



Illustratorのトンボの最新の作り方と使い道のない残念なトンボ

清水 健次
2019/07/14
はじめに
この記事では一般的なトンボの作り方と、もう一つあるややこしい邪魔なトンボの説明をします。最初に一般的なトンボの作り方の説明、次にもう一つのややこしいトンボの説明をします。15年ぐらいIllustrator触っていますが、一回もつかったことない「もう一つのトンボ」を、、
Illustratorのトンボとは
印刷の用語としてトンボという用語があります。紙を指定サイズに断裁(カット)するための目印をトンボといいます。トンボはトリムマークとも言います。後ほど作成するときに「トリムマーク」という言葉もでてきますので覚えておいてください。同じものです。ややこしいですが。

図にあるように赤い線の部分を「内トンボ」青い線の部分を「外トンボ」と呼びます。内トンボのラインに合わせて紙をカットしていきます。
- 内トンボが仕上がりサイズ
- 外トンボが塗り足しのサイズ
仕上がりサイズより少し大きめにはみ出した部分を「塗り足し」と呼びます。
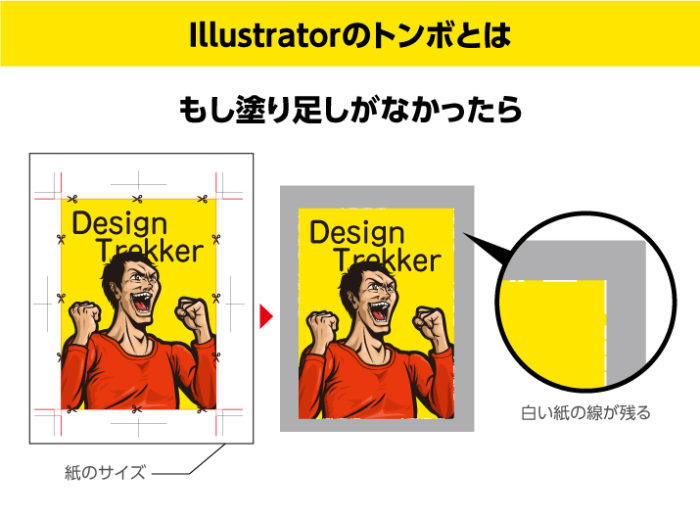
もし、塗り足しがなかったら
では「塗り足し」はなんのためにあるのでしょうか?印刷時は大きめの紙で印刷をします。もし外トンボまで伸ばした「塗り足し」がない場合、白い紙が一部残ることがあります。これは断裁機がまっすぐキレイに切れるわけではないからです。

こちらの動画を見ていただいたらわかりやすいかもしれません。まっすぐ切れるわけではないので、少し大きめにデザイン部分を作って、その部分をカットすれば、白い紙がのこらないというわけです。
通常のIllustratorのトンボの作り方
では具体的なトンボの作り方を見ていきます。色々とやり方がありますが私がよくやるやり方です。仮にA4サイズのフライヤーを作成するとします。
※印刷会社により入稿方法は異なりますので注意が必要です。事前に入稿法を確認の上データ作成をおこなってください。
仕上がりサイズで「アートボード 」を作成する場合
「仕上がりサイズ」というのは実際に作成したいサイズのアートボードで作る場合です。
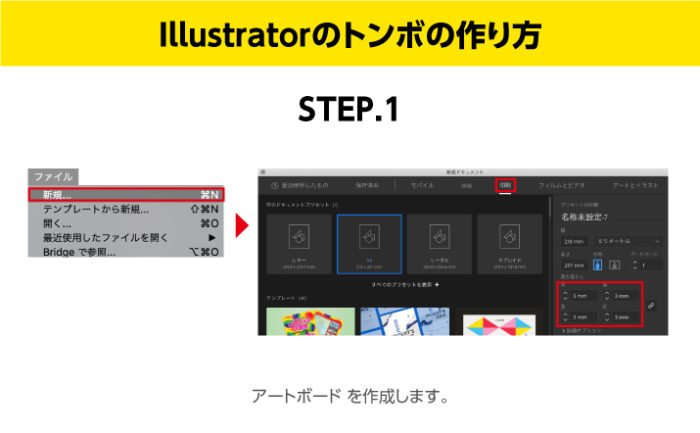
アートボートを作成
まずは「ファイル」→「新規」で新規ドキュメントファイルから、「印刷」「A4」「裁ち落としは天地左右3mm(デフォルト設定のまま)」で作成します。

