



IllustratorCC 2020フリーグラデーションで広がる表現がさらに魅力に

清水 健次
2019/03/21
近年のデザイントレンドとしては欠かせないグラデーションですが、今回は、ものすごく便利になったと噂されるIllustrator CC 2019のグラデーションツールについて色々やっていきたいと思います。
3種類目のグラデーション「フリーグラデーション」
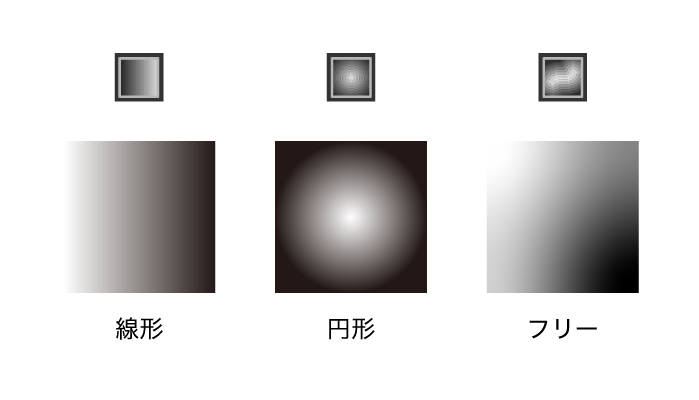
今までのグラデーションツールには「線形」と「円形」の2種類しかありませんでした。
Illustrator CC 2019から新機能として追加された3種類目の「フリーグラデーション」、これがものすごく便利だと話題なんですね。

「線形」は縦横斜めのいずれかの方向に直線状のグラデーションをかけるもの。
「円形」は放射状にグラデーションをかけるものでしたが、「フリーグラデーション」はその名の通り、自由にグラデーションが作れるわけです。
今まで線や円では表現できなかった複雑なグラデーションが簡単にできます。
フリーグラデーションの使い方

