



イラレの文字の使い方総まとめ

石川 洋平
2019/11/18
まずはこれから基礎テクニック
イラレの文字、初心者向けに丁寧に解説したものから、応用テクニックまでデザイン会社に就職する前に、これだけ知っておけば大丈夫!を目指した記事です。
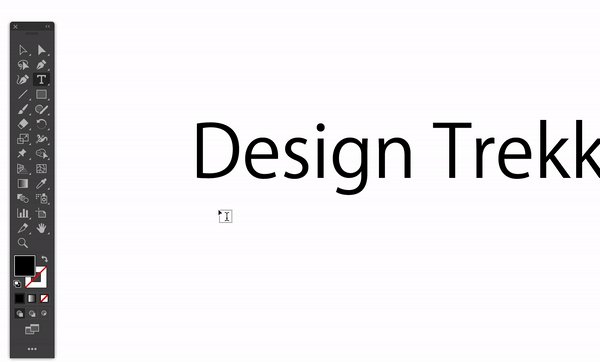
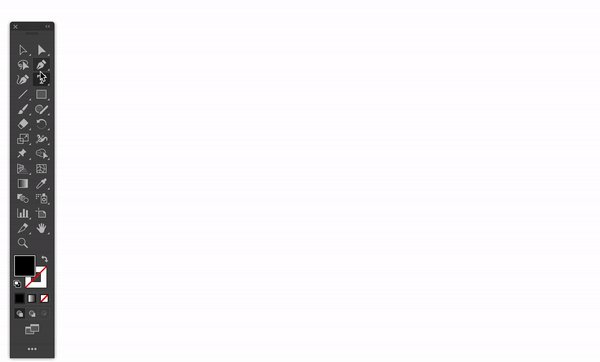
文字を打つための文字ツール
ツールパレットから文字ツールをクリックします。

ノーマルな文字
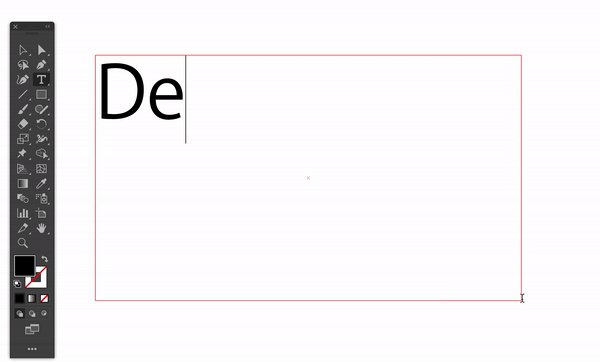
任意の場所をクリックし、文字を普通に流していきます。例では改行をしていますが改行をしなければ、ずっと文字が右に記述されていきます。

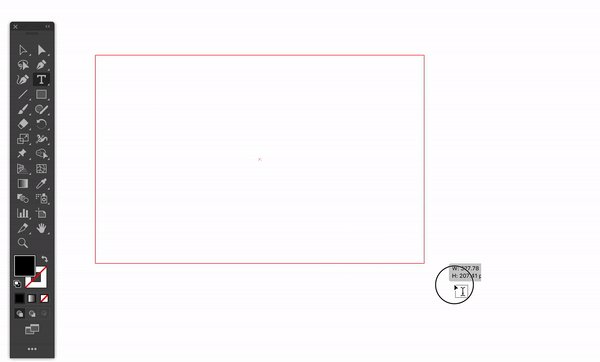
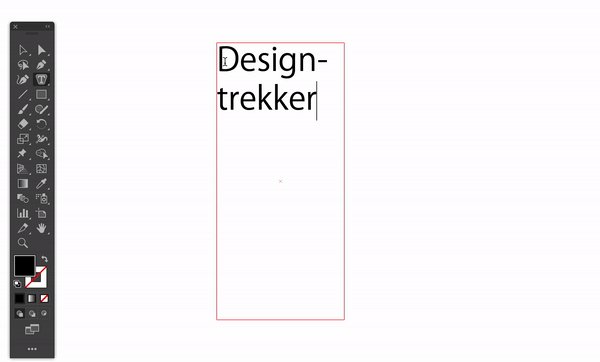
選択範囲を指定した文字
任意の場所からドラッグ&ドロップし、範囲を指定。その範囲に文字を流していく方法です。

