



ちょー詳しい名刺デザインの作り方

石川 洋平
2020/02/27
この記事の大前提ですが、Illustratorで自分で作成する人のための記事となります。
まず、どんな名刺にするか決める
誰に何をどう思ってもらうための名刺なのかを、まず考えます。これはもちろん、人や企業によって異なりますね。

なんとなく作っていっても後悔することが多いんですよね。フリーランスのときに某経営者に、「あーデザインが好きなデザイナーの名刺っぽいね」と言われたことをすごく覚えていまして、デザインの仕事の枠を超えた仕事以外は発注こないなと思ったことがありました。
デザイナーだからそれで正解とも思うのですが、自分が目指すポジショニングが当時そこではなかったので、失敗したと思いました。
フリーランスでデザイナーってポジションは「部分だけの仕事」になりがちで、企画全般に携わったりできないなと悩んでいた時期でした。

コンセプトを考える
そんなわけで法人化したりしました。
ロゴのカラーは黒で、全体のトーンを落ち着いた白ベースに黒文字ということだけは決めていました。以下のデザインが弊社のデザイナーが作成した5パターンです。

- 誰に=クライアントに
- 何を=デザイン会社ではあるが広く業務をカバーできる会社として
- どう思ってもらうか=規模をある程度感じさせ、しっかりとしたイメージに思われる
という事を決めました。
そういった意味ではAとBとCは少しやんちゃすぎるのですよね。デザインデザインしてて、いかにもデザイン会社みたいなニュアンスが残っているのでボツにしました。残ったのがDとEですが、横の名刺の方が縦の名刺よりも多い印象なので、Eの縦の名刺にしました。ほんのちょっぴり尖った感も入れたかったという理由です。
印刷会社を決定
最初に決定しておいた方がいい理由は、会社ごとに雛形があり後から合わせようと思ったら面倒なことになる場合もあります。
オススメの印刷会社をご紹介します。2020年2月12日現在の情報ですので、詳細は各サイトにてお確かめください。加工なしで、両面印刷を前提としています。
納期優先
17時までの入稿で当日発送してくれるので、すごく便利で個人的にはここをよく利用しています。こちらのレイナR 180kgはノーマルな紙質で問題はありません。印刷品質も問題ありません。
納期:当日発送
紙質:レイナR 180kg
枚数:100枚
価格:印刷1,320円 +配送代510円=1,830円(税込)
補足:合計金額3,500円以上で送料無料

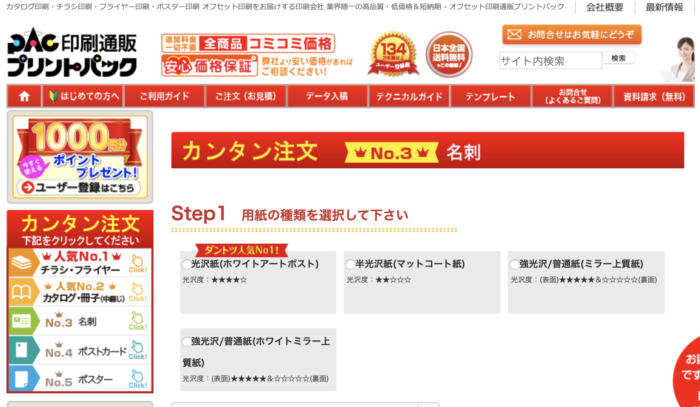
価格優先
プリントパックは全体的に安いですが、名刺もめっちゃ安いです。
納期:2営業日後発送
紙質:ホワイトアートポスト220kg
枚数:100枚
価格:印刷1,040円 +配送代0円=1,040円(税込)

