


.jpg)
illustratorのブレンドツールで作る3D文字から基本まで

デザイナーMM
2019/06/23
はじめに
illustratorのブレンドツールに対して基礎知識がある方は、基礎編は飛ばして応用編から読みすすめてください。
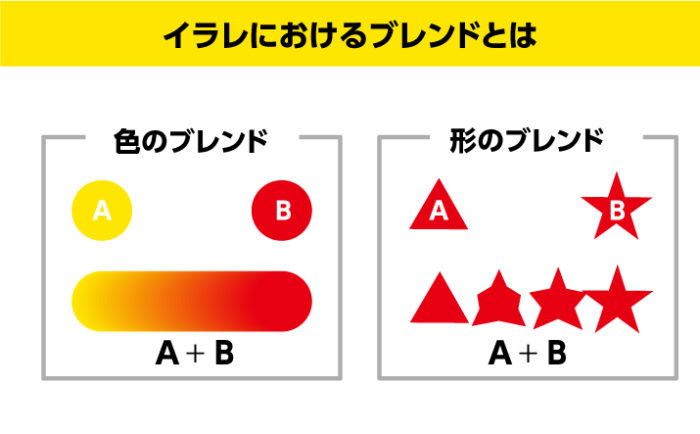
イラレにおけるブレンドとは
illustratorのブレンドとは2つのオブジェクトを混ぜ合わせる機能です。考え方として「形」「色」の2要素がブレンドされます。

ブレンドツールの使い方(基礎)
illustratorのブレンドツールの基本機能を説明します。
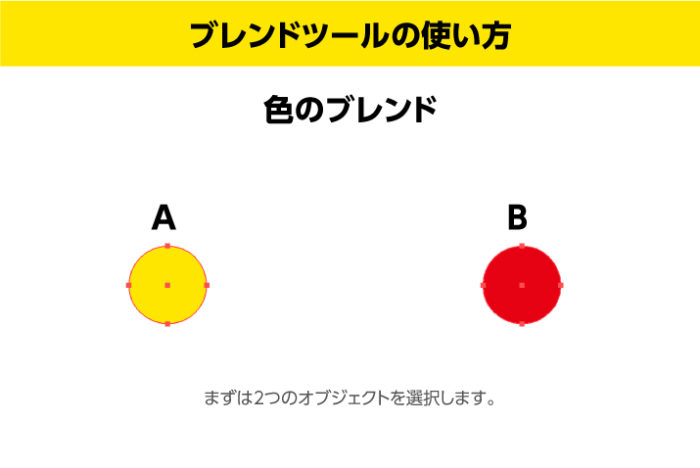
色がブレンドされる
黄色と赤なら途中はオレンジになります。混ざり合って一つのオブジェクトになります。
まずは2つのオブジェクトを選択します。

