



Photoshop 商品(オブジェクト)を鏡面に反射させる方法(垂直・斜め)

堀内 良太
2023/01/06
はじめに
商品や人物などが反射性の高い床の上にある場合、それらは垂直に反射をします。
こういった現象を鏡面反射といいますが、
この現象を商品や人物と、床が別々の素材である場合、Photoshopでは簡単に再現することができます。
正面から見た場合はもちろん斜めでの表現も可能です。
この記事ではそんな鏡面反射の合成方法を紹介していきます。

鏡面反射の作成方法
それではさっそくいってみましょう。
正面と斜め2パターン紹介します。
正面の臥像の鏡面反射
正面の鏡面反射はとっても簡単です。
まずは切り抜いた被写体(商品でも人物でもなんでも大丈夫です)と床の素材を用意します。なければグレーのグラデーションでも大丈夫です。

画像を反転させる
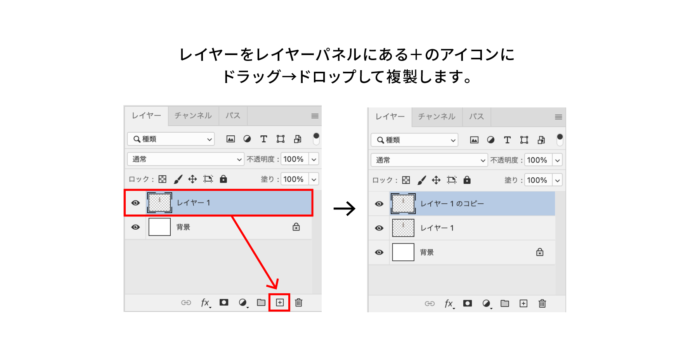
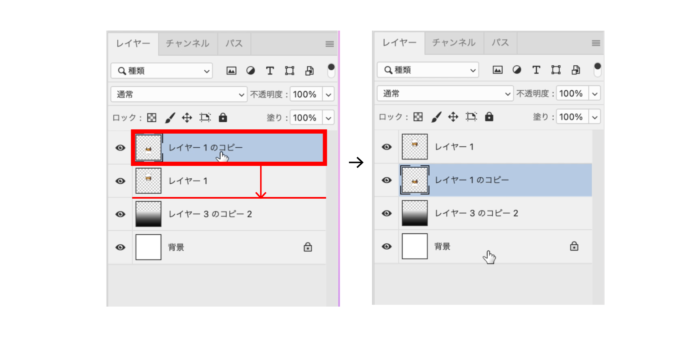
切り抜いたレイヤーをレイヤーパネルにある+のアイコンにドラッグ→ドロップして複製します。

複製したレイヤーを選択して、[編集]→[変形]→[垂直に反転]を選択します。
![複製したレイヤーを選択して、[編集]→[変形]→[垂直に反転]を選択します。](https://design-trekker.jp/wp/wp-content/uploads/2022/12/fcd07d5b13e442889bf55ecb854b42a1-700x539.png)
すると複製した画像が垂直に反転しました。

移動ツールで、画像をつかんだらshiftを押しながら1枚めの画像の下に移動します。
画像をマスクして部分透過させる
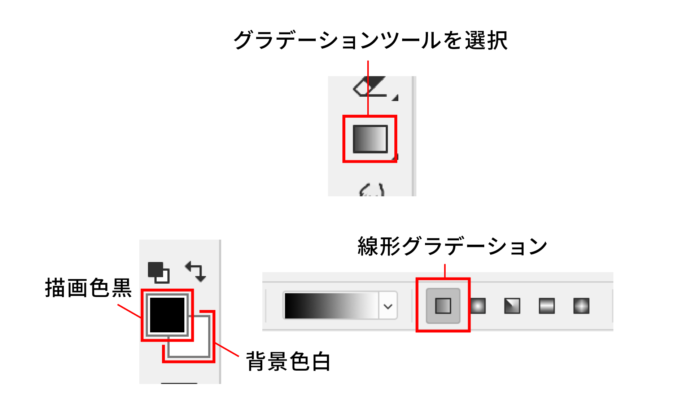
次に描画色を黒、背景色を白に設定し、グラデーションツールを選択します。

