



Photoshop ガイドの表示方法とショートカット 色んな使い方を紹介

堀内 良太
2022/11/24
Photoshop ガイドとは
Photoshopにはガイドという便利な機能があります。
ガイドとは、アートボード内にひいた線(実際は透明)のことを指します。
ガイドは色のついた線ですが、データ化したり出力しても見えません。
ガイドを作成することで、線を堺に色を変えたり、オブジェクトを配置したりすることができます。

デザイン制作のさいに作りやすいよう目印をつける、補助の役割がガイドです。
これをおこなうことでDTPやwebサイト制作での作業効率がぐっと上がりますのでぜひとも覚えていってください。
ガイドの使い方
使い方はとっても簡単です。
色んな使い方があるのでひとつひとつみていきましょう。
ガイドの出し方
まずはガイドの作成方法です。
画像を用意(なんでも大丈夫です)してPhotoshopをひらきます。
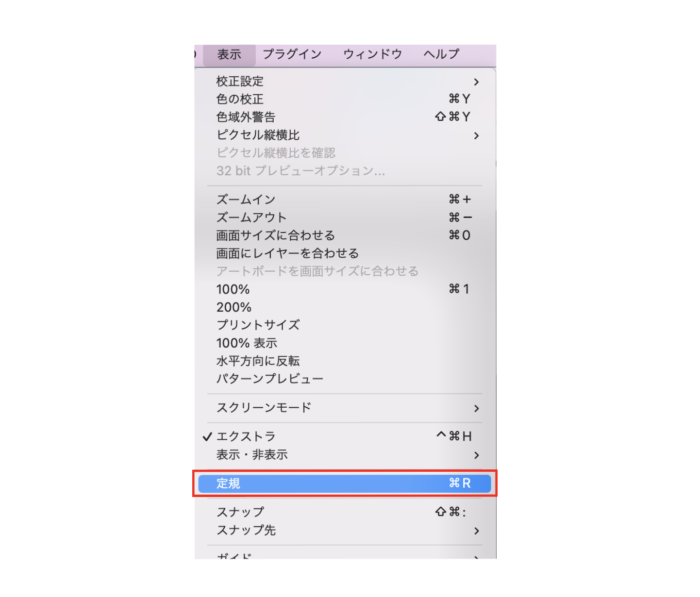
画面上部のメニューバーから[表示]→[定規]を選択します