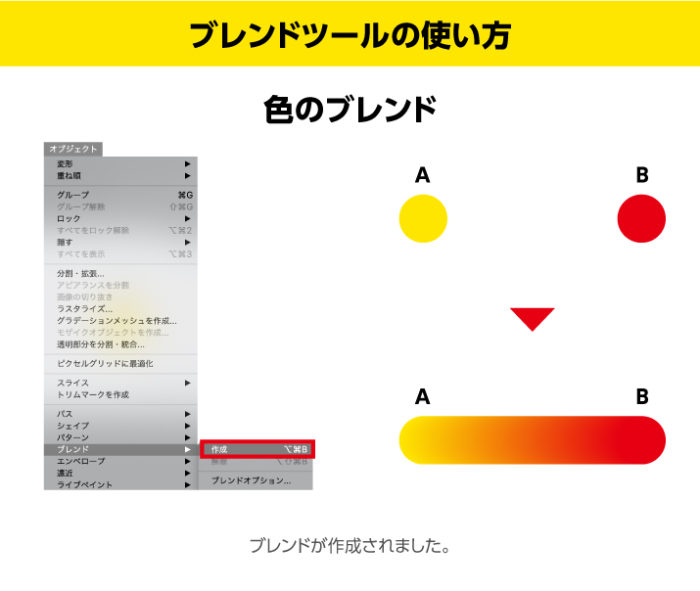
「オブジェクト」→「ブレンド」→「作成」を選択します。

オブジェクトAとBがまじりあって、一つのブレンドが作成されました。
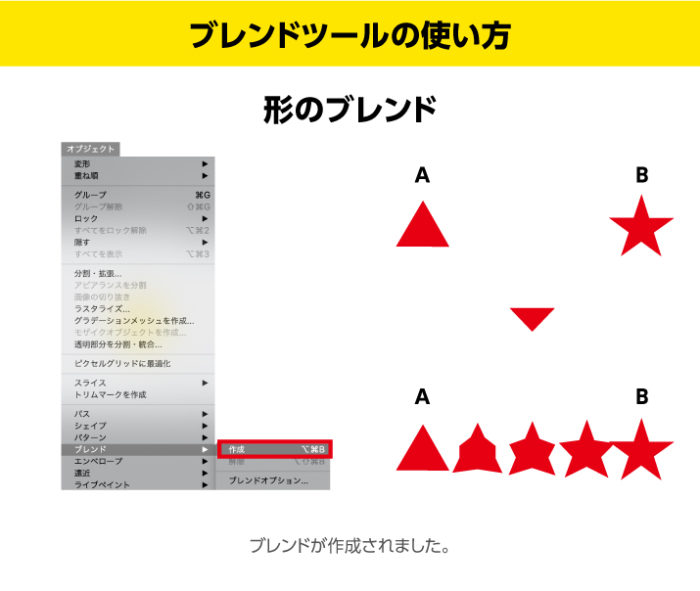
形がブレンドされる
色だけではなく、形もブレンドされます。この例では、三角から星に形状がブレンドされています。

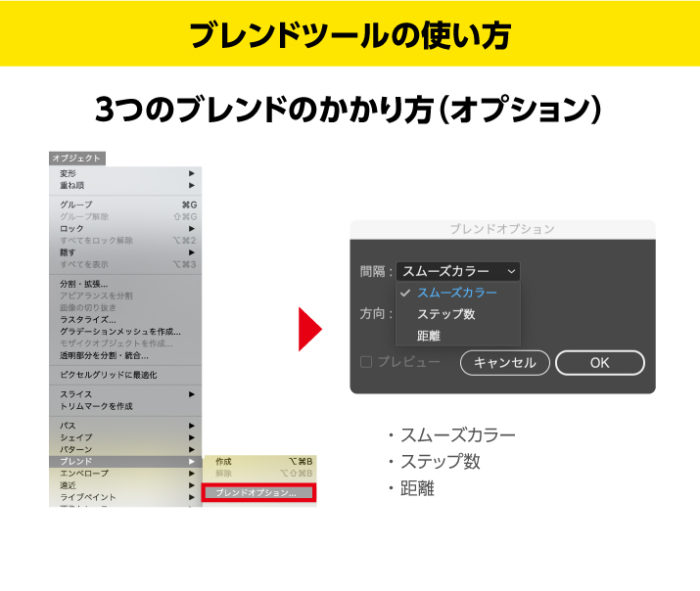
3つのブレンドのかかり方(オプション)
実は、3つのオプション設定でブレンドのされ方が異なります。「オブジェクト」→「ブレンド」→「ブレンドオプション」で設定します。

