



イラレの点線(破線)の作り方とデザイン例

デザイナーMM
2020/01/30
点線の書き方(基本設定)
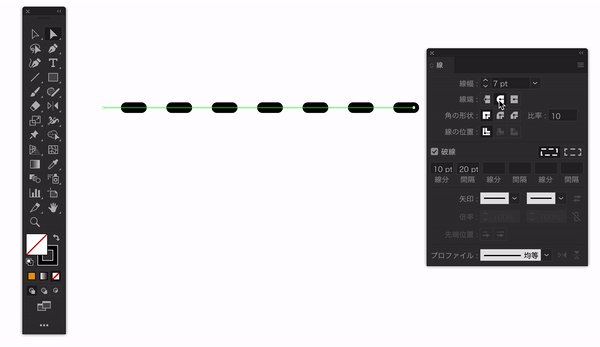
破線を作るのに必要な各種設定を見ていきます。
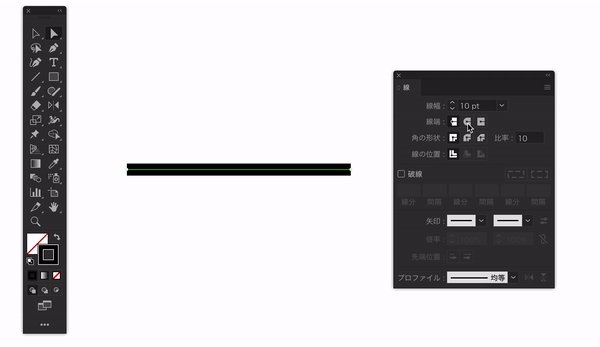
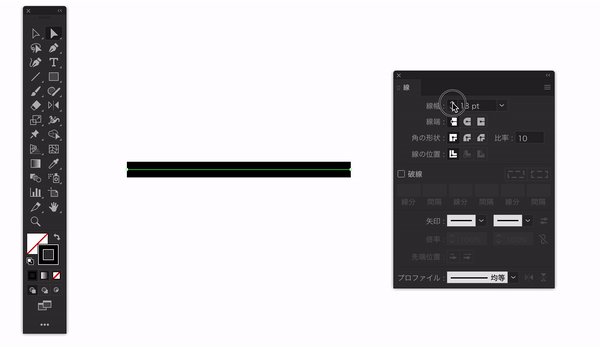
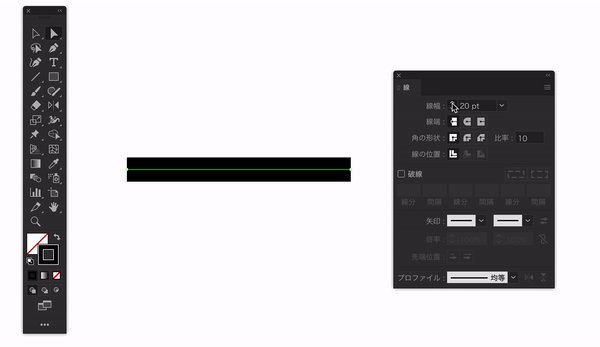
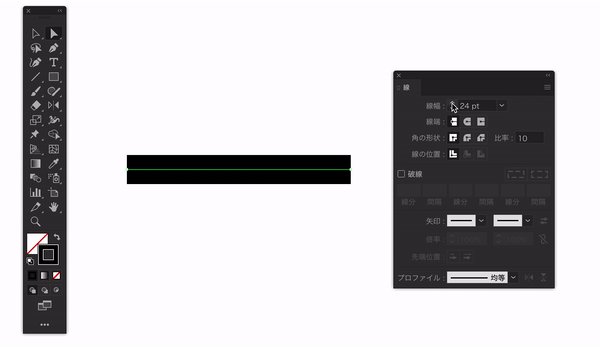
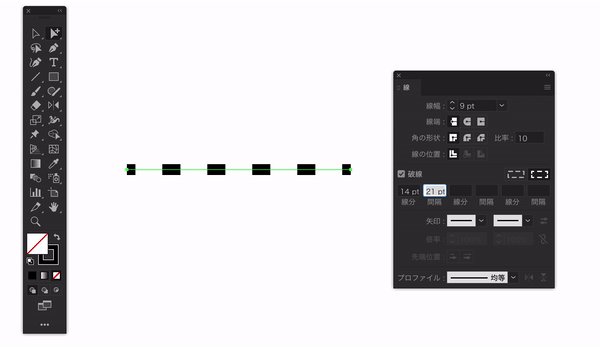
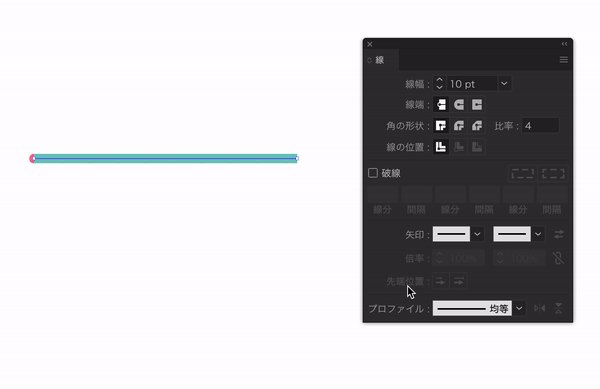
線幅
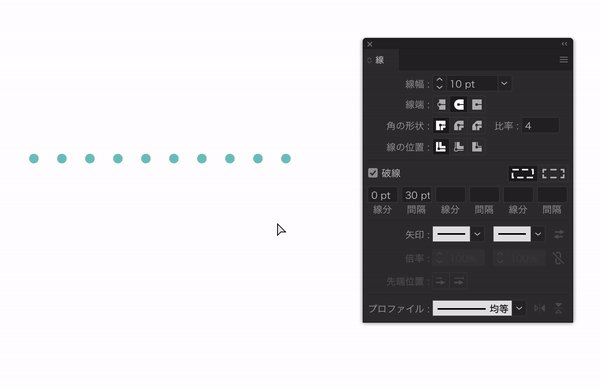
「線幅」は線の太さです。

