



【時短技】イラレだけでリンク画像の色変えをする方法

とよとよ
2020/01/12
はじめに
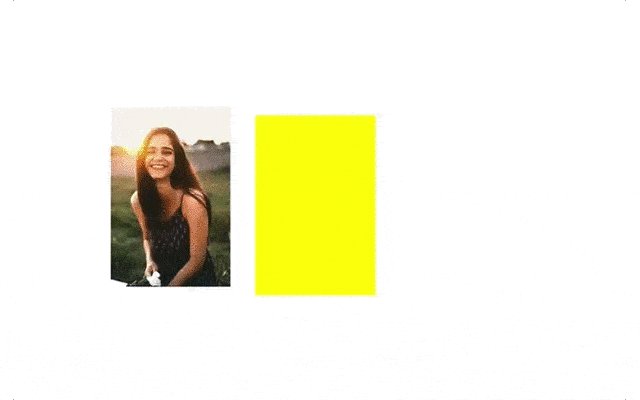
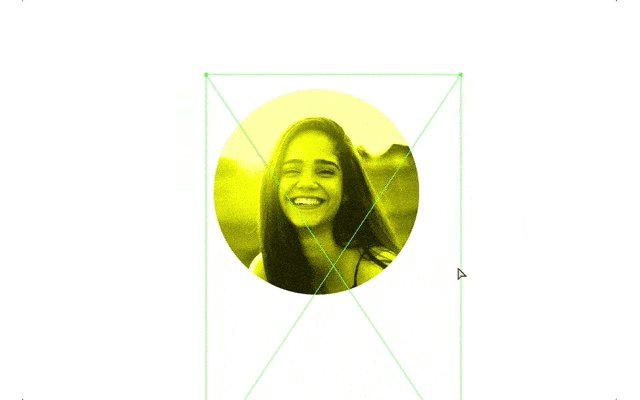
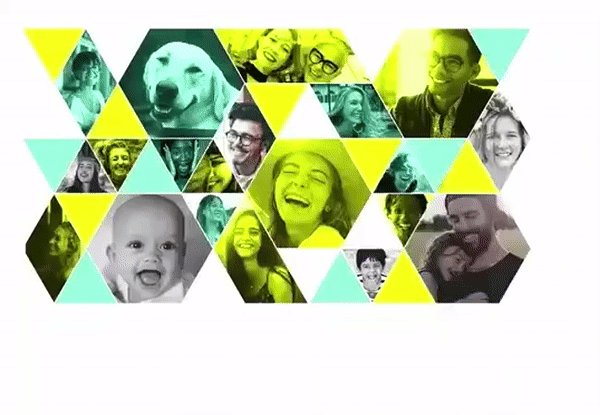
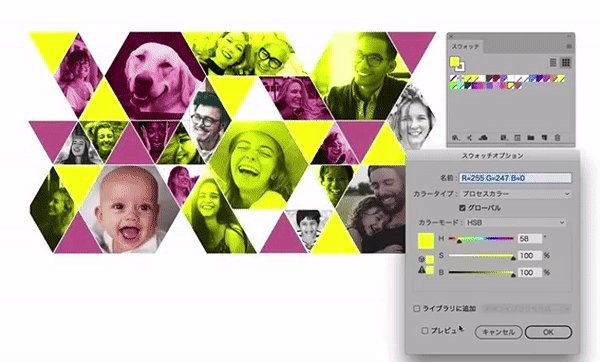
↓このビジュアルを見てデータの作りを想像してください。