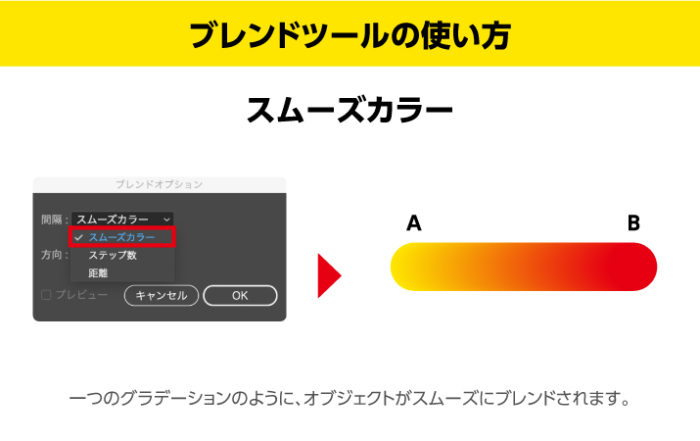
スムーズカラー
グラデーションのようにスムーズにブレンドされるのが「スムーズカラーオプション」です。上記の例で、色のブレンドはスムーズカラーを選択しています。

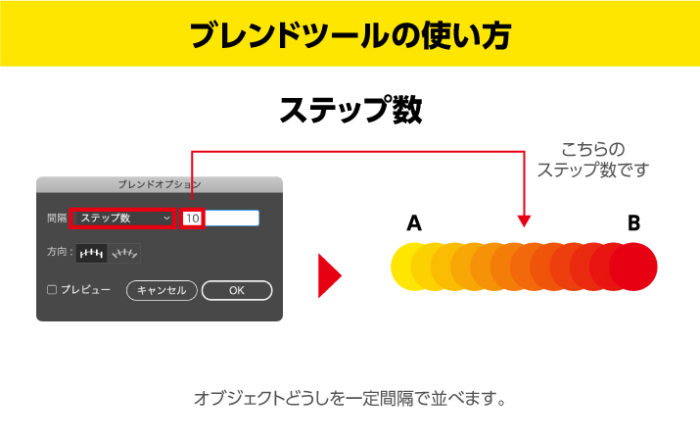
ステップ数
オブジェクトどうしを一定間隔で並べるのが「ステップ数オプション」です。例では10に設定されているため、AとBの間に10このオブジェクトが等間隔で並んでいます。

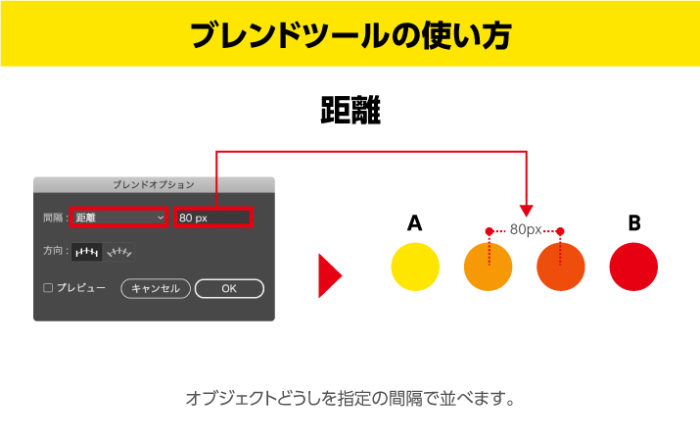
距離
「距離オプション」ではより詳細に距離を指定できます。この例では80pxの間隔で並ぶように指定しています。

パスにそったブレンド
ブレンドのかかり方ではなく、ブレンドされるオブジェクトの向きの設定も可能です。
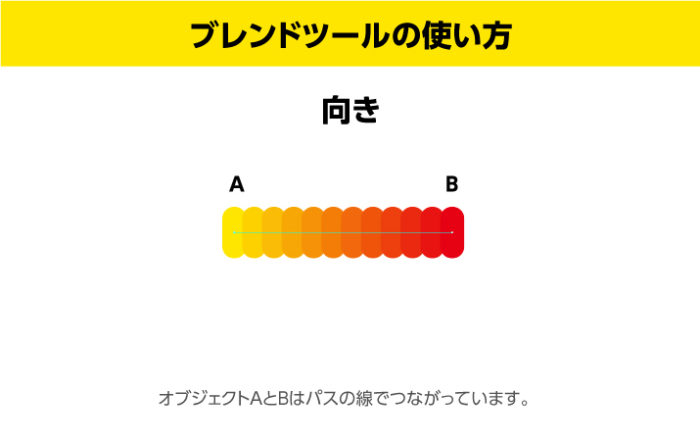
まずは、ステップ数10でブレンドをしてみます。ここでは形状はわかりやすくするために、丸ではなく、縦長のオブジェクトにしています。

