



実は簡単!俯瞰視点イラストをIllustratorで描くコツ

清水 健次
2019/02/04
今回は、デザイナーなら一度は目にしたことがあるであろう俯瞰視点イラストの作り方を紹介します。
立体のイラストは難しそう… 角度やパース、数学的な勉強がいるのではないか…
と思われがちですが実は簡単です。
一般的にアイソメトリックとか呼ぶけれど…
こういう立体を斜めから見た図をアイソメトリック図法と言います。
アイソメ イラストで検索すると、まあ山のように出てくるわけです。
図法というからには法則がありまして、正確には縮小水平 81.65%、縮小垂直 70.71%、シアー水平 -30°、回転 -30°云々、、、
ということらしいですが、こんなこと覚えなくてもいいです。
きっちりした図面を作ろうとしてるわけではなく、あくまでイラストですから。それっぽければいいのです。
基準となる立体を1つ決めれば全部描ける
このイラストを描くにあたって、一番最初に一番重要なことをします。
基準となる立体を作る

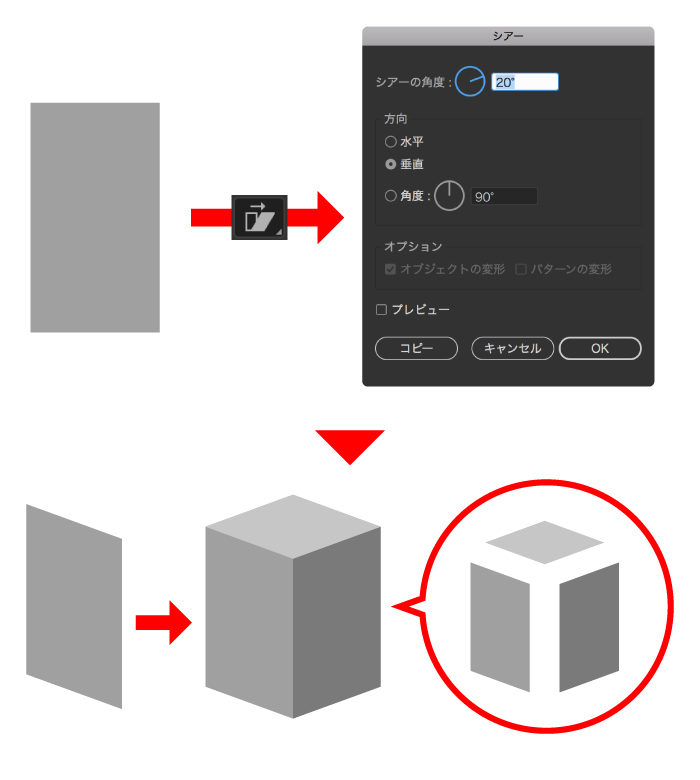
まず四角ツールで長方形を作ります。
それをシアーツールで垂直に傾けます。今回は20°にしました。
それをコピーして反転させて背中合わせにし、上面を作れば基準となる立体の完成です。
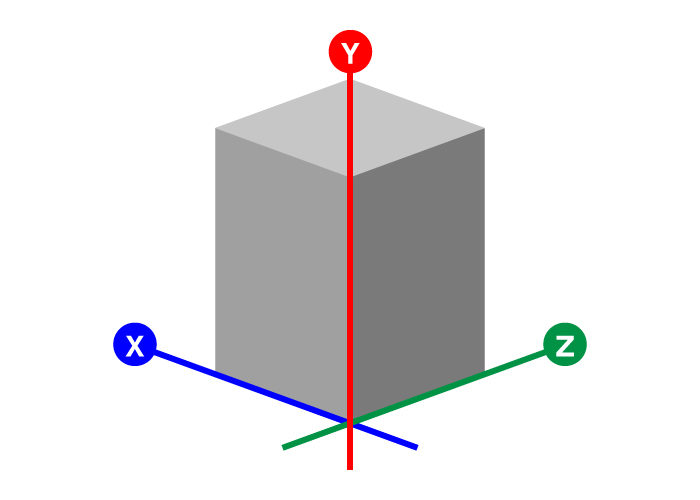
XYZ軸3つのライン

