



イラレのアピアランスを使って作業効率アップ!機能と使い方紹介

堀内 良太
2019/11/13
はじめに
グラフィックデザインをする上でテキストやオブジェクトにたいして色をつけたり、太い縁や細い縁をつけたり、ときには影をつけたり、うっすら透明にしたりなどいろんな加工の仕方があると思います。
しかし、例えばそんなデザインに修正が入ったり、同じ装飾の加工を他にもたくさん作らなければならなくなった場合、ひとつひとつ加工していくとなると大変な時間がかかってしまいます。
今回はそんなテキストやオブジェクトを装飾したり、修正したり、量産するときに役立つ「アピアランス」の便利な機能とその使い方を紹介していきたいと思います。
アピアランスとは?
アピアランスは、「容姿」や「外観」といった言葉に訳されますが、イラレのアピアランス機能は、テキストやオブジェクト、その外観を装飾することができます。

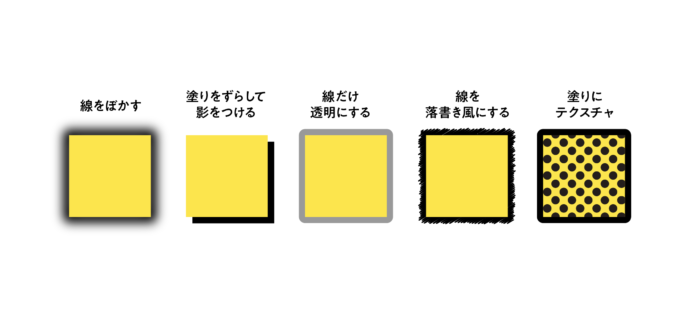
主に、色を塗ること、線をつけること、効果をくわえること
(影をつけることや、ぼかしをくわえること、変形、テクスチャの設定など)透明度の設定をすることができます。

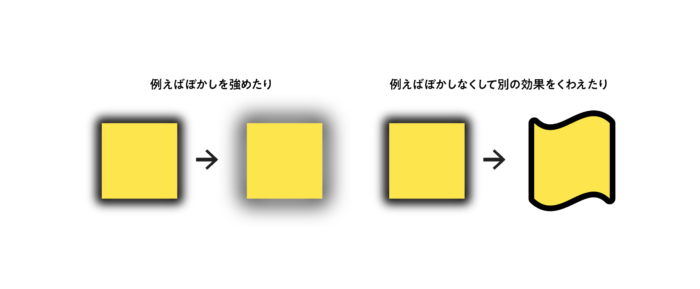
そして、一度作ったアピアランスは、簡単に修正をくわえることができます。

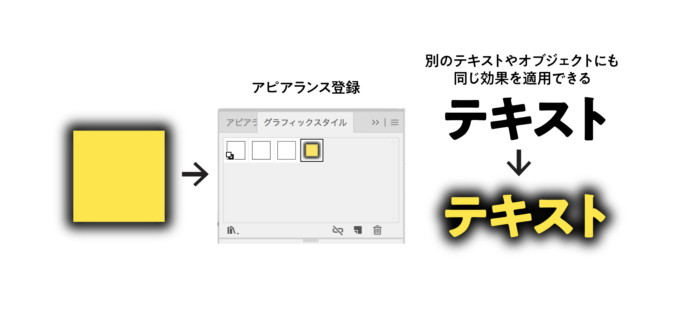
また、それらをグラフィックスタイルという専用のパネルに保管し、他のテキストやオブジェクトにも同じ効果を適用することもできます。

アピアランスの構造
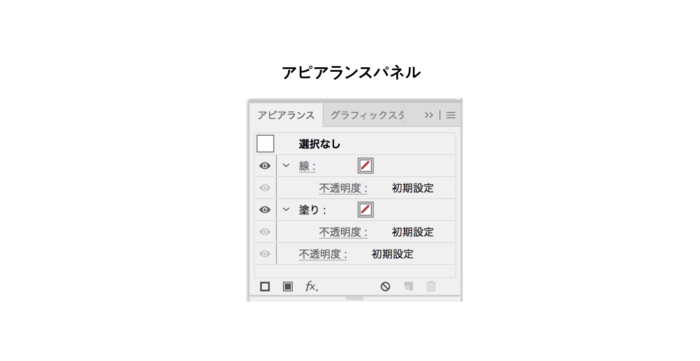
アピアランスの設定は、アピアランスパネル内で設定することができます。

