



イラレの波線の作りかたと、苦手な表現

デザイナーYU
2019/05/03
イラレの波線の作りかた
サクッと一発でできるIllustratorの波線の作り方。効果一発でできる分、使いにくい癖もあります。
線を引く
ペンツールで線を引きます。

効果ジグザグ
「効果」→「パスの変形」→「ジグザグ」で滑らかにを選択します。

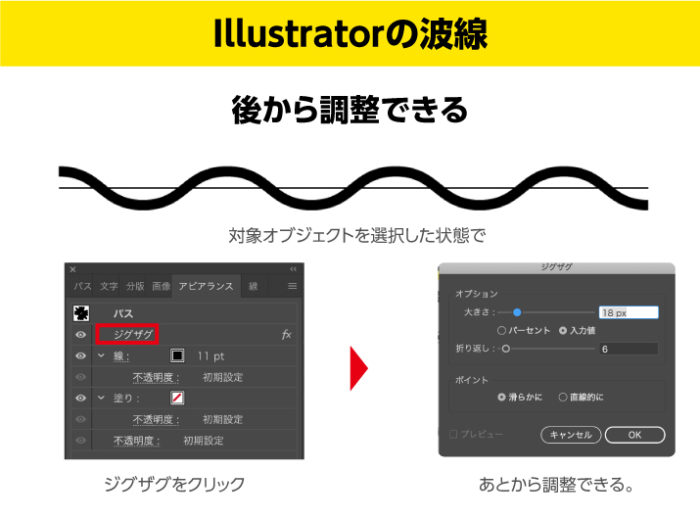
アピアランスなので調整可能
アピアランスなので、後から調整が可能です。対象オブジェクトを選択した状態で「ジグザグ」をクリックで数値の調整ができます。

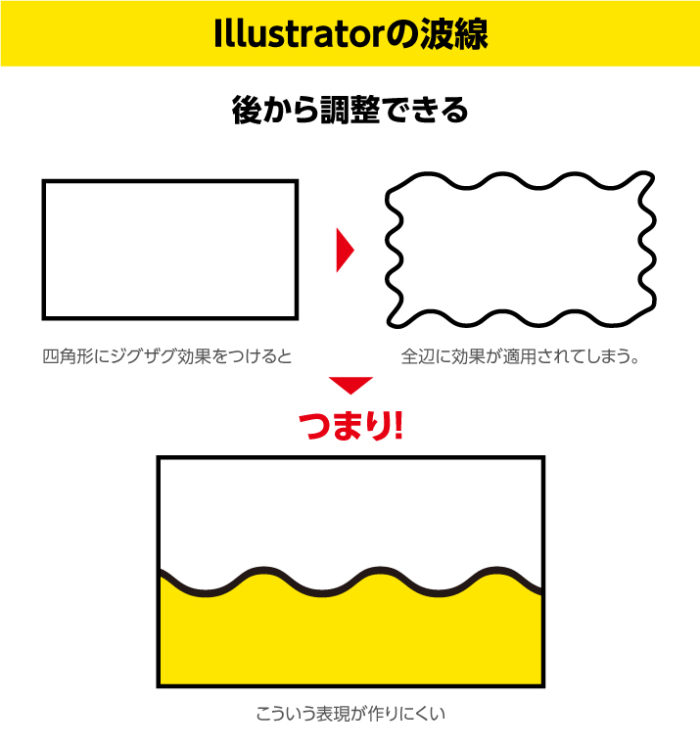
具体的な使用例と使いにくい点
効果で一発で変換できる分使いにくいのが、四角形の場合4辺すべてに効果が適用されてしまうところです。つまり下記の水や雪みたいな厚みをだした表現がやりにくいのが現状です。一部のパスのみだけ波線が適用できるようになれば良いんですが。

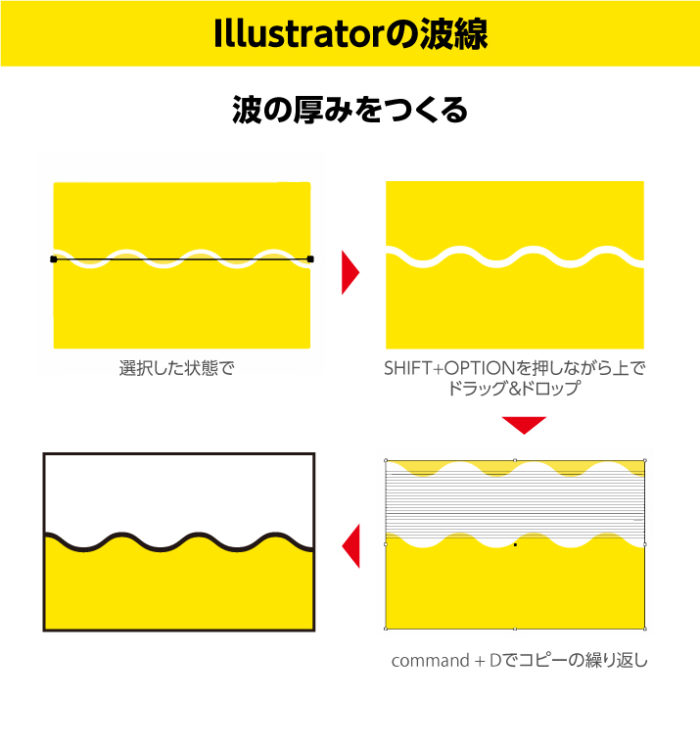
アピアランス分割を適用してしまうと線が塗りに変わってしまうので、色々とやり方がありますが、私の場合、選択した状態で「SHIFT+OPTION」を押しながら上にもっていき、ドラッグ&ドロップします。そしてコピーの繰り返しである「COMMAND+D」で波の厚みをつくることで比較的楽に作成します。

今回のコピーの繰り返しのショートカット記事はこちら

デザイナーYU
家電系のデザインを得意するデザイナー。かわいいものと甘いお菓子と秋葉原が好き。量販店をはしごして、色々な製品をチェックするのが趣味のデザイナー。
コメント4件
-
先生、申し訳ありませんが、このような方法で波線を作るのは不効率だと思います。
横線1本にフィルタをかけて線幅を太らせたものをマスクで入れ込むか、パスファインダ処理するかしたほうが無駄がなくて良いと思います。 -
コメントが反映されないようです。
サイトのページは縦方向に非常に長くて、ほかのページへ誘導する囲みみたいなのが記事中に差し込まれるのは、見にくいと思います。
左右に列を分割させたり、本文中テキストリンクくらいのほうが見やすいです。Firefox閲覧















コメントを投稿する