実はブレンドツールで作成されたオブジェクトはパスでつながっています。つまり、パスを曲げたり、アンカーポイントを追加したりなど通常のパスの加工が可能です。

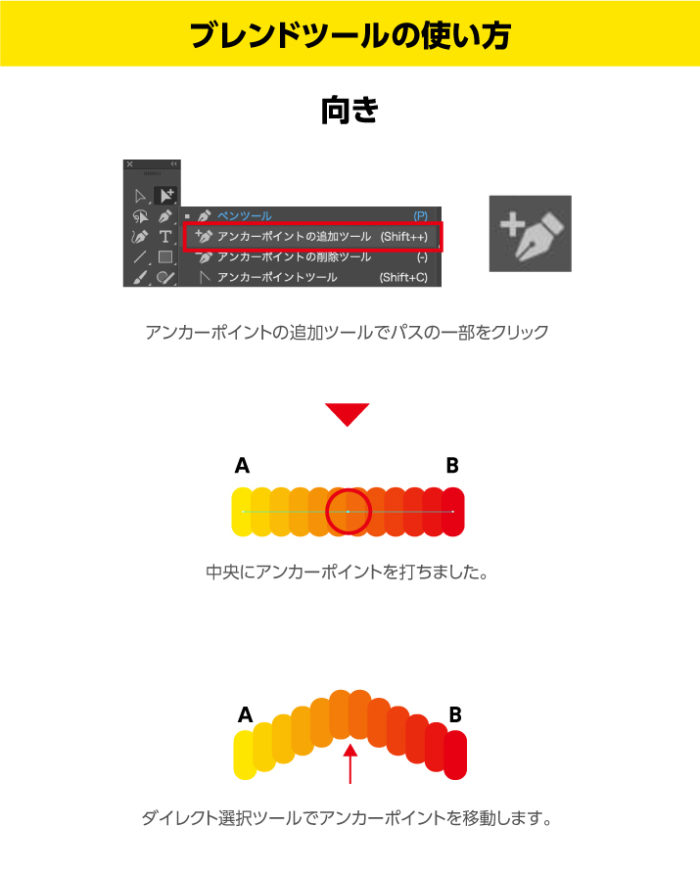
アンカーポイントの追加ルールでパスの一部をクリックします。中央にアンカーポイントを打ち、ダイレクト選択ツールでアンカーポイントを移動します。

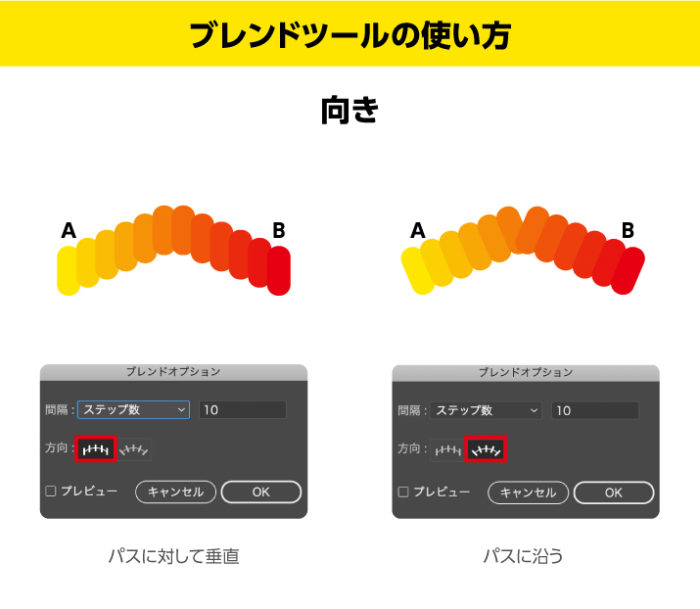
方向の2つのアイコンを選択することで、左側は「パスに対して垂直」、右側は「パスに沿う」ことができます。

