



イラストレーター「本当の初心者」の方が一番最初に覚えたい厳選5つのこと

デザイナーMM
2019/11/24
はじめに
これさえ分かれば、とりあえず何か作れるという要素を大きく5つに分けて説明します。とにかく最初に一歩の記事となっています。機能を覚えるというより、とりあえず何か作ってみて自然に覚えるのが良いです。ひとまずWeb用のバナーを作ってみるとします。
ファイル関連の操作
まずは新しくファイルを作るのが最初の一歩。完成したら書き出して完成です。
新しくファイルを作る(新規)
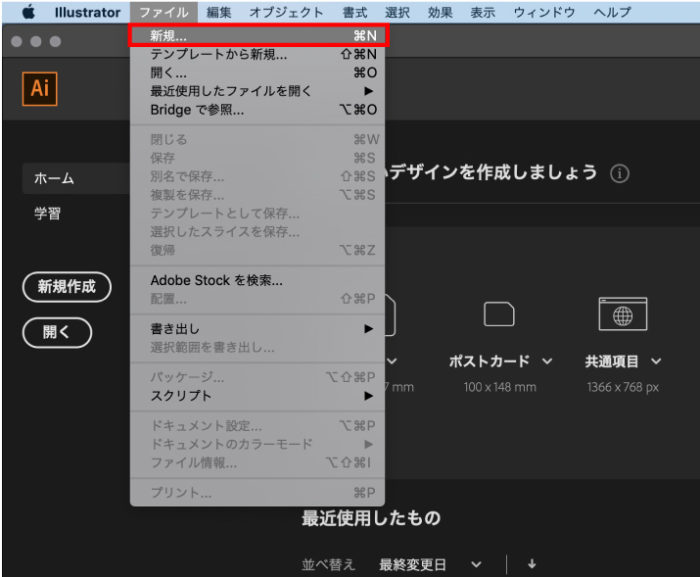
Illustratorが立ち上がったら、「ファイル」→「新規」を選択します。

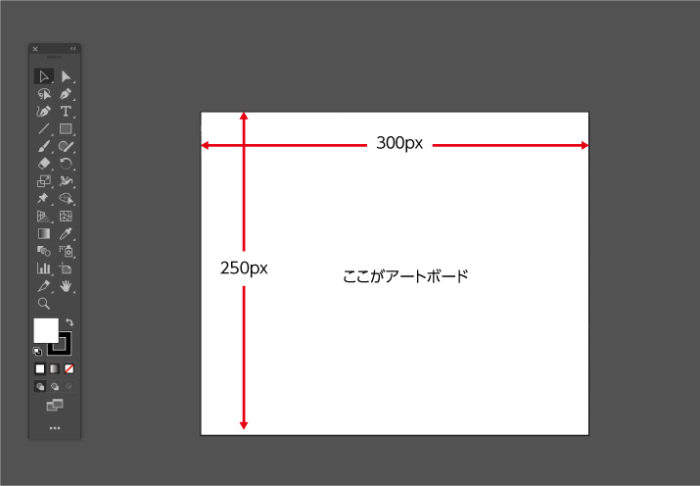
ここではバナーを作ると仮定しますので「Web」を選択後、幅300px高さ250pxとして「作成」をクリックします。サイズは仮のものです。

この先ほど設定した幅300px高さ250pxが白い部分で、アートボードと呼ばれます。白いキャンバスですね。
アートボード の説明はこちらから
通常の保存
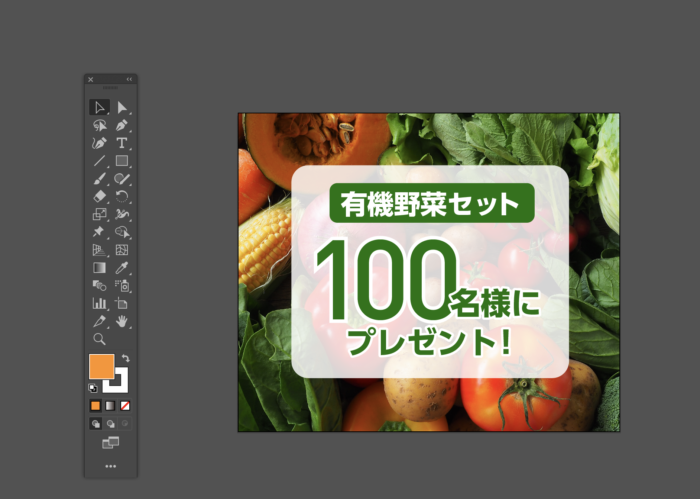
少し早送りして、こういうバナーを作ったとします。

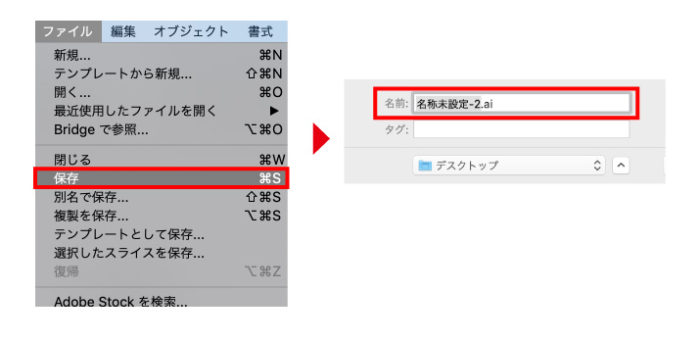
「ファイル」→「保存」→名前をつけて、保存場所を指定すればOKです。

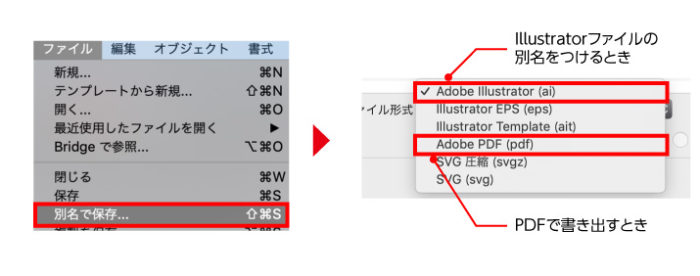
名前を変えたりPDFを作る(別名で保存)
「ファイル」→「別名で保存」します。ファイル形式で「Adobe Illustrator」形式を選べば、別のファイル名で保存できます。「Adobe PDF」形式を選べばPDFで書き出せます。