ネット上に、たくさんの名刺を印刷してくれる会社がありますが、全く同じ条件を見つけるのは難しいです。条件を考慮するとそんなに大きな違いはないと思います。100枚あたり両面印刷で、1,000円から1,500円前後です。
デザインを始める前に、任意の印刷会社から雛形がダウンロードしておいてください。
必要な情報をまとめる
色々のせたくなるもんですが、情報は絞ったほうがいいです。
サイトのURLをQRコードでのせたいみたいなこともよく言われますが、QRコードとか実際面倒なので、ちゃんと検索でトップにでるようにした方が良いなとか考えながら決めていきます。
- 会社名とか屋号
- 事業概要
- 役職
- 名前
- 住所
- 電話番号
- ホームページ(QRコードとか)
データ作成
情報がまとまったら、いよいよイラレでのデータ作成を行います。色々なサイズの名刺がありますが、名刺ケースに入るときにはみ出ると目立ちますが鬱陶しいと思うことも多いので、一般的な名刺サイズW55mm×H91mmがおすすめです。
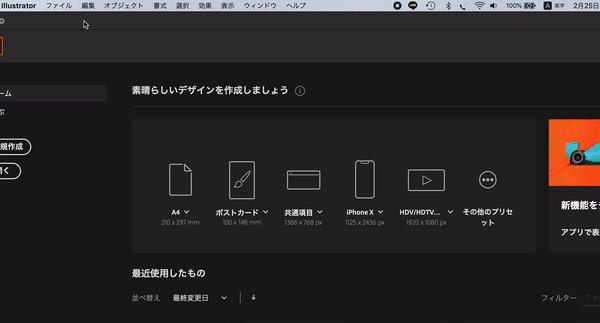
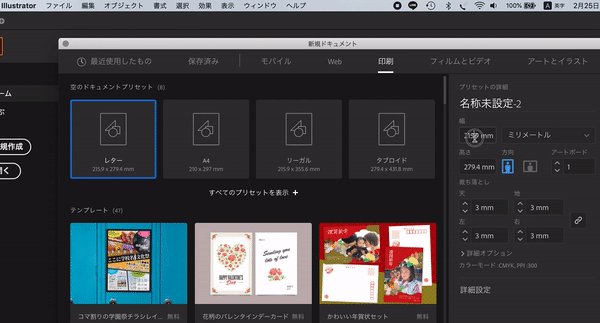
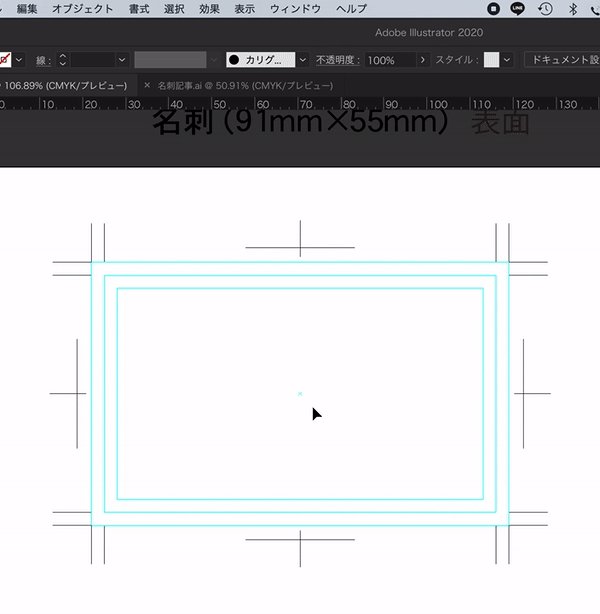
新規作成
「ファイル」→「新規」→新規ドキュメントの「印刷」→W55mm×H91mmの数値を入れてアートボード を作成します。

