



Photoshopのレイヤーとは?絶対に抑えておきたい14個の基本操作

堀内 良太
2020/04/02
はじめに
Photoshopで作業をおこなう場合、必ずレイヤーという名前のシートに対してなにかしらのアクションをおこなっていきます。
例えば色を塗りつぶしたり、透明にしたりスクリーンなどの効果をあたえたり、切り出したり引き伸ばしたり、いろんな設定をおこなっていくことができます。
今回はそんなレイヤーのもつ機能について、はじめてフォトショップをさわるという方でもわかるように詳しく説明していきたいと思います。
Photoshopのレイヤーとは
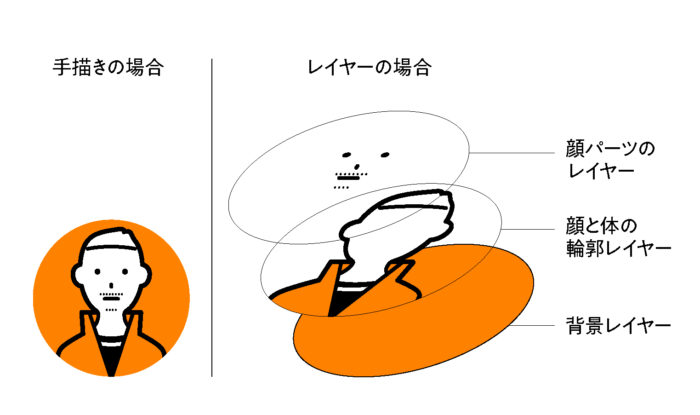
フォトショップのレイヤーとは、透明のフィルムのようなものです。

