



Illustratorのロゴデザインのつくり方と現場で実践していること

清水 健次
2019/12/12
はじめに
グラフィックデザイナーのしごとのひとつにロゴデザインがありますが、
はじめてロゴを制作する人にとっては、
つくりかたが分からなかったり
いいアイディアが浮かばなかったりして、少しむずかしく感じるかもしれません。
ですがロゴ制作は、少しのイラレの知識とロゴ制作における考えかたを知っておくだけで、誰でもカンタンにロゴを制作することができます。
今回はクライアントからの依頼〜ロゴが完成するまでにおける過程(ヒアリング〜完成まで)を実際に存在するサイト(デザイントレッカー こちらのサイト)の屋号を例にして紹介していきたいと思います。
ロゴデザインができるまで
ロゴデザインができるまでを順をおって紹介していきます。
以下一連の流れです。
- クライアントからの制作依頼
- クライアントからのヒアリング
- 盛り込みたい要素を絞る
- 絞った要素をあわせて形にする
- 提案する(初稿)
- フィードバックをもらう
- 訂正して再度提案する
- 完成
クライアントからの制作依頼をうける
まずはじめに、クライアントからロゴの依頼をうけます。
自分から提案するのであればべつですが、基本的に受注がほとんどですので、依頼をうけたらまずはスケジュールを確認します。(いつまでにロゴがほしいのか、何案ほどほしいのか、こちらのスケジュールなどを踏まえて可能なひどりを調整していきます)
今回の制作期間は1週間、3案ほどみたいとのことでした。
そうしたら次のステップであるロゴに関するヒアリングにうつりましょう。
ヒアリングする
クライアントからロゴについていろんなお話をききます。
ロゴ制作において、ヒアリングが一番重要なポイントです。
ここでしっかりヒアリングができるかどうかでロゴに盛り込める情報量がかわってきますので、打ち合わせは必ずおこないます。電話やメールで確認してもいいですが、できれば直接あって、相手と顔と顔をあわせながら話をすることをオススメします。

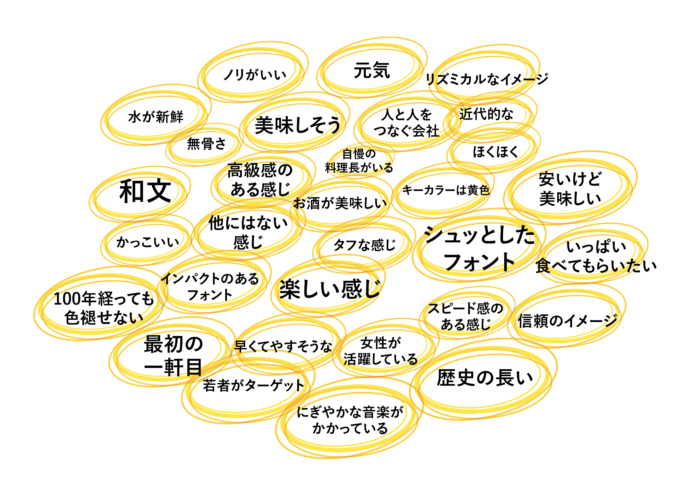
ロゴのイメージやキーカラー、フォントの種類や太さ、絶対にはずせないこだわりなど、こまかく聞き出せるようであればなんでも聞いていきます。参考とするイメージなどがあるのであればそれを見ながら話をすすめても良いでしょう。
以下はフォントによって変わる印象をわかりやすくみせた図です。フォントで印象はこれだけ変わるのでフォント選びはこだわっていきたいところ。

そしてもうひとつ、イメージやこだわりの要望はもちろんですが、サイト(企業・ブランドなど)の成り立ちや、(ロゴの)名前の由来、サービス内容(サイトを通じて得られるメリットなどの話)、サイト利用者層(ターゲット・年齢)、競合会社や競合の屋号、扱っている商品のことなども必ず聞いておきたいところです。
聞きだしたワードをメモしてとりまとめておきましょう。