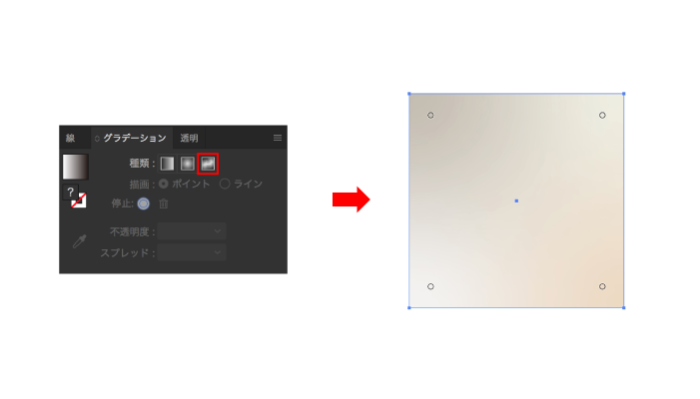
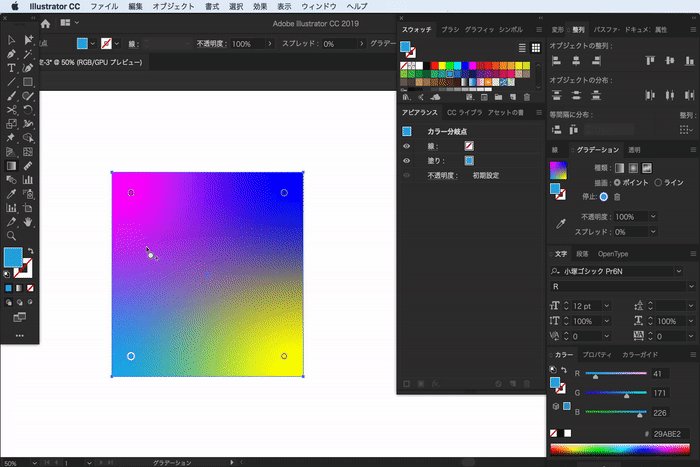
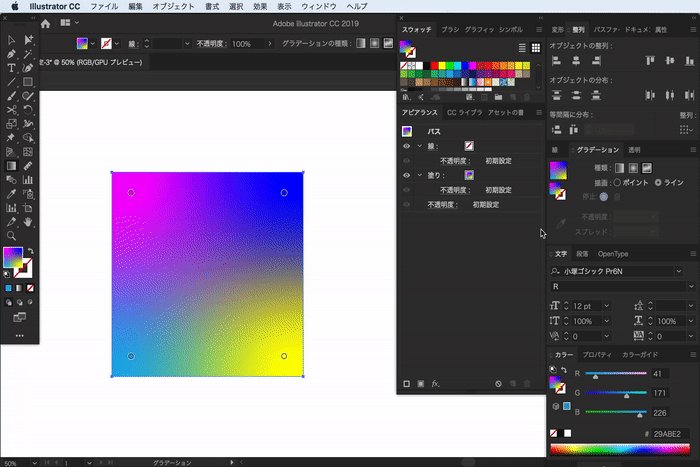
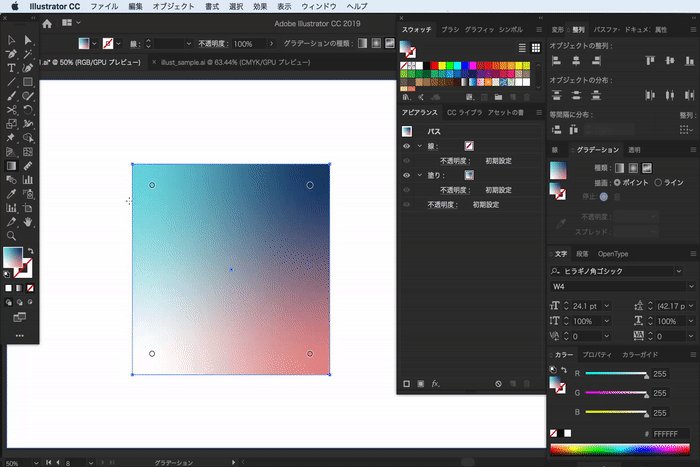
グラデーションをかけたいオブジェクトを選択し、グラデーションウィンドウの種類からこちらのフリーグラデーションアイコンを選択してください。
するとこのようにグラデーションが生成されます。
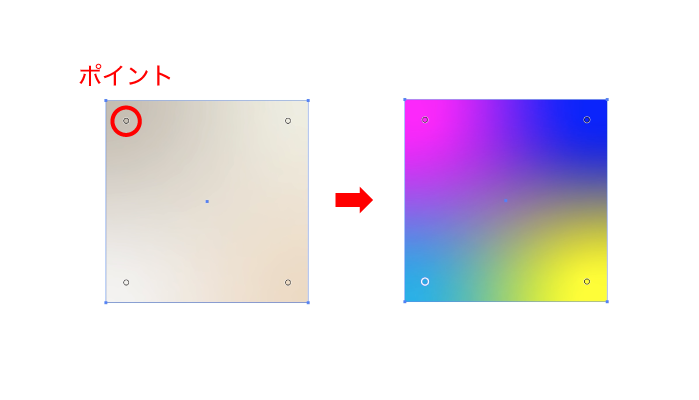
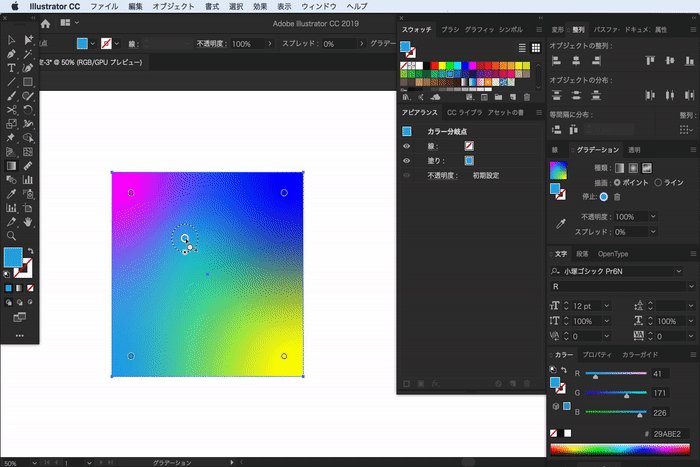
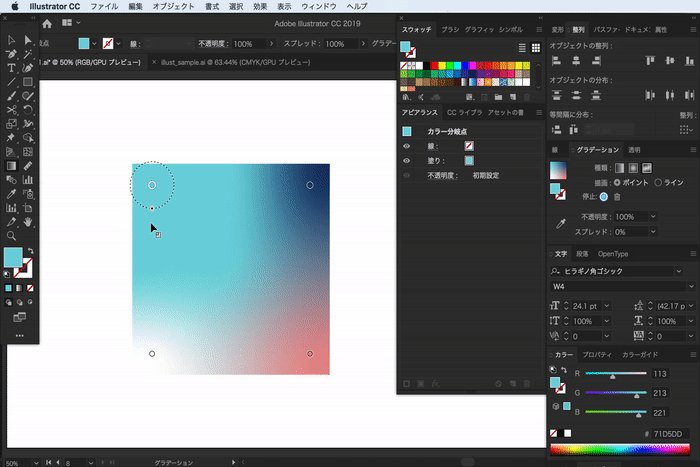
(四角だと)それぞれの角に4つの丸が出ています。これがポイントと言って、このポイントに色を入れてグラデーションを作っていくわけです。
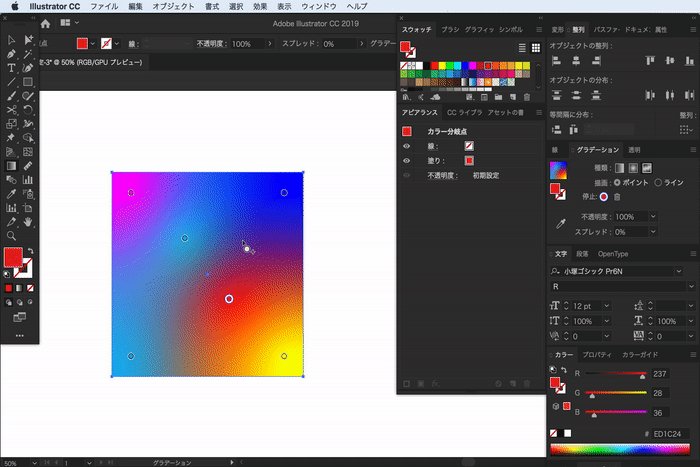
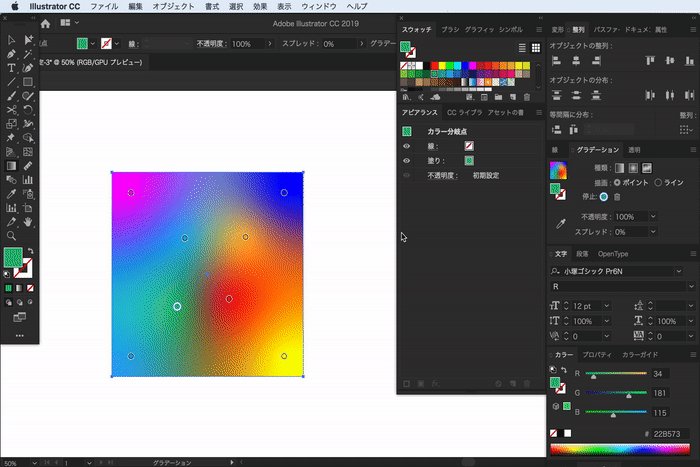
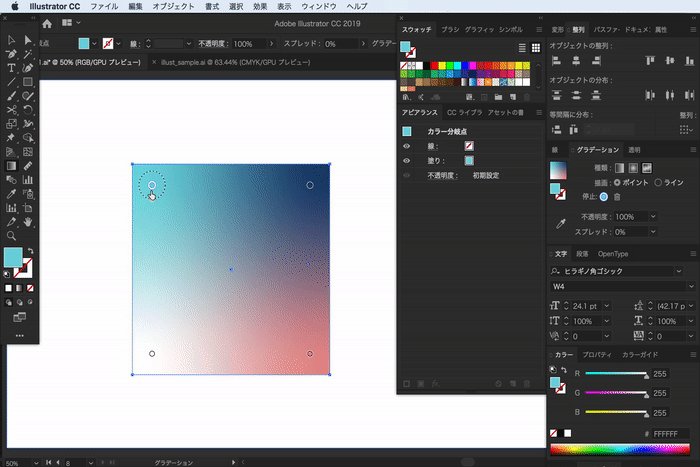
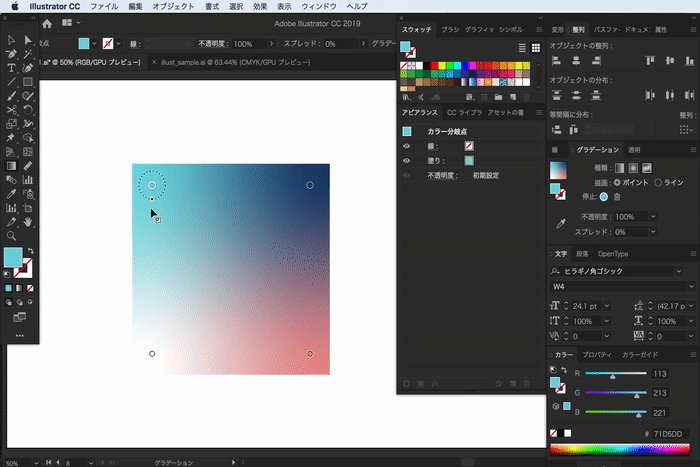
 各ポイントを選択して色を変えてみるとこうなるわけですね。
各ポイントを選択して色を変えてみるとこうなるわけですね。
「ポイント」と「ライン」
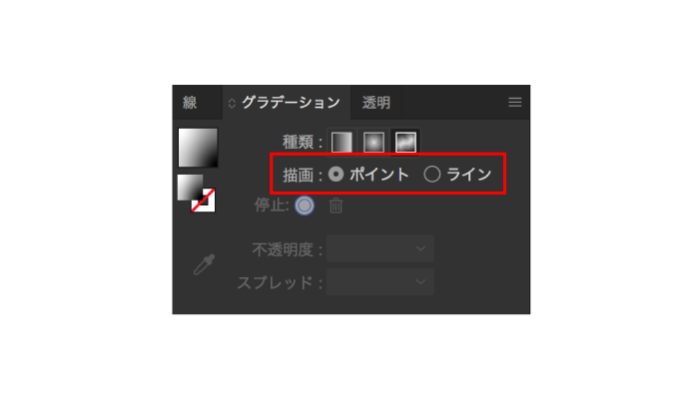
 フリーグラデーションには描画方法が2種類あります。こちらを見ていきましょう。
フリーグラデーションには描画方法が2種類あります。こちらを見ていきましょう。
ポイント