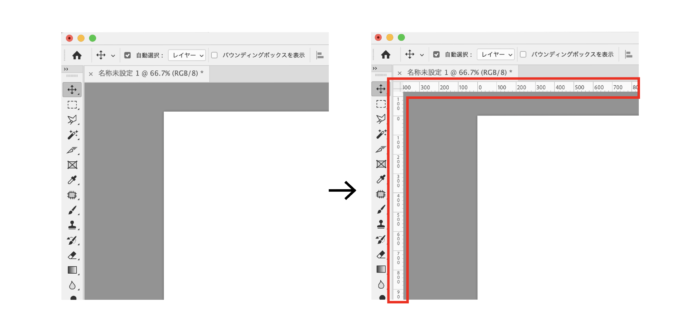
するとディスプレイの上部と左端に定規が表示されます。

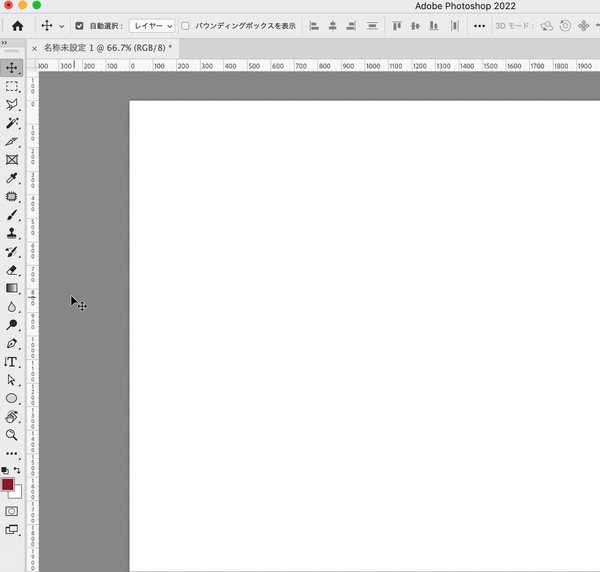
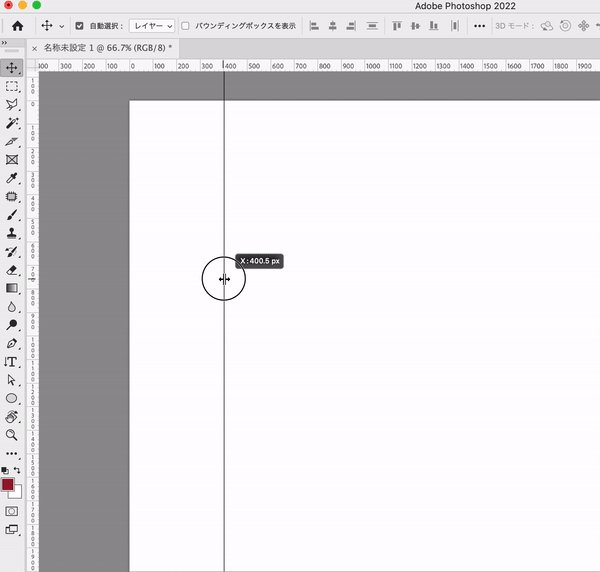
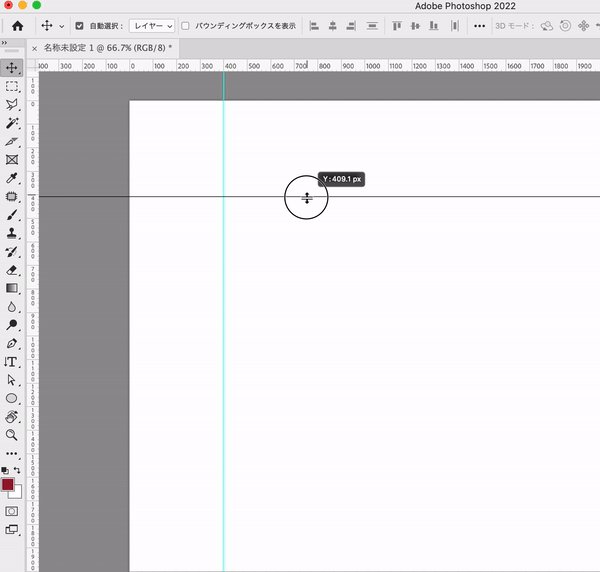
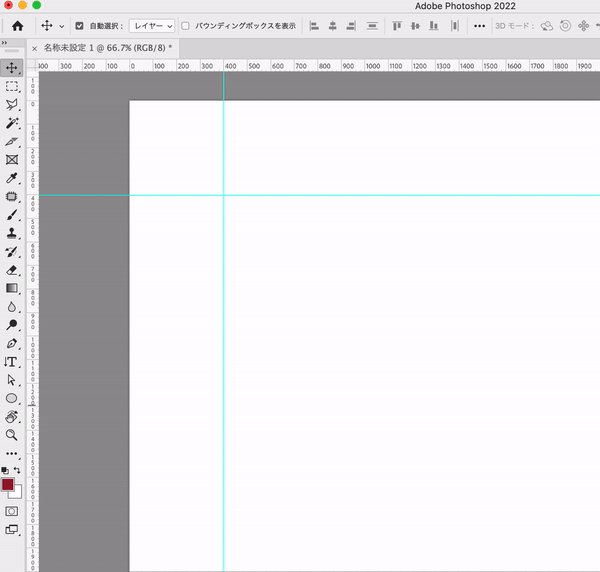
上左どちらでもいいので定規からディスプレイ中央に向けてクリック→ドラッグしてみましょう。
するとガイドが出現するので好きな場所でドロップしてガイドを配置してください。

数値を入力してガイドを配置
ガイドには数値を入力して表示することもできます。
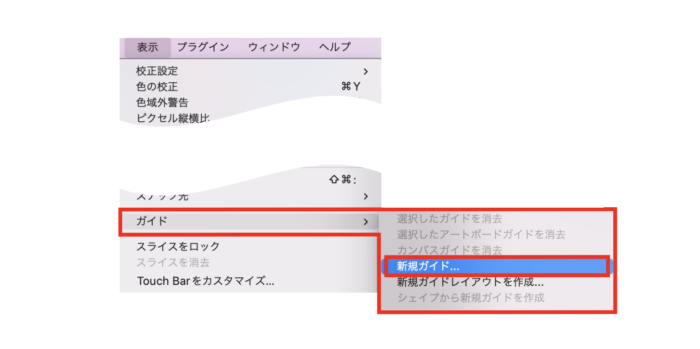
画面上部のメニューバーから[表示]→[ガイド]→[新規ガイド]を選択します。