また、ロゴに使用するフォントは、その会社やブランドサービスがもつ雰囲気を表す骨格になります。
会社(ブランド)が持つイメージをどう見せたいか、相手にどういうふうに見えてほしいのか
(まじめな会社であるとか、楽しそうな雰囲気であるとか、強く見せたいとか、美味しそうであるとか、かっこいい、かわいいであるとか)そういった設定も事前に確認しておきましょう。

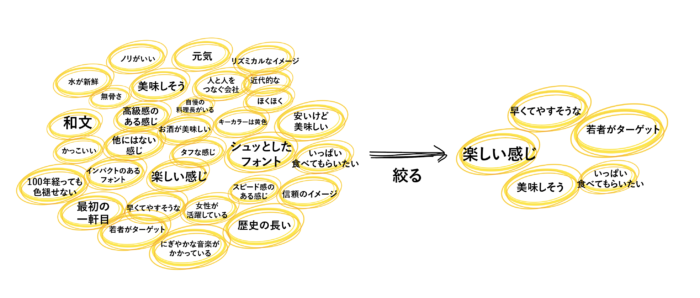
しかし、あまり情報が多すぎてもかえって複雑になってしまうので、ポイントはクライアントと話し合い最終3〜5つくらいにしぼりこんでまとめましょう。