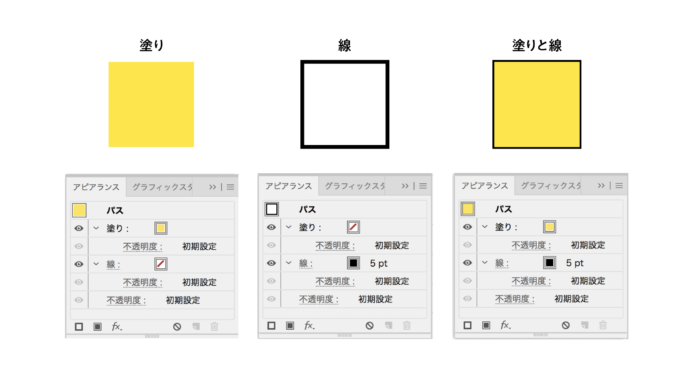
前提として、テキストやオブジェクトに対して、塗りと線どちらかの設定をおこなってつくっていきます。

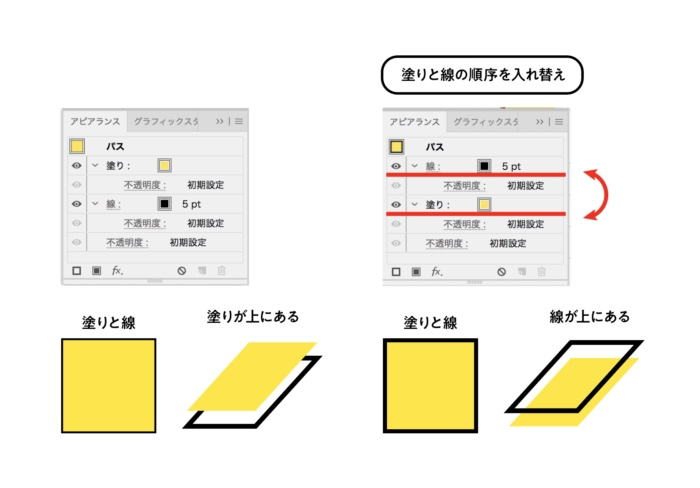
そして、塗りや線は、その順序を入れ替えることができます。

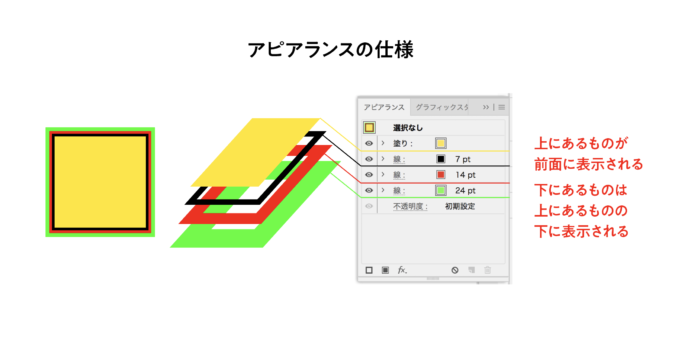
順序は、一番上におかれたものが一番前面に表示され、その下にあるものはおかれた順に表示されます。

作った塗りや線それぞれにたいして、影やぼかし、透明度の調整などの「効果」をくわえることができます。

アピアランスの使い方
では、そんなアピアランスの基本操作を紹介します。
塗りと線を加える
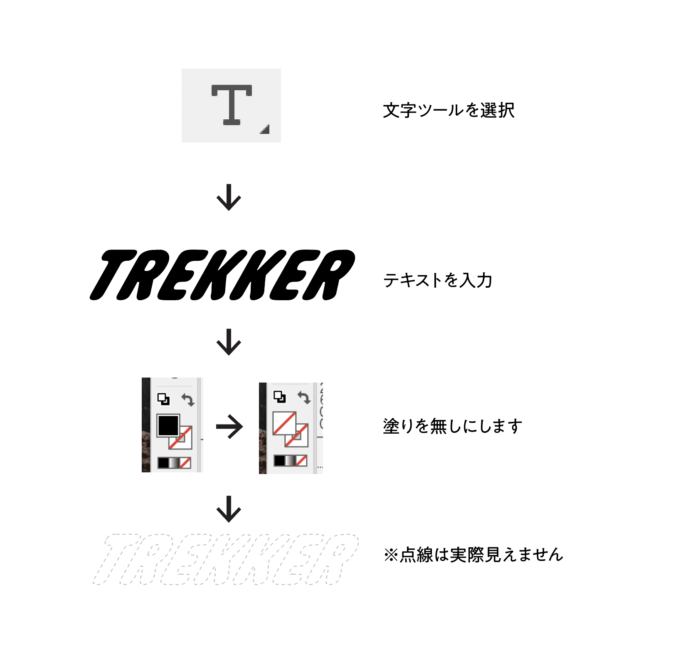
テキスト、オブジェクトどちらでもかまいませんが、今回はテキスト版を紹介します。
文字ツールでテキストを入力し、塗りを無しにします。