写真を複数並べたレイアウトでカラーとモノクロの画像が混在しています。
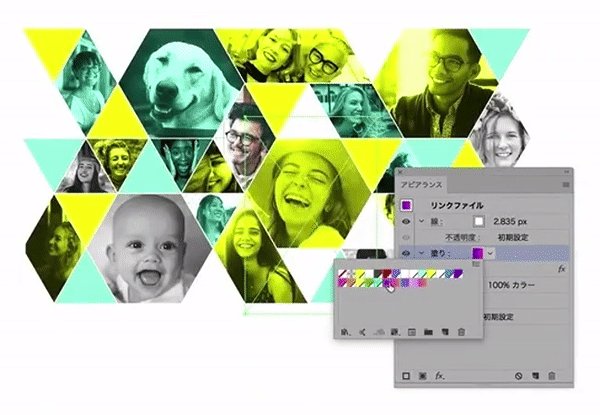
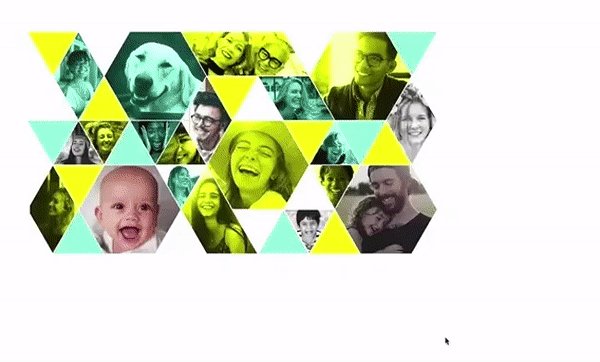
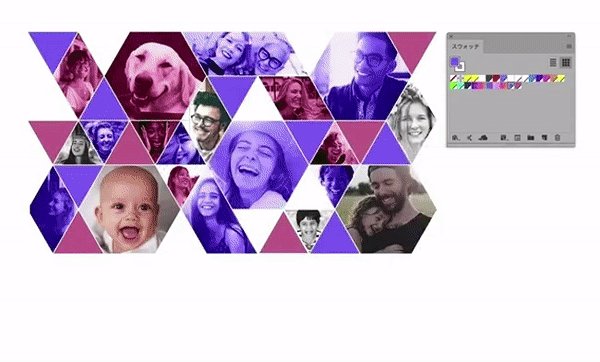
ある仕掛けを解除すると実は↓このようにリンク画像は全てカラーのみで配置してあります。

手を動かしているデザイナーは想像がつくと思いますが、photoshopを使用せずイラレ上で画像の上から色ベタ面をかぶせ、透明効果で色をつけています。


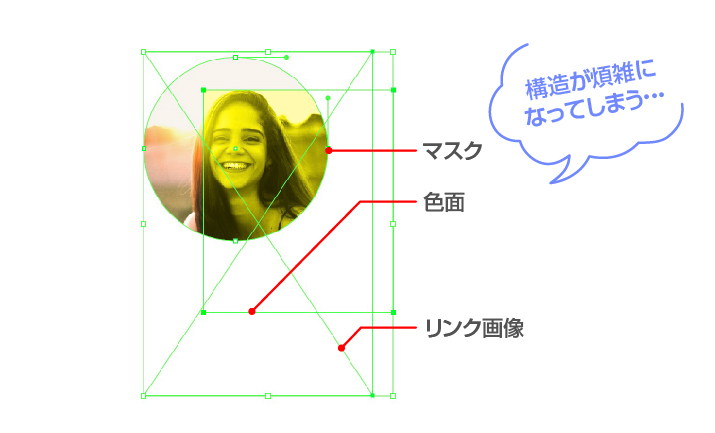
しかし、この方法ではクリッピングマスクをかけた時にデータ構造が1段階増えて編集が煩雑になってしまいます。


トリミング変更による色面変形、画像のみを選択するまでの時間など画像1点だけならまだしも、複数点ある場合やビジュアルを探る工程ではさらにスピーディーに操作したいところです。
そこで、配置した画像自体にアピアランスで色を乗せてしまうワザを紹介します。
マスクについてはこちらから
設定方法
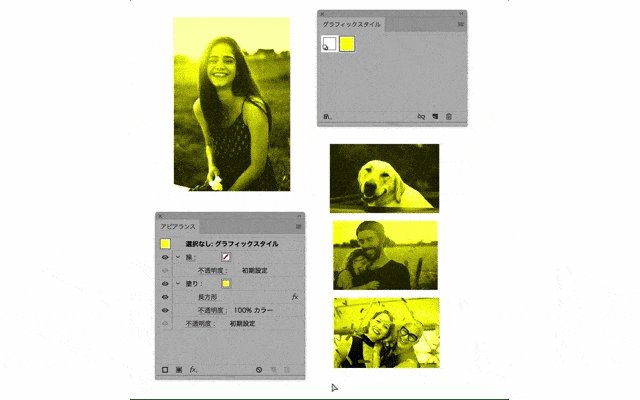
リンク画像にアピアランス上でベタ面をのせる

