



誰でも作れる! 漫画の集中線はIllustratorでカンタンに描けます

堀内 良太
2019/11/26
はじめに
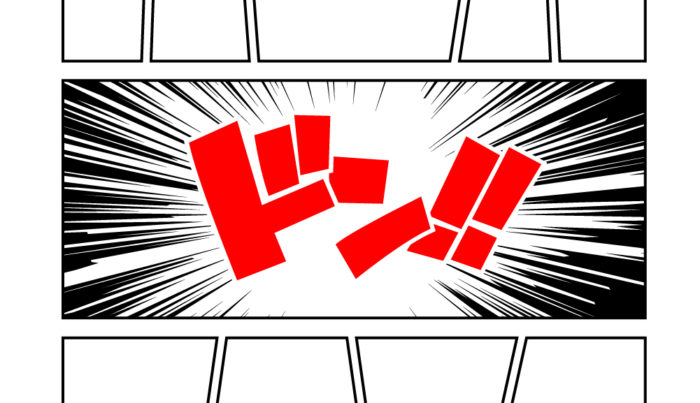
この記事では、以下の集中線と放射線のつくり方を紹介していきます。
誰でもつくれるかんたんなものから、少しだけ複雑だけど、より派手な印象をあたえることができるものまで、
気にいったものがあれば、ぜひつくりかたを覚えていってください。

漫画のような集中線をつくる
イラレをつかって漫画にでてくる集中線をつくる方法を紹介します。
一番カンタンな集中線のつくりかた

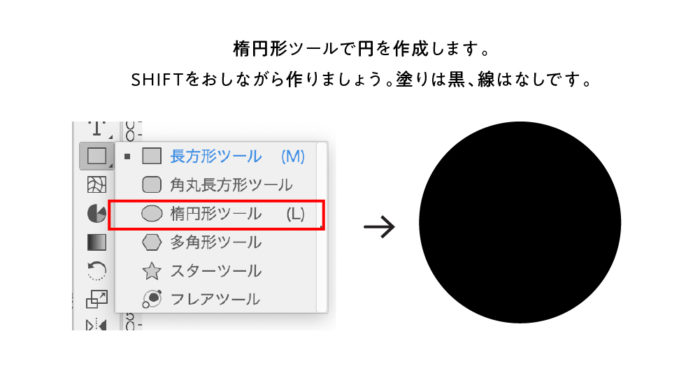
楕円形ツールで円を作成します。塗りは黒、線はなしです。

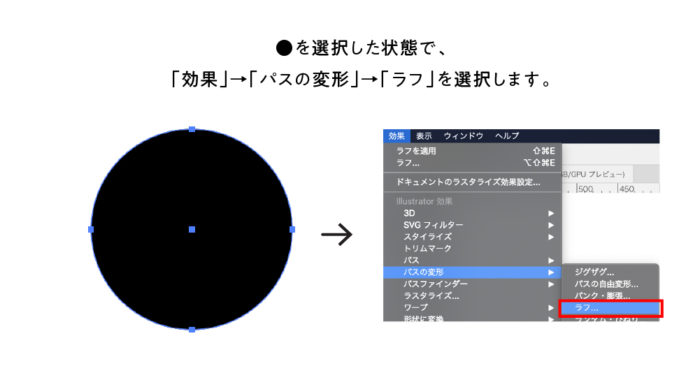
次に、「効果」→「パスの変形」→「ラフ」を選択し、ラフと書かれたパネルで集中線をつくっていきます。

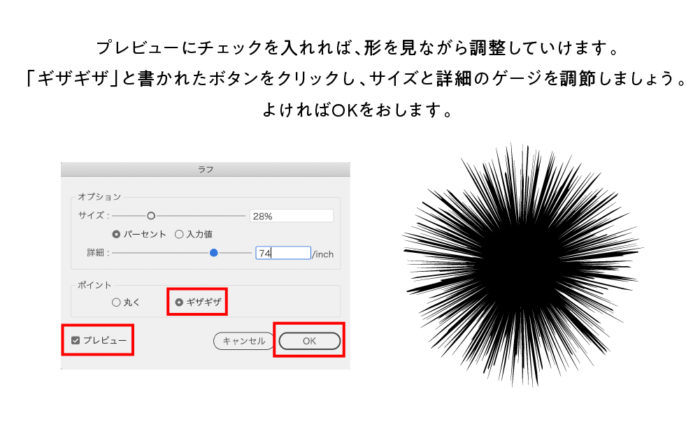
プレビューにチェックを入れれば、形を見ながら調整していけます。「ギザギザ」と書かれたボタンをクリックし、サイズと詳細のゲージを調節しましょう。

