



イラレのエンベロープを使ったホログラム風デザインの作り方

とよとよ
2019/11/28
はじめに
この記事はホログラムシール風デザイン素材の制作手順を掲載しています。1990年代に流行した、おじさんにはおなじみのビックリマンのキラシール。80〜90年代レトロブームやスマホゲームの賑やかさを演出するのに役立ちます。
オブジェクト変形機能「エンベロープ」を使うので制作難易度は中級者向けと言ったところでしょうか。
作成手順
グラデーションを描く

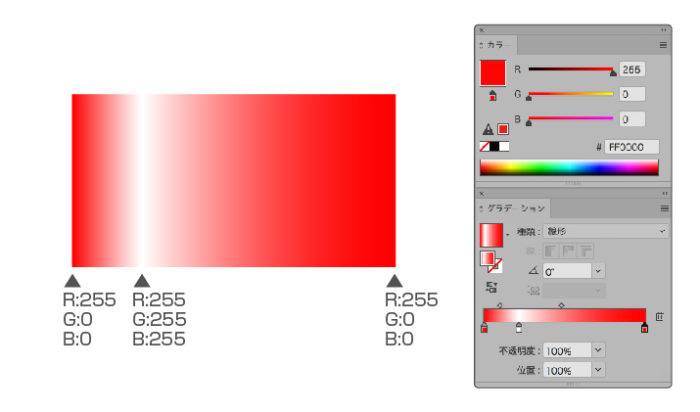
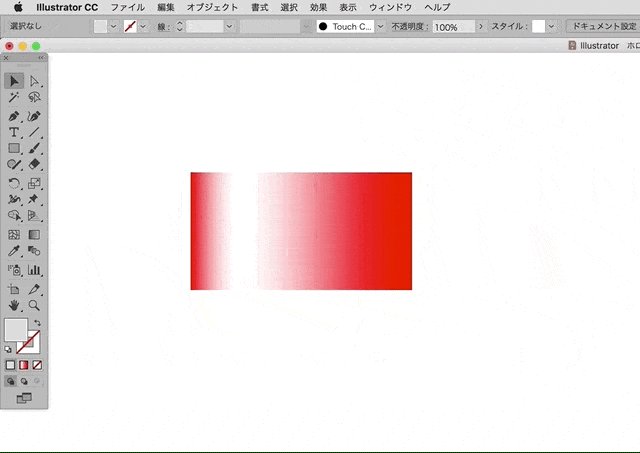
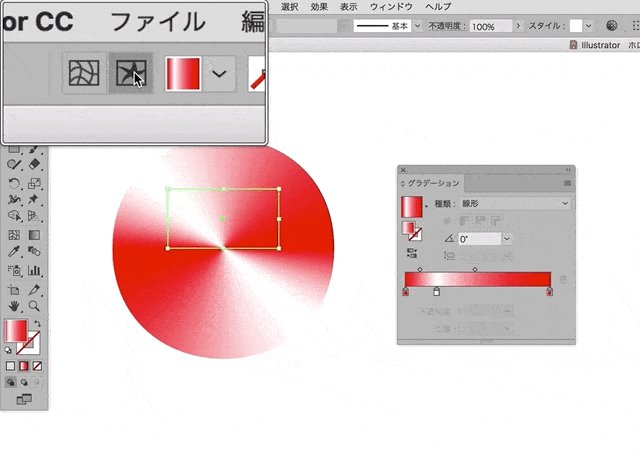
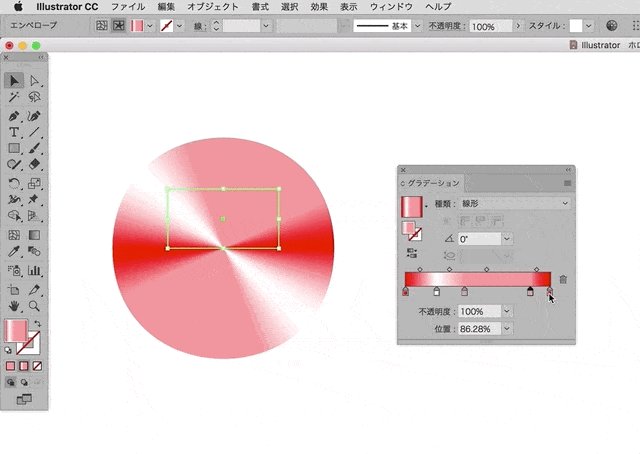
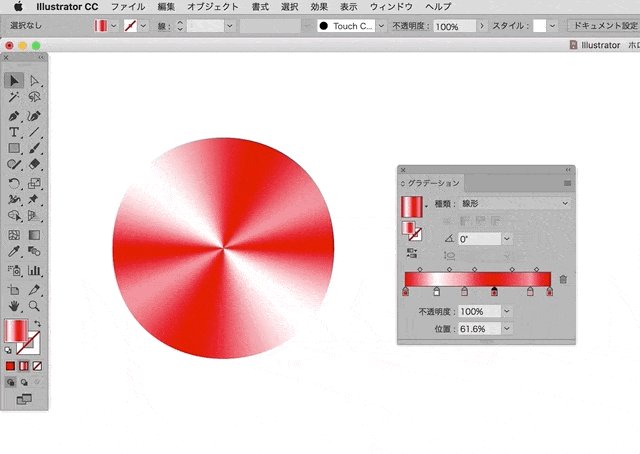
赤〜白〜赤のグラデーションを描きます。グラデーションバーを図のように中心から左側にずらした状態にしてください。ホログラムステッカーをイメージする虹色は後で調整します。
グラデーションについてはこちらから
グラデーションにエンベロープを適用する


