



Illustrator のテクスチャを使ってクオリティアップ!効果と作り方

堀内 良太
2019/10/30
はじめに
イラストを描くとき、
えんぴつのような細い線で描くか、筆で描いたような太いブラシで描くか、
色は白黒にするか、それとも鮮やかな色を塗るのか、
はたまたグラデーションを塗っておくゆきをだすのか、などなど、
描いたイラストにたいしてなにをするか、しないか、その度合によってイラストの見た目に違いがでてきます。
そして、イラレにはそんなイラストの見た目を変える効果のひとつに「テクスチャ」という機能があります。
今回はその「テクスチャ」の効果と作りかたをご紹介していきます。
テクスチャとは
テクスチャとは、illustratorの機能のひとつで、イラストの表面に特殊な効果をくわえる機能のことをいいます。
線の細さ太さや色の濃さ薄さではなく、イラストの表面にいろんな効果をくわえることで、線や色だけでは表現ができないイラストの深みや味わいなどの「質感」を表現することができます。
そして色やグラデーションとテクスチャの質感がくわわることで、イラストの完成度をぐっと高める、そんな効果があります。

テクスチャの作り方
では、さっそくテクスチャの作りかたの紹介をしていきます。
効果でテクスチャを作る
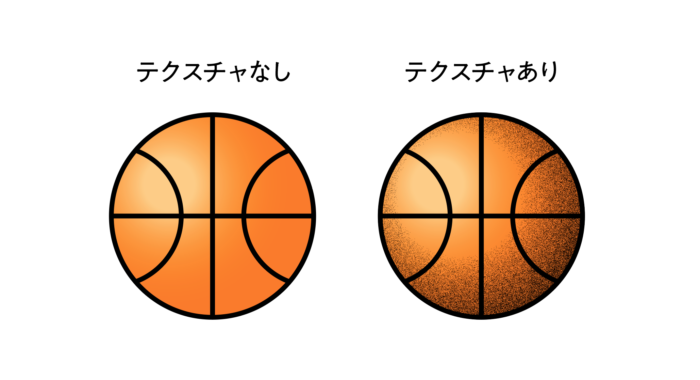
このような絵を作っていきます。

まずはなんでもいいのでイラストを用意しましょう。自分で描いたものでもいいですし、素材をもってきてもらっても大丈夫です。

イラストの描きかたを紹介した記事はこちら
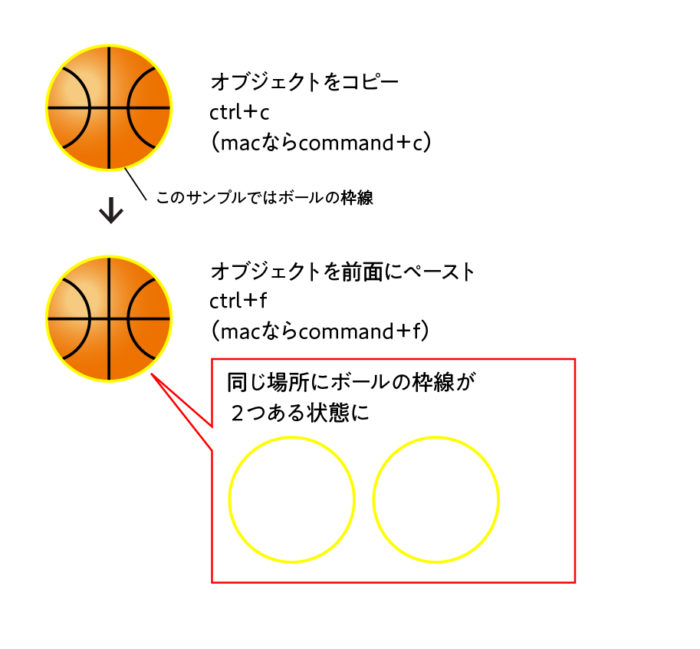
そのイラストの枠を選択し、その上にコピー&ペーストします。ctrl+c(macならcommand+c)でコピーし、ctrl+F(macならcommand+F)これにテクスチャの効果をくわえていきます。