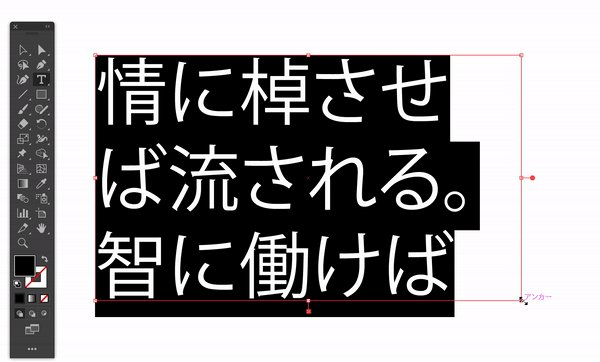
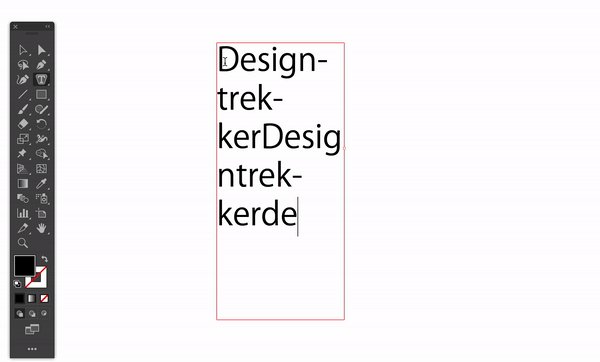
オブジェクトを作りその中に入れる(エリア内文字)
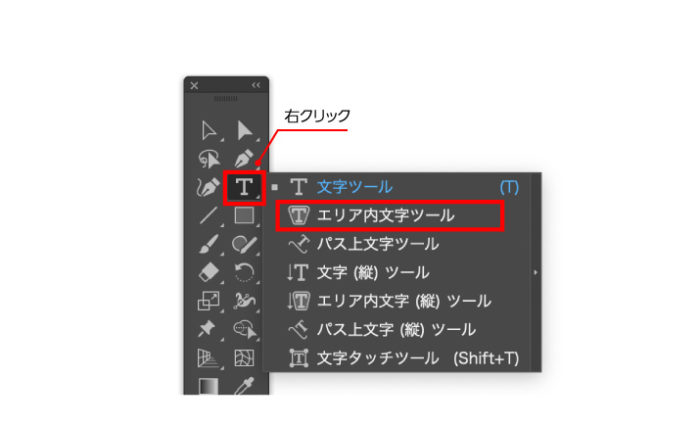
四角ツールなどでオブジェクトを作成します。文字ツールを右クリックするとエリア内文字ツールが出現しますので、オブジェクトをクリックするとそこが文字の表示範囲になります。

動画で見てみます。

星でも丸でもなんでも大丈夫です。正直あんまり使いませんけど。。一応できます。
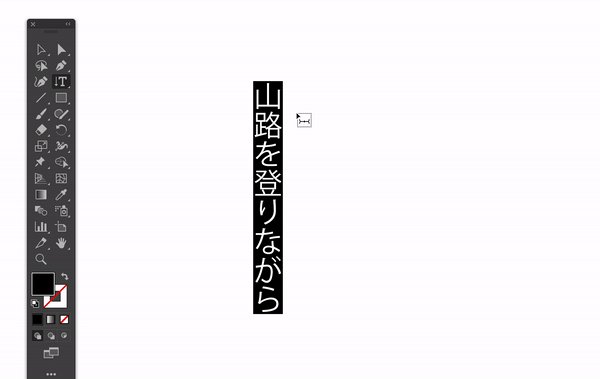
縦書きをする方法
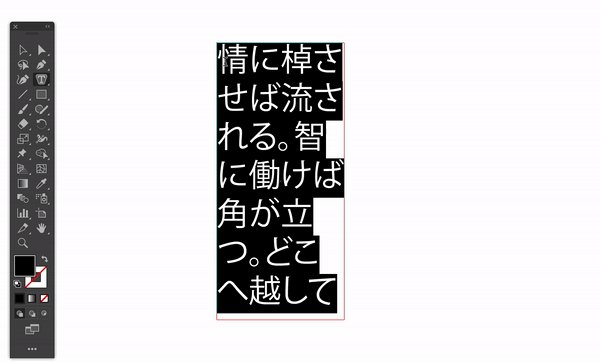
次は縦書きです。エリア内文字と同様に、ツールパレットの文字ツールを右クリックし、「文字(縦)ツール」をクリックすると縦書きになります。