そこにいろんな加工をくわえることができます。
色を塗ったり

ブラシで絵を描いたり

画像を配置したり

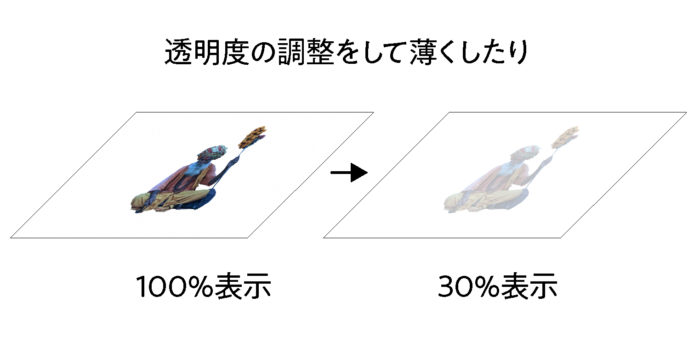
透明度の調整をして薄くしたり

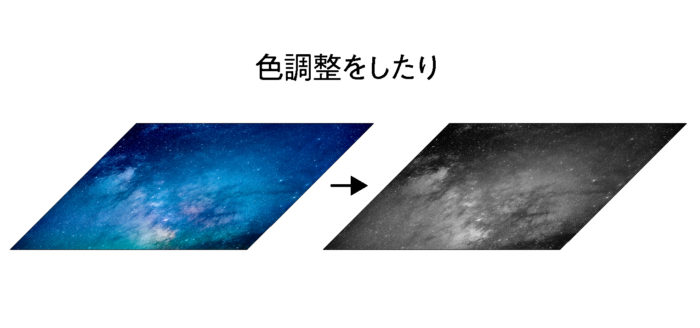
色調整をしたりなど

いろんな設定をおこなっていくことができます。
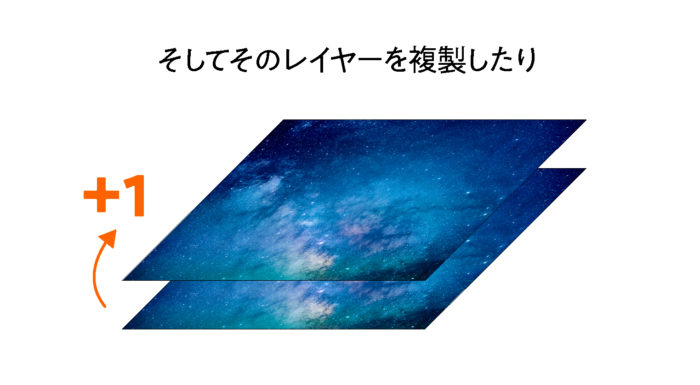
そしてそのレイヤーを複製したり

いらなくなったら削除したり

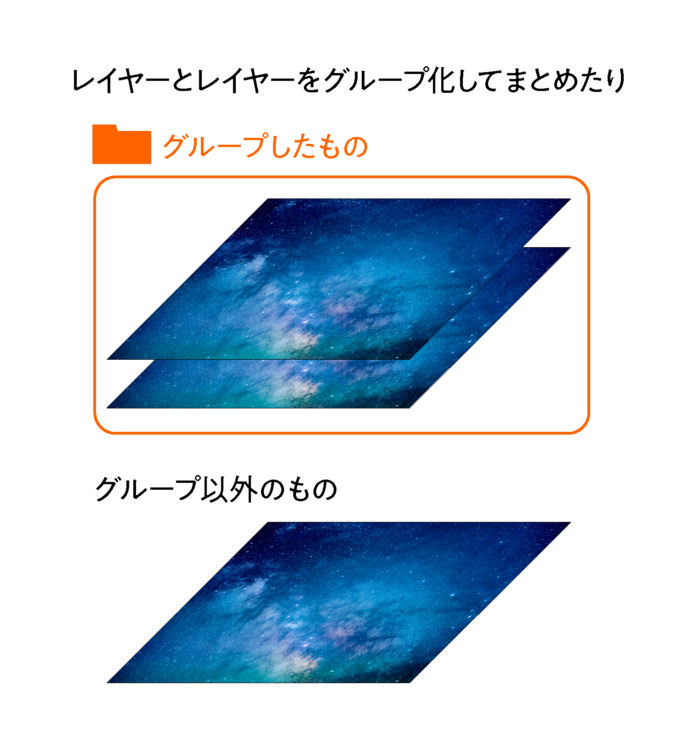
レイヤーとレイヤーをグループ化してまとめたり

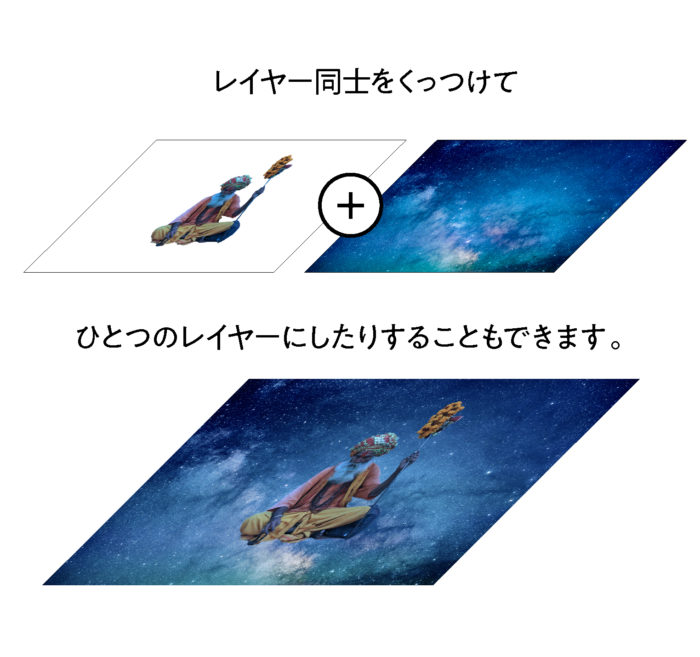
レイヤー同士をくっつけてひとつのレイヤーにしたりすることもできます。

そしてそれらの設定をおこなっていき、レイヤーを重ね合わせて最終的に一枚のグラフィックイメージを作り出していく、ということになります。
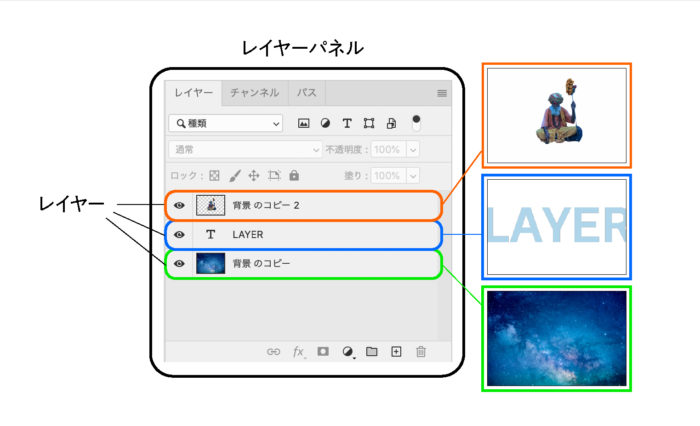
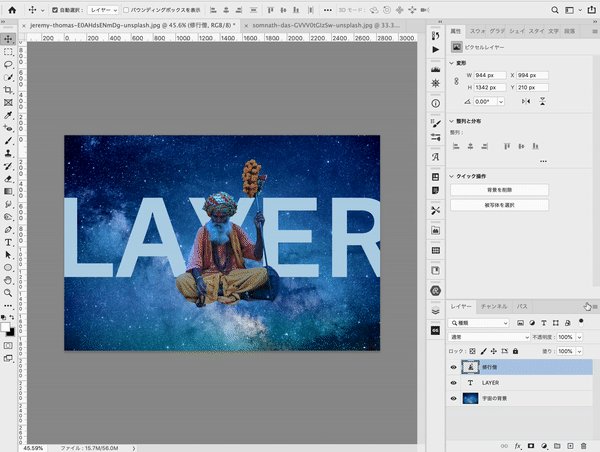
以下がレイヤーパネルで、その中にレイヤーがつくられていきます。

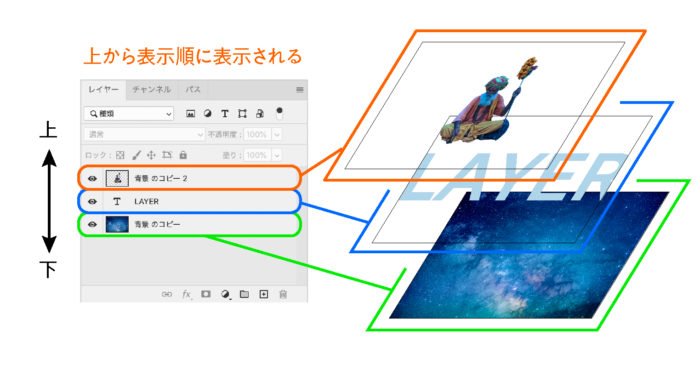
上にあるものから順に表示され、一番下にあるものが一番最後に表示されます。

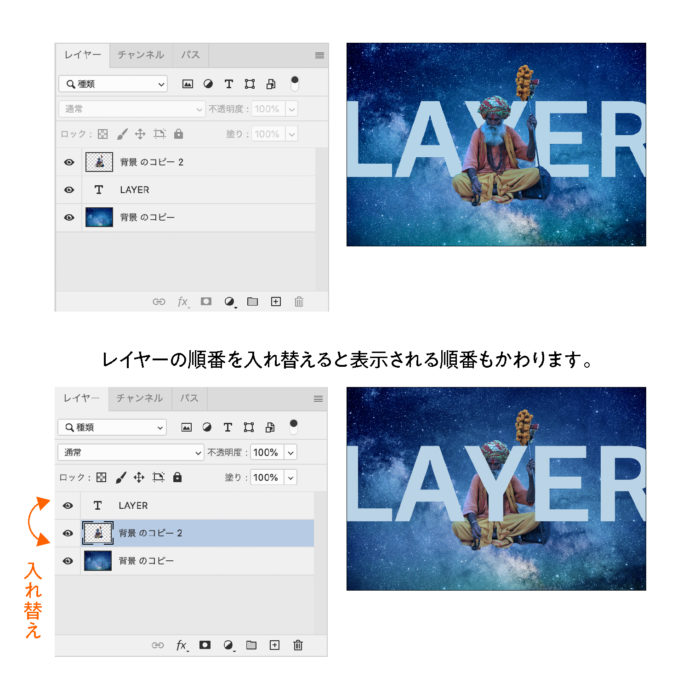
レイヤーは順番を入れ替えることも可能です。

レイヤーが1枚であろうが何百枚と重なっていようが、画面に映し出されるのは1枚のグラフィックです。
レイヤーのメリット
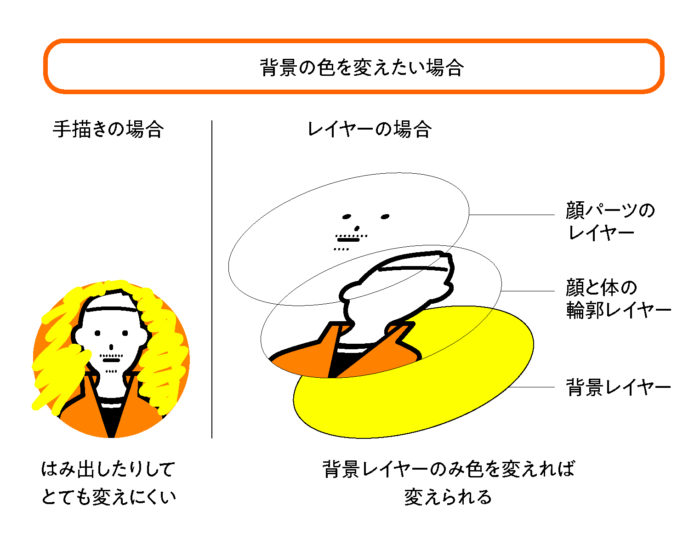
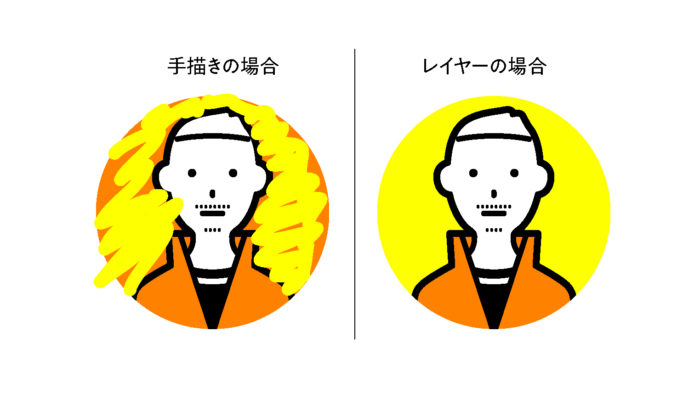
例えば紙にカラーのイラストを描いていくといった場合、1枚の紙に線を描いて、その上に色をのせてと、一発勝負の世界ですが、Photoshopはデジタルなので、カンバスの上にレイヤーを何枚も重ね合わせ作り上げていくことができます。