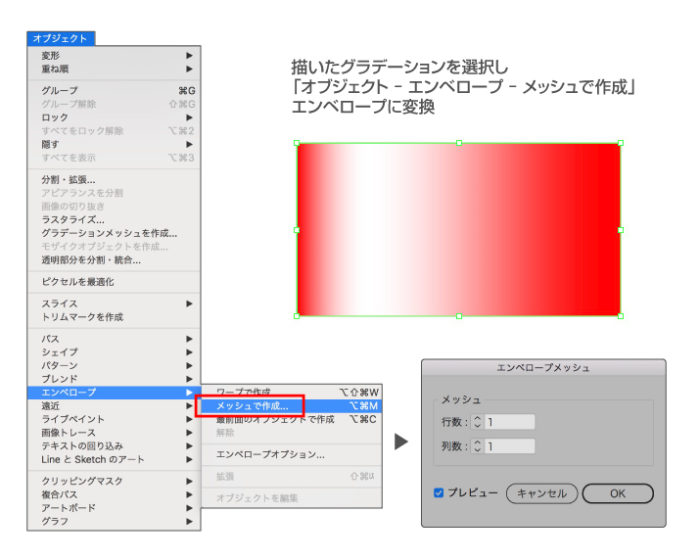
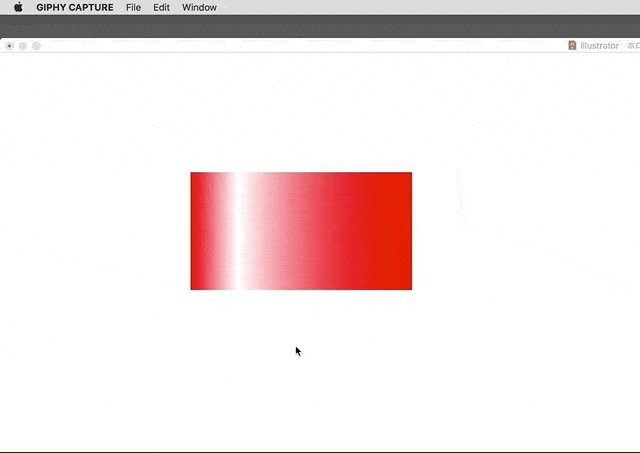
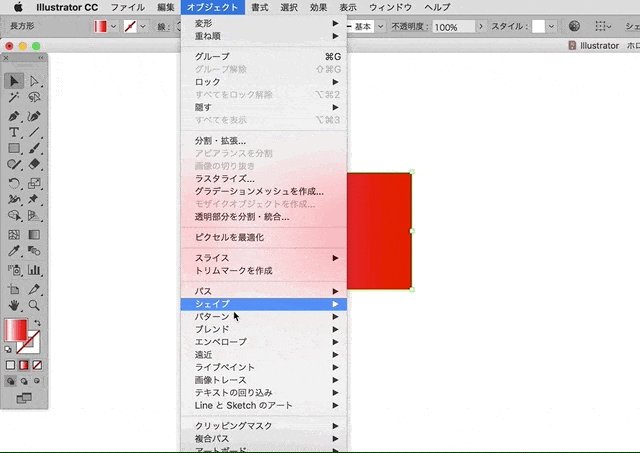
描いたグラデーションを選択し、上部メニューから「オブジェクト」→「 エンベロープ」→「 メッシュで作成」をクリック。
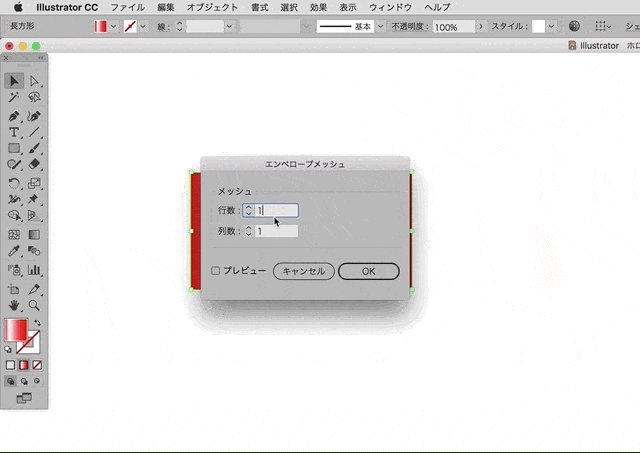
メッシュ数は適当で大丈夫です。とりあえず行数:1 列数1 で作成します。
画像にも適用できるエンベロープ/メッシュについてはこちら
エンベロープオプションの設定

