



illustratorの矢印の基本から現場テクニックまで

デザイナーYU
2019/04/01
illustratorの矢印の作り方
図解などを作成する際によく使う矢印、実は最初の5年ぐらいはこのツールの存在を知らずにカリカリとペンツールで矢印を作っていました・・。修正などがはいったときに矢印ツールは便利なので、よほどデザインに凝らないものでないかぎりイラレの矢印作成機能を使ってしまいしょう。
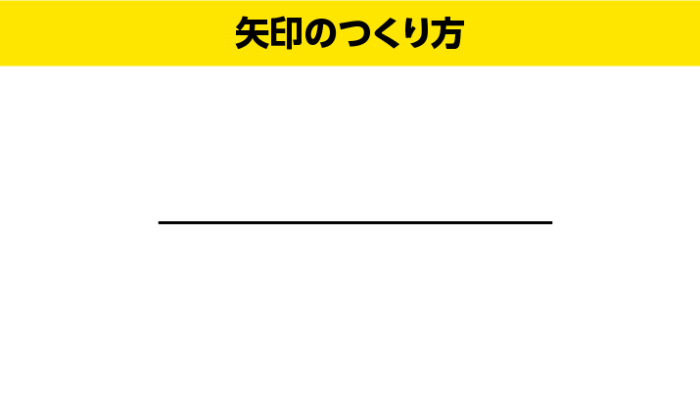
ペンツールで線を引く
基本の作り方を説明します。

オプションから矢印を選択
線パレットのハンバーガーメニューから「オプションを表示」→「任意の矢印を選択」します。これだけです。

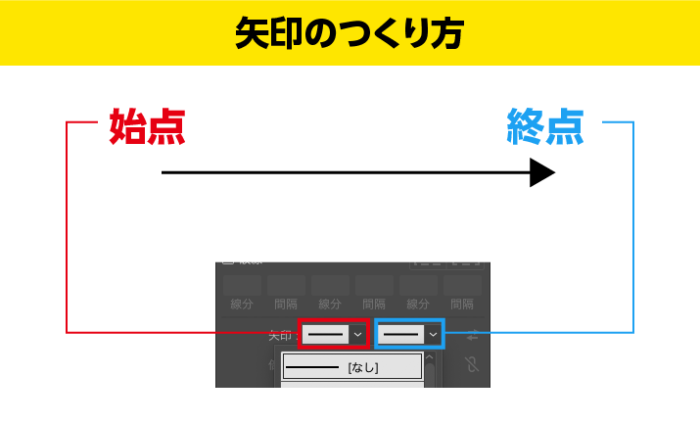
始点と終点の設定
時々どちらに矢印がつくのかわからなくなるときがありますが、ペンツールの始点と終点を確認してください。左側が始点、右側が終点です。

illustratorの矢印のテクニック
少しだけ応用をしていきます。
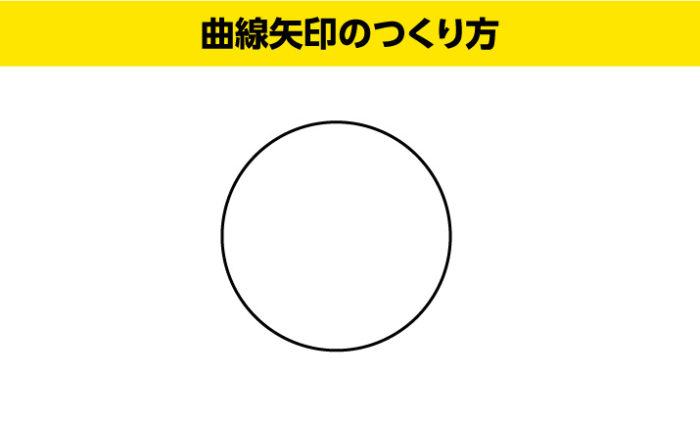
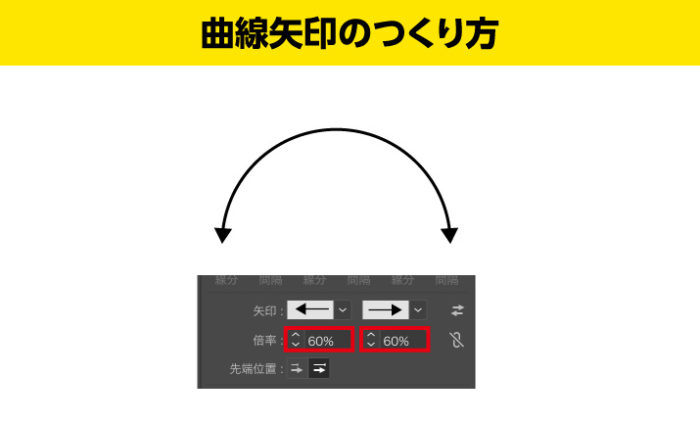
矢印の曲線
まずは円ツールで円をつくります。

