



Illustratorのパス結合の新しいやりかた、これ知ってました?

デザイナーMM
2019/06/01
はじめに
この記事では通常のillustratorのパス結合のやり方から、あまり知られていないけど意外と便利な「連結ツール」の使い方をご紹介します。
普通のパス結合のやりかた
長年、illustratorを触っている人なら誰もが知ってる「オープンパス」を「クローズパス」にする普通のやり方です。
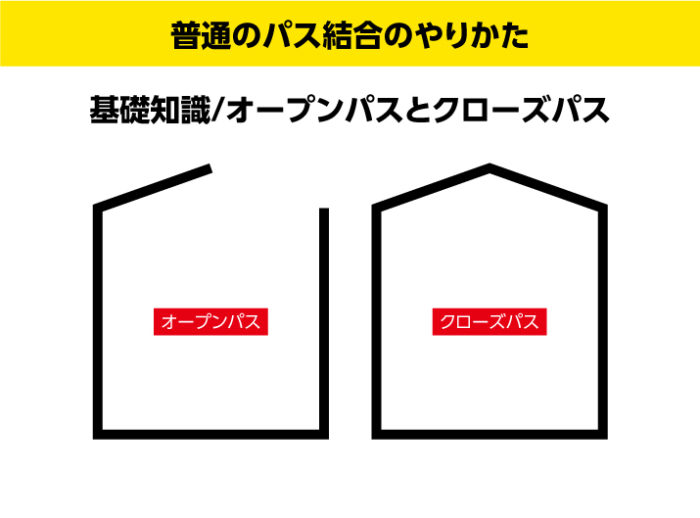
基礎知識/オープンパスとクローズパス
この言葉は覚える必要がないですが、基礎概念は知っておきたいです。「長方形ツール」でも「ペンツール」でもいいですけど、ひとつオブジェクトを作ります。

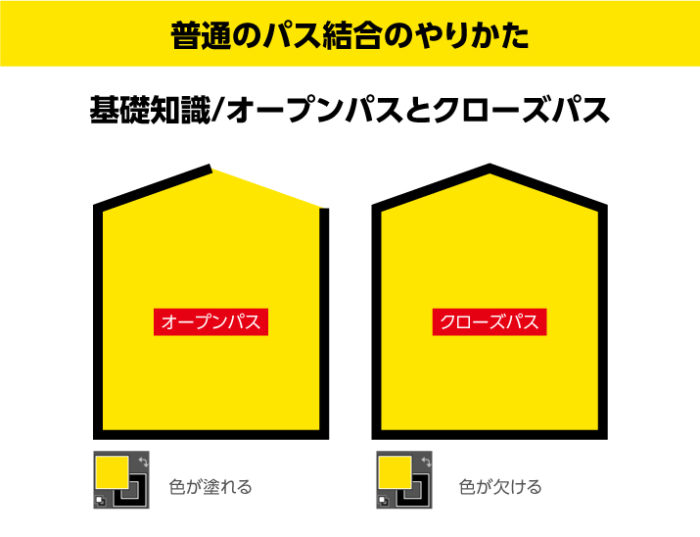
そして選択した状態で塗りの色をつけると「クローズパス」つまり閉じられたパスはその閉じられた範囲に色がつきます。「オープンパス」つまり開いたパスは一部が欠けたような塗られ方になります。
塗りをつけるときに、意図的に「オープンパス」を使うことはあまりありません。色のコントロールが難しくなるためです。