要するにこのXYZ軸となる3つのラインさえ決めてしまえばオッケーです。
このラインに合わせていれば自然と描けます。
立体物を一つ一つ作っていく
では先ほど決めた基準を守りながら作っていきましょう。
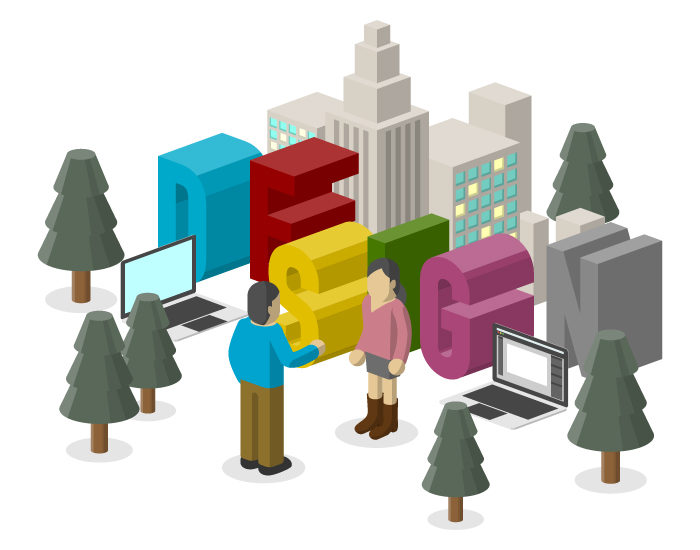
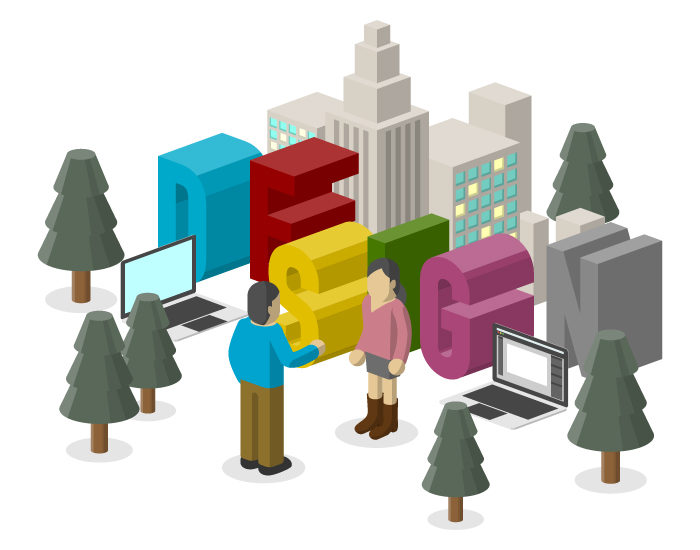
まずは完成図をご覧ください。

こちらのイラストの作り方を解説していきます。
文字を立体化する
「DESIGN」という文字を立体化します。

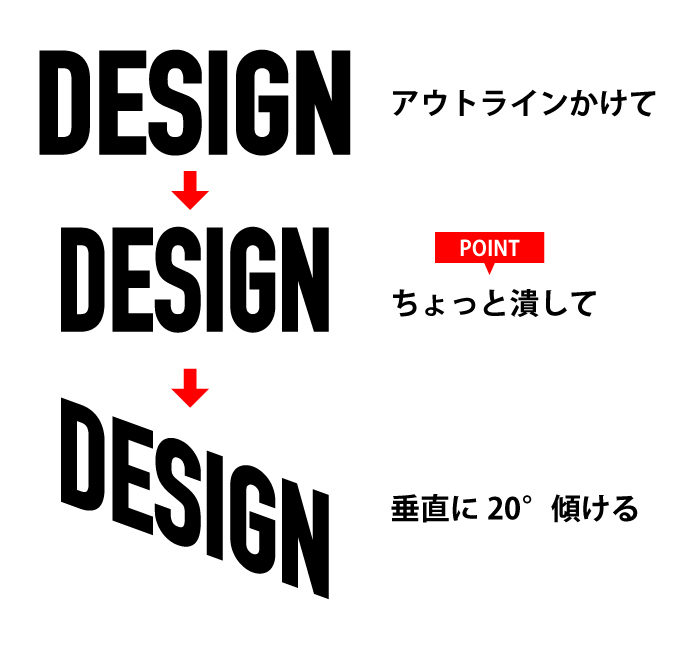
まずはテキストを打ってアウトラインをかけます。
それをシアーツールで垂直に20°傾けます。この時ポイントとして少し水平方向に潰すといい感じになります。

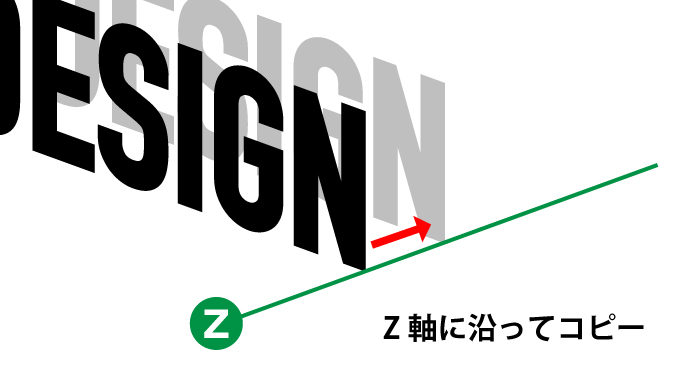
ここで②で決めた基準線Zを文字の角に合わせて、その線に沿って文字を背面にコピーしてください。