こんな形の集中線ができたらOKを押しましょう。

まだ完成ではありません。この状態は、集中線というよりは、黒の吹き出しのように見えてしまうので、集中線が外から内に向かってみえるよう黒く見える部分を白にして、白の部分を黒に反転させます。
まずはじめに、さきほど作った集中線のジグザグの効果を分割してパス化します。
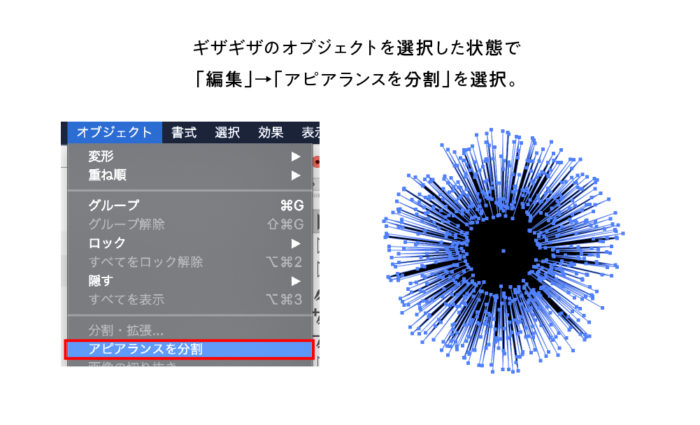
「オブジェクト」→「アピアランスを分割」を選択します。

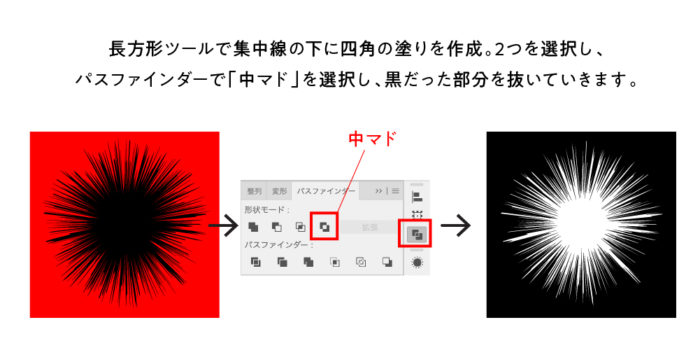
次に長方形ツールで集中線の上に四角の塗りを作成。2つを選択し、パスファインダーで「抜き」を選択し、黒だった部分を白いろに、抜きの状態にします。こうすることで、うちから外に黒が広がっている状態から、外から内に黒い線が集まってきているように見せることができます。

illustratorのパスファインダーの現場テクニックの詳細記事はこちら
これで、漫画のような集中線の完成です。

こちらで作ったサンプルはこちら→ sample1
より複雑な集中線のつくりかた
さきほどの集中線にもう少し手をくわえてより複雑な集中線をつくっていきます。
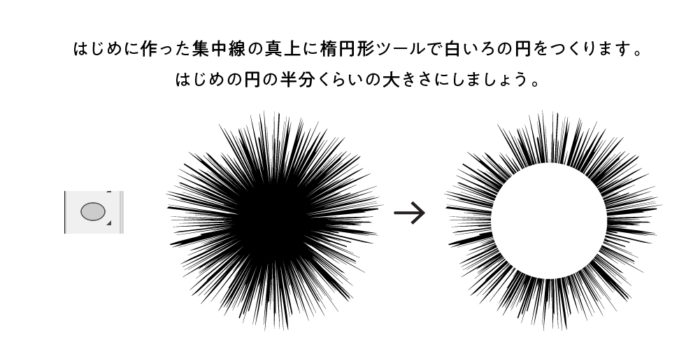
はじめに作った集中線の真上に楕円形ツールでもう一度、今度は白いろで円をつくります。はじめの円の半分くらいの大きさにしましょう。

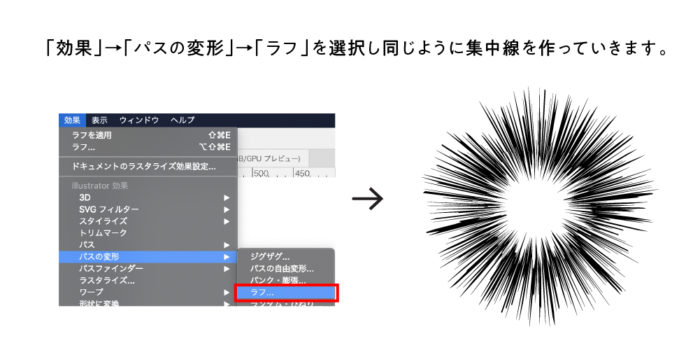
そうしたらもう一度「効果」→「パスの変形」→「ラフ」を選択し同じように集中線を作っていきます。

