



illustratorのパスファインダーの現場テクニック-全機能覚える必要なし

堀内 良太
2019/01/25
こんにちは
今日はイラレで頻繁に使用する機会の多いパスファインダーのお話です。
パスファインダーはオブジェクトとオブジェクト同士を合体させたり、切り離したり、くり抜いたりする事ができ、場面に応じて上手に使いこなせば作業の効率がグンとアップするすばらしい機能です。
その中でも特に頻繁に使われる必要な機能と、これ実際現場ではあんまり使わないんじゃない?っという不要な機能を少し紹介したいと思います。
では早速
イラレで使えるパスファインダーの機能
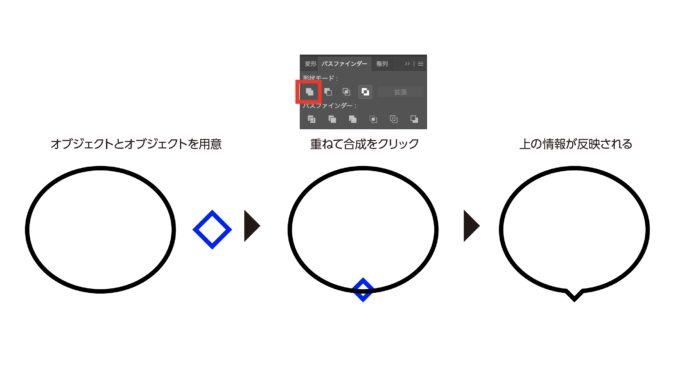
オブジェクトとオブジェクトの「合体」
合体はその名の通りオブジェクト同士を合体させる機能です。これを使わない人はいないんじゃないかと思うほど重要な機能。
例えばこんな使い方
広告の吹き出しとして、漫画の吹き出しとして、そのほかにも長方形と三角形をあわせて→(矢印)マークを作るなんてことも可能です。

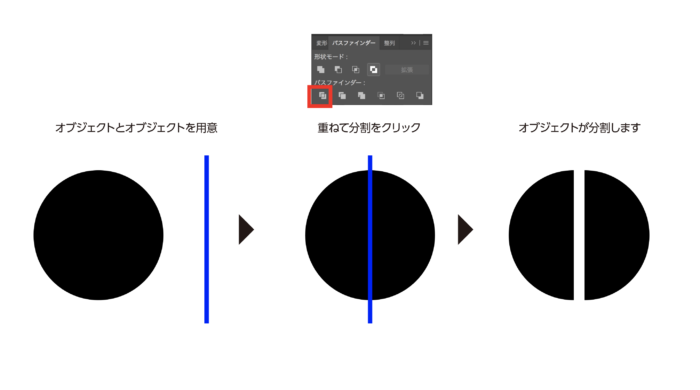
オブジェクトとオブジェクトの「分割」
こちらもその名の通り、オブジェクトが交わる部分を分割する機能です。これもほぼ毎日のように使います。

例えばこんな使い方
侍のイラストが斬鉄剣と書かれた文字をぶった切る、迫力のあるシーンを演出。パスファインダー分割を使えばこんなシーンも描けちゃいます。

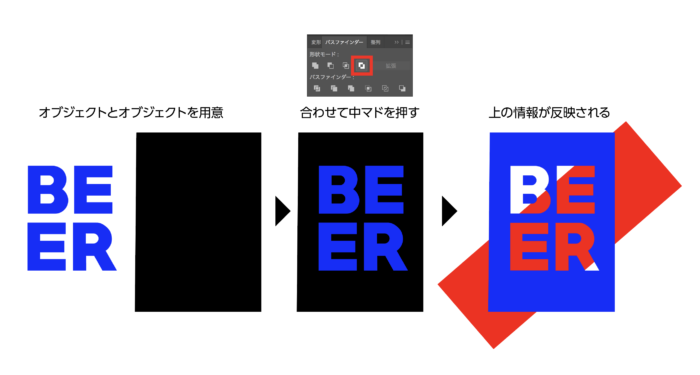
オブジェクトをオブジェクトでくり抜く「中マド」
こちらはオブジェクトの中の部分を被せたオブジェクトでくり抜く、業界でいう「抜き」の状態にしてしまう中マドです。こちらも現場で使う場面は多く、筆者はロゴデザインや模様、イラストなどでも利用する事があります。

例えばこんな使い方
ラベルにロゴを抜きで載せる場合
ボトル内の中身(色)をロゴマークの形でくり抜いて見せれば、商品の中身とロゴを同時に見せる事ができ、デザインの幅が広がります。