また、クライアント自身が何を入れたいのか迷っていて、どういった形のロゴにしたいのかイメージが湧いていない!とか、もう分からないから全部デザイナーにおまかせしたい!なんてケースもまれにありますので、そういった場合は最低でも名前の由来とサービスの内容、扱う商材、競合は聞いておきましょう。
これだけは聞いておきたいロゴデザイン制作におけるヒアリング
- 名前の由来
- サービスの内容(メリット)
- ターゲット層(性別・年齢)
- 扱う商材
- 競合
- キーカラー
- ロゴのイメージ(あれば)
- 相手からどう思われたいか、思わせたいか
絞ったワードを組み合わせて下描き
次にキーワードをしぼり、それらを組み合わせて形にしていきます。
今回「デザイントレッカー」サイトを運営するクライアントから聞き出してしぼりこんだ情報はこちら
●サイトのサービス内容
現役デザイナーたちによる
現役デザイナーのための知識を補完しあうウェブメディア
●サイトのキーカラー
黄色。理由:デザイン系のサイトであまり見ない色使いだから。ポジティブ
●ターゲット層
デザイナー初心者/中級以上で知識をアップデートしたい人
●名前の由来
名前はトレッキングからきていて、デザイナーの険しい道のりを軽く乗り切っていこうというイメージ
●ロゴ
ロゴかっこいい。わかりやすそう。
最後の「ロゴかっこいい」に関しては、人によってかっこいいの感覚が違うので、もう少し深堀りしてかっこいいロゴのイメージやフォントのタイプなどを絞っていきました。
そこでクライアントから出た言葉として、「ゴシックでシンプルなものもいいけど、ごつごつした無骨なかっこうよさもいいね〜、トレッキング(登山)なので」と言っていました。
ということで、シンプルなロゴ、とゴツゴツした無骨なタイプのフォント版の2種類でつくってくことにしました。
しかし、そもそもトレッカーの由来であるトレッキングの定義がふわっとしていたので調べました。以下Wikipediaの内容
トレッキング(英語:trekking)は、山歩きのこと。登頂を目指すことを主な目的としている登山に対し、トレッキングは特に山頂にはこだわらず、山の中を歩くことを目的としている言葉。ただし、結果的に行動の過程で、山頂を通過することもある。
登頂を目的とはしていないんかい!とツッコミをいれたくなりましたがとりあえずそこは見なかったことにして。。
まあ、サイトを散策してもらってたら、知らずしらずのうちに知識も増えてデザイナーとして成長して山頂にもついていました。なんていう流れでも有りじゃないかな、と勝手に解釈。ポジティブに。
そしてこれらを意識して頭に浮かんできたものがこちら↓
初心者/中級者デザイナーにとって、デザイナーの人生はなかなか険しい道程だけども、このサイトを利用することで、険しい道程も軽がる乗り切っていける(まるでトレッキングのような軽さ)、デザインに関するノウハウがアップデートできる、そんなイメージをもたせた(初心者でもわかりやすそうな)ロゴ。
決まりました。
ということで
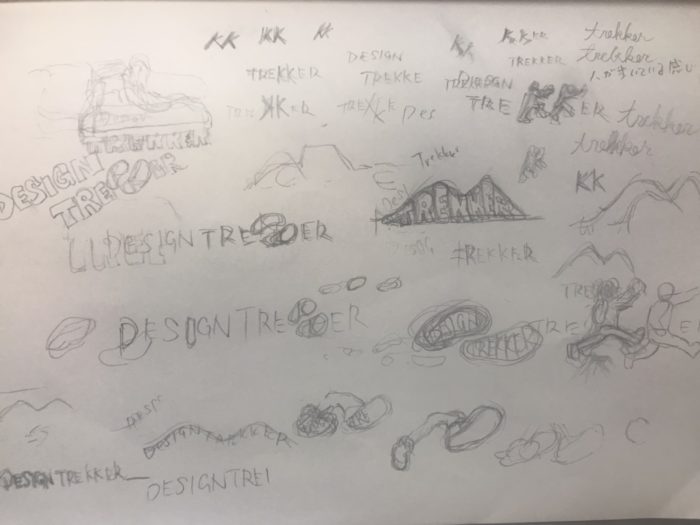
それらを踏まえたうえで、構想〜下描きをはじめました。
自分がやりやすいようにイメージしていってもらってかまいませんが、僕の場合は鉛筆でノートに思いついたものをなんでもかんでも描いていきます。
今回トレッカーサイトのロゴをつくるということで、サイトにのせて違和感のないロゴ、というところも意識してつくっていきました。
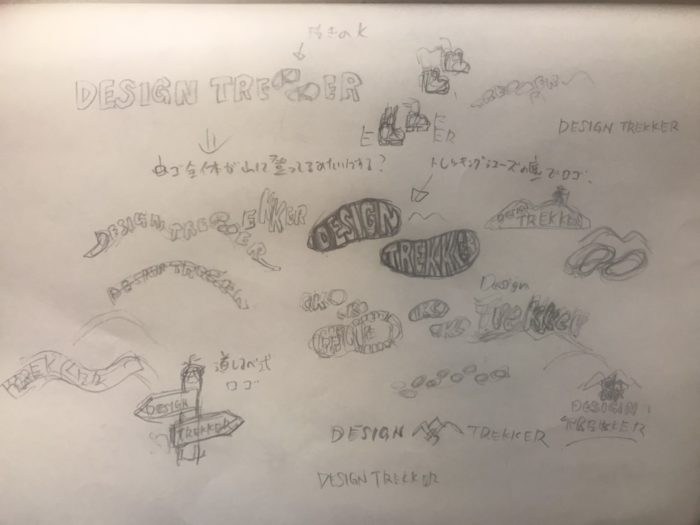
そこで要素を組み合わせながらなんとなく形になってきた下描きがこちら↓(汚くてすみません。。)