レイヤーパネルにある[レイヤーマスクを追加]ボタンをクリックしてレイヤーマスクサムネールを作成します。
![レイヤーパネルにある[レイヤーマスクを追加]ボタンをクリックしてレイヤーマスクサムネールを作成します。](https://design-trekker.jp/wp/wp-content/uploads/2022/12/f4fda419783a298bbeb7949e019b3aa0-700x400.png)
その状態で、下に移動した画像に対してグラデーションツールでshiftを押しながら下から上になぞります。

すると下が透明→上にむかってじょじょに画像が見えた状態になります。
完成
あとはレイヤーパネルの透明度を調整して透過度を薄めます。
これで正面の鏡面反射の完成です。とっても簡単ですね。

斜め上の画像の鏡面反射
次は斜め上から見た状態の画像を鏡面反射させる方法です。
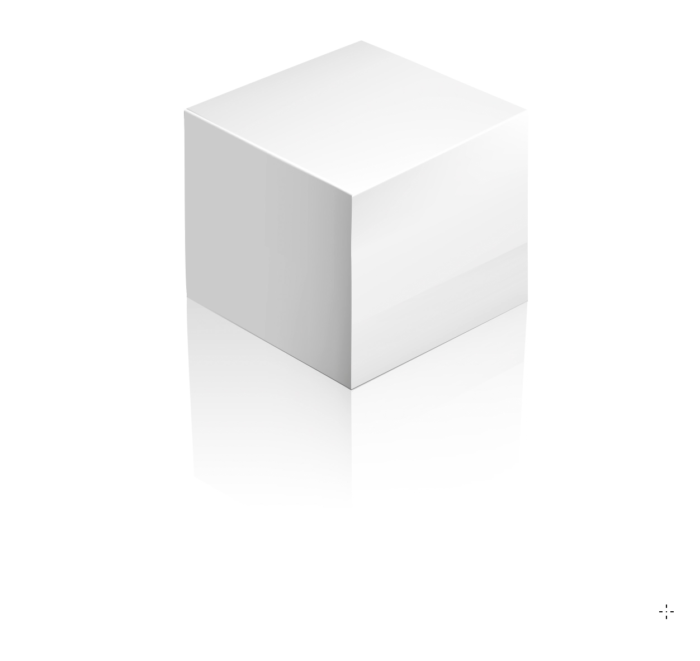
四角形や垂直に角張った物体を反射させるのはとても簡単です。
それぞれの面を切り抜いて、それをそれぞれ反転させます。
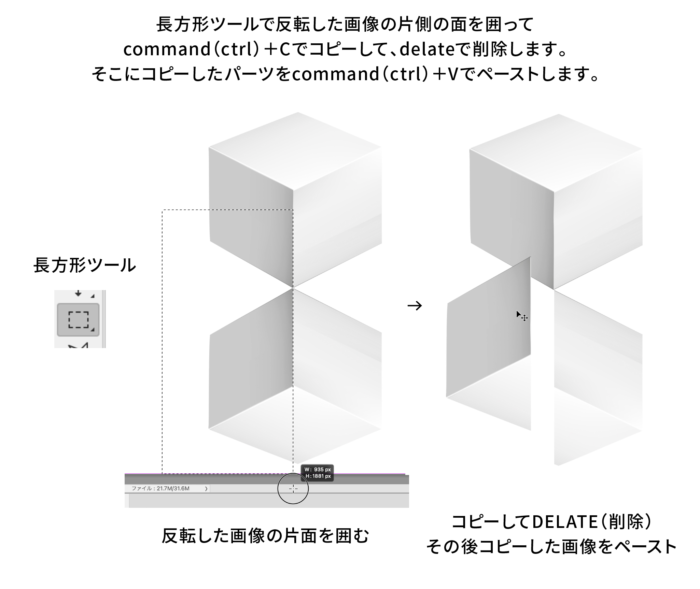
長方形ツールで反転した画像の片面を囲み、選択範囲を作成したらcommand(ctrl)+Cでコピーして、delateで削除します。
その後、コピーしたパーツをcommand(ctrl)+Vでペーストします。