名前を変えて、少し修正したファイルを残しておくということをよくやります。連番にしたり、日付をいれたり人によって様々です。やっぱり修正前に戻してください、みたいなことを言われたときのためです。

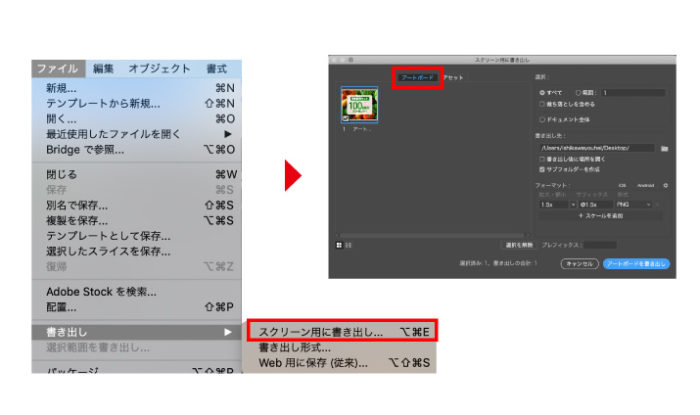
WEB用の画像の書き出し(アセットの書き出し)
今回のバナーのように、アートボード 丸ごと書き出す場合は「ファイル」→「書き出し」→「スクリーン用に書き出し」を選択します。それから、「アートボード 」と「アセット」が選べますので、「アートボード 」を選択し、書き出します。

画像関連の操作
Illustratorに画像を貼り込んでいく作業を行います。ここで覚えておきたいのが、「埋め込み」と「リンク」の違いです。
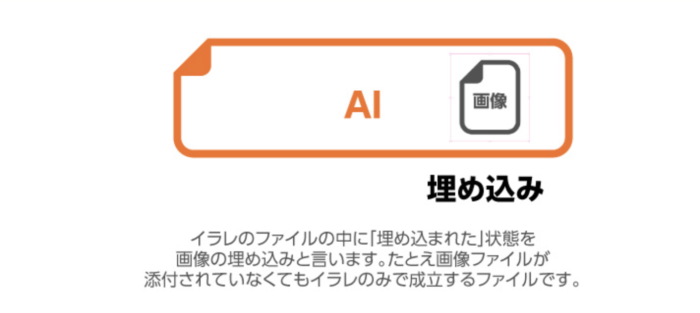
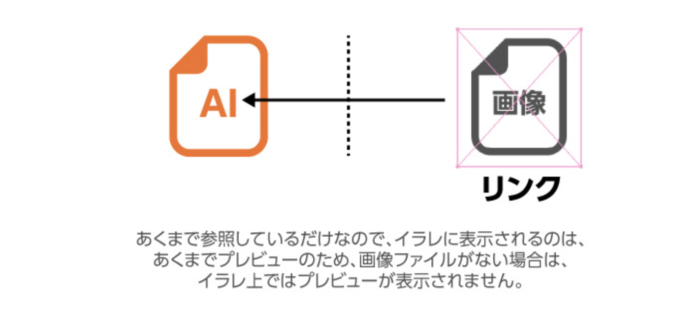
画像の埋め込みとリンクの違いを知る
画像の埋め込みとは、illustrator自体に画像を埋め込んでしまうことです。「ai」ファイル一つで完結します。

画像のリンクとは、あくまで画像を参照して表示しているだけなので、「ai」ファイルと一緒に画像データを持っておく必要があります。クライアントに送る際は、リンクの画像ファイルも一緒に送ってください。

具体的なやり方
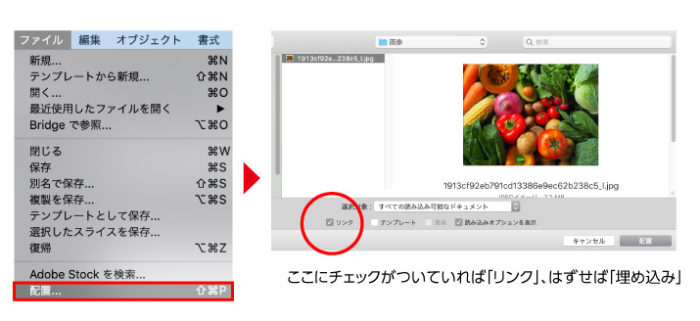
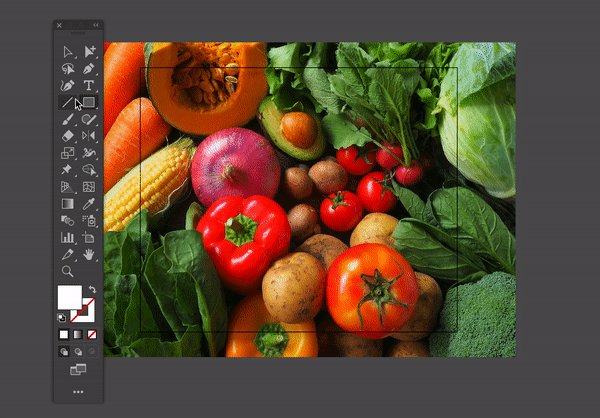
「ファイル」→「配置」を選択します。リンクにチェックがついていれば「リンク」、はずせば「埋め込み」になります。これだけです。

