



イラレの角丸の作り方は2パターンを使い分ける

デザイナーYU
2019/05/01
イラレの角丸は用途に合わせて2つのやり方
IllustratorCCのバージョンアップで特に便利だと思った機能の代表的なものに角丸ツールの「ライブコーナー」があります。同じ角丸をつくるにも、ライブコーナーはDTPや印刷向き。変形の角丸はWeb向きです。
DTPや印刷にはライブコーナーで角丸がおすすめ
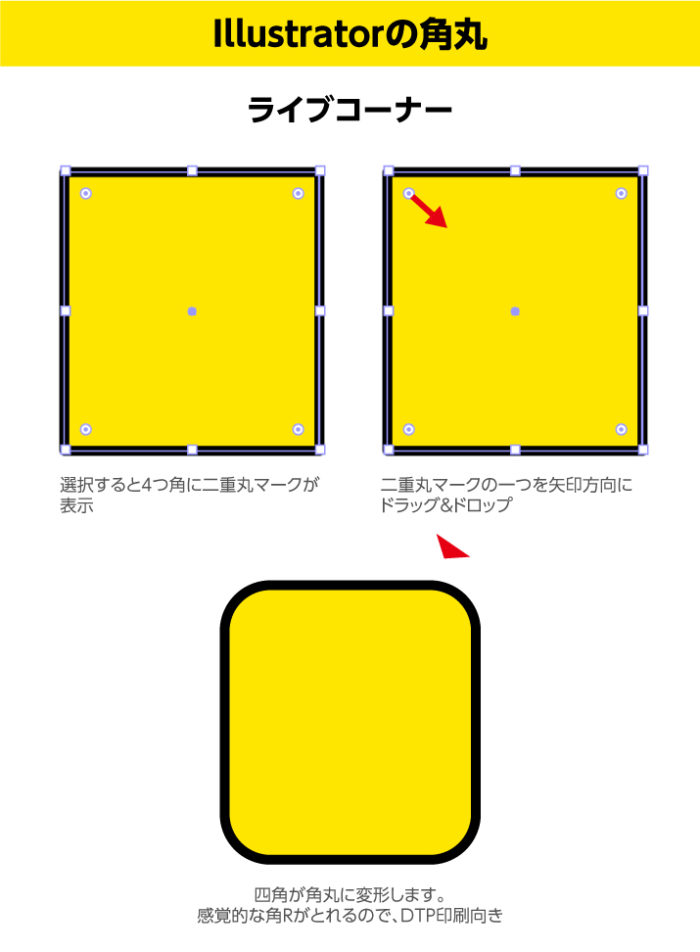
ライブコーナーはオブジェクトを選択すると4つ角に二重丸マークが表示されます。二重丸マークの一つを矢印方向にドラッグ&ドロップすると、角丸が作成できます。
直感的に角丸が作れますが、キレイな角の数値がとれるわけではないので、CSSで作成するオブジェクトには向きません。グラフィックやDTP・印刷向きの機能です。

かけすぎた角丸を調整したい
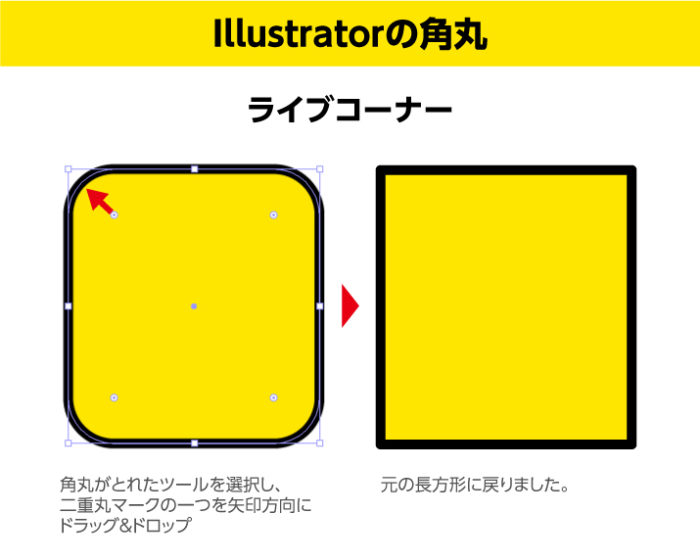
かけすぎたライブコーナーを調整するのは、対象オブジェクトを選択し、角丸にしたときとは逆の方向にドラッグ&ドラップします。これで元の長方形に戻りました。