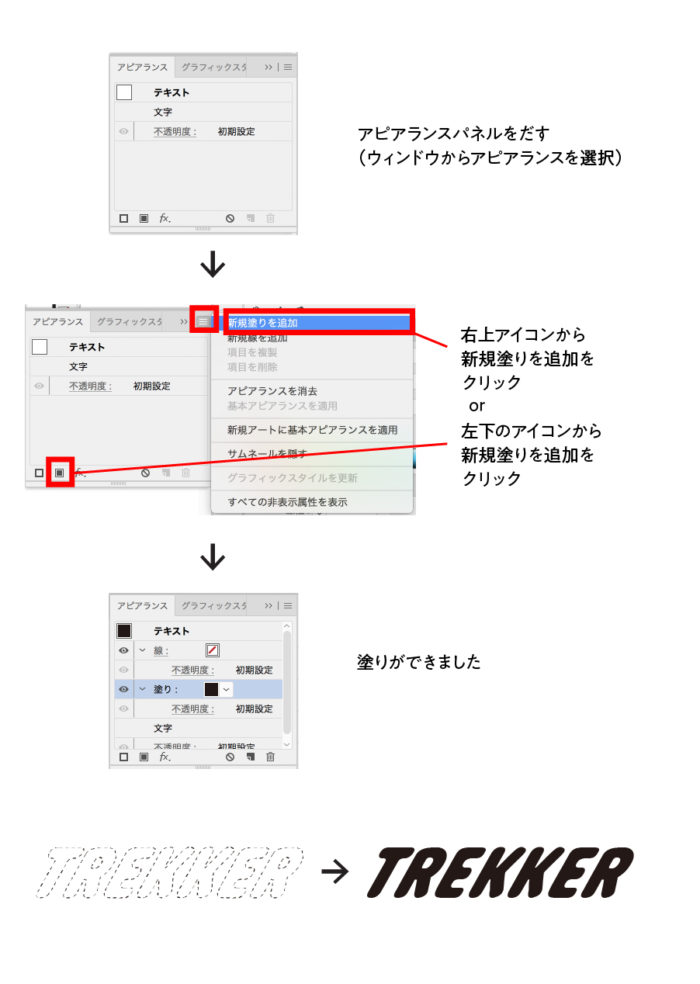
そのあと、アピアランスパネルをひらき、パネル左したにある、「新規塗りを追加」をクリックしてテキストに色を塗ります。

これで塗りができました。
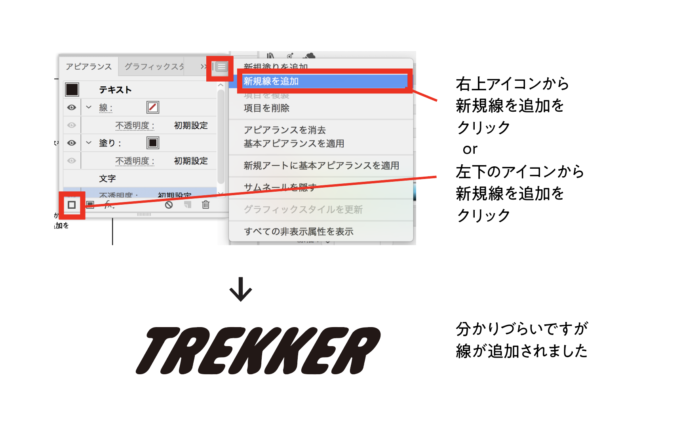
ここに線をくわえていきます。線も塗りと同様にパネル左下の「新規線を追加」をクリックして追加していきます。デフォルトで色は黒になりますので、好みの色に変更しましょう。


ただ、このままでは線が塗りの上にあるので、パネル内の塗りと線の位置をつかんで入れ替えます。

これで塗りと線をくわえたテキストが完成しました。とっても簡単です。
※はじめに文字の塗り(または線)をなしにした理由は、アピアランスの構造にあります。アピアランスはテキストやオブジェクト(色のある箇所)がある上にアピアランス効果を適用するため、文字の塗りが黒だったとして、アピアランスの塗りを黄色にした場合、うっすら後ろの黒がはみ出てしまうのです。うっかり忘れて印刷などしてしまうと、しっかりうしろから色がはみ出してしまうので注意が必要です。

