



Photoshop マスクとは? マスクで人物やモノをトリミング(切り抜き)!

堀内 良太
2019/10/11
はじめに
「画像に不要なものがまぎれているから使いたい部分だけをトリミングしたい!」
「人物の切り抜き、あとで修正があるから画像を切り抜いちゃうと大変。。」
「写真をすこしずつ透明にして、その上にテキストを載せたいなあ」
こんなふうに思ったこと、ありませんか?
そんなときは、Photoshopのマスクを使うと便利です。
マスクとは?
マスクとは、写真やオブジェクトに特殊なカバーをかぶせて部分的に見えなくしたり、部分的に表示して切り抜いたように見せることをいいます。

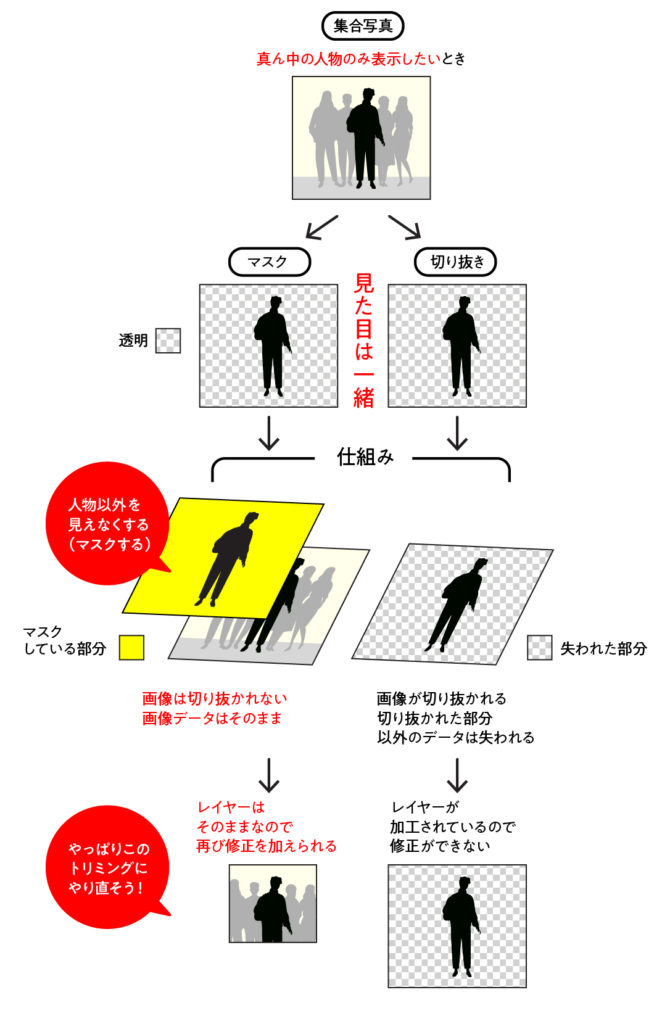
切り抜きも同じように画像をトリミングすることができますが、マスクとは大きく違うところがあります。
●切り抜き
レイヤー(画像・もしくはオブジェクト)を切り抜いて必要な部分だけを残す。レイヤーに直接手を加えるので編集・修正ができない。
●マスク
レイヤーの上にカバー(マスク)をして部分的に表示、切り抜いたように見せる。レイヤーには手を加えないのであとで編集・修正もできる。 といった感じです。

編集ができるというところが大きく違うところ。切り抜きは切り抜いたらそのレイヤーの修正はできませんが、マスクは間違えても保険がききます。とっても安心です。
Photoshopマスクの基本(レイヤーマスク)
それではマスクの基本の使い方を紹介していきます。

枠を作成しマスクする
まずは画像を用意して、トリミングしたい範囲をつくります。ペンツールでパスで囲って枠を作ってもいいですし、なげなわツールや長方形ツールなどで枠をつくってマスクすることもできます。

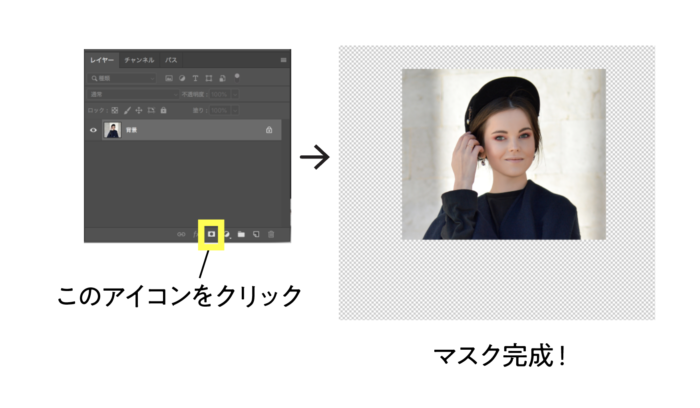
選択範囲がとれたら対象のレイヤー(マスクをかけたい画像やオブジェクト)を選択し、レイヤーパネル下の左から3番目にあるカメラのようなアイコン「レイヤーパネルを追加」と表示される部分をクリックします。

