



Illustratorで3Dマッピングを使ったグリグリ動かせるイラストの作り方

とよとよ
2020/03/23
はじめに
Adobe Illustratorの3D効果でノートPCを作成してみます。もちろん、スマートフォンや形状が複雑ではないプロダクトなどは、なんでも応用ができます。

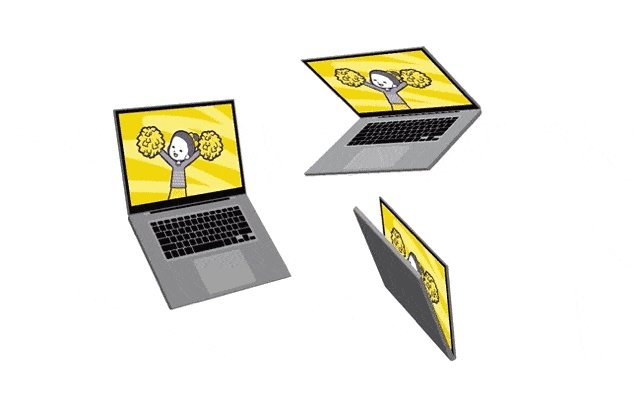
ノートPCのイラスト素材は珍しくありませんが、アングルがぴったりハマるものが無い時にこれが手元にあれば便利です。3Dオブジェクトなので全方位360度アングルを変えられ、ディスプレイ表示部も後から差し替えができ、ディスプレイの開閉角度も変更可能です。こんなやつです↓



作成手順
ノートPCの側面を3D押し出し→展開された表面(ひょうめん)にパーツをマッピング。これが大筋です。

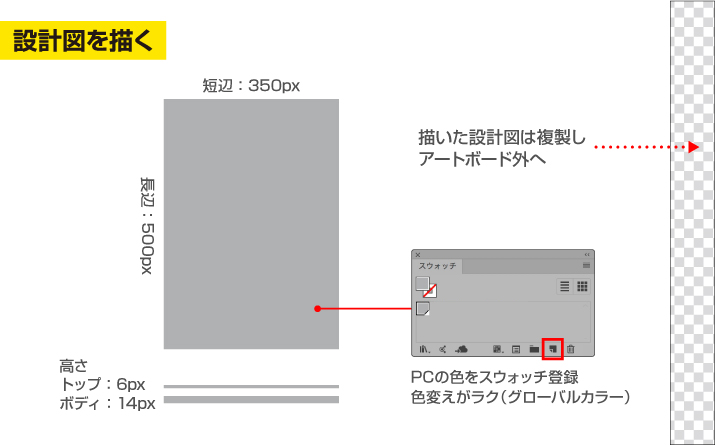
設計図・サイズを作る
「長辺・短辺・高さ」の面を長方形ツールで描き起こします。作りやすいよう単位をpx(pt)の整数にしています。

塗り色はPC筐体のベースカラーとするのでスウォッチに登録しておきます。グローバルカラーに設定しておくと色変更がラクです。後工程で描くノートPCのディスプレイ面やキーボード面の寸法を、この長方形サイズにそろえるので複製してアートボード外に置いておきます。
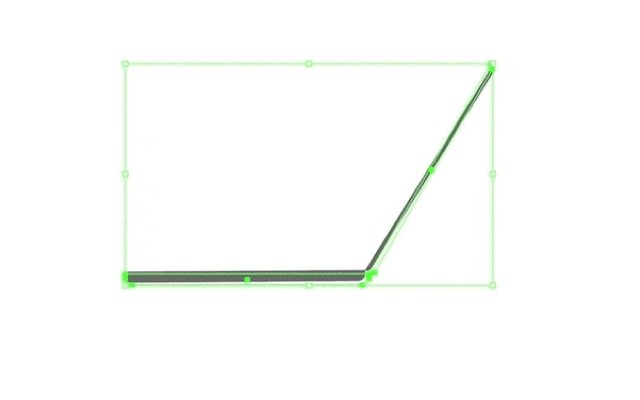
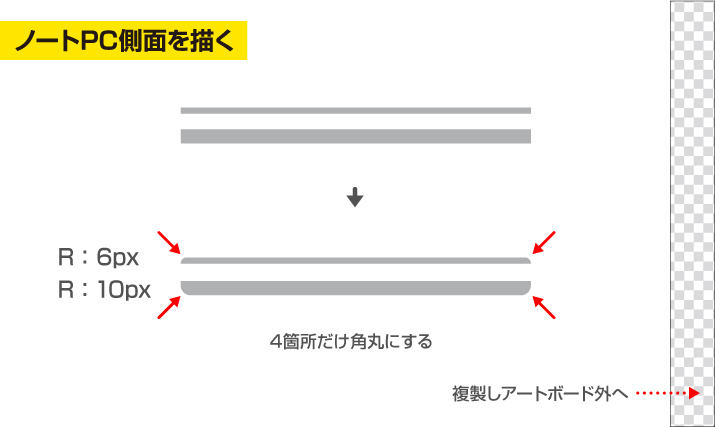
側面のシルエットを描く
PCのトップ(天板)とボディ(本体)の側面を描いていきます。さっき描いた横長い図形2つを持ってきて、トップとボディそれぞれ外側だけに角丸をつけます。トップを6px、ボディに10px角丸をかけました。これを設計図と同様アートボード外に複製して置いておきます。