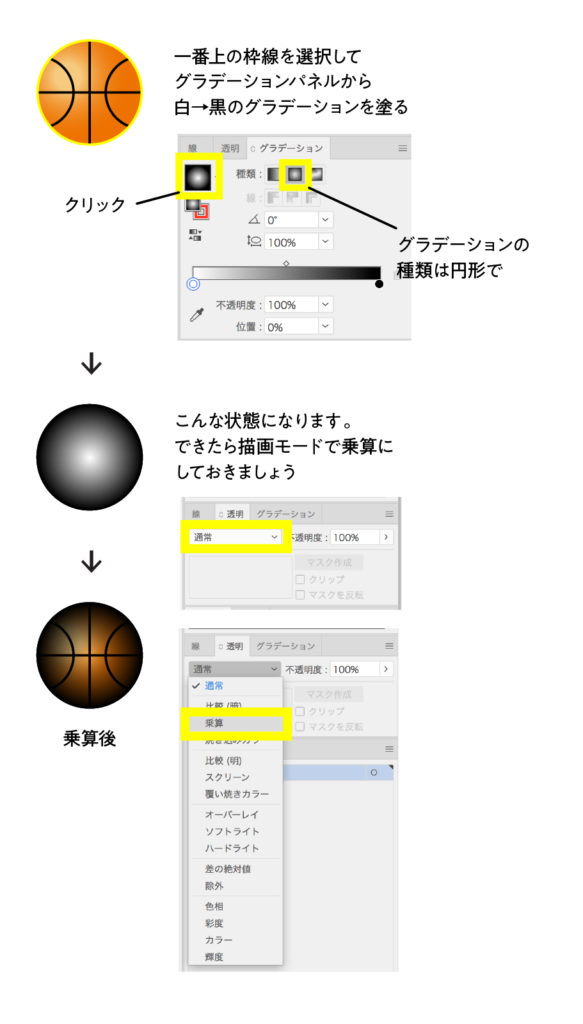
できたら一番上にある枠にグラデーションを塗ります。グラデーションパネル内左うえのアイコンをクリックし、グラデーションパネル内にある円形グラデーションを選択します。
そして描画モードから乗算を選択すればグラデーションがバスケットボールにあわさった状態で表示されます。

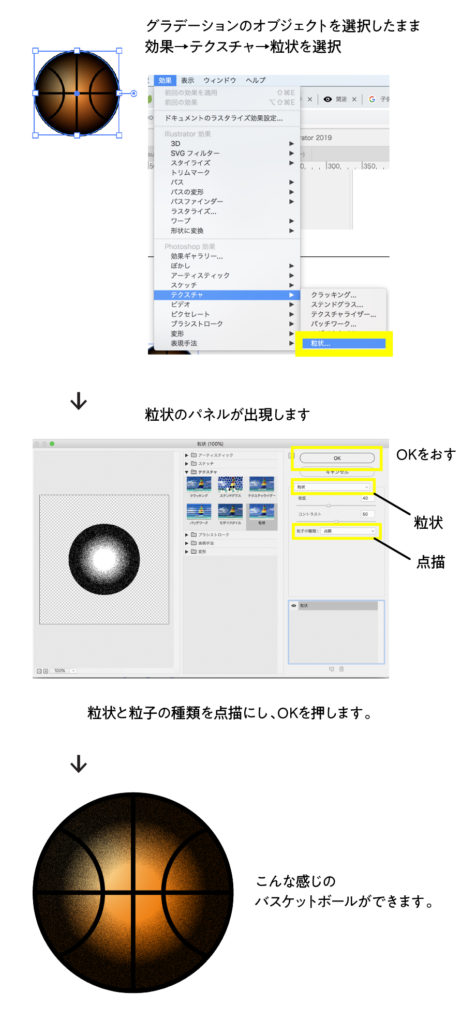
そうしたら、画面上にある効果からテクスチャ→粒状を選択します。すると、粒状と書かれたパネルが出現します。
画面右上に粒状と書かれたプルダウンメニューがあり、さわるといろんな種類がありますが、今回は粒状のままで大丈夫です。
その下に密度とコントラストと書かれたスライドバーがありますので好みのレベルに調整してみましょう。
さらにその下にある粒子の種類と書かれたプルダウンをさわり、点描を選択し、okを押します。

