



Illustratorの整列の基礎と間違えやすい文字の整列テクニック

デザイナーMM
2019/09/24
2019年9月24日に大幅に加筆修正しました。
Illustratorの整列とは?
Illustratorの整列や分布って便利な機能なんですが、なぜかズレたり、思うようにいかなかったりすることがあるんですよね。また、デザインは最初に感覚的にオブジェクトを配置していき、後から整えていくようなことも多いので整列機能はよく使います。ということで、ここでは基本操作となぜズレるかにお答えします。
揃っていると完成度が上がって見えるので
デザインを始めた頃は、先輩にとにかく『揃える』ことを徹底的に教わりました。ただなんとなくオブジェクトを存在させてはいけないと、よく出力された紙に定規をあてデザインをチェックされたものです。
というのも、どうやら人間の脳は無意識に水平・垂直の見えない線を探すようなのです。揃っていないと何か違和感を感じ、逆に綺麗に揃っているものには安定したものを感じるので完成度が高いように感じさせるのでしょう。だから特に意図もなく揃っていなかったりすると、無駄に違和感を与えるだけのデザインになってしまうというわけです。
そこで、いろいろと使い方がある整列の機能についてご紹介したいと思います。「ウィンドウ」メニューから「整列」パネルを表示させてご覧ください。
整列の使い方
整列はどういう場面で使うかというと、いくつかの同じ要素を綺麗な列で配置したり、複数の文字や枠などを基準位置に揃えたりすることで全体のデザインを整えるために使います。
3つの整列・分布の種類
整列パネルの中には大きく分けて、揃える「整列」と、均等に配置するための「分布」があります。
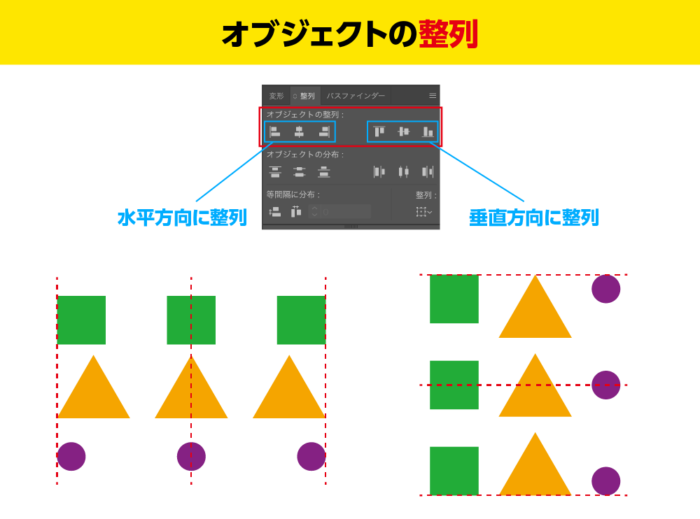
オブジェクトの整列
「オブジェクトの整列」は、オブジェクトの端っこor真ん中どうしを揃えさせる機能です。アイコンを見る通りです。上下左右、中央に揃えられます。整列させたいオブジェクトを全部選択した状態で、ボタンを押すだけです。

水平方向に整列は左、中央、右に揃える3種類。垂直方向に整列は上、中央、下に揃える3種類です。
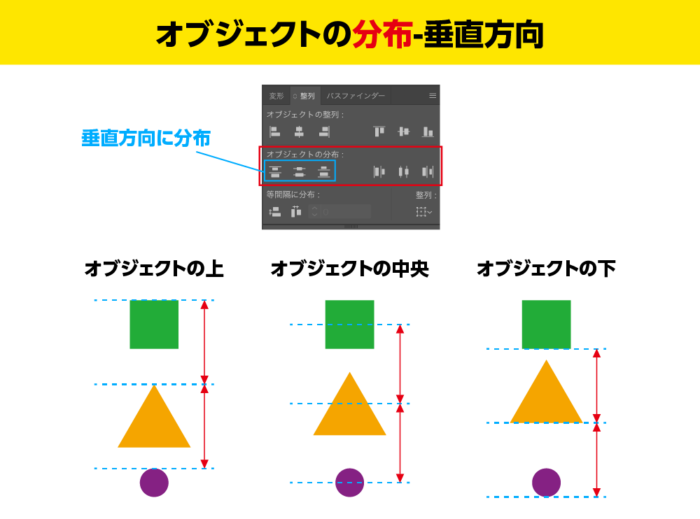
オブジェクトの分布
整列パネルには分布という機能も入っています。分布とは、選択しているオブジェクト同士の位置を均等にさせるものです。オブジェクトのどの位置を基準にするかでボタンが分かれています。