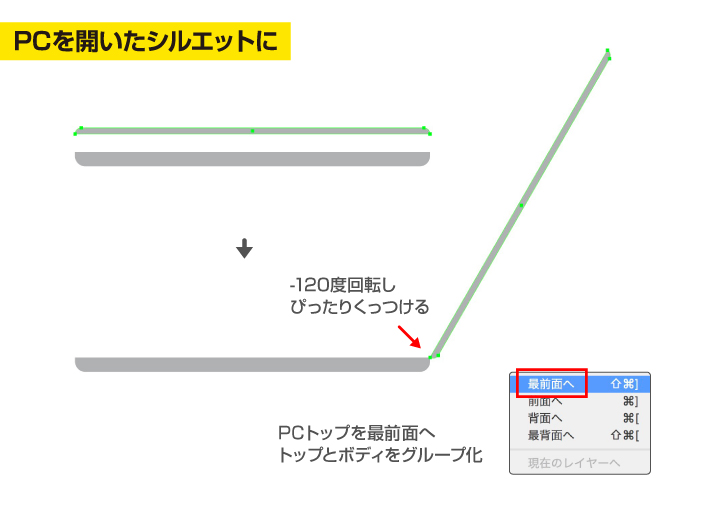
トップを時計回りに120度回転させ、ボディのパスとぴったり重なるように移動。この時、必ずPCトップが最前面になるようレイヤー順を移動します。ノートPCを開いた形になりました。

トップとボディを選択しグループ化したら、次は3D効果で立体にしていきます。
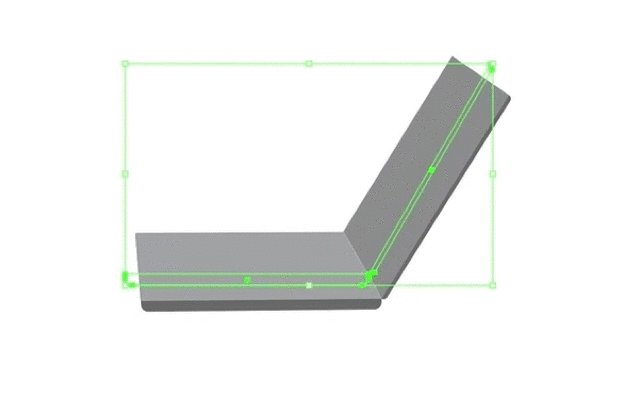
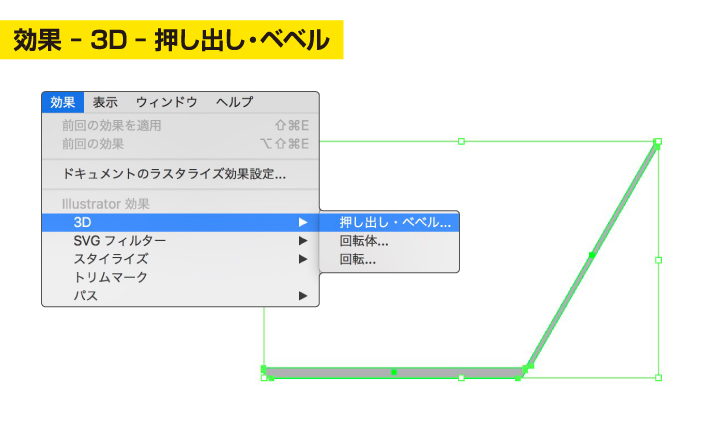
3D押し出しで大枠の形をつくる
オブジェクトを選択し、上部メニューから「効果-3D-押し出し・ベベル」をクリック。

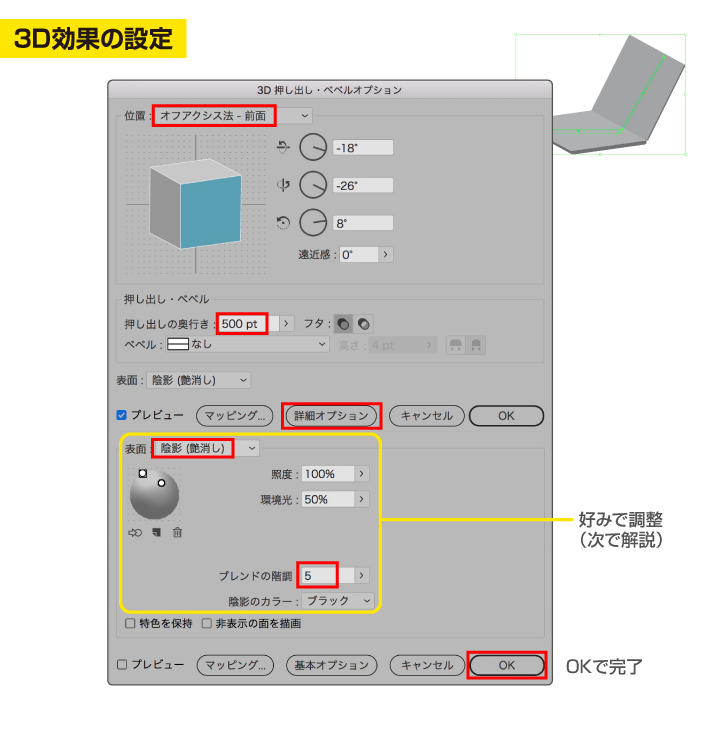
3D押し出し・ベベルオプションの設定をしていきます。

デフォルトから ▶︎位置:オフアクシス法-前面 ▶︎押し出しの奥行き:500pt〈詳細オプションをクリック〉 ▶︎表面:陰影(艶消し) ▶︎ブレンドの階調:5 と設定しました。
図の黄色ワク内は好みで調整(次で解説あり)。ブレンドの階調はあまり容量が重くなりすぎないよう数値低めにしています。
3D効果設定の通し動画
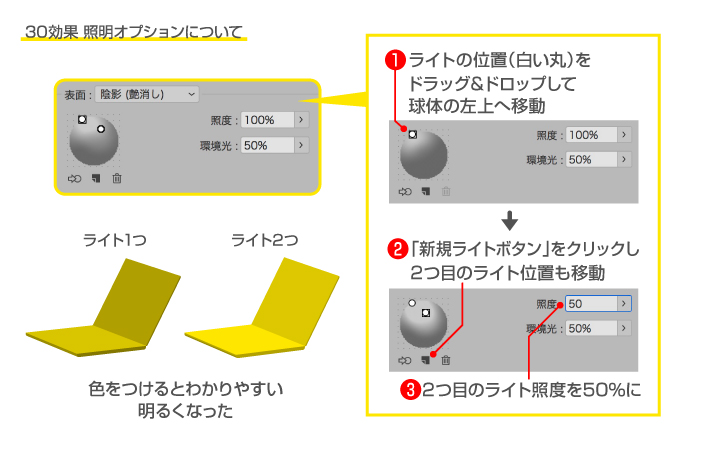
【解説】3D効果 照明オプションの解説です。デフォルトのままだとスミっぽく陰影も強めになってしまうので、ライトの数と照度を調整し明るく自然に見えるようにしています。

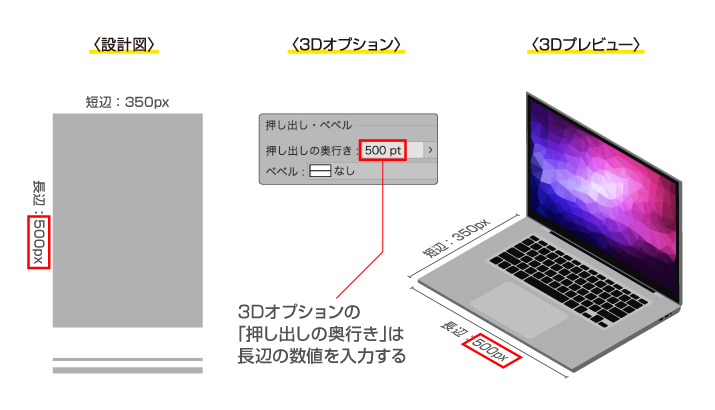
【解説】「押し出しの奥行き」は設計図に描いた「長辺」とイコールになる数値を入力します。

これから用意するキーボードやディスプレイのサイズも設計図の寸法に合わせて作ります。
3D効果について詳しくはこちら
キーボードを描く
