



Illustratorのパペットワープツールは結局どこまで使える?

清水 健次
2019/10/03
Illustrator CC2018から実装された「パペットワープツール」。
パペット(操り人形)のようにオブジェクトを自由に変形できる機能ですが、使ったことがない人も多いのではないでしょうか?
はたして便利なのか?業務で使えるレベルのものなのか?
パペットワープツールの使い方
ピンを刺す

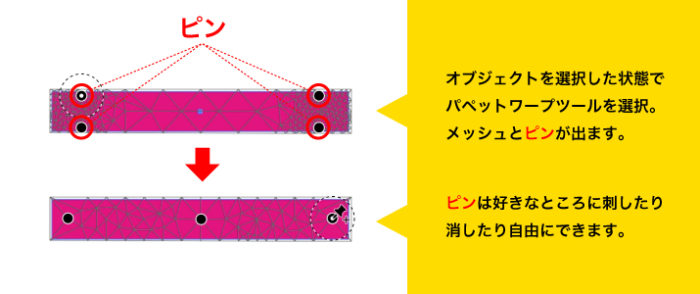
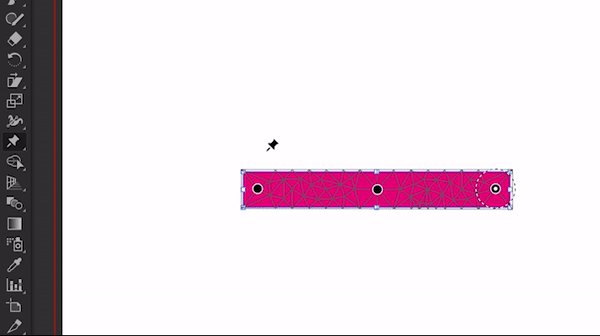
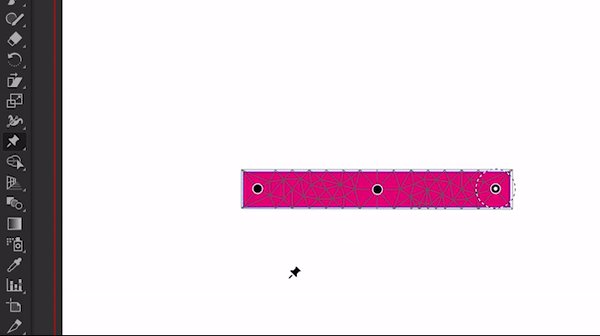
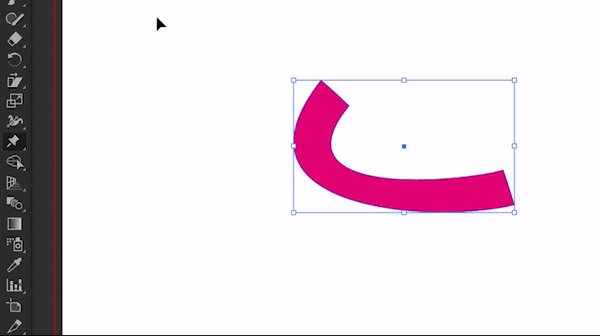
まずは変形したいオブジェクトを選択した状態で、ツールバーからパペットワープツールを選択します。
すると、オブジェクト上にメッシュが張り巡らされます。それと同時に黒丸がありますが、これを「ピン」と言います。
ピンは好きな場所に自由に増やせますし、選択したピンをdeleteキーで消すこともできます。

