



【2019年版】Photoshop 髪の毛の切り抜きはここまで進化

堀内 良太
2019/07/08
最新版 Photoshop 髪の毛の切り抜き
Photoshopで髪の毛を上手に切り抜く方法を紹介していきます。髪の毛の切り抜きは、髪の毛と背景のコントラストがはっきりしている画像ほど切り抜きやすく、髪の毛と背景が同系色であったり、トーンが近いものは切り抜きが難しいです。
しかし最近のPhotoshopはある程度コントラストに差があれば大体の髪の毛は切り抜けてしまいます。今回は進化したPhotoshopで髪の毛の切り抜き方を紹介していきます。
今回切り抜く画像は髪の一部に木が写っていたり、コントラストもそんなにはっきりしたものではないので素材としてはあまり良い素材とはいえません。ですが、そんな画像でもしっかりと髪と背景を識別して切り抜くことができます。
進化した髪の毛の切り抜き方
早速切り抜きを行っていきます。
画像を準備する
切り抜きたい画像をPhotoshopで開きます。※大前提として、ある程度画質の良い画像を使用してください。解像度が低すぎると切り抜きもそれなりになってしまいます。
次に合成したい背景も開き、切り抜く画像レイヤーの下に配置しておきます。

クイック選択ツールで人物を選択する
次にクイック選択ツールで人物を選択します。どんどん選択していきます。間違って背景まで選択してしまっても構いません。その場合はoptionを押しながらはみ出た選択枠をクリックしましょう。選択枠が縮小していきます。

注意点として、髪の毛はすべてを選択しすぎないようにしましょう。髪の毛は線が細く、クイック選択ツールでは識別が難しいです。ここは髪は生え際だけ選択して先の方はそのままにしておいてください。

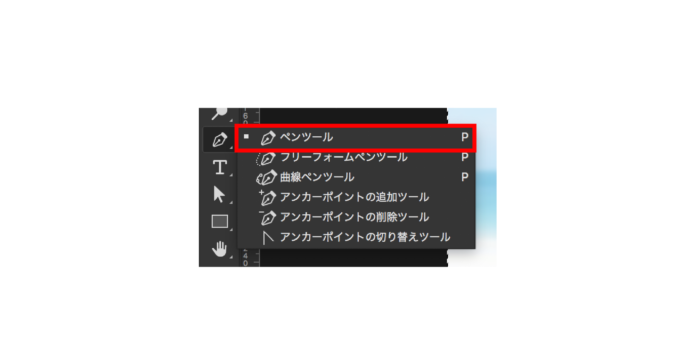
それから写真によってはクイック選択ツールで選択がしずらい画像もあります。背景と同化した色合いの画像などです。こういった場合はペンツールを使って切り抜くと良いでしょう。髪の毛はさすがに難しいでしょうから、髪の内側をとるようにパスを引いていきましょう。

選択とマスクで髪の先を選択する
人物が選択されている状態で、選択→選択とマスクを選択します。
すると専用のインターフェイスが出てきますので、そこで色々調整していきます。右側にある表示モードのタブをクリックして表示をオニオンスキンに変更します。オニオンスキンは背景の画像を表示することができます。合成した時のイメージを見ながら調整できるのでこちらがオススメです。オニオンスキンにしたら、透明部分の数値を上げて背景を表示しましょう。他にもオーバーレイや白黒の調整などありますので一通り試してみるのも良いでしょう。

次にエッジの検出で半径の数値を調整しましょう。数値を大きくすれば髪の毛がよりたくさん表示され、数値が少ないとその逆になります。数値を大きめに設定し、スマート半径にもチェックを入れます。

このままでも良いくらいですが、もう少し詳細に切り抜くため境界線調整ツールを選択し、髪の毛の先部分をなぞっていきます。こちらは髪の毛や線の細い微妙な絵を選択するさいにとてもよい役割をはたします。なぞると背景と髪の毛をうまいこと選別して選択範囲を広げてくれます。