選択した状態で上部メニューから
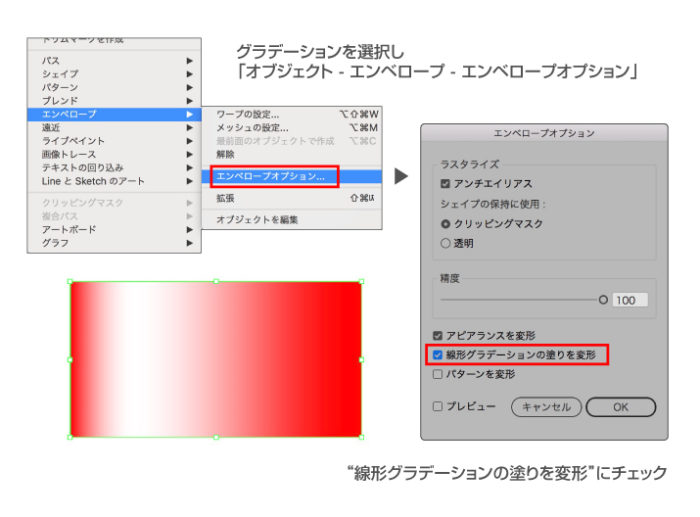
「オブジェクト」→「 エンベロープ」→「 エンベロープオプション」を選択。“線形グラデーションの塗りを変形”にチェックします。
この設定は、次工程のグラデーション方向を柔軟に変形させるための必須項目です。
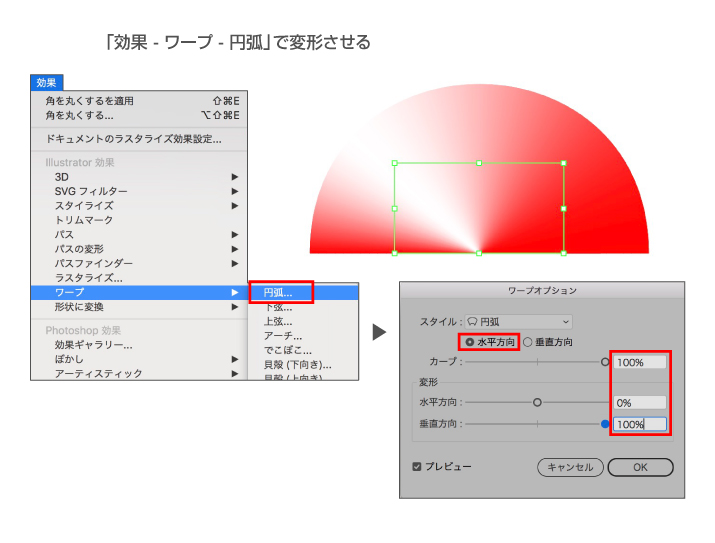
半円状に変形させる