キーボードの描画工程は省略します。資料を参考に描き起こすか、用意したこちらの素材をDLしてください。(ver.CS対応)
DL_keyboard.ai
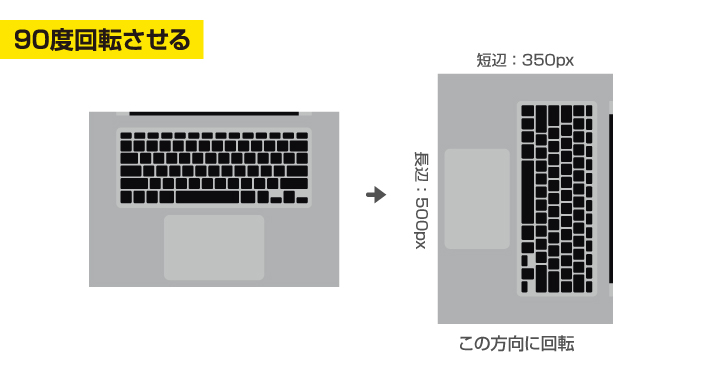
長辺・短辺を、設計図で決めた寸法になるよう描きます。DLデータはすでに正しい寸法になっています。用意ができたら続いてキーボードを時計回りに90度回転させます。なぜ回転するのか説明が難しいのですが、3D効果で展開された表面(ひょうめん)にマッピングするアートワークの天地左右を合わせるためです。
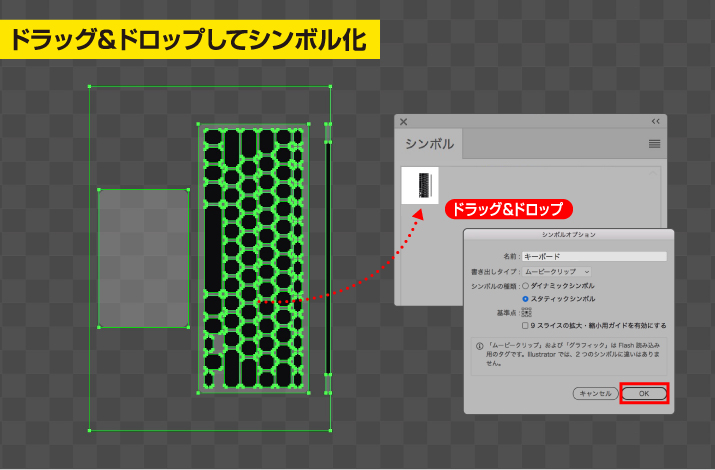
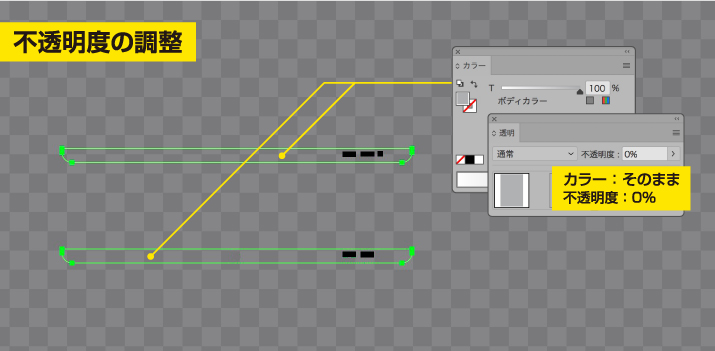
3Dオブジェクトにマッピングするためにキーボード面をシンボル化するのですが、その前に以下のように塗りのカラーと不透明度を変更します。
このとき、「塗りあり-不透明度0%」にしてください。「塗りなし(カラーパネルが赤斜線の状態)」にしてしまうと、3Dオブジェクトへのマッピングがうまくいきません。
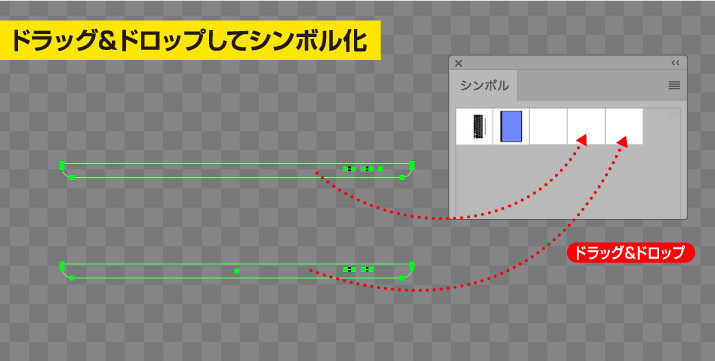
シンボルパネルにドラッグ&ドロップしてシンボル化します。名前を「キーボード」とします。(シンボルの種類は、特に構想がない場合スタティックシンボルにチェック。以下同)
キーボード不透明調整→シンボル登録までの通し動画
アートワークの不透明度調整をする理由
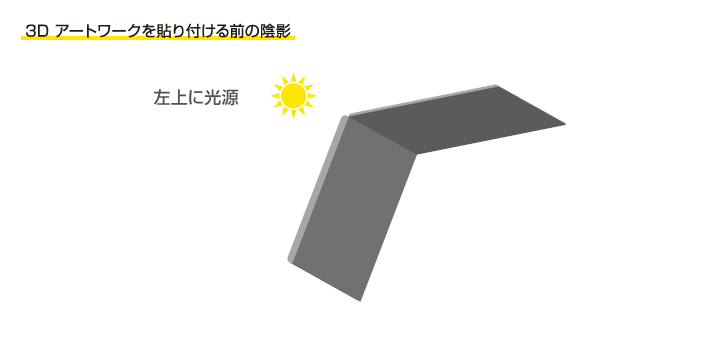
【解説】なぜアートワークの不透明度を変える必要があるのか。3つの検証例から理解を深めていきます。まずはアートワークを貼り付ける前の3Dオブジェクトです。左上に光源を設定し、順光で影が落ちています。
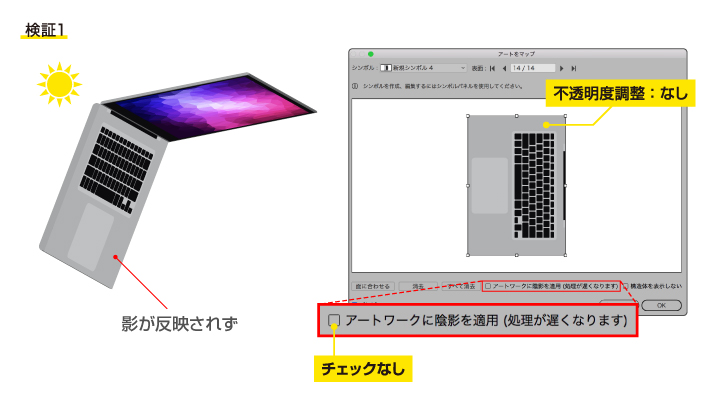