↑すると、細かい粒子の密度の濃い部分と、密度のうすい部分、粒子のない部分とにわかれたテクスチャができました。
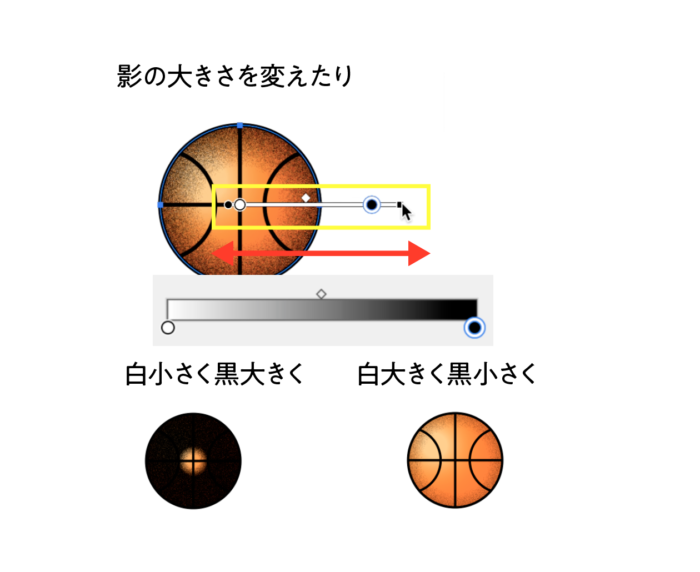
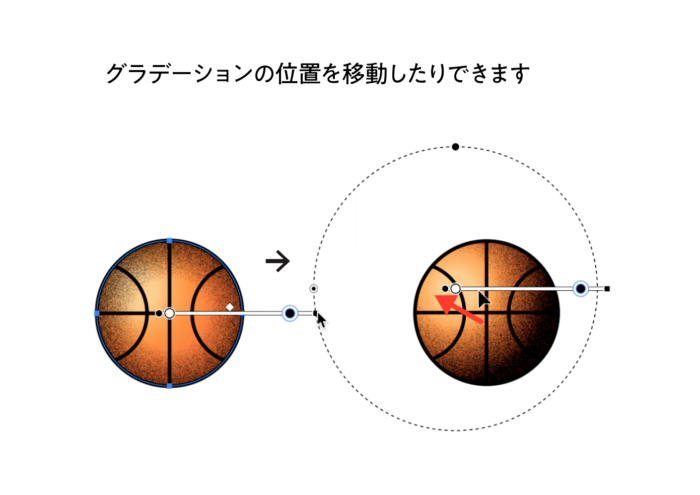
あとはグラデーションツールでグラデーションの位置を調整し、透明度の調節もこのみでいれれば完成です。


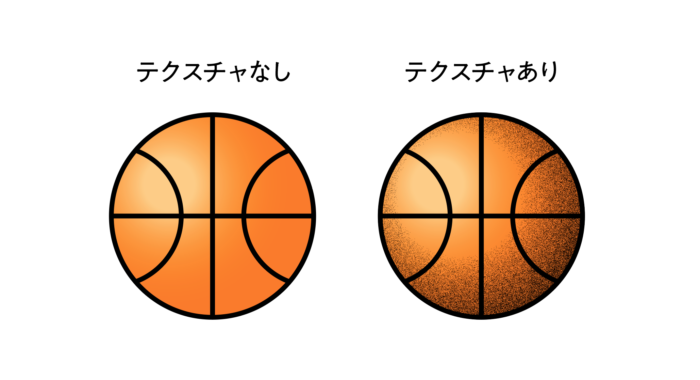
どうでしょうか。ただの線のイラストから、味のあるイラストへ変わりました。これでテクスチャを利用したイラストの完成です。