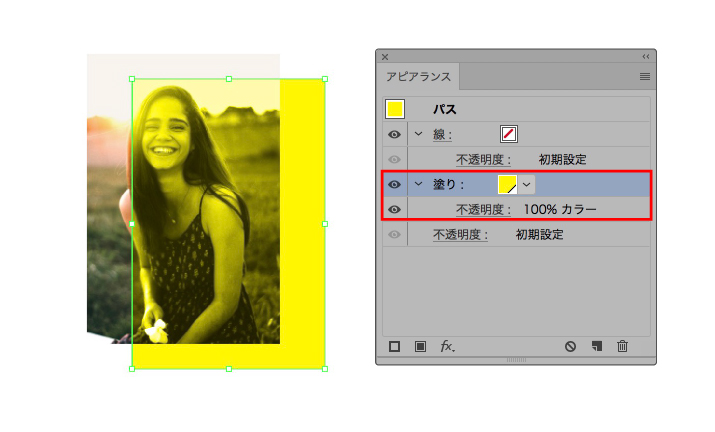
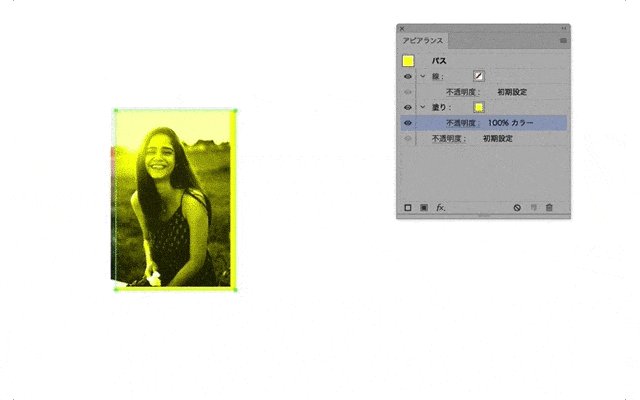
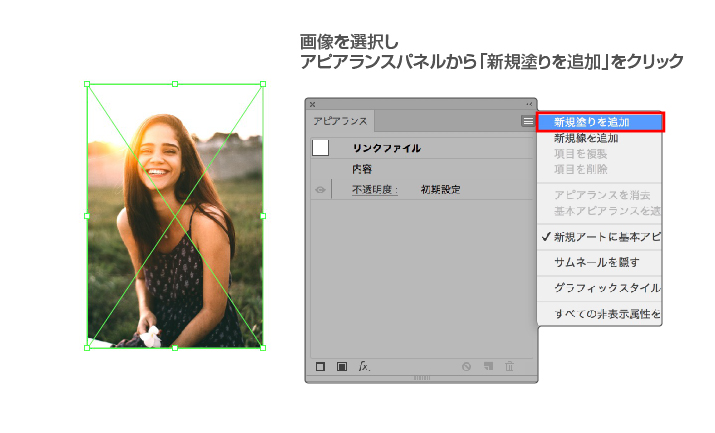
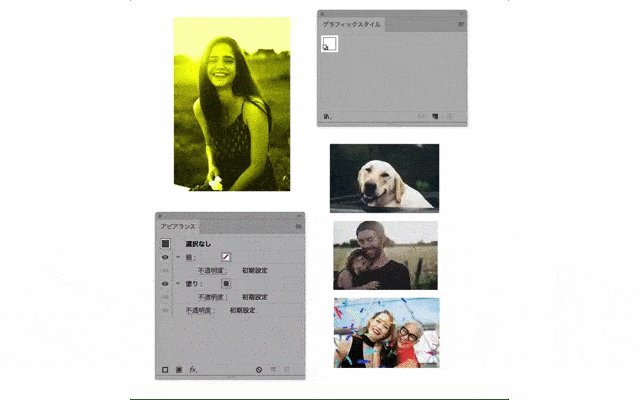
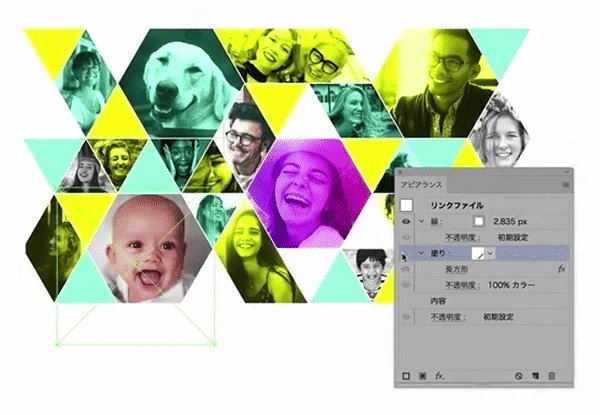
リンク画像を選択し、アピアランスパネルの「新規塗りを追加」を選択します。アピアランスは文字や図形などによく使用しますが、写真でも可能です。
アピアランスについてはこちらから