検証1
・マッピングするアートワークの不透明度調整:なし
・アートワークに陰影を適用:チェックなし
3D効果の照明が反映されず、暗くなるべき面がアートワークの色のママになってしまった。
検証2
・マッピングするアートワークの不透明度調整:なし
・アートワークに陰影を適用:チェックあり
一見順光に見えるが、ディスプレイまで暗くなってしまった。発光しているように見せたい。
検証3
・マッピングするアートワークの不透明度調整:あり
・アートワークに陰影を適用:チェックなし
キーボード面には影が落ち、ディスプレイは明度を維持している。理想通りにできた。
不透明度調整したアートワークの貼り付けイメージです。
陰影を反映させつつ、見せたい部分の明度を保持したいならば「検証3」のようにアートワークの不透明度を調整する必要があるわけです。
PCのディスプレイ面を描く
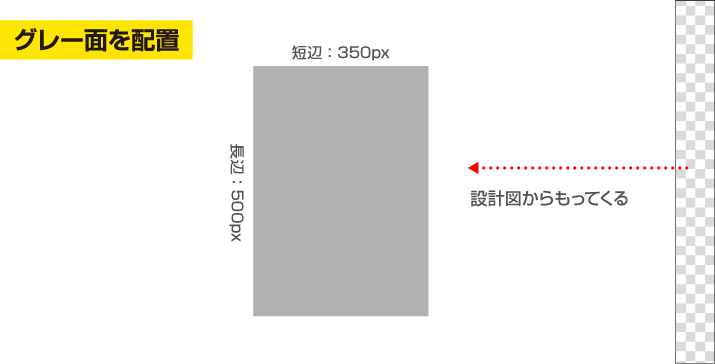
初めの設計図で決めた寸法に合わせてPCのディスプレイ面を描いていきます。グレー面を配置してください。
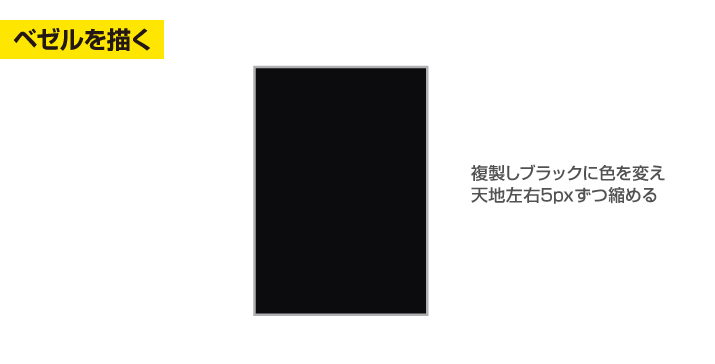
グレー面をコピーし同じ位置にペースト(command + F)。ブラックに色変えして5pxずつ天地左右縮めます。ディスプレイ表示の外枠、ベゼルにあたる部分です。
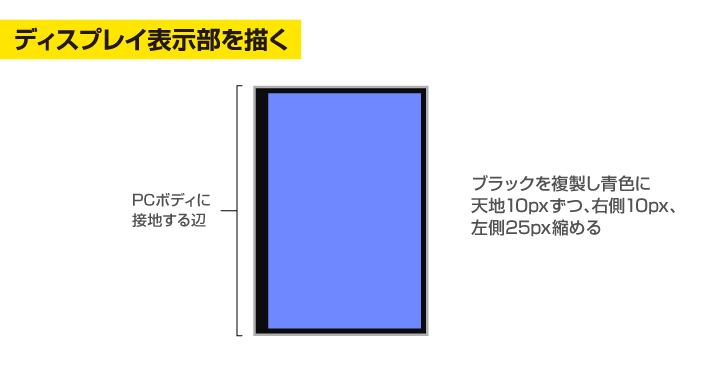
ディスプレイ表示部を描きます。ブラック面をコピーし同じ位置にペースト(command + F)。天地10pxずつ、右側10px、左側25px縮めました。ひとまず青ベタで塗っておきます。PCボディに接地する辺は左側です。
このディスプレイ表示部(青ベタ)をアートボード外に複製しておいてください。画面差し替えの際に使用します。