あまり使わないと思われる機能
正直、筆者が頻繁に使用しているパスファインダーはこれだけ。他はほとんど使用していません。上記で紹介した機能でそのほかの全ての機能を網羅する事が可能なので、あまり細かく使い分ける事はせずとも作業の効率化は充分図れます。
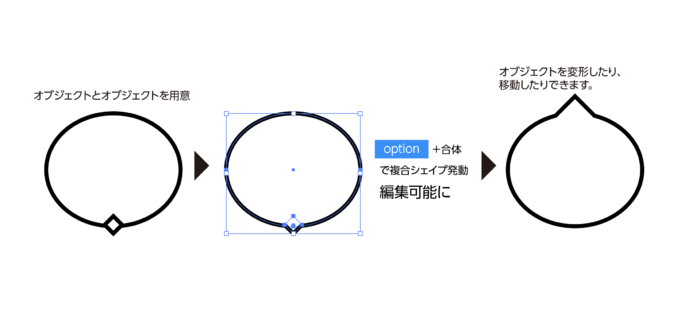
複合シェイプについて
パスファインダーの合体使用時、option+合体(windows Alt キー+合体)で視覚的には合体した複合オブジェクトができます。これにより、合体を選択した後でもオブジェクトの編集が可能になります。
こちらは場合によって使用する事がありますが、オブジェクトの数が多すぎたり、デザイン上で多様しすぎると、どのオブジェクトが複合でどれが普通?みたいに自分でも何がなんだか分からなくなってしまう(筆者は少なくともそうなります。。w)ので、あまりオススメはしません。ですが使用している人は割と多いので使ってみて、肌に合うようであれば使用してみてください。
イラレで全く使わないパスファインダの機能
「合流」は使わないんじゃないか
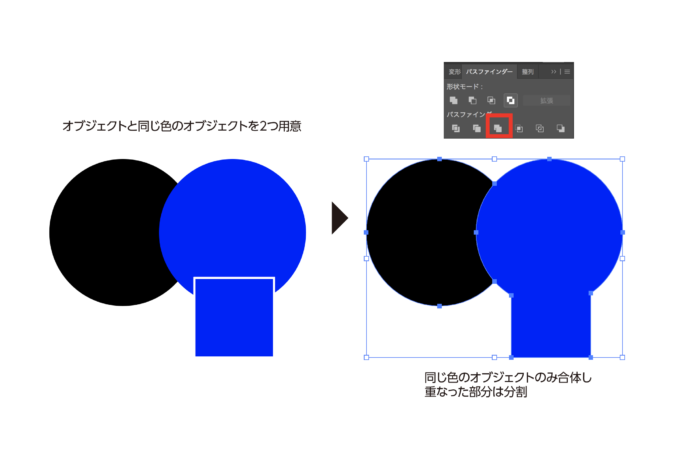
オブジェクト1つと同じ色のオブジェクトを2つ用意して合流ボタンを押すと、同じ色のオブジェクトのみ合体して、黒オブジェクトと重なった部分は全面にある部分の大きさに分割されました。これを利用する場面ってあるかなあ、、というのと、あったとしてもおお!これはこの機能の出番だあ!!ってちゃんと思い出してあげられるか自信がないし、思い出せなくとも合体と分割でこの表現は充分出来るので問題ないと思います。

「交差」も使わないんじゃないか
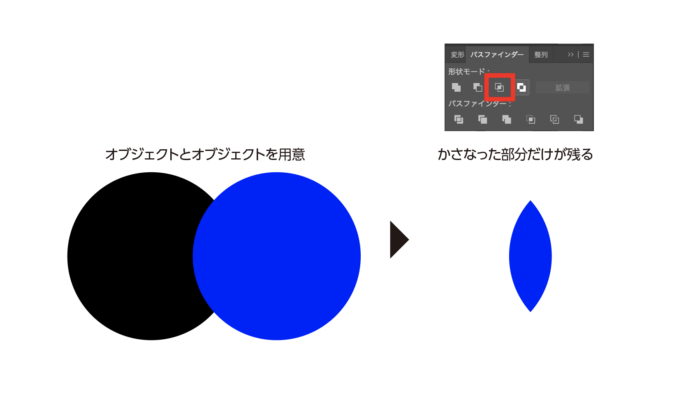
オブジェクトとオブジェクトを重ねて交差を押すと、重なった部分のみ切り出されるというもの。これはまあ、使う場面はありそうですが、重ねて交差させた後、どういった形が生まれるか予想できていないとこれを使用する機会は少ないのではないかと思います。