[編集]→[自由変形]を選択して、バウンティングボックスを表示します。
![[編集]→[自由変形]を選択して、バウンティングボックスを表示します。](https://design-trekker.jp/wp/wp-content/uploads/2022/12/56414eb8d1dac66ff63c274ab0407069-700x373.png)
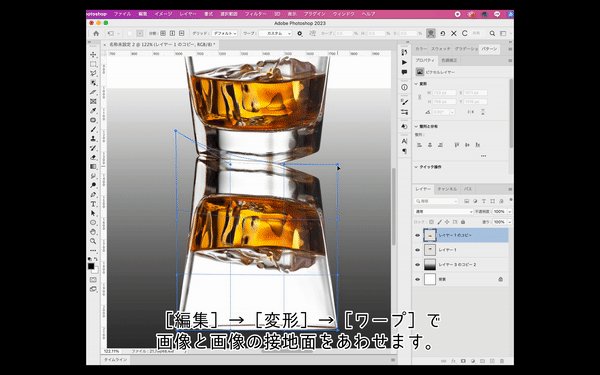
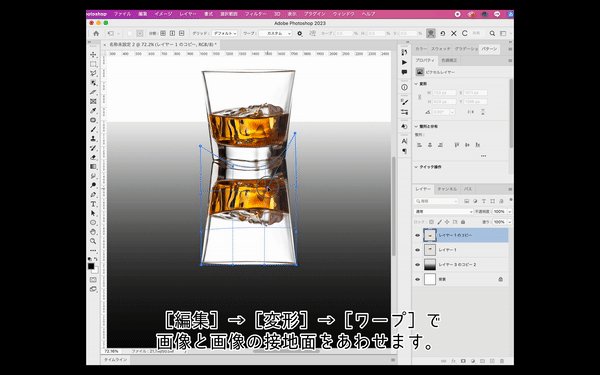
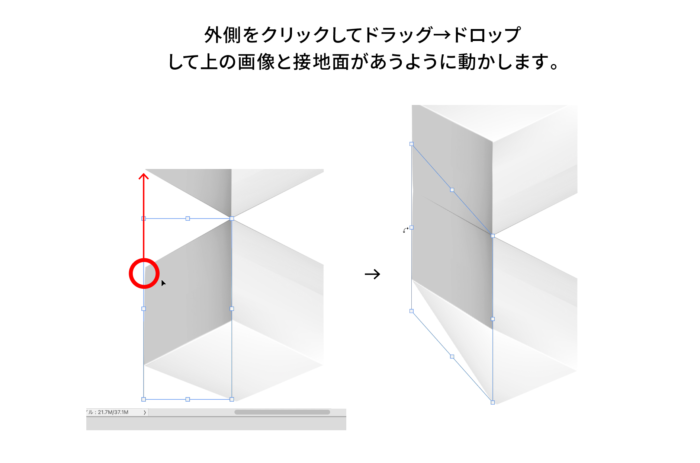
外側をクリックしてドラッグ→ドロップして上の画像と接地面があうように動かします。

続いて反対側も同じように上の画像と接地面をあわせます。

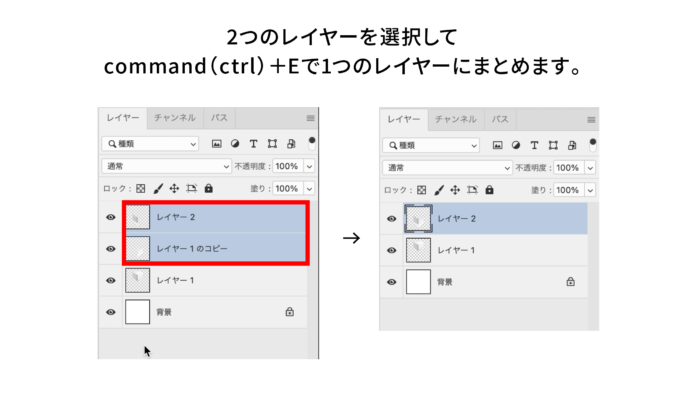
接地面をあわせたら、それらのレイヤーを選択して、command(ctrl)+Eで1つのレイヤーにまとめます。