動作が軽くなるので、少なくとも作業中はリンクで作業をするのが一般的です。画像はこのように配置された状態になりました。

ツールバーの操作
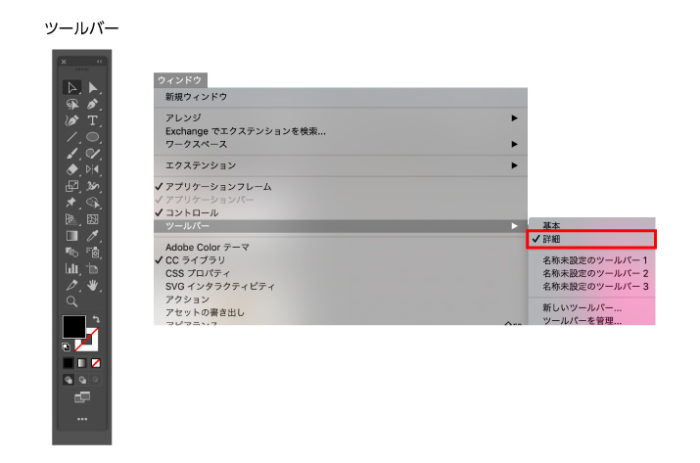
あらゆる操作の基本となるのが「ツールバー」です。ときどき、見失うことがあるので、その場合「ウインドウ」→「ツールバー」→「詳細」を選択します。

丸や四角のオブジェクトを配置する
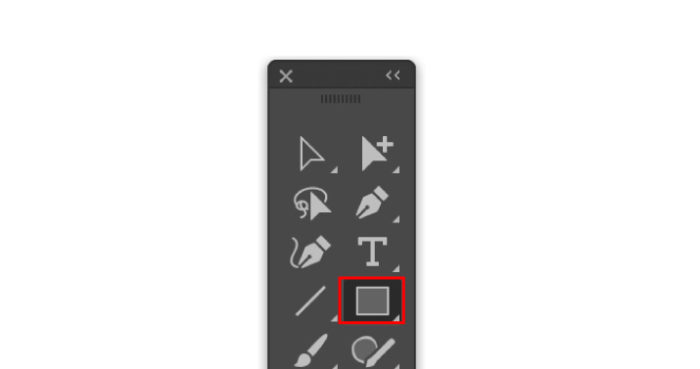
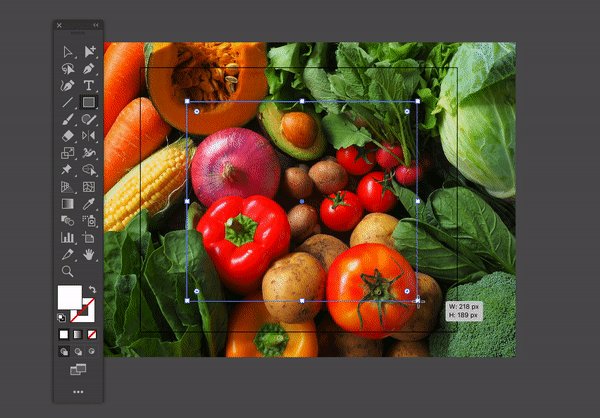
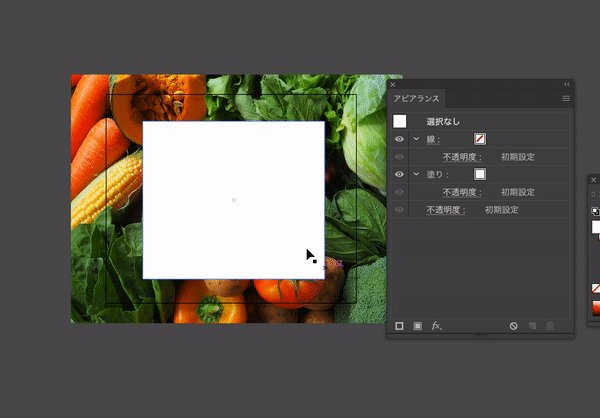
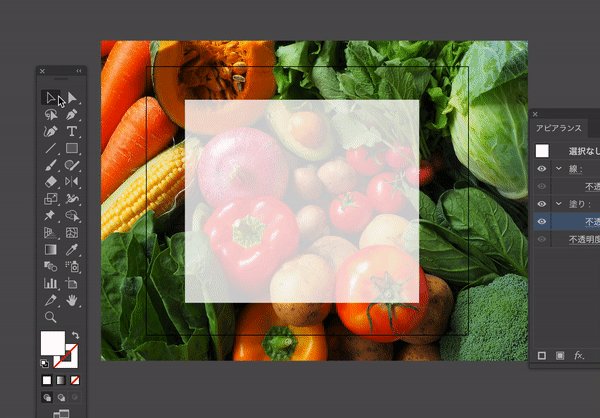
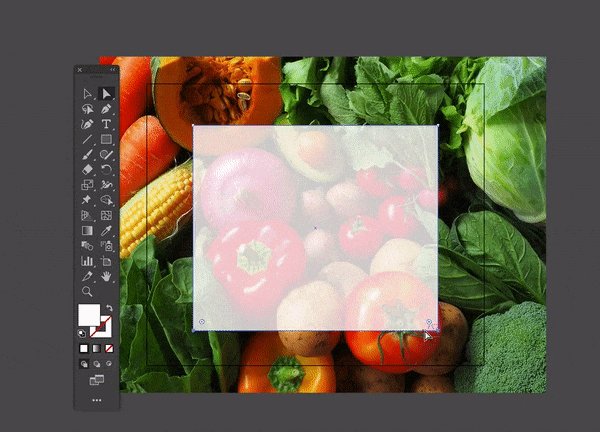
配置された画像に文字をいれたいのですが、カラフルな画像の上には文字をいれても目立ちにくいので、白いオブジェクトを薄く配置することにします。ツールバーの四角オブジェクトを選択します。