「アウトライン」も使わないんじゃないか
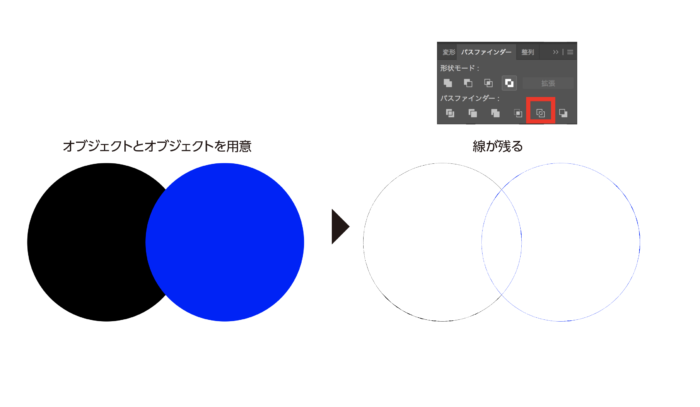
オブジェクトとオブジェクトを重ねて(重ねなくてもいいかもです)アウトラインを押すと、その名の通り外側にアウトライン(線)ができる仕様です。重なった部分は分割され中の色はなくなります。う〜ん。。これ、いります?笑

パスファインダーで素材を生み出す「知ってると得する機能」
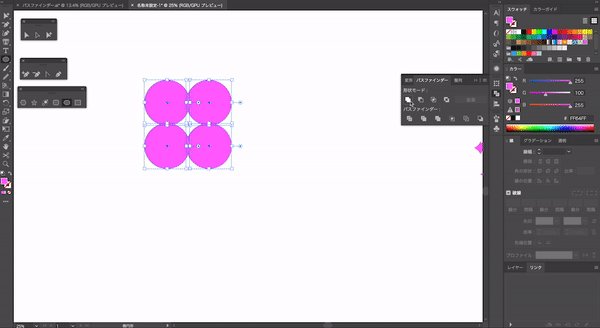
パスファインダでキラキラの星を作る
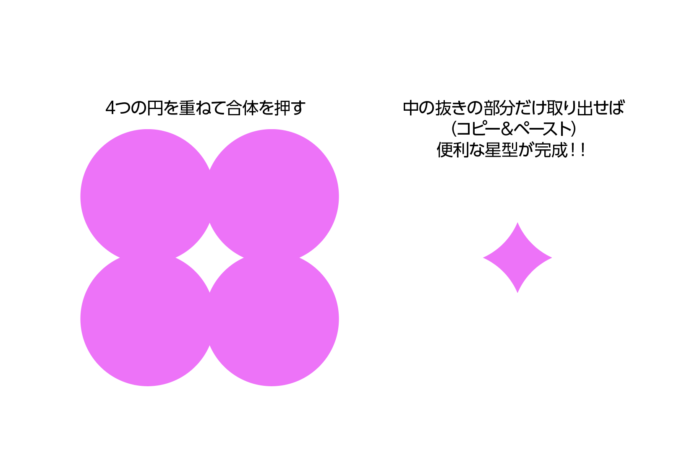
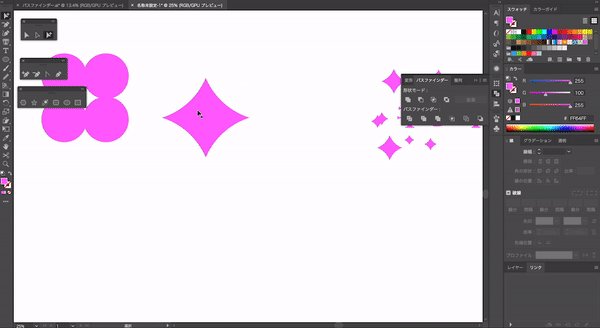
4つの円を重ねて合体ボタンを押せば星の形で抜けた1つのオブジェクトができます。中の星を白矢印で掴んでコピー&ペーストすれば便利な星型の完成です。星マークって割と使うけど、使いたい時に身近になかったりするのでこれで生み出して使っています。縦横サイズを変えて使ってみてください。