そうしたらマスクの完成です。
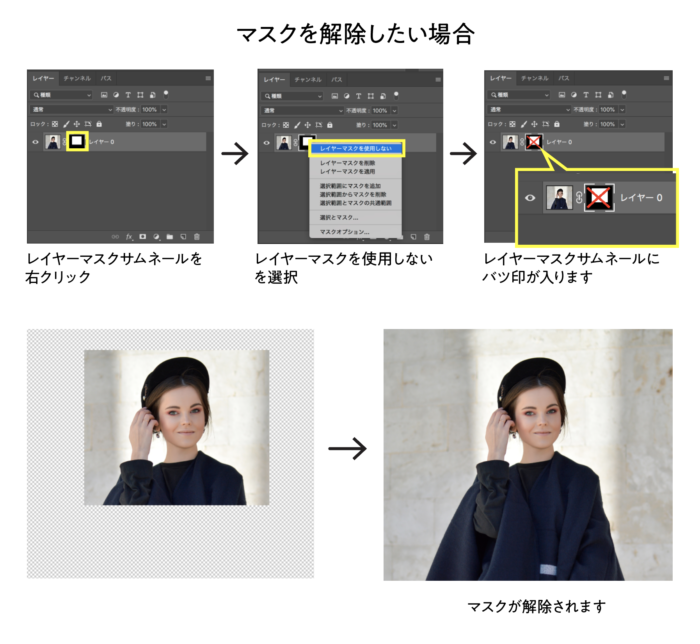
マスクを解除したい場合はマスクのアイコン(レイヤーマスクサムネール)を右クリックして「レイヤーマスクを使用しない」を選べば解除できます。

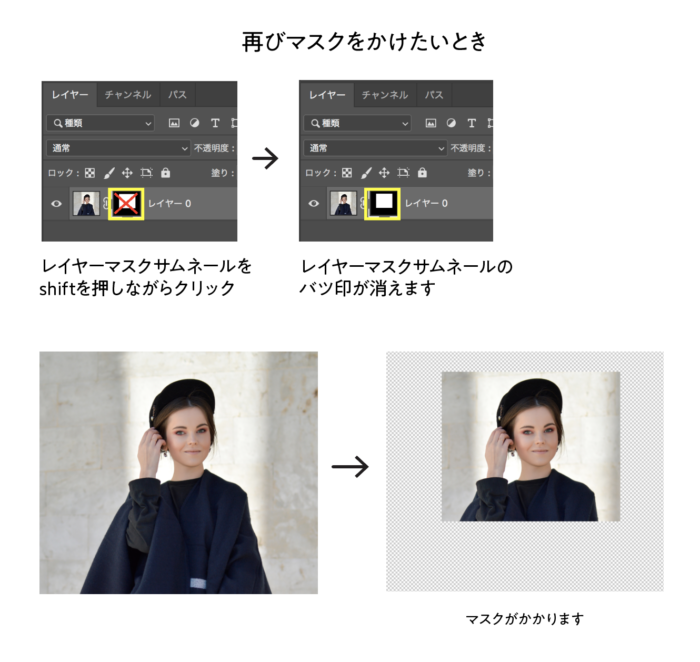
再びマスクしたい場合はレイヤーマスクサムネールをshiftを押しながらクリックでマスクがかかります。