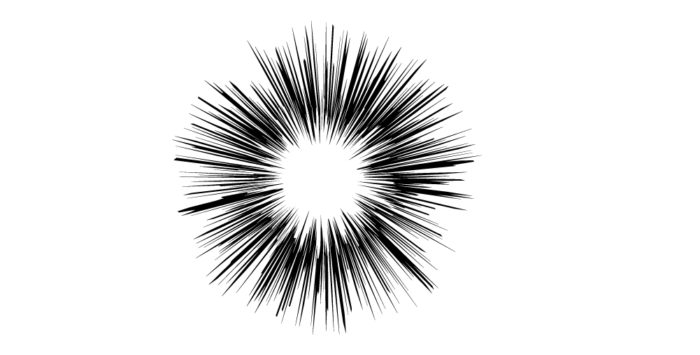
下の図のような形になるまで調整できたらOKを押して完成です。

さきほどの集中線に白の集中線がくわわることで、よりインパクトのある集中線にみえます。

こちらで作ったサンプルはこちら→ sample2
一番漫画らしい集中線のつくりかた
これまで紹介した集中線はラフの効果を利用してつくったものなので、その名のとおり、全体的に線が荒いものでした。
ですが、次は線が全体的にはっきりとした集中線を作っていきます。より漫画で使いやすい集中線です。
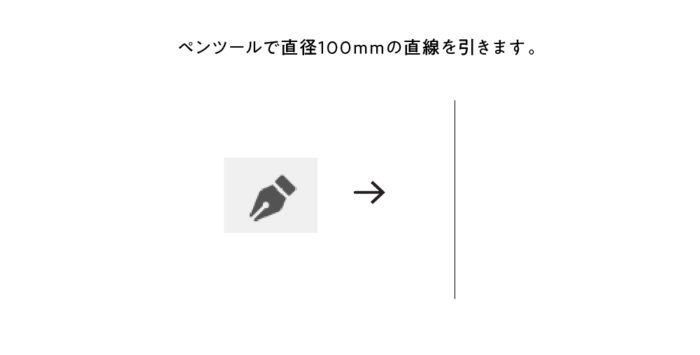
ペンツールで直径100mmの直線を引きます。

イラレのペンツールの使い方の詳細記事はこちら
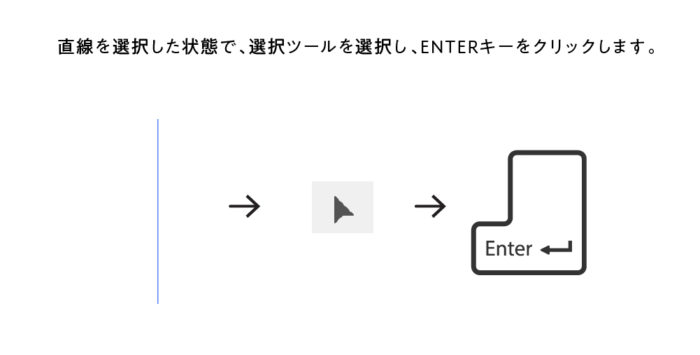
直線を選択した状態で、選択ツールを選択し、画面上をクリックします。

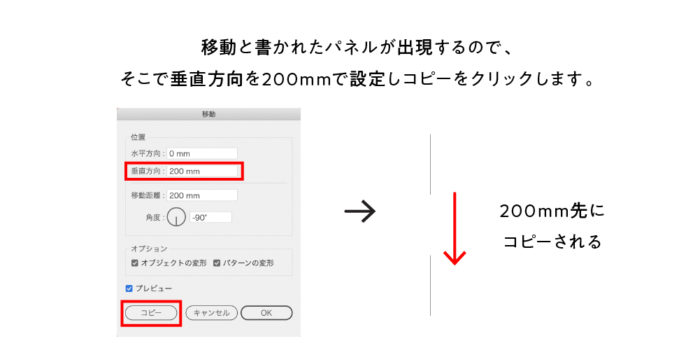
すると移動と書かれたパネルが出現するので、そこで垂直方向を200mmで設定しコピーをクリックします。

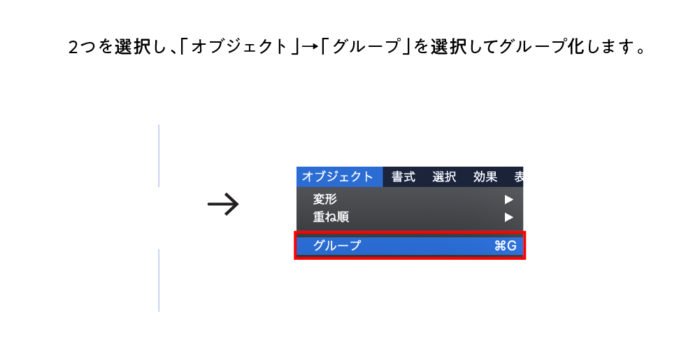
線が下にコピーされたら、2つを選択し、「オブジェクト」→「グループ」を選択してグループ化します。グループ化したら、回転ツールでコピーしていきます。

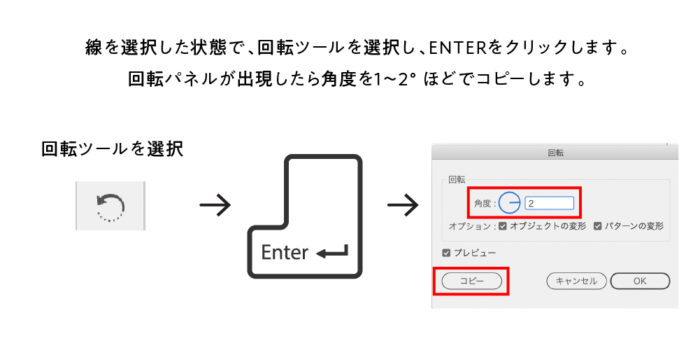
回転ツールを選択し、ENTERをクリックします。回転パネルが出現したら角度を1〜2°ほどでコピーします。