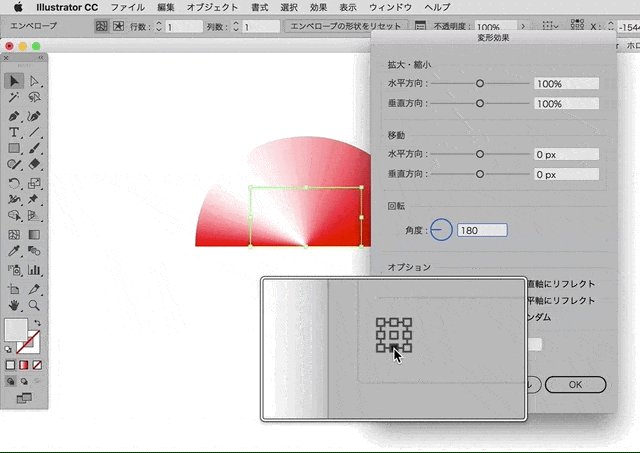
上部メニューから「効果」→「ワープ」→「 円弧」を選択。水平方向にチェック/カーブ100%/水平方向0%/垂直方向100%と設定し、かまぼこ状の形にグラデーションの方向ごと変形させます。
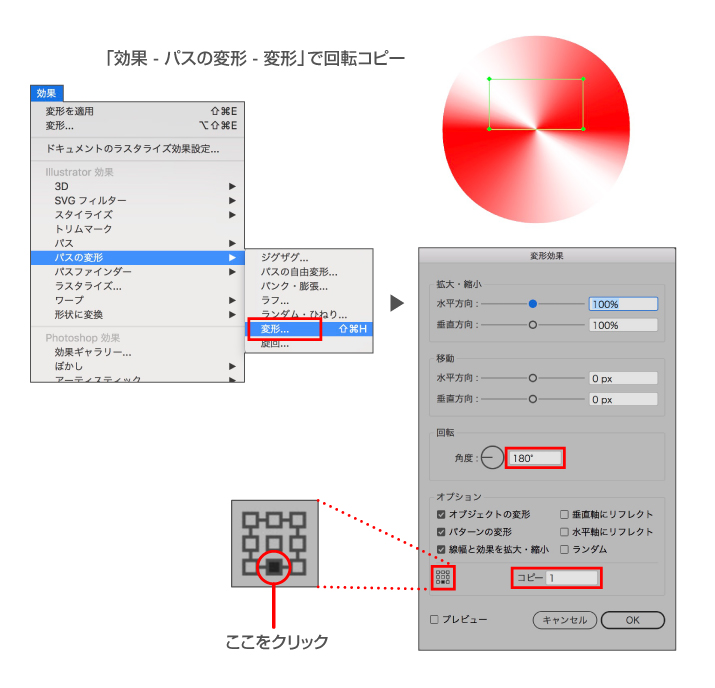
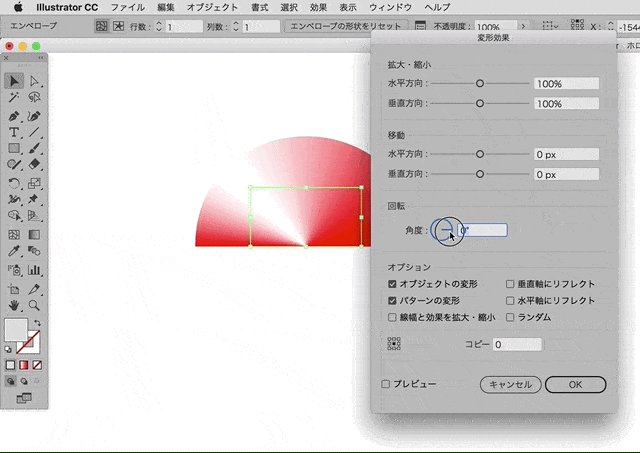
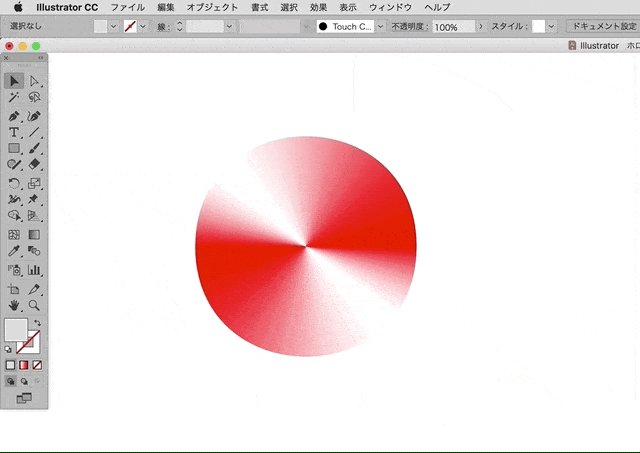
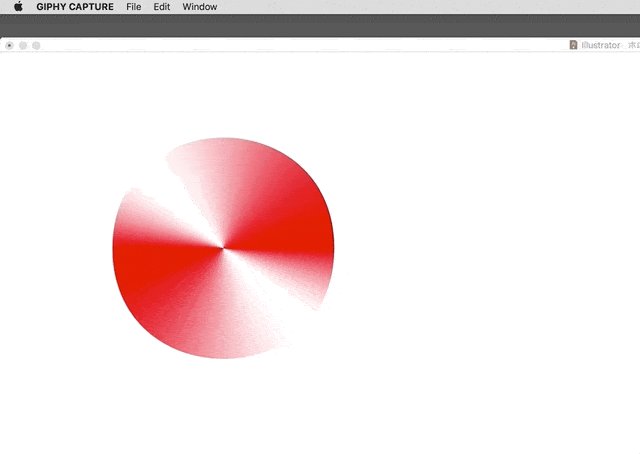
半円を180度回転コピーし円形を作る