②で説明したように、ポイントを自由に配置してそれぞれの色を設定していくやり方です。
このポイントは自由に増やすこともできますし、ポイントを削除したい場合は削除したいポイントを選択してdeleteキーを押すか、ポイントを掴んでオブジェクト外にドラッグしてやればオッケーです。
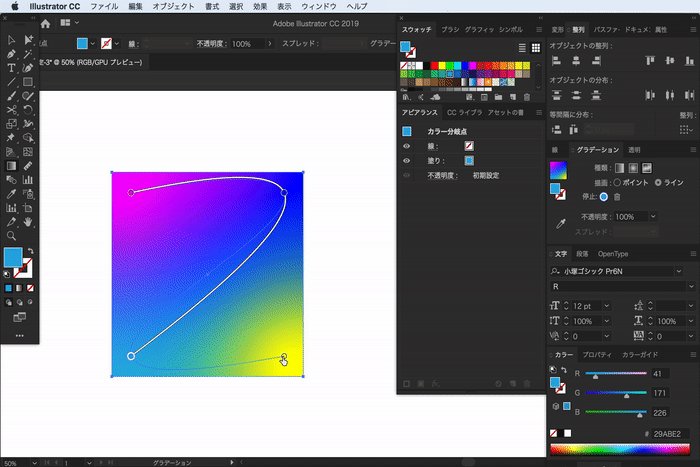
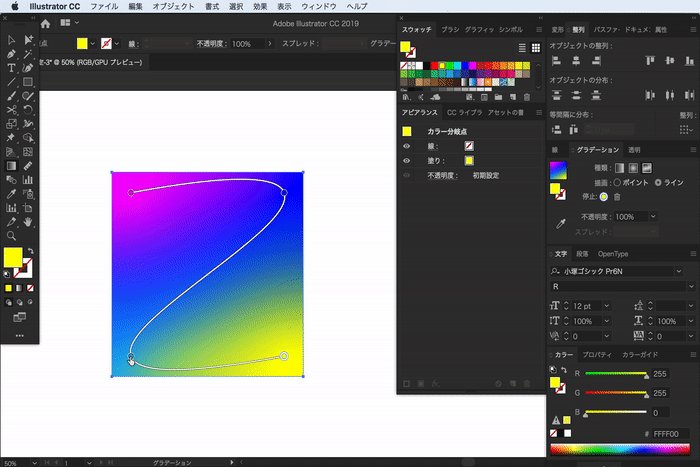
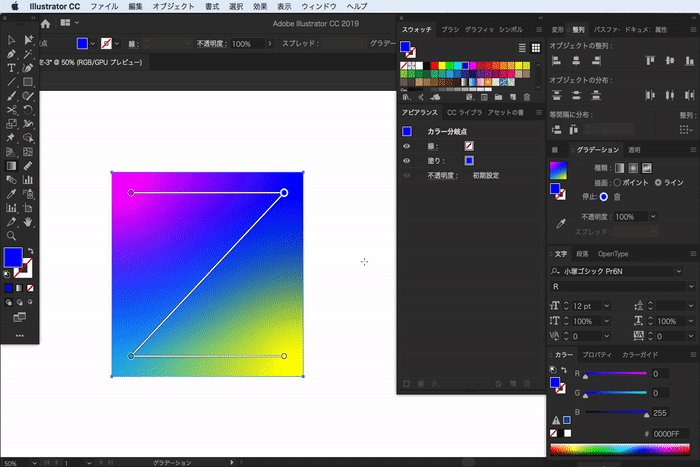
ライン