これがマスクの基本です。
マスクを編集する
次はつくったマスクを編集する方法です。画像修正や、マスクサイズなどに修正をくわえたいときにおこないます。
●リンクを外して編集する
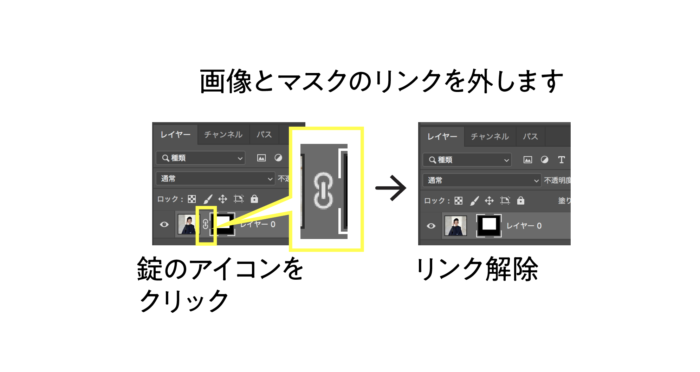
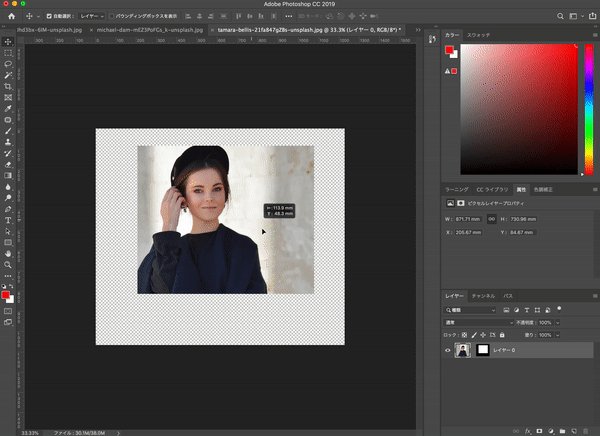
マスクを加えたレイヤーにあるリンクマークをクリックして画像とマスクのリンクを外します。こうすると画像とマスク枠を切り離して動かすことができます。

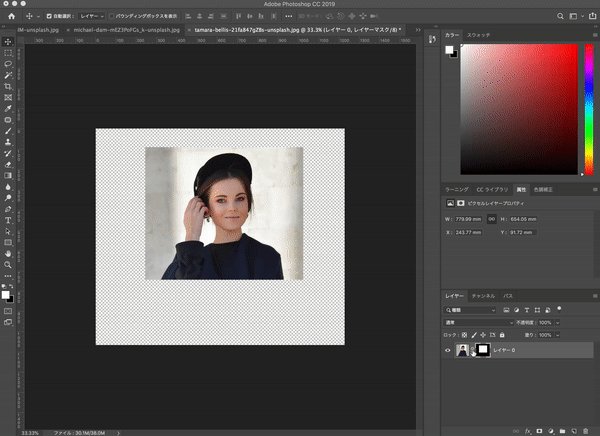
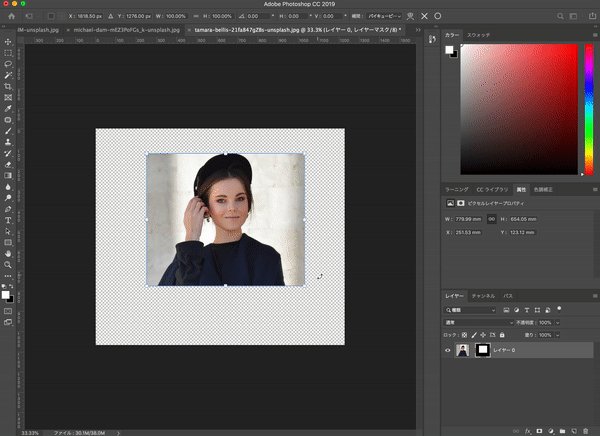
画像のサムネールをクリックすれば画像を大きくしたり、小さくしたり、マスクアイコンをクリックすればマスクサイズを大きくしたり小さくしたりもできます。↓

ブラシツールでマスクサイズを編集する
ブラシツールを使ってマスクのサイズを拡大したり、縮小したりすることができます。
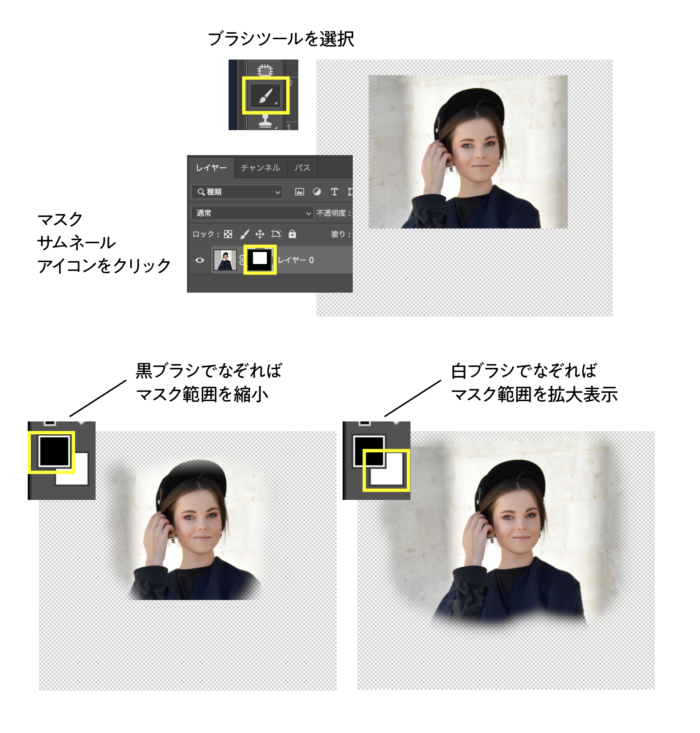
ブラシツールを選択して、レイヤーパネル内マスクサムネールアイコンをクリックします。
黒色ブラシで画像上をなぞればマスク枠が縮小、白色ブラシでなぞればマスク枠が拡大表示されます。