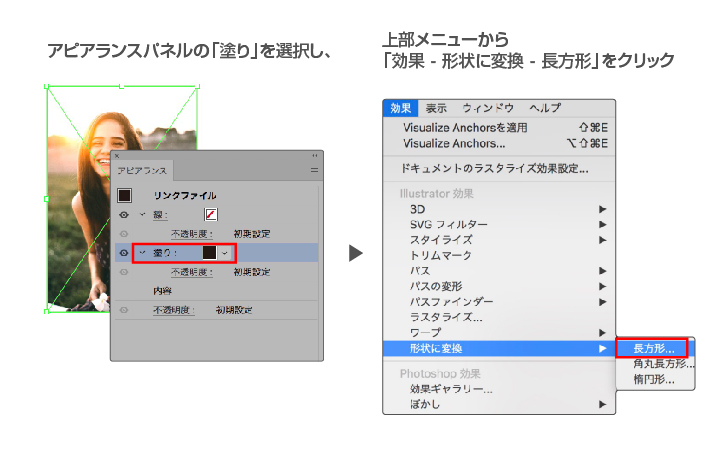
続いてアピアランスパネルから先ほどの操作で表示された「塗り」項目を選択し、
上部メニューから「効果 – 形状に変換 – 長方形」をクリック。

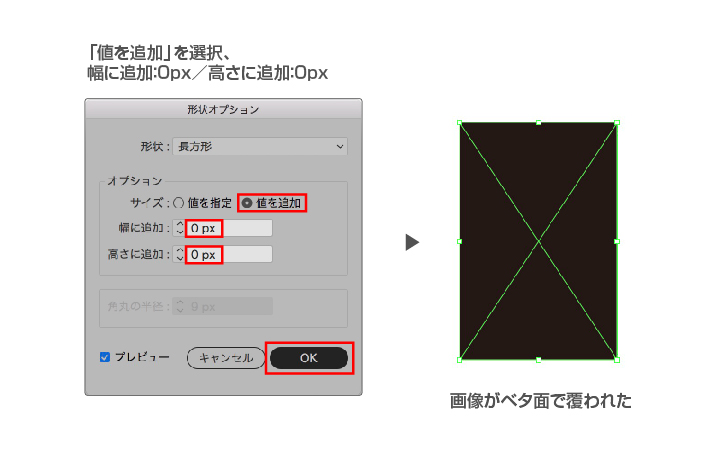
形状オプションダイアログが表示されるので↑のように設定します。
「値を追加」を選択、幅に追加:0px/高さに追加:0px
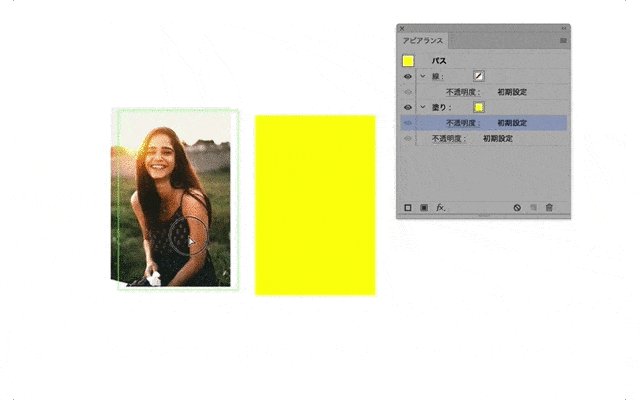
すると、画像がベタ面で覆われました。
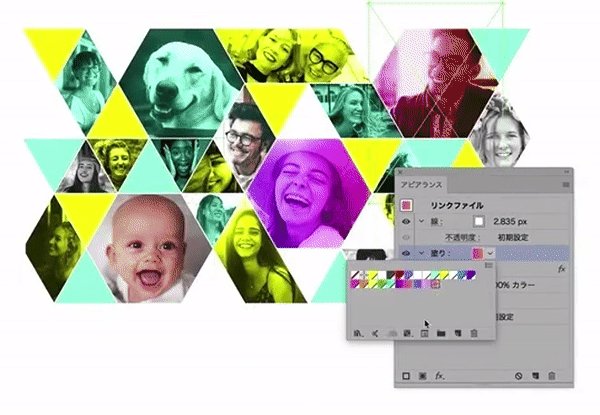
ベタ面の色変えと描画モードの設定

