



イラレのスウォッチの基本的な使い方と便利な新機能

デザイナーMM
2020/01/25
スウォッチはカラーやパターンを登録して、すぐに使える便利な機能です。
ここでは大きく分けて、①基本的な使い方②最初から入ってるスウォッチパターンも悪くない③作るのが意外と難しいグラデーションスウォッチの素材紹介④カラー選びに悩まない便利な新機能を説明します。
スウォッチの使い方
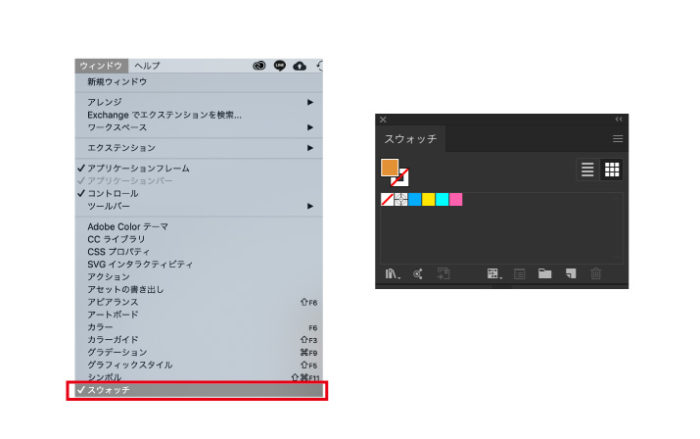
まず、スウォッチパネルは「ウインドウ」→「スウォッチ」で表示させます。ここに登録されたカラーやパターンをクリックすれば、色が選択状態になります。

カラーの登録
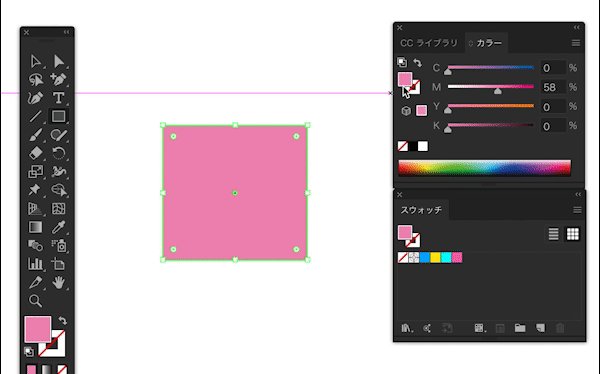
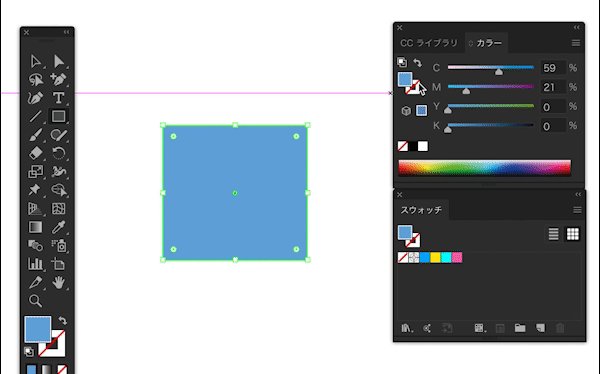
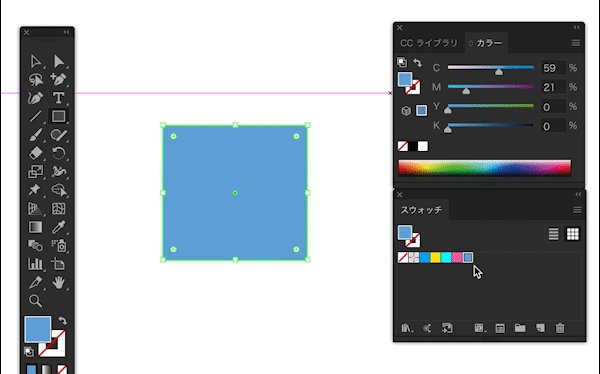
任意のオブジェクトを作成し、カラーパネルで色を調整したら、カラーパネルからスウォッチパネルにドラッグ&ドロップでカラーの登録完了です。これでいつでも再利用ができます。