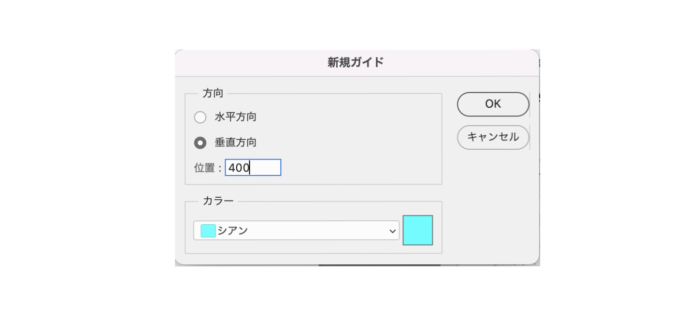
[新規ガイド]パネルが表示されます。
![[新規ガイド]パネルが表示されますので[水平方向]か[垂直方向]にガイドをひくか選択](https://design-trekker.jp/wp/wp-content/uploads/2022/10/06339af095ec486dd03012a0a014d335-700x335.png)
[水平方向]か[垂直方向]にガイドをひくか選択して位置を入力します。
位置は定規から数えた距離の数値を入力します。
![[水平方向]か[垂直方向]にガイドをひくか選択して位置を入力します。 位置は定規から数えた距離の数値を入力します。](https://design-trekker.jp/wp/wp-content/uploads/2022/10/6b3474f71eba25100ee25bc89adcd66a-700x274.png)

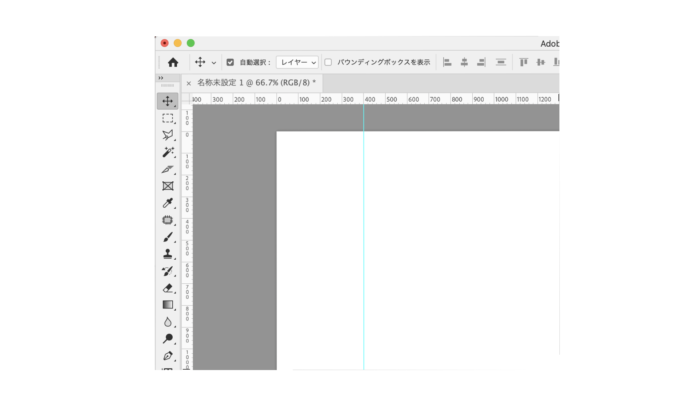
入力したらOKを押して配置完了です。ガイドが作成されました。

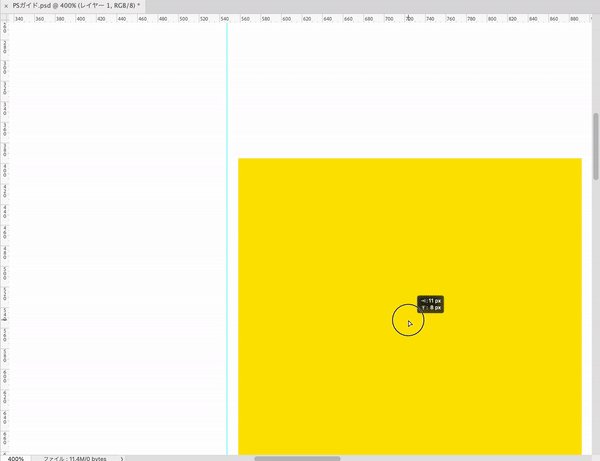
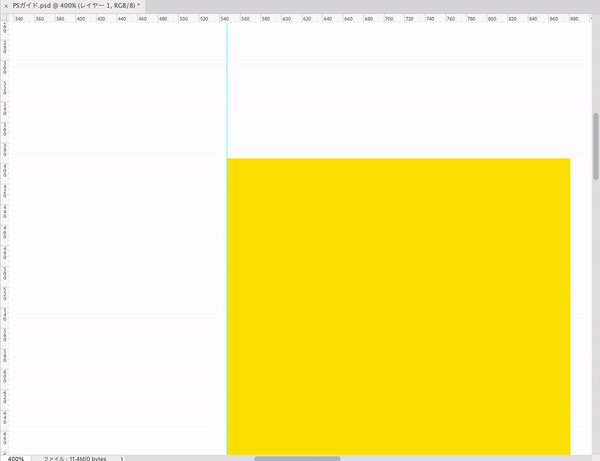
ガイドを移動
ガイドの場所を移動することができます。
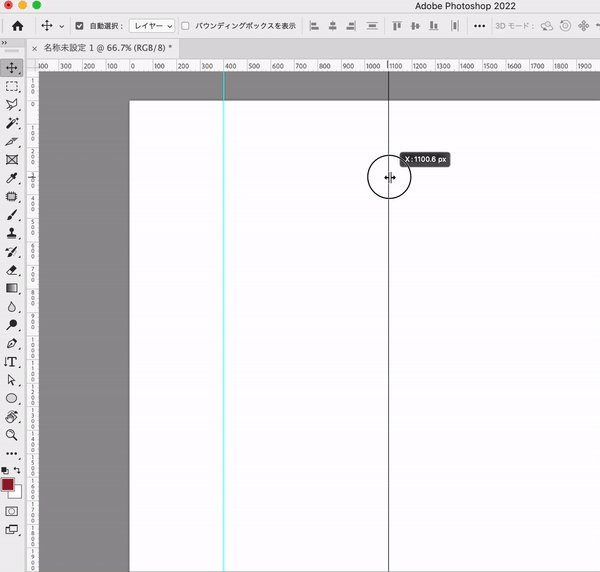
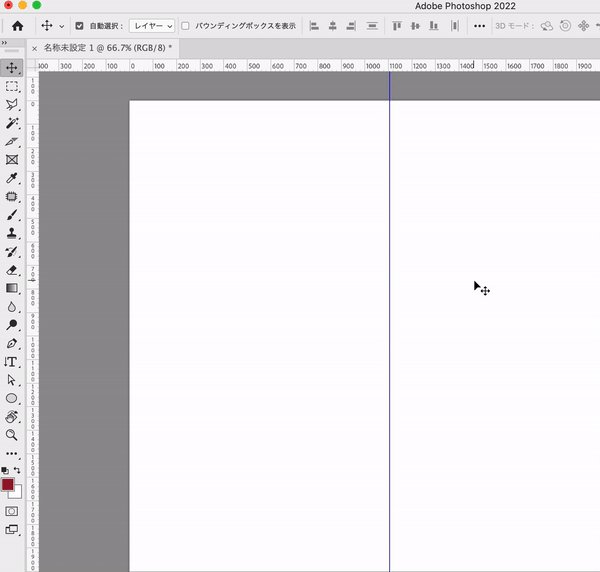
方法はかんたんで、ツールバーの移動ツールを選択して、ガイドをクリック→ドラッグ→好きな場所へ移動→ドロップで移動できます。