シンボル化していきます。その前に、キーボードの時と同様、筐体エッジ部分のみ不透明度0%にして3D効果の陰影を受けるようにします。シンボル化していきます。
選択しシンボルパネルへドラッグ&ドロップしてシンボル化します。「ディスプレイ」と名前をつけます。
PCトップ天板のロゴを描く
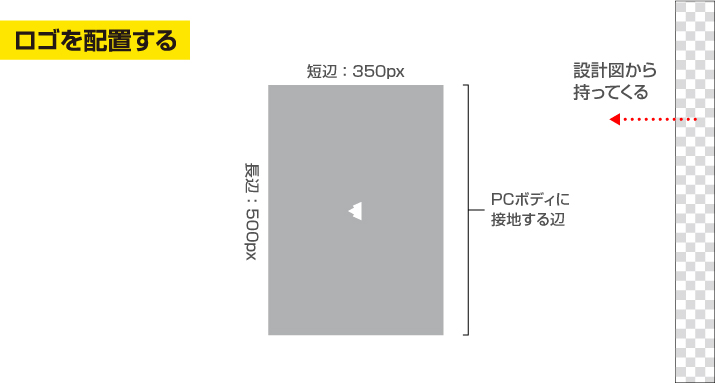
ノートPCの天板に入れるロゴを自由に描きます。
アートボード外にある設計図を持ってきて、長方形の中心にロゴを配置します。反時計まわりに90度回転させてください。
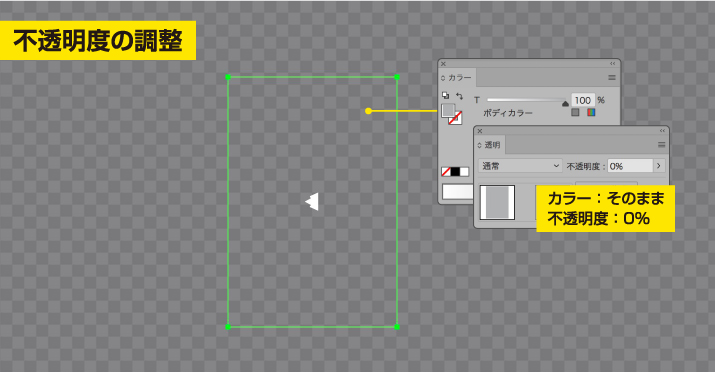
他パーツと同様、ロゴ以外を不透明度0%にします。
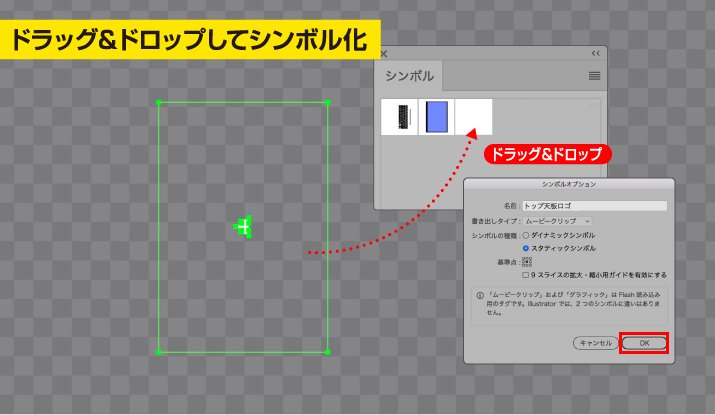
シンボルパネルにドラッグ&ドロップしてシンボル化します。名前を「トップ天板ロゴ」とします。
側面の端子を描く
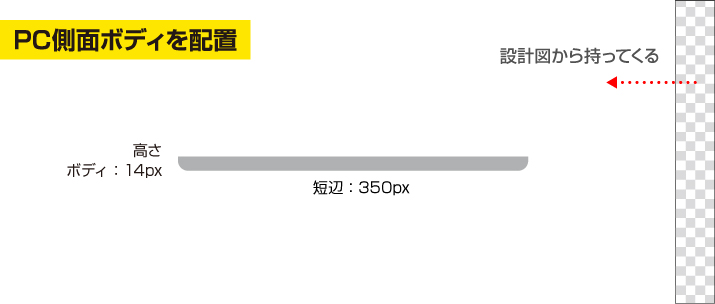
複製しておいたPC側面のボディを配置します。
搭載したい端子を描きます。「側面A」「側面B」とします。
他パーツと同様、端子以外を不透明度0%にします。
片面ずつシンボルパネルにドラッグ&ドロップしてシンボル化します。
必要なアートワークをシンボルに登録できました。
3Dオブジェクトに各パーツを貼り付けていく
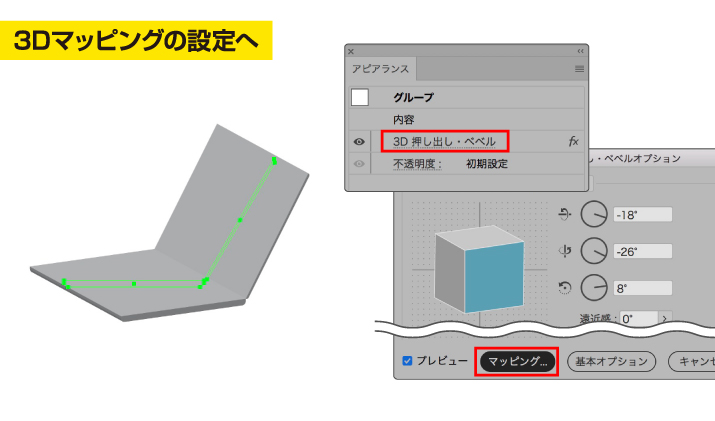
先に作成しておいた3Dオブジェクトを選択し、アピアランスパネルの「押し出し・ベベル」をクリックして再編集します。続いてマッピングをクリック。
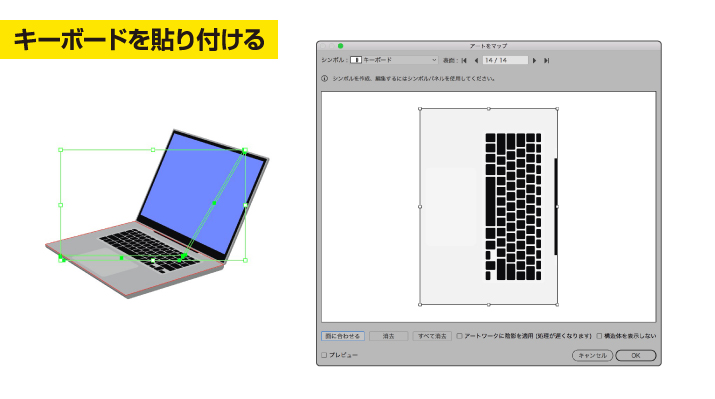
シンボル化した「ディスプレイ」を貼り付けます。 ❶で該当する表面(ひょうめん)までクリックし、❷で「ディスプレイ」を選択。アートワークの貼り付けができました。