なので、アピアランスで色を塗る場合は、文字の色をオフにして作成する必要があります。
効果を追加する
次にテキストに特殊な効果をくわえていきます。
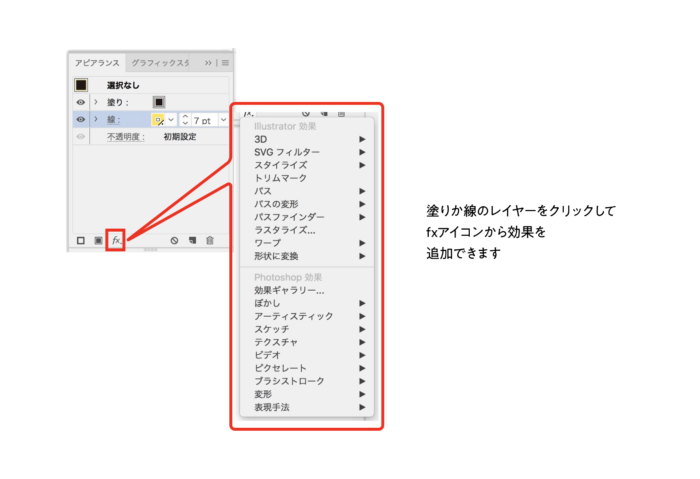
パネル左下から3番目にあるfxと書かれたアイコンをクリックします。すると、ずらっと効果がならびますので好みの効果をあたえることができます。

今回はオーソドックスにドロップシャドウ(影)を適用していきます。
線をクリックして、fxアイコンからドロップシャドウを選択。

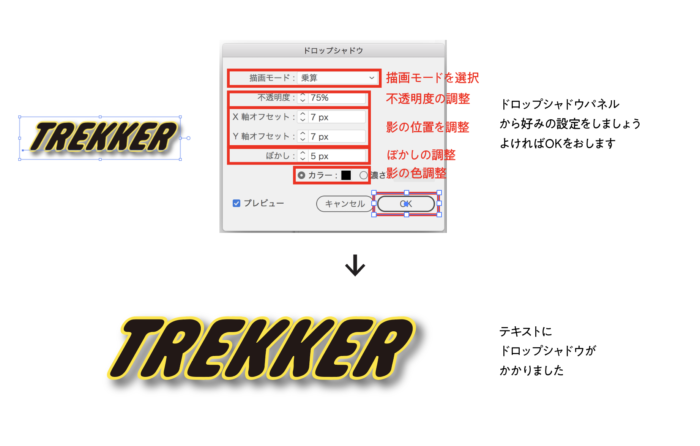
ドロップシャドウパネルが出たらこのみで調整をしてOKをおして完成です。

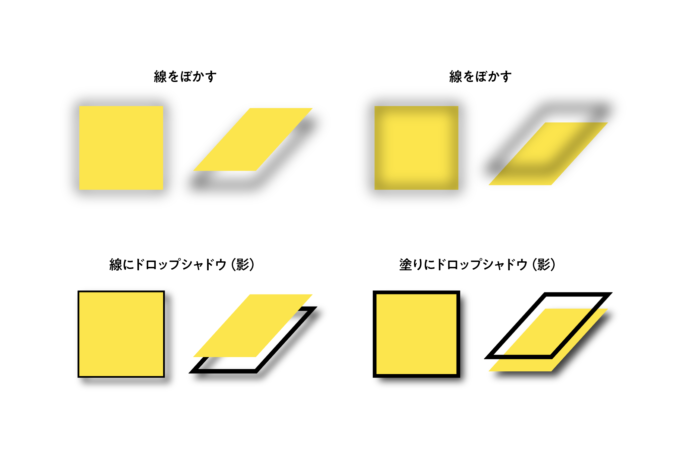
塗りとかかれたレイヤーに効果をあたえると、塗りのレイヤーに、線とかかれたレイヤーに効果をあたえると線のレイヤーにドロップシャドウ(効果)がかかります。
これらの機能を駆使すると、次のような表現などもできます。いろいろ試してみましょう。