こんな感じですね。

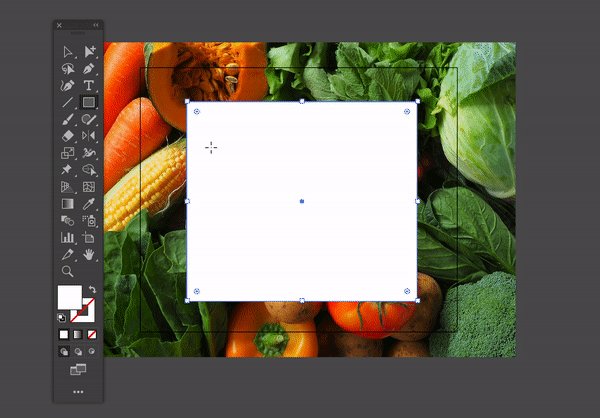
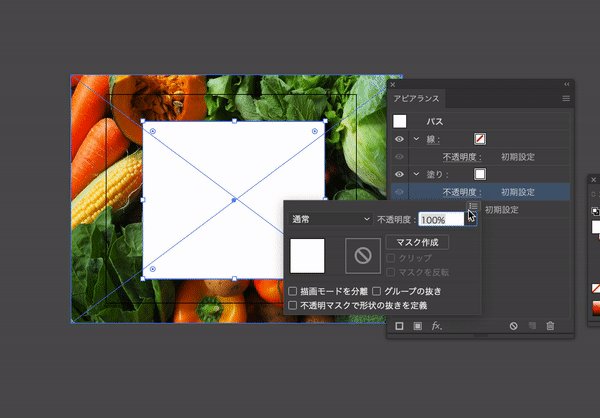
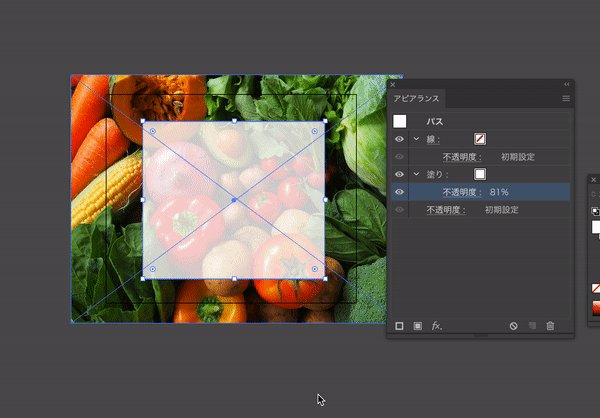
ただし、せっかく綺麗な写真があるのに隠してしまっては、もったいないので透明度を下げて少し透けさせることにします。
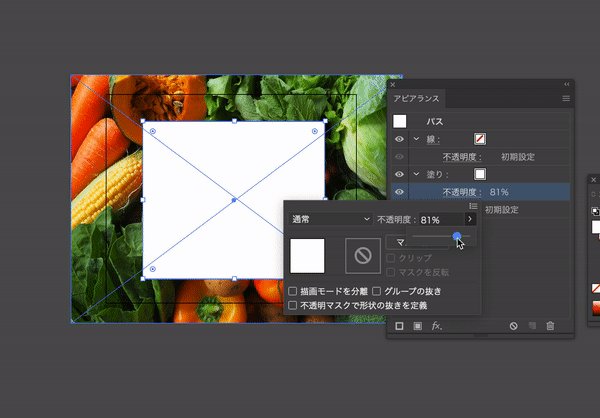
「ウインドウ」→「アピアランス」でアピアランスパネルを表示してください。この四角形のオブジェクトは白色の塗りでできているので、塗りの不透明度を下げます。ここでは81%としました。少し透けているぐらいが良い感じだと思います。

アピアランスについてはこちらから
選択系ツールで場所を調整する
選択系ツールで位置を調整していきます。絶対に覚えておきたいのが2つ「選択ツール」と「ダイレクト選択ツール」です。
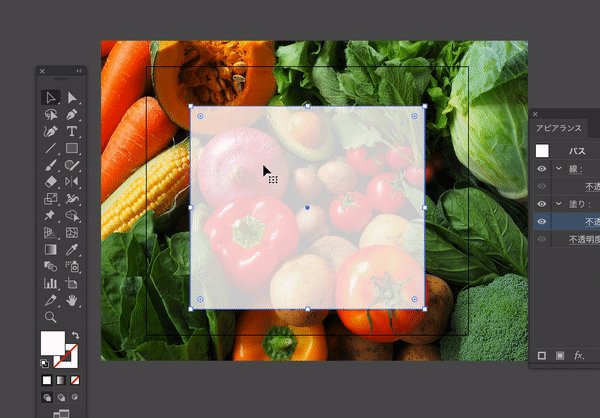
オブジェクト全体を動かす選択ツール
ツールバーの選択ツールはこの位置にあります。