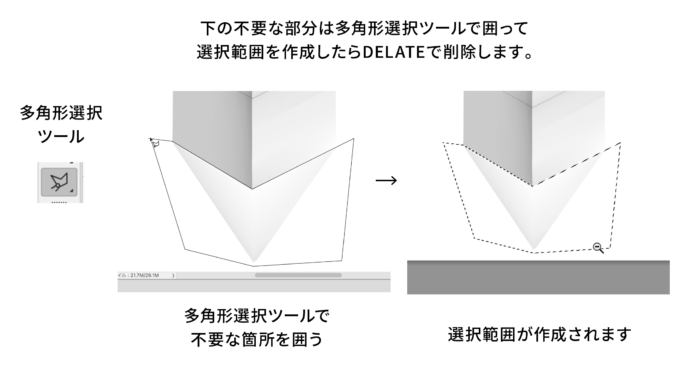
下の不要な部分は多角形選択ツールで囲って選択範囲を作成します。

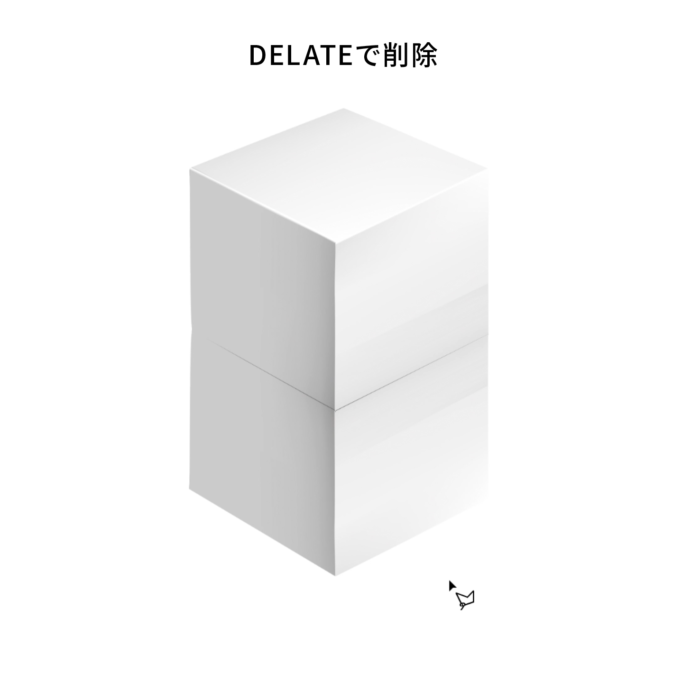
DELATEで削除します。

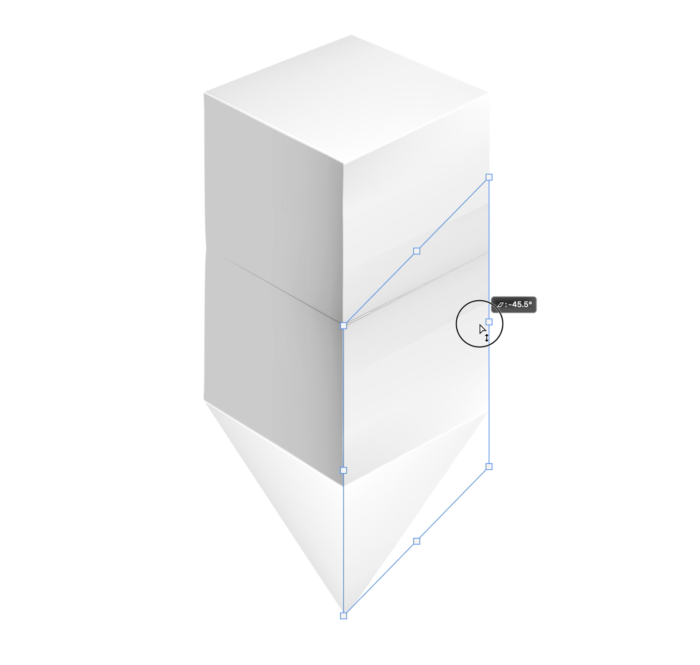
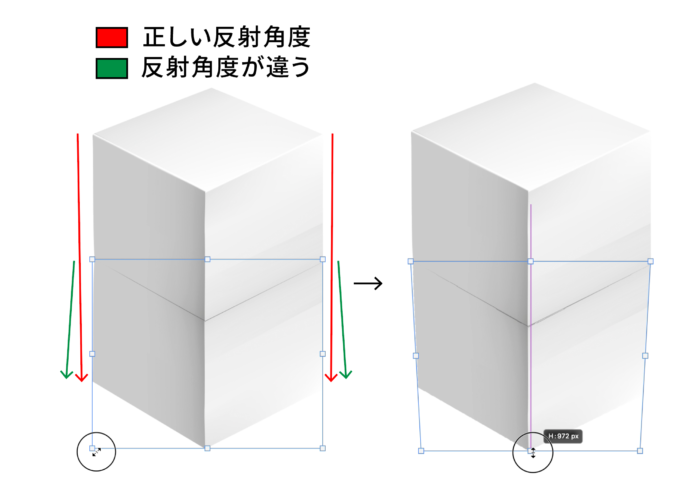
その後再び自由変形を選択して、下にすぼんだように角度を変えていきます。
これは上の画像が上俯瞰して見ているため、遠近法の観点から若干下になるにつれて小さくなっているためです。
自由変形で正しい反射角度に変えていきましょう。