トレッキングブーツの靴底がロゴマークになっているものや、トレッキングをしている人がロゴの文字を型どっているようなもの、ブーツの足跡をくわえたもの

これが2枚目、靴底の凸凹がロゴになっているもの、登山道にある道しるべにトレッカーの文字が入ったもの

山の前で登山者が地図を広げてたっているものや、2枚の間につくってきたもののを作り変えたようなものなど
すぐにアイディアが思い浮かぶわけではないので、休憩したり、1日寝かしてみたりして何回も考えをこらしていきます。
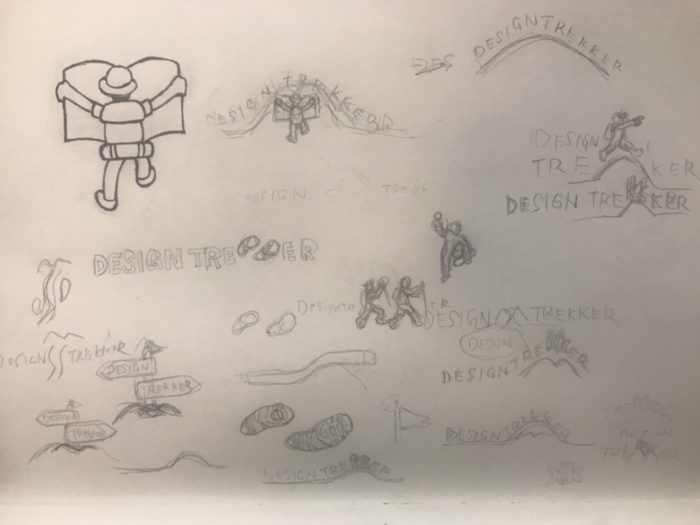
そして考えて考えてそれをさらにブラッシュアップさせて描いたものがこちら↓
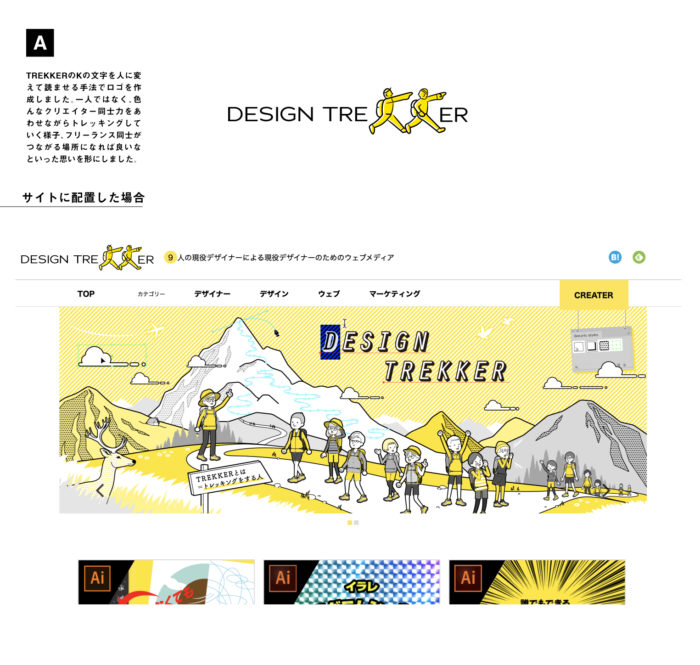
●ロゴ+人
トレッキングをしている人をロゴの英字にあてこんだもの
TREKKERのKがならんだ部分を人に見立て、トレッキングしているさまを表現しました。2人描いたのはKが2つあったから、、ということもありますが、1人ではなく他のトレッカー(クリエイター)たちと知識を共有しあって新しいなにかを生み出していこうという思いからこの形に

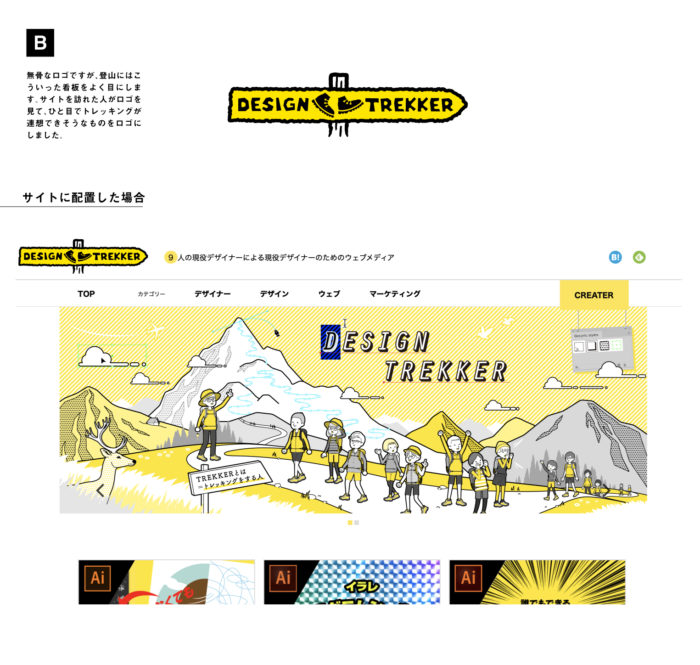
●登山道の看板
登山道などによくある道しるべの看板にトレッカーの名前をいれたもの
ひとめでみて、トレッキングや山を連想できそうな素材を選びました。これだけではただの山にある看板なのでもうひと工夫する必要があるかと思います。デザイナーのためのサイト、デザイントレッカーはこちらです〜的な看板ですね。