線なしのオブジェクトを作成
ツールパネルが「線なし塗りあり」なのを確認します。

A4サイズのオブジェクトを作成
長方形ツールでA4なので幅「210mm」高さ「297mm」のオブジェクトを作成します。

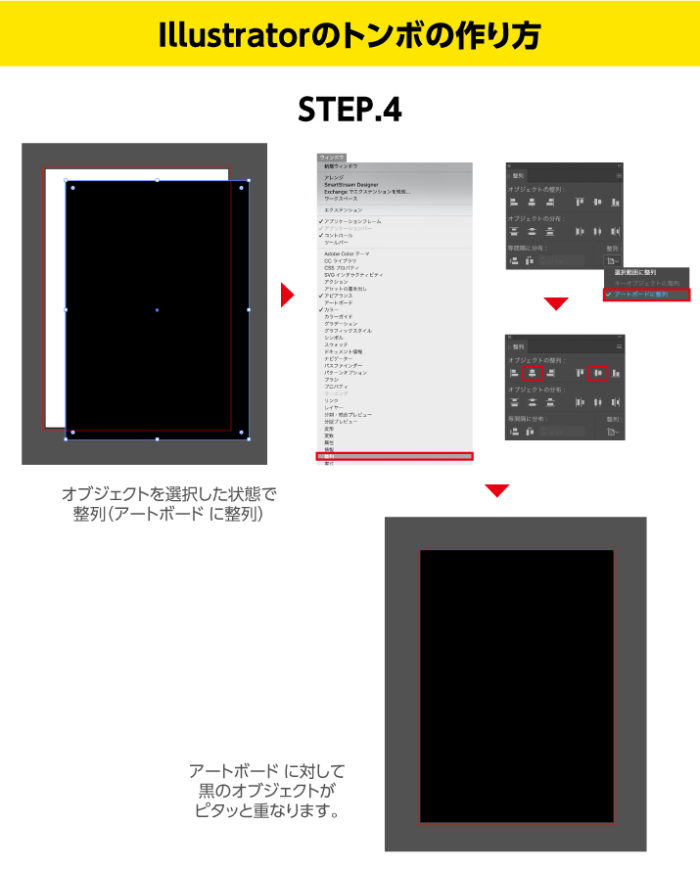
整列パネルでアートボード に合わせる
オブジェクトを選択した状態で「オブジェクト」→「整列」で整列パネルを呼び出します。整列パネルの設定で、「アートボード に整列」を選択し、縦横アートボード にオブジェクトをピタッと合わせます。

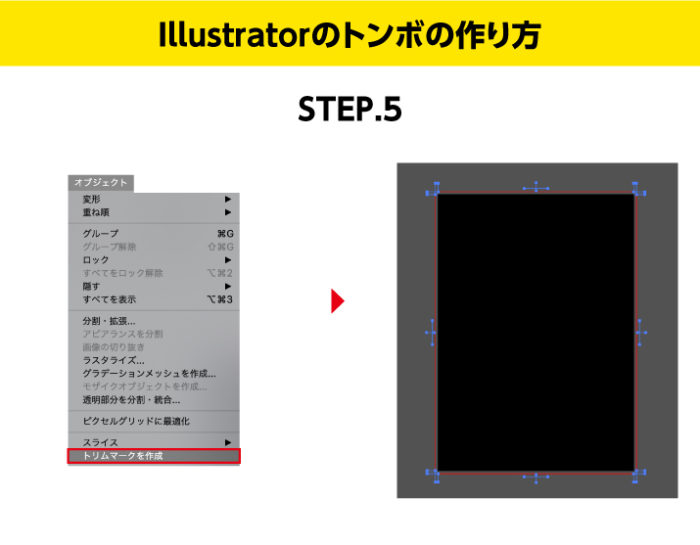
トリムマークを作成
オブジェクトを選択した状態で「オブジェクト」→「トリムマークを作成」をします。はい、トンボができました。