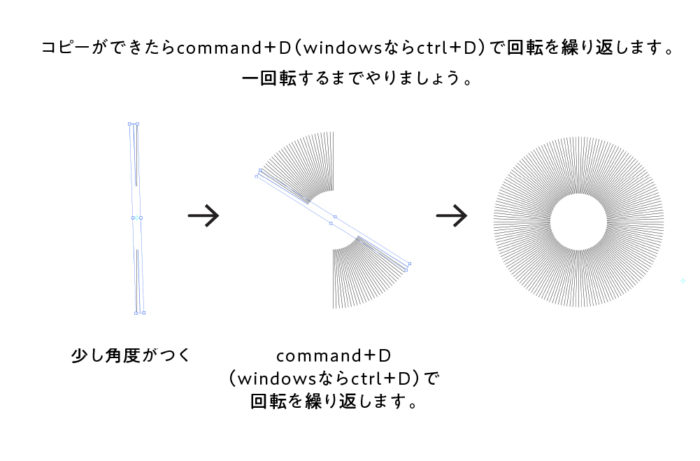
コピーができたらcommand+D(windowsならctrl+D)で回転を繰り返します。一回転するまでやりましょう。

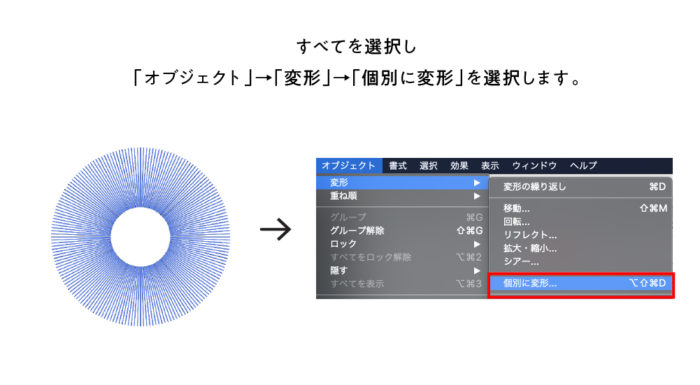
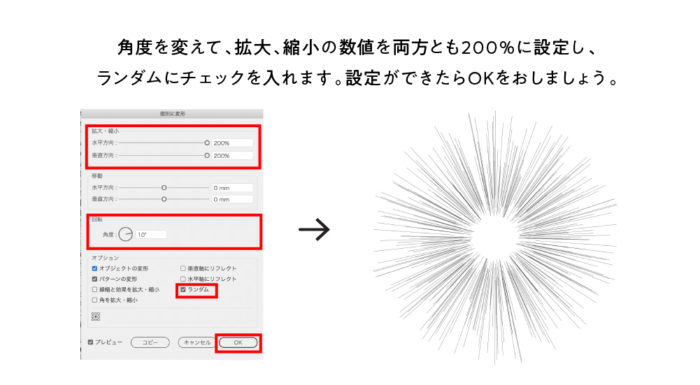
線が一周したらすべてを選択し、「オブジェクト」→「変形」→「個別に変形」を選択します。

個別に変形パネルが出現したら、角度を変えて、拡大、縮小の数値を両方とも200%に設定し、ランダムにチェックを入れます。設定ができたらOKをおしましょう。

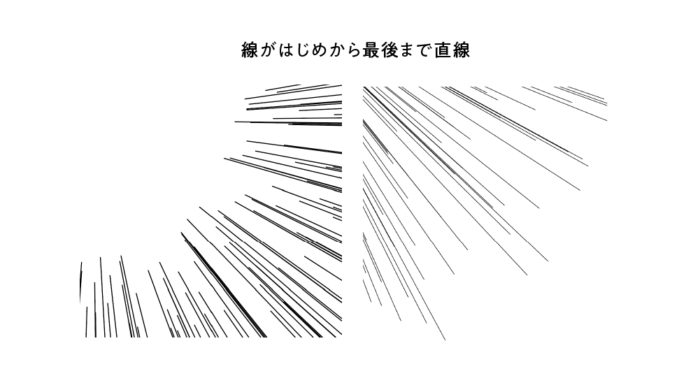
ランダムな集中線ができましたが、線がはじめから最後まで、まっすぐなので、より漫画の集中せんらしく見せるべく線の太さを変えていきます。

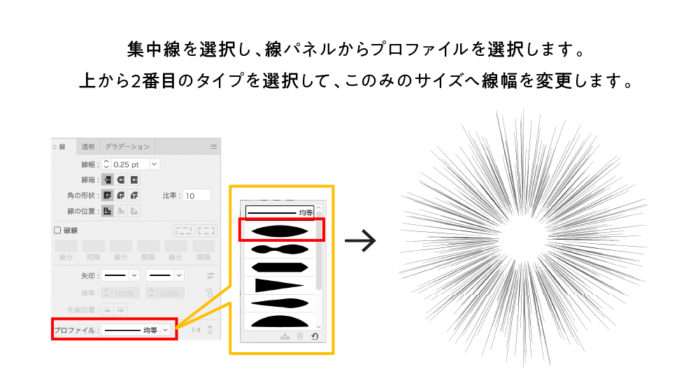
集中線を選択し、線パネルからプロファイルを選択します。上から2番目のタイプを選択して、このみのサイズへ線幅を変更します。