配置したポイントとポイントを線で繋ぐことができます。
繋いだ線上にグラデーションが展開されるという機能です。
いくつでもポイントを繋げることはできますが、ラインを交差させることはできません。
自動で流線系に繋がるようになっていますが、ポイントをoptionを押しながらクリックすることで直線にすることもできます。
僕は正直「ライン」の使いどころがよくわかっていません…
言いたいことはわかるんですが、「ポイント」があれば別に…といった感じです笑
「不透明度」と「スプレッド」
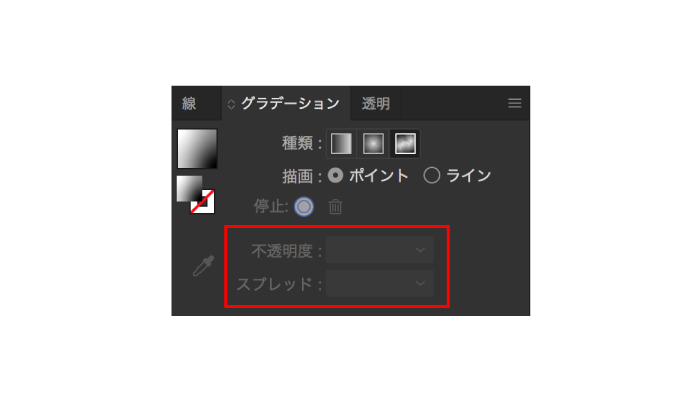
 不透明度とスプレッドを使って様々なグラデーションの表現ができます。
不透明度とスプレッドを使って様々なグラデーションの表現ができます。
不透明度