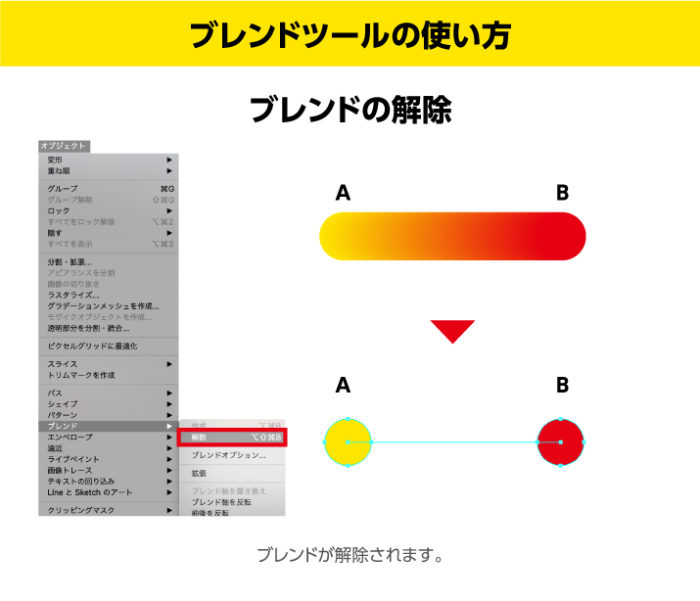
ブレンドの解除
ブレンド前の状態に戻すには、「オブジェクト」→「ブレンド」→「解除」でOKです。

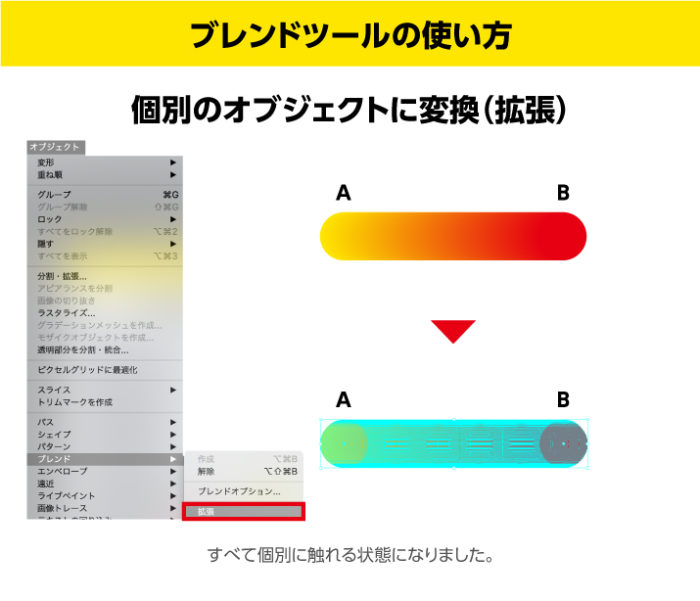
個別のオブジェクトに変換(拡張)
それぞれ個別オブジェクトのパスに変換するには「オブジェクト」→「ブレンド」→「拡張」