レイヤーマスクで画像を抜き出す
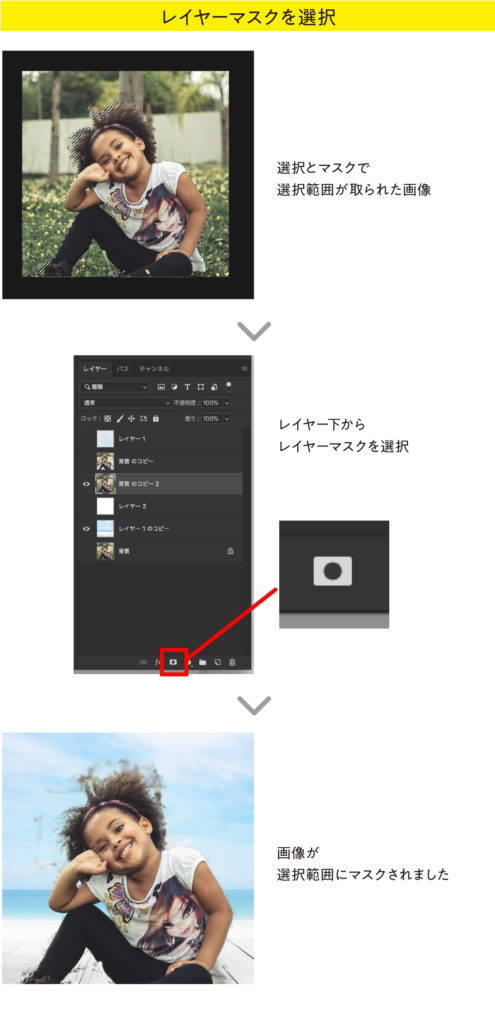
髪が表示されたら、OKを押します。選択範囲が取られた状態で、レイヤーマスクのボタンをクリックします。レイヤーマスクとは選択された枠内に画像をマスク、トリミングする機能です。クリックすると背景の画像に少女の画像がのった絵ができました。

しかしこれで完成ではありません。まだ髪の周りに細かい背景のゴミが表示されています。これらをブラシツールでなくしていきましょう。
〔微調整〕髪の毛の周りのゴミを取り除く
切り抜きはできましたが、髪の周りには細かいゴミ(背景)が残っています。選択とマスクを使って髪を切り抜く場合にはこういったゴミは必ずでてきますので、これらを処理していきます。
レイヤーマスクされたレイヤーのアイコンをクリックします。ブラシツールを選択し、色は黒、モードはオーバーレイ、不透明度を20〜60%ほどで調整します。黒は色をなくす効果が、白は色を強める効果があります。どんどん消していきましょう。

焼き込みツール、覆い焼きツールで調整
焼き込みツールや覆い焼きツールで調整もできます。覆い焼きツールも黒と同じで色を濃くします。反対に焼き込みツールは色を白くとばします。

画像を背景になじませるテクニック
最後に切り抜いた画像を合成したい背景になじむよう微調整していきます。
背景をぼかす
フィルター→ぼかし→ガウスを選択し、任意の数値に設定します。

背景と色合いを合わせる
背景画像をコピーし、フィルター→ぼかし→均等で均等の色に変更します。変更した画像を切り抜いた画像の上に配置し、切り抜いた画像の選択範囲を選択、選択を反転、人物以外の部分を削除します。描画モード、オーバーレイを選択し、透明度30%程度に設定します。

すると、背景に近いトーンが切り抜いた画像にも反映されたかと思います。

その他にもこれだけトーンの暗い環境で撮られた写真でも切り抜くことは可能です。↓

まとめ
- あるていど綺麗な画像を用意する
- 背景を用意する
- クイック選択ツールでざっくり選択
- 選択とマスクで髪先を選択、調整する
- ベクトルマスクで人物をマスクする
- 不要なゴミなどを削除
- 全体の色合いを調整
- 完成
こんな感じで少しのステップで複雑な髪の毛も簡単に切り抜いていくことができます。

堀内 良太
フォトレタッチとイラスト作成が得意なフリーランスのデザイナー。デザインがなんだかアメコミっぽくなる習性がある。ヒップホップを愛する。
コメント8件
-
色々検索しましたがこちらの方法が一番早く、きれいに仕上がりました。ありがとうございます。
-
「ベクトルマスク」ではなく「レイヤーマスク」です。
-
とても参考になりました。ありがとうございます。
-
何もわからないままフォトショップをやり始めて2週間マスク コントロール ツール アンカーポイント 作用点 力点 オルト コピー 貼り付け ピクセル その他色々な事を学んでいる最中です 上手くなれるでしょうか!














コメントを投稿する