パターンを作ってテクスチャにする
次にパターンを利用したテクスチャの使用方法を紹介します。
パターンについて詳しく知りたい方はこちら
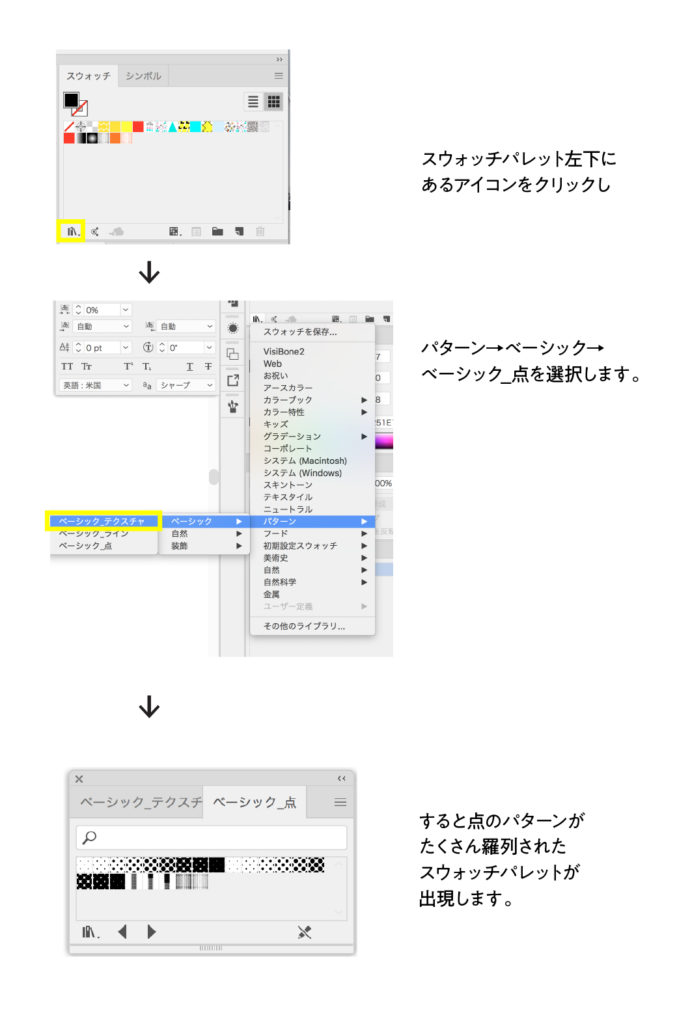
スウォッチパレット左下にあるアイコンをクリックしパターン→ベーシック→ベーシック_点を選択します。すると点のパターンがたくさん羅列されたスウォッチパレットが出現します。

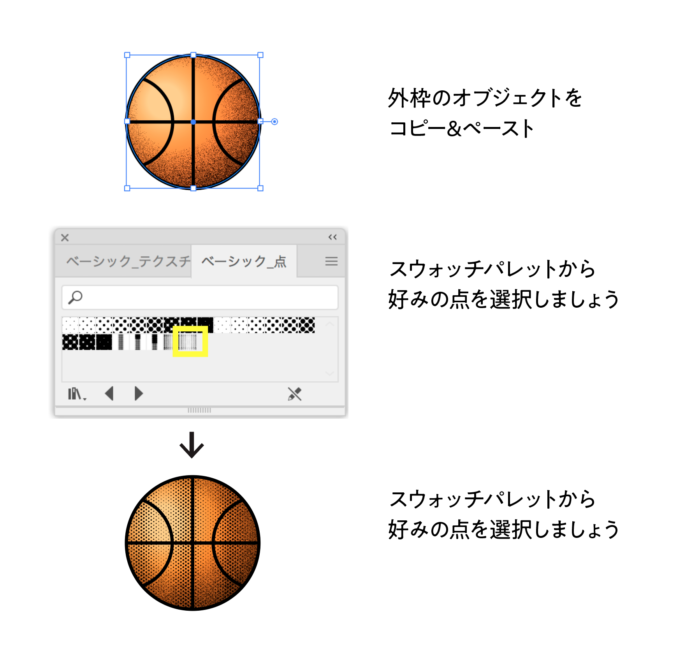
こちらをさきほどのイラストの表面に適用してみましょう。
適用したいオブジェクトを選択し、使用したいスウォッチを選択するだけです。今回はバスケットボールの枠に適用します。