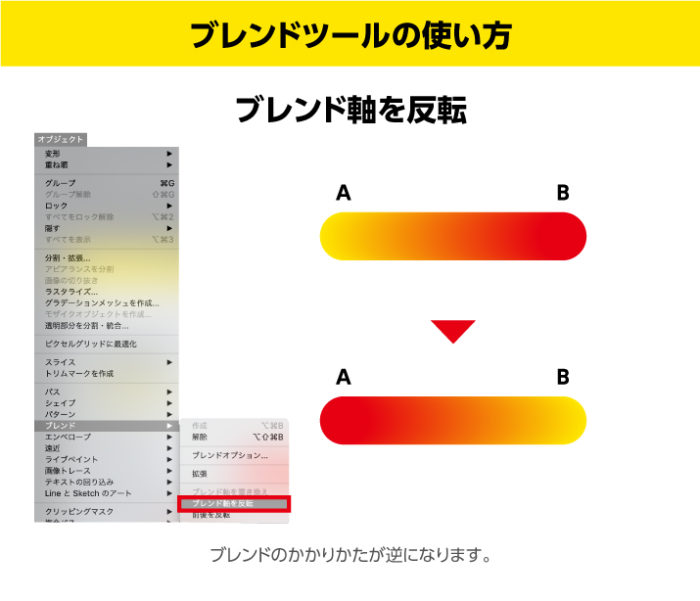
ブレンドを反対方向からかける
「オブジェクト」→「ブレンド」→「オブジェクトを反転」でブレンドを逆からかけることができます。

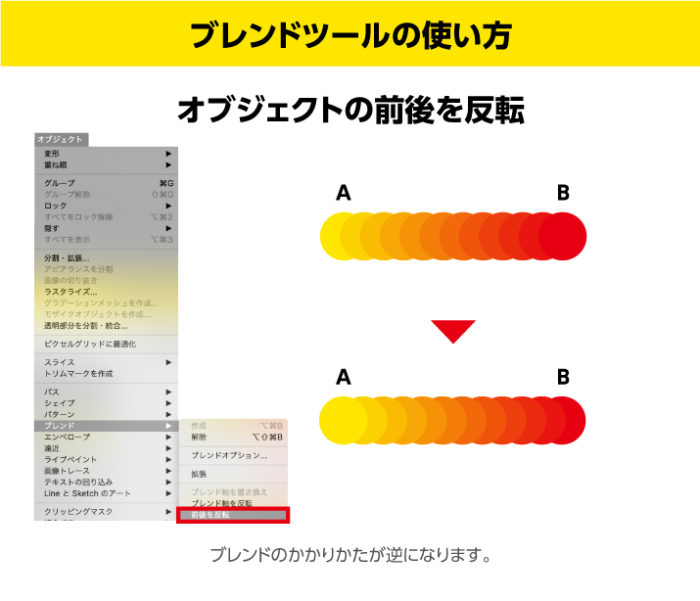
ブレンドオブジェクトの前後を反転
「オブジェクト」→「ブレンド」→「前後を反転」で並んだオブジェクトの前後の並びを入れ替えることができます。

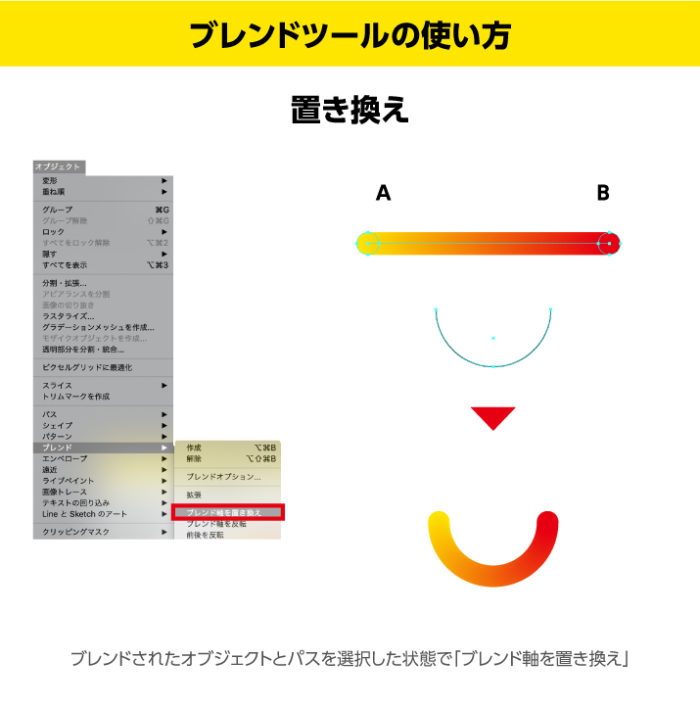
任意のパスに置き換える
作成したブレンドと任意のパスを同時に選択し、「オブジェクト」→「ブレンド」→「ブレンド軸を置き換え」でそのパスの形状に置き換えることができます。