各ポイントの不透明度を設定できます。
不透明度の設定は以前からある「線形」や「円形」でもできましたが、限定的な表現しかできませんでした。
フリーグラデーションならこういう複雑な表現も簡単にできるので、デザインの幅が広がることは間違いありません。
スプレッド

各ポイントのグラデーションの広がりを設定できます。
スプレッドの設定は③で説明した「ポイント」でしか設定できません。
グラデーションウインドウのスプレッドの項目に数値を入力して設定するのもいいですが、ポイントを選択した時に出る周りを取り囲む点線を広げたり縮めたりする方が、より感覚的にスプレッドを設定できます。
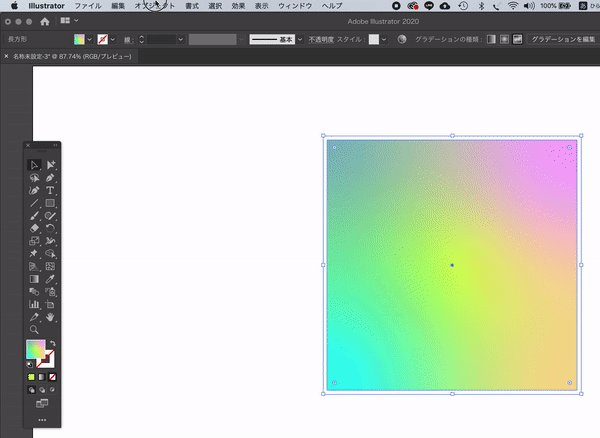
オブジェクトの再配色対応でさらに便利に
Illustrator2020のバージョンアップで、2019のときにできなかったオブジェクトの再配色が可能です。
カンタンに言うとフリーグラデーション全体のカラーリングを直感的なカラーに一度に変更ができます。
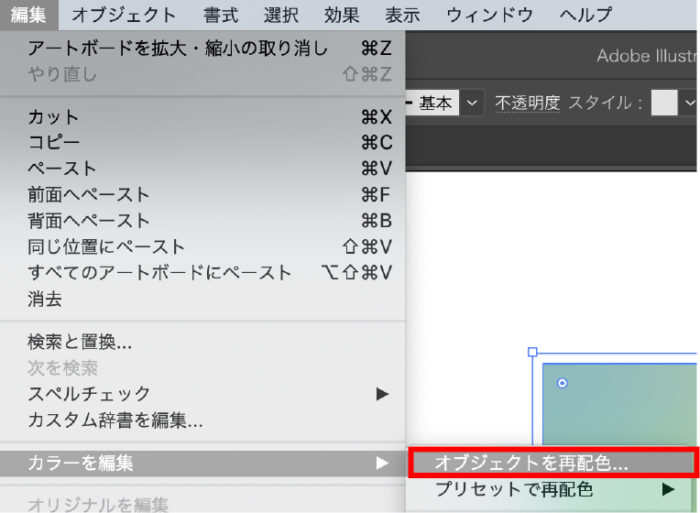
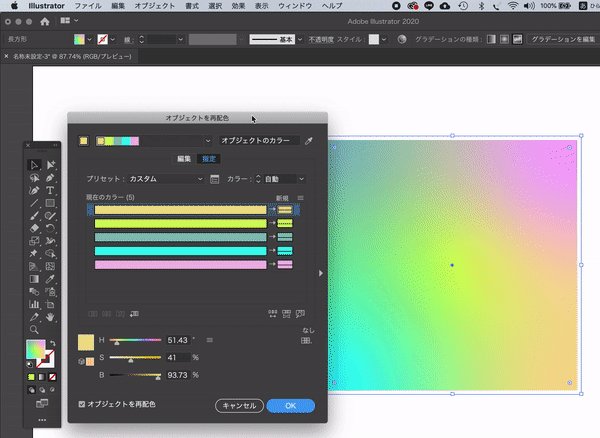
「編集」→「カラーを編集」→「オブジェクトを配色」を選択します。