などなど
文字に変形を加えることへの詳細記事はこちら
文字の色を部分的に変える
次に、文字の色だけ変える方法を紹介します。
まずはじめに、塗りと線のレイヤーを文字と書かれたレイヤーの下に移動します。これで文字が塗りや線の上にある状態です。

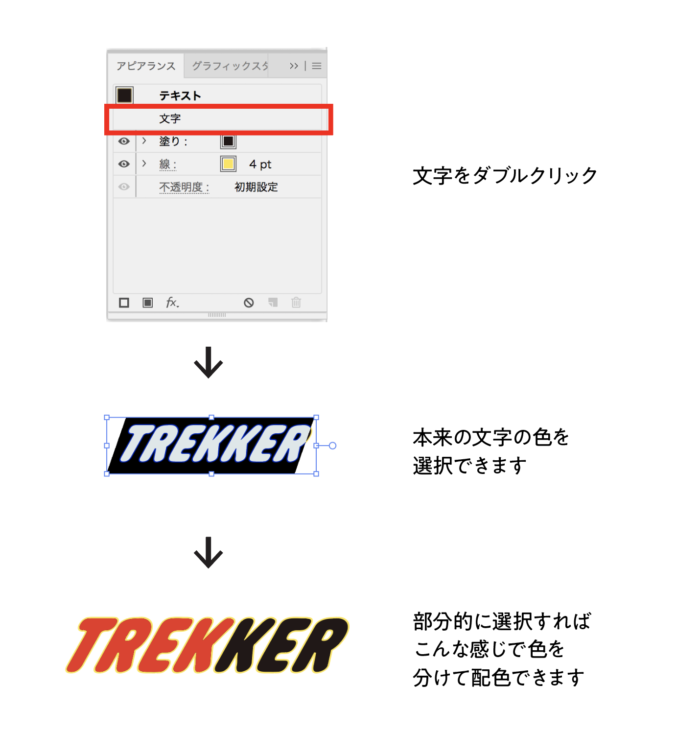
アピアランスパネル内文字、と書かれた部分をダブルクリックすると、文字に色を直接のせることができます。

テキストをダブルクリックすると、テキストを部分的に色を塗ることができるので、好みの場所をクリックして色を塗りましょう。
これで文字の色を部分的に変更することができました。こういう使い方ができるのもアピアランスの面白いところですね。
セールの広告など、数字がたくさんあるデザインを扱うときなどにはとても便利で役立ちます。
ちなみにこの文字色の配色、アピアランスで追加した塗りで色を分ければいいのでは?と思うかもしれませんが、アピアランスでは塗り色をわけて配色することができません。色を分けて配色したい場合は文字色を選択して変更していきましょう。

移動を使って影をつくる
違ういろのテキスト(塗り)を用意して、後ろの色のみ移動させて影をつくるという方法です。
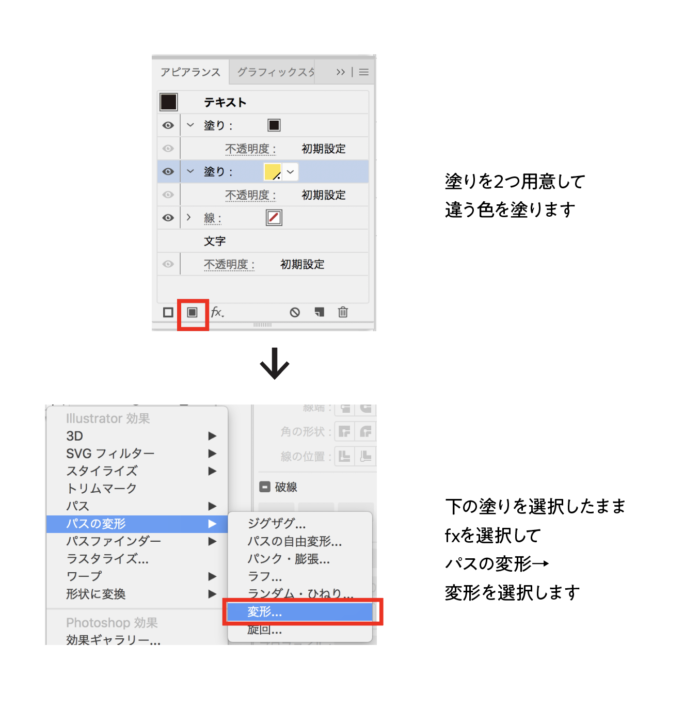
新規塗りを追加を2つ設定して別々の色をつけます。このときできるだけトーンの違う色を選択しましょう。