ブレンドツールを工夫して利用する(応用)
ブレンドツールはかなり特殊なツールですが、工夫次第では面白いものが作れます。
ブレンドツールを使った3D文字表現
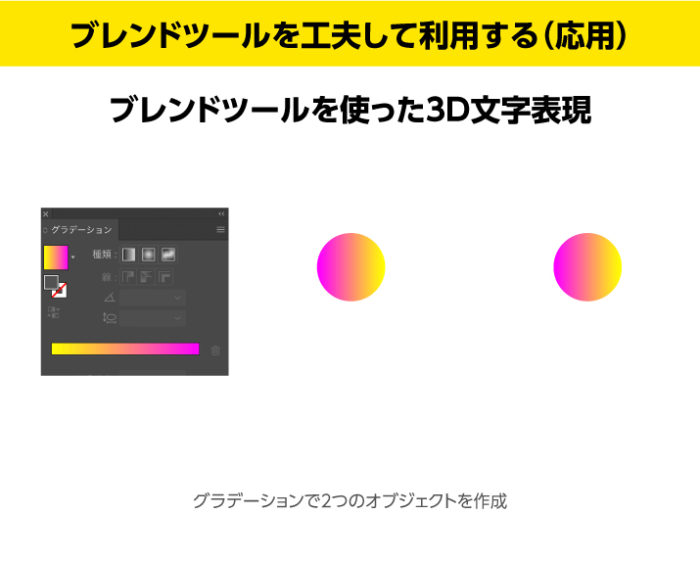
グラデーションのオブジェクトを作成しコピーします。

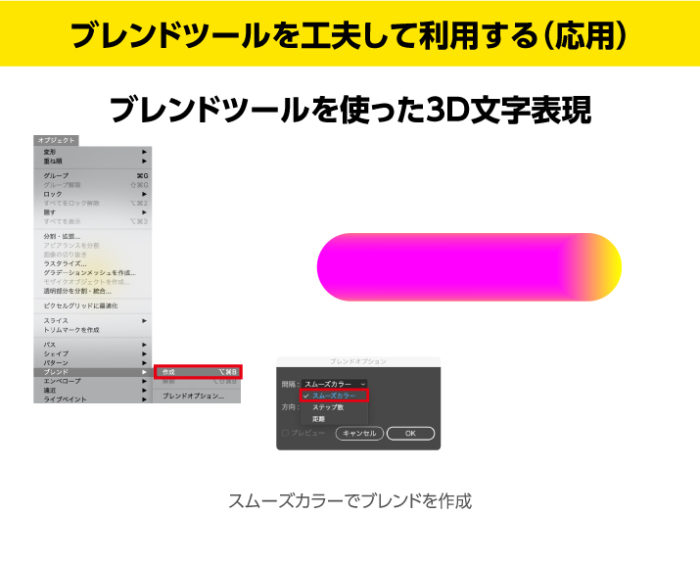
2つのオブジェクトを選択した状態で「オブジェクト」→「ブレンド」→「作成」します。その際に、「ブレンドオプション」はスムーズカラーにしておきます。