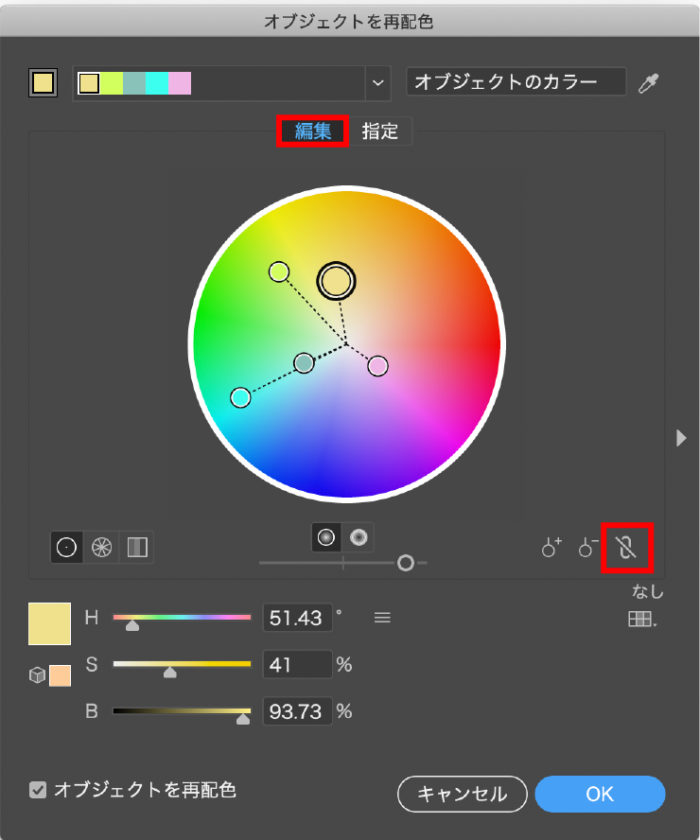
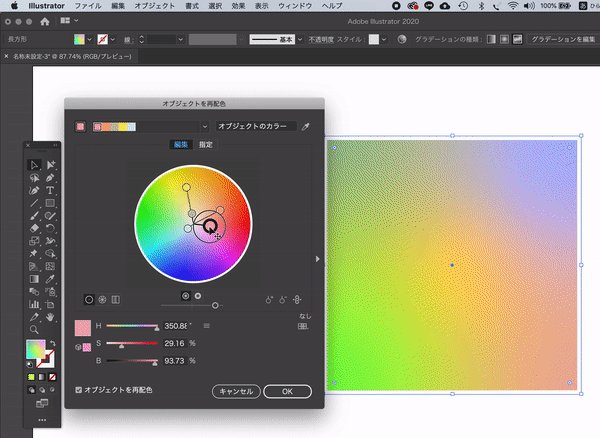
オブジェクトを再配色画面で「編集」をクリックし、カラー全体を連動させるため、リンクアイコンをクリックします。