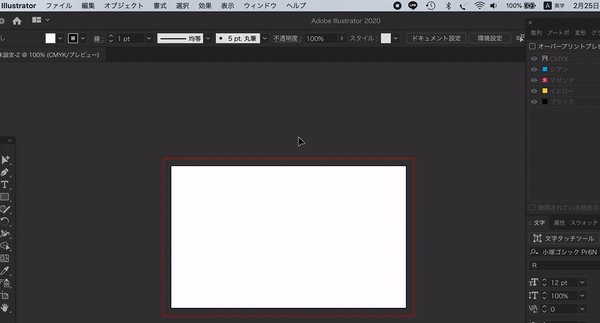
デザインを収める範囲を作成する
デザインをする上で、どの範囲まで要素を収めるかを先に考えます。いいかげんに作るとバラついた印象になります。
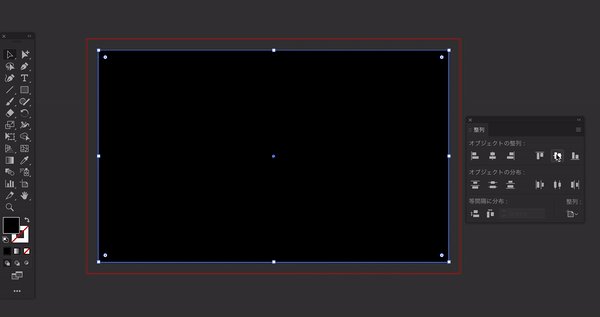
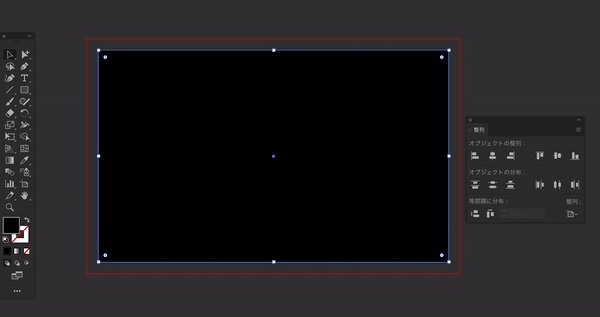
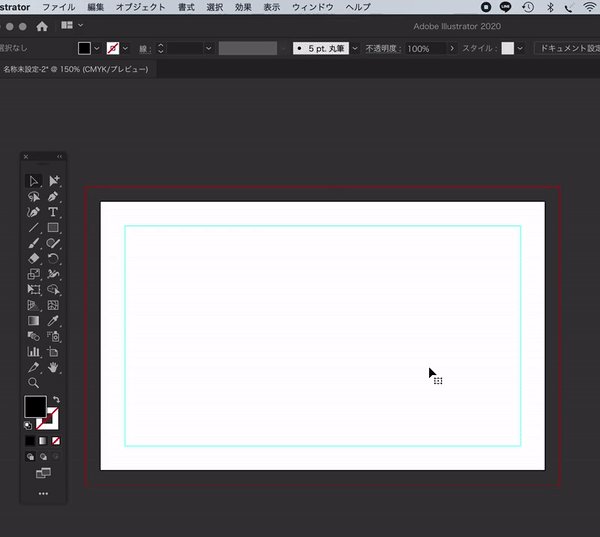
作成例はこのような状態です。

デザインの基本ですが、余白を均等にすると綺麗に見えます。

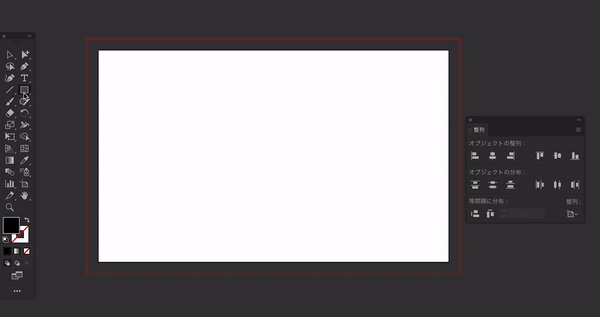
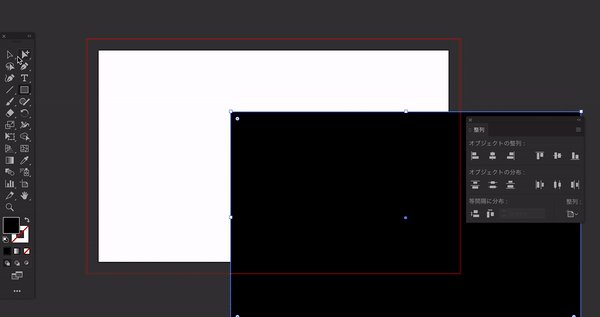
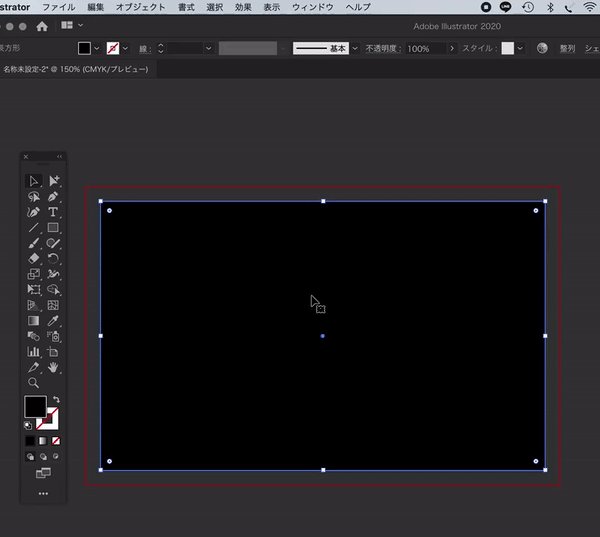
それではみていきます。四角オブジェクトをW55mm×H91mmでアートボード に対して中央に配置します。

