



illustratorの文字縁取りのやり方

デザイナーYU
2019/04/09
はじめに
昔、チラシなんかでよく見た文字の縁をたくさん重ねた文字。今も昔も目立つ文字が人気ですね。
あれの作り方を解説します。
illustratorの文字縁取りの作り方
簡単にできるのと、アピアランスを使えば文字の打ち替えが可能なので、一回つくったものはテキストを変更して何度でも流用ができます。
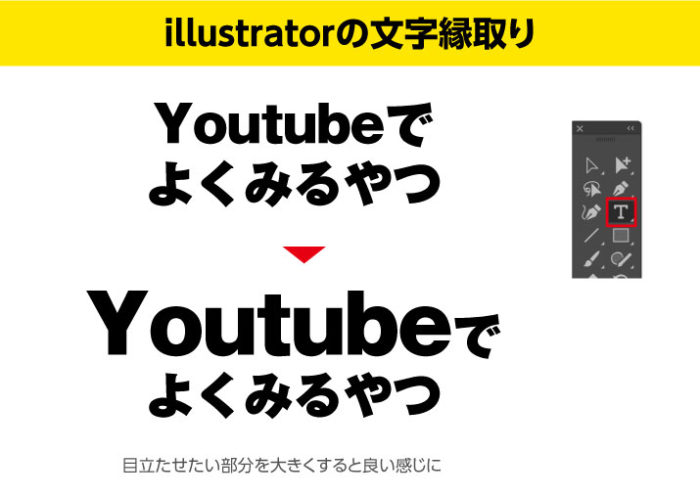
テキストを打つ
ツールバーから文字ツールを選択してテキストを打ちます。文字を縁取りする場合は、細い文字より太い文字のほうがインパクトが出るのでおすすめです。また、目立たせたい文字のみ大きくするなどでメリハリをつけるのもポイントです。

文字の塗りと色を解除
一旦、文字の塗りと色を解除します。

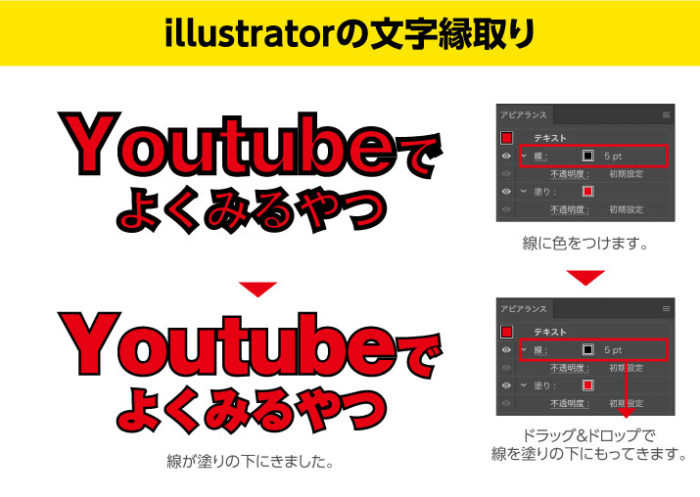
アピアランスから文字の塗りを作成
アピアランスの塗りボタンをクリックして、塗りに色をつけます。

アピアランスから文字の線を作成
線に色をつけるとレイヤーの概念とおなじようにアピアランス上でも上のものが上にくるので、線をドラッグ&ドロップで塗りの下にもってきます。