さらにブラシの透明度を変更することで、表示の度合いを細かく調整することも可能です。
レタッチなど細かい作業をする場合に非常に役立つ機能です。
マスクに透明グラデーションをかける
作成したマスク画像に透明効果をあたえ、部分的に見えなくすることができます。

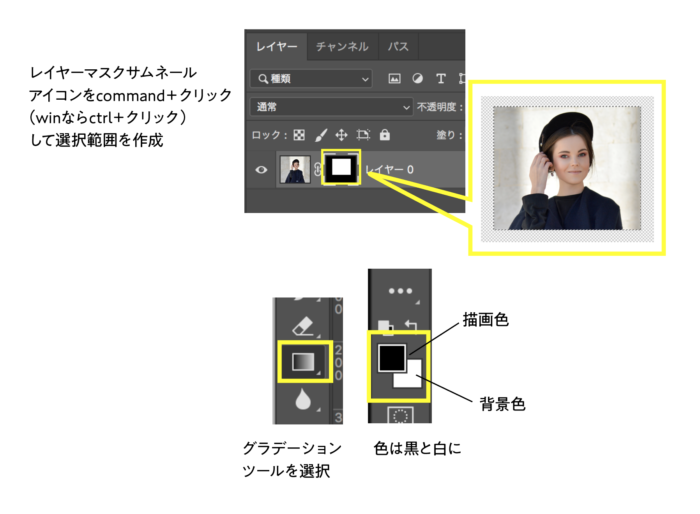
マスクのアイコン(レイヤーマスクサムネール)を選択してcommand+クリック(winならctrl+クリック)します。
選択範囲が作成できたらグラデーションツールを選択し色を描画色黒と背景色白にします。

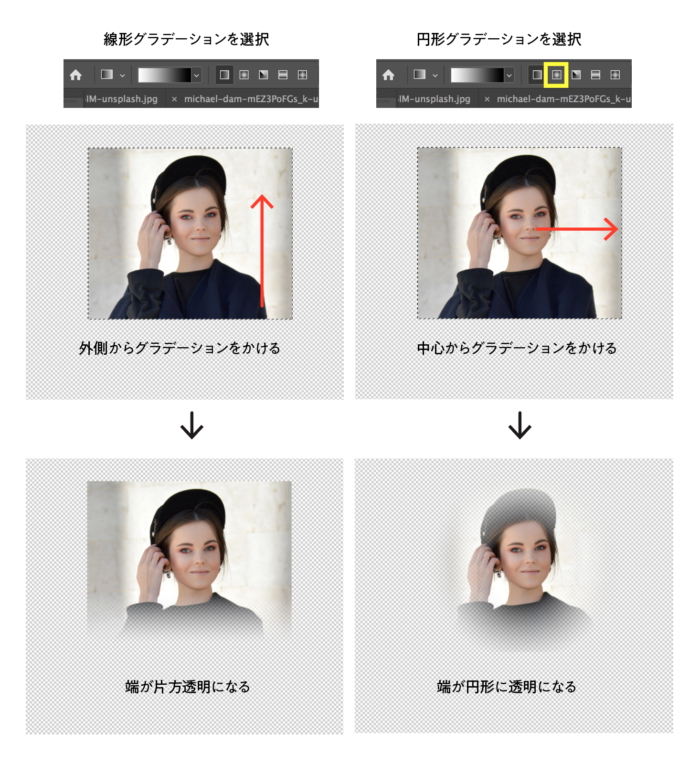
マスク画像上をクリック→スライドしてグラデーションをかけます。
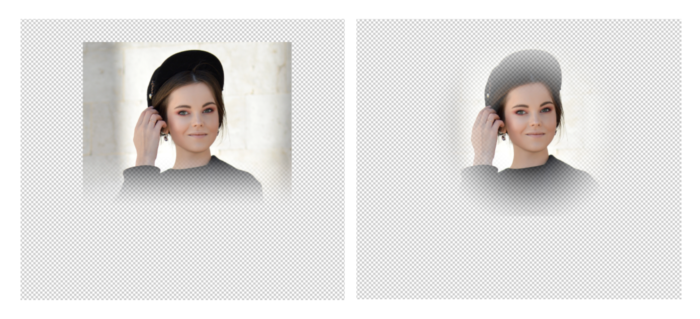
すると半分透明がかかった画像ができあがります。画像の不要な部分を少しずつに透明にしていって、うまいことごまかしながら見せることができます。
これは円グラデーションでも利用することができます。