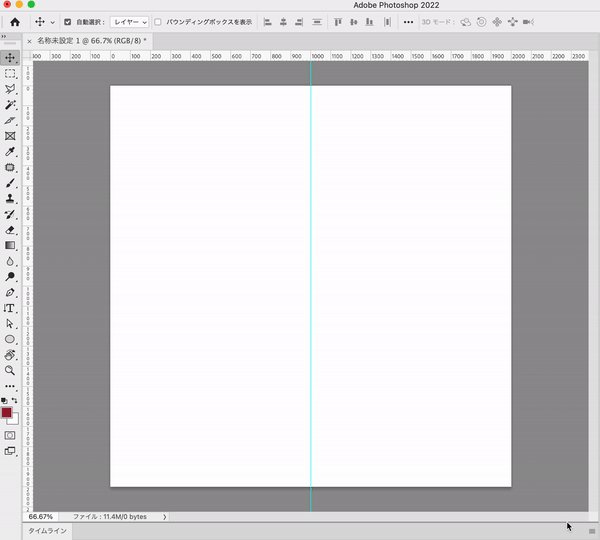
画像の中心にガイドをひく
画像の中心にガイド線を引きたい場合は、
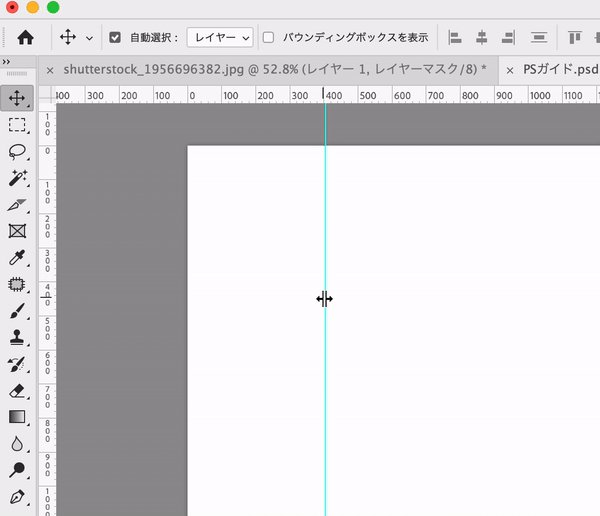
画面上部のメニューバーから[表示]→[ガイド]→[新規ガイド]を選択→新規ガイドパネルを表示して、位置を50%と入力します。
![画面上部のメニューバーから[表示]→[ガイド]→[新規ガイド]を選択→新規ガイドパネルを表示して、位置を50%と入力します。](https://design-trekker.jp/wp/wp-content/uploads/2022/10/2c98da31f409ecde79075b0b6c312aa9-700x344.png)
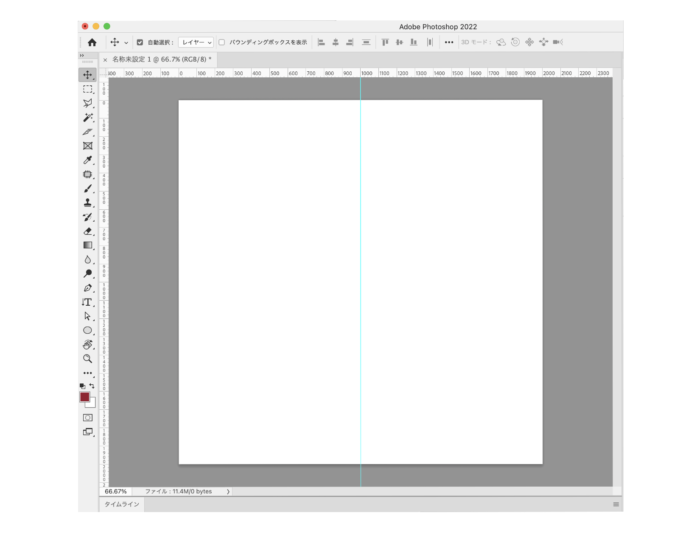
すると、画像の中央にガイドがひかれます。