失敗しても失敗したレイヤーの部分だけを作り直せばいいのでいざというときの保険がききます。とっても便利です。


レイヤーの使い方
ここからはさきほど伝えたレイヤー機能の使い方を紹介していきます。
レイヤーの基本操作
レイヤーの基本となる操作方法を紹介します。
名前をつける
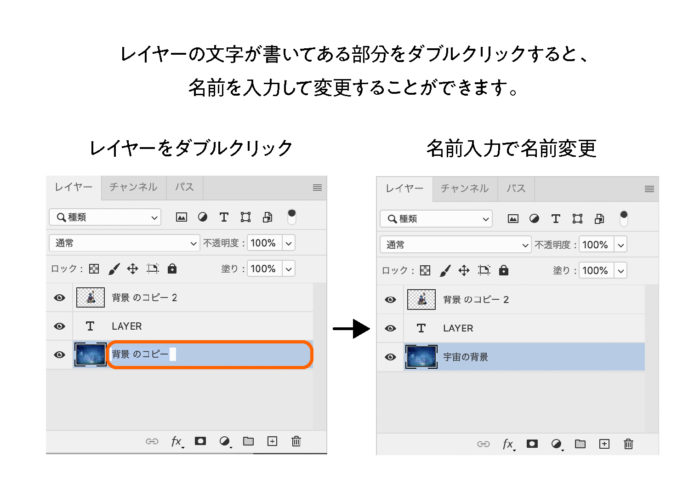
レイヤーには名前をつけることができます。たくさんレイヤーが並ぶと、どこになんの素材があったか自分でもわからなくなってしまうことがあるので、しっかりと名前をつけておくことをおすすめします。
レイヤーの文字が書いてある部分をダブルクリックすると、名前を入力して変更することができます。

新規レイヤーの作成
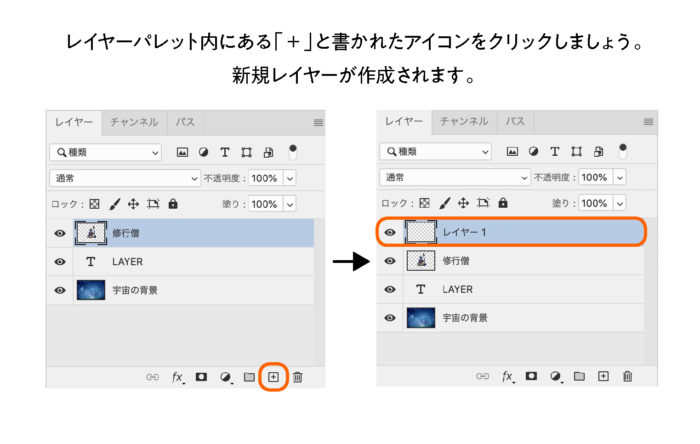
レイヤーを新しく作り出すことができます。レイヤーパレット内にある「+」と書かれたアイコンをクリックしましょう。
新規レイヤーが作成されます。ここにいろんな効果をくわえたり、加工をおこなっていくことができます。

複製・削除
レイヤーを複製・削除ができます。
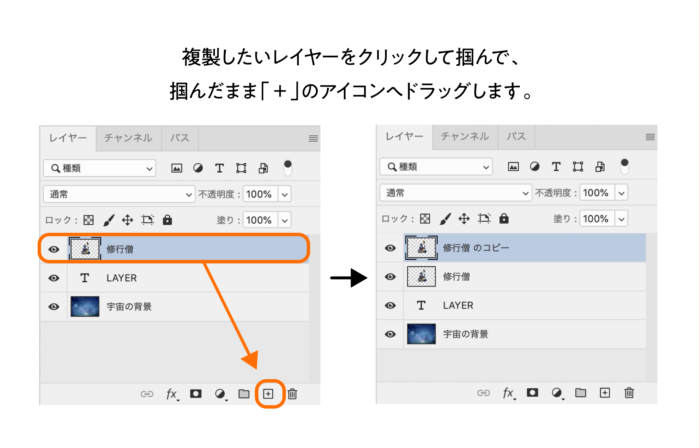
複製は複製したいレイヤーをクリックしてつかんで、掴んだまま「+」のアイコンへドラッグしましょう。するとレイヤーがコピーされます。
複製は重ねて上のレイヤーのみ色を変えることや、いざというときのために保管しておくことができます。

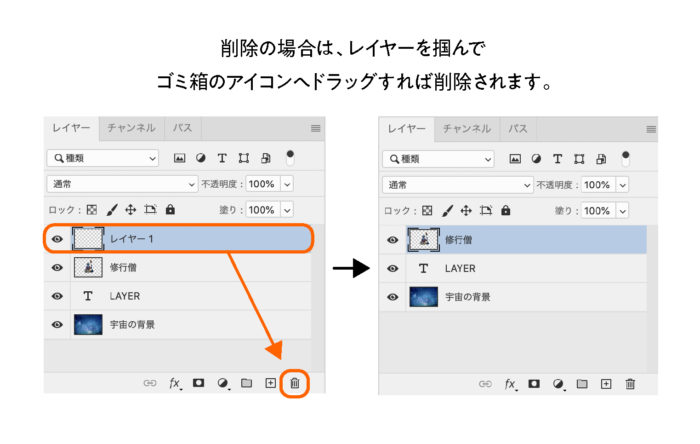
削除の場合は、掴んでゴミ箱のアイコンへドラッグすれば削除されます。

順序変更
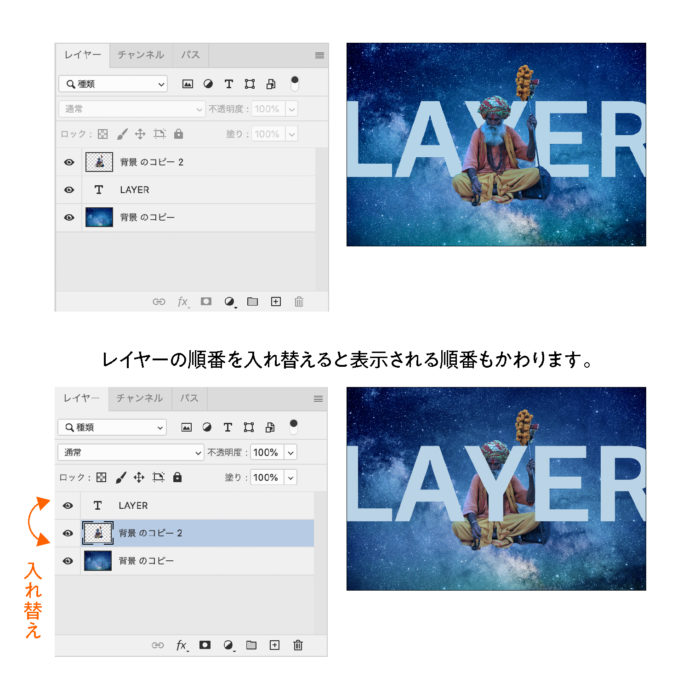
冒頭でもお伝えしましたが、レイヤーはレイヤーの順序を入れ替えることができます。
例えば風景の画像レイヤーがあってその下に文字が書かれたレイヤーがあったとします。画像レイヤーが前にあるのでこれでは文字は見えません。
その場合、文字のレイヤーを画像レイヤーより上の位置にもってくることで、画像の上に文字を表示することができるようになります。
方法は、レイヤーをつかんで移動したい場所へ動かすだけです。

