です。
今回のイラストレーターファイル
今回「ペンツール」なしで描いたイラストはこちらからダウンロードできます。こちらのファイルを横に置きながら作成すると便利です。
illustratorのペンツールなしでここまで描ける!例

ペンツールを使わないイラストレーション
ペンツールなしで描くイラストですが、もう少し凝った表現もほぼ同じやり方で可能です。
グラデーションを使えばもっとリッチな表現が可能
女の子のイラストよりも、もう少しグラデーションをつけて立体感をだしてみました。
これがペンツールなしで?と思われるかもしれませんが、やっていることは「楕円形ツール」や「パスファインダー」「グラデーション」といったツールのみです。
動画でもぜひ見てみてください。
今回のイラストレーターファイル
今回「ペンツール」なしで描いたイラスト2つ目はこちらからダウンロードできます。こちらのファイルを横に置きながら作成すると便利です。
もちろんillustratorのペンツールを使えば表現の幅は広がる
ここまで、ペンツールを使わないイラスト作成の方法を見ていただきました。イラスト作成のカンタンさが伝わっていれば嬉しいです。
ただ、ペンツールを使えばさらに表現の幅が広がり、もっともっと色々な動きのある表現が可能です。
顔の向きを変えたり、体をひねったりといったポーズをつける表現が可能です。そこまでくると絵心が必要になりますが、イラスト最初の一歩として「ペンツール」なしで描いていって、コツをつかんだら「ペンツール」も覚えていくという流れが良いと思います。
さいごに
カンタンなウェブ用のイラスト、SNSのアイコンやヘッダー画像などを外注するのは少しもったいないんです。絵が描けなくてもツールの力を利用すればデザイナーやイラストレーターじゃなくてもキレイな線、可愛い線などは描けます。手始めに自分のSNSのアイコンを描いてみて、その楽しさを味わっていただけたら幸いです。
design-trekkerでは、デザイナー、ノンデザイナーに役立つコンテンツを日々配信しています。またYoutubeチャンネルも始めましたのでぜひご覧ください。

石川 洋平
普通の4大在籍中に、美大などに憧れを持ちつつ、コピー機を使ったコラージュなどでデザインに目覚める。DTP、ムービー、Web、3D、一通り経験したのち、最終的に作ることから、ウェブマーケティングで売ることにジョブチェンジする。
コメント6件
-
みるみるイラストが出来ていくのが見てて気持ちいい!
-
言われてみれば確かに!って感じでした。自分はがっつりWebのUIデザインが多いのでアイコンなどで利用する複雑な多角形を同じように矩形の重ね(結合や囲い込み)で作ってました。
確かに、言われてみれば目から頬紅から、それらと同じ発想ですね。
おみそれしました! -
よくばり入門の書籍でずっと勉強していたのでたまたまサイトで出てきてすごい勉強になりました!イラストレーターならではのキャラクターの良さがあってベクターイラストやフラットデザインの認知度は低いですけどこれから愛されるデザインになると思ってさらにもっと勉強していきます!感謝の気持ちを伝えたかったので届くと嬉しいです!




















コメントを投稿する