



illustratorのライブトレースの使い道はズバリ3つ!

デザイナーYU
2019/03/25
illustrator ライブトレースとは
Illustrator CS2から実装された画像をパスに変換する機能です。下図のようなことが、ほぼワンタッチで完成します。

とても夢がありますね。新機能はあまり使えないイメージもありますが、ライブトレースは結構使います。
もちろん完璧なシンプルなパスになるわけではないので、利用シーンをかなり選びます。デザインの現場では、時間短縮という意味で使われることが多いです。
気になるライブトレースの精度
ライブトレースの精度は、結構高いです。その結構というのを検証してみます。
写真を使ったライブトレース
近づいてみると、写真ではないとわかりますが、精度は結構高いです。元の写真とライブトレースされた写真の目元部分を拡大して比較しました。

ロゴが画像の場合のライブトレース
クライアントからロゴを送りました!と連絡がはいり、よし!と思ったら画像だったらがっかりしますよね。その画像しかないんですけど、大丈夫ですか?みたいなときがあります。自社サイトからとったロゴとかのケースもあります。実際どの程度大きい画像だったらキレイなパスになるのか?検証してみました。
ロゴ画像小(W100px)の場合の検証
100pxの場合はかなり小さいロゴですが、すごいよくできたパスに変換されていますが、やはりこれをロゴとして使うにはかなり無理があります。そもそも画像が小さくボケているので、無理もないことなのですが。このパスを修正しながら使うなら、最初から描いた方が早いですね。

ロゴ画像小(W830px)の場合の検証
W830の場合はどうでしょうか?結構おおきな画像です。だいぶいい線いってます!がやはり曲線から直線に変わるところなど、画像としてもボケ足がどうしてもでてしまう部分などはガタついています。このレベルでも、キレイなロゴとして使おうと思ったら、最初から描いた方がいいレベルです。

ロゴ画像小(W1630px)の場合の検証
次は1630pxのロゴの場合です。こんな画像がくることはありえませんが、ここまでくると、めちゃくちゃキレイなパスです。ほぼ1からつくったものと同じレベルで、ほんの少しロゴをいじるレベルで拡大しても使用できるレベルです。

結論としては、よほど大きい画像の場合は、ライブトレースは使える!です。よほど小さく使うケース以外は使うのは難しいと考えたほうが良いでしょう。
ライブトレースの使い方
次に実際の具体的な使い方をご説明します。
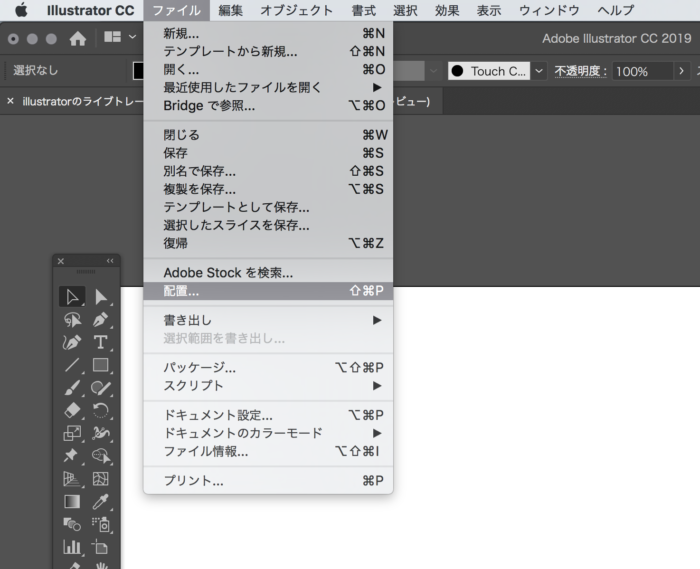
Step.1画像を配置する
まずは画像を配置します。当然キレイな画像の方がライブトレース後もキレイになるので、なるべくキレイな画像がおすすめです。