上部メニュー「効果 」→「 パスの変形 」→「 変形」より回転:180°/コピー:1/変形基準点:中央下以上を設定。半円から180度回転コピーで円形が作れました。
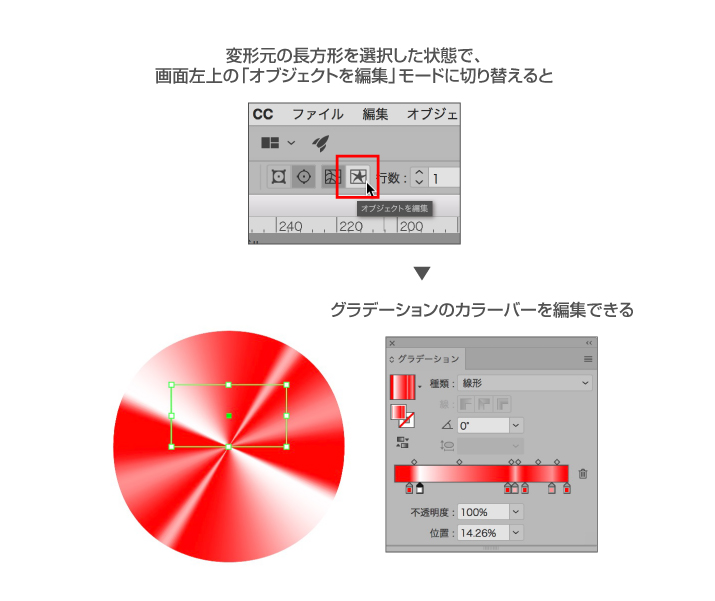
【補足】円のグラデーションは再調整可能