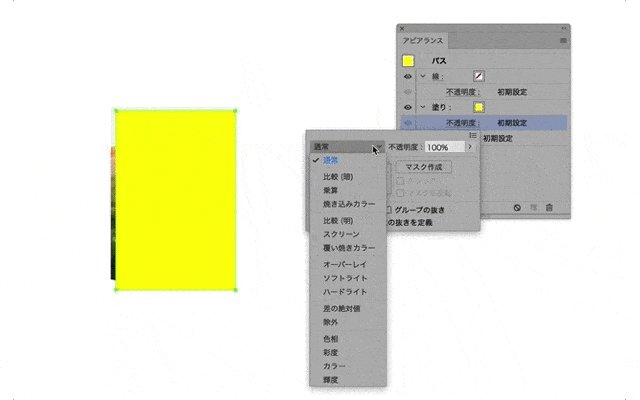
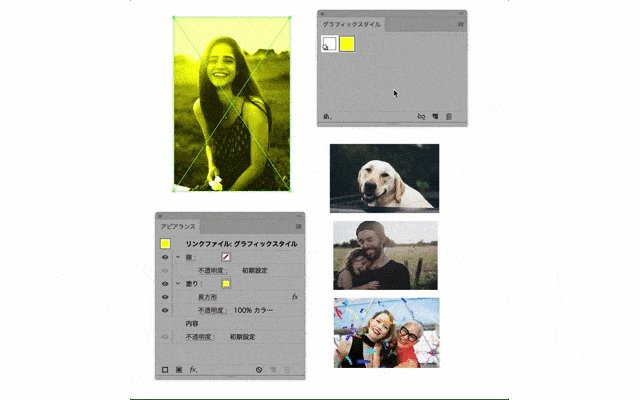
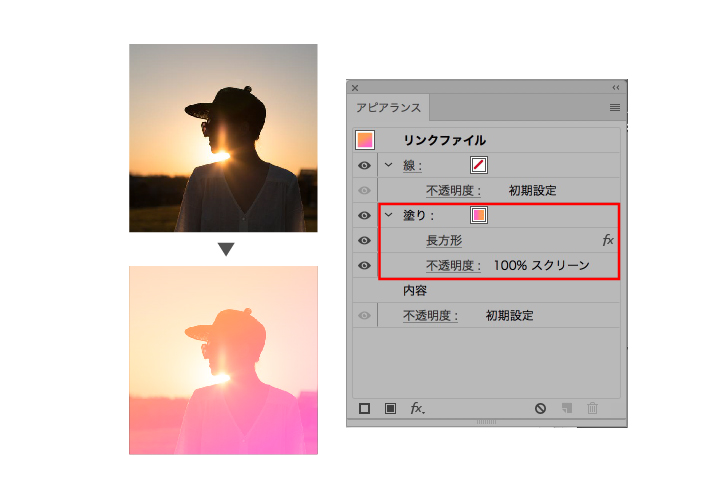
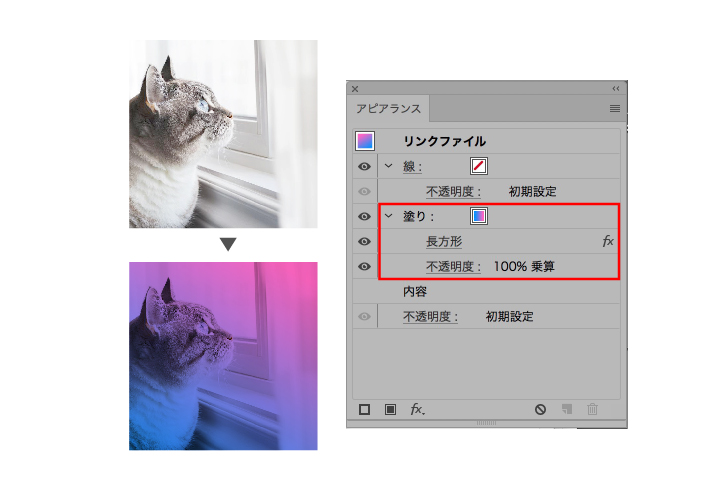
ベタ面を任意の色に変え、不透明度の項目 or 透明パネルの描画モードから表現を選んでください。以上で設定完了です。
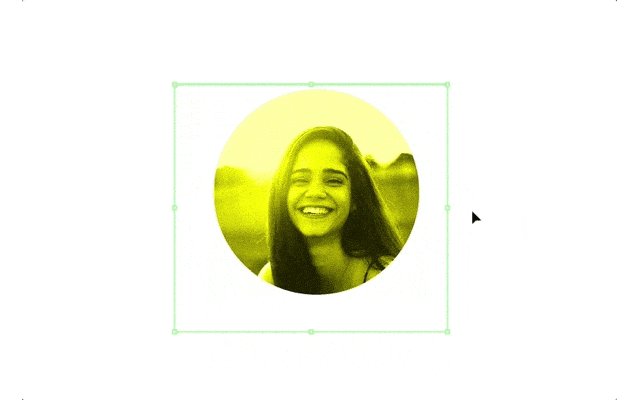
この状態からクリッピングマスクをかければ中の画像をダイレクト選択ツールでワンクリック選択でき、移動や拡大の編集もストレスが少なくなります。
一連操作の動画
以上の設定を通しで操作した動画です。
設定をグラフィックスタイルに登録し一括反映する