グラデーションの登録
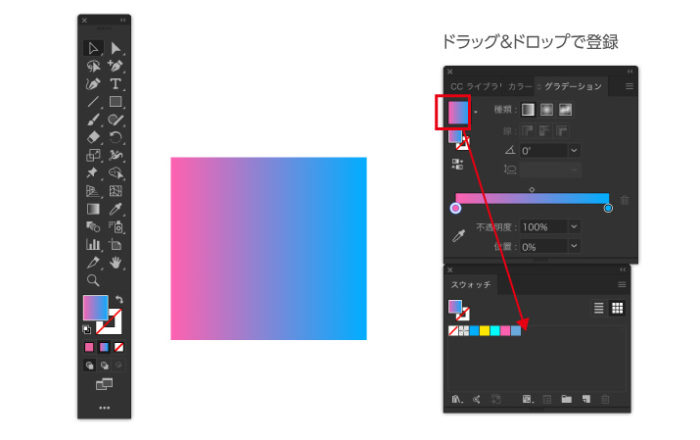
グラデーションも同様です。グラデーションパネルで作成したグラデーションをスウォッチパネルにドラッグ&ドロップして完了です。

グラデーションの作り方はこちら
パターンの登録
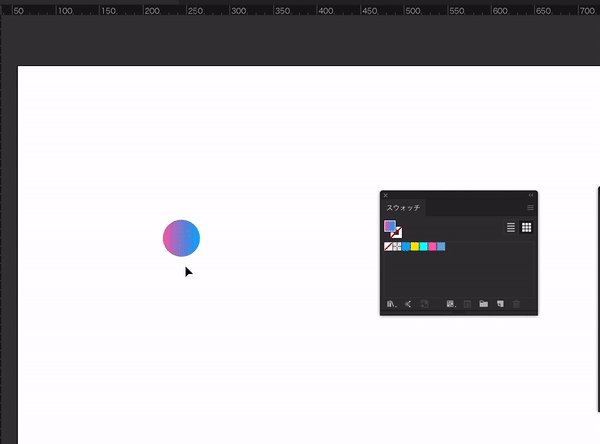
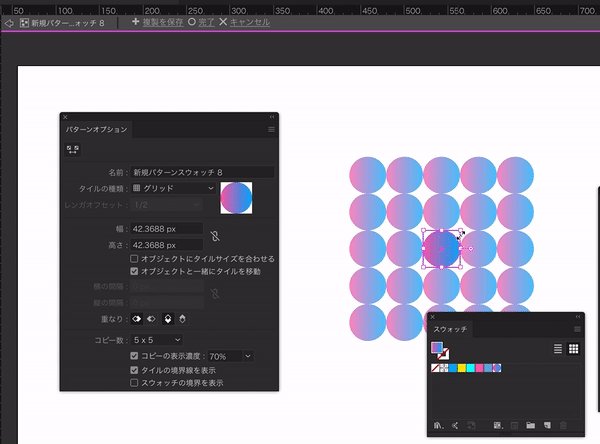
スウォッチではパターン(柄)の登録もできます。任意のオブジェクト作成し、スウォッチパネルにドラック&ドロップします。ここまでは全て一緒ですね。スウォッチパネルに入ったパターンをダブルクリックすると、編集画面が表示されます。サイズなどを修正して「完了」をクリックで登録ができます。