グループ化
レイヤーとレイヤー同士をひとつのフォルダにまとめてグループ化しておくことができます。結合ではないので後ほど解除したり、別々に編集したりすることができます。
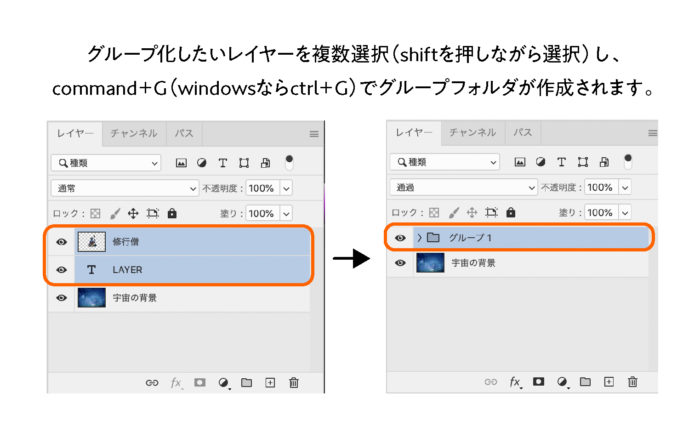
グループ化したいレイヤーを複数選択(shiftを押しながら選択)し、command+G(windowsならctrl+G)でグループフォルダが作成されます。

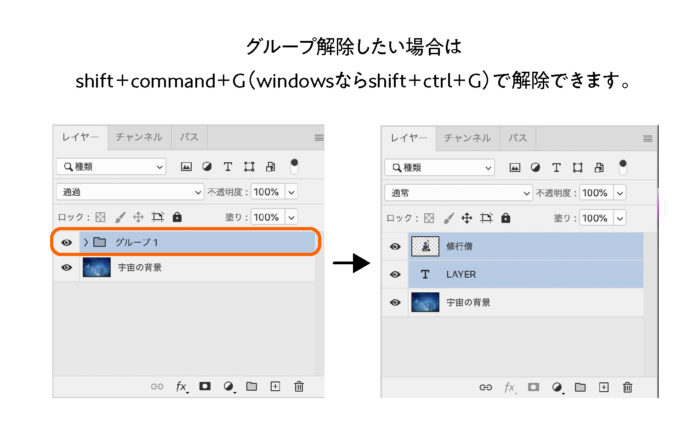
グループ解除したい場合はshift+command+G(windowsならshift+ctrl+G)で解除できます。

結合
レイヤーとレイヤーどうしを選択して、一つのレイヤーに合体させることができます。
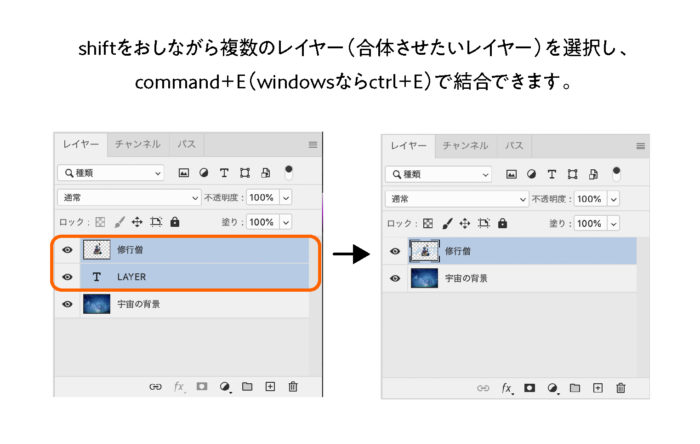
shiftをおしながら複数のレイヤー(合体させたいレイヤー)を選択し、command+E(windowsならctrl+E)で結合できます。

もしくは選択した状態で右クリックしてメニューから「レイヤーを結合」を選択で結合できます。
このとき、当然ですが結合されたレイヤーは、結合したレイヤーの順番どおり表示されることになります。
ロックをかける
指定したレイヤーに制限をかけることができます。
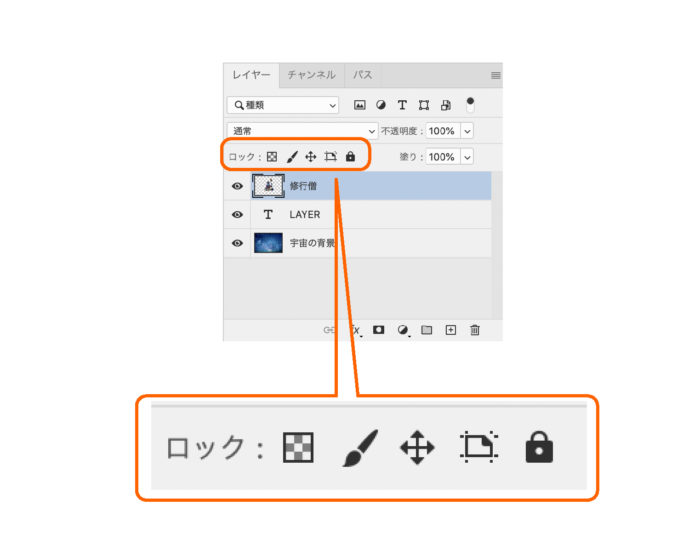
レイヤーパネルの中に「ロック」と書かれた部分があり、その横にロックのアイコンが複数あります。

レイヤーにたいしていろんなタイプのロックをかけることができます。以下ロックの種類です。
●透明ピクセルをロック
選択しているレイヤーの透明部分が保護されます。色をぬりつぶしたり、消しゴムでオブジェクトを消したり、切り抜いたりすることができなくなります。