グラデーションの幅や細かい反射を追加してさらにこだわった光沢にも挑戦してみてもいいかもしれません。
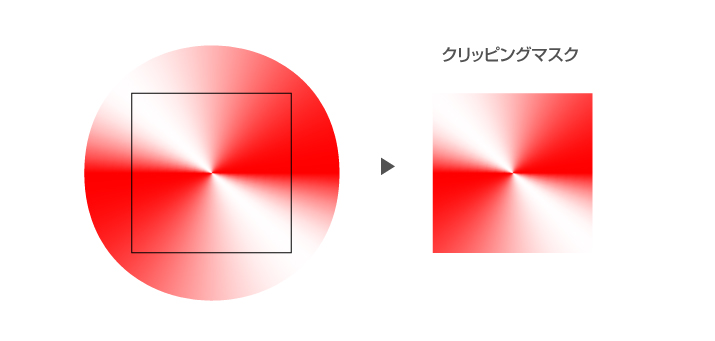
正方形にクリッピングマスク

正方形を新たに描き、円形の前面に重ねてクリッピングマスクをかけます。ホログラムパターンの1マスができました。
クリッピングマスクについてはこちら
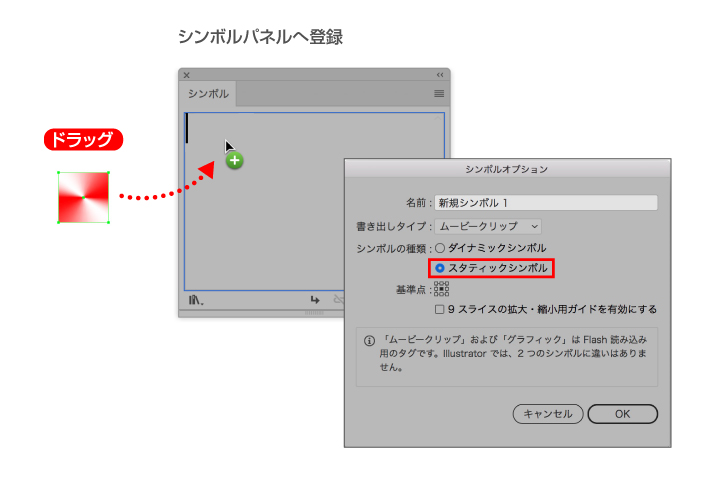
1マスをシンボルパネルへ登録

マスクした1マスを扱いやすいサイズ(小数点端数を整数に直すなど)にしてシンボルパネルにドラッグします。シンボルの種類:スタティックシンボルで登録してください。
次工程でこの1マスを複製するのですが、シンボル化しているのでどれか1つを編集すれば一括変更できるので便利です。
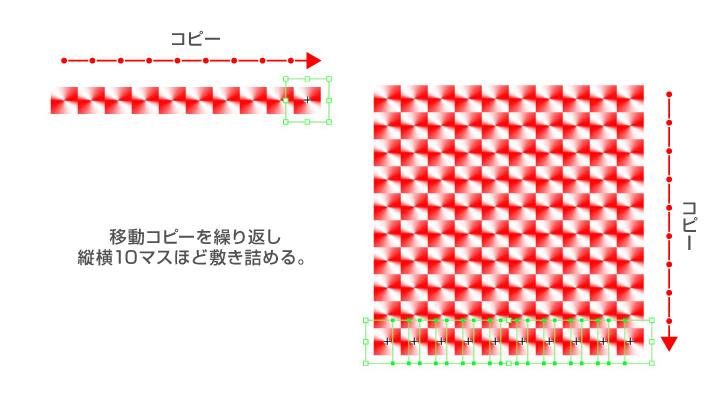
移動コピーを繰り返す