詳しいパターンの登録方法はこちら
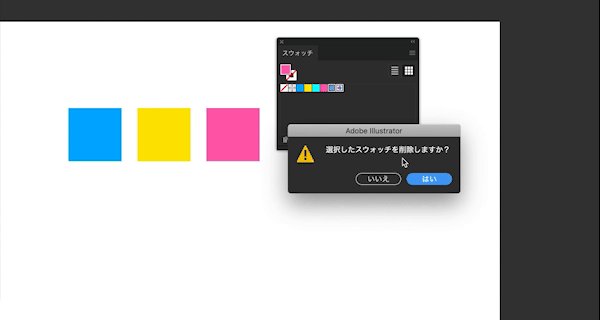
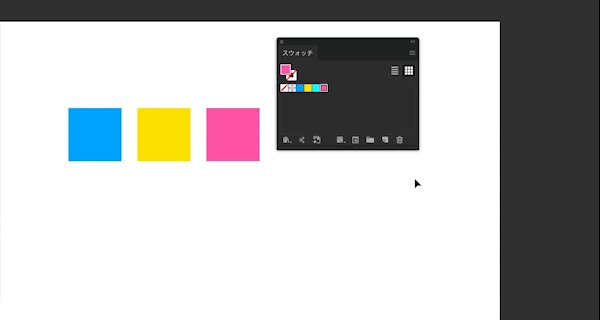
未使用項目の削除
データを入稿したり、他の人に引き継ぎしたりするときに使用していないスウォッチでいっぱいだとデータが重くなったりして、怪訝な顔をされるときがあります。
そうならないように、データに使用していないスウォッチは削除しておくのもマナーの一つです。
「スウォッチパネル」の右上ハンバーガーメニューより「未使用項目を選択」し、ゴミ箱アイコンをクリックすれば消去されます。

基本操作はここまでです。
スウォッチ素材
スウォッチはいつでも再利用できるので、イラレにデフォルトで入っているものと、ネット上に落ちているフリースウォッチの2種類があります。
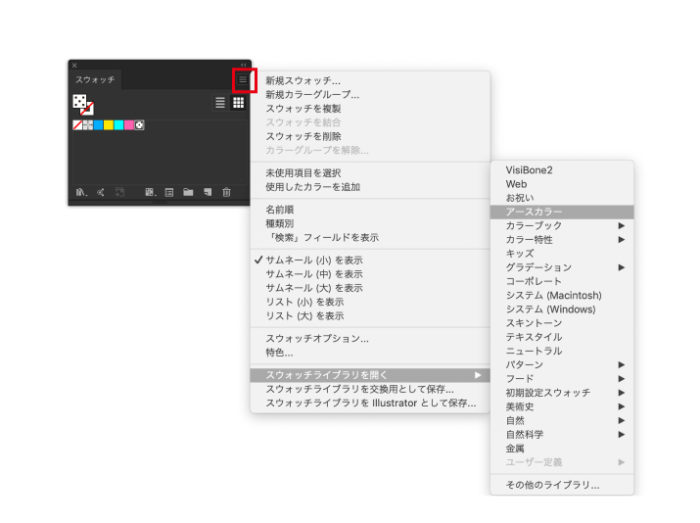
初めから入ってるスウォッチライブラリ
スウォッチのライブラリには最初からはいってるものがあります。スウォッチパネルのハンバーガーメニューから「スウォッチライブラリを開く」→任意のライブラリを選びます。

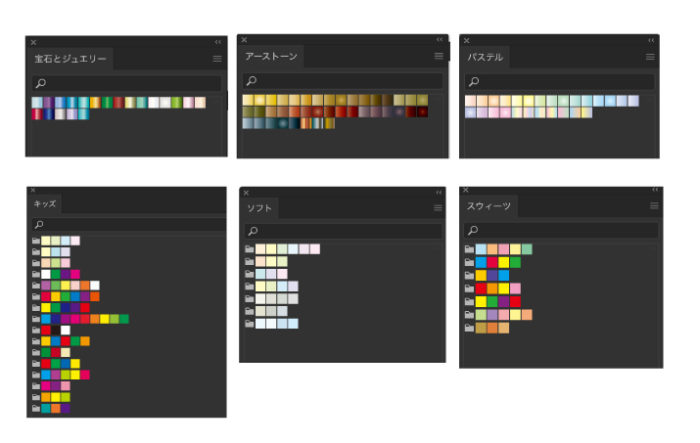
カラーは正直あまり使えません。パステルとかキッズとか色々とありますけど、どれもわざわざそこから選ぶというケースはないでしょう。Adobeの開発者のアメリカ人的といいいますか。。まあ使わないです。

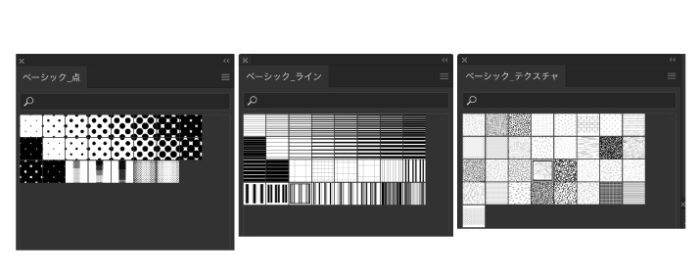
しかし、スウォッチライブラリの「パターン」は使えます。点やライン、かすれなどで使える素材が入っています。