●画像ピクセルをロック
選択しているレイヤーにブラシなどで描画ができなくなります。移動ツールなどは利用できます。

●位置をロック
選択しているレイヤー上にある、オブジェクトの移動ができなくなります。

●アートボードやフレームの内外へ自動ネストしない
移動や編集など、レイヤーに関する操作が一切不可能になります。

●すべてをロック
移動や編集、レイヤーに関する操作がすべてロックがかかります。

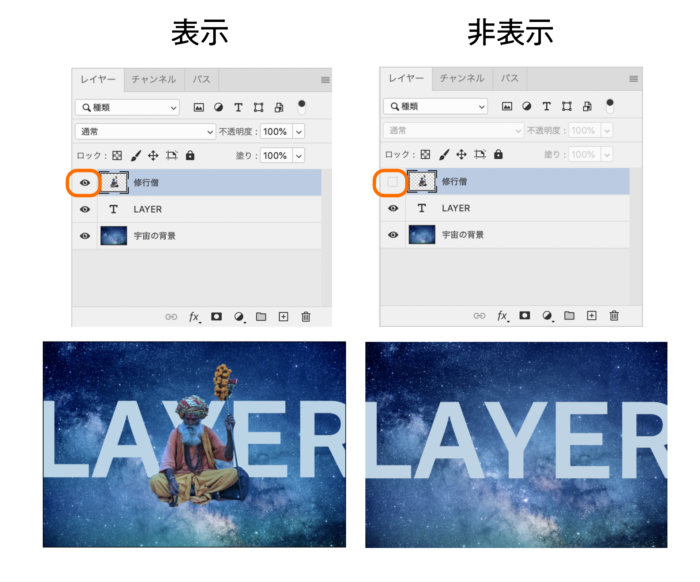
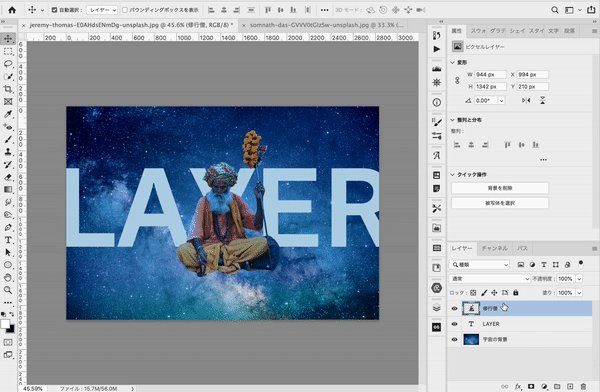
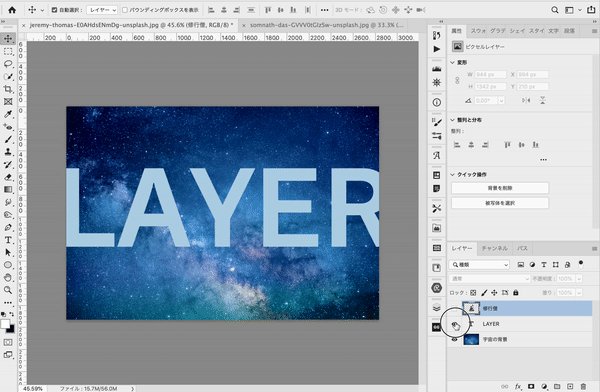
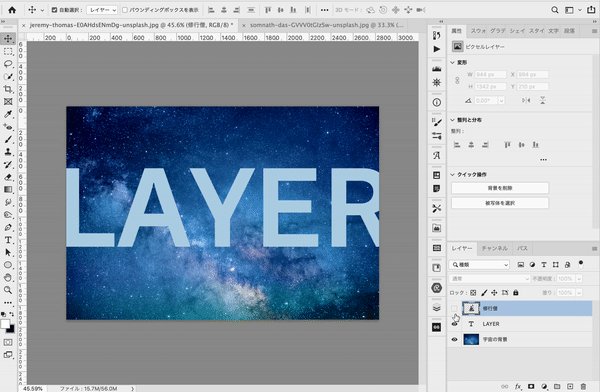
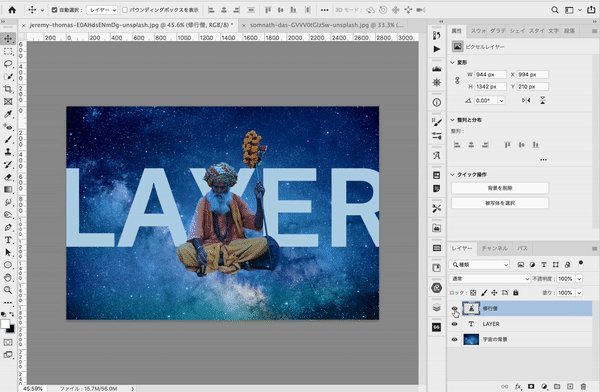
表示・非表示にする
レイヤーにある色や画像を非表示にしたり、ふたたび表示することができます。
レイヤーの左側に目のアイコンがあります。これを押すとレイヤーが非表示になり、透明の目を押すと表示されます。


ロックと似ていますが、レイヤーにあるオブジェクトを見えなくするので、念の為保管しておきたい場合に使ったりします。
選択し色を塗る
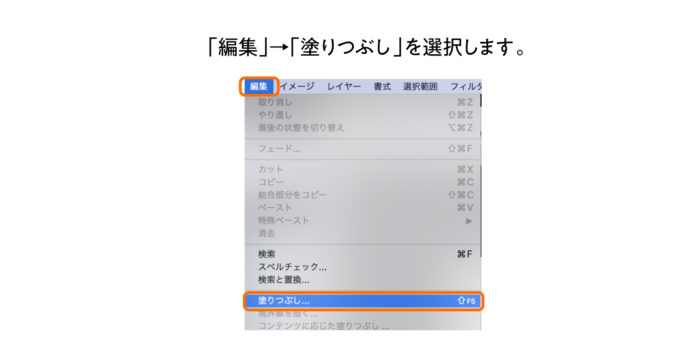
レイヤーに色をぬることができます。レイヤーを選択し、「編集」→「塗りつぶし」を選択し「塗りつぶし」とかかれたパネルを出現させます。

そのなかにある内容と書かれた部分で描画色か背景色かを選択し、色を塗っていきます。

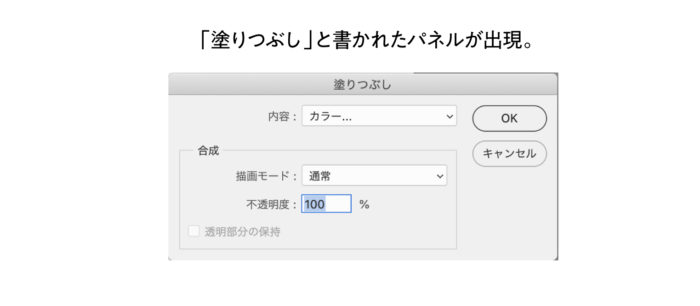
すると「塗りつぶし」と書かれたパネルが出現します。
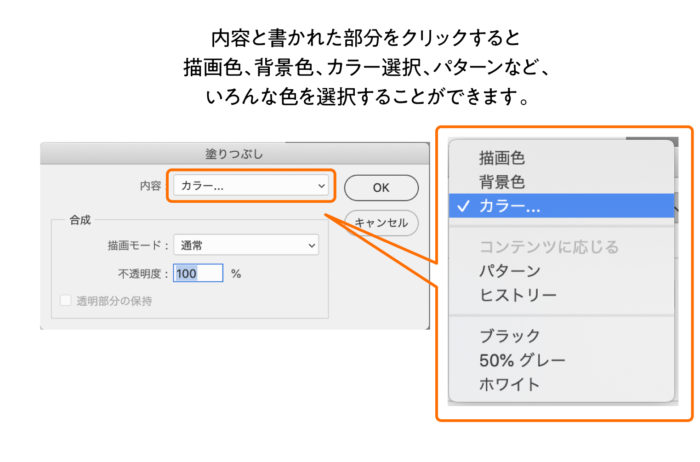
内容と書かれた部分をクリックすると 描画色、背景色、カラー選択、パターンなど、 いろんな色を選択することができます。

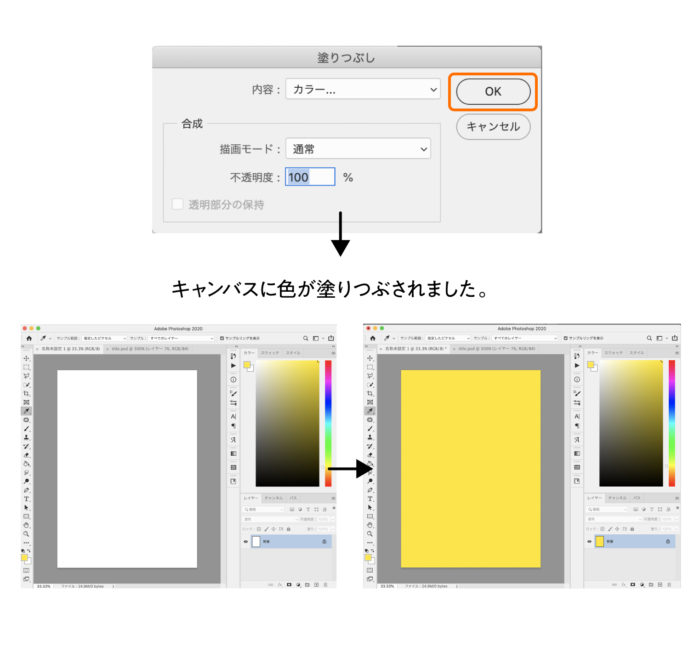
色を決めてモードの設定ができたらOKを押します。すると、カンバス(レイヤー)に色が塗りつぶされます。