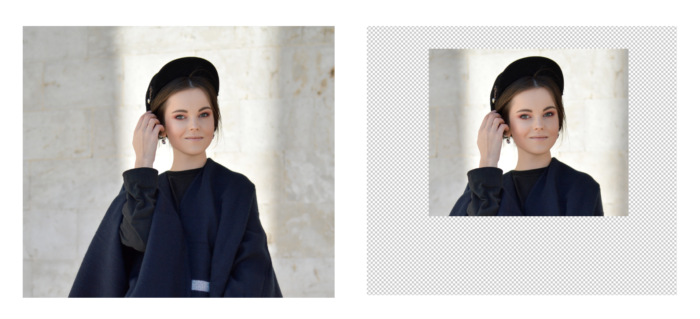
選択とマスクで人物を切り抜く
マスクを使用している人たちそのほとんどが、人物やモノの画像の切り抜きに利用しているんじゃないかと思います。
こちらもレイヤーマスクと同じで、人物の切り抜きをおこなうときに、マスク でトリミングをすると簡単に人物のみ表示することができます。もちろん表示サイズを変えたり編集もできます。
切り抜きの記事はこちら
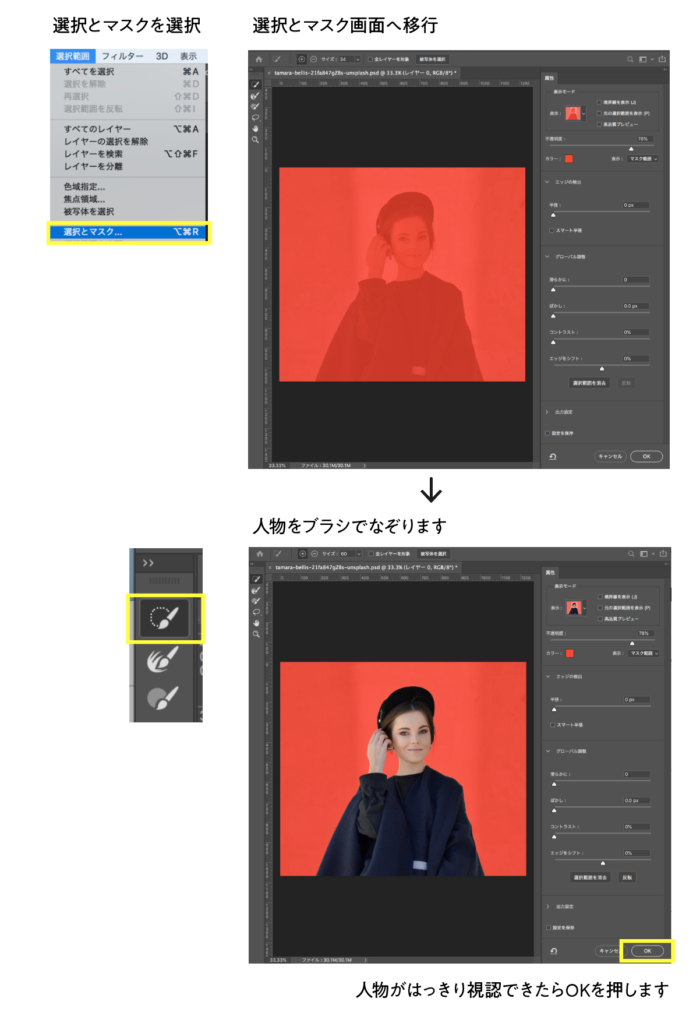
画像を用意し、選択範囲→選択とマスクを選択します。
画面が変わったらマスクしたい部分をブラシでなぞって選択範囲を広げましょう。よければOKをおします。