ピンを動かす
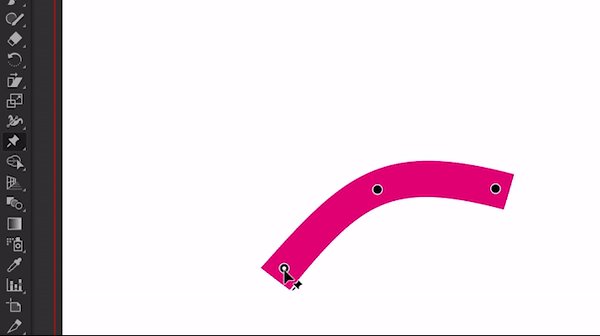
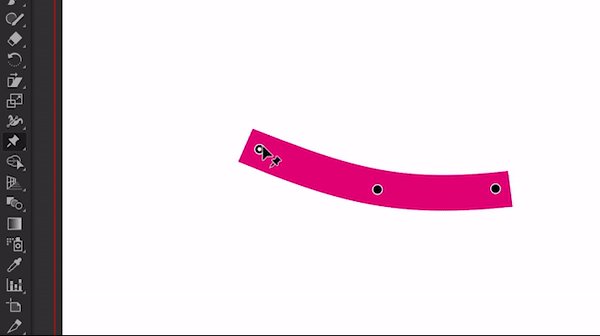
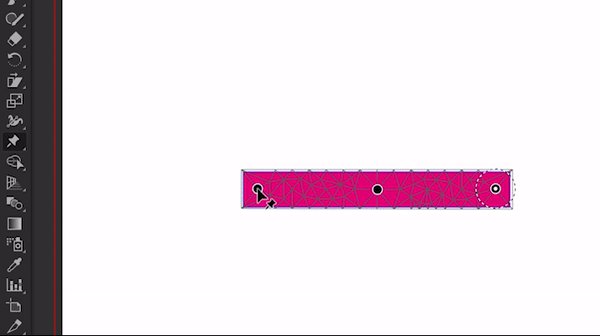
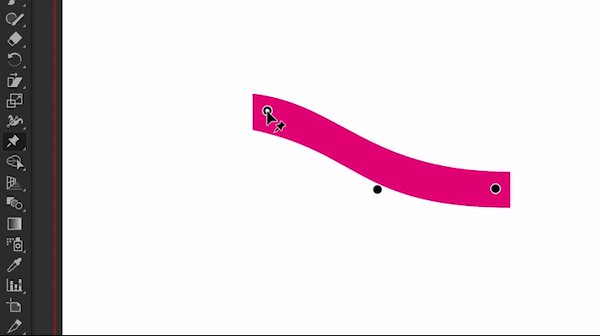
先ほど刺したピンを掴んでドラッグするとオブジェクトを好きな形に変形させることができます。shiftを押しながらピンをクリックすることで、複数のピンが選択でき、同時に動かすこともできます。

ピンを動かすと、他のピン周りもメッシュが連動して変形します。選択したピンだけを動かして、他のピンを固定しておきたい場合はaltキーを押しながらドラッグすればOKです。

ピンでオブジェクトを回転
ピンを選択した時に、ピンの周りに点線の円が出ます。これを回転させることで、ピンを支点にオブジェクトを回転させることができます。

パペットワープツールにできないこと
グラデーションメッシュを使ったオブジェクトにパペットワープツールは使えません。また、CC2019から実装されたフリーグラデーションも、変形自体はできますが、グラデーションは反映されません。画像にパペットワープツールを使うこともできません。
注意
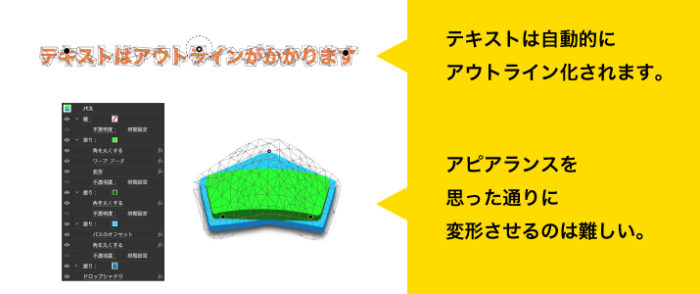
テキストにパペットワープツールを適用する場合、自動的にアウトラインがかかりますので注意。割と複雑なアピアランスのオブジェクトでも変形はできますが、思った通りに変形させるのは難しいので注意。

グループ化されたオブジェクトにも対応
パペットワープツールはグループ化されたオブジェクトにも対応しています。
Illustratorのグループ化についてはこちらもどうぞ
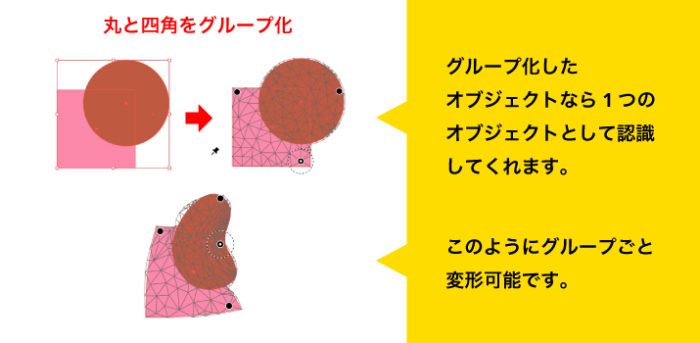
試しに丸と四角を重ねてグループ化します。グループ化されたオブジェクトを選択した状態でパペットワープツールを選択すると、このように一つのオブジェクトとしてメッシュが生成され、ピンを刺すことができます。