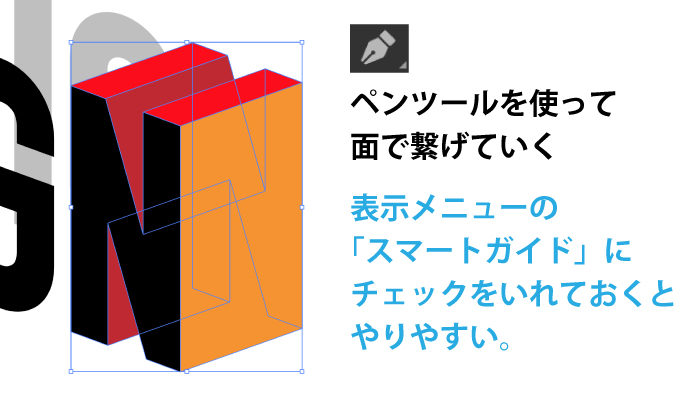
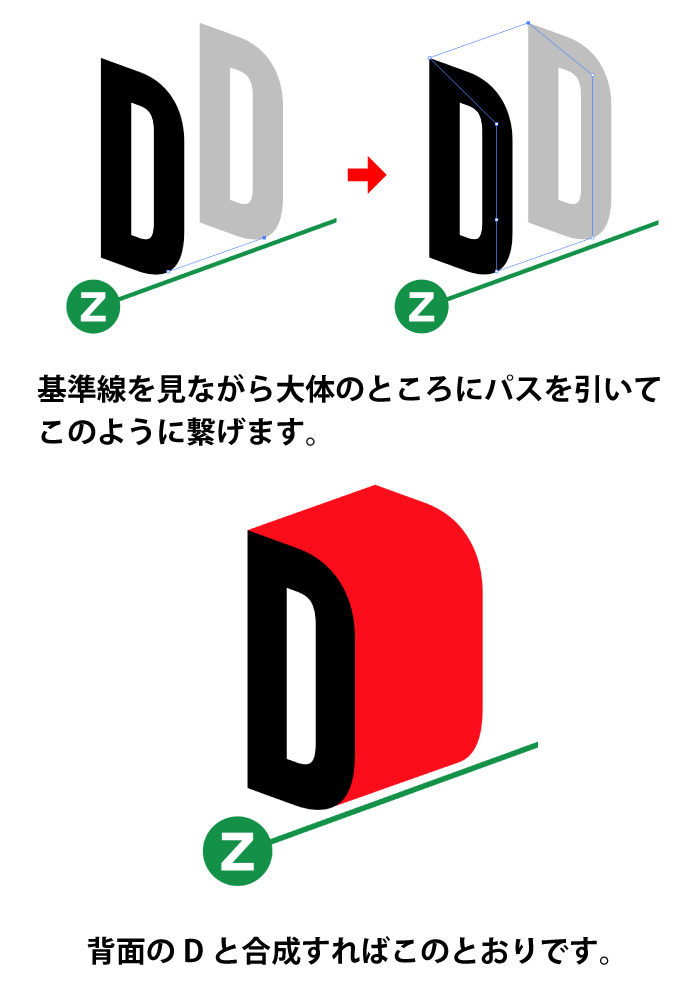
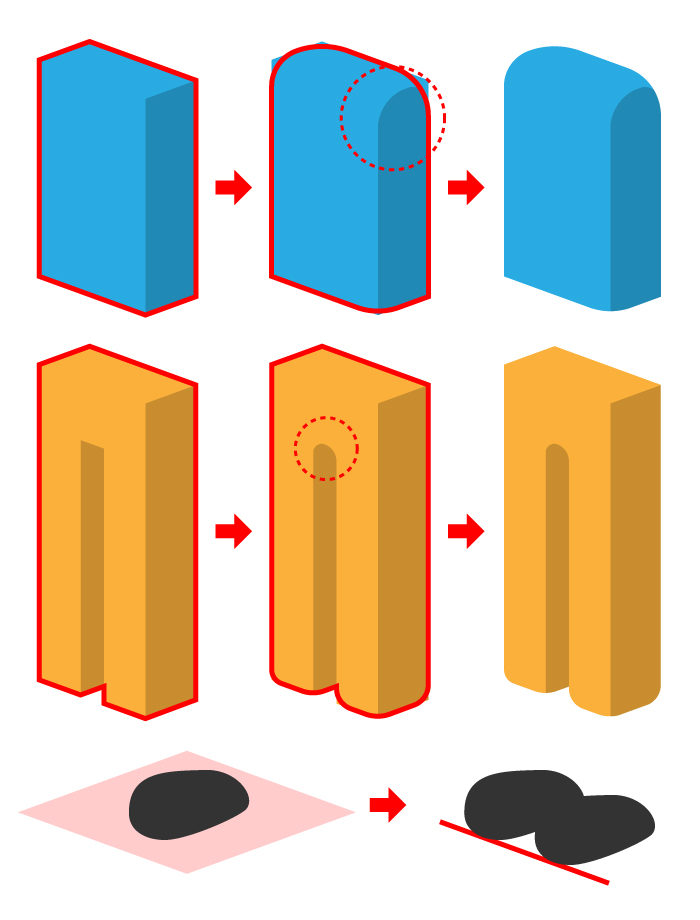
あとは背面と前面の文字をペンツールを使って面で繋げていくだけです。
丸みを帯びている部分も、先ほどの基準線を見ながら大体のところで繋げてあげます。