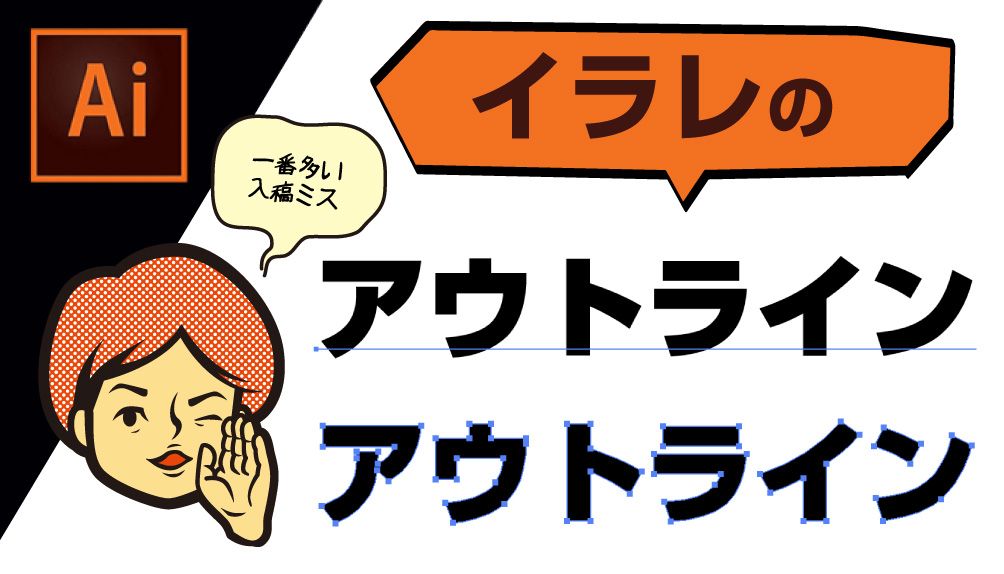
どんな環境でも見れる文字のアウトライン化
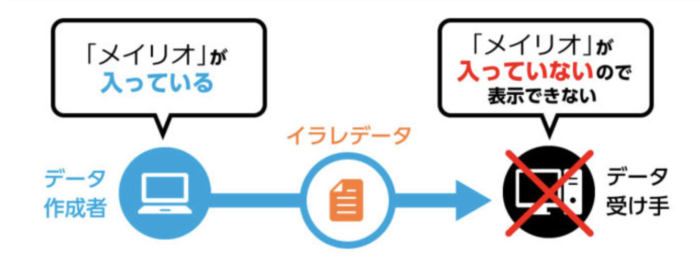
フォントはパソコン環境にインストールされていれば表示されます。インストールされていなければその文字で表示はされません。

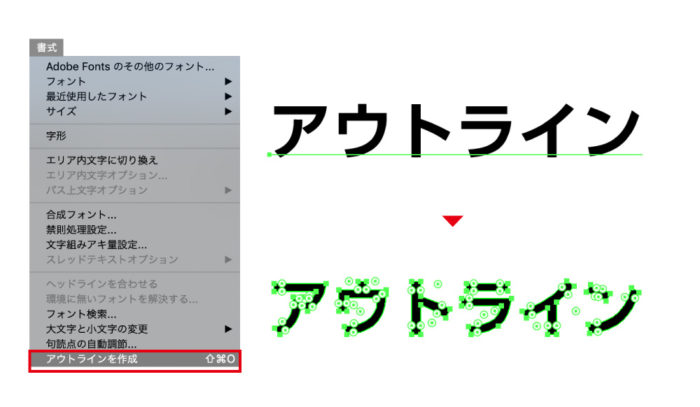
そこで文字をパス化させて、丸や三角や四角のような絵に変換する必要があります。それを「文字のアウトライン化」といいます。文字を選択して「書式」→「アウトライン化」の1ステップで完了します。

