



illustratorのレイヤー管理はチームで作業するときにこそ重要

デザイナーYU
2019/04/07
illustratorのレイヤーとは
Illustratorに限らずPhotoshopなどグラフィック系のソフトには必ずでてくるレイヤー概念。アニメーションのセル画のように、レイヤーパレットの下から順番に重ねられたレイヤー(層)のことです。
このレイヤーがあるおかげで、複雑なデザインであったとしても関係ない部分にロックをかけてしまって、その部分を触らずに修正などの作業ができます。

具体的なレイヤーの基本操作について
では具体的な操作方法をみていきましょう。
レイヤーのロックと選択
「ウインドウ」→「レイヤー」のレイヤーパレットから目の右部分をクリックして「レイヤーをロック」します。これでこのレイヤーは編集できなくなりました。下図では、イラストのレイヤーのみ編集することができます。

レイヤー統合・結合方法
分けすぎてしまったレイヤーを統合することもできます。いつのまにか10や20のレイヤーになってしまって逆に使いにくいみたいなケースも想定できます。
❶まずレイヤーパレットから結合したいレイヤーを選択。オブジェクトではなくレイヤーパレットを選択します。❷次に右上のハンバーガーメニューをクリック❸選択したレイヤーを結合をクリック
これで選択したレイヤーが結合され一つのレイヤーになりました。レイヤー名は下のレイヤーの「text」となります。

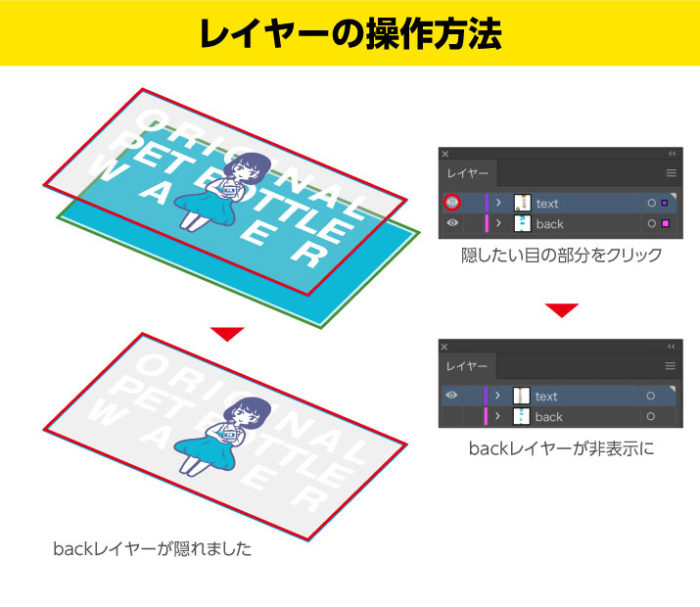
レイヤーの非表示
今度はレイヤーを隠してみましょう。ロックと似た使い方もしますが、この例の場合「背景がない場合はどんな見え方をするんだろう?」というような時に使います。
レイヤーパレットの隠したい目の部分をクリックするだけです。この場合は「backレイヤー」の目を隠すと背景のレイヤーが隠れました。表示するときは再度、目のアイコンをクリックしてください。

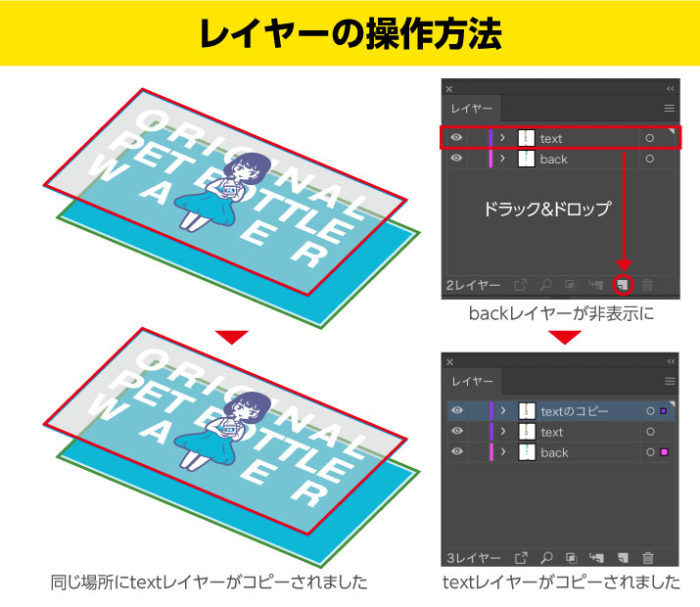
レイヤーの複製
レイヤーごとコピーをすることもできます。このときにレイヤーに何のオブジェクトが含まれているかを把握しておくことが重要なので、きっちりレイヤー名をつけておきましょう。
レイヤーをつまんで下のファイルアイコンに、ドラック&ドロップしてください。レイヤーが上に複製されました。