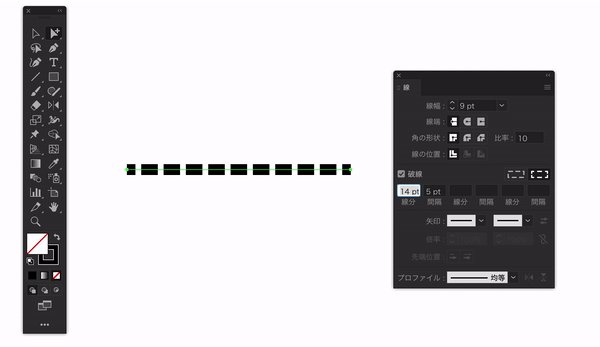
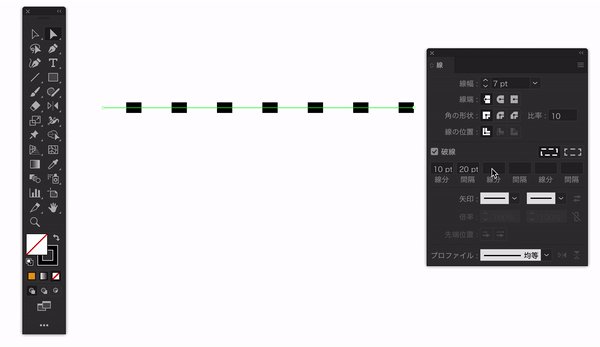
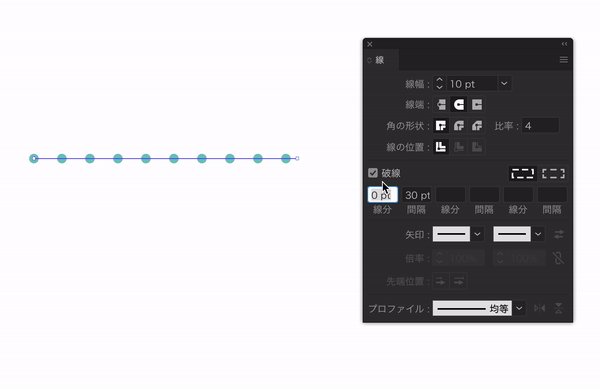
線分
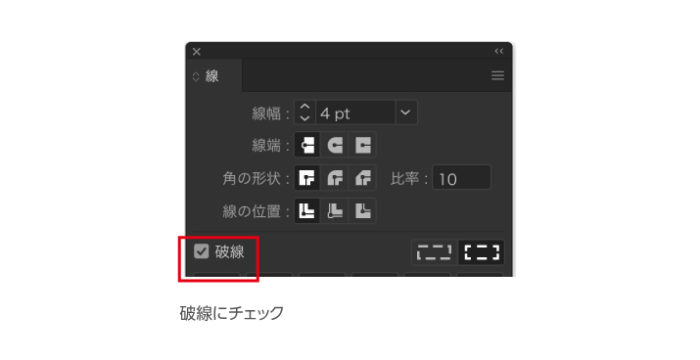
まず「破線」にチェックをいれます。破線とは点線のことです。

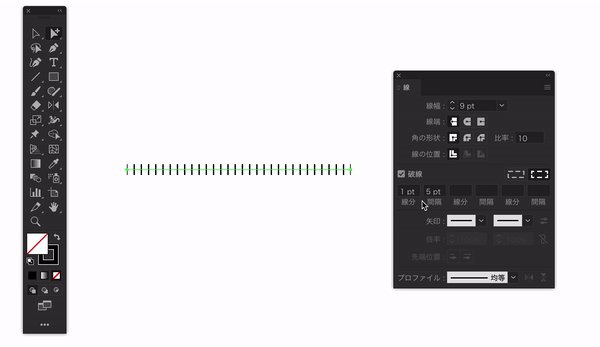
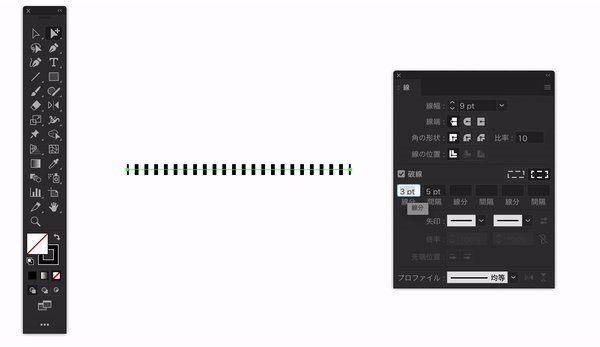
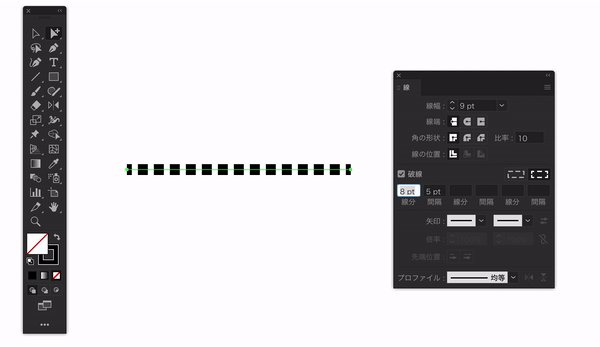
「線分」とは線の長さのことです。

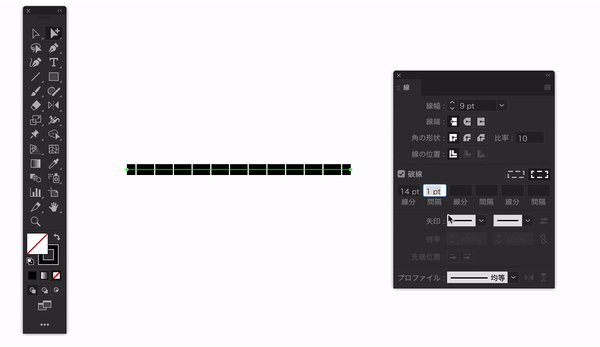
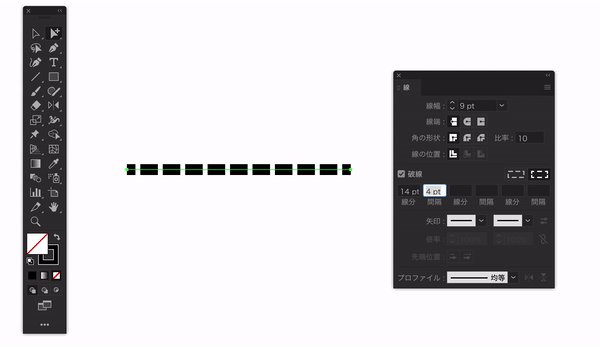
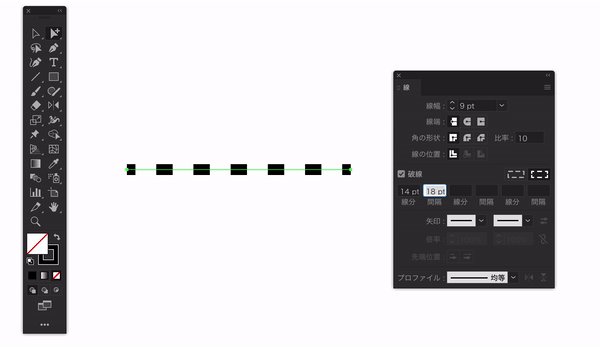
間隔
破線(点線)と破線(点線)との間隔のことです。