画像の配置はリンクでも埋め込みでも構いません。
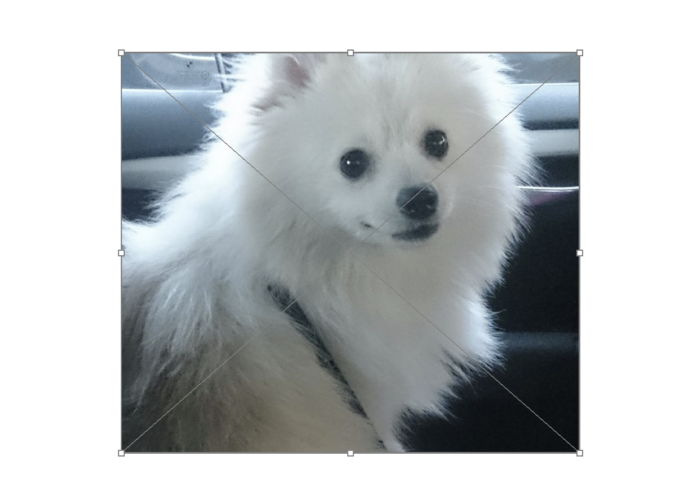
Step.2画像を選択
Illustratorの基本ですね、選択した状態で次のアクションを起こします。

Step.3ライブトレース作成
「オブジェクト」→「画像トレース」→「作成」で画像のトレースを行います。

画像トレースが作成されました。

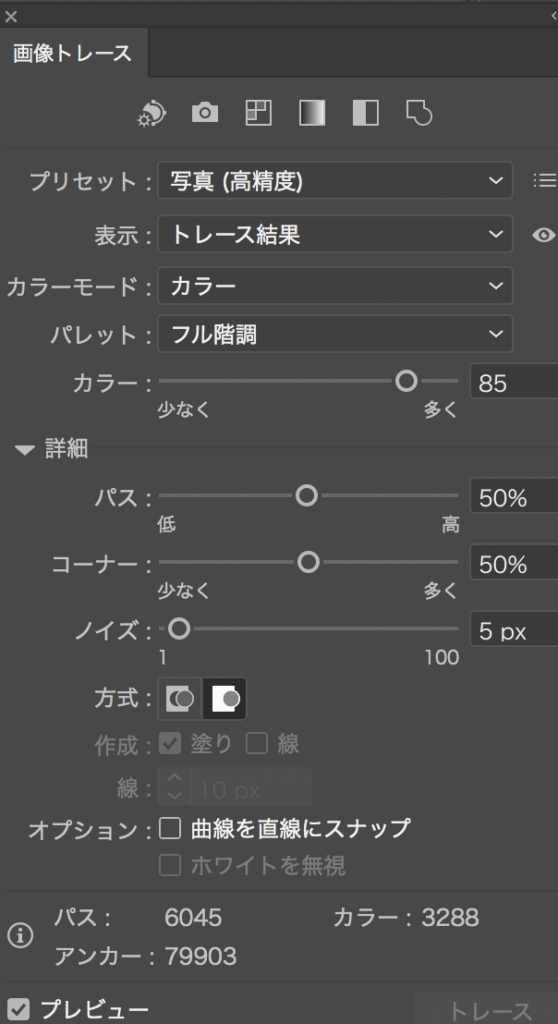
Step.4画像トレースパネルで調整
ご安心ください。ここから調整ができます。「ウインドウ」→「画像トレース」パネルを表示します。いろいろと調整はできますが、ここでは「プリセット写真(高精度)」を選択します。
画像がこのように表示されました。ただし、ここではまだパスになっておりません。