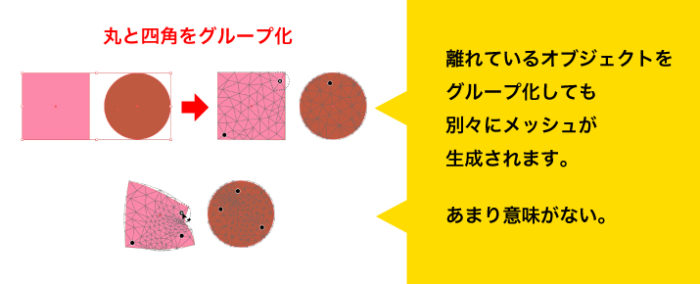
しかし、離れたオブジェクトをグループ化してパペットワープツールを使っても、2つのオブジェクトとしてメッシュが生成されますのであまり意味がありません。

グループ化されたオブジェクトにも有効ということは…イラスト描きの人間なら思いつきますよね。次は本当に役に立つのかを検証していきます。
キャラクターのポーズを変えてみる
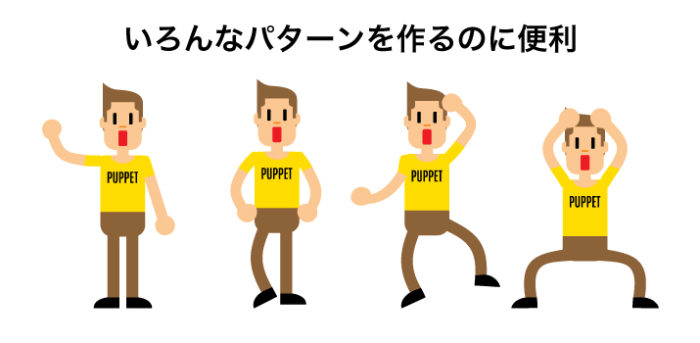
まずキャラクターを用意します。あらかじめ、動かす予定の右手、左手、右足、左足をそれぞれグループ化してきます。

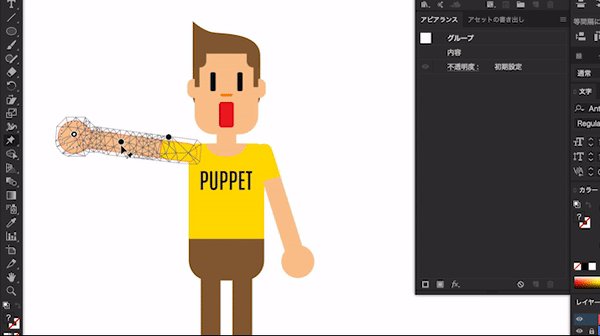
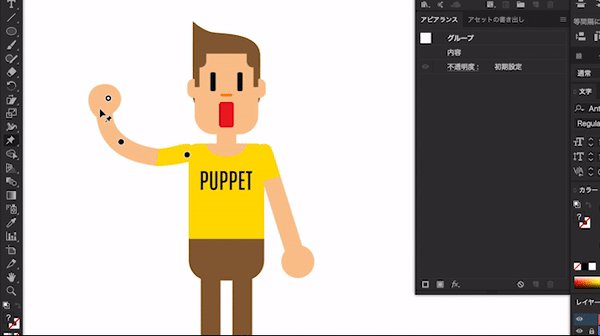
グループ化されたパーツをパペットワープツールで動かしてみてください。完璧に思った形、動きにするには、寸分狂わずピンを刺し、メッシュがどう展開されるかを理解する必要があるので(多分無理です)、感覚で動かして微調整して、好みのポーズに近づけていきます。

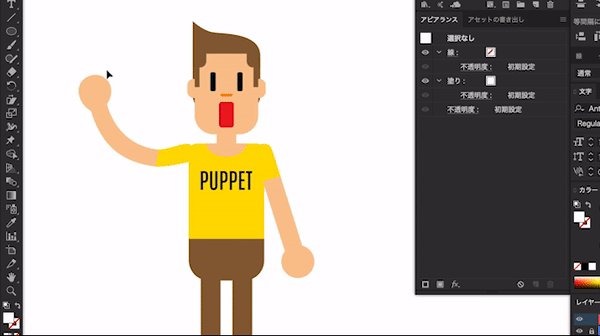
できました。
調整は難しいですが1つのイラストからいろんなポーズを展開するには便利ですね。