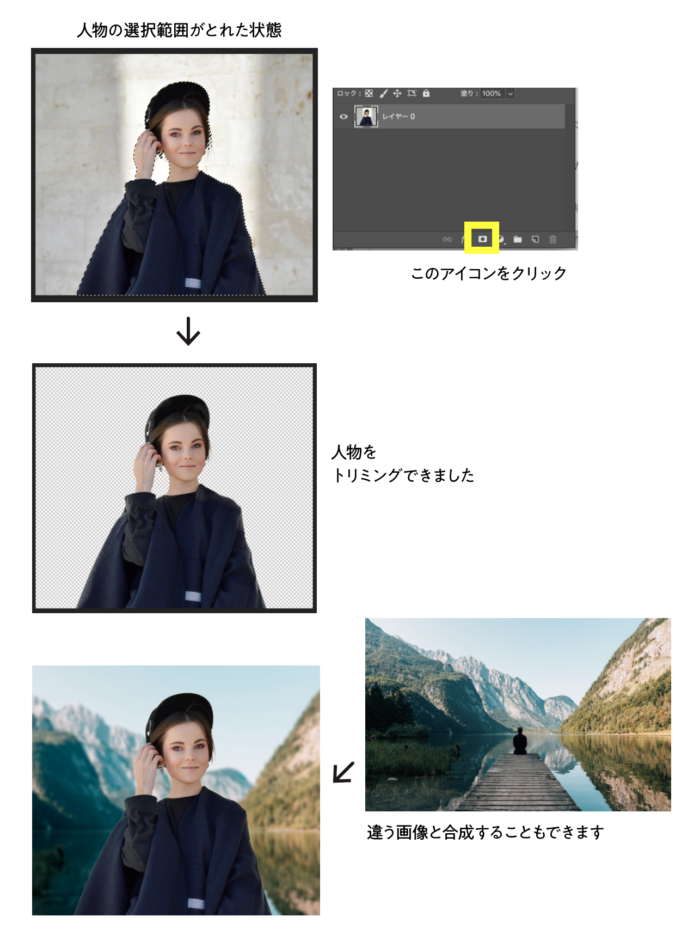
選択範囲が作成されたのを確認し、レイヤーパネル下のアイコン「レイヤーマスクを追加」をクリックします。
そうすればマスク完成です。他の画像を背景に配置してあたらしいイメージを作成することも可能です。
画像と画像を違和感なく合成するテクニック記事はこちら

さきほどのブラシツールを使ったマスク編集をあわせて利用することで、より高度な人物やモノのマスク(切り抜き)が可能となります。
その他のマスク方法
そのほかの方法でもマスクができるのでそちらもご紹介します。
クリッピングマスク
クリッピングマスクとは、2枚のレイヤーを使用して作成するマスク方法です。
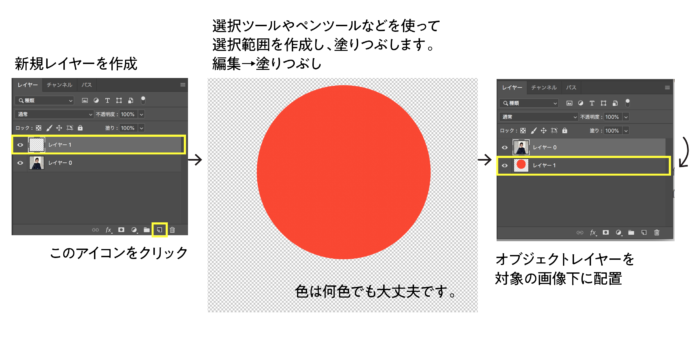
まずはじめに、マスクしたい形にオブジェクトを作成します。ブラシでも長方形ツールでも大丈夫です。そして、対象の画像の下にオブジェクトレイヤーを配置します。これで準備完了です。

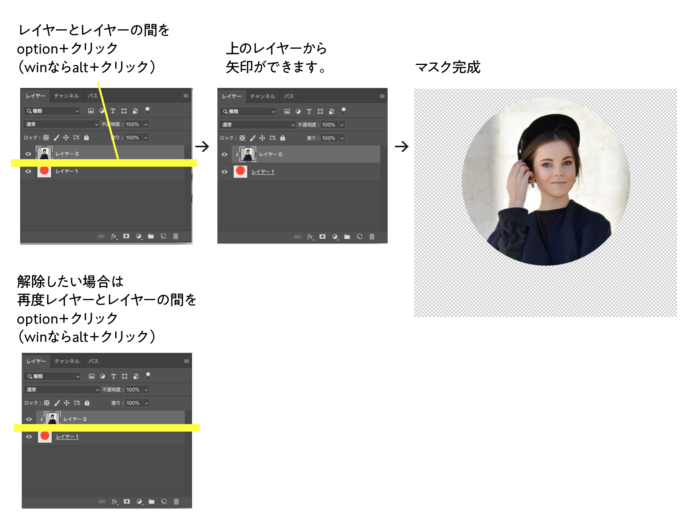
マスクレイヤーと画像レイヤーの間をoption+クリック(winならAlt+クリック)すればマスク完了です。
解除したい場合はもういちどレイヤーの間をoption+クリック(winならAlt+クリック)すれば解除されます。