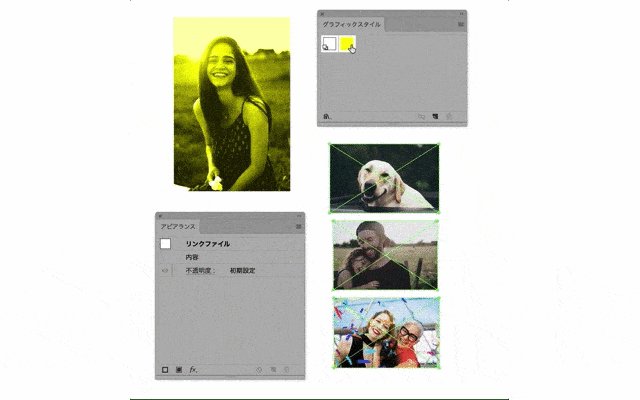
先ほど画像に施したアピアランス設定をグラフィックスタイルに登録し、複数画像を一括で同じ設定にしましょう。
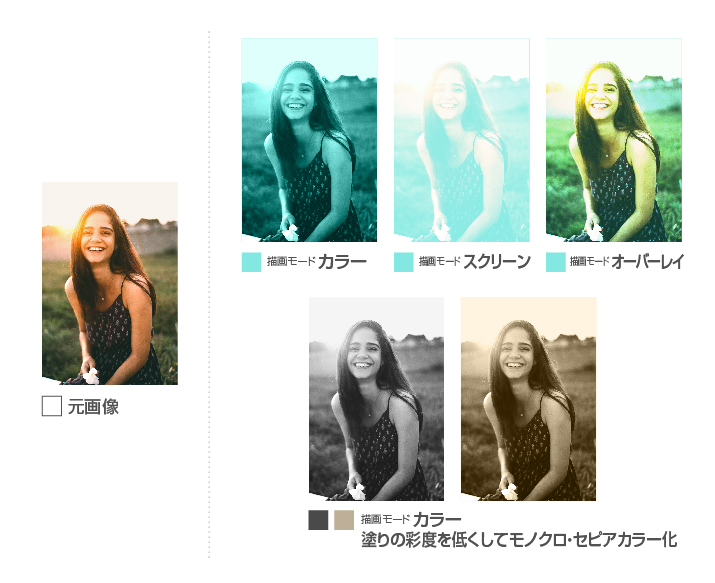
透明効果の例

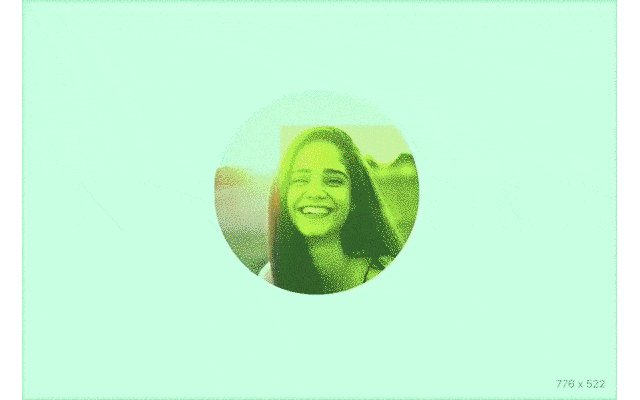
描画モードと塗りの色によってトーンが変わります。他描画モードも試してみてください。
このテクニックのメリット
素早くイメージを探ることができる
リンク画像を都度置き換えることなく色やトーンをかえられるので、デザイン初期段階のビジュアルを作り込んでいる時に要望に応じて素早くイメージを探ることができます。