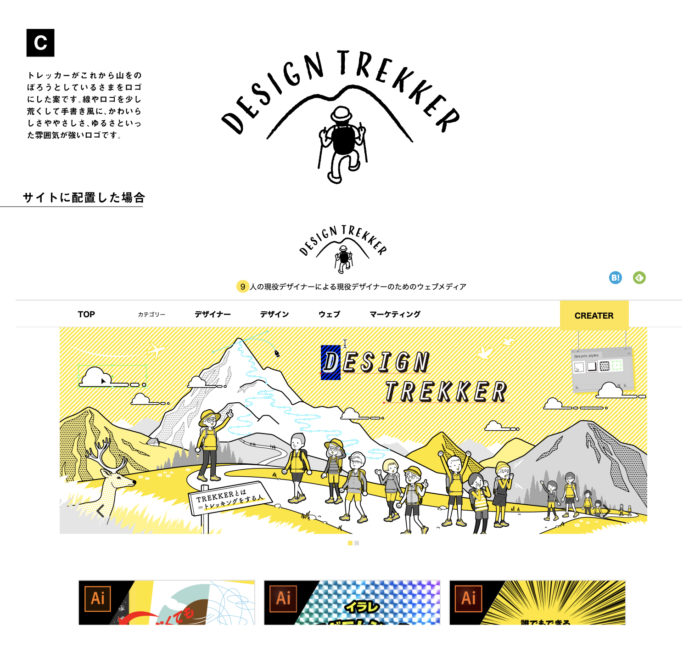
●山+登山者
トレッキングする人がこれから登る山の前で地図を広げている状態のもの
これからトレッキングするぞー(デザイン学んだるぞー!)といった状態。

●登山靴+靴底ロゴ
トレッキングシューズのアウトソールの凹凸がトレッカーの名前になっているもの
これも同じですが少し角度をかえて、トレッキングアイテムにフォーカスしたもの。
もうトレッキング要素に頭をもっていかれすぎていますが(笑

3案ほどみたいとのことだったので、そのうえもう1案プラスして提案しています。
このへんは金額などを考えて調整して良いかと思います。僕の場合3案の場合はだいたい1案プラスで提出することが多いです。
このうち看板の案と山+登山者の2案は今いち納得がいっていなかったので、さらにブラッシュアップしました。
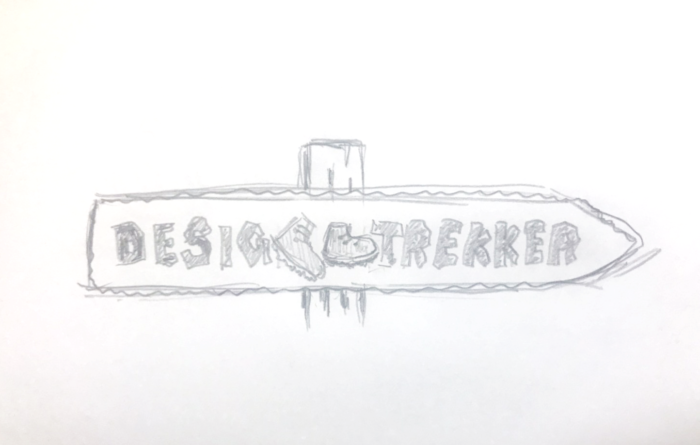
そしてブラッシュアップしたものがこちら↓
●登山道の看板
登山道などによくある道しるべの看板にトレッカーの名前をいれたもの
よりトレッキングの色が強くでるよう登山靴のイラストを真ん中にいれました。