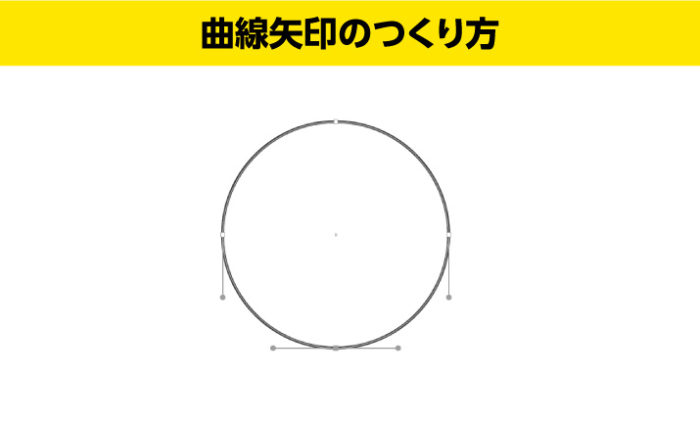
次にアンカーポイントを一部選択し、カットして半円を作ります。

倍率のパーセントを調整することで矢印のサイズが変わります。デフォルトの100%は少し大きすぎることが多いので調整します。

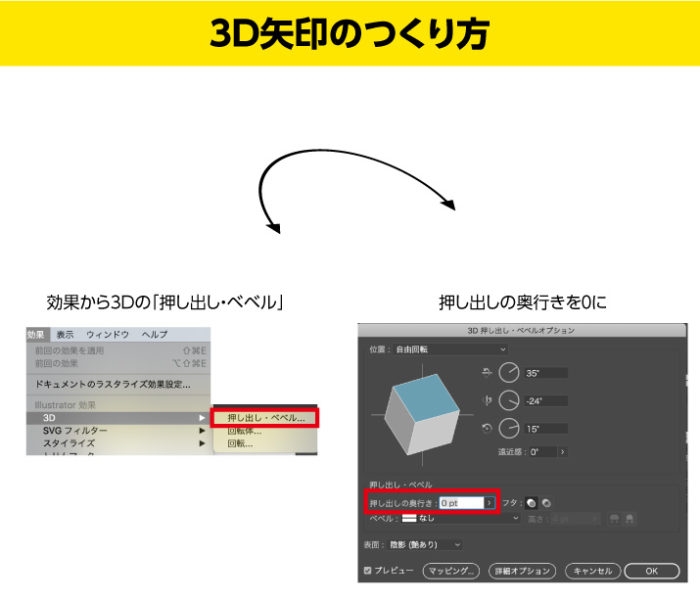
立体3Dと矢印の組み合わせ
さらに曲線を応用していきます。意外に使えるのがイラレの3D機能との組み合わせです。3D効果を使いながら立体感を出さないテクニックです。押し出しの奥行きを0にすることで平らな3D矢印を作成できます。

たとえば、ぐるぐると回転できる什器があるとして、3Dと矢印の組み合わせでこのような表現ができます。

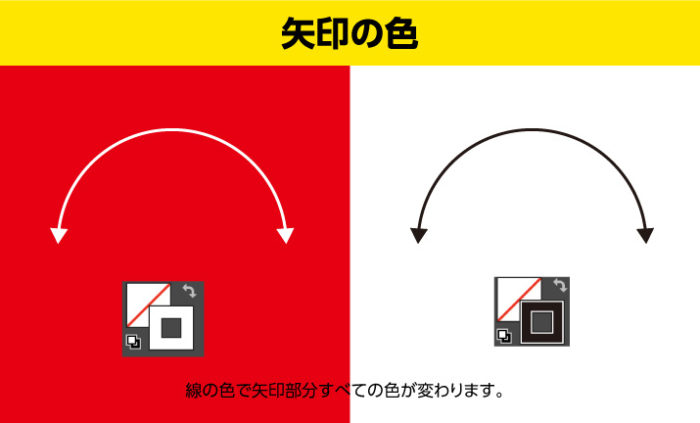
矢印の色設定
矢印の色の変え方ですが、線の色を変更するだけです。白にすれば白抜きも可能です。