シンボル化した1マスを幅ぴったり隙間なく移動コピーを繰り返します。キリよく縦横10マスほど敷き詰めたら全体をグループ化しておきましょう。
コピーを繰り返すショートカットについてはこちらから
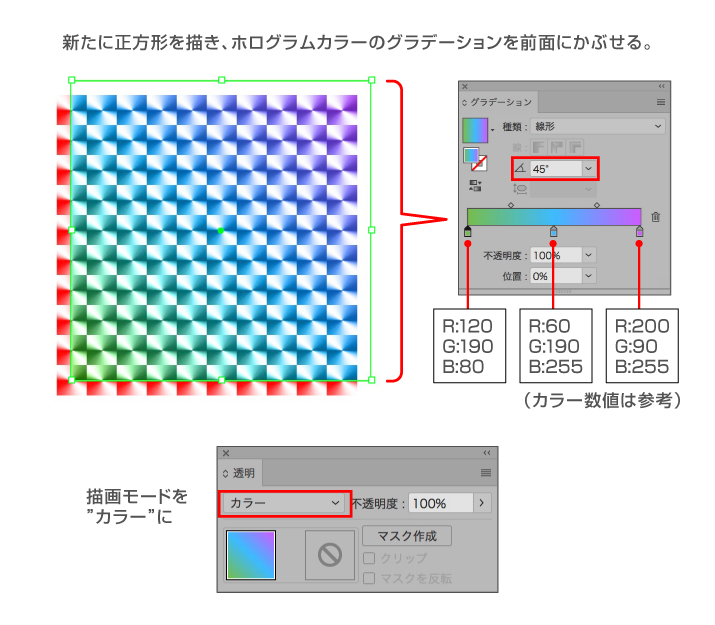
ホログラムカラーのグラデーションをかぶせる

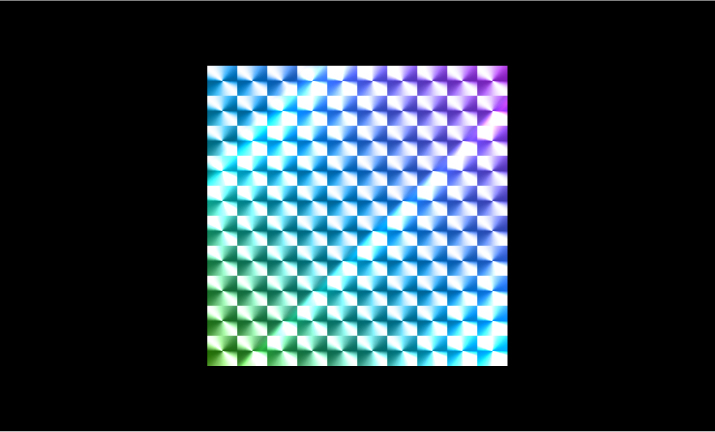
緑〜青〜紫のグラデを前面に配置します。カラー数値は参考です。透明パネルの描画モードを”カラー”にします。ホログラム感がグッとでました。
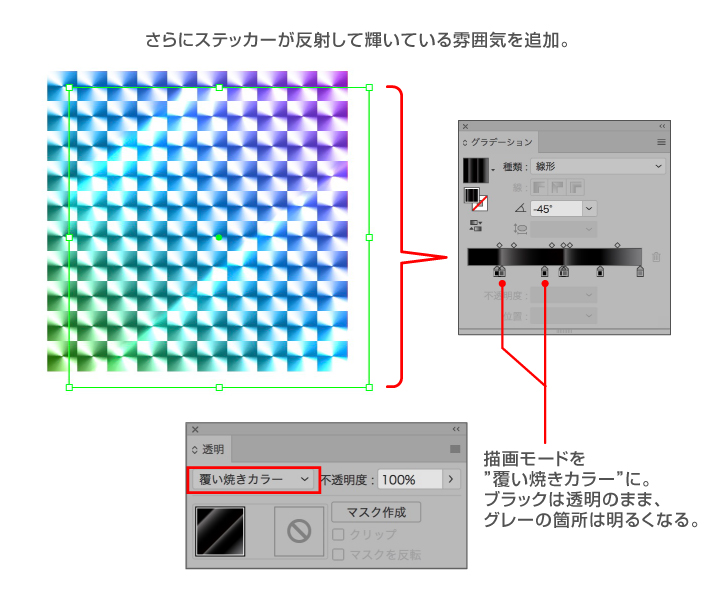
輝いているエフェクトを加える