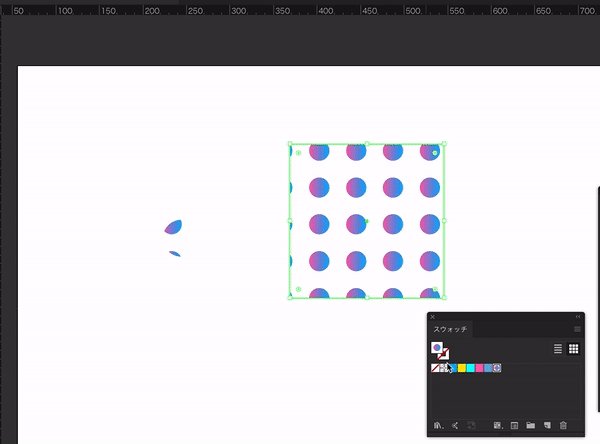
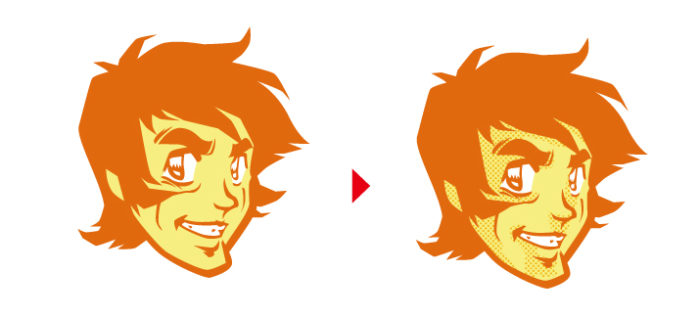
パターンの使用例です。イラストの影にパターンの「ベーシック_点」を使っています。

動画でみてみます。
この処理を行う上でのポイントですが、スウォッチの中でパターンを編集し、デフォルトの黒からオレンジに変更しています。
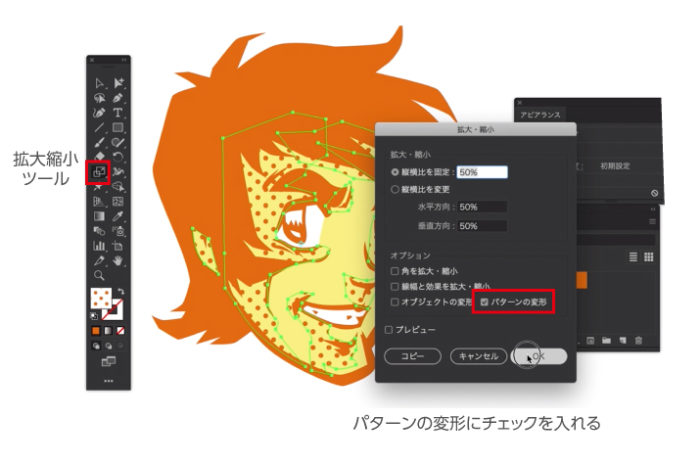
また、パターンをそのまま使うと大きすぎる場合があるので、拡大縮小する際に「パターンの変形」にチェックをいれていると、パターンのオブジェクトだけが縮小されます。

便利なフリースウォッチ集
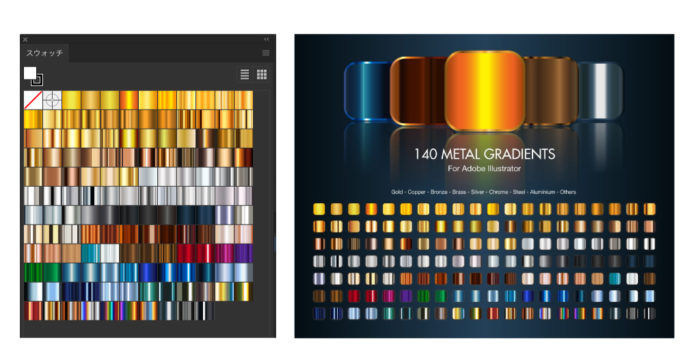
イラレのグラデーションで金属的な質感を出すときに、慣れていてもなかなか難しかったりします。フリースウォッチはたくさんありますが、だいたいのグラデーションは感覚的に作れますので、もっておくのは金属系だけでいいかなと思います。色々とあっても使わないですし、管理も大変ですしね。