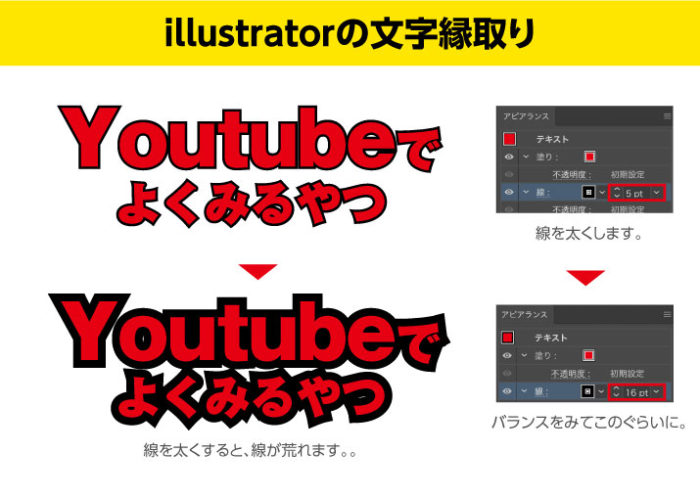
線を太くして文字バランスをとる
線を太くして、バランスをとります。インパクトある縁文字(袋文字ともいいます)を作る際は線の太さも太めの方がバランスがとれます。ただ、線を太くすると線が荒れたように見える場合があります。

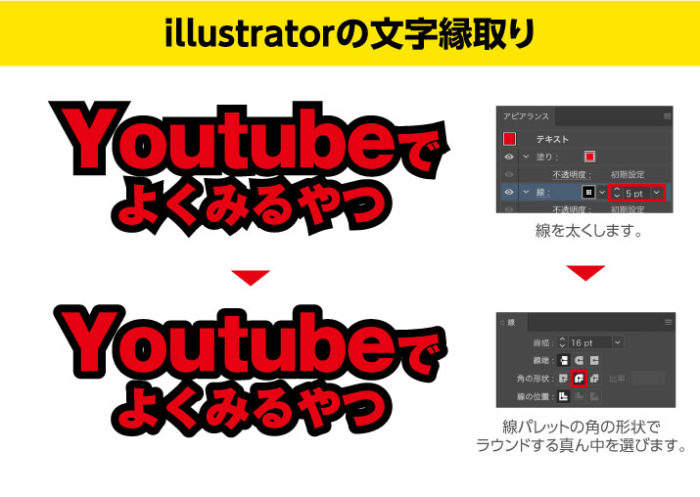
線をラウンドさせる
荒れて見える線を「線パレット」から角の形状で真ん中のアイコンをクリックします。これで線がラウンドして自然に見える形になります。

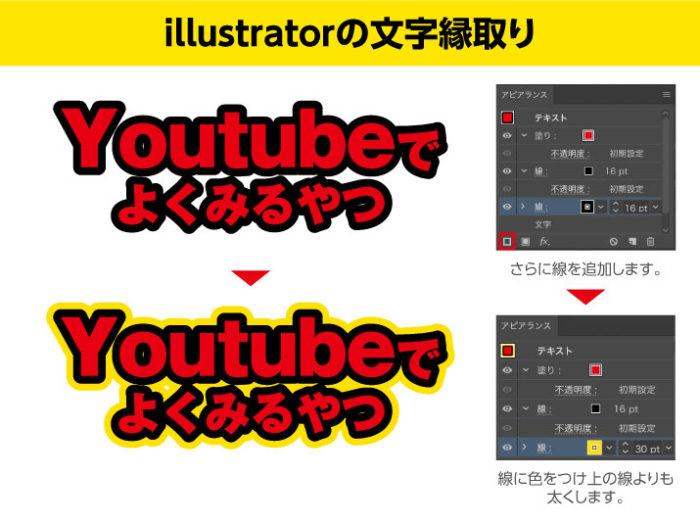
さらに外側に線をつける
さらに外側に線をつけたい場合は、アピアランスからさらに線を追加して、線を太くします。