クリッピングマスクは作り方は簡単ですが、さきほど紹介したレイヤーマスクとは違ってレイヤーは必ず2枚必要なので、数が増えてくるとごちゃごちゃして管理が大変になるというデメリットがあります。
ベクトルマスク
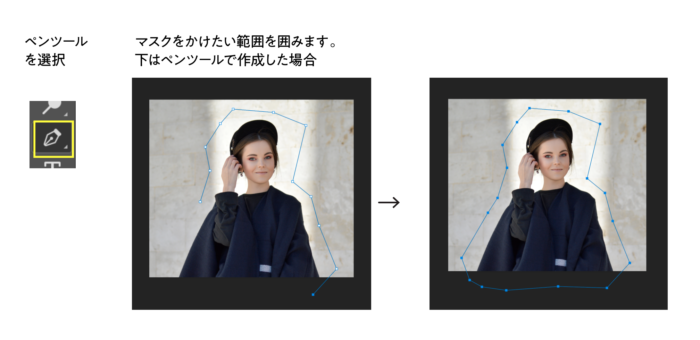
ベクトルマスクはその名のとおり、ベクトル(パス)を作成してマスクする方法です。ベクトルマスクはペンツールを使用して作成します。なので、レイヤーマスクとおなじように自由な形に枠をとりマスクすることができます。
対象の画像の上で枠(ベクトル)をつくったら

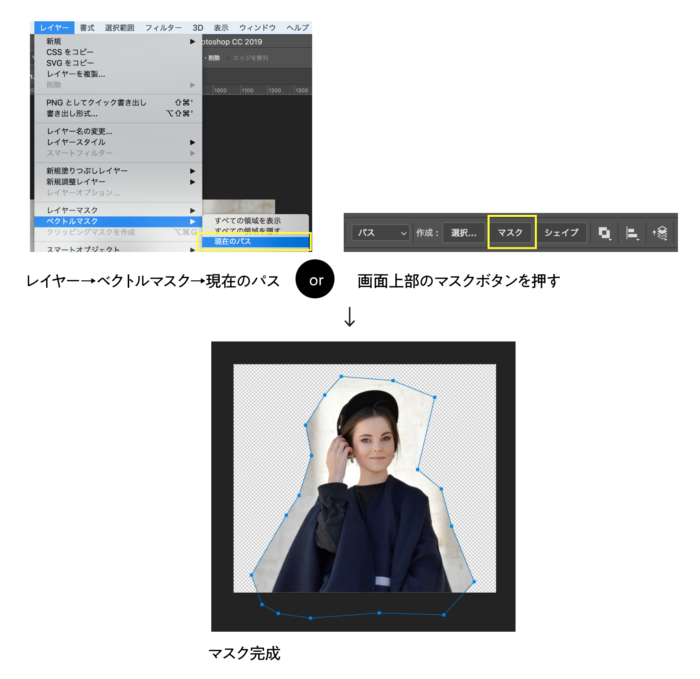
レイヤー→ベクトルマスク→現在のパスを選択するとマスクができあがります。画面上部にあるマスクとかかれたボタンをおしても作ることができます。

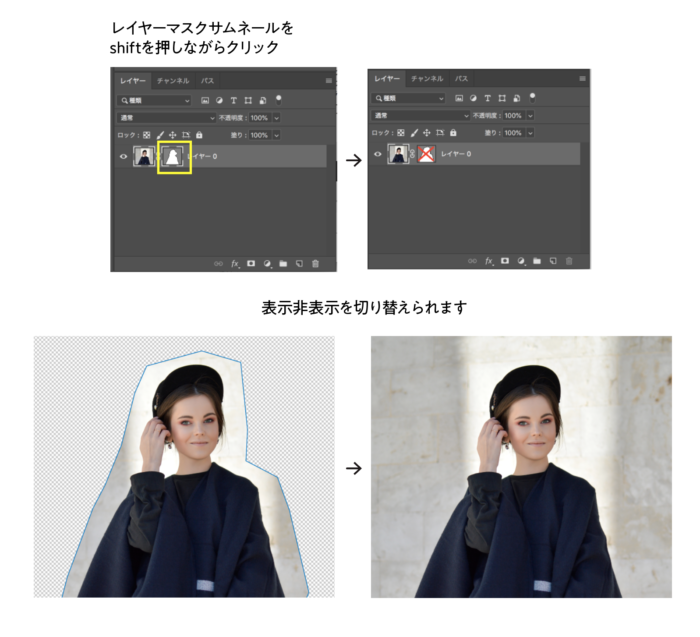
マスク解除したい場合は、ベクトルマスクサムネール上をshiftを押しながらクリックで解除。
レイヤーマスク同様にマスクのON、OFFをスイッチできます。