PhotoshopPhotoshop 画像やレイヤーに色を塗りつぶす3つの方法の記事
レイヤーの応用(加工に便利)
次に、レイヤーに加工処理をおこなう応用編です。
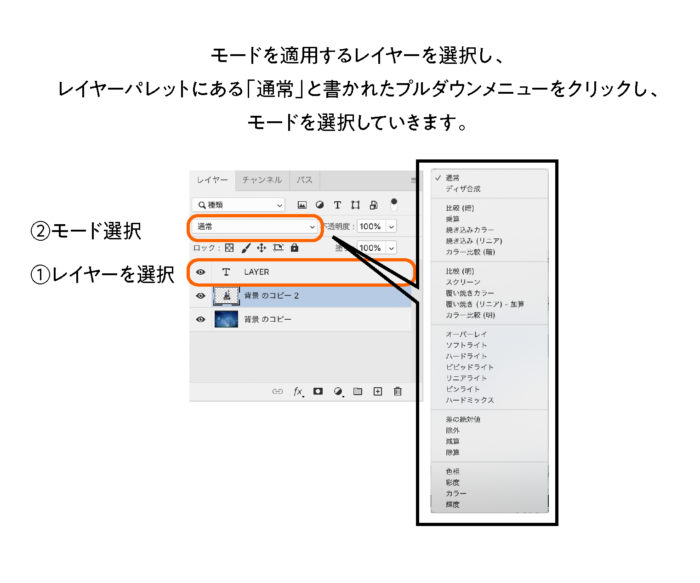
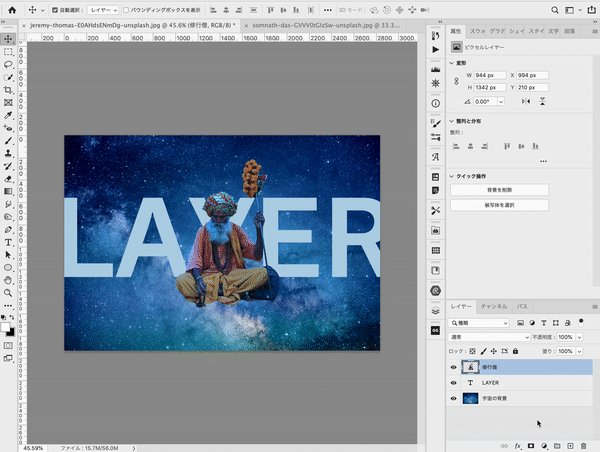
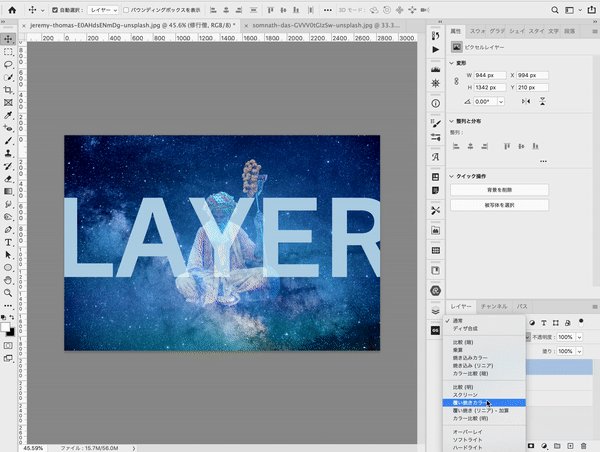
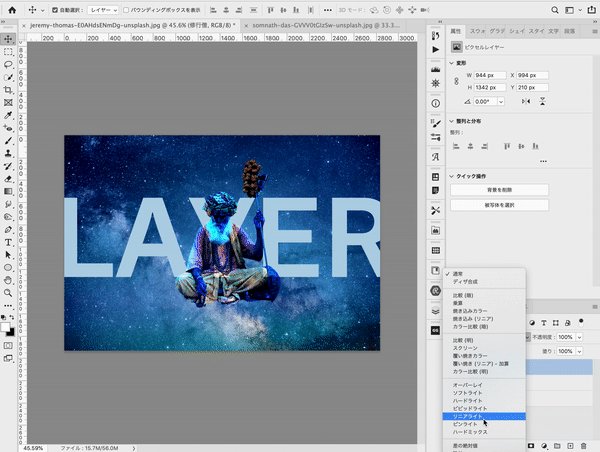
描画モードを適用する
レイヤーに対して描画モードという特殊な効果をあたえるモードを適用していきます。基本画像レイヤーの上にもう1枚色のついたレイヤーや画像などを用意し、モード適用すると効果が反映されやすくなります。
乗算やスクリーンなどは、使用頻度が高いのでどんな影響をあたえるのか、一度試しておきましょう。
モードを適用するレイヤーを選択し、レイヤーパレットにある「通常」と書かれたプルダウンメニューをクリックし、モードを選択していきます。


Photoshop 描画モードはこれで理解できる実用サンプル付き!の記事
マスクをかける
画像やオブジェクトに対して、必要な部分だけ抜き出して表示するマスク効果をあたえることができます。
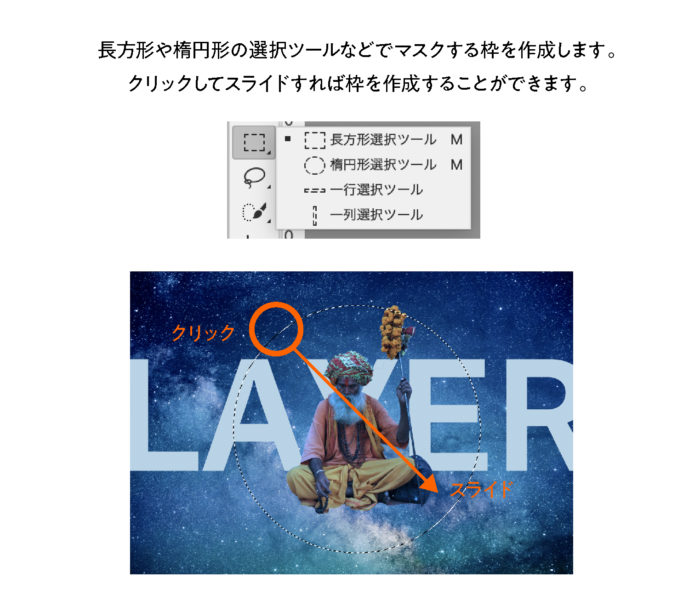
画像やオブジェクトを用意し、長方形や楕円形の選択ツールなどでマスクする枠を作成します。ドラッグしてスライドすれば作成することができます。