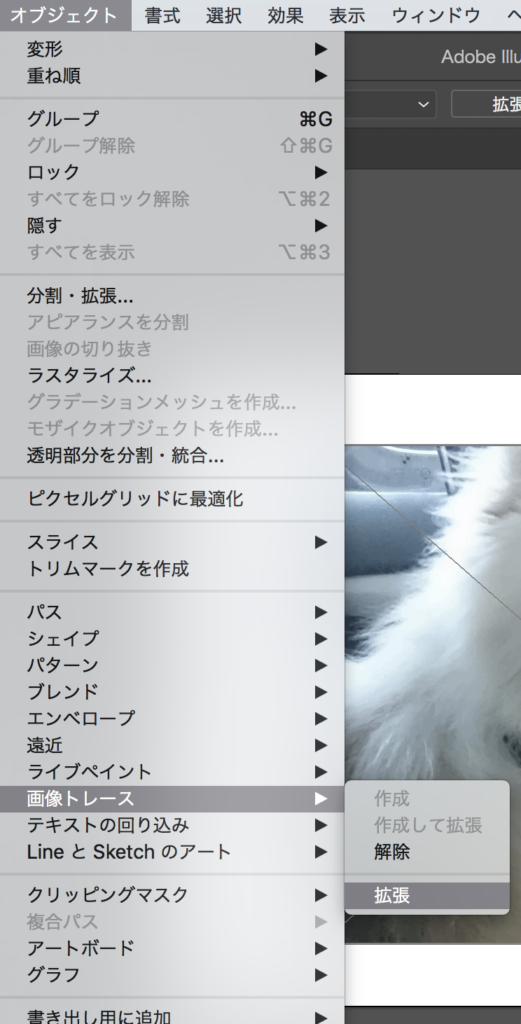
Step.5パスに変更
「オブジェクト」→「画像トレース」→「拡張」することで、画像をパス化することができます。

このように画像がパス化されました。

3つの実践的な利用シーン
実際、この画像のライブトレースは現場でどのような画面で使われいるかをご紹介します。
画像の合成用として
ものすごく綺麗なアウトプットが必要なデザインでは、ほぼ使えませんが、提案資料用のものなど、画像をわざわざフォトショップを使って角度を変えてなどは億劫な時があります。
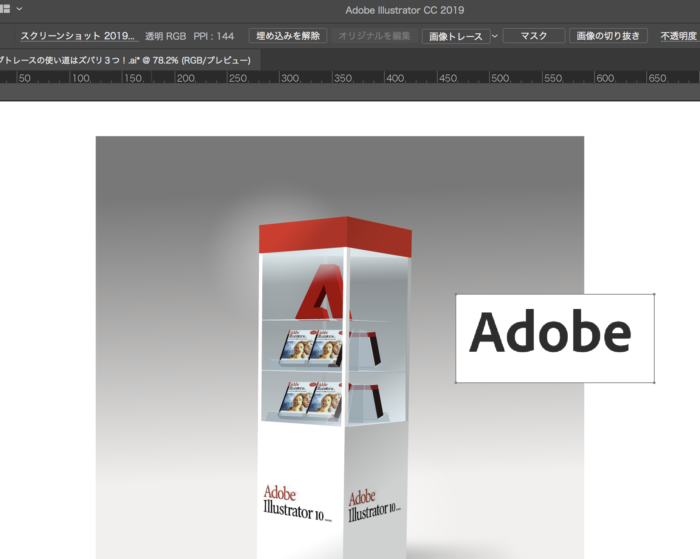
そういうときは、ライブトレースを使ってしまいましょう。こんな什器はありませんが、擬似的なものです。最上部にロゴを貼りたい、でも画像しかない。こんなときにライブトレースの出番です。