さらにガイドを作成すると便利
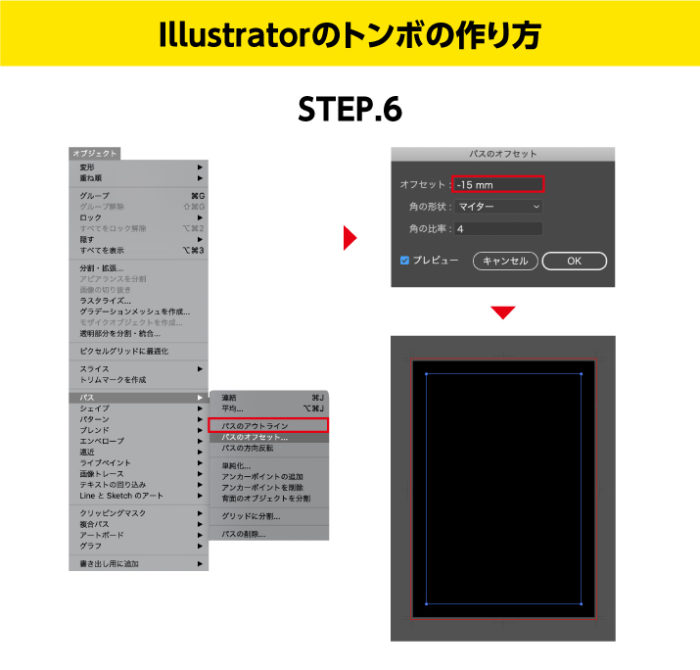
トンボ作成はさっきのステップで終わりですが、もう少し現実的にはステップがあります。黒いオブジェクトを選択した状態で「オブジェクト」→「パス」→「パスのオフセット」でデザインの作成範囲をきめます。
バランス的に少しゆったりさせたいデザインの場合-15mmぐらい。ギリギリいっぱいっまで入れる混み合ったデザインを作りたい場合は-5mmから-10mmぐらいですかね。それは内容やデザインによって決めます。