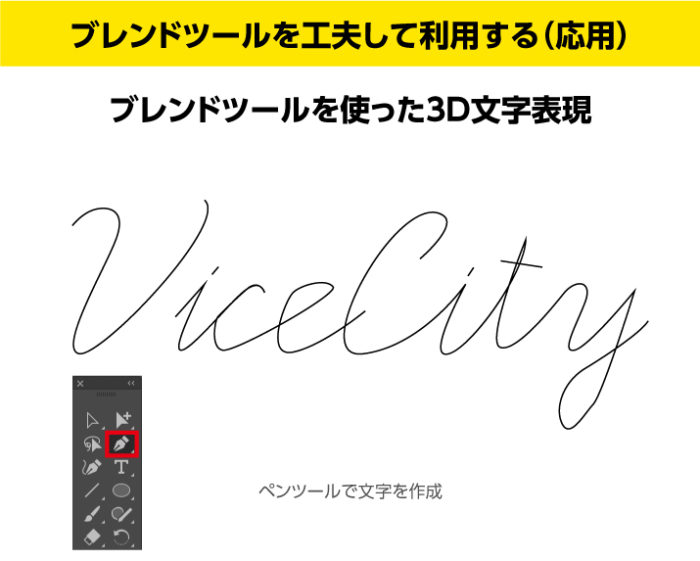
ペンツールで文字を作成します。

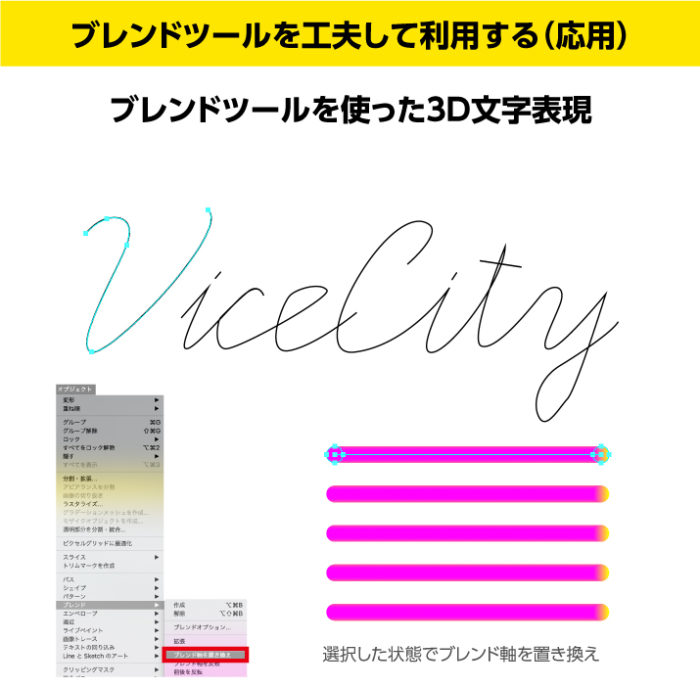
線のパスと、先ほど作成したブレンドーツルを選択した状態で、「オブジェクト」→「ブレンド」→「ブレンドを置き換え」を行います。

一つのブレンドに対して一つのクローズパスなので、どんどん置き換えていきます。

完成しました。80年代っぽいというかネオン管というか、通常のイラレの操作では難しいようなレトロな表現を作成するときに適していると思います。
-1-700x400.jpg)
正直、ブレンドツールを実務で使うのはなかなか難しいのですが、特殊な表現が必要な場合に使える機能ですので、覚えておいて損はないと思います。

デザイナーMM
ハードコアな音楽とホラー映画を愛するデザイナー。PUBGの実況動画をご飯を食べながら見るのが趣味
コメント2件
-
ブレンドツールで3D文字を試していますが、ブレンド(スムーズカラー)の結果がステップ数5ケになってしまう。なぜか わからない。















コメントを投稿する