次に下の塗りを選択した状態でfxアイコンをクリックしてパスの変形→変形を選択します。

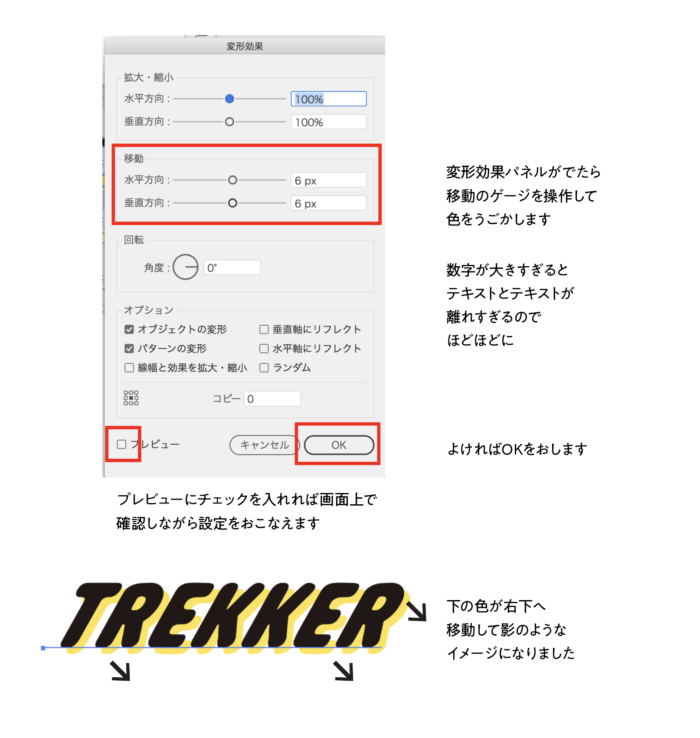
変形効果パネルと書かれたパネルが出現したら移動と書かれたゲージをスライドさせて、うしろの色の位置を変更します。
あまり数字を大きくしすぎるとテキストどうしが離れすぎてしまうので適度な距離になるよう調整しましょう。

よければOKをおして完成です。
テキストにざぶとんを敷く
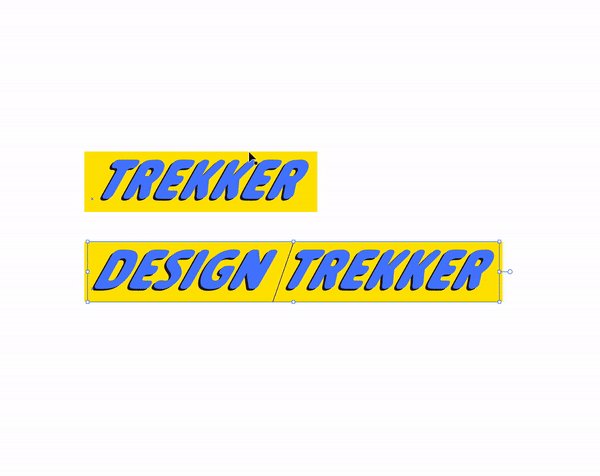
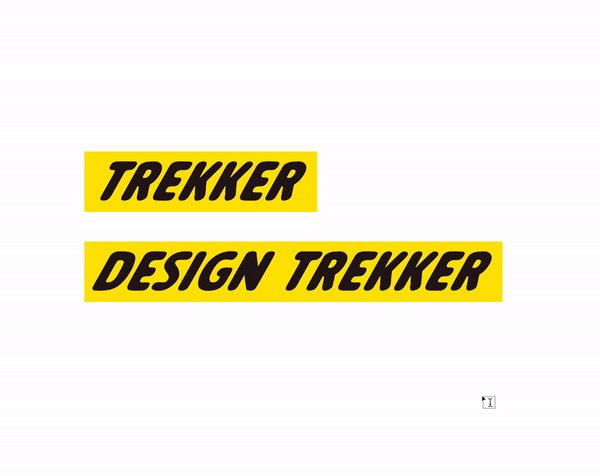
テキストを覆うように、テキストまわりに色のフレーム(ざぶとん)を作ります。
こちらもはじめにテキストを入力し、初級編で説明したように、文字の塗りを無しにして、新規塗りを追加を選択してテキストに塗りをあたえ、下の色を別の色に設定します。
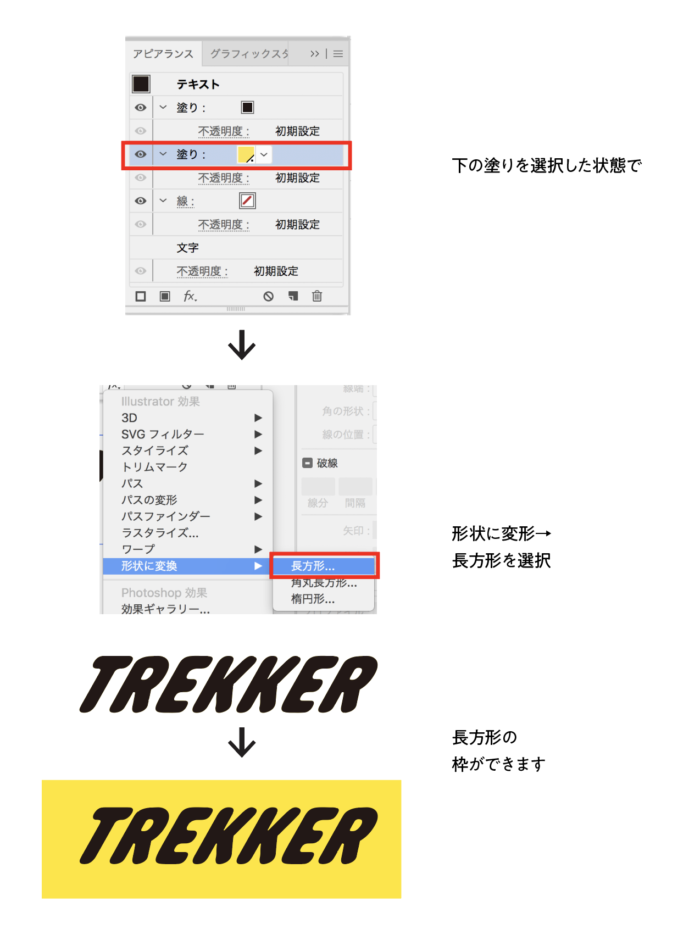
そうしたらその黄色に、ざぶとんの効果をあたえていきます。パネル下fxアイコンを選択し、「形状に変換」から「長方形」を選択します。