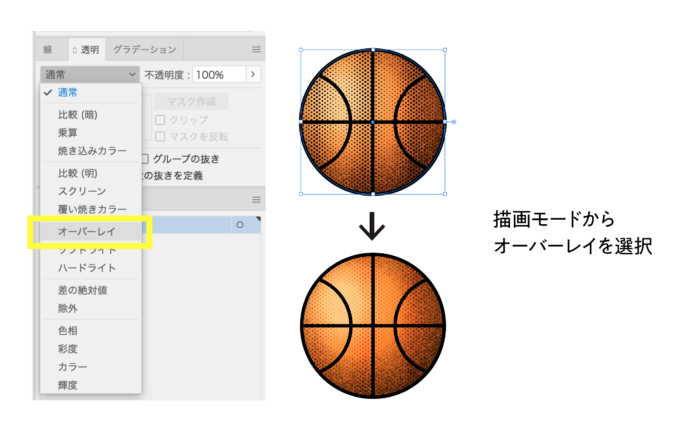
できたら描画モードをオーバーレイに変更しましょう。

透明度調整をしたり、色を変更したりしてイラストのバランスをととのえれば完成です。
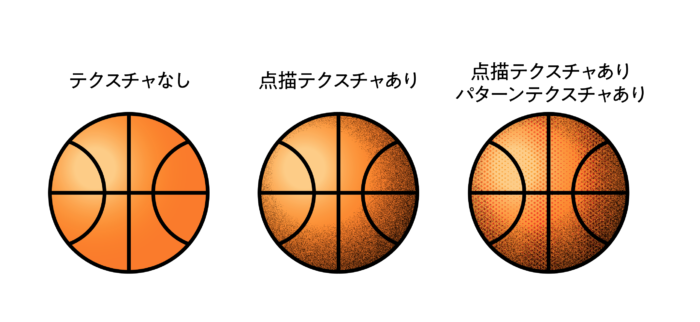
バスケットボールによりいっそう質感がでました。

ブラシでテクスチャを作る
次に、ブラシを利用してテクスチャを適用する方法を紹介します。
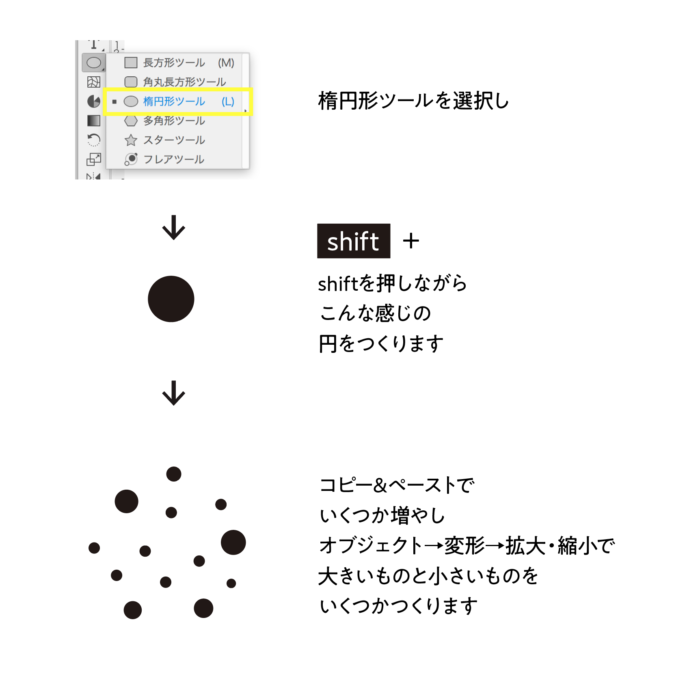
まずはじめに、ブラシの素材をつくるべく、円形オブジェクトを作成します。左側パネルから円形ツールを選択し、円を作成します。そして、できた円を大きいものやちいさなもの、中くらいの大きさのものを複数用意します。