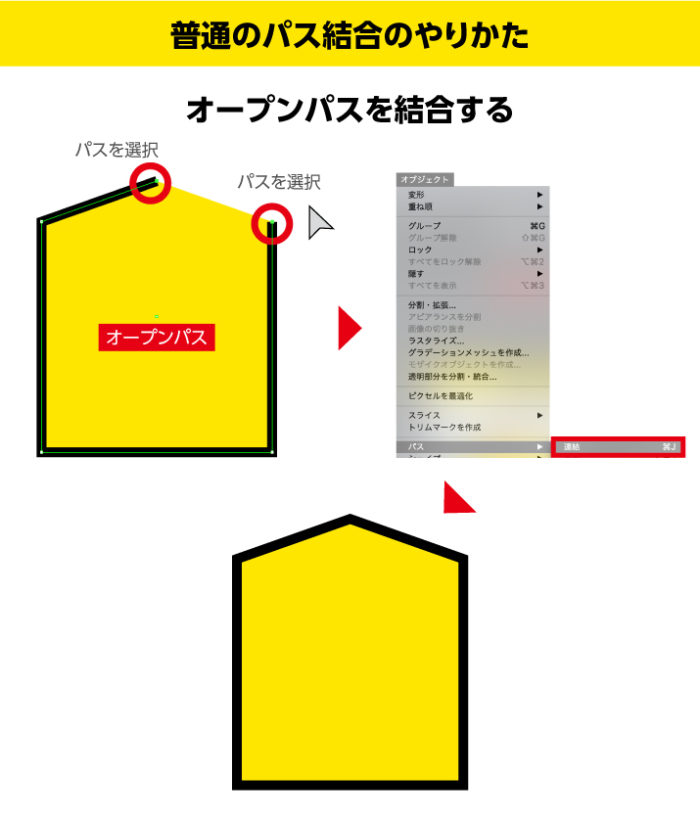
オープンパスを結合する
ではその具体的な方法です。「ダイレクト選択ツール」で結合したいアンカーポイントを選択します。「オブジェクト」→「パス」→「連結」で「オープンパス」が「クローズパス」にできました。

illustratorのパス結合のショートカット
このパスの結合は、頻出する機能なので、ショートカットを覚えておきましょう。
Command + J (Winの場合は、Ctrl + J)
新しいパス結合のやりかた
と、ここまでは今までのパス結合です。みなさん連結ツールってご存知でした?illustrator CC2014から入った機能なので、そんなに新しい機能ではないのですが、、
でも周りに使ってる人ほぼみません!w
でも意外と便利なんです。これ。
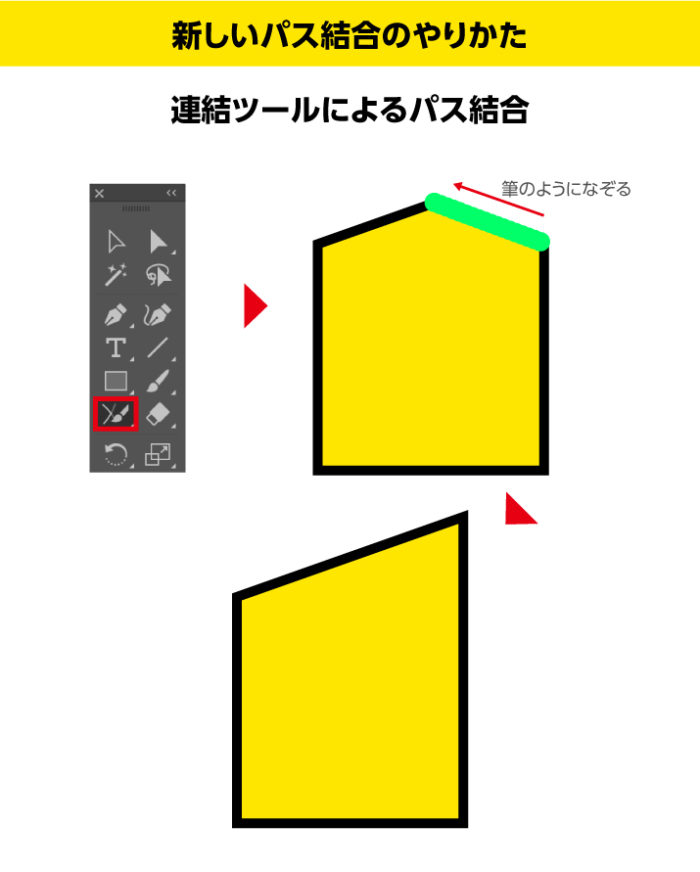
連結ツールによるパス結合
「ツール」パネルから「連結ツール」を選びます。そして、連結したいポイントを筆のようになぞります。すると、「そっちかい!」って感じでパスが連結されたのは良いのですが、想定してない形になりました。