垂直方向の分布はオブジェクトの上どうし、中央、下、で3種類あり、揃い方も違います。

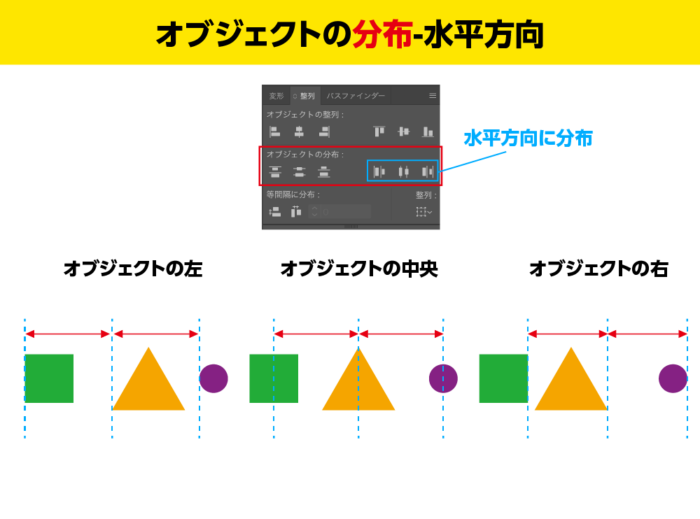
水平方向の分布もオブジェクトの左どうし、中央、右、で3種類あり、やはり揃い方が違います。
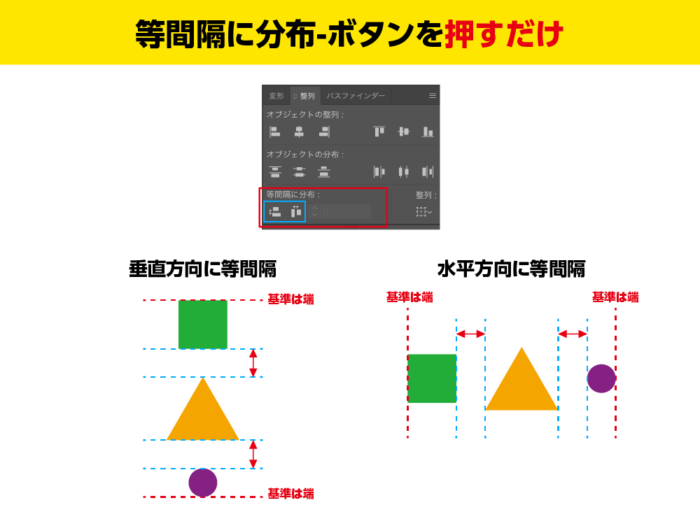
等間隔に分布
オブジェクトの端同士で等間隔に配置してくれるボタンです。漠然とボタンを押せばオブジェクト端と端の間で等間隔に配置してくれます。
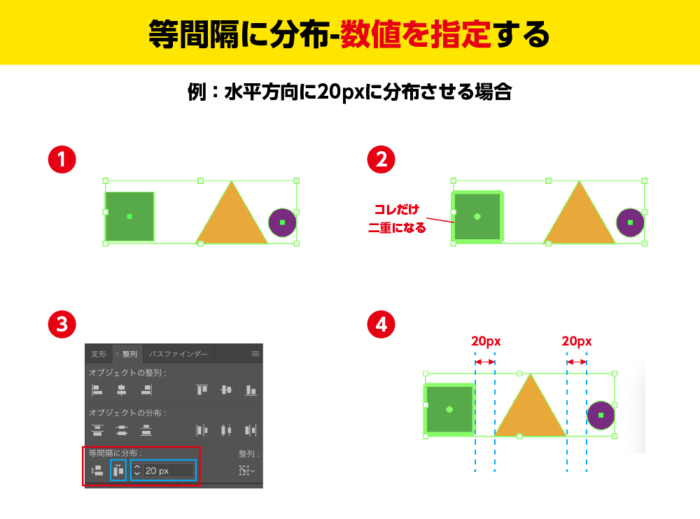
さらにキーオブジェクトを指定して、等しい数値で配置してくれる機能もあります。