そのレイヤーにレイヤーマスクをかけてグラデーションで部分透過させて完成です。

とっても簡単です。
難しいのは垂直に角張った面がなく、丸みをおびた画像などです。
こういった画像はどうするのかというと、力技でいきます。笑

ワープツールやゆがみなどを使って画像の形を変形させていきます。
画像レイヤーを複製して画像を垂直に反転させたら、
[編集]→[変形]→[ワープ]を選択します。
![[編集]→[変形]→[ワープ]を選択します。](https://design-trekker.jp/wp/wp-content/uploads/2022/12/e5c5237d61948f9dd309bdcd4d9865ee-700x637.png)
画像がメッシュ状の線で囲われます。

この線や線の中をクリックして動かすことで、画像を自由に変形させることができます。

色々試してみましょう。
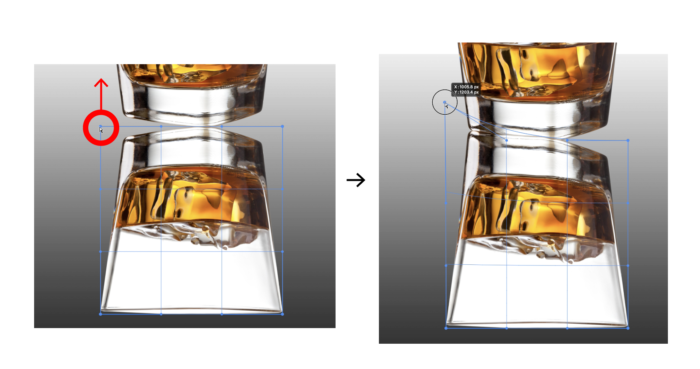
左の角をつかんで上に移動すると、画像の左上が上に変形します。

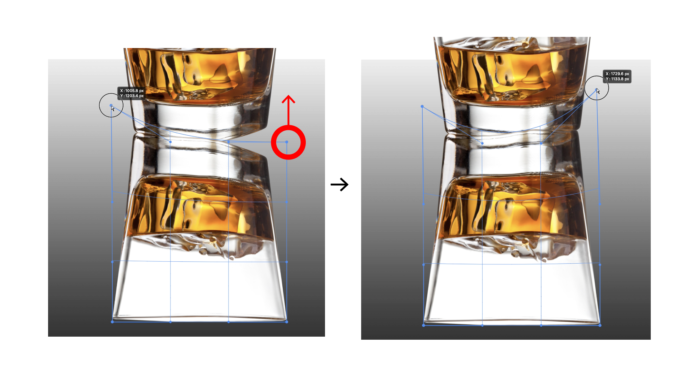
同じように右の角をつかんで上に移動すると、画像の右上が上に変形します。

他全体のバランスを調整しました。

レイヤーの位置を移動します。

反転したレイヤーにレイヤーマスクをしてグラデーションで透過します。
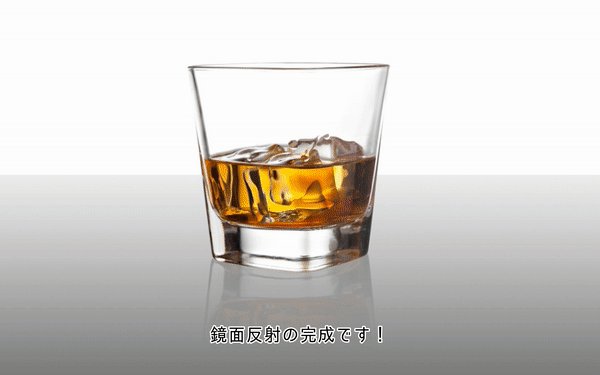
完成しました。

こういった反転が厳しそうなものでも、ワープという力技でなんとかすることができます。
まとめ
鏡面反射は水平に反転、グラデーションでマスク→透過すればできますが、より高いクオリティでみせたい場合にはこの記事の方法を参考にしてみてください。

堀内 良太
フォトレタッチとイラスト作成が得意なフリーランスのデザイナー。デザインがなんだかアメコミっぽくなる習性がある。ヒップホップを愛する。












コメントを投稿する