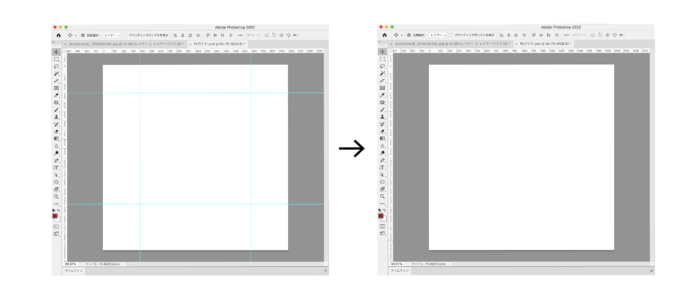
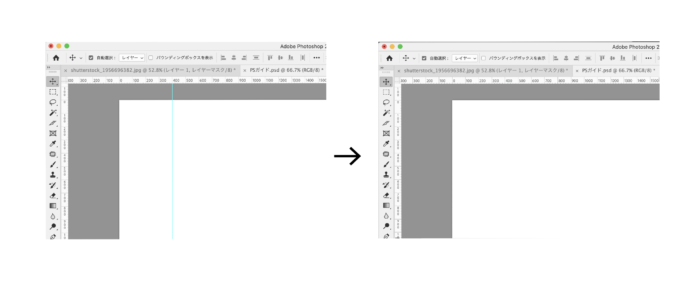
ガイドを削除する
ガイドの削除は移動ツールでガイドを選択してdelateボタンを押すと削除できます。
もしくは定規の方まで移動しても消せます。

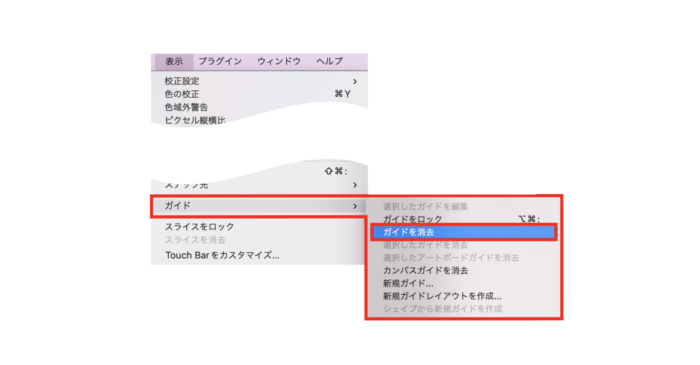
すべてのガイドを削除する場合はメニューバーから表示→ガイドを消去で
すべてのガイドが削除できます。


ガイドを非表示にする
非表示の方法は、メニューバーの[表示]→[表示・非表示]を選択してガイドを非表示にします。
![非表示の方法は、メニューバーの[表示]→[表示・非表示]を選択してガイドを非表示にします。](https://design-trekker.jp/wp/wp-content/uploads/2022/10/b714a63db3b2bb0ae5571ef577311429-700x431.png)

ちなみにショートカットはcommand(winならctrl)+:でガイドの表示・非表示を切り替えることができます。
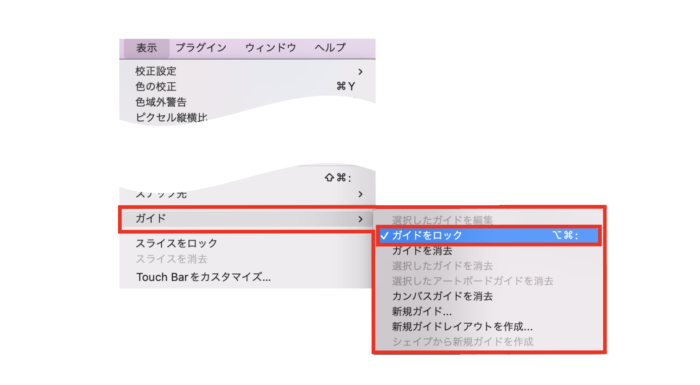
ガイドをロック(固定)する
ガイドのロックは[表示]→[ガイドのロック]でガイドロックできます。