選択した状態で押せばオブジェクト端と端の間で等間隔に配置してくれます。

1:整列させたいオブジェクトをすべて選択する
2:基準にしたいオブジェクトをクリック
3:数値を入力してアイコンをクリック
4:完成
間違えやすいポイント
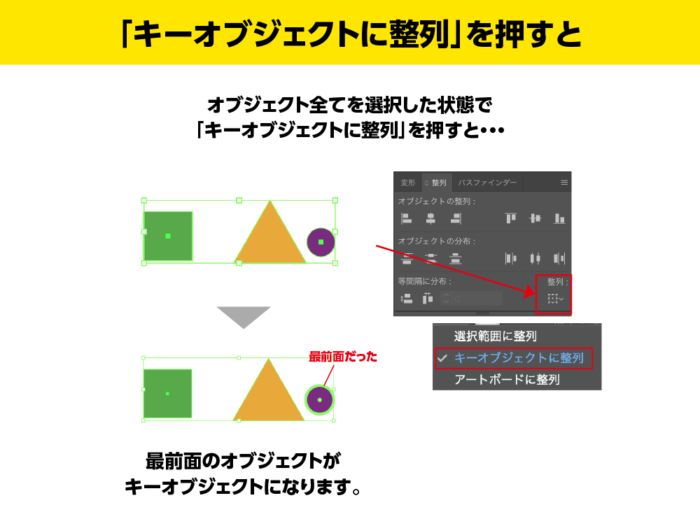
オブジェクトを全て選択した状態で、パネル右下のアイコンから「キーオブジェクトに整列」を押すと、選択している中で最前面にあるものが基準(キーオブジェクト)になります。

正しく指定するには全てを選択する前に、指定したいものを最前面にしておくことが必要です。
最前面にするには任意のオブジェクトを選択した状態で、マックならShift + Command + ] WindowsはShift + Ctrl + ] をクリックします。
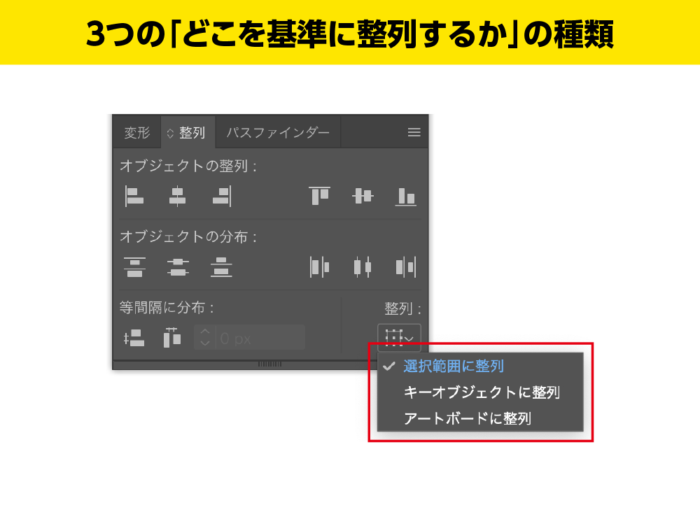
3つの「どこを基準に整列するか」の種類
整列パネルの右下に基準を指定できるアイコンがあり3種類指定できます。

使いこなしていくと手放せない3種類の機能です。
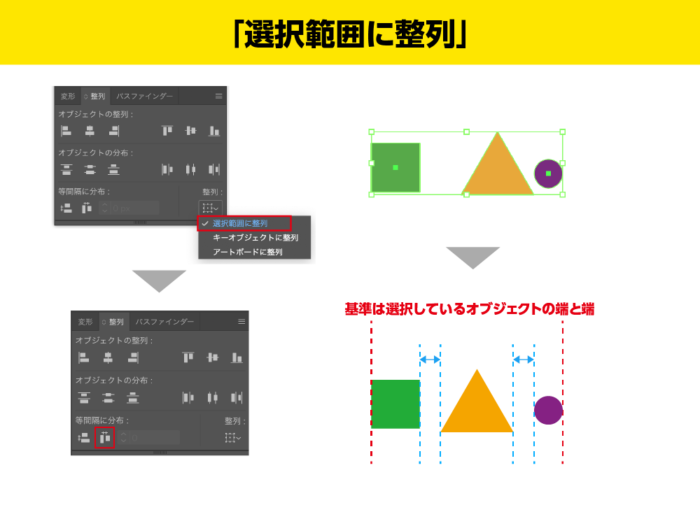
選択範囲に整列
「選択範囲に整列」はシンプルに、選択したオブジェクトたちの中で一番端にあるオブジェクトに整列されます。