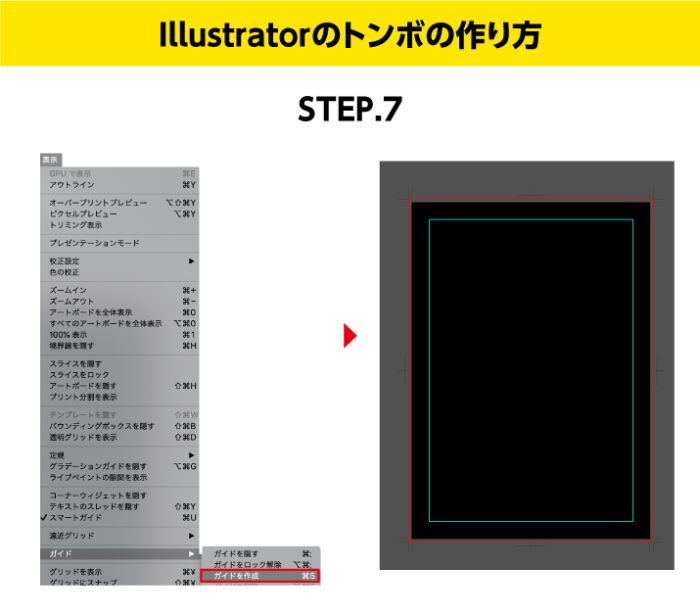
次に「表示」→「ガイド」→「ガイド作成」でガイドを作成します。

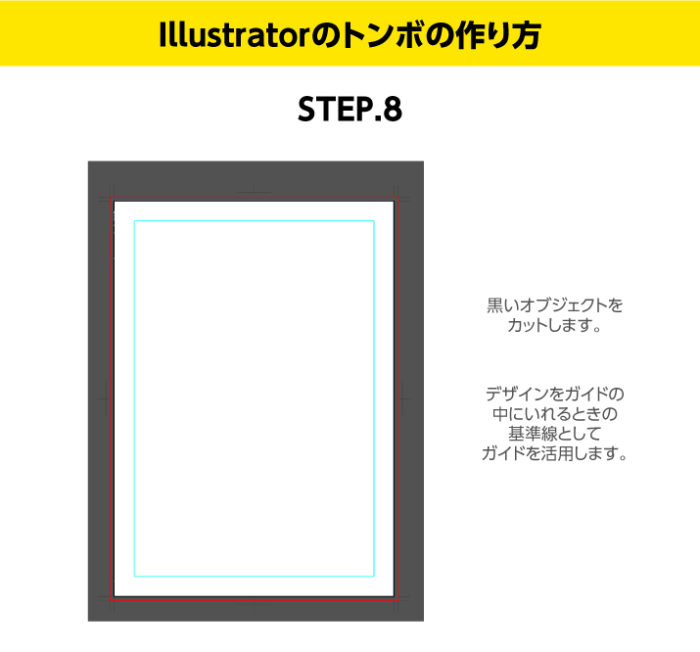
黒いオブジェクトをカットして完成です。

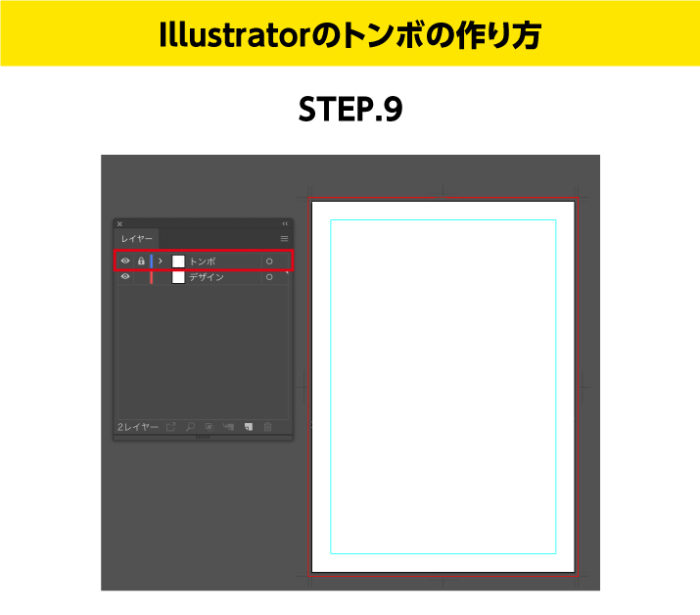
さらにトンボやガイドは一番上のレイヤーに
そしてトンボやガイドは一番上のレイヤーに「トンボ」と名前をつけてレイヤーロックしておくのが良いです。触ってはいけない大元の基準なので。

アートボードサイズを合わせるメリット
アートボード サイズで作成するメリットは色々と融通がきくことです。
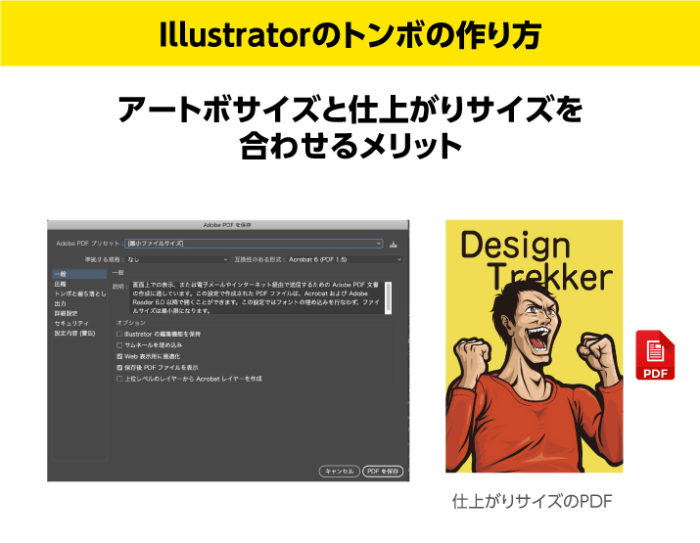
●仕上がりサイズのpdfを作成できる
アートボード サイズなので、トンボなしのpdfができます。このままお店に飾りたいとか、レーザープリンターでそのまま使いたいなどといった場合に便利です。複雑なデータや時間がないときなど、デザイン作成の最初の段階で「塗りたし」をつけておきたいときなどにも便利です。