画像の点数が多いほど時間短縮が期待できそうです。

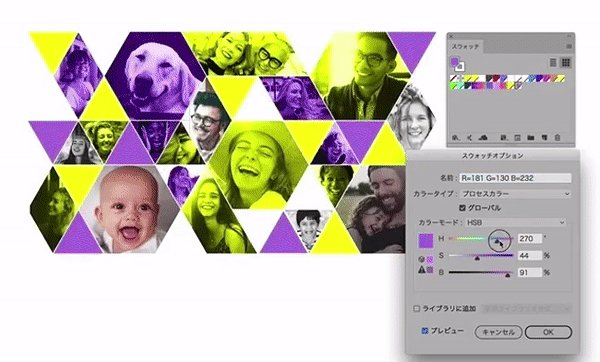
色面をスウォッチ登録しておけば、全体を見ながら色の切り替えができます。

クリッピングマスク時の操作性
色変え用の色面オブジェクトがリンク画像とまとまっているので、クリッピングマスク時でもワンクリックで選択でき変形・移動がラク。
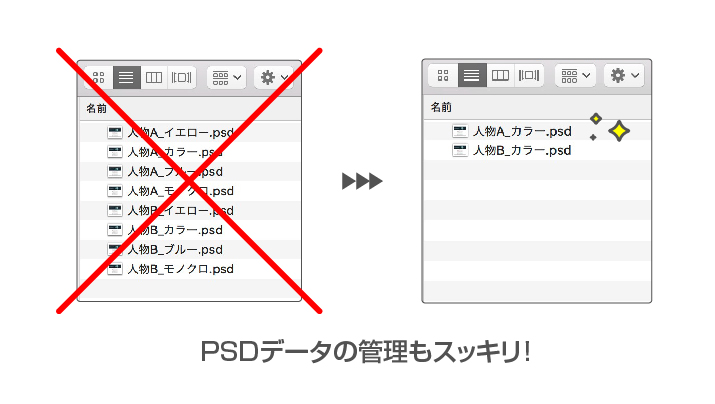
増えていくPSDデータを省略できる
最終的に細かいトーン調整は必要ですが、容量的にもかさばる色変えPSDデータを省略できます。