同様にPCボディへ「キーボード」を貼り付けます。
PC側面に「側面A」と「側面B」を貼り付けます。 「側面B」は隠れている面なので正しく貼り付けできているか確認します。一度「OK」をクリック。別アングルで確認し良ければ再度「マッピング」ボタンをクリック。
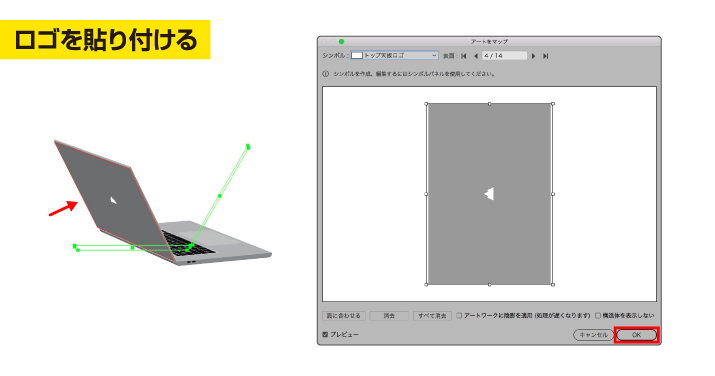
トップ天板のロゴを貼り付けます。天板に角丸をつけた分ピタリと合っていませんが、ロゴ以外の面は透明なのでこのままで大丈夫です。
マッピング通し動画
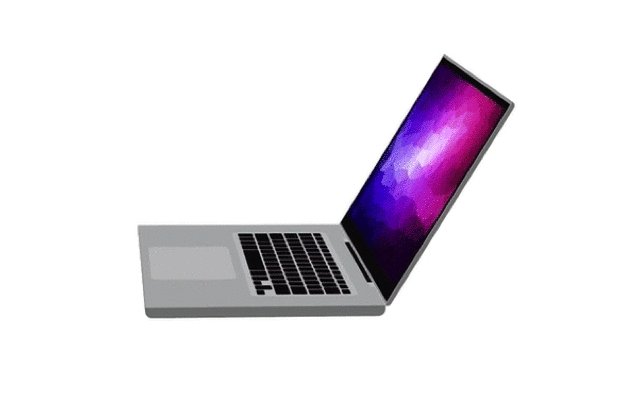
3DノートPCが完成
ひとまず青い画面のノートPCが完成しました!さらにカスタマイズしてみましょう。
カスタマイズ
ディスプレイ表示部を差し替える
差し替えたいデザインを用意します。ディスプレイ表示部と同じサイズ(長辺:470px/短辺:305px)になるよう合わせてください。それをコピーしておきます。※グラデーション、ぼかし効果などを使ったアートワークは、3Dオブジェクトを拡張する際にラスター画像に変換されてしまうので注意。
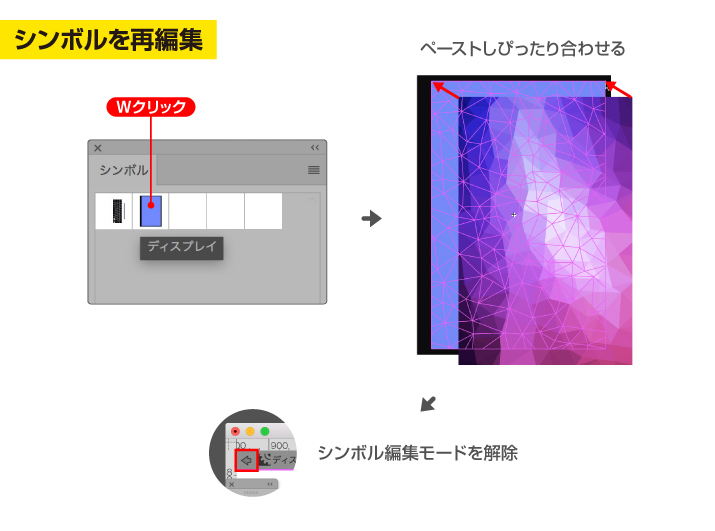
シンボルパネルに登録してある「ディスプレイ」をダブルクリックしてシンボル編集モードへ。ディスプレイ表示部にデザインをペーストしてぴったり合わせます。シンボル編集モードを解除すると、
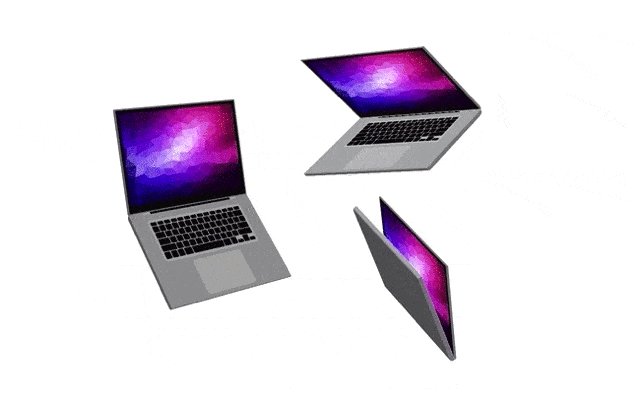
ディスプレイ差し替えが反映されました。
(反映しない場合は、アピアランスパネルの3D押し出し・ベベルをクリック→何も触らずOKボタン という動作をしてみてください。)
クリッピングマスクされているイメージの差し替え
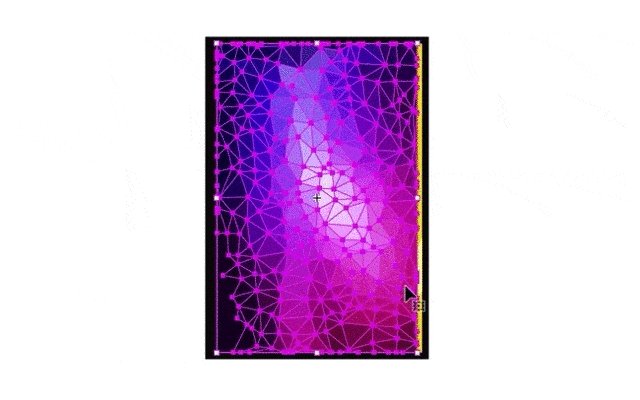