当然、パス化されてしまうので、後からテキスト打ち替えはできませんので2つファイルを用意しておくことがほとんどです。
文字のアウトラインの詳しくはこちらから
よく使う必須テクニック
もう1歩進んで、デザインをする上でのテクニックをいくつかご紹介します。
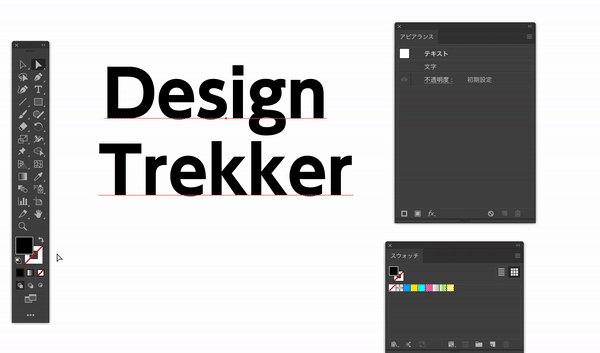
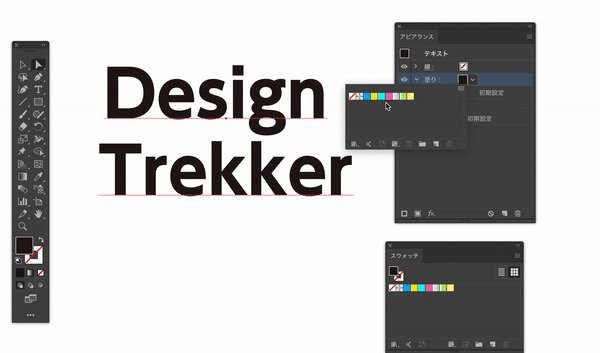
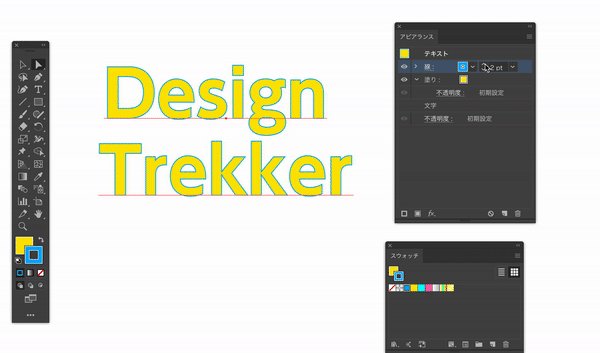
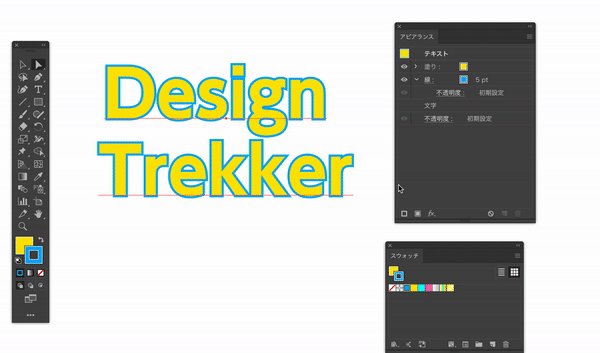
文字の縁文字/袋文字
テキストを打ち、「塗り」を一旦なしにします。「アピアランスパネル」から「塗り」を追加し、「塗り」と「線」の色を決め、「線」と「塗り」の位置を入れ替えます。これで袋文字の完成です。

Illustratorの縁文字の作り方はこちら
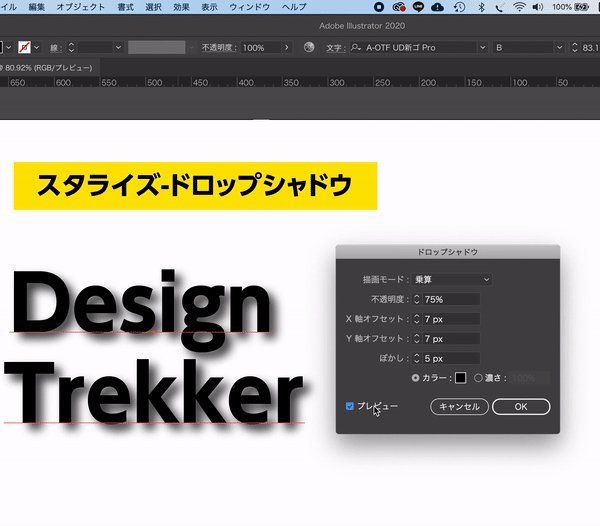
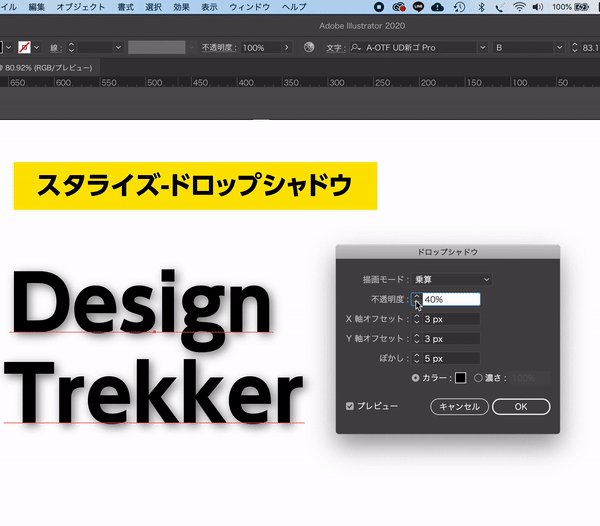
文字に影をつけるテクニック
テキストを打ち、選択した状態で「効果」→「ドロップシャドウ」するだけです。