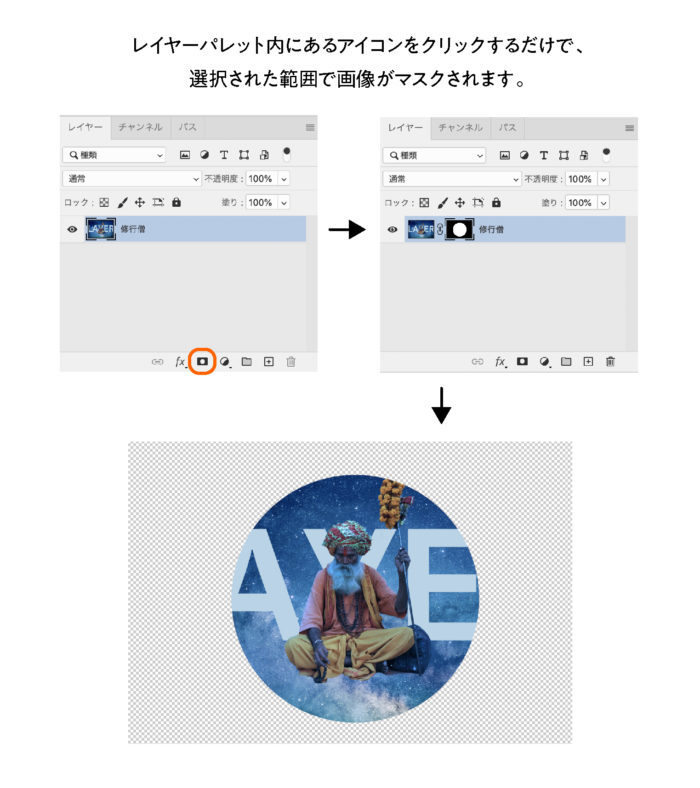
そうしたら、レイヤーパレット内にあるアイコンをクリックするだけで、選択された範囲で画像がマスクされます。

見えなくなった部分はなくなったのではなく、見えなくしているだけなので、再び表示したい場合はレイヤーにある「レイヤーマスクサムネール」をクリックしてゴミ箱にドラッグして削除しましょう。
Photoshop マスクとは? マスクで人物やモノをトリミング(切り抜き)!の記事
レイヤースタイル効果をかける
レイヤーに影をつけたり、光沢感をだしたり、立体的にしたり、光らせたりなど、いろんな効果を適用することができます。
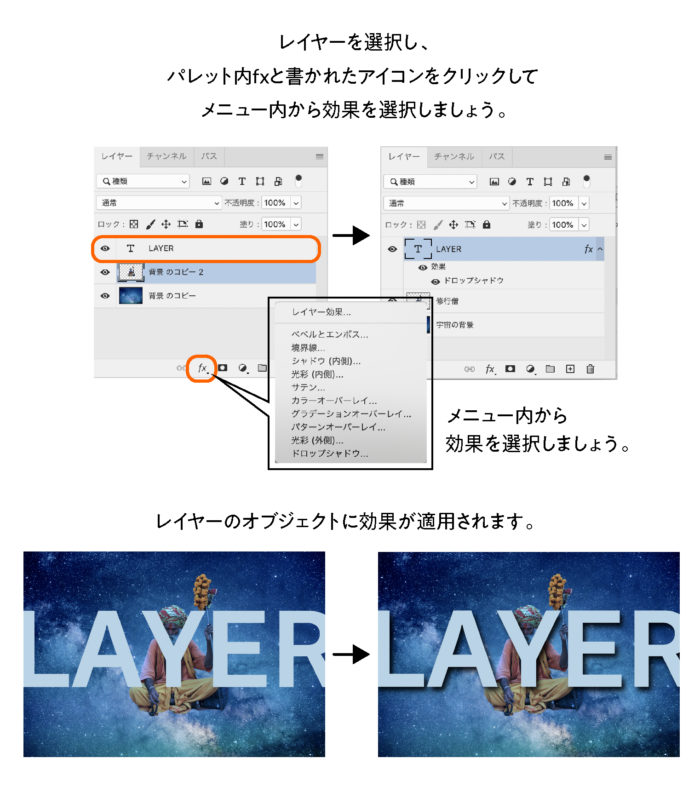
レイヤーを選択し、パレット内fxと書かれたアイコンをクリックしてメニュー内から効果を選択しましょう。

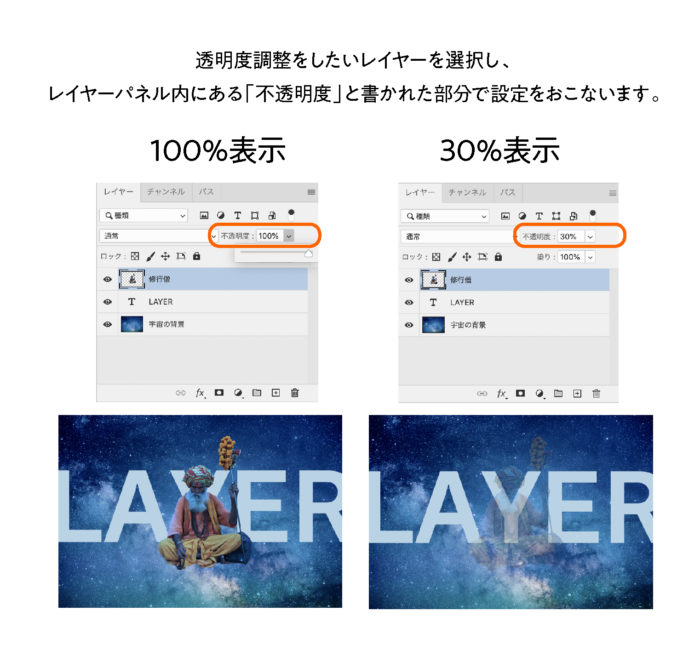
透明度調整して透過させる
レイヤーの透明度を変更することができます。透明度調整をしたいレイヤーを選択し、レイヤーパネル内にある「不透明度」と書かれた部分で設定をおこないます。0%〜100%の間で設定ができます。

数値を変えてためしてみましょう。
スマートオブジェクトを作成する
スマートレイヤーとは、通常のレイヤーとは異なり、データをベクトルデータに変換することで画質の劣化を防ぎ、加工をおこなっても後で変更をしたり、削除したりすることができる便利なレイヤーです。
通常Photoshopのレイヤーはビットマップデータというデータですが、このスマートレイヤーに変換をすると、画像を引き伸ばしても画質が劣化せず、加工をくわえても直接レイヤーに加工するのではなくその上に特殊なフィルターを通して反映するので、あとで修正をくわえたり、効果だけ削除したいなんてときとても便利です。
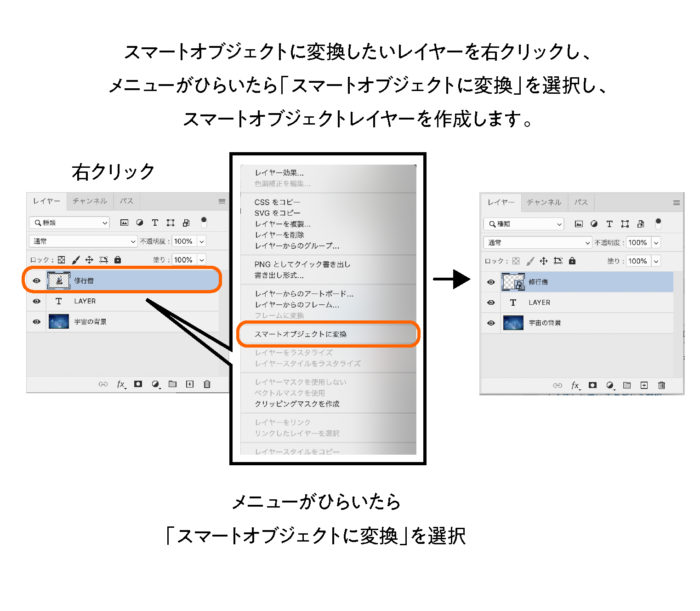
スマートオブジェクトに変換したいレイヤーを右クリックし、メニューがひらいたら「スマートオブジェクトに変換」を選択し、スマートレイヤーを作成します。