ガイドの位置(縦、横)を切り替える
Command+option(winならctrl+alt)を推しながらガイドをクリックすることででガイドの縦↔横を切り替えることができます。
横の30mmに位置しているガイドをクリックした場合、縦の30mmに位置が変更されます。

ガイド線の色・線種を変える
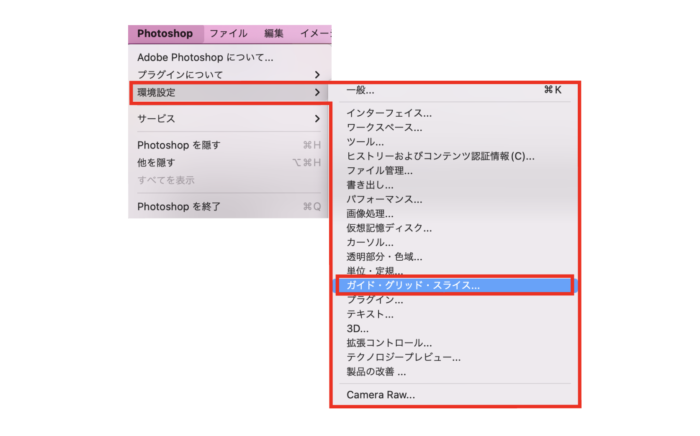
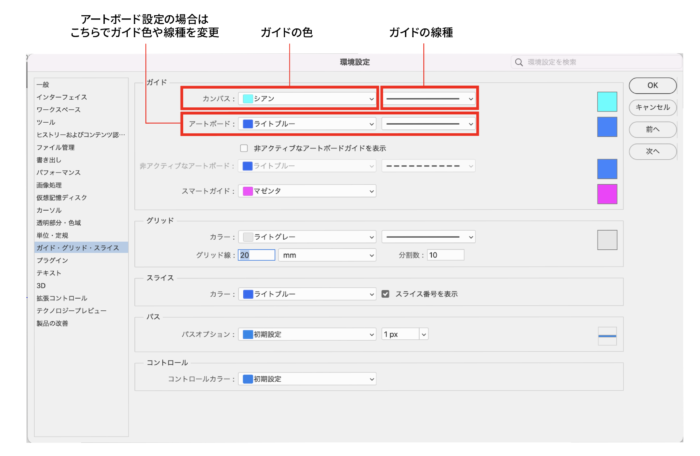
メニューバーの[Photoshop]→[環境設定]→[ガイド・グリッド・スライス]を選択します。

環境設定パネルが表示されますので、ガイドと書かれた項目にあるプルダウンメニューをクリックして変更します。

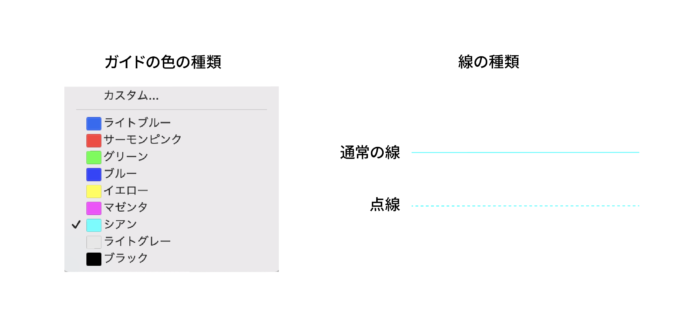
デフォルトでシアンが設定されていますので、プルダウンを選択して色を変更しましょう。
線の種類は通常の線と点線の2つです。こちらもプルダウンで変更できます。

アートボード設定にしている方はアートボードのプルダウンメニューを
使用していない場合はカンバスのプルダウンメニューをクリックして変更します。
よければOKを押して色変え完了です。とっても簡単ですね。
ガイドを等間隔に配置する
ガイドで細かく線をひいて、さらに等間隔に配置したいという場合に便利な機能があります。
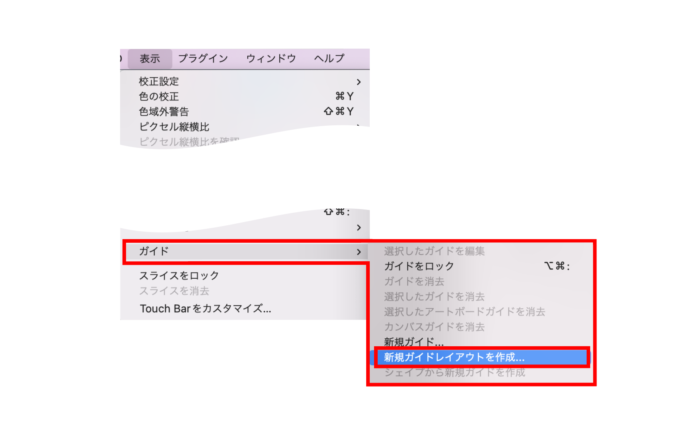
メニューバーにある[表示]→[ガイド]→[新規ガイドレイアウトを作成]を選択します。