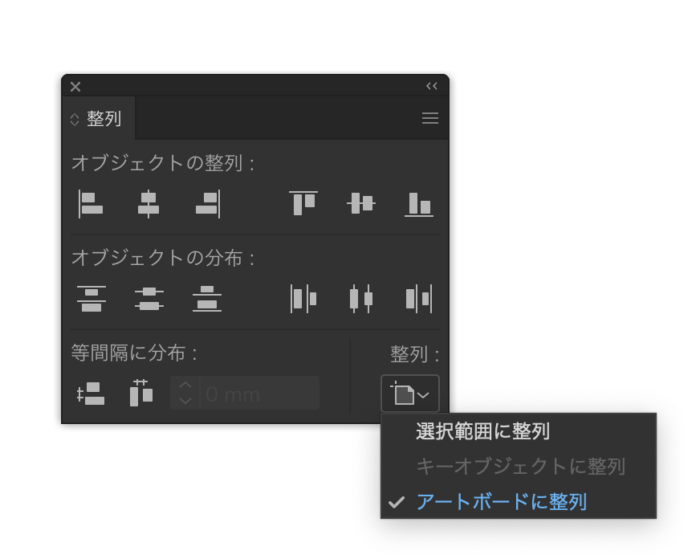
「アートボード に配置」を選択した状態で、縦方向と横方向に整列します。アートボード に対してオブジェクトが整列されます。

イラレの整列についてはこちら
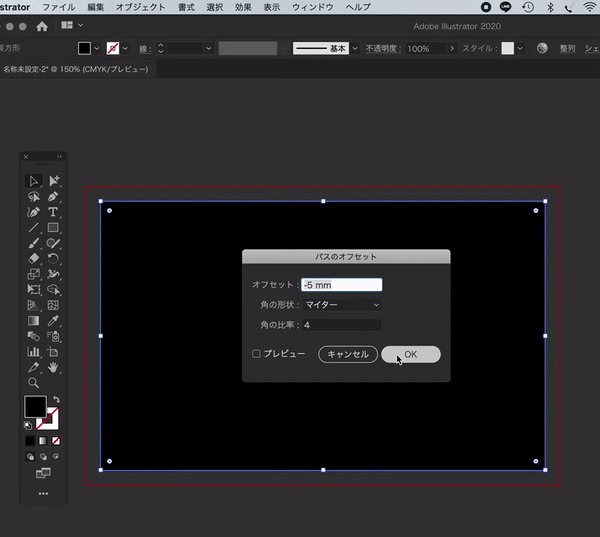
オブジェクトを選択した状態で「オブジェクト」→「パス」→「パスのオフセット」ここでは-5mmに設定します。これで四方-5mmのオブジェクトができます。
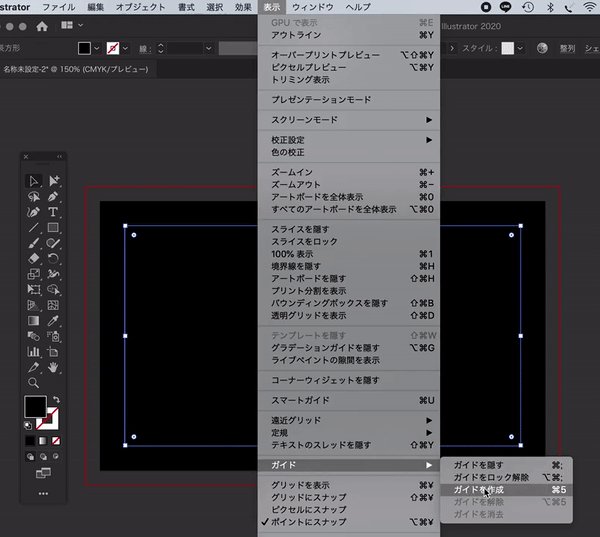
「表示」→「ガイド」→「ガイドを作成」でオブジェクトをガイドに変換しました。背景の黒はカットします。

ガイドについてはこちら
文字を組む
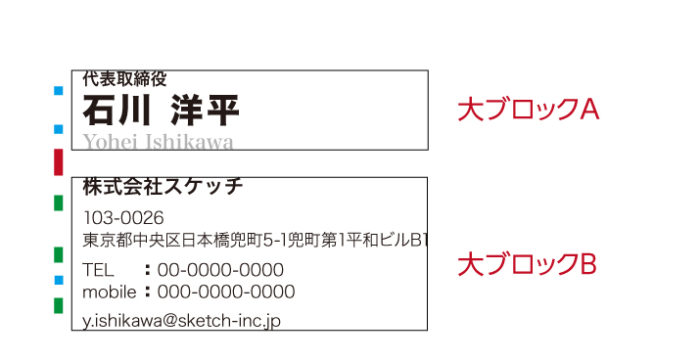
次に文字を組んでいきます。文字をデザインする際、闇雲にいれるのではなく要素をブロックで分けます。