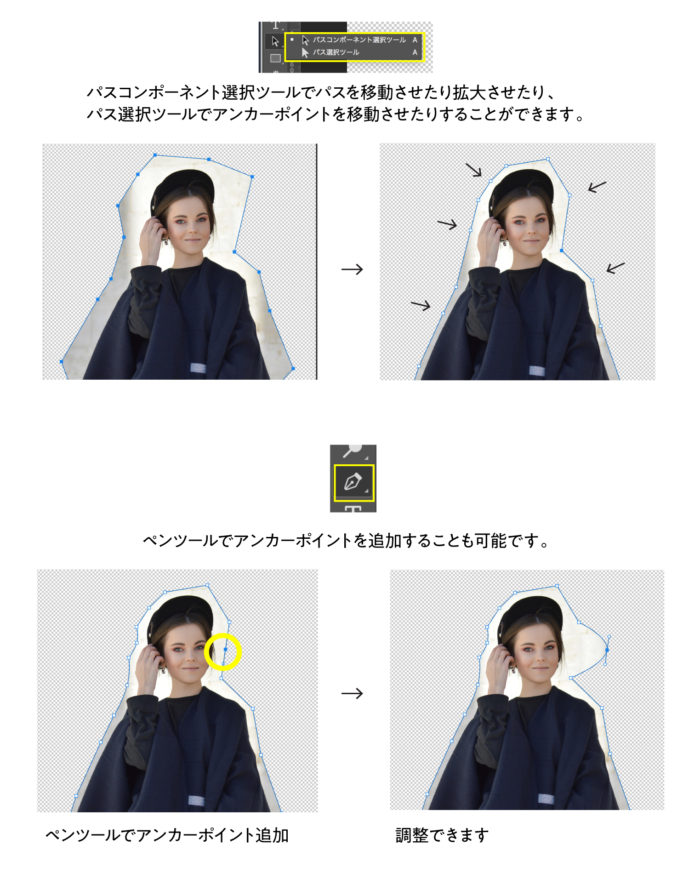
ベクトルマスクの場合、アンカーポイントのハンドルを動かせばマスクのサイズや形に変更を加えることができます。これは他のマスクにはない特徴です。

そしてベクトルなので解像度が変わりませんので、大きくしても荒くなる心配もありません。
しかし、デメリットとしてレイヤーマスクのように透明グラデーションをかけることはできないので、ぼかしたり、部分的にうっすらみせるなどの濃淡のある表現をすることはできません。
まとめ
今回はマスクの基本説明とそのほかのマスク方法全部で3つのマスクを紹介しましたが、実際に私が現場で使っているのはレイヤーマスクのみです。
レイヤーマスクはパスや選択ツールではっきりとした枠を作成することもできますし、マスクしたあとぼかしや透明を加えて濃淡のある見せかたをすることもできるので、これひとつあればほとんどのグラフィックを表現することができるからです。
レイヤーマスクは選択とマスク(人物や髪の毛切り抜きなど)で作成することもできる万能マスクなので、やはりレイヤーマスク一択ですね。
初めて使う!という方はぜひ一度すべてのマスクを試してみましょう。

堀内 良太
フォトレタッチとイラスト作成が得意なフリーランスのデザイナー。デザインがなんだかアメコミっぽくなる習性がある。ヒップホップを愛する。
コメント6件
-
はじめまして。
新たなCCを導入し新機能を模索して辿り着き感激です!
恐縮ながら教えて頂きたく。
PSでレイヤーマスクで切り抜いた(ように見える?)画像をどのように保存すると
Illustratorに配置した際
背景が切り抜かれた状態で活用できますでしょうか?
初歩的でしたら申し訳ないです。
Webにて色々検索したのですが中々思う結果が得られずこちらにて失礼します。















コメントを投稿する