線分と間隔を3回分まで1セットとして、パターン化できます。

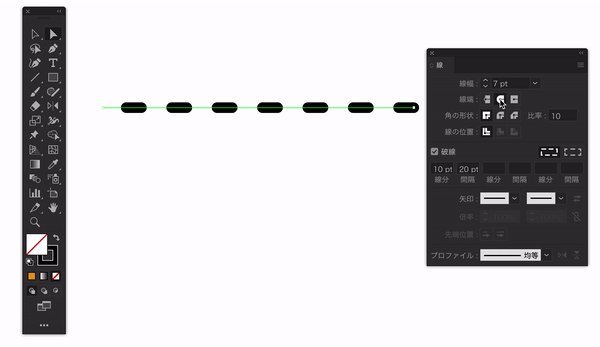
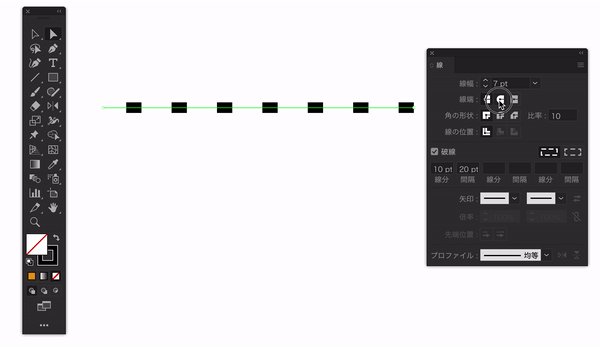
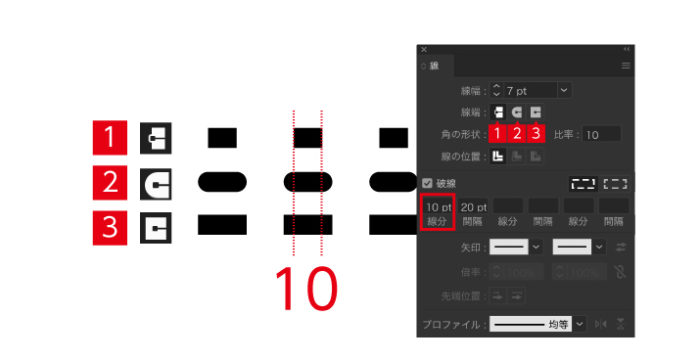
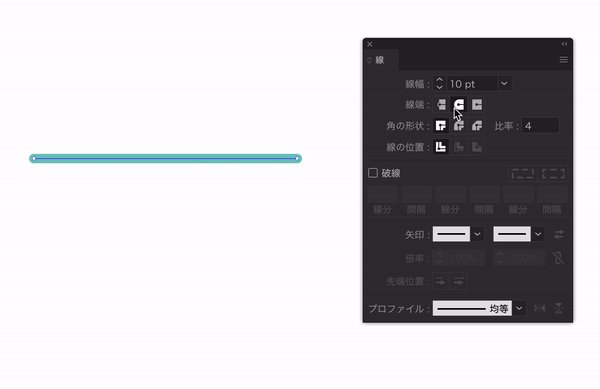
線端
「線端」とは線の端の形状のことです。端が丸くなるか、端を角ばらせるか等が選べます。

破線で正確な数値が必要なことはあまりないのですが、一応図解しました。線はどこまでが線であるかという問題がつきまといます。①は線の端が本当の端で正確に10ptです。②は端が丸くなることによって、10pt+αのサイズになります。③は端が角ばることにより、10pt+αのサイズになります。

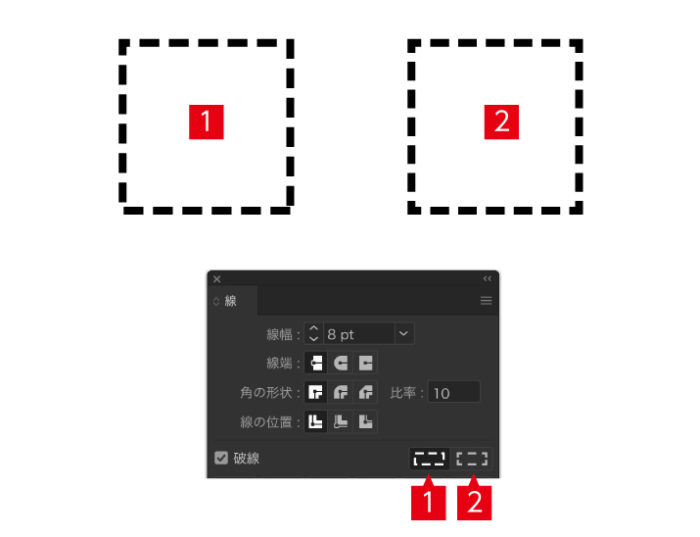
四角で囲んだときの点線設定
点線(破線)でぐるっと四角などで囲んだとき、形状がくずれるときがあります。①は線分の長さを無理やり保持させる場合チェックします。②はコーナー部分の形状が崩れないように調整する場合チェックします。②の設定をするのがポピュラーな使い方です。

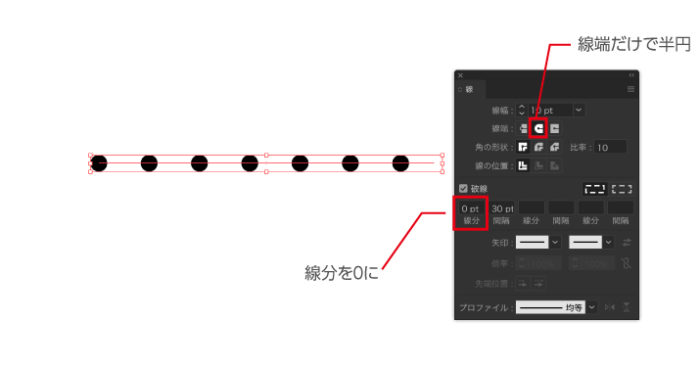
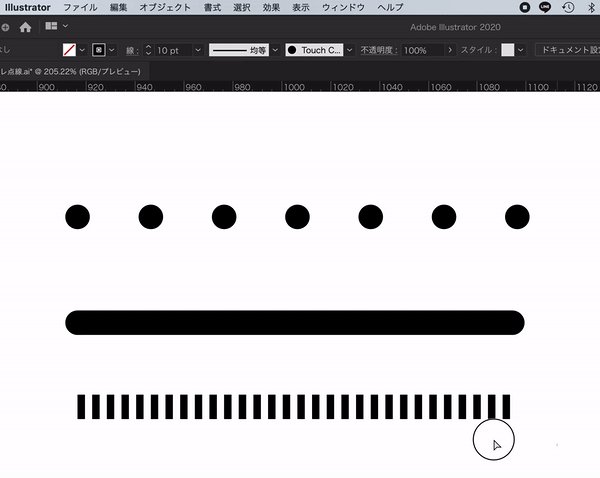
点線を丸にする
線端を丸にするだけで「半円」ができるので、線分を0にすれば、丸ができます。