意外と知らないillustratorの線幅ツール、プロファイルの使い方の詳細記事はこちら
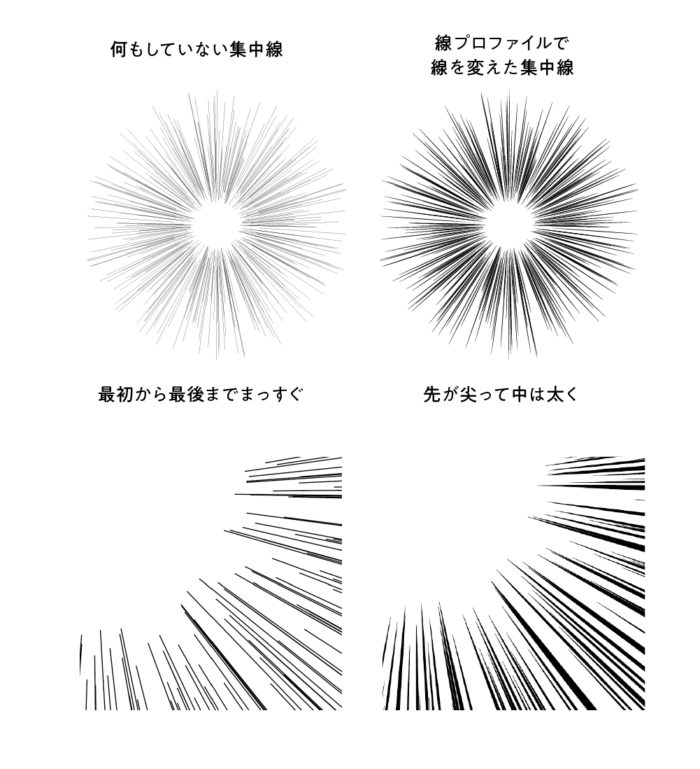
これで漫画らしい集中線の完成です。

実際にのせた場合がこちらです。

こちらで作ったサンプルはこちら→ sample3
なにかとつかえる放射線をつくる
次は放射線のつくりかたを紹介します。漫画の集中線とは少し見た目が違いますが、放射線と同じくインパクトのあるシーンで使える装飾パーツです。
チラシや広告、動画の背景など、なにかと使いまわしがきくのでぜひとも覚えていってください。

一番カンタンな放射線のつくりかた
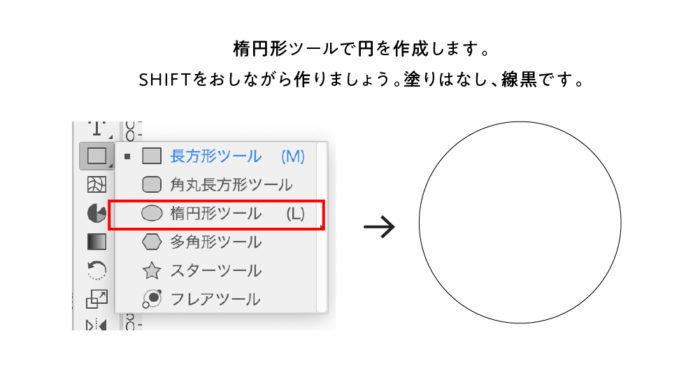
まずはじめに、楕円形ツールで円をつくります。サイズはこのみのサイズで構いませんが、今回は100mm×100mmで作成していきます。

できたら線パネルで破線とかかれたチェックボックスにチェックをいれて線幅を280pxにします。

すると、先の尖った線が一点に集中した放射線ができます。
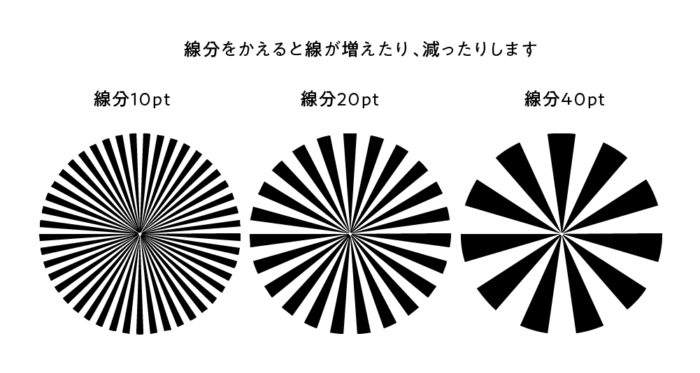
線分に変更をくわえると、線が増えたり減ったりしますので、好きな量に設定しましょう。