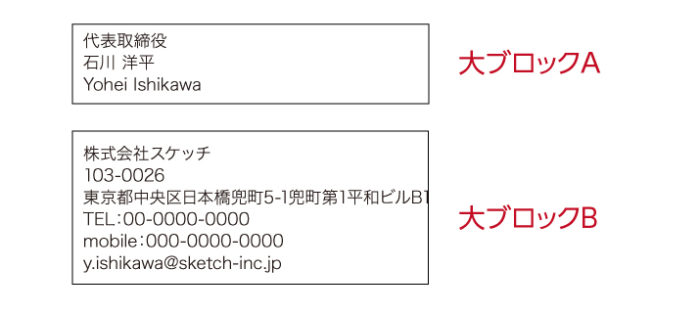
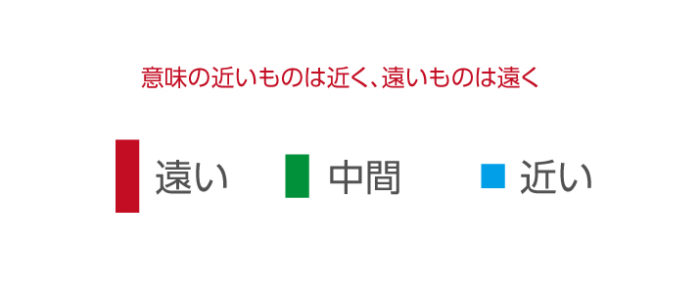
この場合、名前の「大ブロックA」会社情報の「大ブロックB」にわけています。ここは塊として離す必要があります。ここでは意味の遠いブロックを赤の距離としています。
さらにブロックごとにみていきます。
大ブロックAの中の「役職」と「名前」「名前ローマ字」は意味の近いものとして近くに配置しています。ここでは近いものは水色の距離としています。

「TEL」と「mobile」は要素として意味が近いので、これも水色の距離とします。「社名」や「住所」や「TEL/mobile」や「メアド」は要素として違うもので、それほど近くはないが、赤色の距離よりは近い中間の緑の距離とします。
意味の近さは、距離の近さという考え方もデザインの大事な基本の一つです。

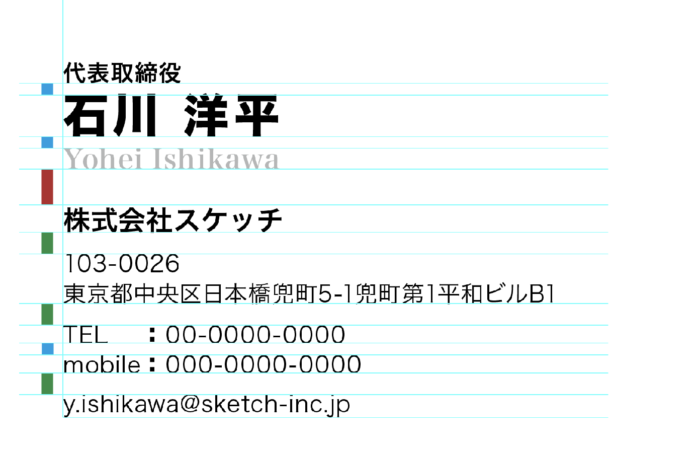
ガイドを引くとこういう感じになります。

名刺デザインの完成
完成したものが、このデザインです。右側にロゴを入れています。デザインに正解はないので、これが正しいとは限りませんが、要素をブロックにわけることによって、意味が頭に入りやすくスッキリしたデザインになっています。