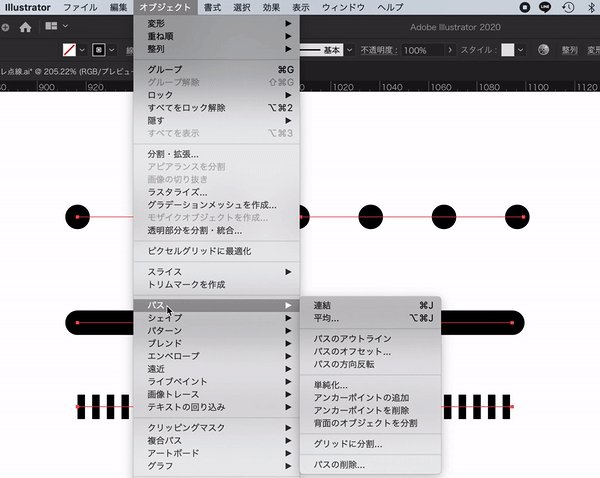
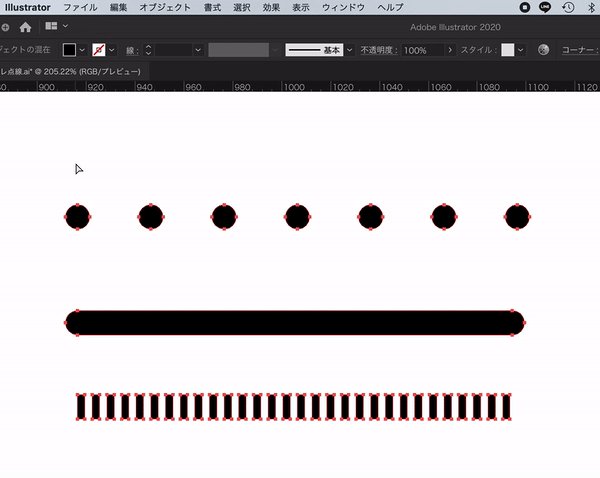
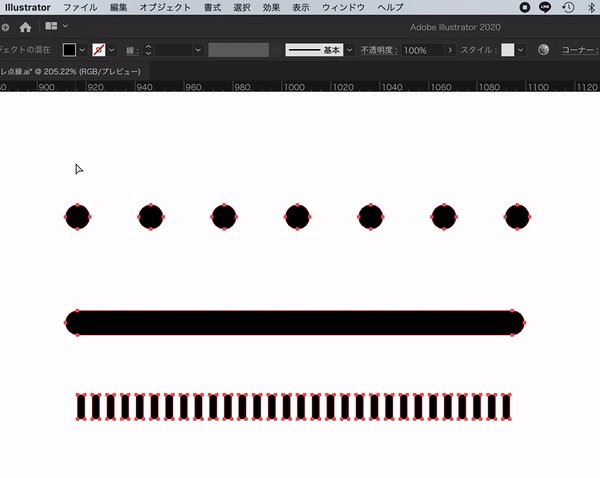
アウトライン化
点線(破線)でなくてもイラレの線はアウトライン化(塗りに変換)することができます。線を選択して「オブジェクト」→「パス」→「パスのアウトライン」を選択すれば塗りに変わります。

デザイン例(応用)
ここから点線はどういう場面で使うのか?ってのをみていきます。
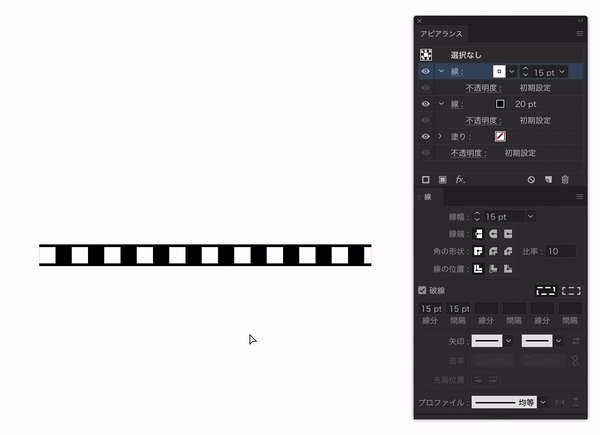
JRの破線ライン
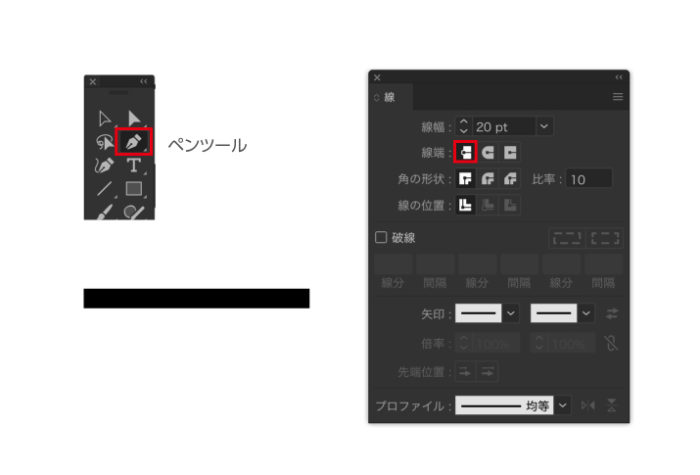
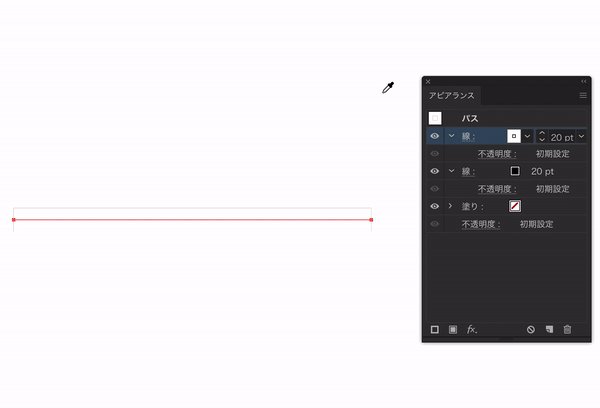
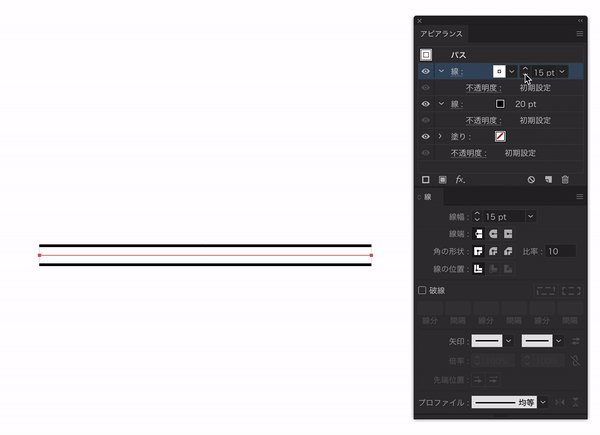
よく地図で使うラインです。まずペンツールで黒のラインを描きます。その際、線端は左側の角ばったものにしておきます。