●山+登山者
地図が遠くから見たときにわかりにくいような気がしたので地図ではなくトレッキングポールに変更しました。
さほど変わらない気もしますが、この方がよりトレッキング感がでた気がします。

イラレをつかって案を形にする
次はイラレをつかって下描きした絵をはっきりとした線に変えていきます。画像をスキャンしてトレースしましょう。
イラレのペンツールの使い方の詳細記事はこちら
スキャナーがあればスキャンした画像をPCに取り込みで、スキャナーがない場合はスマホで撮影したデータをPCに取り込みでも大丈夫です。
イラレをひらき、撮影したスキャンデータ もしくは撮影した画像をファイル→配置を選択して画像を配置します。
撮影した画像をレイヤーでわけるかcommand+2で固定しておきましょう。
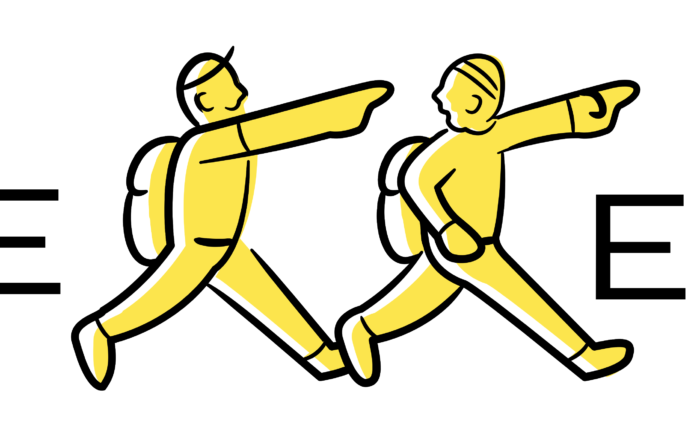
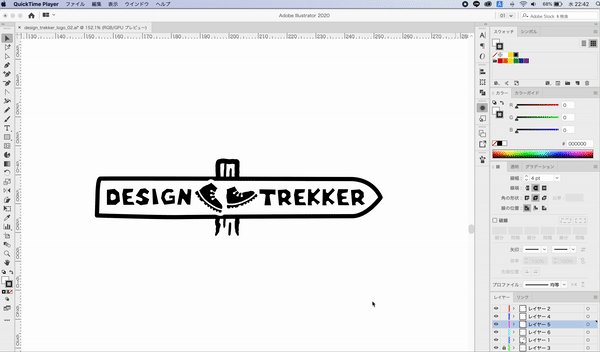
ペンツールをつかってトレースしてできた絵がこちら↓
●ロゴ+人
トレッキングをしている人をロゴの英字にあてこんだもの
このロゴは打ち文字のバランス調整と、イラストをトレースして形を整えるだけなのでペンツールでトレースすればほぼ完成でした。

上からキーカラーをぬって少しだけずらして一部光あたっているようにしました。ノスタルジーな雰囲気がでました。

●登山道の看板
登山道などによくある道しるべの看板にトレッカーの名前をいれたもの

看板のディテールをラフでゆがませて、手描きっぽさを出すのと自然にある木材の質感を表現してみました。

●山+登山者
トレッキングする人がこれから山を登ろうとしている様子を後ろから描いたロゴ

これも同じようにラフをかけて手描きのラフさを表現しました。
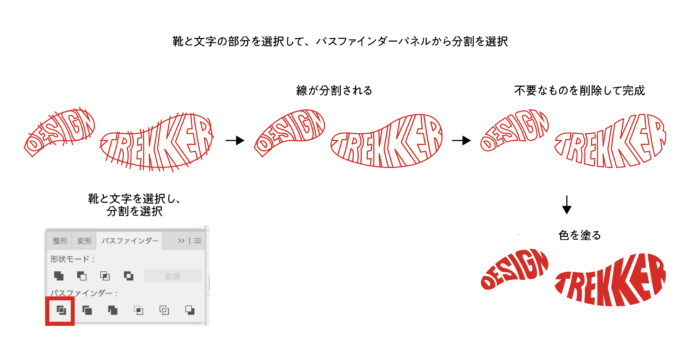
●登山靴+靴底ロゴ
トレッキングシューズのアウトソールの凹凸がトレッカーの名前になっているもの