連結ツールによる有効な使用例
これだったら、普通にいままで通りのやり方で、パス結合した方がよいですよね。違うんです。ちょっとパスの連結とは使い方が違うんです。
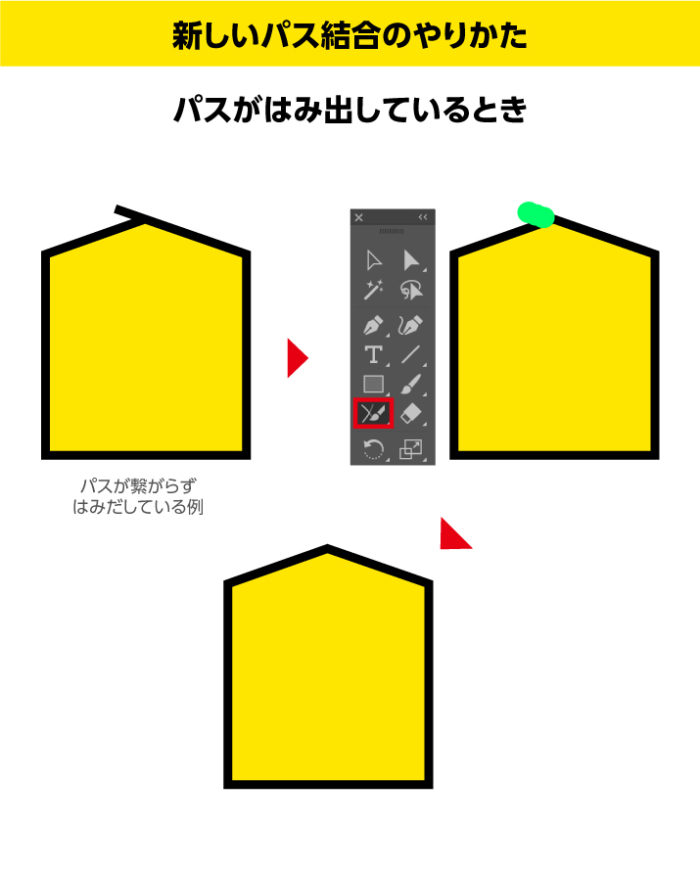
①パスがはみ出しているとき
下図のようにパスがずれいてるときに、「連結ツール」ではみだしている部分をなぞれば、「クローズパス」に変わります。

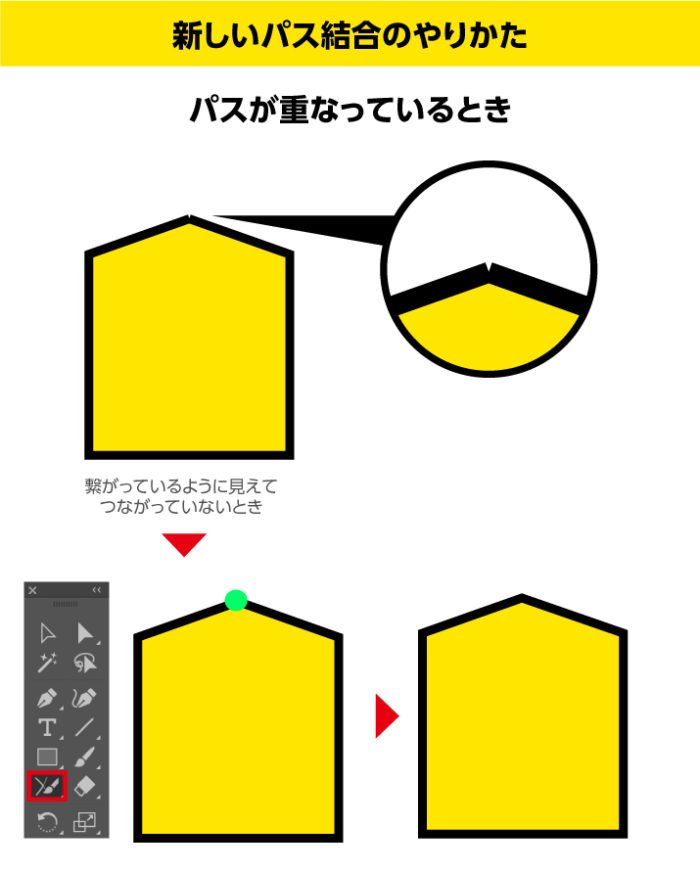
②パスが重なっているとき
これも時々おこります、「アンカーポイント」が重なっているのに、「クローズ」パスになっていないときがあります。これも「連結ツール」でなぞれば、「オープンパス」に変わります。これは結構便利。


デザイナーMM
ハードコアな音楽とホラー映画を愛するデザイナー。PUBGの実況動画をご飯を食べながら見るのが趣味
コメント2件
-
最後の章「連結ツールによる有効な使用例」の内容についてですが、使用するとオープンパスになるのですか?
また、塗りをつける時に意図的にクローズパスを使わない、色のコントロールが難しくなる、とはどういう意味でしょうか?













コメントを投稿する