この大体というのが結構なポイントで、大体同じ角度であればちゃんと見えます。
ここの角度0.2°ズレてるよね?とツッコめる人はまずいないでしょう。
・光源を決める

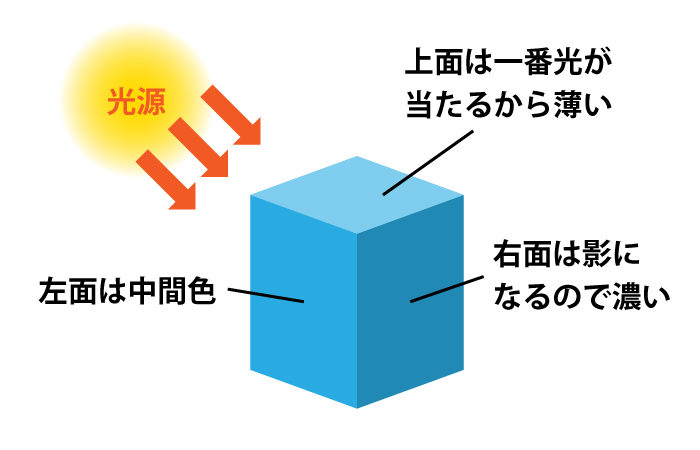
立体を描く際に光源を決めておいてください。
今回は左上部から光が当たっていると決めておきます。光の一番当たる上面は薄い色、左面は中間色、右面は影になるので濃い色にすることで立体に見えるわけです。
ここでオススメのテクニックを一つ。

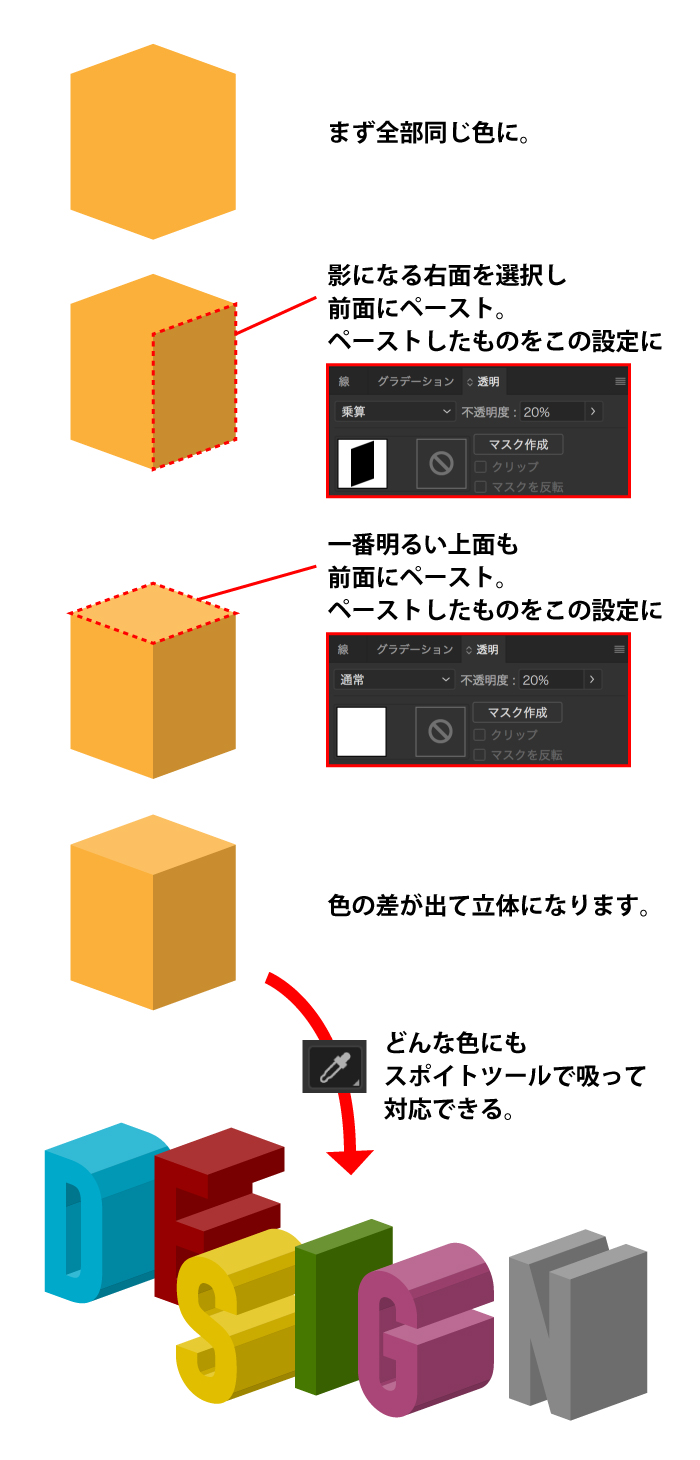
まずは上面、左面、右面とも全部同じ色にしてください。
影になる右面を一つずつ選択しcommand+F(windowsはctrl+F)で前面へペーストします。
それを黒にして透明度20%、描画モードを乗算にします。
明るい上面も同じようにペーストし、今度は白、透明度20%、描画モードは通常のままにします。
こうやって明るい部分と暗い部分の差をつければ、どんな色にでも対応できますのでいちいち色を変える必要がないというわけです。
前面ペーストしてスポイトツールで吸ってやればいいだけです。