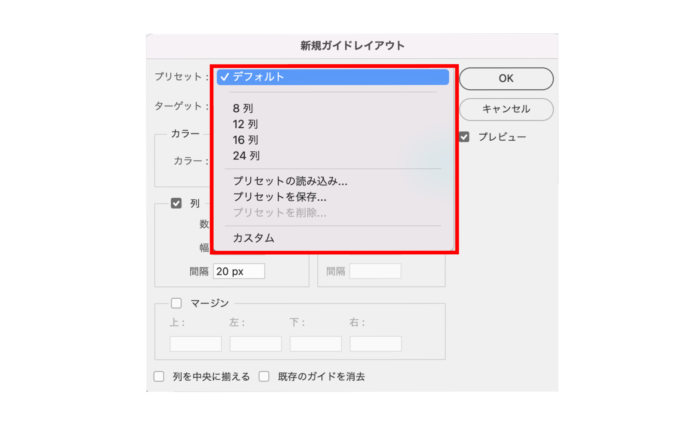
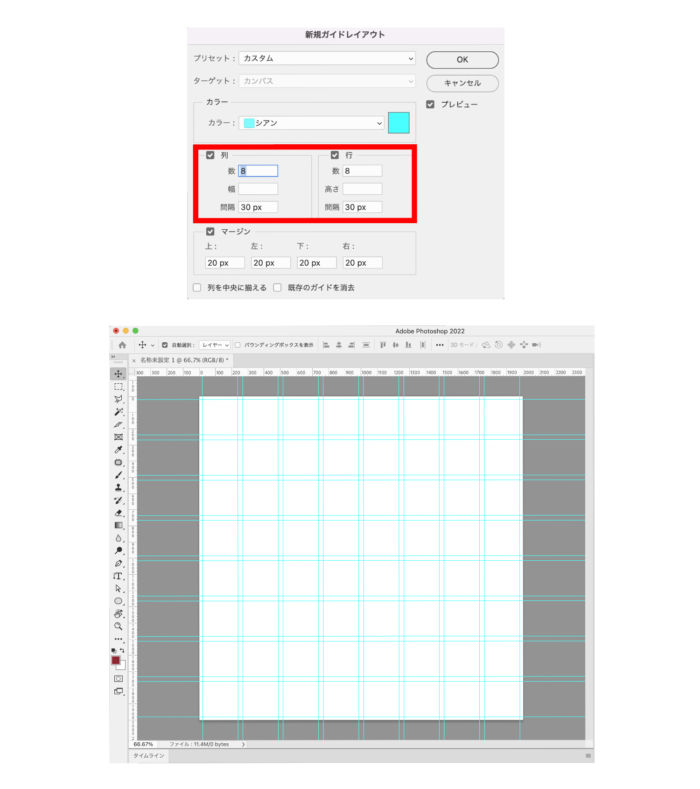
すると[新規ガイドレイアウト]書かれたパネルが出現するので線の色や列の数、行の数、感覚などの細かい調整をおこなうことができます。
![すると[新規ガイドレイアウト]書かれたパネルが出現するので線の色や列の数、行の数、感覚などの細かい調整をおこなうことができます。](https://design-trekker.jp/wp/wp-content/uploads/2022/10/34092605c1cbe8bee4b268334e178f5c-700x452.png)
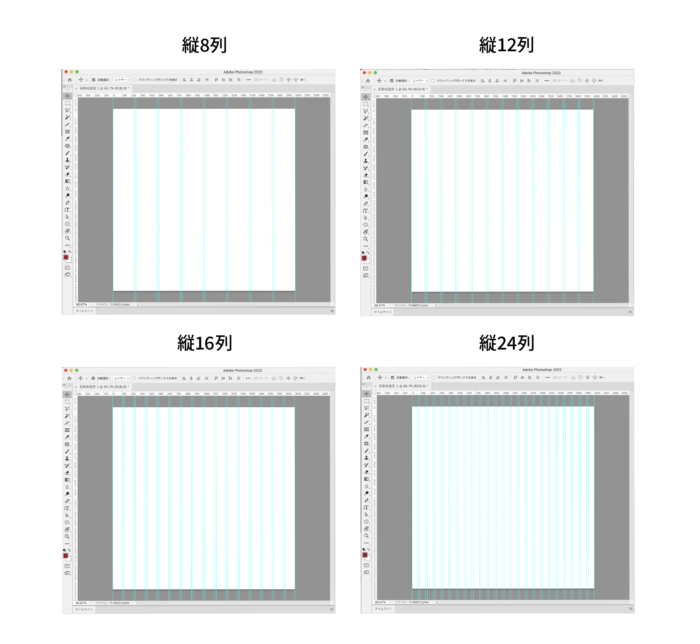
プリセットと書かれたタブをクリックすれば、列の数を選べたりプリセットの読み込みや自由にカスタマイズもすることができます。