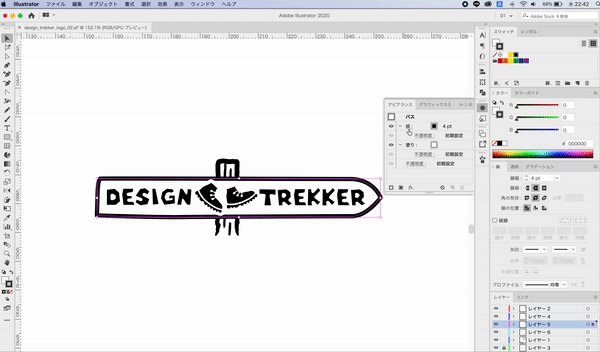
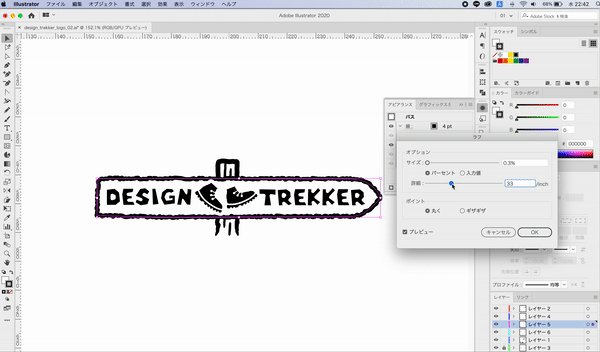
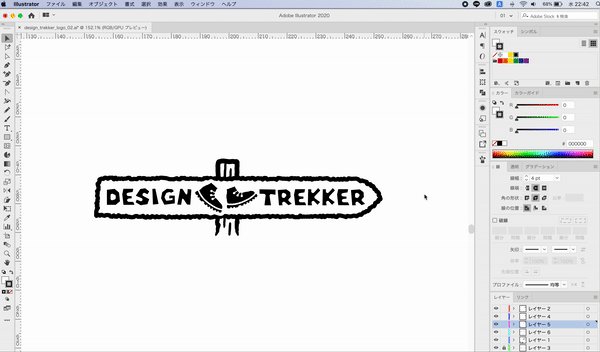
つくり方はとってもかんたん。下描きをペンツールでトレースしたら、トレースしてできたくつの型線と文字の線を選択し、パスファインダーパネルから分割を選択します。
すると、図の真ん中のようにはみ出た線がきえるので、文字以外の不要な線をdeleteで削除して色を塗れば完成です。

illustratorのパスファインダーの現場テクニック の詳細記事はこちら
完成度を高めることができたので、これで一度提出します。
クライアントへ提出・提案
これらに盛り込んだ要素の説明とロゴに込めた意味などを簡潔にまとめて記載します。
4案作成したので4パターン分の説明を記載します。
できたものがこちら
データはA4サイズかA3サイズのPDFか高解像度のJPGデータにして送るか直接あって話す場合は印刷してもっていきましょう。
A案