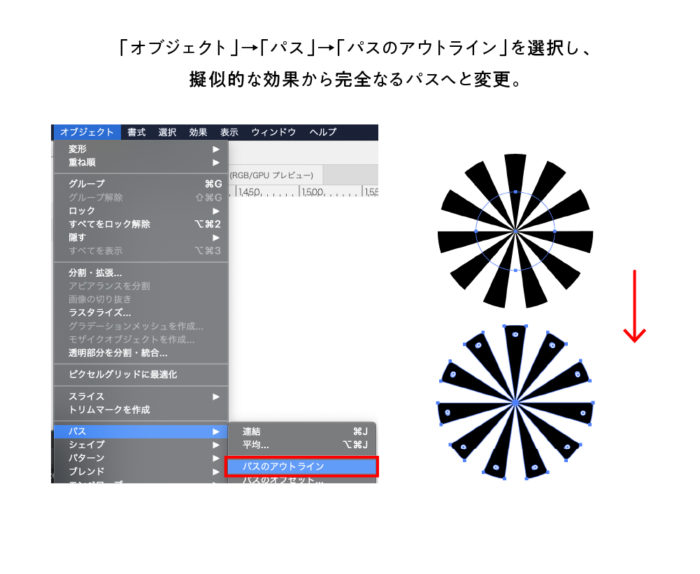
これも線に効果をあたえた状態ですので、パスにしておきたい場合は「オブジェクト」→「パス」→「パスのアウトライン」を選択し、 擬似的な効果から完全なるパスへと変更をくわえておきましょう。

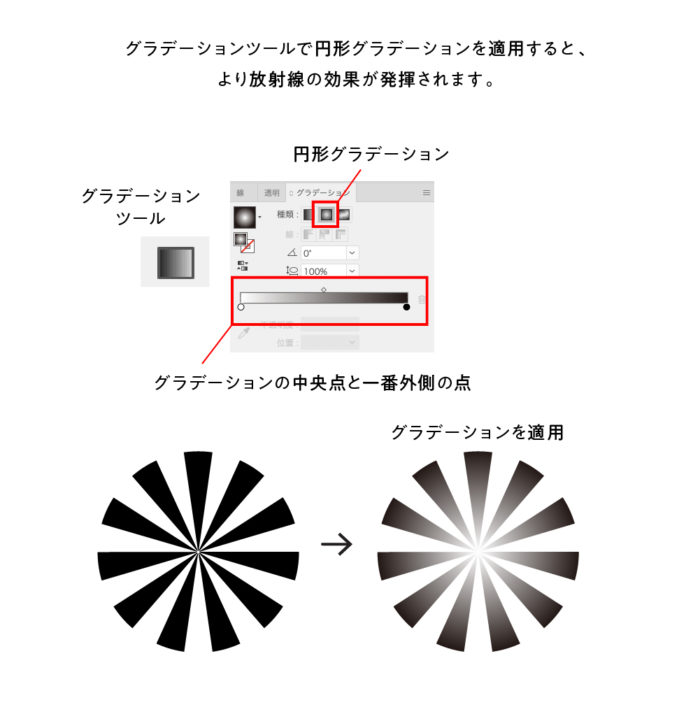
グラデーションツールで円形グラデーションを適用すると、より放射線の効果が発揮されます。


こちらで作ったサンプルはこちら→ sample4
ランダムな放射線のつくりかた
次にランダムな放射線をつくっていきます。ランダムとは、線の太さやグラデーションの色合いやかかり具合がランダムという意味でのランダムです。ランダム版は、全体的に動きがでるのでインパクトが強くなります。