選択した中で一番端と端が基準になります。
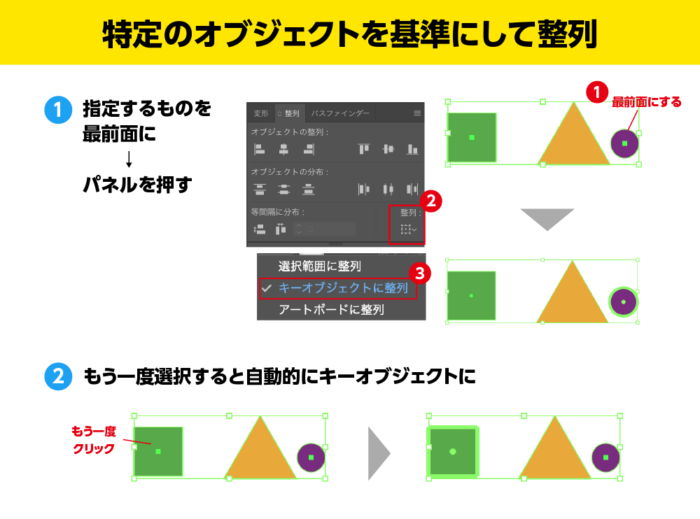
特定のオブジェクトを基準にして整列
基準にしたいオブジェクトを指定して整列させられます。指定の方法は上記の『等間隔に分布』のやり方の中のキーオブジェクトの指定の方法と同じです。2種類の方法がありますが、実践的なのは2の方だと思います。

方法1:指定したいオブジェクトを最前面にしてから、全てを選択した状態で右下のアイコンから「キーオブジェクトに整列」を選択
方法2:全てを選択した状態で、指定したいものをもう一度クリック
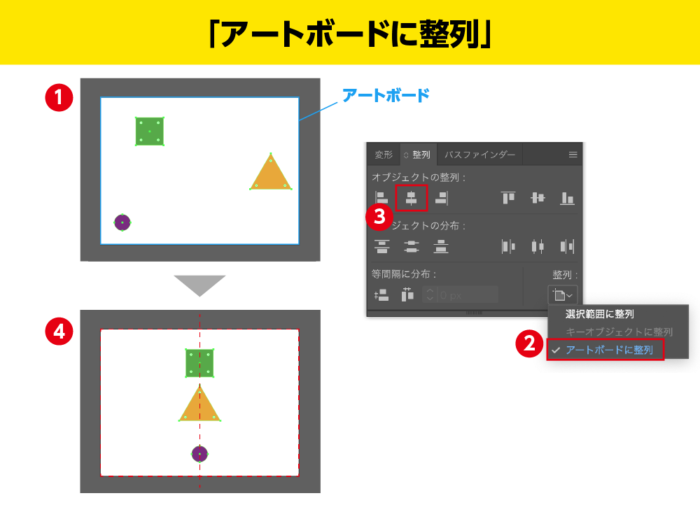
アートボードに整列
意外と便利なのがこの機能です。デザインはアートボードの上で作成するので、アートボードを基準にしてくれれば狂いません。中央に整列させればいちいち中央にガイドを引かなくても常にアートボードの中心にオブジェクトを配置できます。