選択ツールを使えば、オブジェクトを移動させることができます。このようにグリグリと。

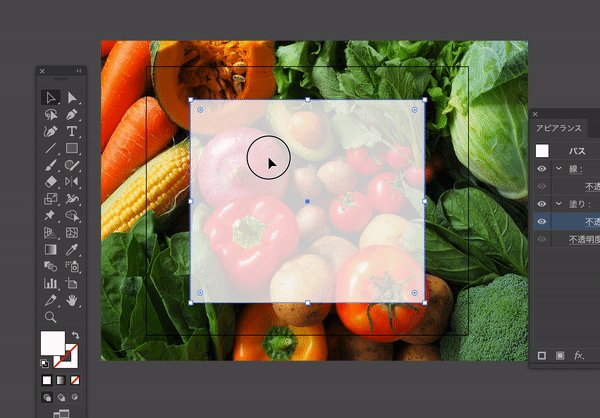
オブジェクトの一部を加工するダイレクト選択ツール
ツールバーのダイレクト選択ツールはこの位置にあります。

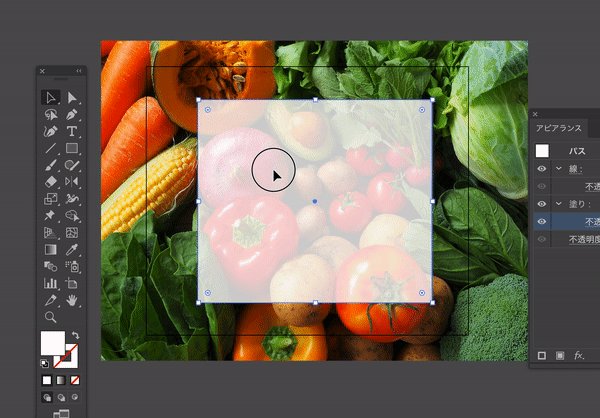
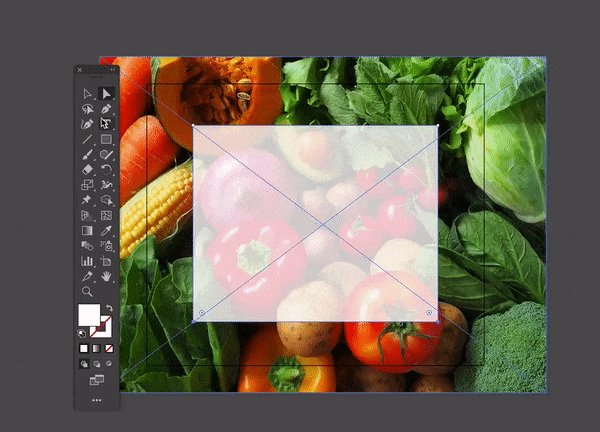
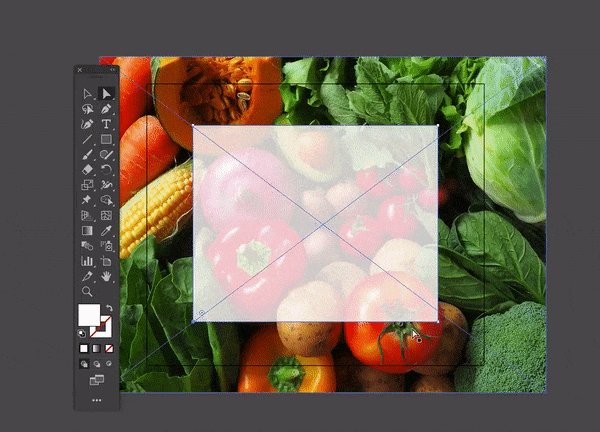
ダイレクト選択ツールは、アンカーポイントと呼ばれるパスのポイントを選択することができます。この場合、2点のアンカーポイントを選択し、shiftキーを押しながら、スライドさせ白のオブジェクトの縦サイズを調整しました。

角を丸くしてデザインの調整
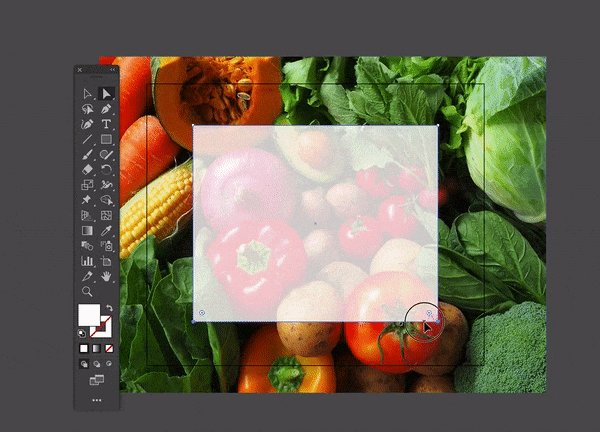
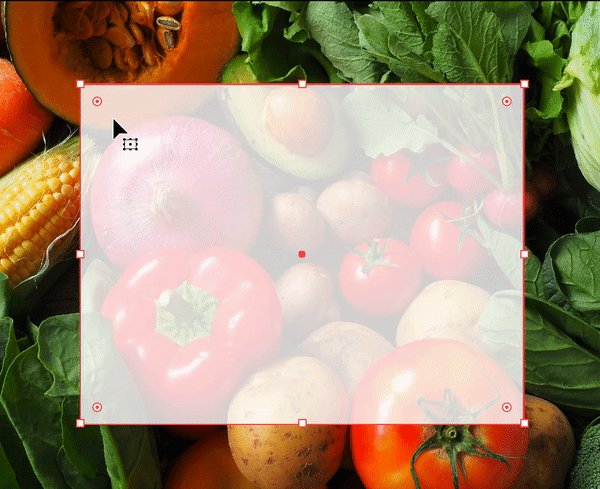
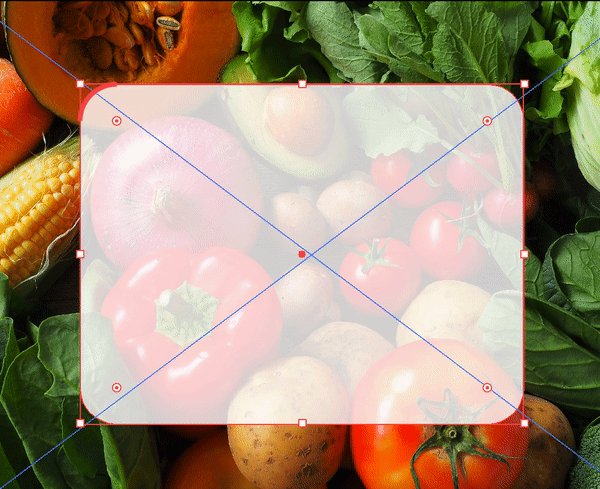
角ばったオブジェクトでも問題ないですが、プレゼントなので少し柔らかい印象を与えたいです。そのため、少し角を丸くしてデザインを調整します。白いオブジェクトを選択すると、赤い◉が4コーナーに表示されています。