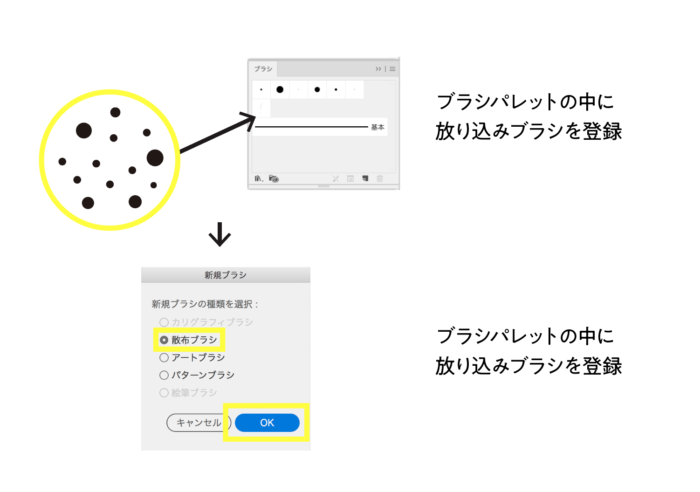
できたらそれをブラシパレットの中に放り込みブラシを登録しましょう。新規ブラシと書かれたパネルが出現しますので、散布ブラシを選びokをおします。

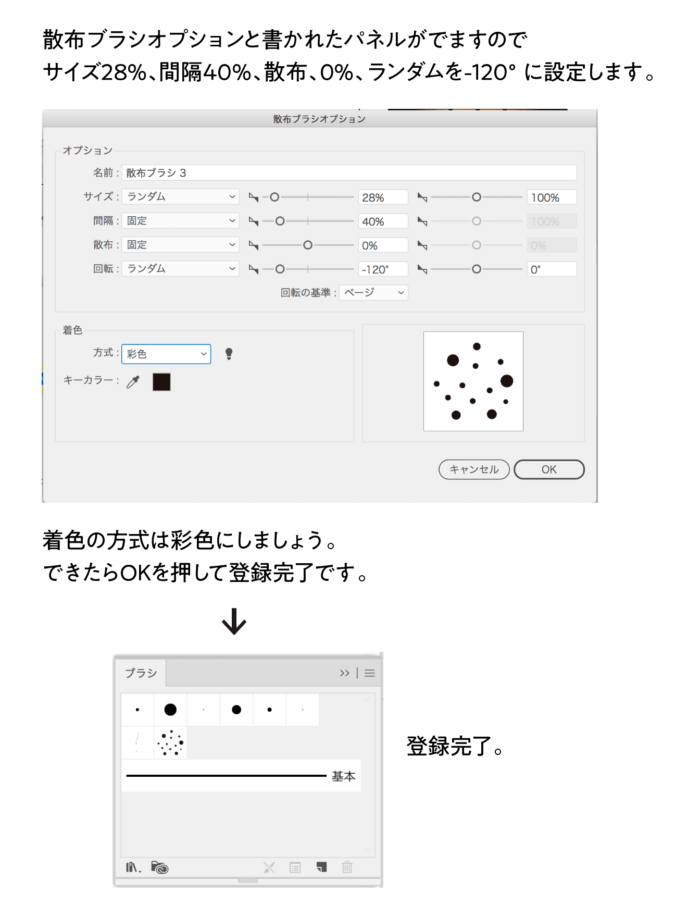
そうすると散布ブラシオプションと書かれたパネルがでますのでブラシの拡散度を調整していきます。
おすすめはサイズ28%、間隔40%、散布、0%、ランダムを-120°です。
着色は彩色を選びokをおします。すると、新しいブラシが登録されました。これで準備okです。