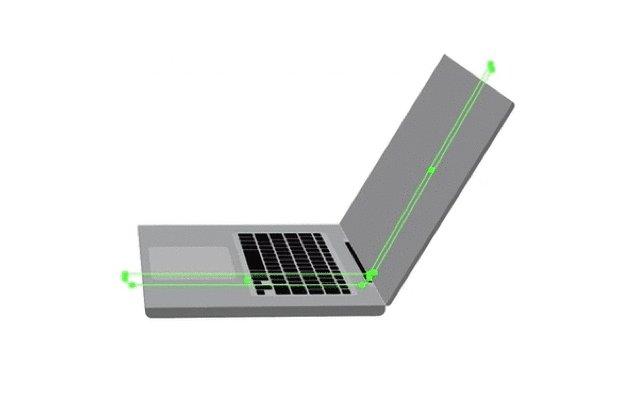
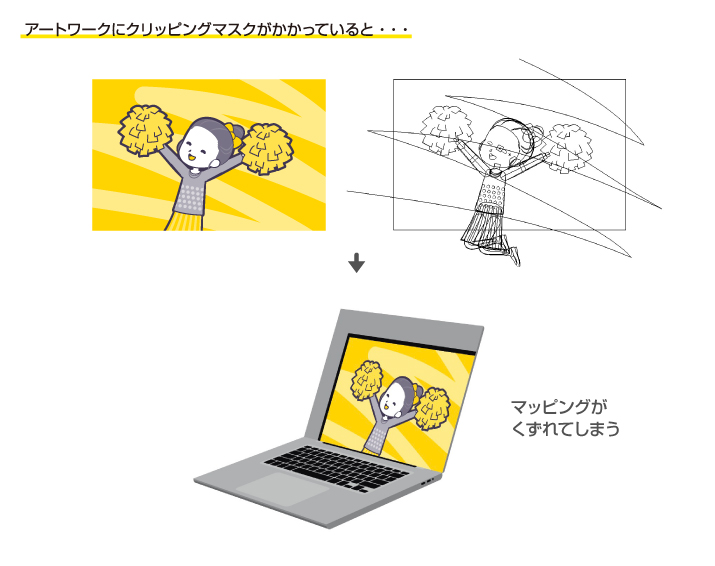
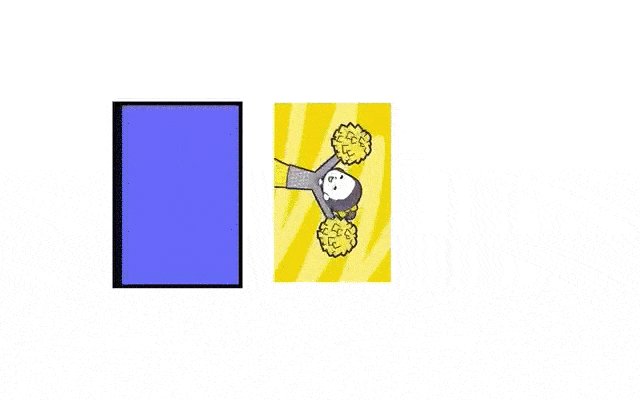
アウトライン表示したイラストのように、ディスプレイ表示部の寸法より外へオブジェクトがはみ出している場合、マッピングの軸がくずれてしまいます。
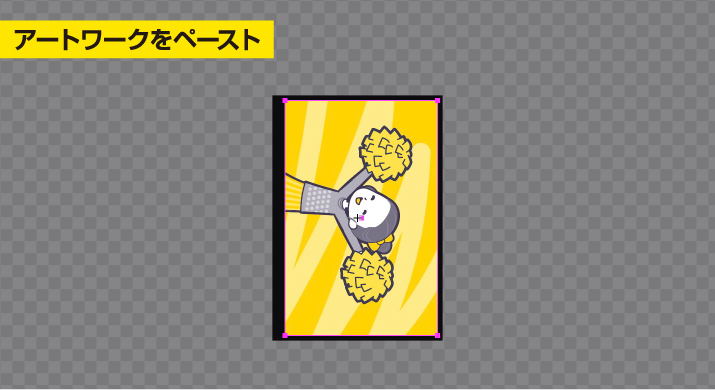
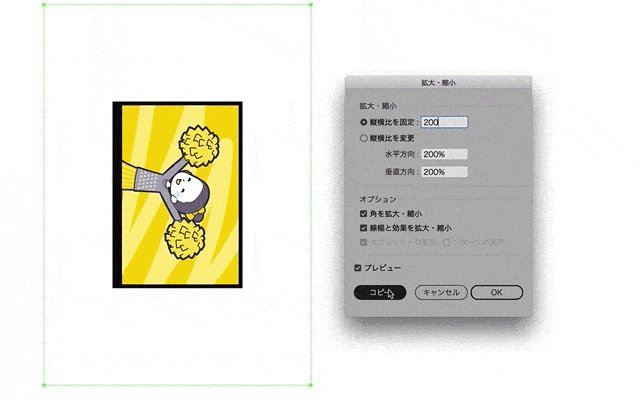
解決方法です。シンボルパネルのアートワーク「ディスプレイ」をダブルクリックし、シンボル編集モードに入ります。デザインをペーストし、ディスプレイ表示部にアートワークをぴたりと合わせます。
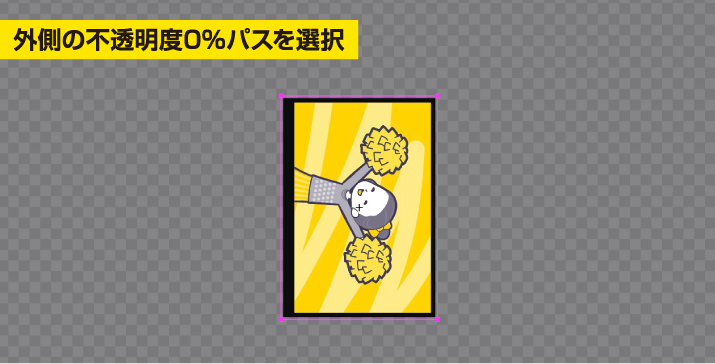
不透明度0%になっているPC外側のパスを選択し、
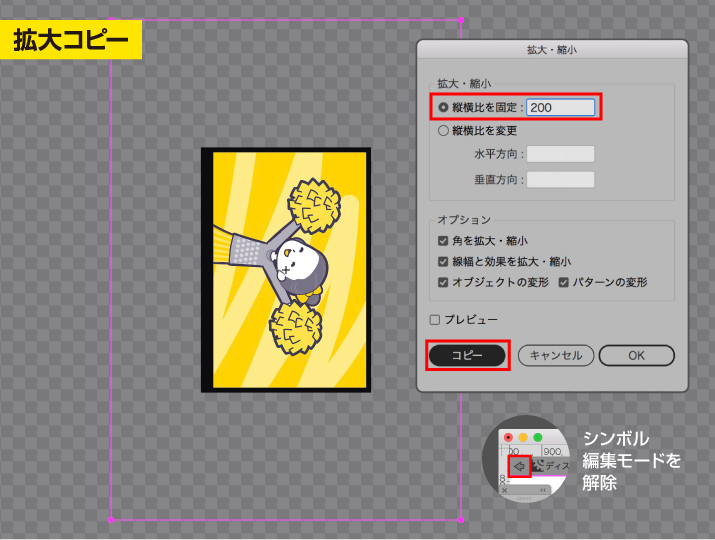
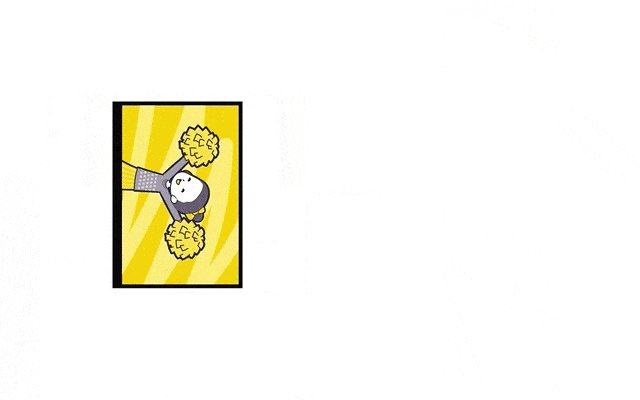
200%拡大コピーします。マッピング面の中心になるガイドをつけ足したと言えば伝わるでしょうか。シンボル編集モードを解除したら完了です。
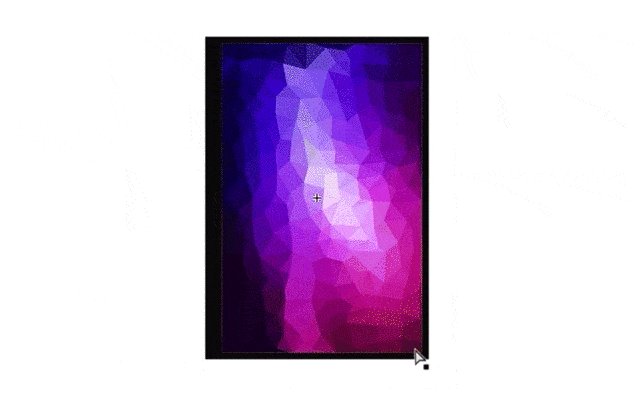
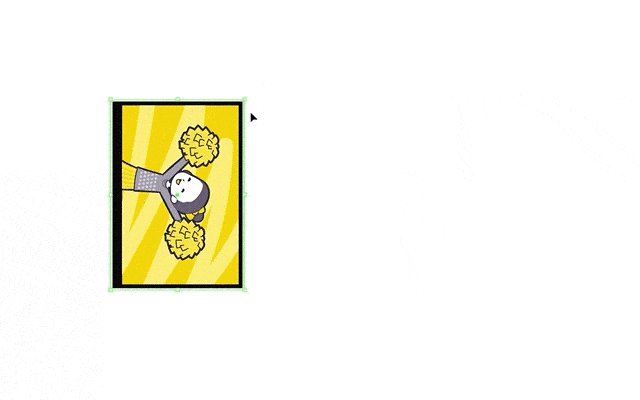
マッピングがくずれることなく、ディスプレイ差し替えが反映されました。
(反映しない場合は、アピアランスパネルの3D押し出し・ベベルをクリック→何も触らずOKボタン という動作をしてみてください。)
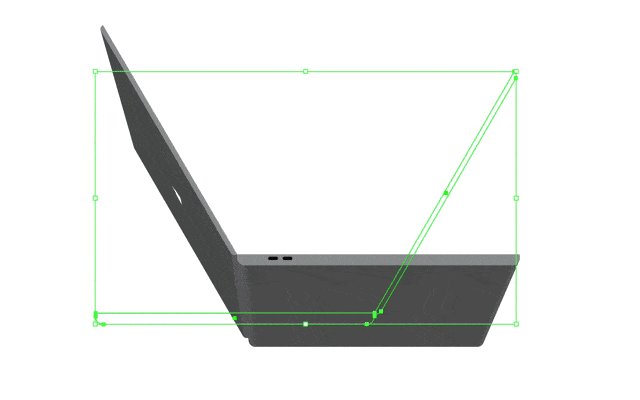