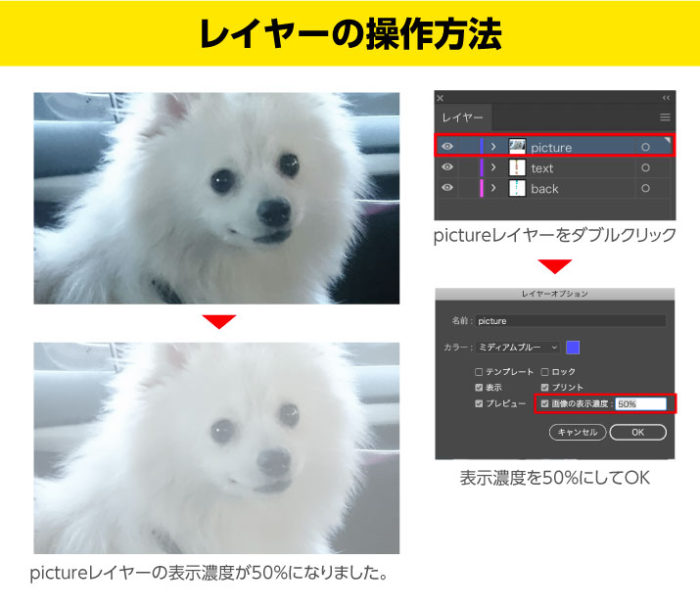
レイヤーの透明度を下げる
レイヤーをダブルクリック→「レイヤーオプション」→「画像の表示濃度」でレイヤーの表示濃度を下げることができます。
アピアランスから画像の表示濃度の変更もできるので、アピランスがない時代によくつかった機能です。いまはほとんど使いません。画像をトレースする際に使いました。

2つのレイヤーのオブジェクト移動
レイヤー間の移動は2つにわけることができます。❶レイヤーごと移動する❷レイヤーのオブジェクト移動の2つです。これはIllustratorの初心者の方に比較的きかれる機能です。
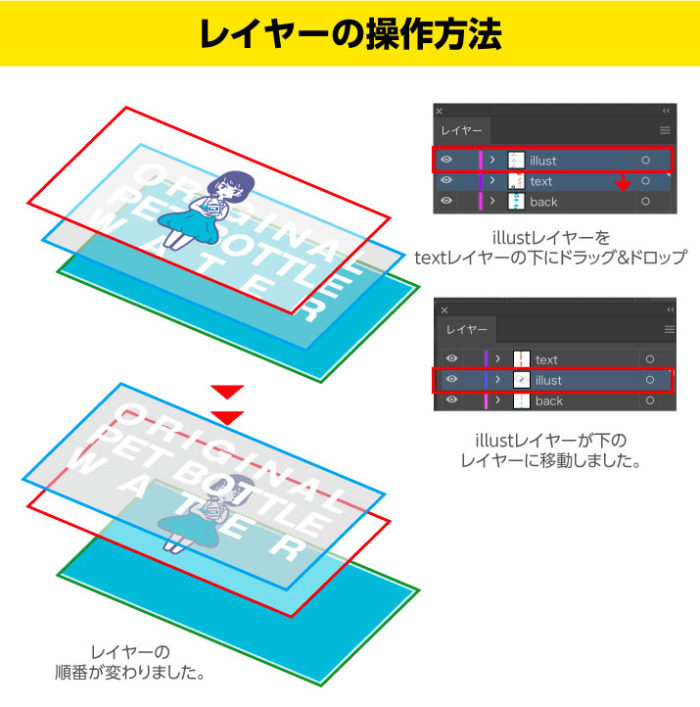
レイヤーごと移動する
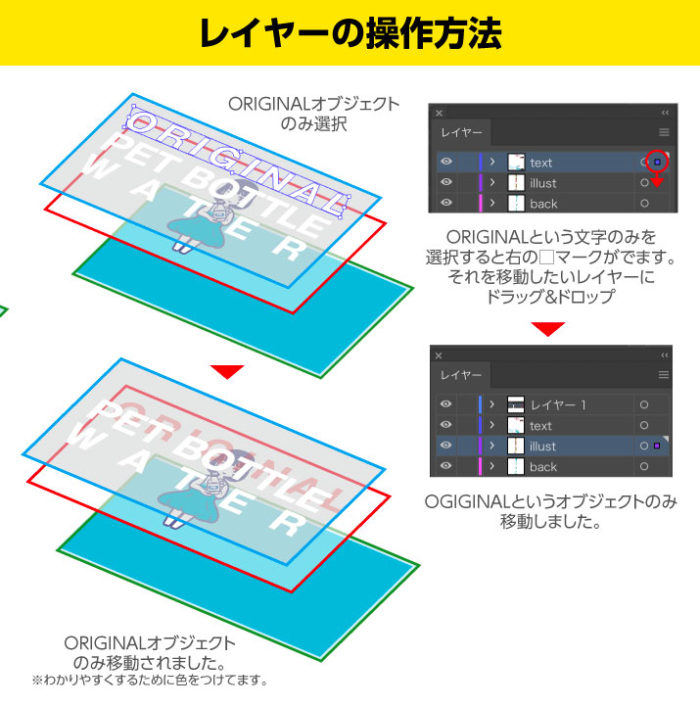
レイヤー自体の場所を入れ替える方法です。レイヤー全部です。illustレイヤーをtextレイヤーの下にドラッグ&ドロップすると、illustレイヤーが下にきました。デザインの表示も入れ替わっています。