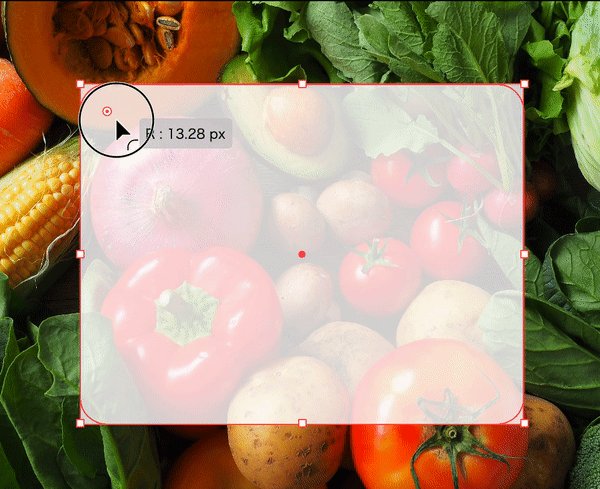
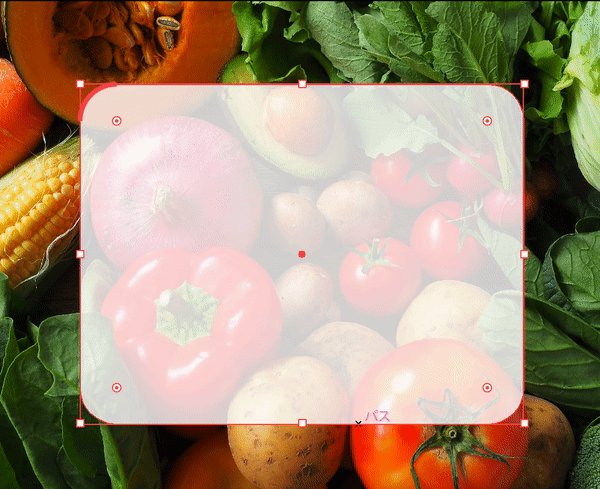
ここの1箇所を引っ張れば、角が丸くなります。

角丸の作り方はこちらから
文字を入れる
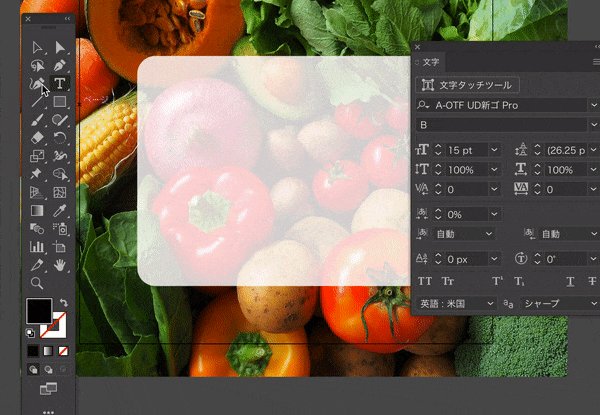
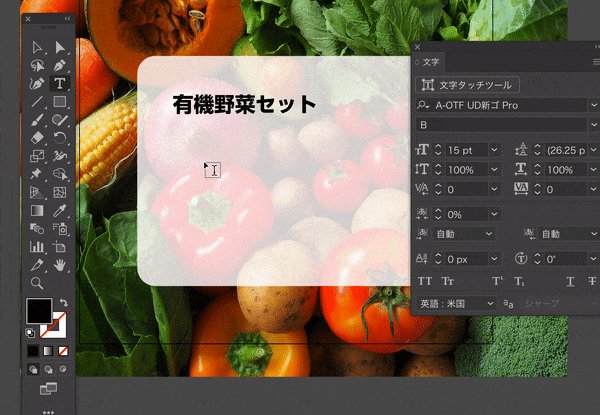
次に白のオブジェクトの上に文字を作成していきます。ツールバーに「文字ツール」があります。

文字パレットからフォントやサイズなどの変更が可能です。

文字の入れ方はこちらから
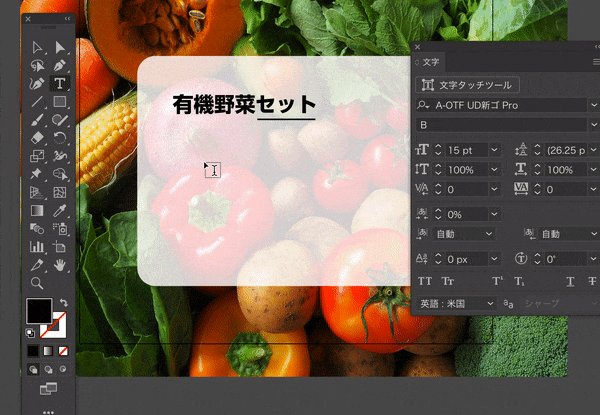
「有機野菜セット100名様にプレゼント!」とクライアントから入れる要望があったとします。完成形はこのような感じです。