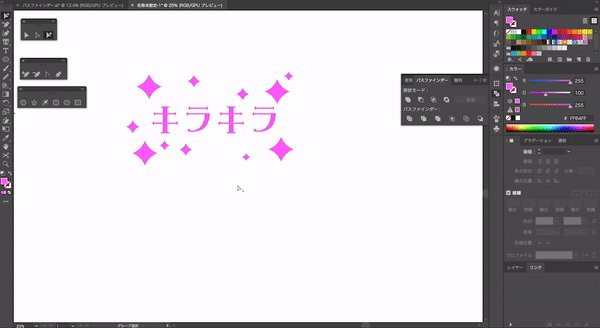
はい、こんなデザインにぴったりです。


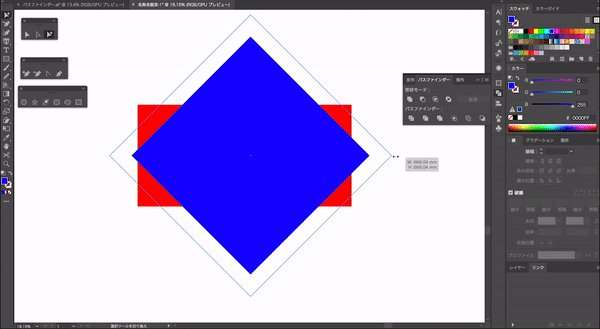
パスファインダで囲み枠を作る
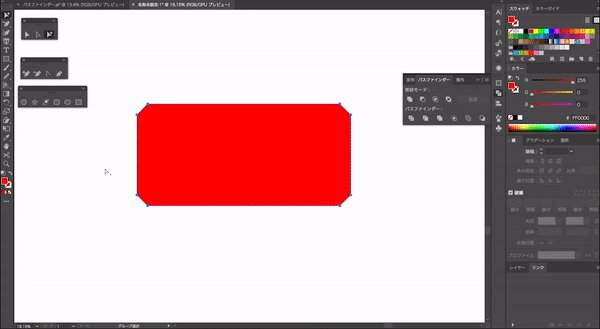
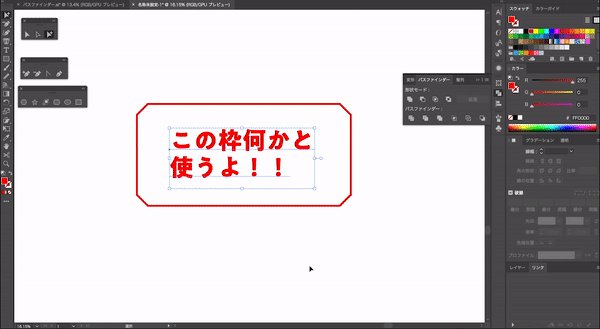
横長のオブジェクトと四角のオブジェクトを45度回転させたものを重ねて交差を押します。(使う場面ありましたねw)そうすると、囲み枠の完成です。この枠、業界では頻繁に使用すること間違いなしです。


パスファインダでハートを作る
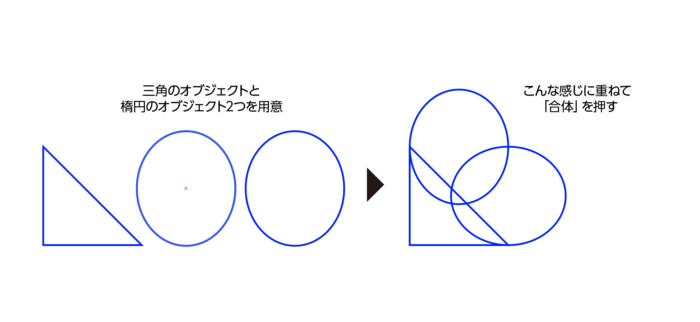
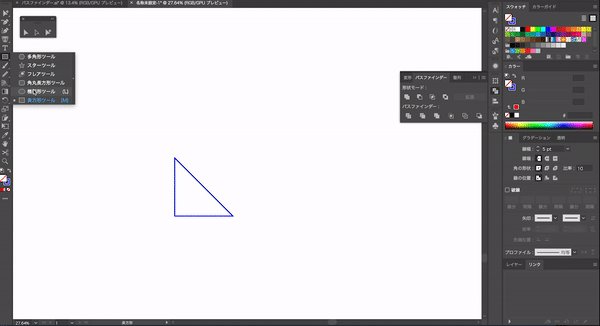
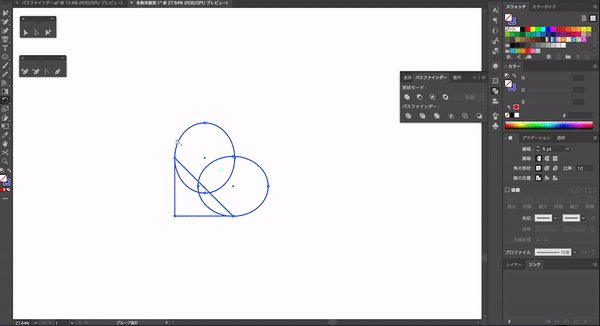
三角のオブジェクトと楕円のオブジェクトを2つ用意して、図のように重ねてから合体を押します。そうして、、

横に倒せばハートのできあがり!


どうでしょうか。illustratorのパスファインダーは使えなくても作る事は可能ですが、使えばかなりの効率化を図る事が出来ますし、デザインの幅が広がる事間違いなしです。是非使いこなしてスピードで感動を与えましょう。

堀内 良太
フォトレタッチとイラスト作成が得意なフリーランスのデザイナー。デザインがなんだかアメコミっぽくなる習性がある。ヒップホップを愛する。












コメントを投稿する