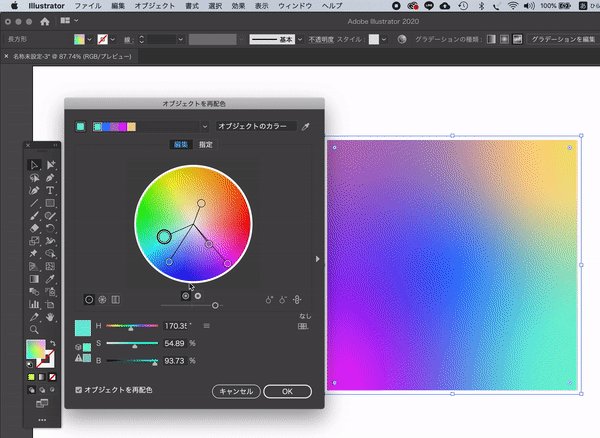
動画でみてみます。フリーグラデーションの要素が連動して、グリグリ動きます。

フリーグラデーションは便利な反面、カラーを変更するポイントが多いと、全体のカラーを変えるのが大変なんです。その弱点を補ったのがオブジェクトの再配色になります。
これからは「フリーグラデーション」→「オブジェクトの再配色」というのがスタンダードになると思います。
フリーグラデーションを使ってあんなことやこんなこと
フリーグラデーションの使い方は大体わかりましたよね?
実際に使っていろんなデザイン表現を試してみましょう。
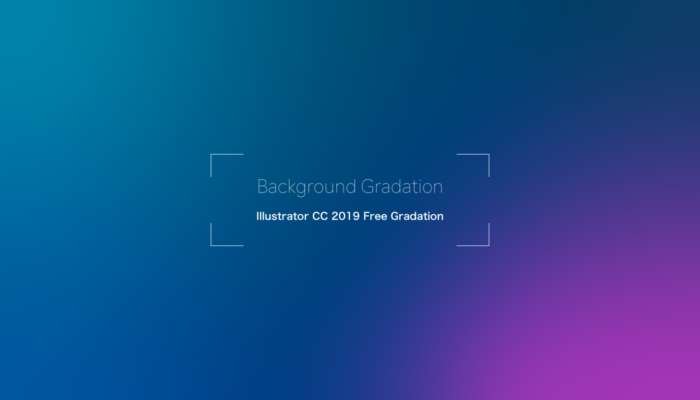
背景にフリーグラデーション

背景にフリーグラデーションを使って、デザインに一工夫。
線形や円形ではできなかった微妙な色合いが混ざり合うグラデーションが作れます。
文字やロゴにフリーグラデーション

文字やロゴにもフリーグラデーションを使ってデザインしてみます。
ワンパターンになりがちな部分もアクセントを加えて、違った印象を出すことができます。
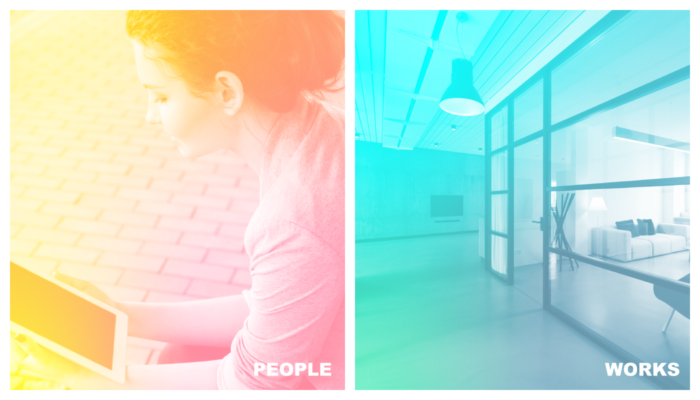
写真にフリーグラデーション

写真にもフリーグラデーションを使っておしゃれに仕上げてみたり。
Webデザインでよく見る感じですね。
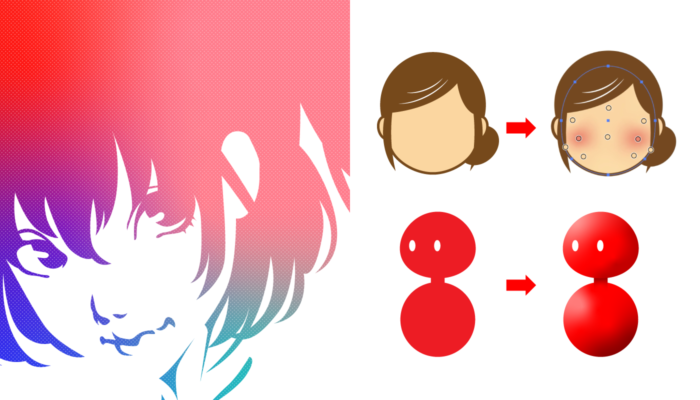
イラストにもフリーグラデーション