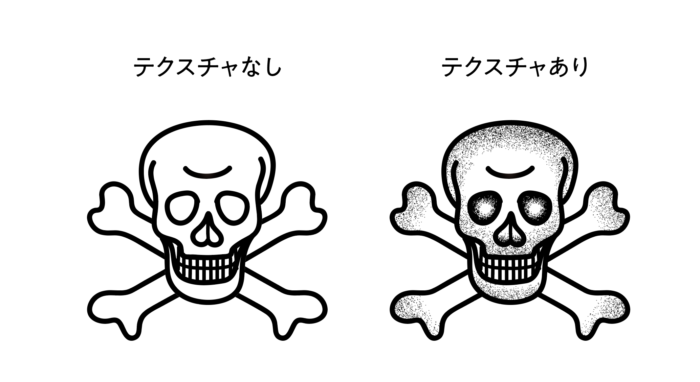
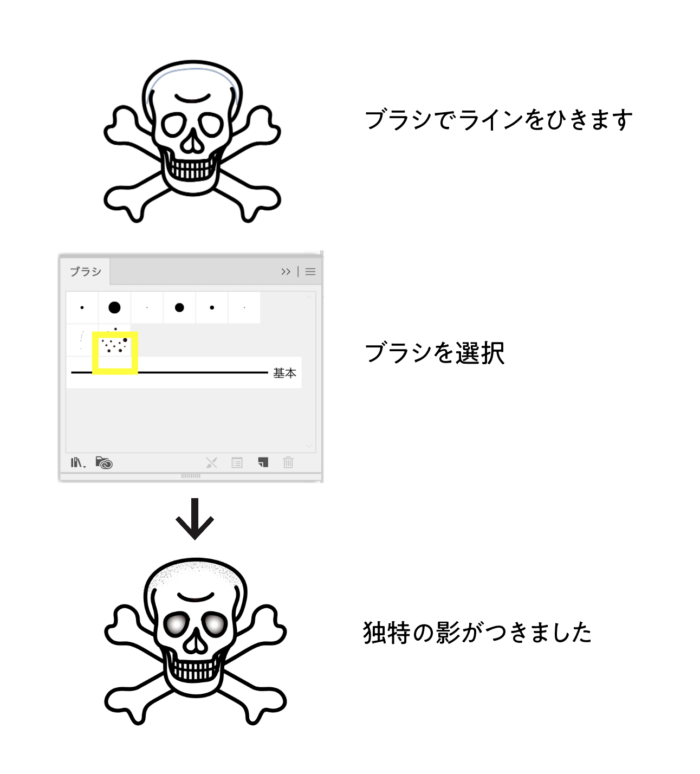
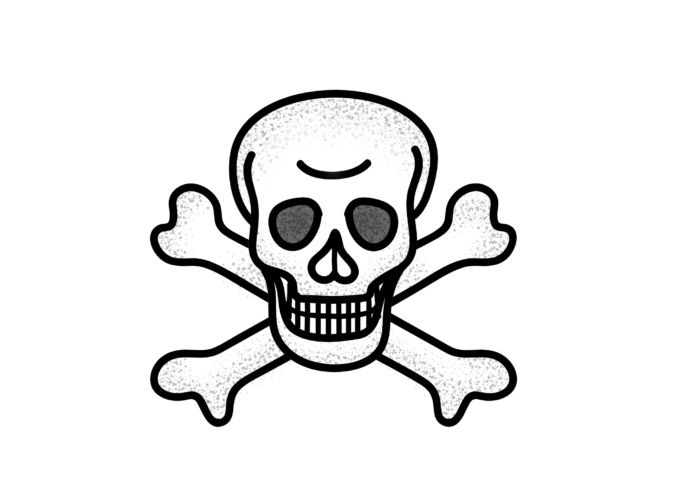
つくったブラシを選択し、イラストの影になる部分にそってひきます。今回はこちらの骸骨のイラストに塗っていきます。
正面から光があたっている設定とし、イラストの周りに影をつくっていきます。

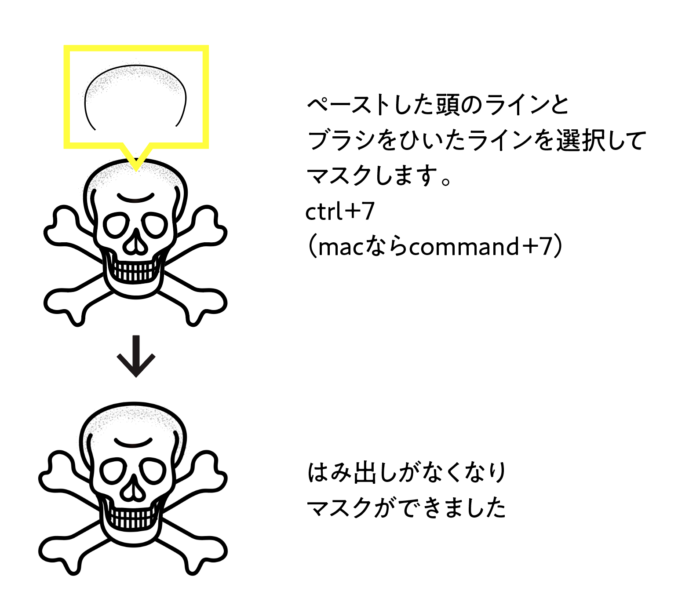
ところどころ線がはみ出てしまうのでそこはマスクをして覆えば見えなくなるのでやってみてください。ブラシを囲むオブジェクトをコピー&前面へペーストしたあと、オブジェクトから重ね順→最前面へを選択し最前面に配置します。
マスクについてはこちら
ペーストしたオブジェクトとブラシのラインを選択し、ctrl+7(macならcommand+7)でマスクをします。