ロゴを配置します。

ライブトレースで拡張したあと、余分な部分を取り除きます。

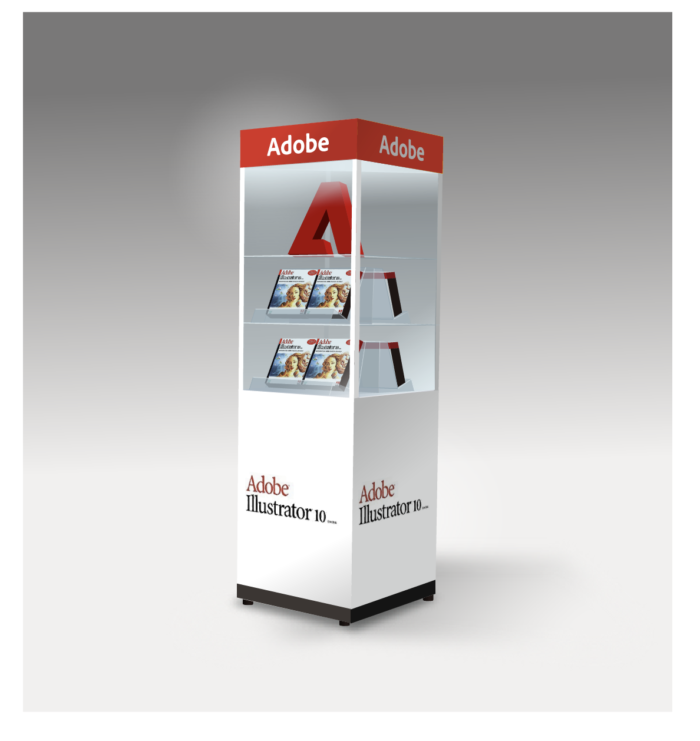
これで配置できます。
こんな感じで完成しました。ロゴに限らず、ささっと画像を合成したい場合にすごく便利です。

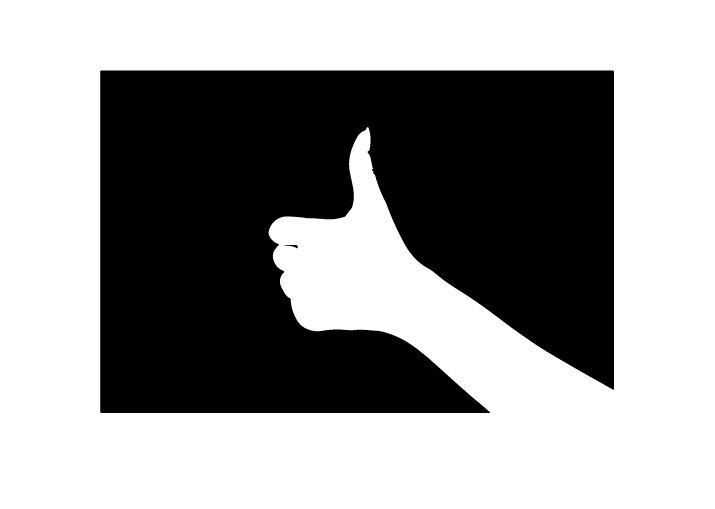
シルエットイラスト作成用として
シルエットイラストを作りたい場合にも使えると思います。これもすごくクオリティの高いものを作ろうと思ったら、どんなに数値を調整しても難しいので、小さな画像として使う、提案用資料に入れるなど使用用途は限定的ですが。

手書きイラストのパス化用として
手書きのイラストをスキャンで取り込み、フォトショップで画像を綺麗にしたのち、ライブトレースするという使い方でも使えます。これだとわざわざパスをペンツールでトレースする必要はありません。

こういう手書きイラストをライブトレースでパス化けしてしまえば、こういうイラストはすぐできてしまいます。

もう少し複雑な手書きイラストの場合は、ライブトレース+ライブペイントを使うのが便利です。
ライブトレースのデメリット
ライブトレースのデメリットは、とにかくパスが多くなるためデータが重くなることです。複雑な画像をいくつもライブトレースでパス化したものを配置して作業すると全体の進行度に影響するほど重くなります。またPDFで書き出したあともパスが多いデータは軽くならず、送るのも困難というときがあります。
さいごに
ライブトレースは便利で精度も低いとは言えませんが、そのままデザインとして使うにはかなり厳しいものあると言えます。ただし、使用シーンを精査してうまく使えば作業時間を短縮できます。

デザイナーYU
家電系のデザインを得意するデザイナー。かわいいものと甘いお菓子と秋葉原が好き。量販店をはしごして、色々な製品をチェックするのが趣味のデザイナー。
コメント2件
-
ライブトレースの説明がとてもとてもとても分かりやすかったです!ありがとうございます。















コメントを投稿する