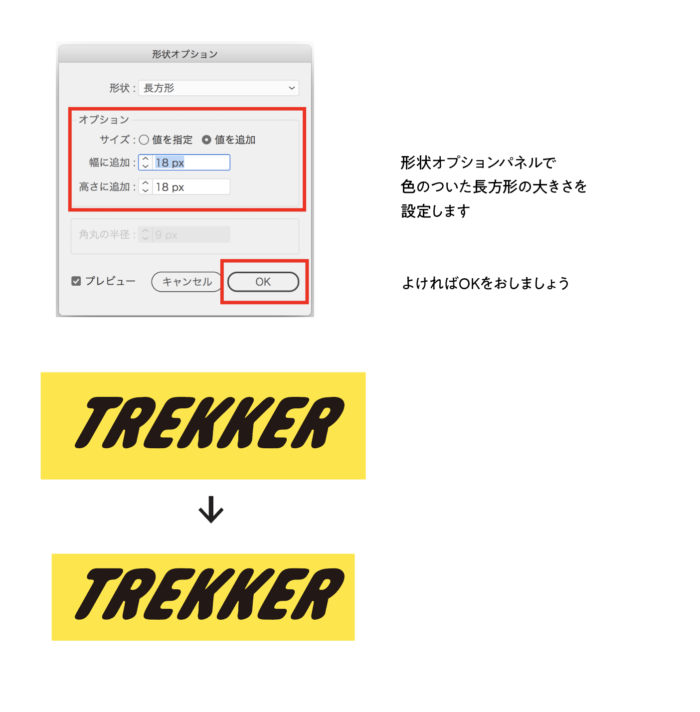
形状オプションと書かれたパネルが出現したら、パネルの縦幅と横幅の数値を入れて調整していきます。
数値を変更すると、画面で調整が反映されるので、見ながら調整ができます。

できたらOKをおして完成、といいたいところですが、テキストとざぶとんの位置がじゃっかんズレていますので、丁度良い位置に動かしていきます。
塗り黒のレイヤーをクリックして、fxアイコンから「パスの変形」→「変形」を選択します。
変形効果パネルが出現したら、移動と書かれた項目のゲージを動かして、黒文字の位置をちょうど良い位置に移動させます。