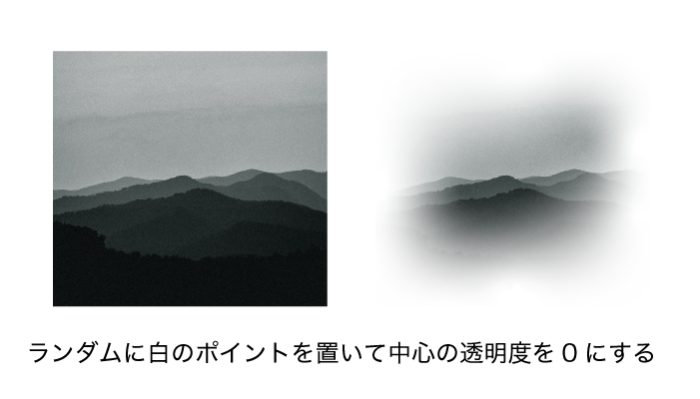
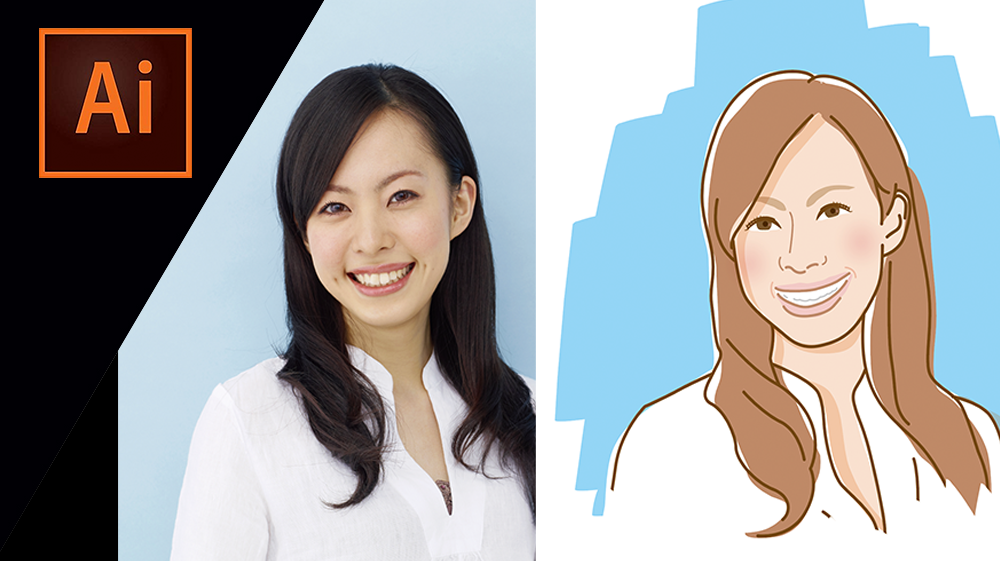
イラストにもフリーグラデーションを使ってみます。
これらのイラストの描き方の記事で
「円形グラデーションを使って頬紅を作る」方法を紹介しましたが、フリーグラデーションならオブジェクト一つで頬紅をつけたりできます。(画像右上)
複数のグラデーションを一度に設定できるので、複雑な陰影をつけることも可能です。(画像右下)
最後に
僕がIllustrator CC 2019を使い始めて、一番感動した機能が今のところこの「フリーグラデーション」です。
冒頭でもちらっと話しましたが、近年のデザイントレンドとしてグラデーションが使われることが多いです。
(iOSとかインスタのアイコンくらいからさらに加速したような…)
イラレ使いの僕としては、イラレのグラデーション表現の乏しさに悩まされましたし、綺麗なグラデーションを作ろうとしてフォトショップを使うこともしばしばありました。このフリーグラデーションがあればそんなのは全て解決です。みなさんもフリーグラデーションのすごさを試してみてください。
Illustratorのグラデーションに関しての総まとめ記事がこちらです。フリーグラーデーションも含めて知識のバージョンアップをこちらでぜひどうぞ。

清水 健次
元自衛官で、漫画家志望のデザイナーという異色の経歴。イラストレーターでイラストをサクサク描くのが得意技。アニメーションなどにも長ける。センスのみでご飯を食べてる、稀有なデザイナー。
コメント1件
-
[…] Illustrator CC 2019フリーグラデーションで広がるデザイン表現 […]















実技(デザイン総合制作実習⑪) – DEAUアカデミー WEBデザイナー養成(午前)科 へ返信する コメントをキャンセル