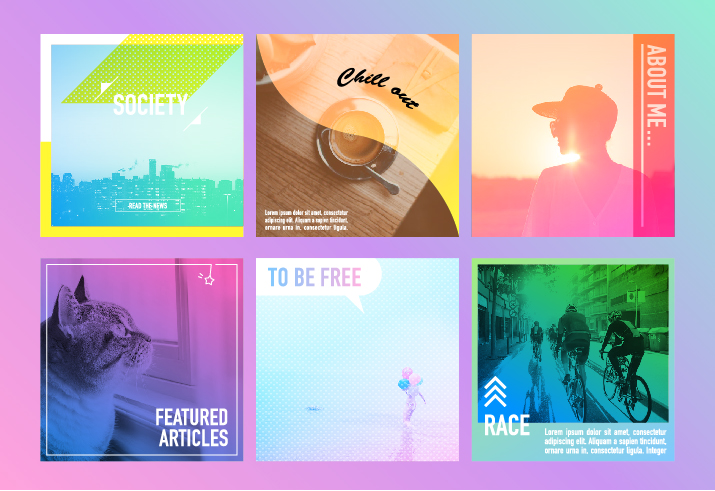
グラデを使ったエモーショナルなデザインにも
2017年頃から流行しはじめたグラデーションデザインは、今やスタンダードになり2020年以降も表現の選択肢としてはずせなくなりました。こんなビジュアルもPhotoshopを立ち上げることなくIllustratorだけで作れます。

方法はとても簡単です。先程と同じ設定をし、画像にかぶせた色面を鮮やかなグラデーションにするだけです。


グラデーションについてはこちらから
アピアランスの解除方法と注意
リンク画像そのものにアピアランスをかけている特殊な状態なので、自分以外の人にデータを渡す場合や最終的なブラッシュアップの際にはかぶせていた色面を画像と分離することをおすすめします。
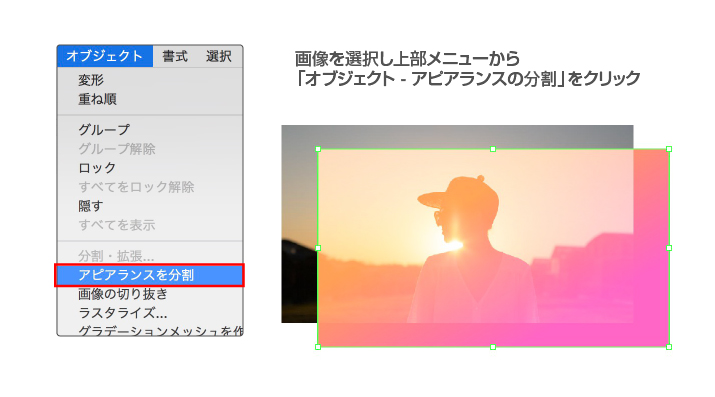
色変えをした画像を選択し、上部メニューから「オブジェクト – アピアランスの分割」をクリック。色面と画像が別オブジェクトに分割されました。

※注意
透明効果を多用するので印刷物には不向きかもしれません。あくまでモックとして、最終的な入稿データ作成は受け渡し先と相談してください。

とよとよ
新潟県生まれ、東京都日野市在住。グラフィックデザイナー時代に習得した効率化テクニックでストックイラストを超大量制作し、世界18サイトで販売中。時間や場所に縛られないクリエーターの新しい働き方を日々模索・実験しています。















コメントを投稿する