そのほか5つのテキスト文字の影の付け方はこちらから
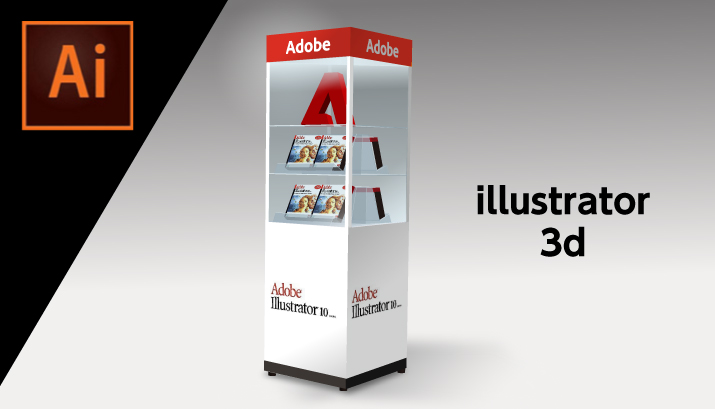
文字を3Dにするテクニック
通常の3D文字と、少し変わった紐のような3D文字の2種の方法をご説明します。
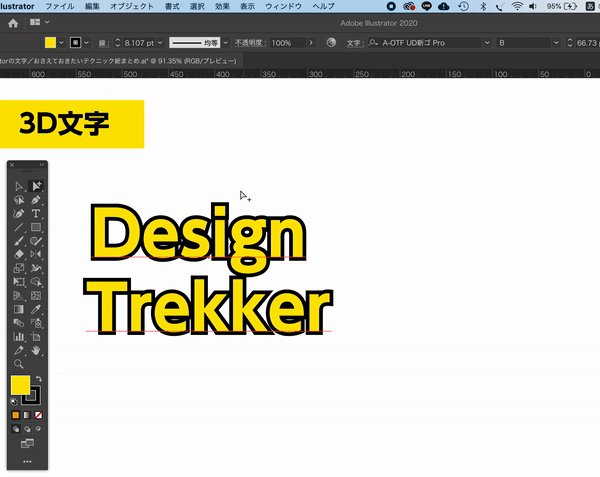
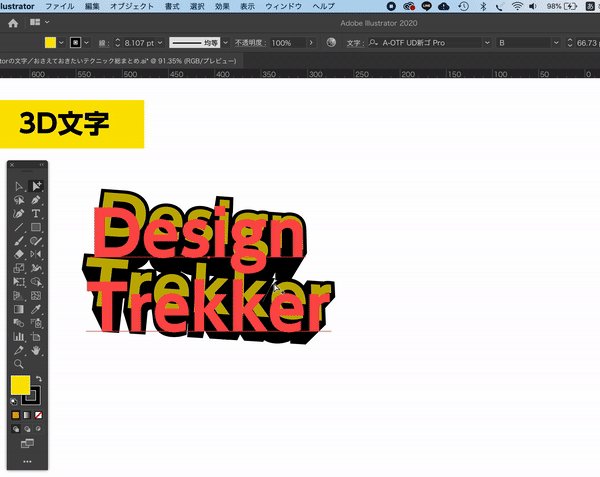
飛び出すような3D文字
インパクトある表現としてWEBではあまりみないですが、販促のDTPではよく使う表現です。上記でアピアランスを使用して、縁文字を作成しました。
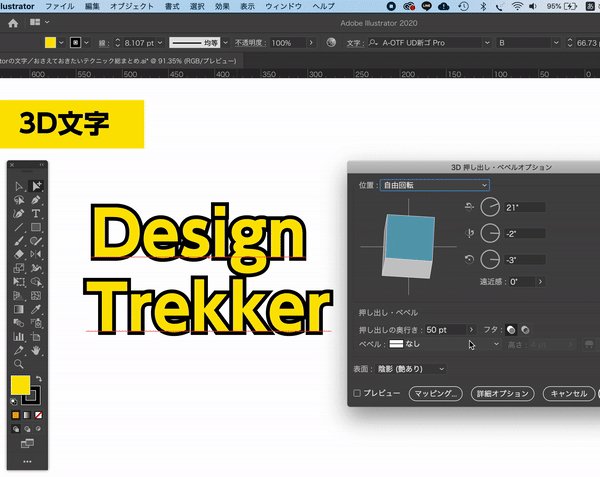
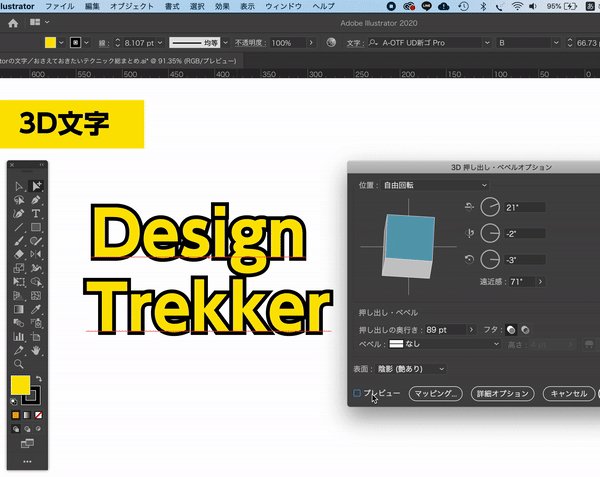
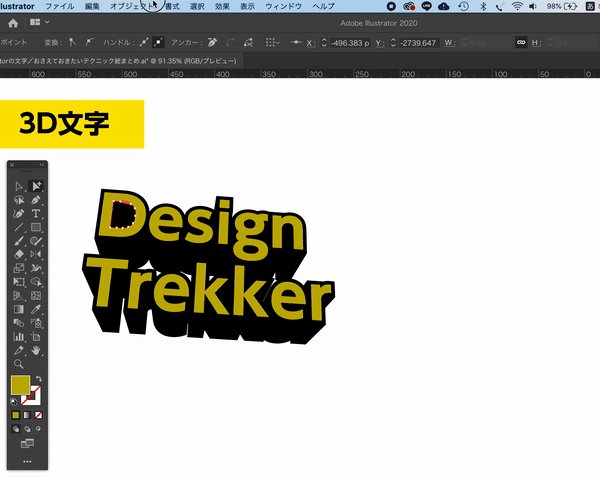
そのテキストを選択した状態で「効果」→「3D」→「押し出し・ベベル」を選択します。「遠近感」の数値をあげれば、3D文字として立体感が出せます。