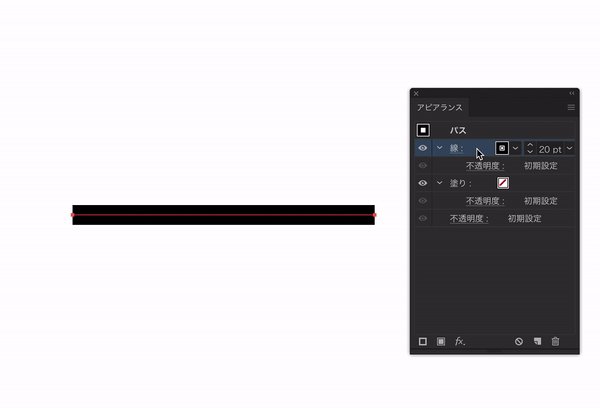
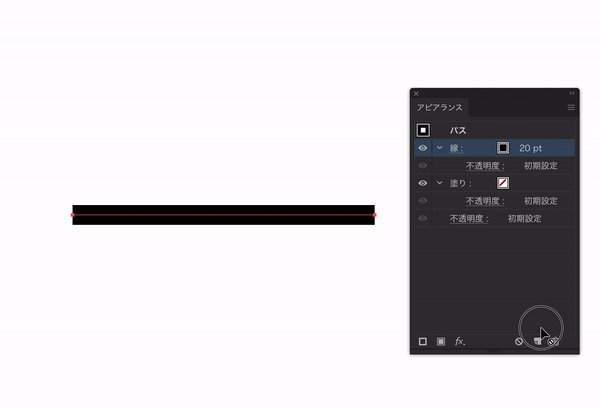
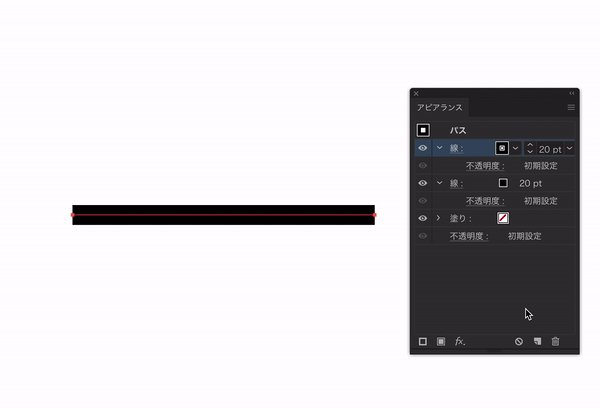
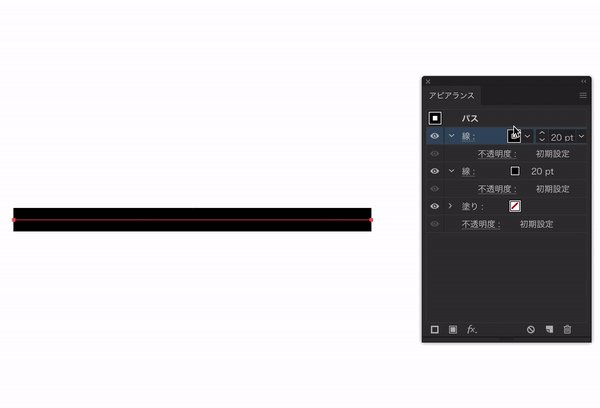
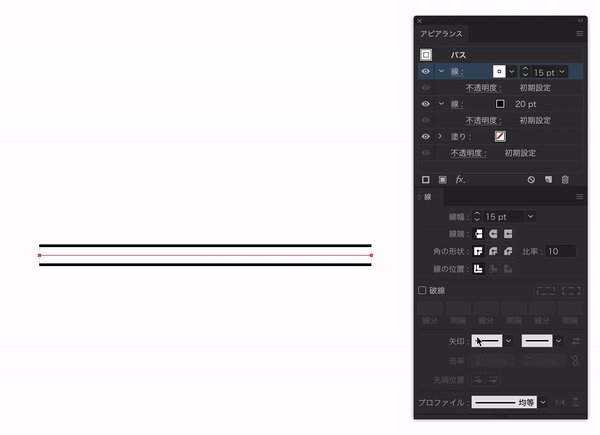
次に「アピアランスパネル」で線を下のコピーアイコンにドラッグします。同じ線が2つ重なった状態になりました。