簡単な登録を求められますが、無料ですので登録してダウンロードしてください。こちらの金属系はかなり強めな色使いが多いんで、調整して現場で使うことも多いです。持っておいて損はないです。

スウォッチの便利な新機能
実験的なイラレのスウォッチの新機能をご紹介します。色に迷うようなデザイナー初心者さん向けです。
色に迷ったらcolorテーマパネル
クライアントの仕事でブランドのカラーは決まっているが、差し色やその他の色に何を使うか迷うときがあります。
colorテーマパネルなら、ベースとなる色を設定して、それ以外のバリエーションカラーを探してくれます。
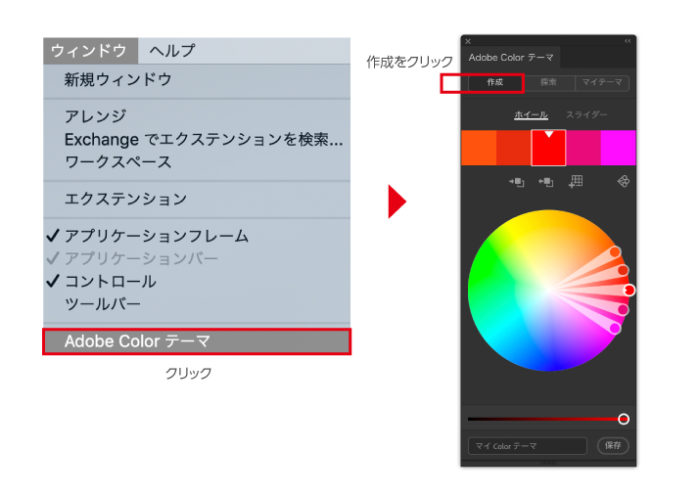
「ウインドウ」→「Adobe Colorテーマ」を選択します。「Adobe Colorテーマ」パネルが表示されたら、「作成」をクリック。

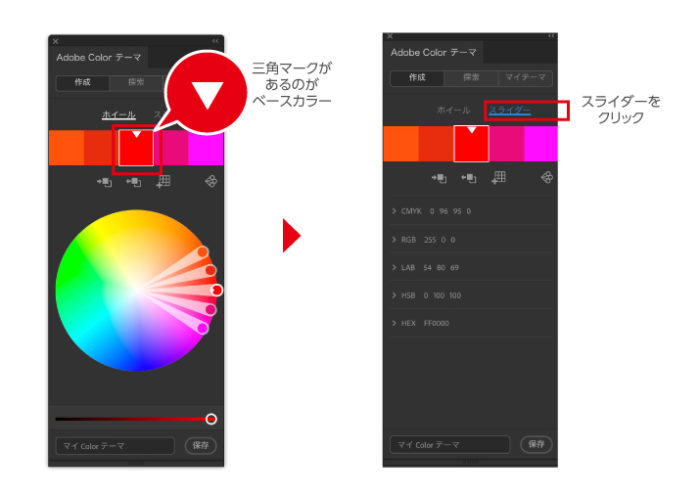
次にベースカラーを設定します。三角マークがあるのがベースカラーとなります。「スライダー」をクリックします。