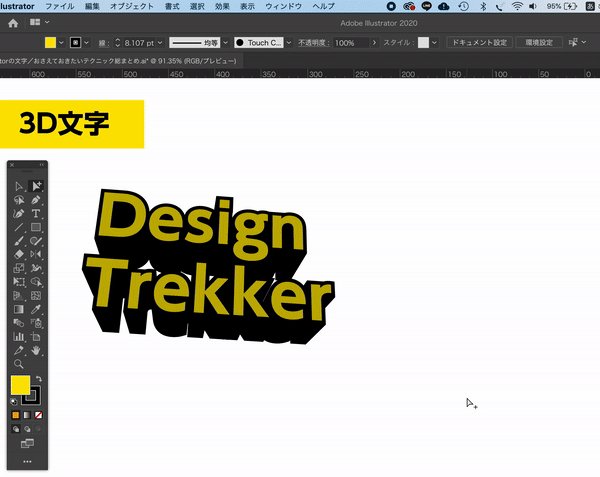
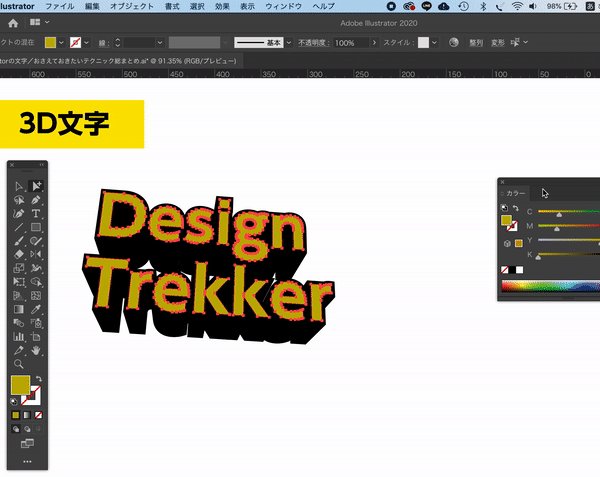
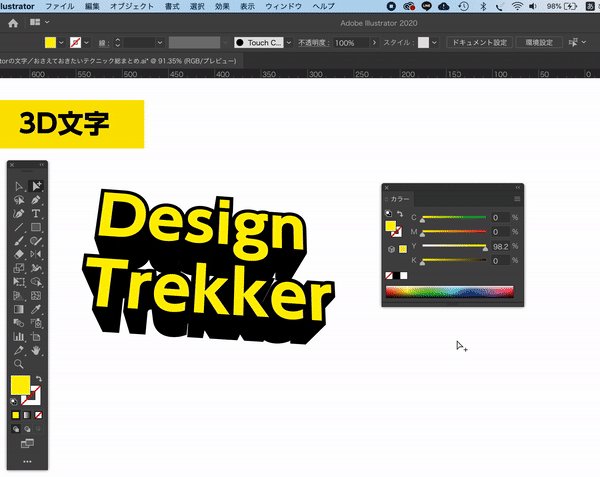
ただし、このままでは文字の黄色い部分が暗いです。3D文字の照明の問題です。このコントロールは難しいので、文字の後からの編集ができなくなりますが、「オブジェクト」→「アピアランスを分割」を選択します。これで、文字がパス化されました。それからこの暗くなった黄色い文字を選択し、「選択」→「共通」→「カラー(塗り)」を選択することで、同じカラーを選択し、任意のカラーに一度に変更することができるようになります。