デザイナーじゃない人が作成したら、このようになるかもしれません。文字をただ打ち込んだだけ。

文字のデザインの考え方
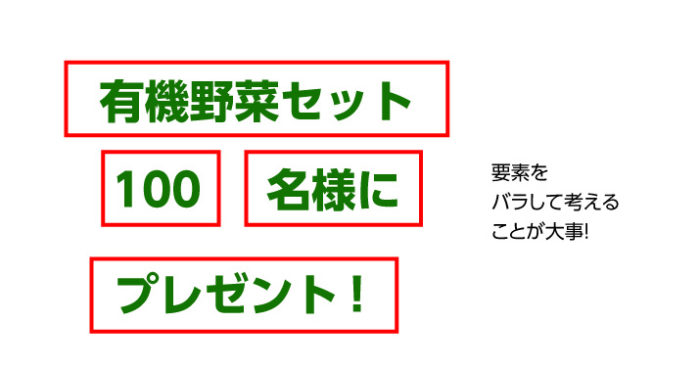
こういう時は、考え方として全ての要素を一回バラしてみることが大事です。

その上で、何が大事か?を考えます。「100名様」ってのはプレゼントの数として多いんじゃないか?では「100」を大きくしよう。「名様」っていうのは数が重要なのであって、それほど大きい必要はないなと。では小さくして横に添えよう。

でも「有機野菜セット」というのも同時に目立たせたい。「目立たせるためには、100名様にプレゼント!」と違う色使いにしよう。そのためには、白抜き文字になるように緑のオブエジェクトを下に配置しよう、というような思考回路で作成しました。
ここでは、文字を目立たせるために白のフチをつけています。
文字の縁の付け方はこちらから
色のつけかたについて
作業の過程が前後しますが、デザインをする上で外せないのが色の付け方です。
カラーパネルで色に変化をつける
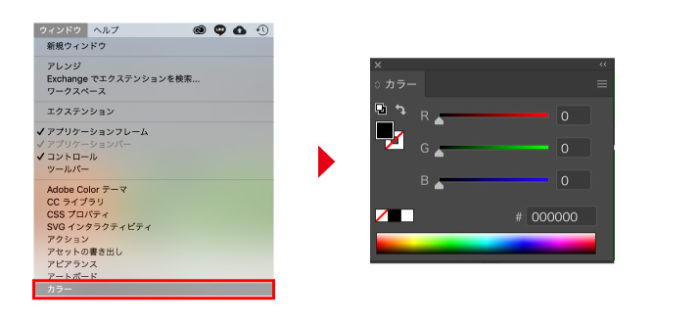
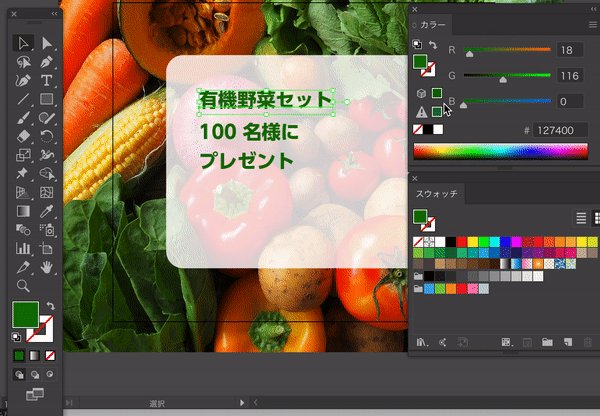
「ウインドウ」→「カラー」でカラーパネルが表示されます。RGBのスライダーを動かして色をつけます。

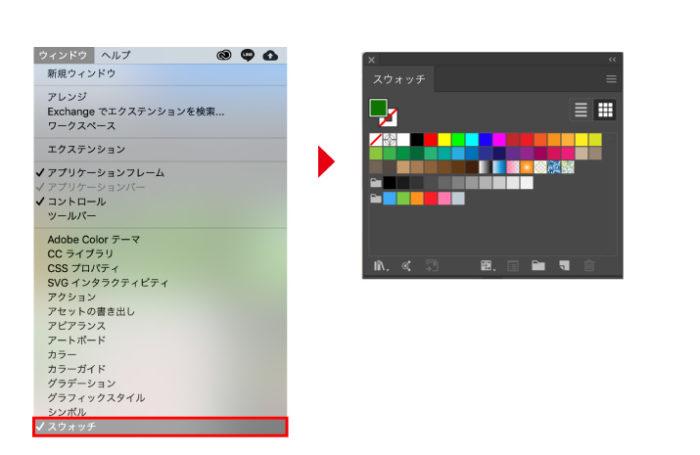
スウォッチパネルで登録しておく
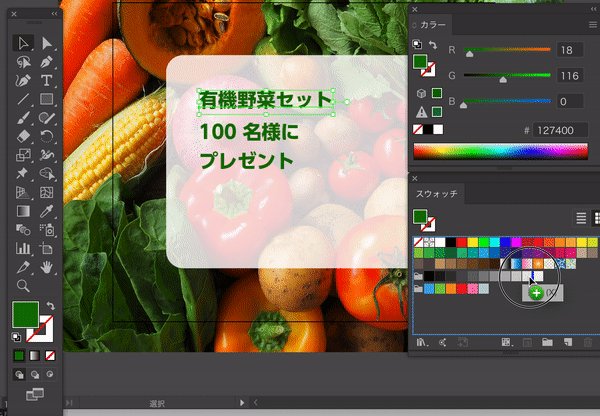
「ウインドウ」→「スウォッチ」でスウォッチパネルが表示されます。カラーパネルで作成した色をスウォッチパネルに登録しておけば、いつでも同じ色を使うことができます。