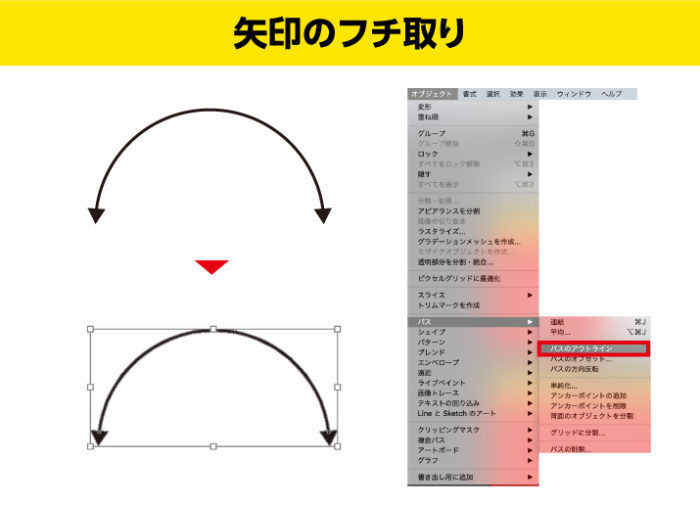
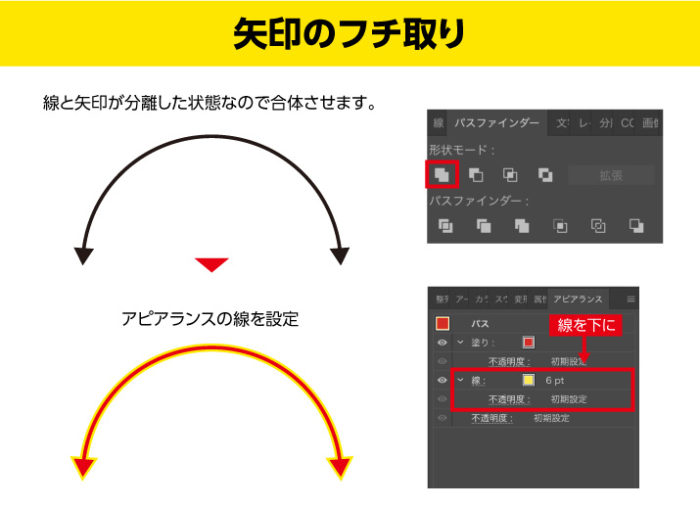
矢印の縁取り
単純な線ではなく、フチのついた矢印を作成したい場合は「オブジェクト」→「パスのアウトライン」をします。

このままでは線と矢印が分離した状態なので「パスファインダー」から合体させます。これですべて「塗り」の状態になりました。今度はアピアランスで線に色をつけ、ドラッグアンドドロップで線を下に持って行き完成です。

引出し線で使う特殊な矢印
矢印というか丸ですが、図解などで便利なのが丸矢印です。見落として使っていない人も結構いるかもと思っています。

矢印の形を選択する下の方にあります。具体的にはこのように使います。

パースじゃなくても資料づくりの際に、引出し線を使って説明をするという機会はよくあると思います。個人的には一番使っている矢印かもしれません。
正確なサイズをとるときに注意すべきこと
矢印を使ってきっちりしたサイズの図面などを作る際に注意すべきことがありますのでご説明します。正確なサイズが必要なときに「先端位置」を左にチェックしていると、矢印の先端ではないところで、サイズがとられてしまいます。
先端の右にチェックをいれることで、矢印を含めたサイズとなります。


デザイナーYU
家電系のデザインを得意するデザイナー。かわいいものと甘いお菓子と秋葉原が好き。量販店をはしごして、色々な製品をチェックするのが趣味のデザイナー。














コメントを投稿する