3D文字はこちらから
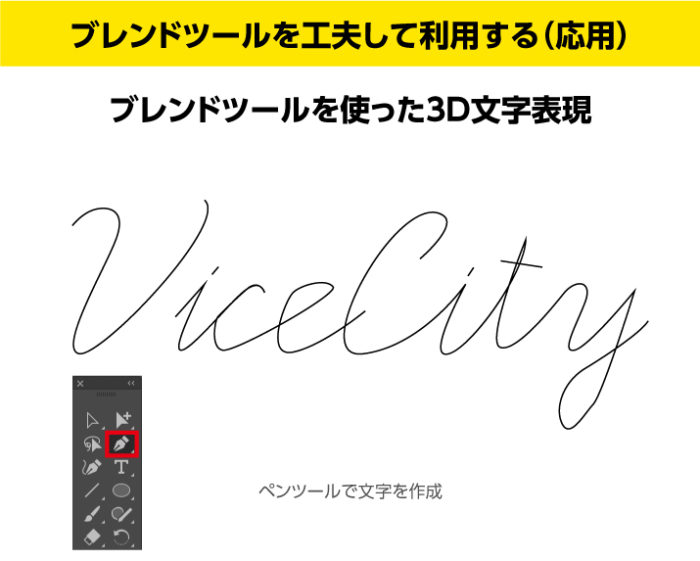
ブレンドで作る紐のような3D文字
ペンツールで文字を作成します。

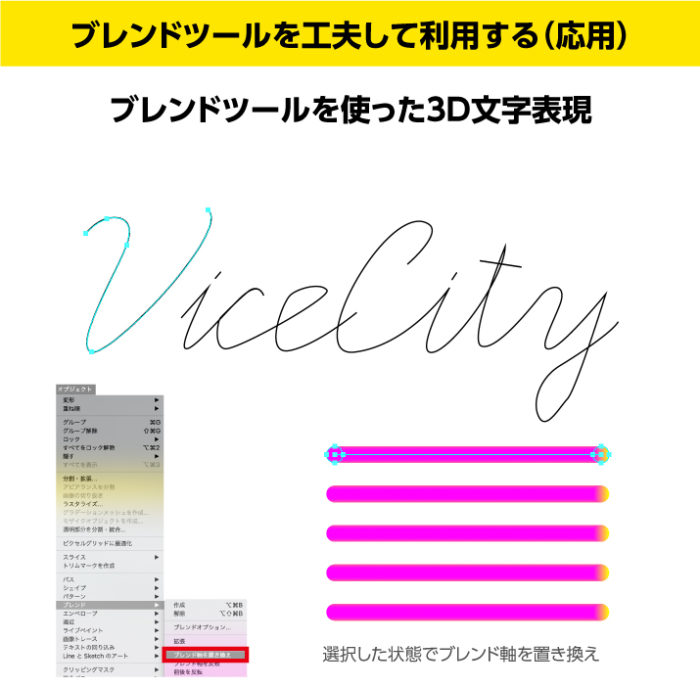
線のパスと、先ほど作成したブレンドーツルを選択した状態で、「オブジェクト」→「ブレンド」→「ブレンドを置き換え」を行います。