アートボードに対して整列するので、タテに長いデザインを作っているような時も中心に揃えて作っていきやすいです。
整列でずれやすい2つのパターン
とても便利な整列パネルですが、うっかりすると残念な結果になりますし、信用しすぎていてはいけないんです。
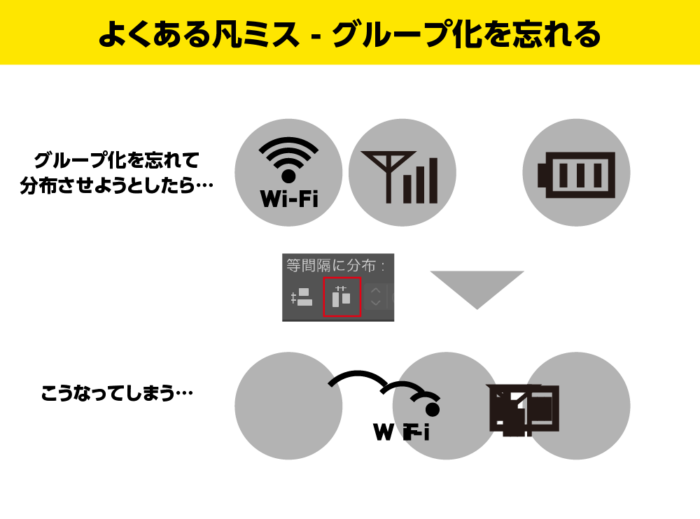
グループ化しているとずれる
すぐにcommand+Z(Windowsはctrl+Z)で戻れはしますが、ちょっとイラっとするのがグループ化のし忘れです。グループ化を忘れずに行いましょう。

グループ化をしておかないと、大から小まで全てのオブジェクトが対等に分布されてしまいます。

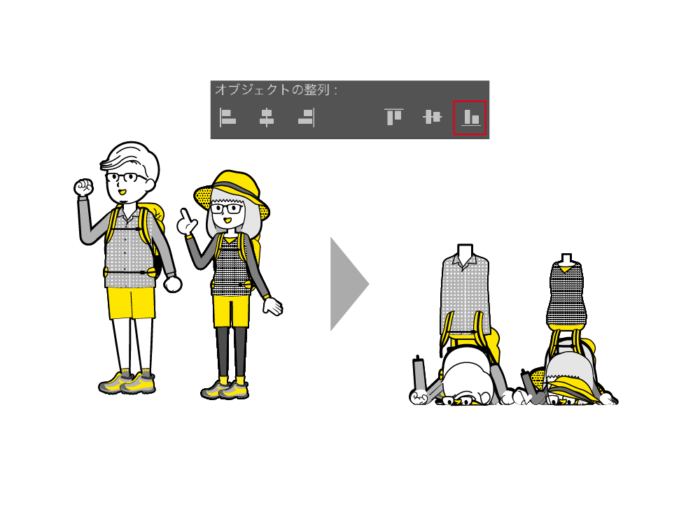
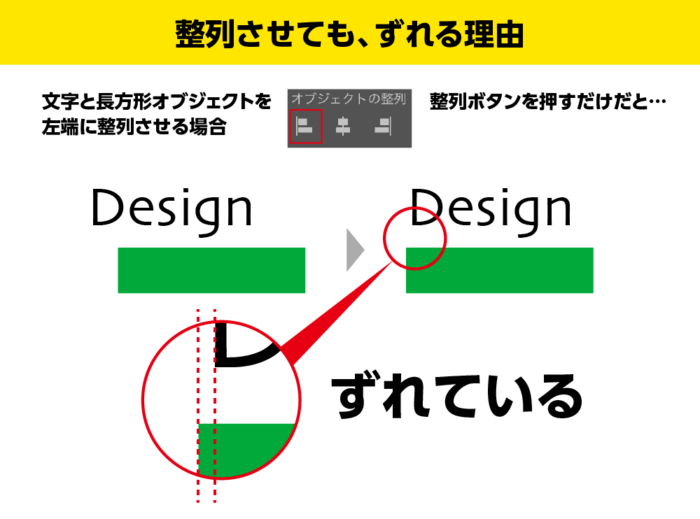
文字は普通に整列するとずれる
文字のオブジェクトと他のオブジェクトを選択して、整列させるとずれます。