アピアランスについてはこちら
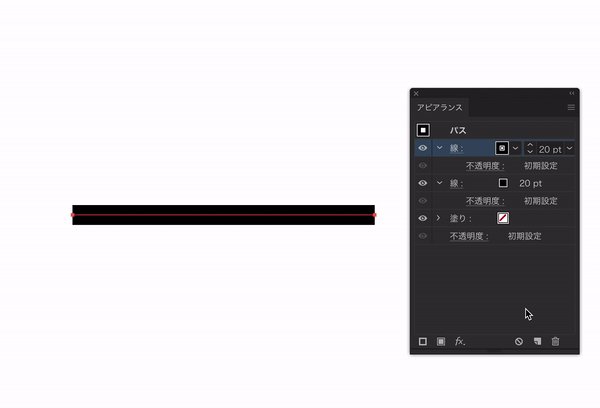
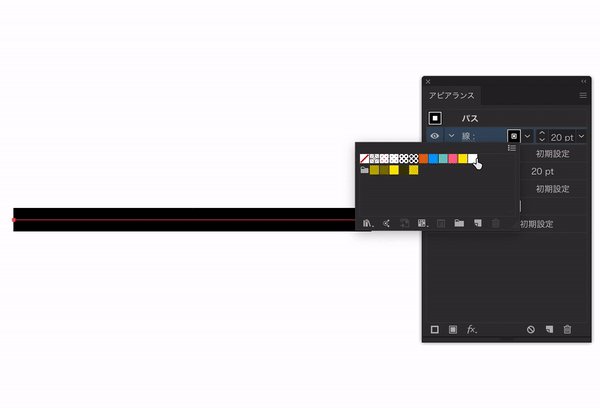
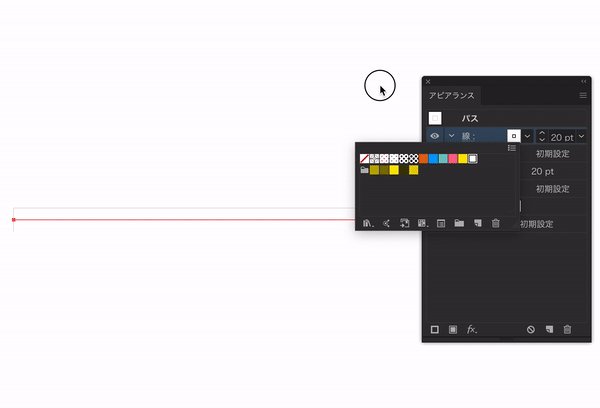
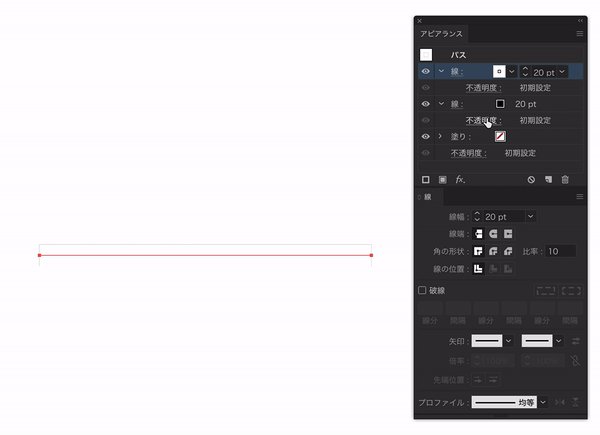
つづいて「アピアランスパネル」の上の線の色を白に変更します。黒の上に白がぴったり重なった状態になります。

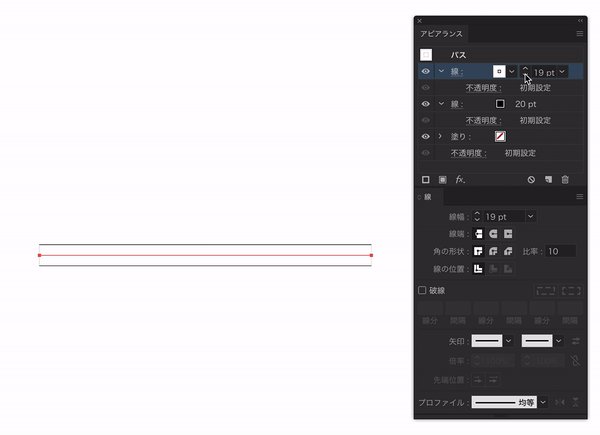
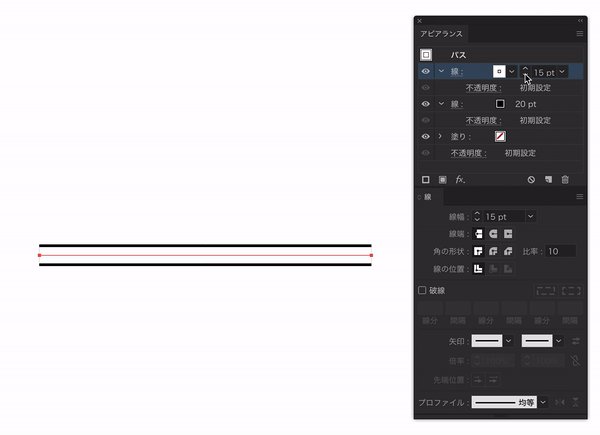
次に上の線を15ptに変更します。後ろの黒のラインが見えてきました。

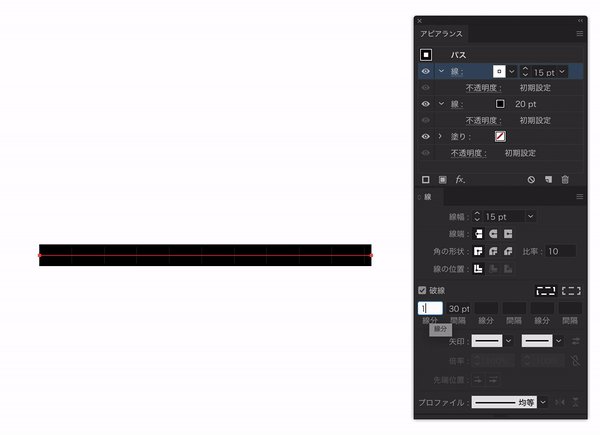
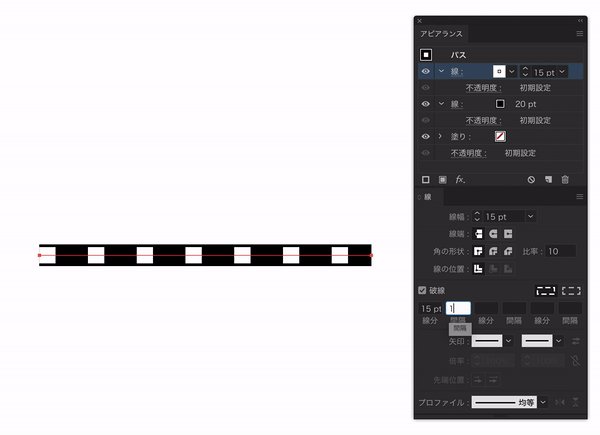
破線を選択し、線分を15pt、間隔を15ptに変更して完成です。