あとは他の部分も同じようにブラシをひき、マスクをしたら、最後の仕上げに部分的に透明度の調整をします。
これでブラシをつかったテクスチャのイラストの完成です。

画像を使ってテクスチャにする
こちらはイラレの機能を使うのではなく、画像素材を利用してつくるイラストの設定方法です。
イラストに適した素材画像を用意します。無料のものから有料のものなんでもかまいません。
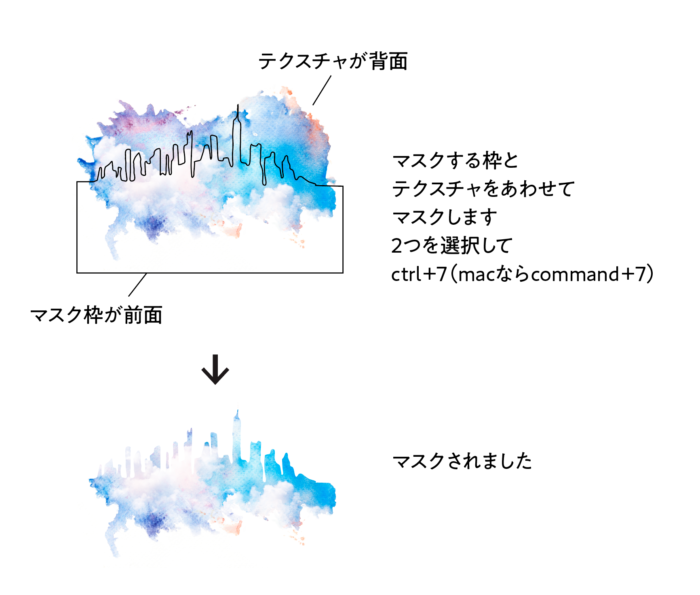
今回は手描きでひいた町なみの線と水彩の画像素材と画用紙の画像素材をよういしました。

テクスチャ1の画像をマスクする枠の下に配置(ctrl+shift+[、macならcommand+shift+[)したら、枠と、画像を選択してマスクをします。ctrl+7(macならcommand+7)

そして、テクスチャ2の画像をマスクした絵の上に配置し、描画モードで比較(暗)か、乗算を選択、好みにあわせて透明度でテクスチャの強さを調整し、バランスをとりましょう。

それができたら画像テクスチャを使ったイラストの完成です。ラフに描いた線がいい感じに筆っぽさを演出してくれました。

まとめ
テクスチャはあってもなくてもおんなじイラストですが、テクスチャを加えたイラストとくわえていないイラストとでは、クオリティに大きな違いがうまれます。
イラストをつかった案件があったとき、案件のレベルにもよりますが、テクスチャを利用したイラストの方が間違いなくクライアントから喜ばれるでしょうし、作りてのこだわりを表現できる部分でもあります。
しかも簡単につくれるので手間もかかりません。もしも作品としてなにか足りないと感じていたら、そのときはテクスチャを使ってみるといいかもしれません。
今回ご紹介したテクスチャはたくさんあるテクスチャの中のほんの一部です。他にもイラストにいろんな表情をもたらすテクスチャがたくさんありますので、よければいろいろためして研究してみてください。
きっと新しい発見とあなた自身のもつクリエイティブのクオリティ向上がえられると思います。

堀内 良太
フォトレタッチとイラスト作成が得意なフリーランスのデザイナー。デザインがなんだかアメコミっぽくなる習性がある。ヒップホップを愛する。
















コメントを投稿する