どうでしょうか?読みやすくなったでしょうか?
入稿
次に入稿していきます。例ではプリントパックの雛形を使っています。プリントパックの雛形から作っている場合は、コピペは不要です。
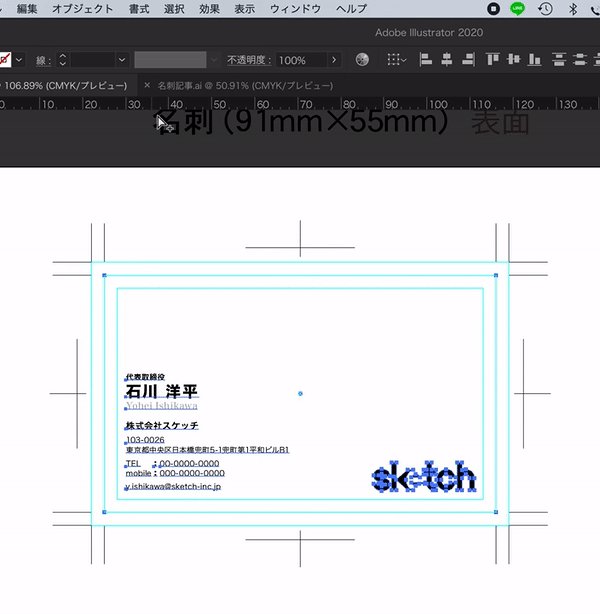
トンボのカットラインに合わせて、位置を合わせます。トンボは「外トンボ」と「内トンボ」でできていますので、内トンボのカットするラインに合わせます。

トンボについてはこちら
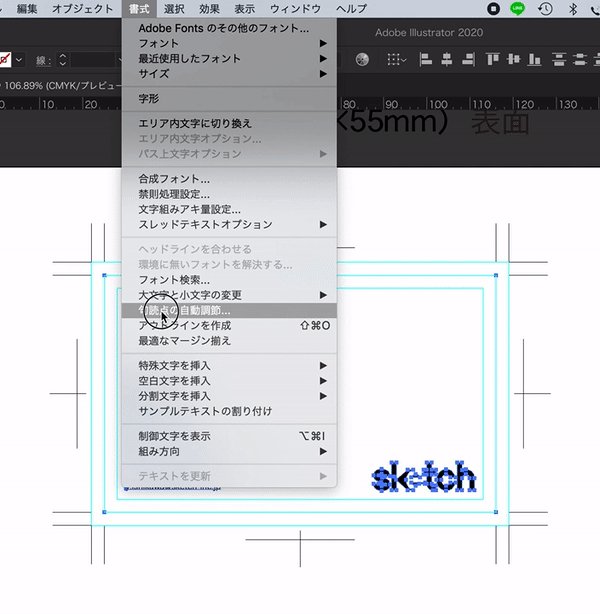
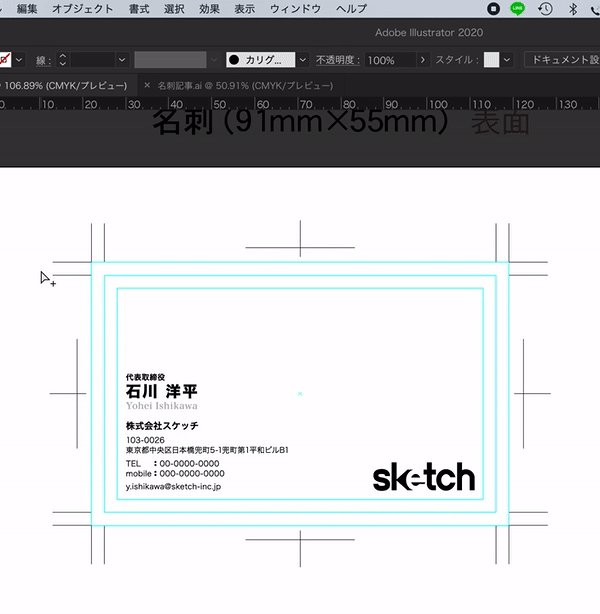
「書式」→「アウトラインを作成」でフォントがない環境でも表示することができます。

文字のアウトラインについてはこちら
こちらで名刺作成が完了です。
名刺デザイン作成のときに注意したいこと
はじめは少人数でも後々人が増えてきたことも考慮すると、名刺のデザインは色々な役職や名前の人がはいってくることを考慮すべきです。
名前や役職など可変部分も考慮する
たとえば「役職」「名前」「ふりがな代わりのローマ字」が左揃えのデザインだったとします。
1人だったらいいんですが、色々な名前の長さの人がいます。ある程度長くてもバランスを崩さないようなデザインを考慮しておく必要があります。あとから変えるとバラバラになりますからね、同時にクライアントに提出したとき。

なので、名前のテキストサイズを小さくしても良いのですが、ここは中央揃えにしておくのも手です。名刺は後々のことを考えながら作成するのが重要です。


石川 洋平
普通の4大在籍中に、美大などに憧れを持ちつつ、コピー機を使ったコラージュなどでデザインに目覚める。DTP、ムービー、Web、3D、一通り経験したのち、最終的に作ることから、ウェブマーケティングで売ることにジョブチェンジする。



.jpg)












コメントを投稿する