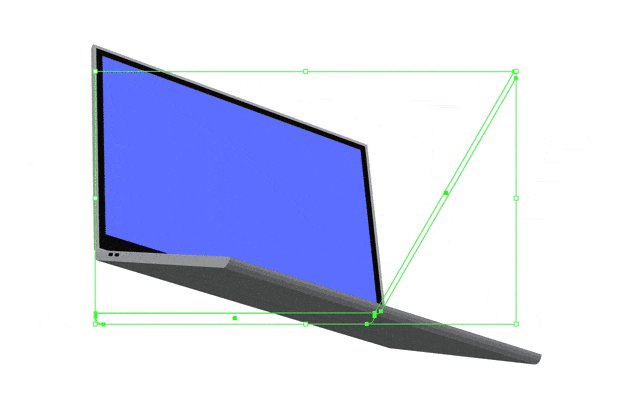
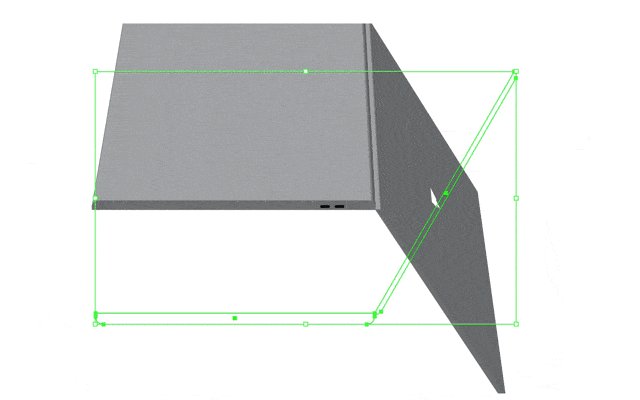
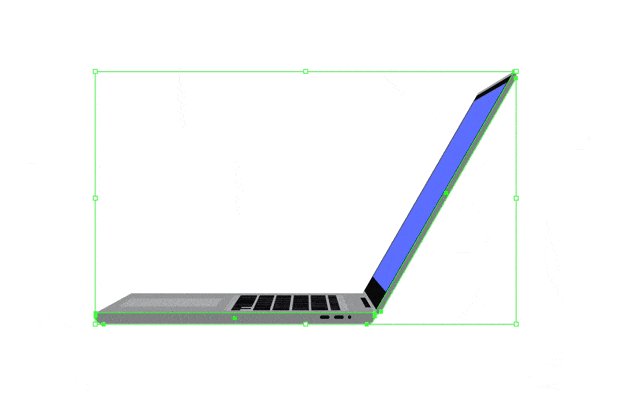
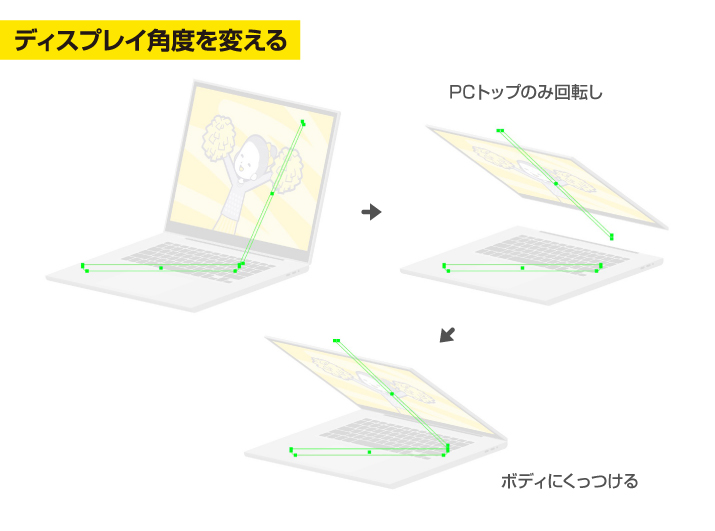
ディスプレイ角度を変える
PCトップのパスのみを選択して回転、PCボディのパスにピタリと重ねます。
※一定以上の角度になるとマッピングがくずれてしまいます。再度マッピングする必要があります。
オリジナルロゴを入れたり、webカメラを搭載してみたりまだまだカスタマイズ出来そうです。個人・商用と色々使えそうです。ぜひ挑戦してみてください。
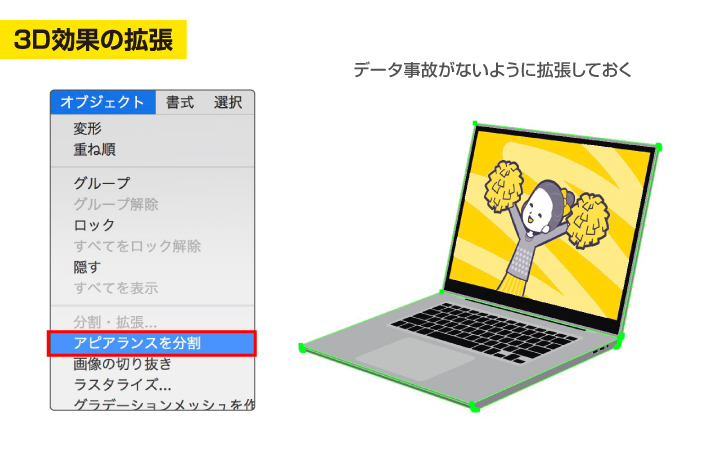
3D効果の拡張
Illustratorの3D効果は経験上、やや不安定な描画状態なので自分以外の人にデータを渡す場合や入稿時には3D効果を拡張し、平面データにすることをおすすめします。3Dオブジェクトを選択し、上部メニューから「オブジェクト – アピアランスの分割」をクリック。3D状態から平面データへ拡張されました。

とよとよ
新潟県生まれ、東京都日野市在住。グラフィックデザイナー時代に習得した効率化テクニックでストックイラストを超大量制作し、世界18サイトで販売中。時間や場所に縛られないクリエーターの新しい働き方を日々模索・実験しています。
コメント2件
-
丁寧なご説明をありがとうございます。とても参考になりました!
一つ質問があります。
完成したデータ(ノートPC)の画面部分を自由に開閉していますが、どのような手法で再現可能でしょうか?お手数ですがご教授いただけると幸いです。























































コメントを投稿する