カラーパネルで作った塗りをドラック&ドロップすれば色を登録することができます。

レイヤーについて
最初に絶対知らないといけないことでもないですが、覚えておくと良いのがレイヤーの概念です。
よく言われることですが、レイヤーとはアニメのセル画のような概念で、階層をつけることができます。

レイヤーパレットの上にいけばいくほど、積み重なった層の上にあるということです。なにが便利かというと、触りたくないものは触らずに編集できるということです。
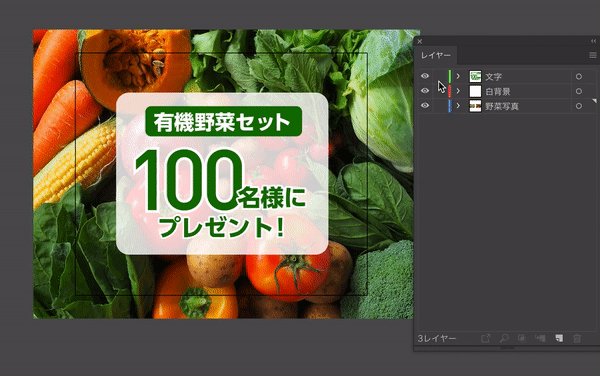
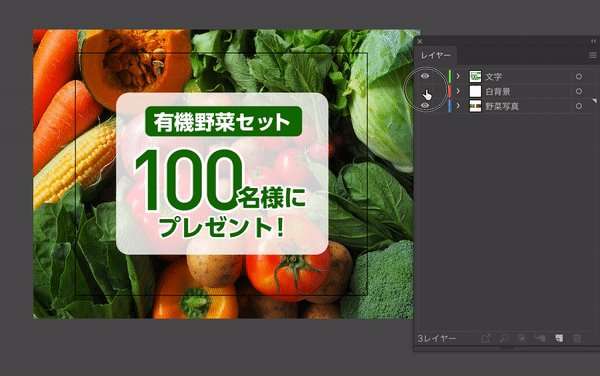
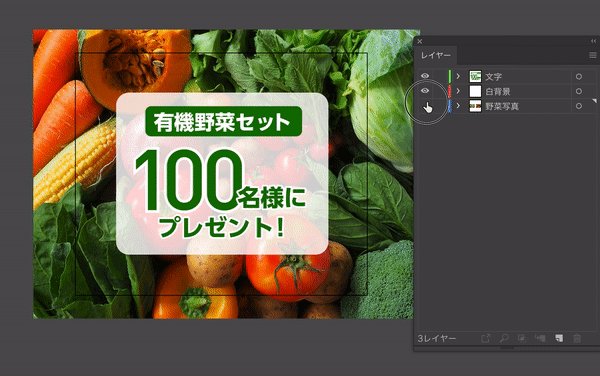
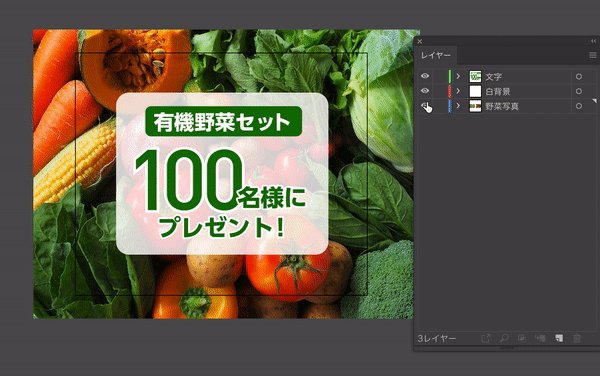
今回のバナーでいうとレイヤーを3層にわけると便利です。一番下に野菜の写真レイヤー、その上に白のオブジェクトのレイヤー、一番上に文字のレイヤーです
こうすることで、レイヤーはごとに表示したり非表示にしたり、ロックをかけて触れないようにしたりなどスムーズにデザインの制作が行えます。

レイヤーについてはこちらから
最後に
ざっくり、ほとんどイラストレーターを触ったことがない人がはじめてデザインを作るという観点で5つの要素にわけて解説しました。

デザイナーMM
ハードコアな音楽とホラー映画を愛するデザイナー。PUBGの実況動画をご飯を食べながら見るのが趣味
コメント6件
-
大変わかりやすくて参考になりました。
できれば、書き出し方法についても初心者向けに解説をして頂けると嬉しいです。
wordpressにアップロードしたり、wordに貼り付けたりしてるのですが、書き出し形式(ファイル形式、解像度、サイズなど)の最適解はなんだろうといつも疑問に思っています。 -
テキスト1冊しか学んでない初心者ですが、大変参考になりました。ありがとうございます!
-
突然のメール、失礼します。
イラストレーターの超初心者で、山田と申します。「イラストレーター…5つのこと」で、勉強させてもらっています。
で、見本(野菜)の類似した画像を適当に探し、サイズ(250×300)を加工し使用した所、
”具体的なやり方”での大きな画像では、
細い黒い線での四角形が、中央に表示されていますが、
私の画面では、表示されません。そもそも、類似した画像の加工自体が問題なのか、どうか?
誠に恐縮ですが、ご教授頂けますと有難いです。
宜しくお願いします。追伸:要領のえない質問の仕方、平にご容赦願います




















デザイナーIY へ返信する コメントをキャンセル