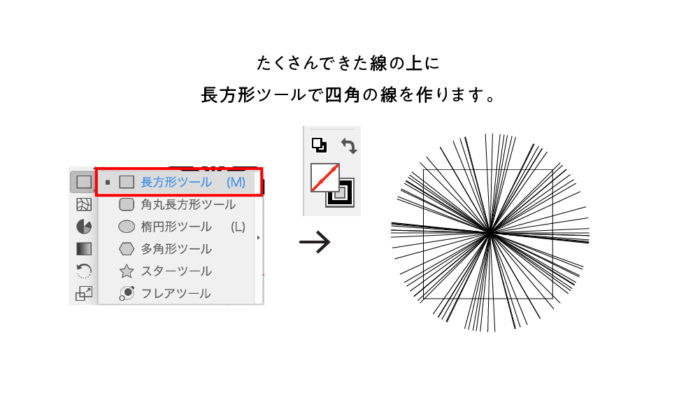
ペンツールで横いちに直線をひきます。

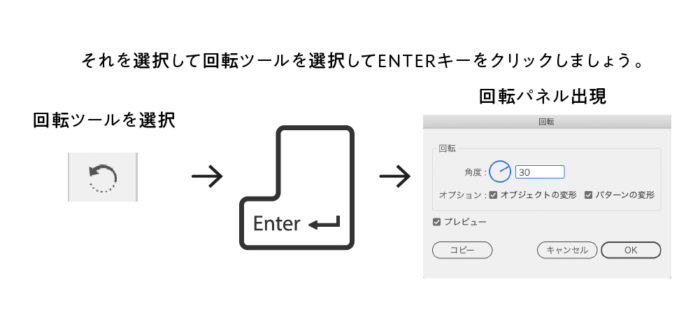
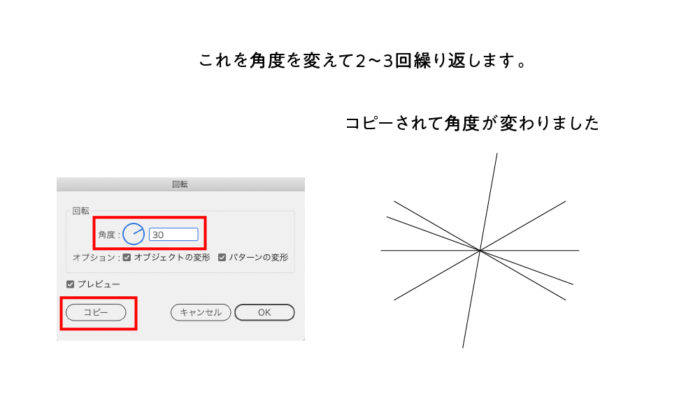
それを選択して回転ツールを選択したら、enterキーを押します。
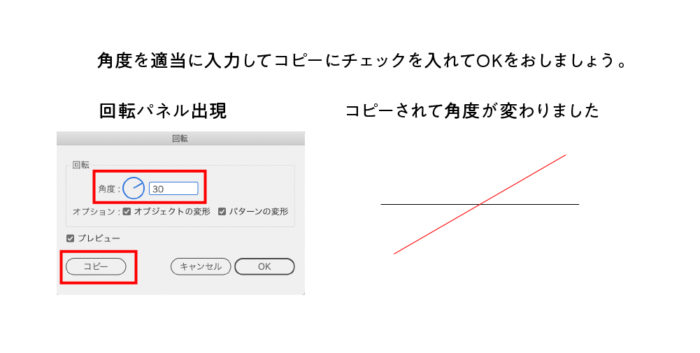
すると回転と書かれたパネルがでますので、角度を適当に入力してコピーにチェックを入れてOKをおしましょう。

これを2〜3回繰り返します。


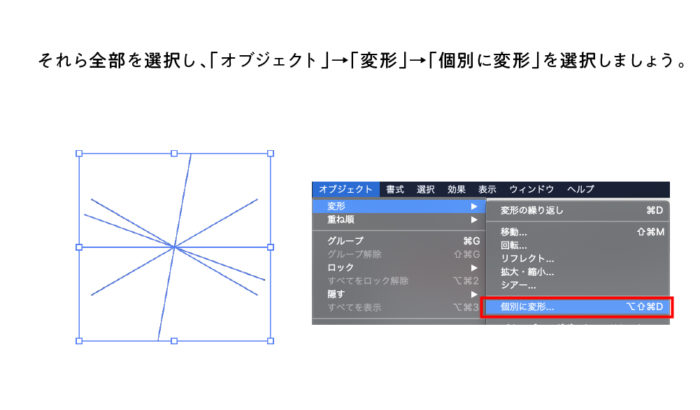
コピーしたら、それら全部を選択し、「オブジェクト」→「変形」→「個別に変形」を選択しましょう。すると、個別に変形と書かれたパネルが表示されます。

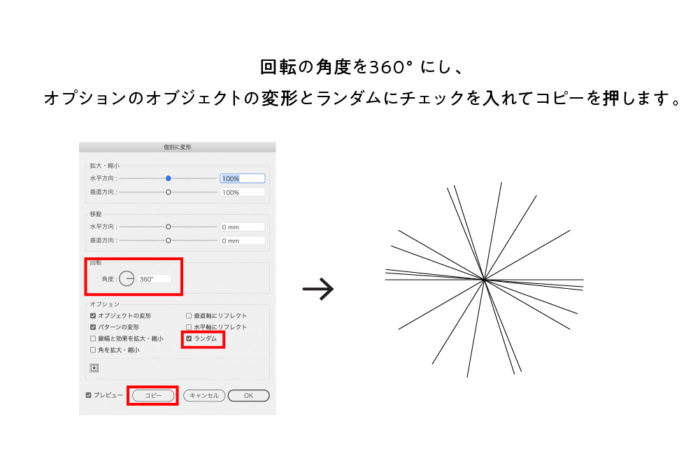
回転の角度を360°にし、オプションのオブジェクトの変形とランダムにチェックを入れてコピーを押します。

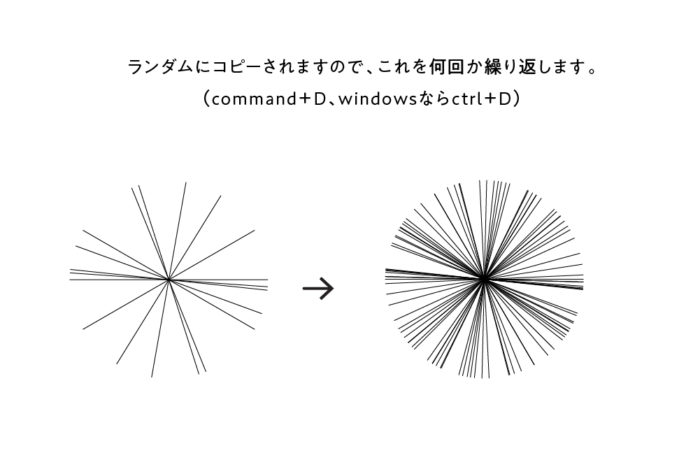
ランダムにコピーされますので、これを何回か繰り返します。(command+D、windowsならctrl+D)