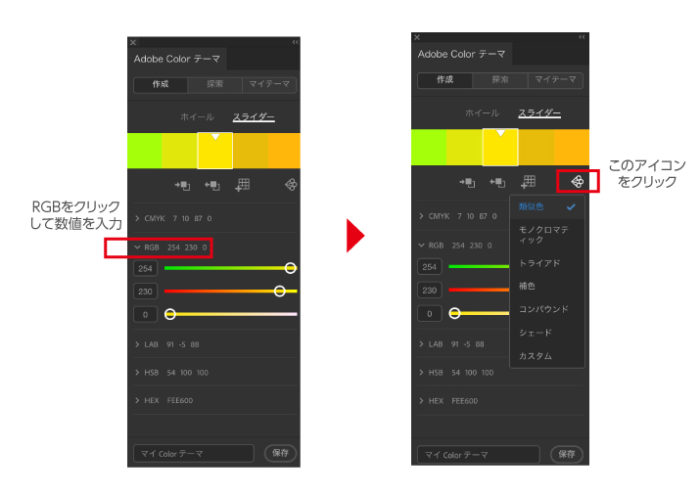
デザイントレッカーのカラーは、R254 G230 B0なので、その数値を入力します。真ん中のベースカラーが黄色になりました。右側のアイコンをクリックすると
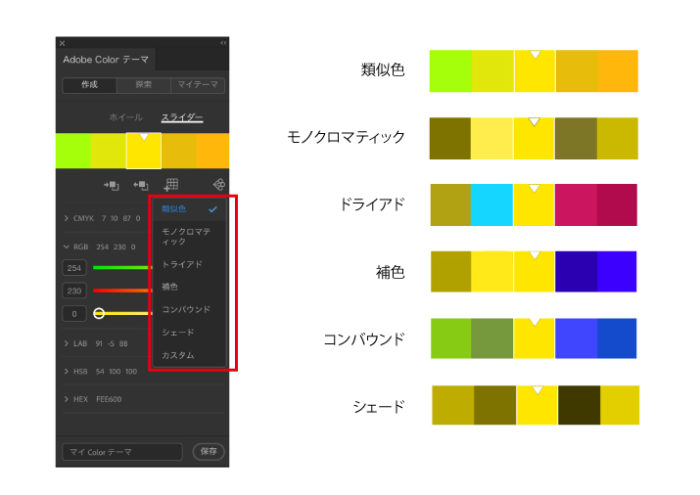
- 類似色
- モノクロマティック
- トライアド
- 補色
- コンパウンド
- シェード
6つのカラーバリエーションが作成できます。

このような感じです。ベースカラーを起点としたバリエーションができるので便利です。カラーに悩んだ時は参考になります。

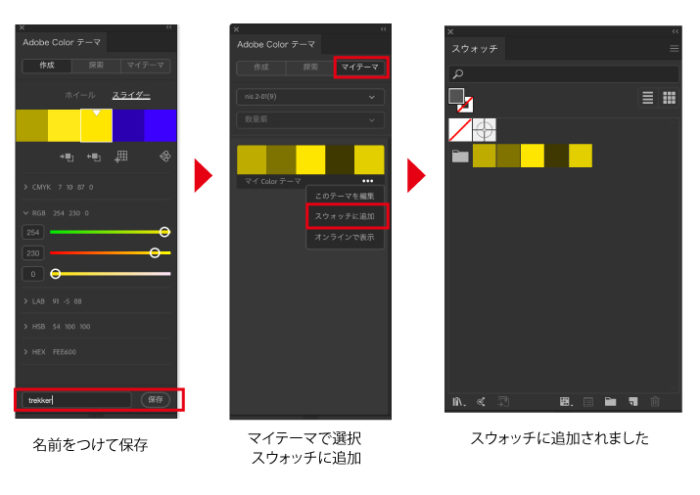
気に入ったカラーバリエーションが見つかったら、名前をつけて保存。「マイテーマ」から「スウォッチに追加」を選択すれば、スウォッチに反映されます。

この一連の流れを動画で見てみます。

デザイナーMM
ハードコアな音楽とホラー映画を愛するデザイナー。PUBGの実況動画をご飯を食べながら見るのが趣味
コメント2件
-
はじめまして。スウォッチの使い方を調べていたらこちらにたどり着きました。
IllustratorCCを使用しております。
パターン機能で作成してスウォッチに入るかと思うのですが、
データ送信した時に取引先(IllustratorCC)にスウォッチに入ったパターンがありません。と言われました。
・データを送信した時に相手にパターンスウォッチが表示されるようにするには何か設定しますか?
・IllustratorCC同志ではなくてもスウォッチに入っているなら使用できるのでしょうか?
お時間ございます時に回答いただけましたら嬉しいです。















コメントを投稿する