ブラックベースにグレーを細かく走らせたグラデをさらに前面へ配置します。透明パネルの描画モードは”覆い焼きカラー”を選択します。光沢がでて豪華さが増しました。
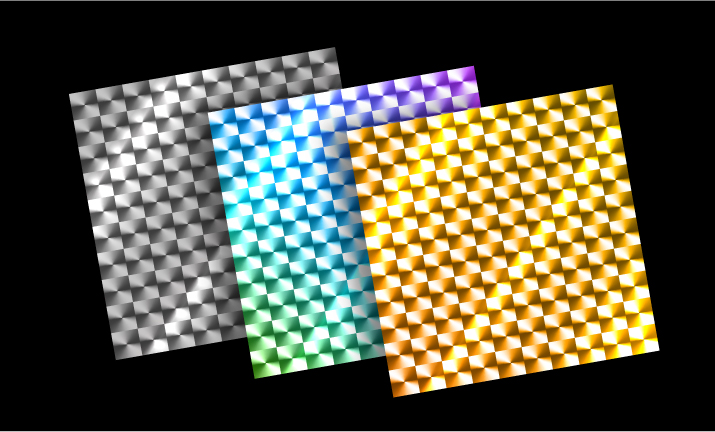
イラレ素材の完成!


かぶせたカラーを調整してゴールドやシルバーに展開しました。
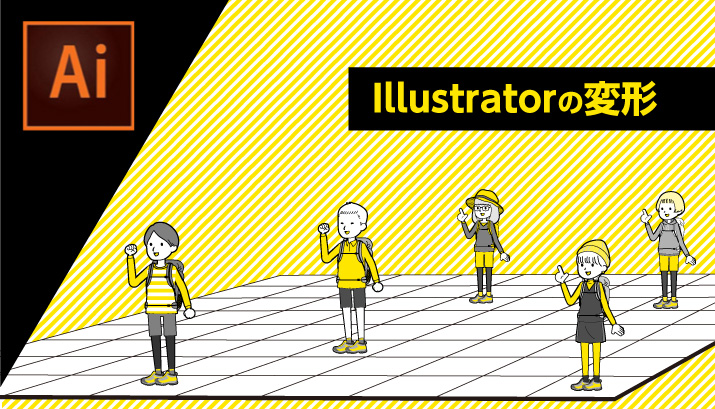
ホログラムステッカー素材を使用した作例

線がしっかりしたデフォルメキャラにぴったりな背景です。以上、ホログラムシール風素材の制作手順でした。

とよとよ
新潟県生まれ、東京都日野市在住。グラフィックデザイナー時代に習得した効率化テクニックでストックイラストを超大量制作し、世界18サイトで販売中。時間や場所に縛られないクリエーターの新しい働き方を日々模索・実験しています。
コメント4件
-
80年代、90年代子ども時代としては心躍ります。
-
ホログラムカラーのグラデーションを「カラー」で重ねてもうまく透過されないのは、バージョンアップデートなどの影響でしょうか、、

















コメントを投稿する