イラストの顔(首)の角度を変えてみる
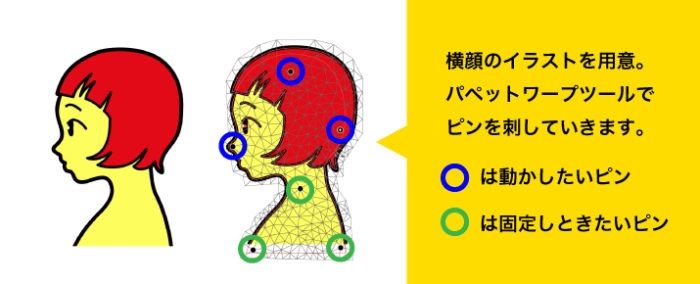
横顔のイラストを用意しました。パペットワープツールを使ってこのイラストの顔の向き、首の角度を変えていきたいと思います。
図のようにピンを複数刺します。首から上を動かしたいので、首の上に3箇所(1箇所だけだと、他の部分が余計に引っ張られたり崩れたりするので注意です)、首から下は動かしたくないのでこちらにも固定用ピンを3箇所。

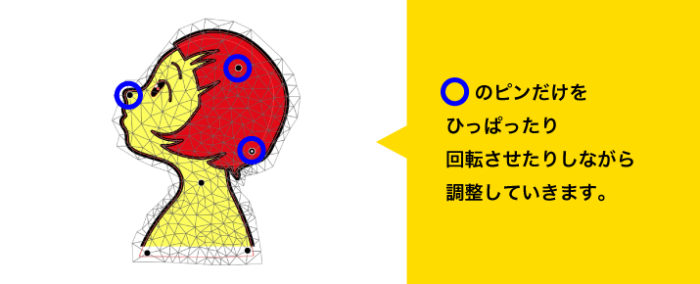
首から上の3つのピンを引っ張ったり、回転させたりして角度を調整します。

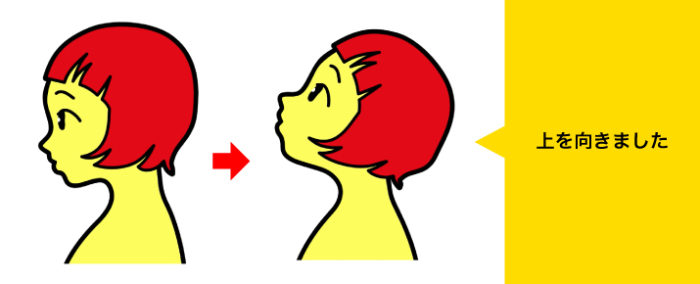
できました。ちゃんと上を向いています。3のパーツで分けたイラストとは違って、こういう修正しにくそうなイラストも調整できるのは強いですね。ただ、大きく動かしたりするとさすがに崩れてしまうので、微調整程度にした方がいいです。

ちょっとしたワンポイントにも
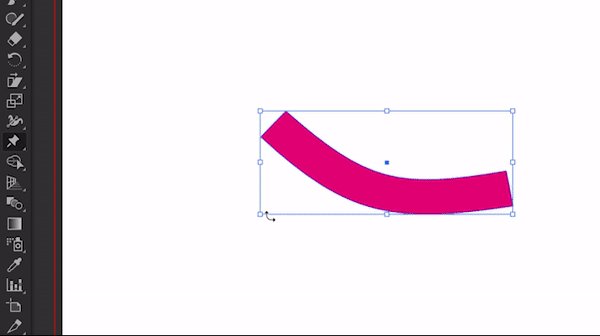
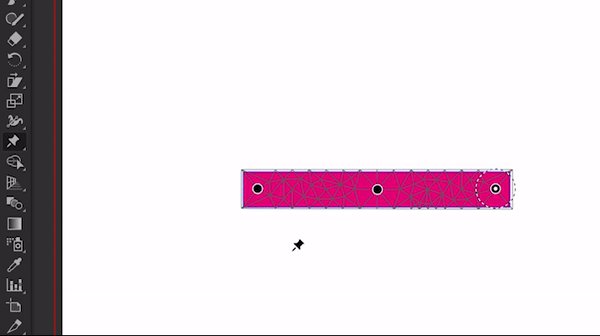
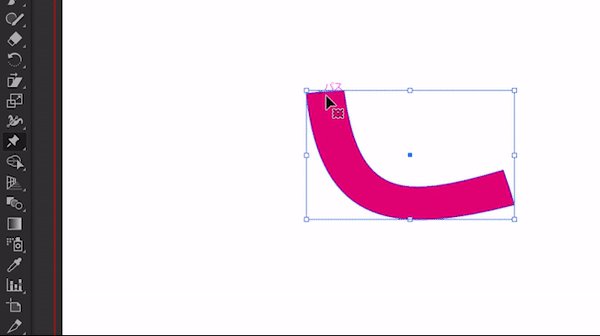
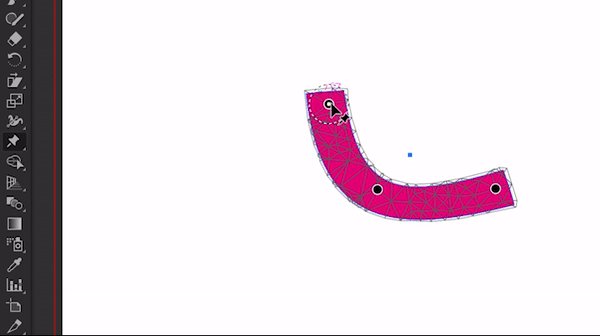
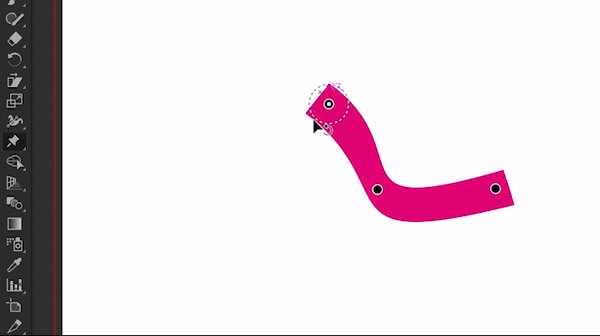
ワンポイントのデザインに一工夫入れたい時にも便利です。例えばリボンのようなデザインをぐにゃっと曲げてみたりもいいですね。効果→ワープで数値を入力した方が正確にできますので、ラフな感じにしたい時に向いていると思います。