B案

C案

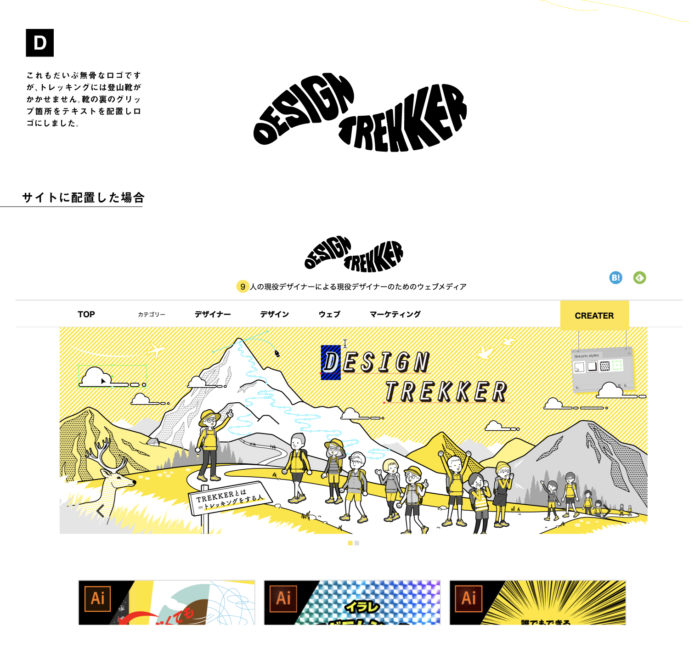
D案

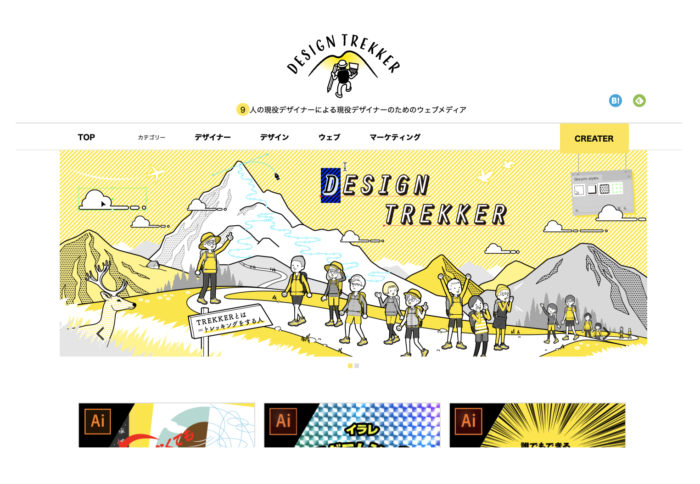
C案に関しては、ロゴが左右バランスの取れた案なので、左側に配置するというよりは、サイトの中心上部に配置することを提案しました。
いざデザイン案提出!結果を待ちます。
フィードバック
クライアントへ提出後、気に入ってもらってすぐに決定!という場合もまれにありますが、たいていの場合は色違いや形の変更、AとBをあわせた折衷案を見たい、などの訂正がはいります。
場合によっては全然違う、やっぱり違った案もみたくなった。。なんてこともあるのでできるだけヒアリングはつっこんだところまでしておいた方が良いと思います。フォントや全体のイメージは特に。
今回の場合、クライアントがデザインをどれも気に入ってくれていて、中でもC案を気に入ってくれていました。
ただ、「トレッキングのそれっぽさはぱっと見で分かるんだけど、もう少し”デザイナー”の要素を盛り込みたい、あとキーカラーの黄色もいれてほしい」
といわれ
確にデザイナーの要素は弱いというか、この案に関してはほぼないな。。と思い、早速それをデザインに反映することに
訂正・ブラッシュアップ
ということで、C案にデザイナーの要素を反映して、再度提出をします。
トレッキングポールの部分をデザイナー要素を追加。定規とか、マウスとか、ペンタブとか?デザイナーのアイテムは色々ありますが、一番しっくりきた鉛筆とPCをもたせ作成しました。

キーカラーを山の頂上に配色

完成
今回はすんなりOKをもらいましたが、こういったフィードバックと訂正をなんどか繰り返し、クライアントが納得のいく形に決まれば完成です。
最終的にできあがったロゴがこちらです。

まとめ
ロゴデザインができあがるまでを実際あるサイトを例に紹介しました。
イラレをまったくさわったことがない人にとっては、すこし操作の勉強をする必要がありますが、引き出すべき情報やデザイン作成における考え方はいまからでも取り入れて実践できると思いますので、よければ参考にしていただけれたらと思います。

清水 健次
元自衛官で、漫画家志望のデザイナーという異色の経歴。イラストレーターでイラストをサクサク描くのが得意技。アニメーションなどにも長ける。センスのみでご飯を食べてる、稀有なデザイナー。














コメントを投稿する