8列12列16列24列↓

列と行にチェックを入れた場合は縦横にガイドをひくことができます。
マージンは列と列の間の距離を調整することができます。

オブジェクトをガイドに吸着(スナップ)
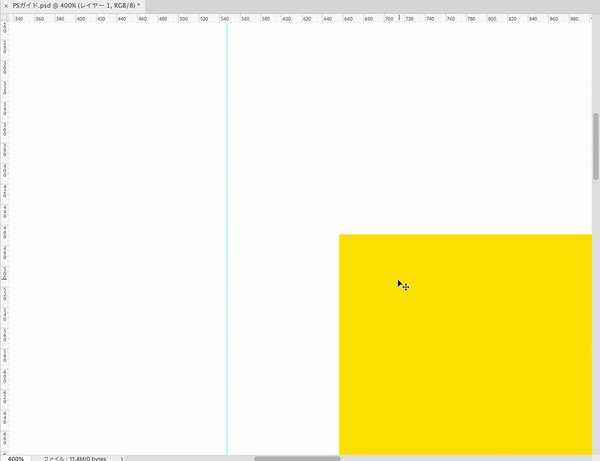
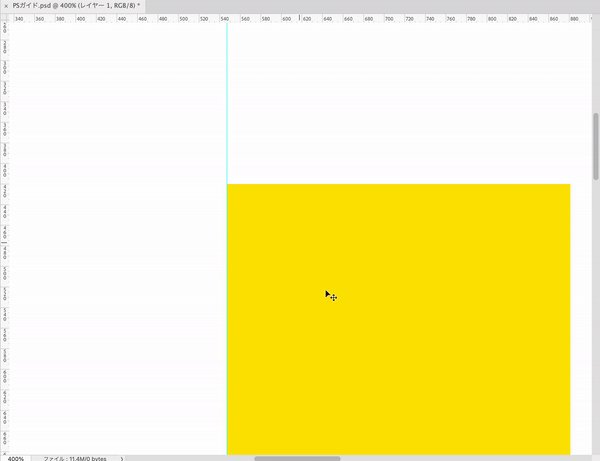
オブジェクトをガイドにぴったり合わせて配置したい場合は、メニューバーの[表示]→[スナップ]でON OFFを切り替えることができます。
![オブジェクトをガイドにぴったり合わせて配置したい場合は、メニューバーの[表示]→[スナップ]でON OFFを切り替えることができます。](https://design-trekker.jp/wp/wp-content/uploads/2022/10/4dad2fe38842e3dc15f0db70691807a5-700x463.png)
[スナップ先]から[ガイド]を選べばガイドに吸着できます。
![[スナップ先]から[ガイド]を選べばガイドに吸着できます。](https://design-trekker.jp/wp/wp-content/uploads/2022/10/c59b6c5c661bcd756c4b15d6eadeb0bd-700x339.png)
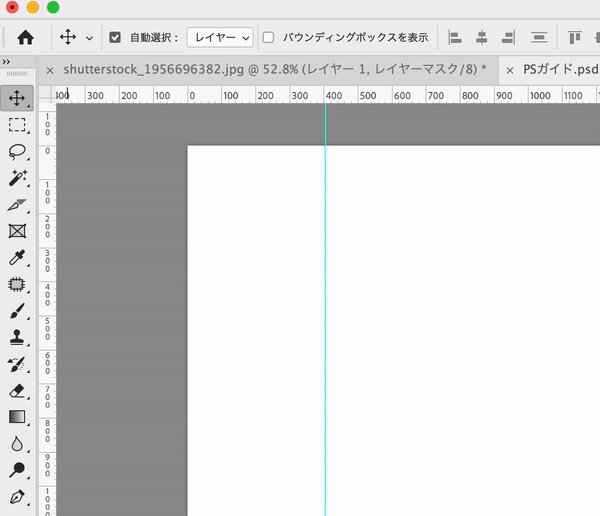
オブジェクトをつまんでガイドに合わせることができました。

さいごに
以上がガイドの使い方の紹介でした。
ガイドはなくても使えますが、使えばデザインのレイアウトを確認しやすくなりますし、全体のバランスを保つ指標になります。
そして何より作業効率があがります。
この機会にぜひ覚えて使っていってください。

堀内 良太
フォトレタッチとイラスト作成が得意なフリーランスのデザイナー。デザインがなんだかアメコミっぽくなる習性がある。ヒップホップを愛する。












コメントを投稿する