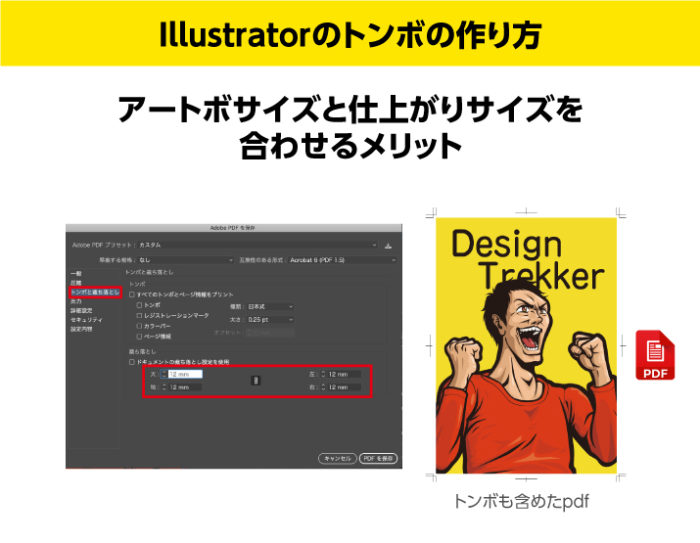
●トンボも含めたpdf作成もできる
アートボードの外のトンボも含めたpdf書き出しも可能です。「トンボと裁ち落とし」設定部分で「ドキュメントの裁ち落としと設定を使用」のチェックボックスを外して、天地左右任意のサイズを指定してください。ここでは12mmとしました。

トンボも含めた「アートボード」 でトンボをつける場合
昔はこちらの方が主流でした。適当なサイズでアートボード を作成し、A4のオブジェクトを作成し、選択した状態で、「効果」→「トリムマーク」で作成します。このやり方でも問題なくトンボは作成できます。

使い道のない方のトンボの作り方
トンボにはもう一つのトンボがあります。初心者が間違えやすいあまり意味のあるとは思えないトンボの作成方法です。
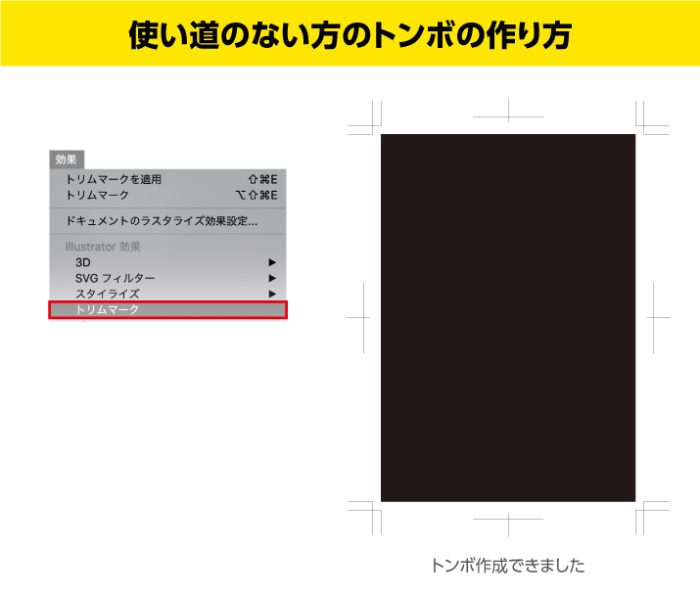
効果のトリムマーク
もう一つトンボの作り方は「効果」→「トリムマーク」です。これでトンボを作っても大きな問題はありません。間違いではありません。