レイヤーのオブジェクト移動
次はオブジェクトのみのレイヤー間の移動です。ここではtextレイヤーのORIGINALという文字のみを移動します。ORIGINALという文字を選択するとレイヤーの右側に□マークが表示されますので、これを移動したいレイヤーにドラッグ&ドロップするとオブジェクトのみが別のレイヤーに移動します。

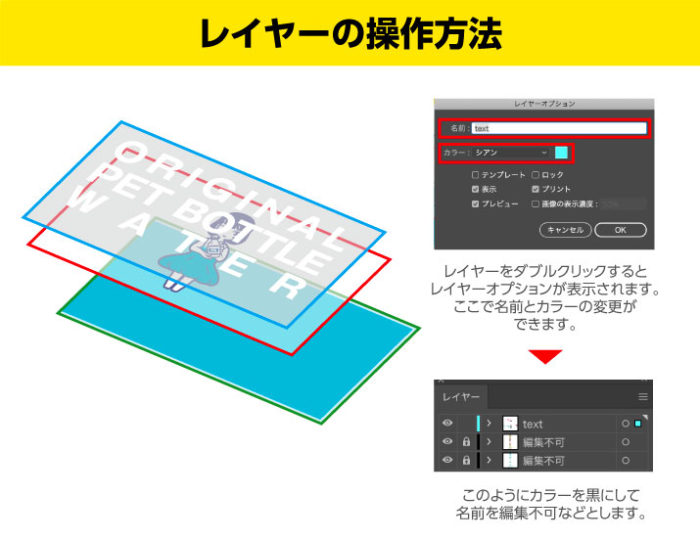
レイヤーパネルの色と名前で注意換気
レイヤーパネルの色と名前をつけることは、当然自分自身の管理という面もありますが、チームで作業するときに注意喚起を促せるという側面もあります。Illustratorはチームで作業をするのにそれほど便利な機能は備わっていません。
たとえば、illustは絶対にさわらずtextのみを修正してという指示を出すときに、テキストで指示を出すのはもちろんのこと、Illustrator上にもわかりやすくしておくと便利です。
任意のレイヤーをダブルクリックするとレイヤーオプションが表示されますので、そこで「名前」「カラー」を変更します。ここでは触ってはいけないレイヤーの名前を「編集不可」レイヤーのカラーを「黒」にしてメッセージを残しています。

レイヤーを整理するメリット
レイヤーをきっちり整理するメリットについて3つお伝えします。
①イラストなどの複雑の作業のときに便利
複雑なイラストやグラフィックなど作成の際に、その部分だけを修正したいのに、他のオブジェクトを触ってしまうというようなとき、効率よくレイヤーをわけることでスムーズにデザイン作成・修正作業が可能です。
②チームで作業するときに便利
作成担当はA。修正はB。納品してその後1年後データを修正するときにはCがデータを触るというようなことも起こります。理想はそのデータを作ったAが作業するのが良いのですが、チームで作業をするとどうしても別の人がそのデータを扱うケースがあります。その際に、レイヤーがきっちりわかれていると効率よく作業ができます。ぐちゃぐちゃのデータはできるだけ触りたくないのが本音です。あとから愚痴られることもあります。。
君のデータは触りにくいなぁ。。と。これの理由はほぼレイヤーが問題です。
③名刺などの共通部分があるときに便利
名刺作成のときにレイヤーは重宝します。ほぼ共通で名前、メアド、ケータイ番号だけが違うなどのケースです。

差し替えするレイヤーと共通部分のレイヤーをわけて共通部分+A、共通部分+B、共通部分+Cというようにレイヤーの表示/非表示機能を使って効率よく名刺の作成が可能です。


デザイナーYU
家電系のデザインを得意するデザイナー。かわいいものと甘いお菓子と秋葉原が好き。量販店をはしごして、色々な製品をチェックするのが趣味のデザイナー。












コメントを投稿する