1部だけ角丸を適用したい
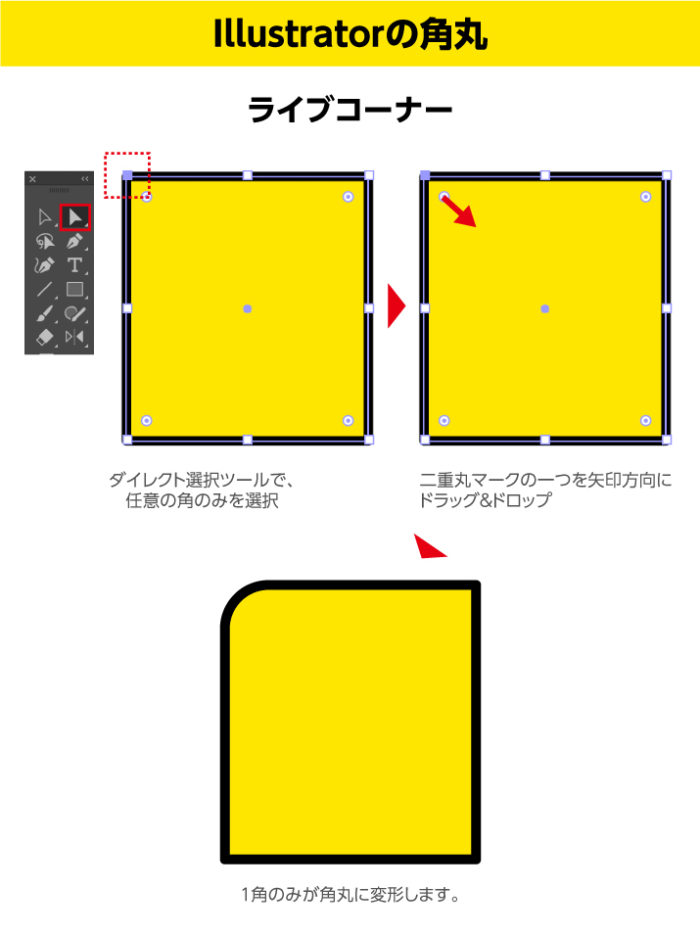
ライブトレースは便利だけど、4箇所全てに適用されてしまうと困る場合もあります。そんな場合は、ダイレクト選択ツールで、任意の角だけ選択し、二重丸マークを矢印方向にドラッグ&ドロップすると、1部のみの角丸が作成できます。

だけどイラレ作業中にときどき邪魔
ライブコーナーはとても便利な機能ですが、オブジェクトを触る際に結構ジャマすることもあります。オブジェクトを伸ばしたいだけなのに、ライブコーナーマークが表示され、意図せず角Rが適用されてしまうというようなことがあります。
そのようなときは、「表示」→「コーナーウィジェットを隠す」を選択しましょう。
Webには変形で角丸がおすすめ
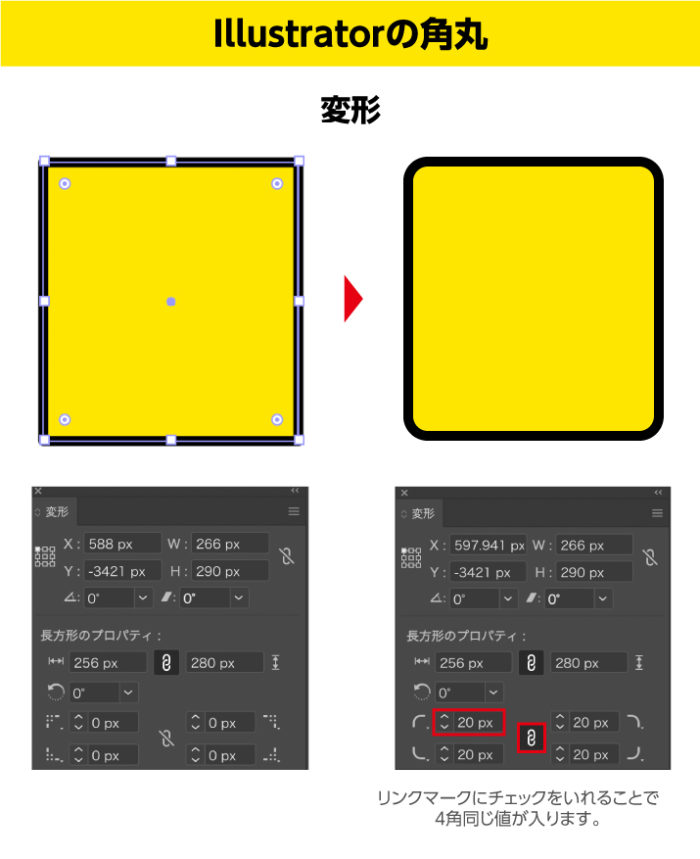
一方、Webでは正確な数値が必要なので、対象オブジェクトを選択した状態で、「ウインドウ」→「変形」パレットを表示します。中央のリンクアイコンを選択することで、4角すべて同じ値に角Rが変形します。
小数点なしの角丸がとれるので、Webの使用におすすめです。

ライブコーナーをもっと詳しく
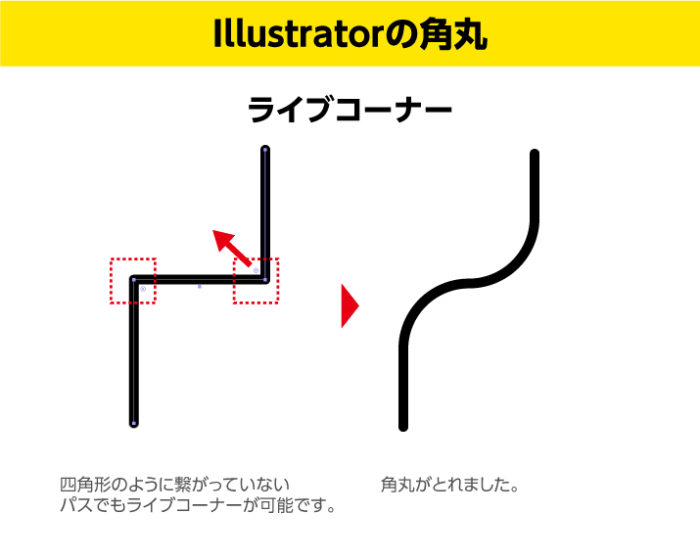
ライブコーナーは四角になっていないとできないわけではありません。パスが二本つながっていれば、どこでも角丸をつくることが可能です。


デザイナーYU
家電系のデザインを得意するデザイナー。かわいいものと甘いお菓子と秋葉原が好き。量販店をはしごして、色々な製品をチェックするのが趣味のデザイナー。












コメントを投稿する