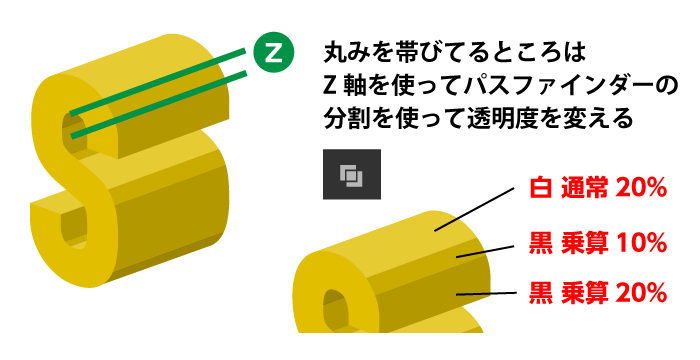
丸みを帯びている部分は、基準線のZ軸を使ってパスファインダーで分割します。
分割したところの透明度を変えて滑らかさを出します。
ビルを描いてみる

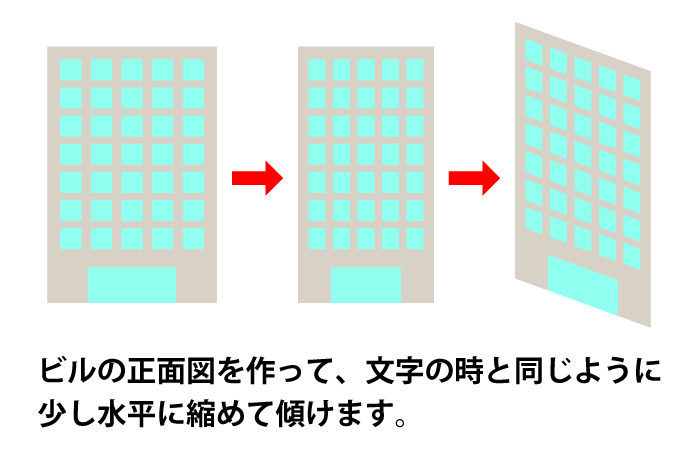
まずはビルの正面図を作ります。
そして先ほどまでと同じ要領で、水平に少し潰してシアーをかけます。

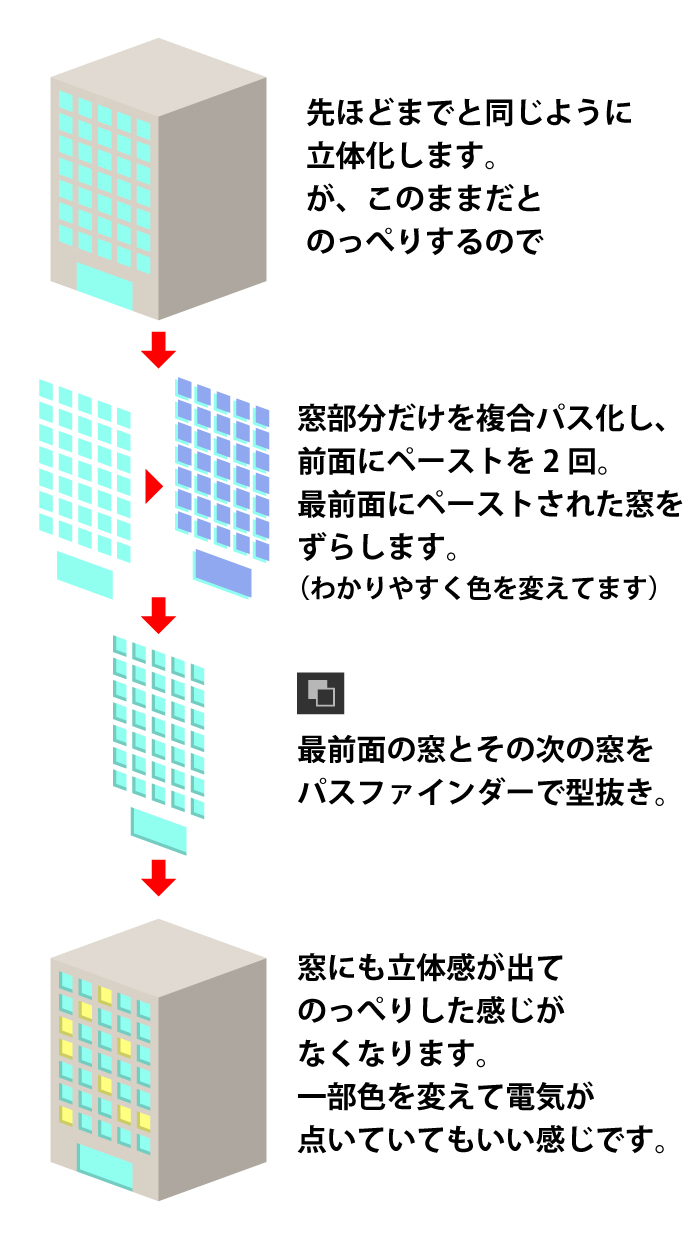
設定した光源を踏まえて立体化します。
しかし、このままだとのっぺりするので、窓部分も少し立体にします。
窓部分だけを選択して オブジェクト>複合パス>作成 を選択して複合パス化します。
その窓を2回前面にペーストして、最前面に来た窓を少しずらします。
ずらした窓とその背面にある窓を選択してパスファインダーの型抜きをし、カラーを黒、透明度20%、描画モード乗算にすれば、立体的な影が付き、のっぺり感が無くなります。
パソコンを描いてみる