できたらその上に長方形ツールで囲みましょう。

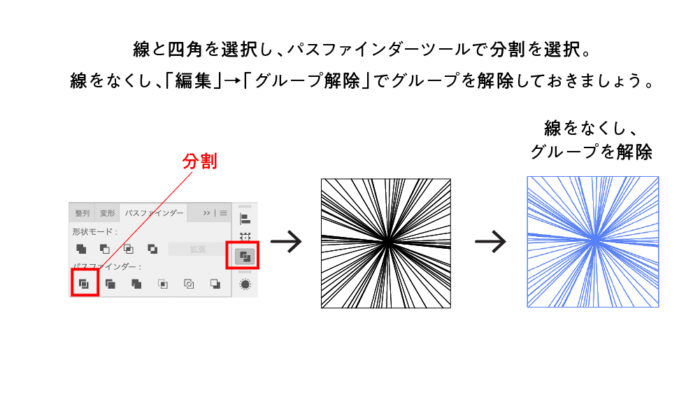
囲んだらパスファインダーツールで分割を選択、分割されます。
分割されたものは自動でグループ化されていますので、command+shift+G(windowsならctrl+shift+G)でグループを解除しておきましょう。

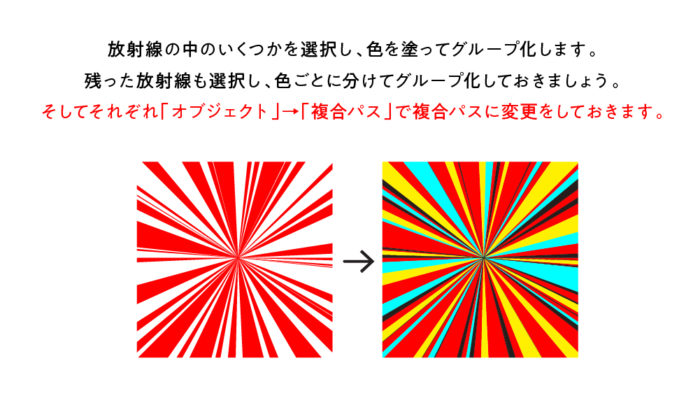
解除したら、ランダムにつくられた放射線の塗りの部分をランダムに選択し、「オブジェクト」→「複合パス」を選択、そこに色を塗ったら完成です。

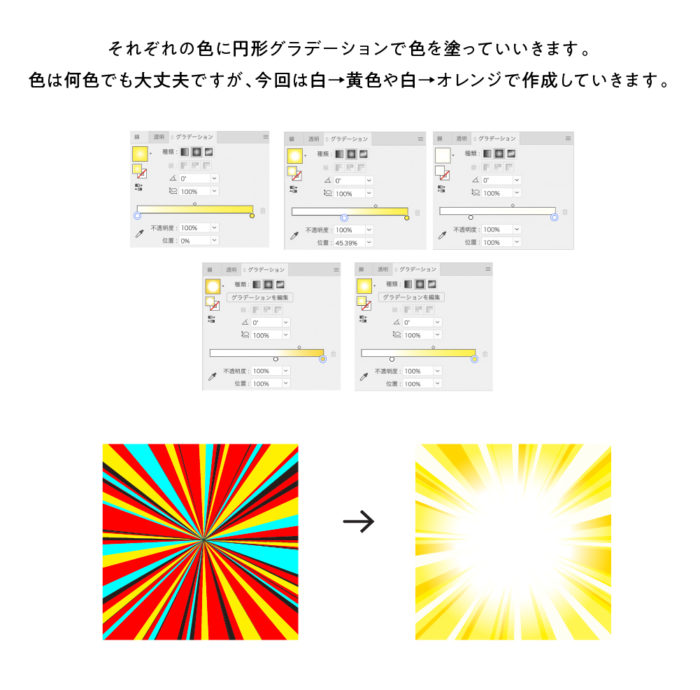
グラデーションツールで強弱をつけるとよりインパクトのある放射線ができあがります。

放射線を使った利用例

さきほどの放射線よりインパクトが強くなります。白をところどころ多めにいれていくと光の影響が強くなるのでオススメです。

こちらで作ったサンプルはこちら→ sample5
以上、集中線と放射線のつくり方の紹介でした。

堀内 良太
フォトレタッチとイラスト作成が得意なフリーランスのデザイナー。デザインがなんだかアメコミっぽくなる習性がある。ヒップホップを愛する。
コメント4件
-
目から鱗が落ちっぱなしでした!ありあがとうございます!
-
バナー作成にとても役に立ちました。
ありがとうございます。
















コメントを投稿する