一つのブレンドに対して一つのクローズパスなので、どんどん置き換えていけば紐のような3D文字のできあがりです。

タイトルなどに!応用テクニック
文字を加工していくと、色々な意味を持たせることができます。WEBやDTPでのタイトルや見出しなどに使えると思います。
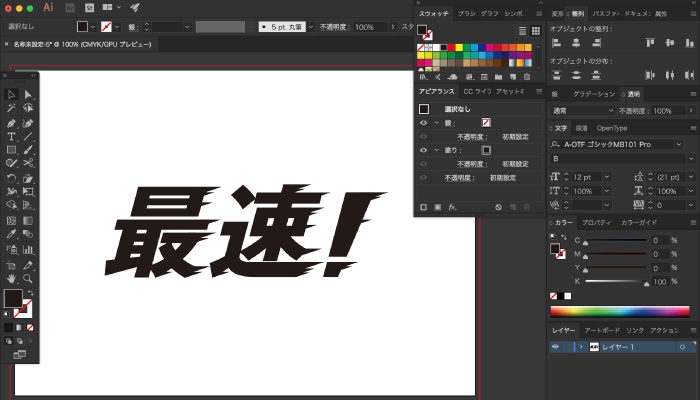
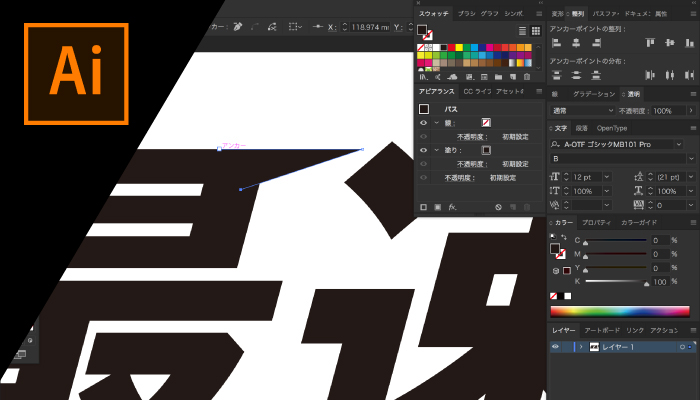
文字を変形してデザインする
文字を加工してデザインを作成します。ちょっとした加工を加えるだけで、色々な意味がでてきます。ではみていきましょう。
文字のアウトラインを取り、パスをいじるとスピード感がでます。

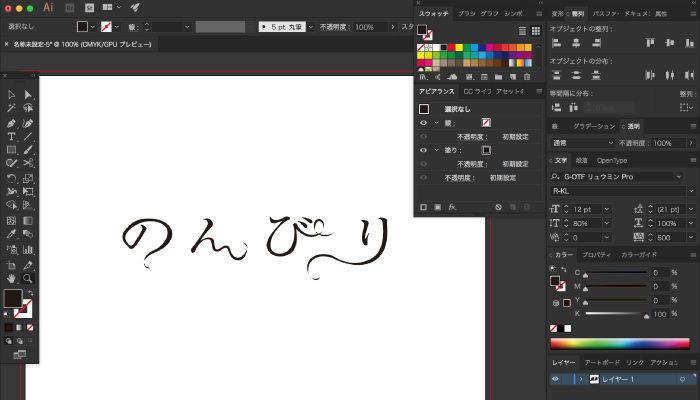
今度は、フォントを変更して、同じようにパスを修正すると、のんびりした雰囲気がでてきます。随分と印象が変わりますね。

文字のデザインはこちらから

石川 洋平
普通の4大在籍中に、美大などに憧れを持ちつつ、コピー機を使ったコラージュなどでデザインに目覚める。DTP、ムービー、Web、3D、一通り経験したのち、最終的に作ることから、ウェブマーケティングで売ることにジョブチェンジする。






.jpg)











コメントを投稿する