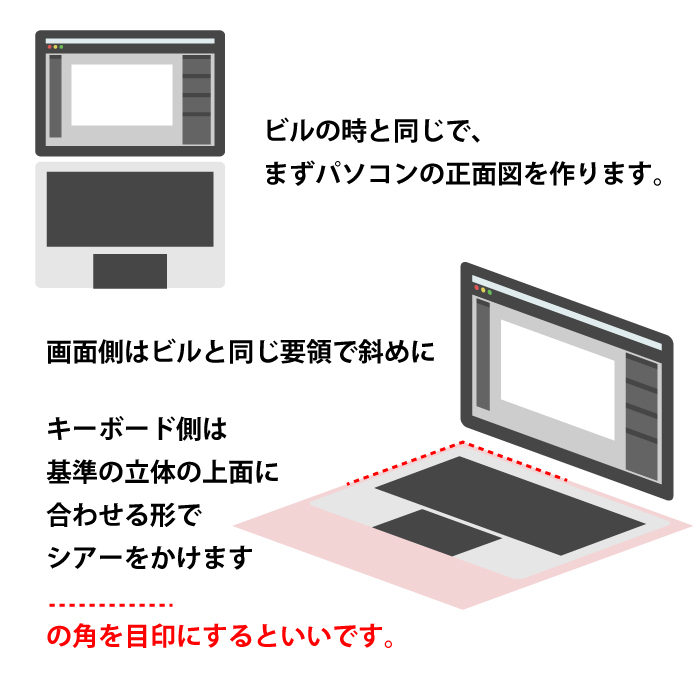
ビルと同じで、まず正面図を作ります。ノートパソコンの画面側とキーボード側です。
画面側は今までと同じ要領で、水平に少し潰してシアーをかけます。
キーボード側は基準となる立体の上面を目印にしながら、シアーをかけて合わせていきます。
いい感じになるまでシアーと拡大縮小を繰り返しましょう。これも大体でオッケーです。

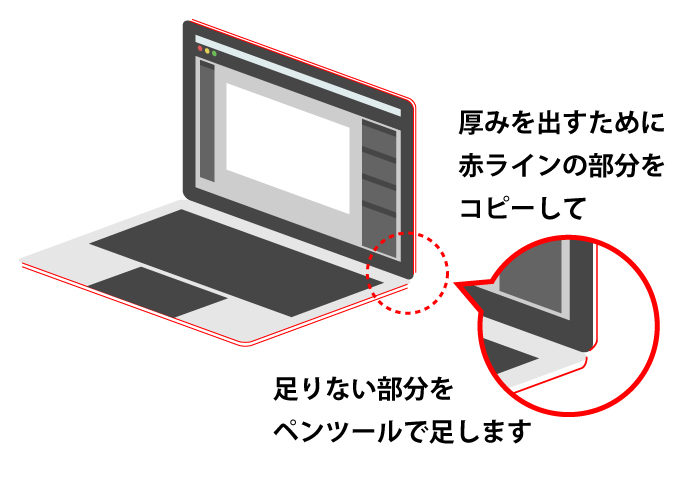
いい感じになったら、画面側とキーボード側を合わせて、基準線に則って厚みを出します。
図のように、一部のパスをコピーして足りない部分をペンツールで補足すると丸みを帯びたエッジを表現できます。

設定した光源で影をつけてパソコンの完成です。
人物の作り方
人物が一番難しそうですが、実はそうでもありません。
なぜなら今までと同じ基準となる立体があれば作れるからです。

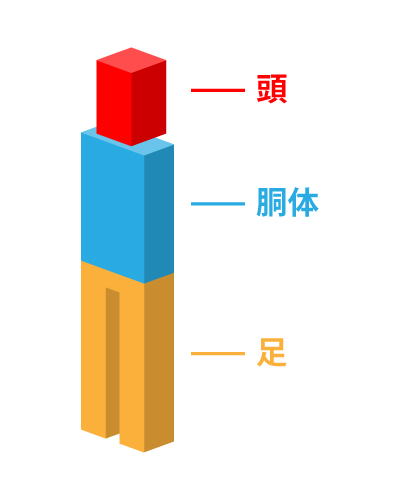
まずは図のようにパーツに分けて人のようなバランスで並べてください。
腕は後から出てきます。
頭パーツを作る