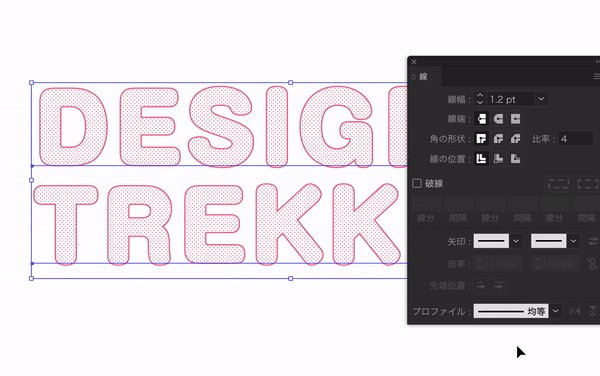
輪郭を弱めたデザインに活用
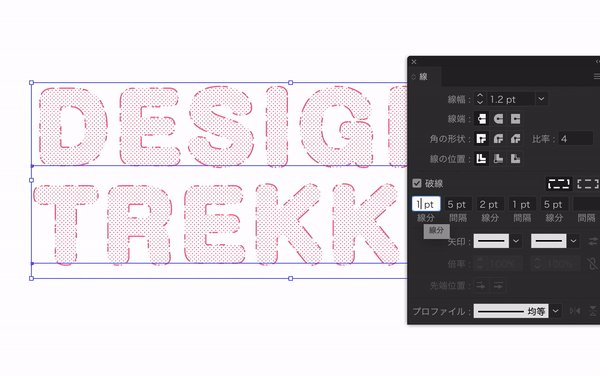
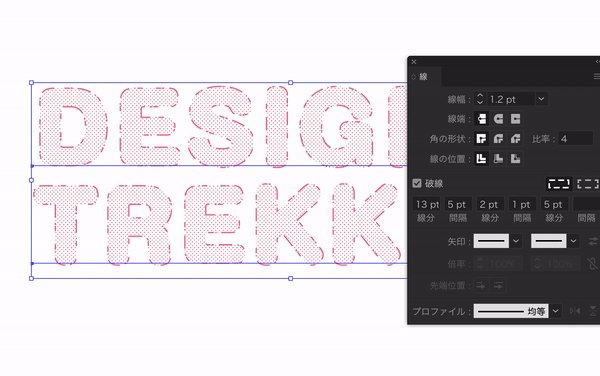
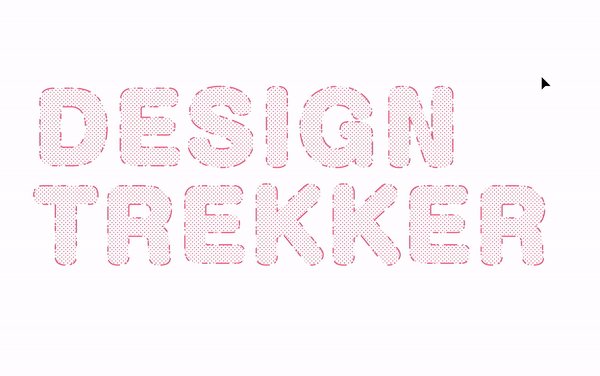
文字やオブジェクトの線を破線に設定し、線分と間隔をいじると、あえてくっきりしない今っぽいデザインができたりします。

塗りは網点のような処理をしています。詳しくはスウォッチ記事をご確認ください。
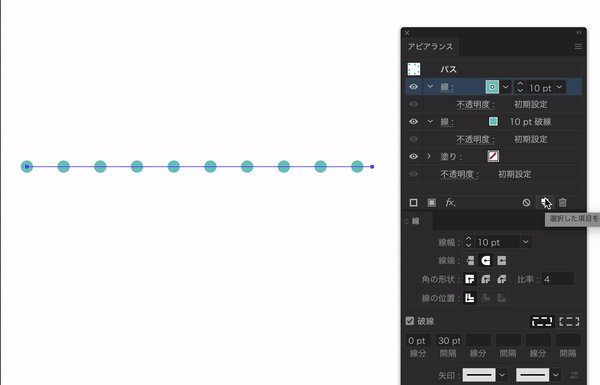
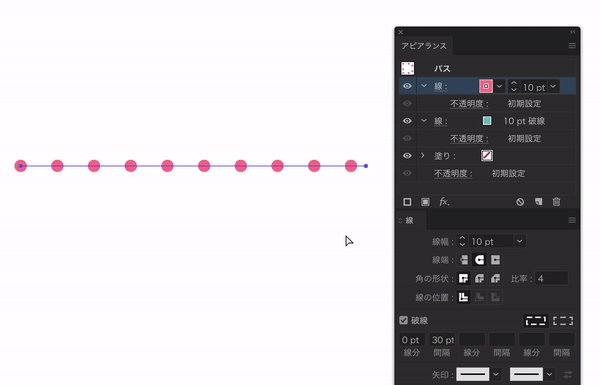
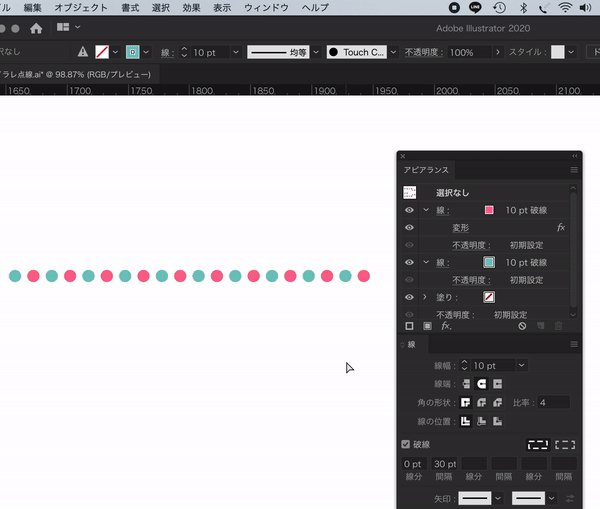
色を変える
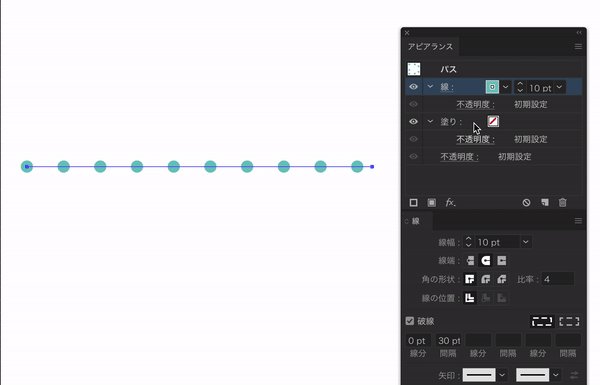
破線の色を一色ではなく、複数の色を使いたいときにもアピアランスを使います。線端を丸型にし、破線は0にします。ここでは間隔を30ptにしています。