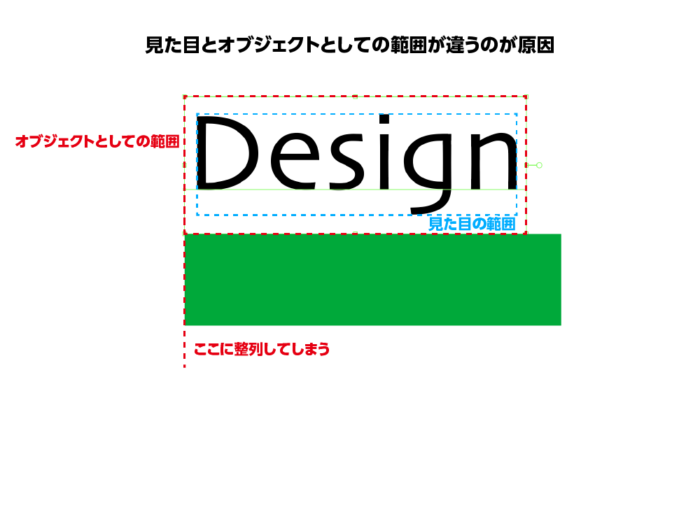
これはテキストのエリアが見た目と異なるためです。

文字をずれないように整列させるテクニック(横軸)
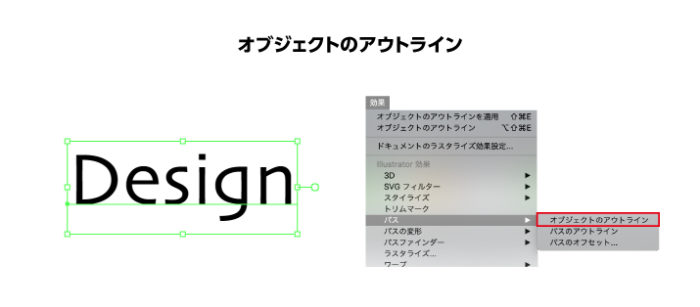
文字のアウトラインを取ると、ぴったり揃って整列できますが、文字が加工できなくなってしまうため、擬似的にアウトラインを取った状態にする効果である「オブジェクトのアウトライン」を使います。
文字のアウトラインはこちらから。
繰り返しますが、ここでは擬似的なアウトラインですのでテキストの打ち替えは可能ですので安心してください。テキストを選択して、「効果」→「オブジェクトのアウトライン」を選択します。

これでオブジェクトとテキストがぴったり揃って整列ができます。

文字をずれないように整列させるテクニック(縦軸)
オブジェクトの中に文字を配置して、ちょうど縦軸と横軸の中央に配置したいときがデザインで発生することはよくあります。
整列をさせても横軸は中央にきても、縦軸がちょっとずれて気持ち悪いことになります。

少しだけ中央より上にあがっています。

これは、先ほど記したとおりテキストのオブジェクト範囲のためです。フォントによって異なります。テキストを文字ツールで、選択するとその範囲がわかります。
ずれていると思っていた縦軸も、この範囲内では整列されています。

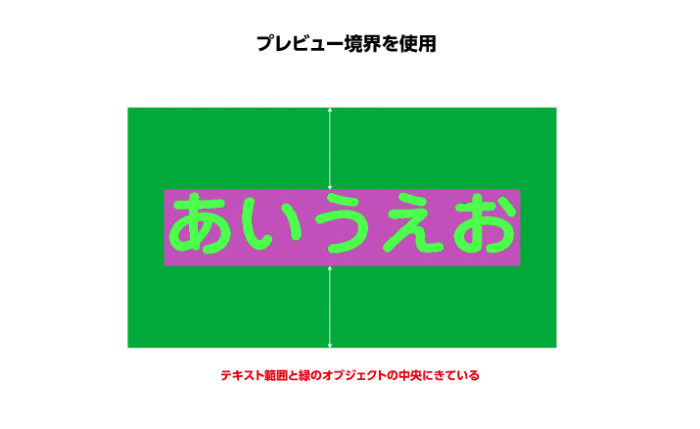
これを回避するために、テキストに「オブジェクトのアウトライン」をかけた上で、「プレビュー境界を使用」にチェックをいれます。すると、テキストと緑のオブジェクトが真ん中に移動します。


デザイナーMM
ハードコアな音楽とホラー映画を愛するデザイナー。PUBGの実況動画をご飯を食べながら見るのが趣味
コメント6件
-
効果>パス>オブジェクトのアウトラインをすると文字の配置もずれないですよ!
-
効果>パス>オブジェクトのアウトラインをしても変化ありません。なぜですか?
-
仕事で素人ながらにillustratorを使用していて、私のパソコンでは、「効果>パス>オブジェクトのアウトライン」できちんと変化して整列しやすくなるのですが、別のパソコンだと変化ありません。同じように文字を新規に書いて、それを同じように操作しても、私のパソコンだと変化し、別のパソコンだと変化しません。変化しないパソコンでのillustratorの設定に何か問題があったりするのでしょうか?何をどう調べたら解決するかわからなかったので、ご相談させていただきました。
















コメントを投稿する