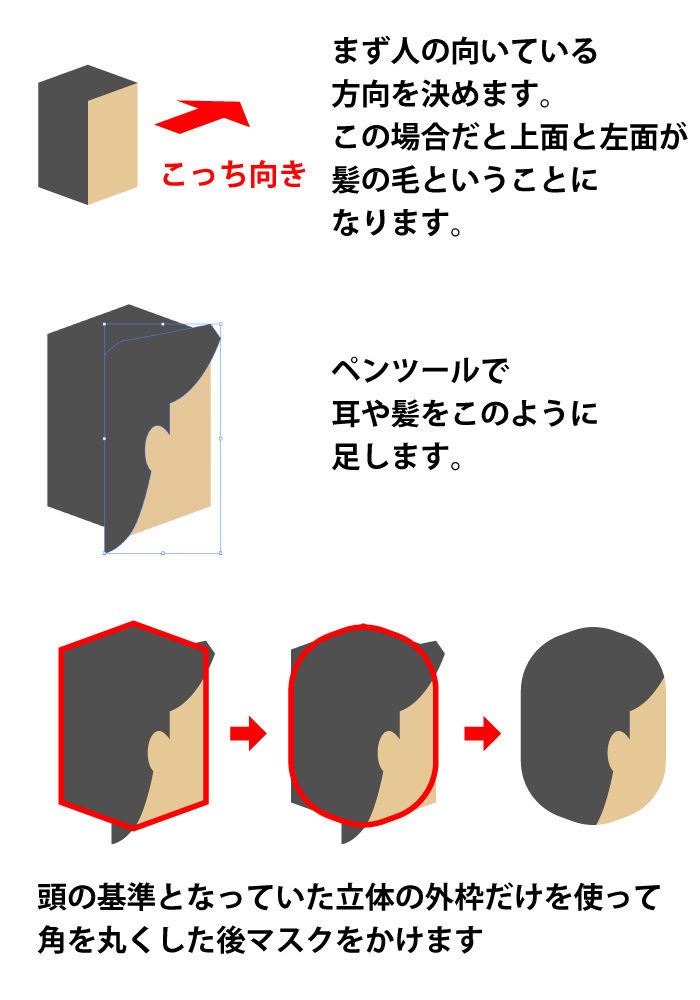
頭を作る時は向いている方向を決めて、肌部分と髪の部分に色分けします。
ペンツールで耳部分などを足してください。
頭のパーツとなっていた立体の外枠だけを引き、角を丸くします。
角を丸くした外枠で全体をマスクすれば頭パーツの完成です。
胴体、足パーツを作る

胴体、足パーツは頭同様外枠を取り、必要部分を丸くしてマスクします。
そして靴を作る時は、基準となる立体の上面を目印にしながら向いている方向に注意して作ります。
腕パーツを作る

頭、胴体、足パーツを組み合わせるとだいぶ人っぽくなりました。
あとは腕です。
全て直立不動の人だとつまらないので、腕に動きをつけてみようと思います。
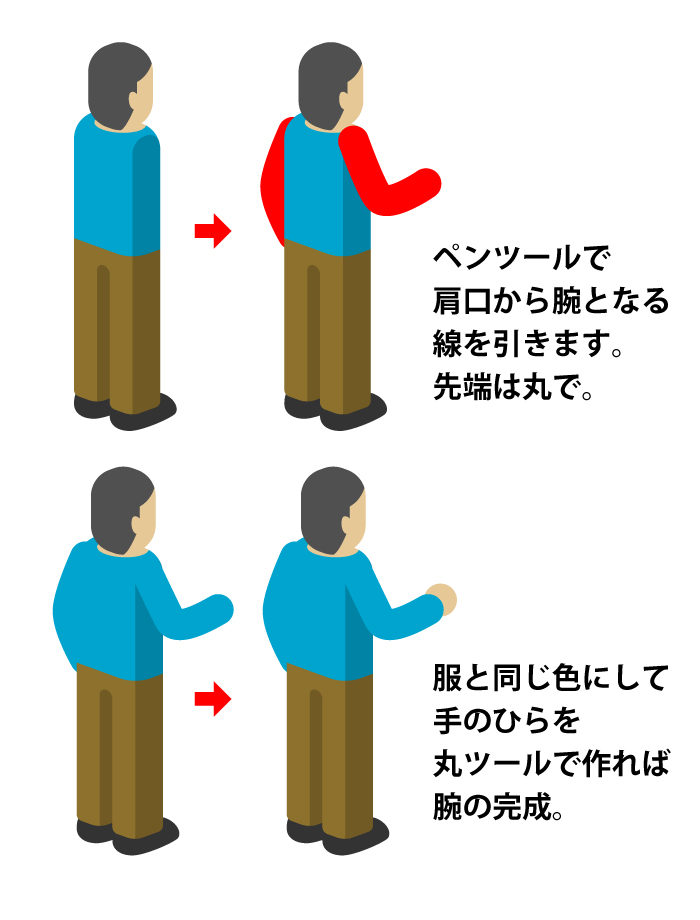
ペンツールで肩口から腕となる太い線を引きます。線端は丸にしてください。
その線を服と同じ色にして、先に楕円形ツールで手のひらとなる部分をくっつけます。
これで腕パーツの完成です。