これで完成です。
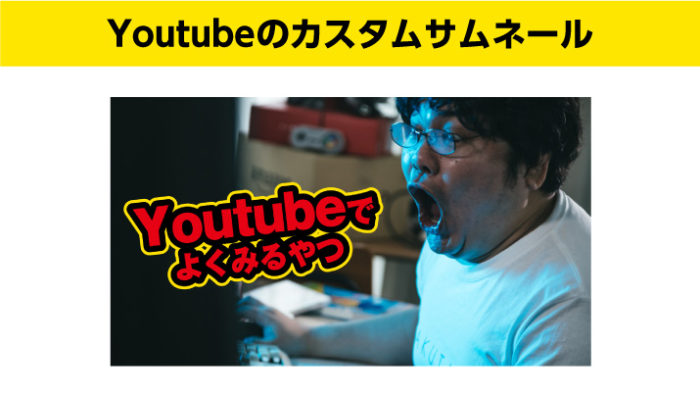
Youtubeのサムネール画像として作成
オリジナルで作るYouTubeのサムネール画像を「カスタムサムネール」と言いますが、Illustratorでの作り方です。はい、こういう最初にでてくる画像です。

新規ファイル(1280×720px)作成
YouTube公式にもあるように新規ドキュメントで幅1280px×高さ720pxでアートボードを作成します。

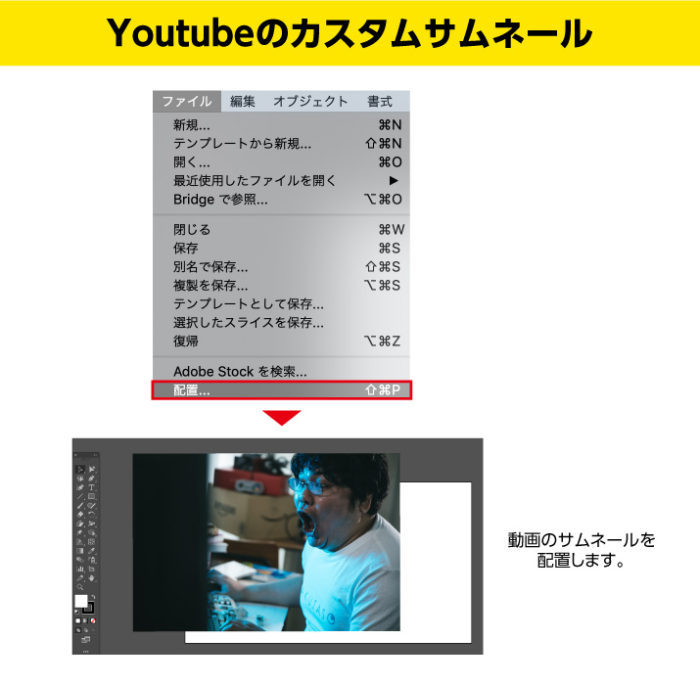
動画のスクショを配置
次にサムネールにしたい動画の画像をスクリーンショットで作成し、「ファイル」→「配置」します。

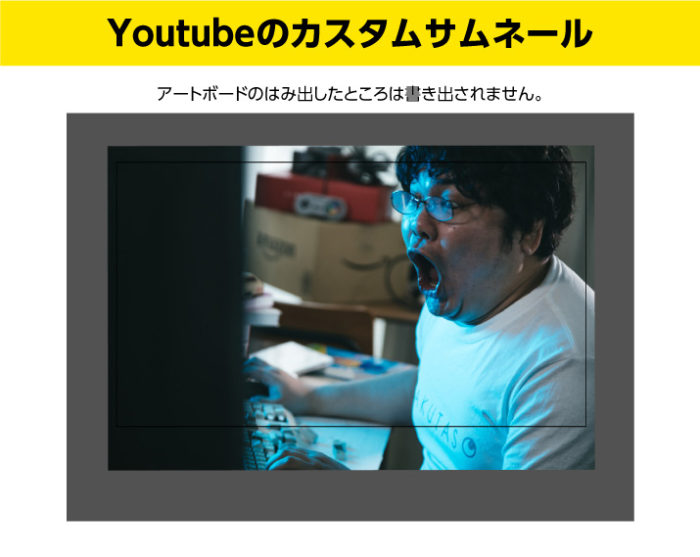
アートボードのはみ出したところは書き出されませんので、その点を考慮して配置します。