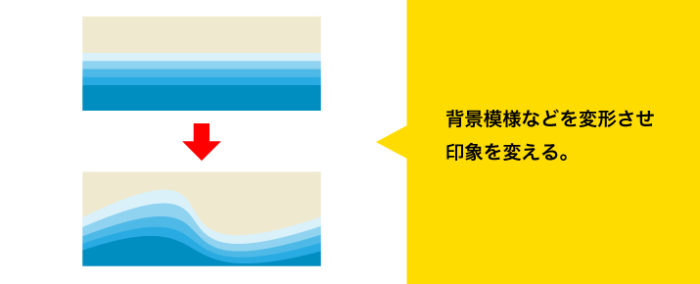
背景模様などをラフに変形させることでデザインの印象を変えてみてもいいかもしれません。
例では海っぽい背景模様ですが、凪から時化みたいなイラストでの場面の使い回しもキャラクター同様できますね。

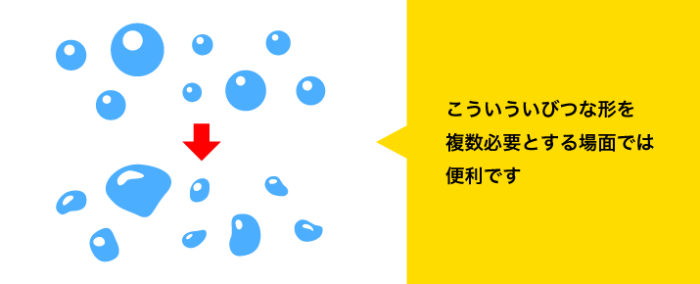
水玉を一つ一ついびつな形にして液体感を出してみました。
パスでいびつな形を作っていくよりも、パペットワープツールの方が便利に感じます。

使ってみて思ったこと
今回パペットワープツールを使ってみて、正直活躍の場は少ないだろうなと思いました。というのも、調整が非常に難しいです。
思った形にするには、どこにピンを刺し、どのピンを引っ張ればどういう形になって、この形のオブジェクトとこの形のオブジェクトが重なっている場合はどう動いて、、、というのを完全に理解していないといけません。マスターしてる人いるんですかね…
しかし、使えないかと言えばそうではありません。
3で紹介したキャラクターのポーズを変えるのには非常に便利ですし、4の首の角度を変えるはおそらくこのパペットワープツールでないとできません。大きく変形させず、ちょっとした変形を手軽にできるという感じです。
結論としては便利!!ですが、使い所がそんなにない!!ですね。やってみると面白いツールなので、自分なりの使い方を模索するのも楽しいと思います。
私は、短時間でキャラクターのバリエーションが求められるような時にのみ使用しようと思います。

清水 健次
元自衛官で、漫画家志望のデザイナーという異色の経歴。イラストレーターでイラストをサクサク描くのが得意技。アニメーションなどにも長ける。センスのみでご飯を食べてる、稀有なデザイナー。















コメントを投稿する