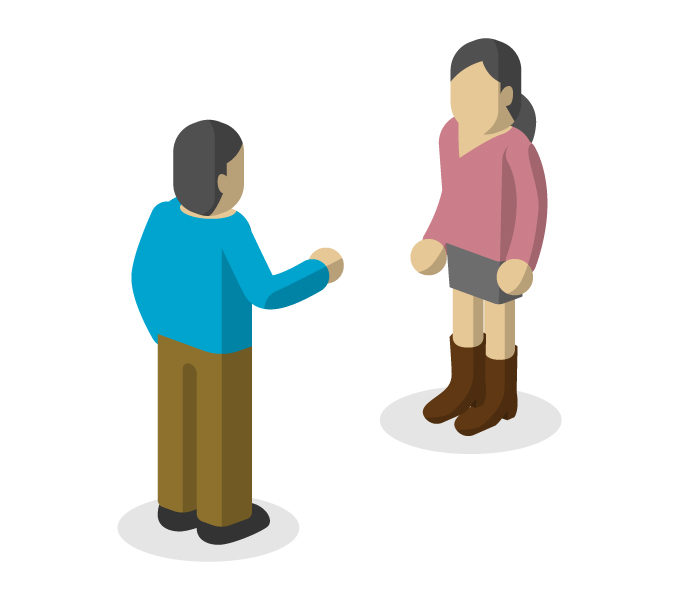
あとは、光源を意識した影を必要に応じて付けてやれば人の完成です。
女性の方も同じ作り方で作っています。
様々なパーツの組み合わせで多種多様な人物を作ることができます。
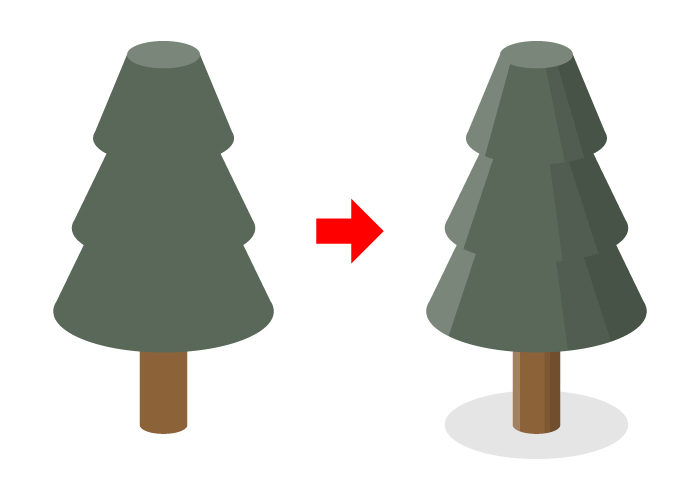
にぎやかしに木を生やしてみる

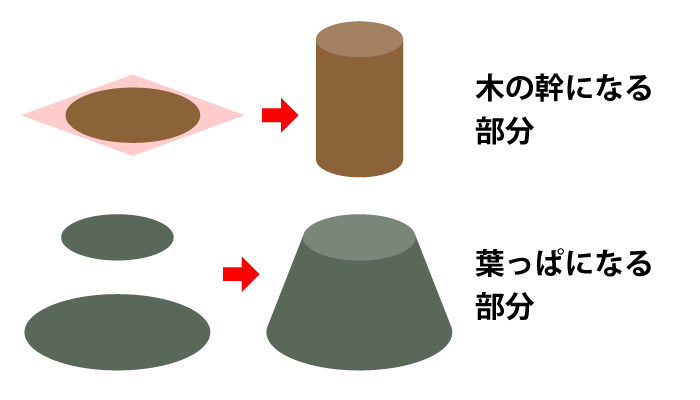
基準となる立体の上面を目印にしながら、楕円形ツールで大体の楕円を作ります。
真上にもう一つコピーして円柱を作ってください。これが木の幹部分になります。
先ほど作った楕円をコピーして、小さいものと大きいものを上下に配置し、円錐と途中でぶった切ったようなプリンみたいな形を作ります。これが木の葉っぱ部分になります。

幹部分を一番下にして、その上に大中小の葉っぱを3段重ねにします。
設定した光源を意識して影をつければ木の完成です。
俯瞰視点のイラスト完成

③で一つ一つ作った立体物をバランスを見ながら配置していけば完成です。
特に図形の勉強なんかしなくても描けるということがわかっていただけましたでしょうか?
細かい作業ですが、難しいことは一切していません。
作業風景を動画にしましたので、参考までにどうぞ。
design-trekkerでは、デザイナー、ノンデザイナーに役立つコンテンツを日々配信しています。またYoutubeチャンネルも始めましたのでぜひご覧ください。

清水 健次
元自衛官で、漫画家志望のデザイナーという異色の経歴。イラストレーターでイラストをサクサク描くのが得意技。アニメーションなどにも長ける。センスのみでご飯を食べてる、稀有なデザイナー。
コメント10件
-
めっちゃいい記事なのにあまり詳しくかかれてないから残念です…
もっと詳しく書いてくれませんか-
とても勉強になります!
弟子入りしたいです。。
-
-
とても有益な記事でした。ありがとうございます。
実践的なコンテンツで素敵です。 -
ちょうどよい記事量で、すらっと読めました。勉強になりましたm(_ _)m
-
非常に参考にさせて頂きました。
ありがとうございました!
ただ動画が早すぎて細かい操作が分かりづらかったので通常速度も載せて頂けたら有難いです。 -
アイソメトリックのイラストを覚えたいと思っていたところでこの記事に出会いました。
とても参考になりました!
色々作りながら試行錯誤しています…ありがとうございます!
















コメントを投稿する