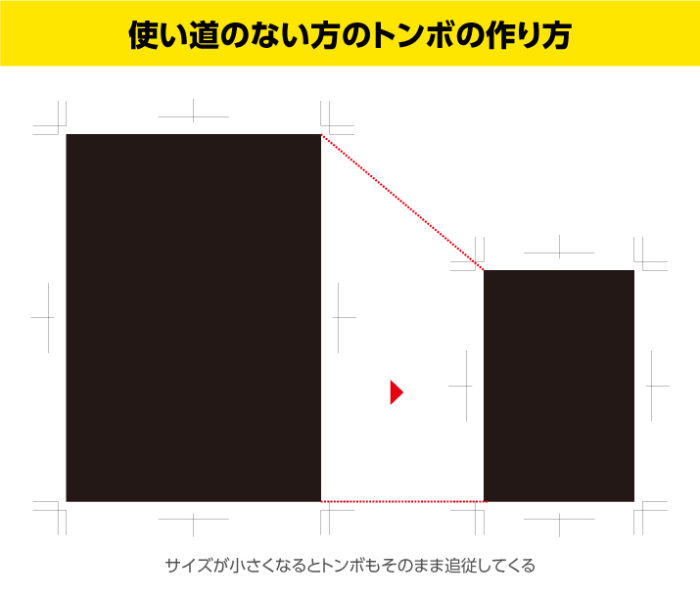
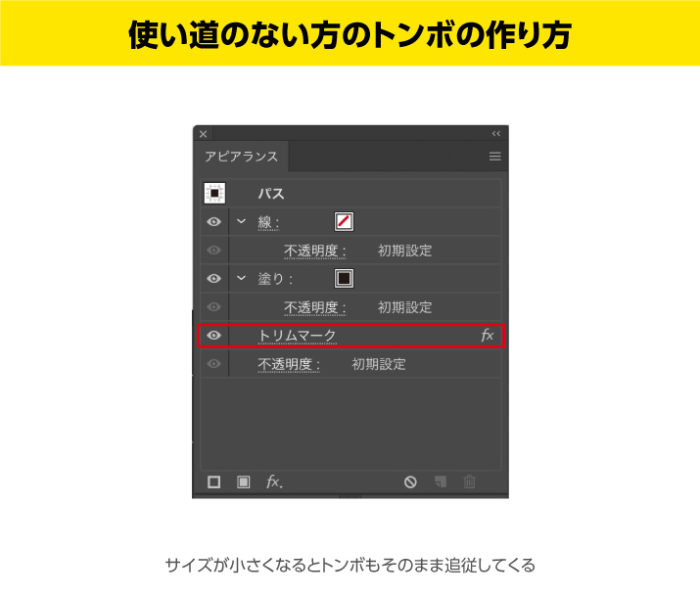
効果のトリムマークの特徴
オブジェクトのサイズを大きくしたり小さくしたりしてもトンボはぴったり付いてきます。ある意味便利ですが、いままで一度も使ったことはありませんし、この先も使うことはないように思います。

「効果」なので、アピアランスパネルに入ります。ドロップシャドウなどと同じように塗りに対してのアピアランスとなります。

こう思います。

あってもいいんですけど。しっかりロックをかければ問題ないんですけど、万が一トンボを伴うオブジェクトを動かした場合、トンボの位置もかわってしまいます。
印刷物なんで、サイズがきまっていないとは考えにくいです。なるべく使わない方が無難なトンボの作り方でした。

清水 健次
元自衛官で、漫画家志望のデザイナーという異色の経歴。イラストレーターでイラストをサクサク描くのが得意技。アニメーションなどにも長ける。センスのみでご飯を食べてる、稀有なデザイナー。
コメント6件
-
長年の疑問の謎が解けました わかりやすかったです
-
「印刷物なんで、サイズがきまっていないとは考えにくいです。」
一旦作ったものをいろんなサイズにリサイズしないといけない場合はけっこうありますよ。 -
扱う印刷屋にもよりますが、アートボード外にトンボを置くのは基本的にめちゃくちゃ嫌われるので、できればアートボード内にお願いいたします。かつ『効果』のトンボはアピアランス扱いになるためこちらも印刷屋にはめちゃくちゃ嫌われています(何のためにあるの?という疑問には私も同意いたします…)せめて分割してから入稿してほしい…



.jpg)












コメントを投稿する