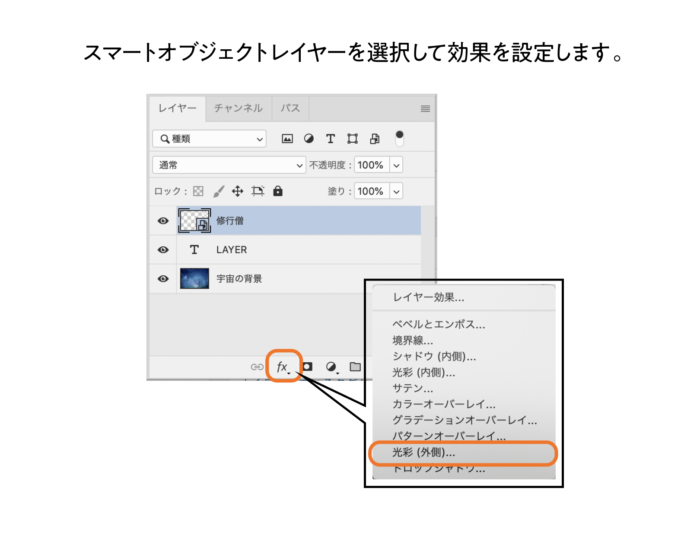
スマートオブジェクトレイヤーを選択して効果を設定します。

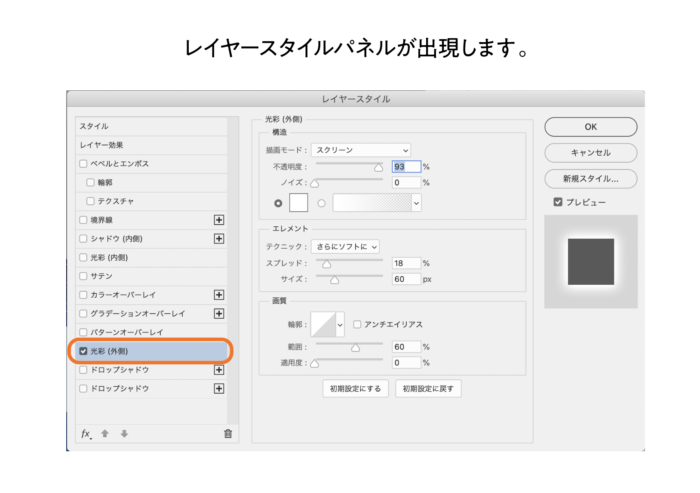
レイヤースタイルパネルが出現します。

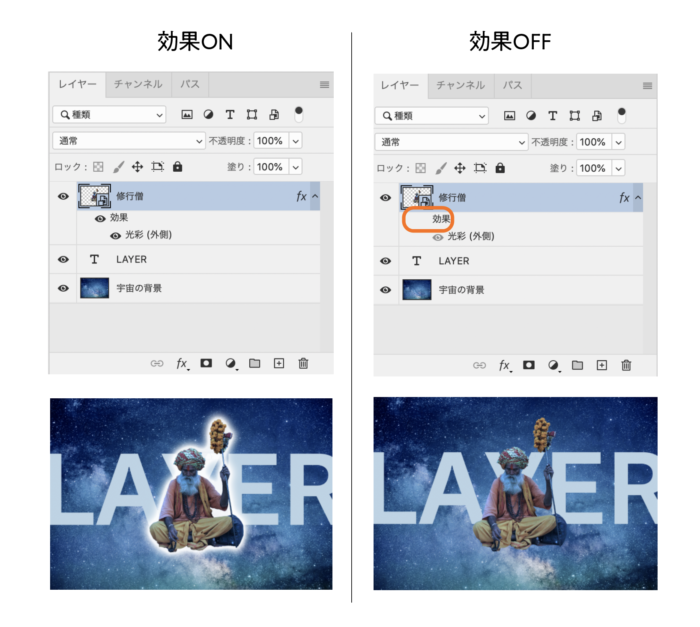
OKを押すと、レイヤーに光彩がかかりました。

設定したあとでも、効果と書かれた目のアイコンをクリックすれば効果のON、OFFの設定ができます。

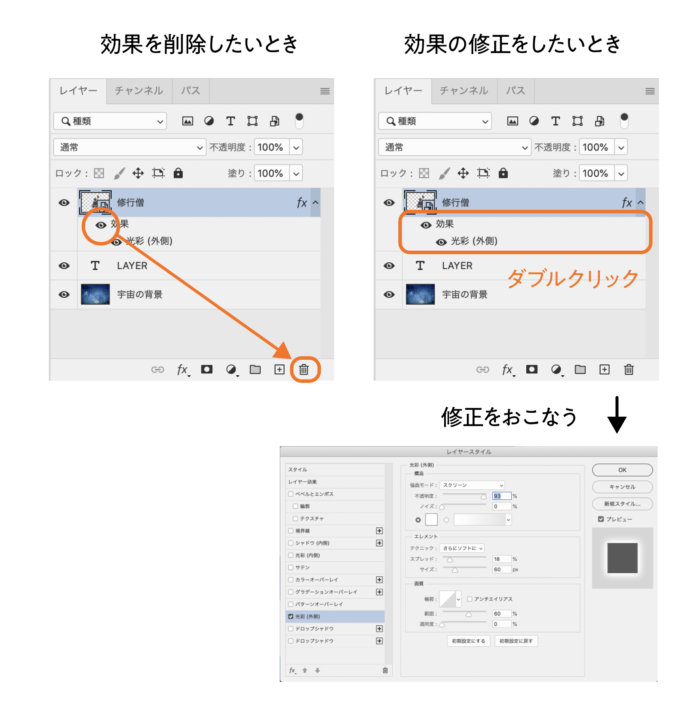
そして、効果を削除することや、効果の修正をくわえることももちろん可能です。
削除は効果を選択してゴミ箱のアイコンにドラッグすれば削除できます。
効果の修正は効果と書かれた部分をダブルクリックで再び修正をくわえることができます。

まとめ
以上がPhotoshopレイヤーの紹介と使い方でした。
レイヤーはPhotoshopで作業をおこなう上でなくてはならない存在です。最初は少し難しくかんじるかもしれませんが、なれればきっとあなたの作業効率をアップさせてくれる筈です。
しかし、作業の内容によってはレイヤーがたくさん増えてきてどこに何があったのかわからなくなったり、効果をたくさん使わなければならない場合があります。
そういった場合は必ず名前をつけたり、グループ化して管理していくことをしていってください。
ということで、まずはPhotoshopをひらいて、なんでもいいので何かをつくってみましょう。

堀内 良太
フォトレタッチとイラスト作成が得意なフリーランスのデザイナー。デザインがなんだかアメコミっぽくなる習性がある。ヒップホップを愛する。















コメントを投稿する