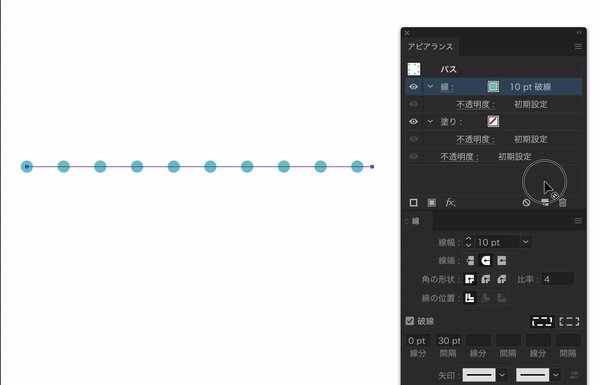
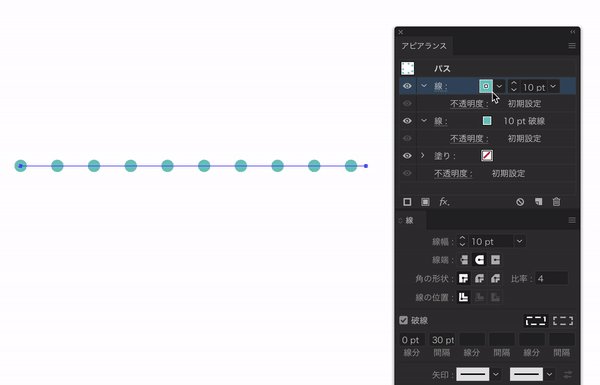
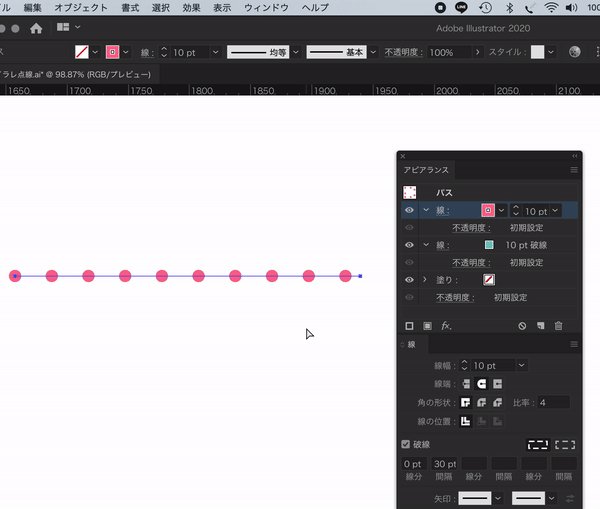
先ほどと同じように「アピアランス」パネルで線をコピーし、アイコンにドラッグします。線が重なった状態です。

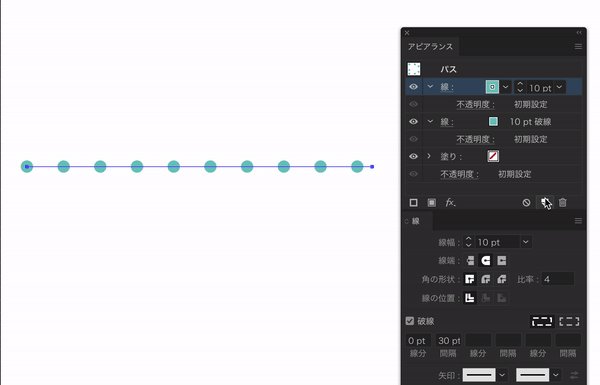
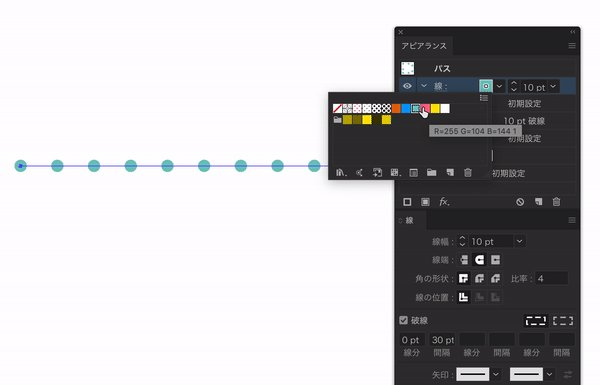
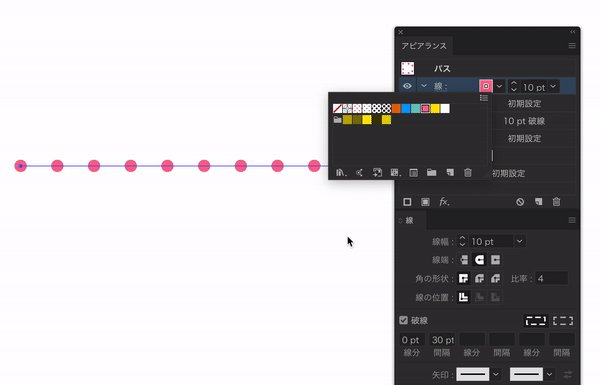
手前の線の色を変更します。手前の丸がピンクに変わりました。後ろに緑の丸が重なった状態です。

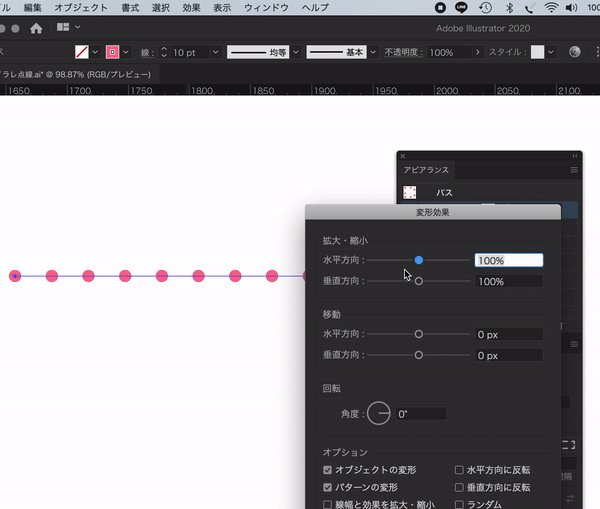
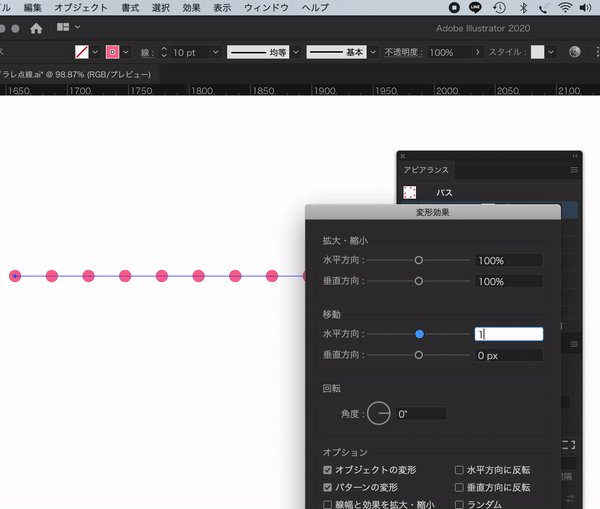
「効果」→「パスの変形」→「変形」で水平方向に15pt移動させれば完成です。間隔が30ptなので、そこの真ん中にくるように15pt移動させました。


デザイナーMM
ハードコアな音楽とホラー映画を愛するデザイナー。PUBGの実況動画をご飯を食べながら見るのが趣味














コメントを投稿する