作成した縁文字を配置
先ほど作成した縁文字をコピペして貼り付けます。作成サイズにもよりますが、この場合少し小さすぎました。

縁文字を大きくしてバランスをとる
少し小さすぎた縁文字を「拡大縮小ツール」をクリックして拡大します。そうすると線が細くなってしまう場合があります。これは設定の問題です。

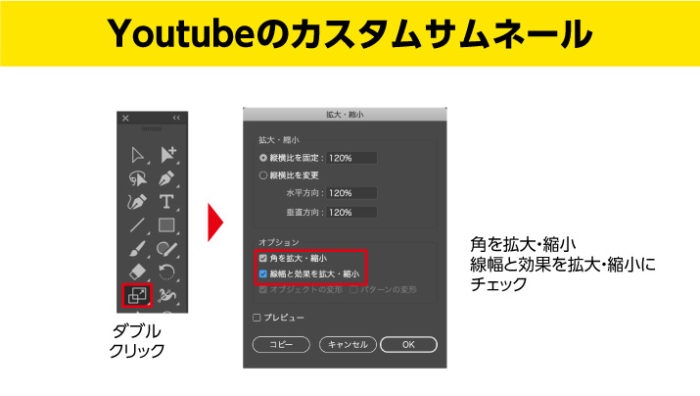
拡大した時に線も拡大するように設定
拡大した場合に一緒に線も太くなっていく設定と、拡大したときに線はそのままのサイズの2パターンあります。この場合は、「角を拡大縮小」「線幅と効果を拡大・縮小」にチェックをいれてから拡大します。

はい、これでイメージどおりのものが仕上がりました。

袋文字にシアーをかけて迫力をだす
かなり怒ったような叫んでいるようなイメージの写真なので、もう少し縁文字にも変化をつけたいと考えた場合、少し角度をつけてみます。選択した状態で「シアーツール」をダブルクリック→「シアーの角度」を設定し、方向を水平にしてOkします。この場合、10度に設定しました。もっと角度をつけても良いのですが、少しついてるかな?ぐらいがバランスがとりやすく見栄えも良いです。

Illustratorで作ったYouTubeサムネール完成図
はい、こんな感じで仕上がりました。写真の雰囲気に合わせて角度をつけたり、色を変更したり線の太さを変えたりと様々なカスタムサムネールが作成できます。

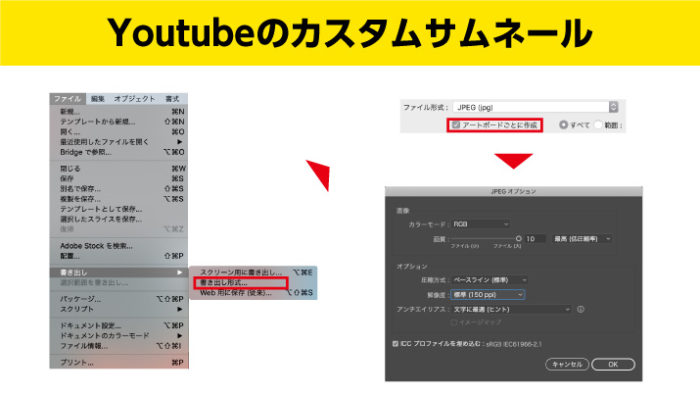
縁文字の画像書き出し
最後に画像書き出しです。JPGでもPNGでも良いと思います。書き出し方法も色々とありますが、ここでは、「ファイル」→「書き出し」→「書き出し形式」で書き出します。ここで重要なのは、アートボードごとに作成にチェックを入れることが大事です。これにチェックをいれることでアートボードのサイズで書き出しができます。

デザイナーYU
家電系のデザインを得意するデザイナー。かわいいものと甘いお菓子と秋葉原が好き。量販店をはしごして、色々な製品をチェックするのが趣味のデザイナー。













コメントを投稿する