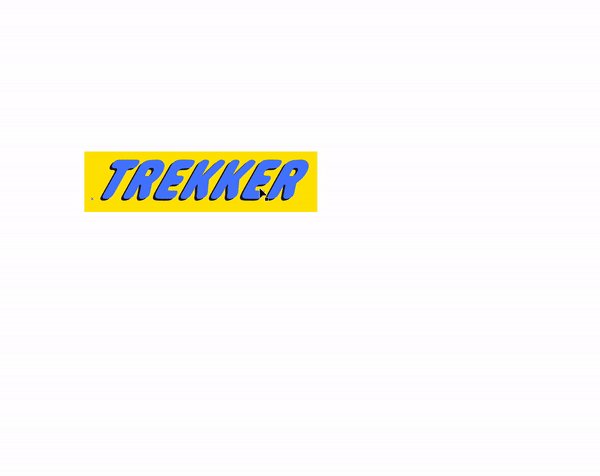
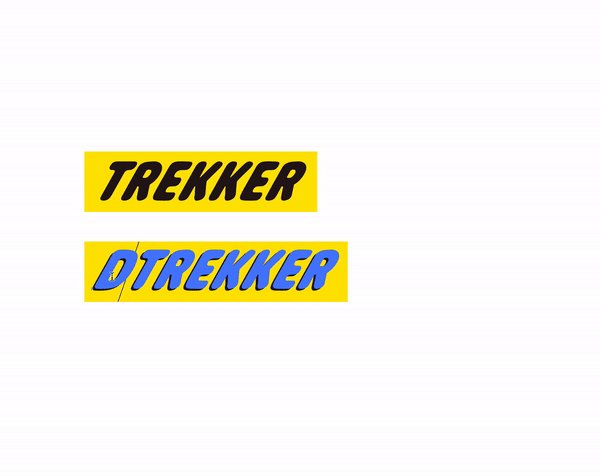
そうしたらアピアランスでざぶとんを適用したテキストの完成です。
別のテキストを入力してもざぶとんがしかれたままです。
使いまわしのいいアピアランス機能です。


アピアランスを修正する
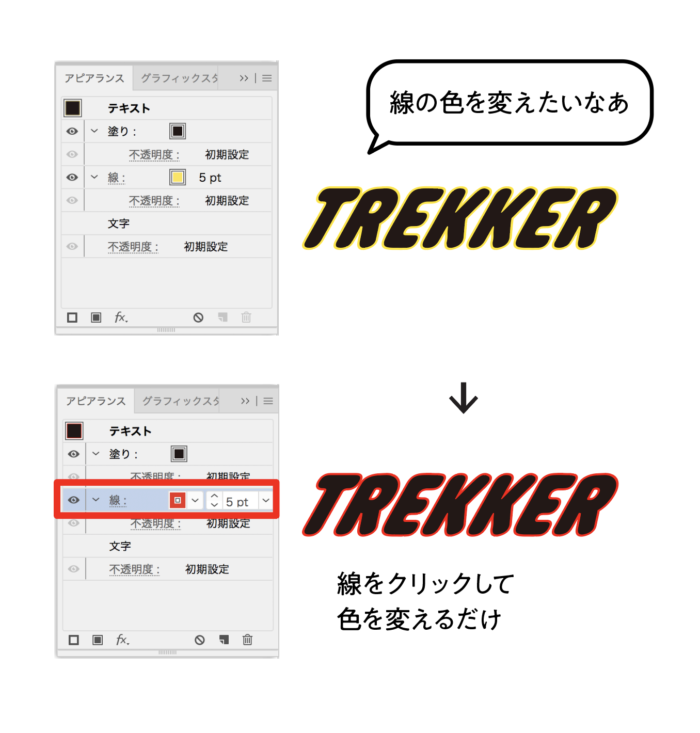
アピアランスの修正をしたいときは、アピアランスパネルから修正を加えたい部分(塗り、線)をさわり、色や効果を変えるだけで変更ができます。

削除したい場合はパネル右下のゴミ箱アイコンへドロップすると削除されます。

また、削除したいというよりはいったん非表示にしておきたい、という場合には、パネル横にある目のアイコンをクリックすると非表示にできます。

ふたたび表示したい場合は目のアイコンをクリックで表示されます。
アピアランスは簡単につくれて使い勝手がよい上に、簡単に修正をくわえることもできるのです。
アピアランスをグラフィックスタイルに登録
次に、作ったアピアランス効果を別のテキストやオブジェクトにもボタンひとつで適用させる便利な方法を紹介します。
登録の仕方はとってもも簡単です。
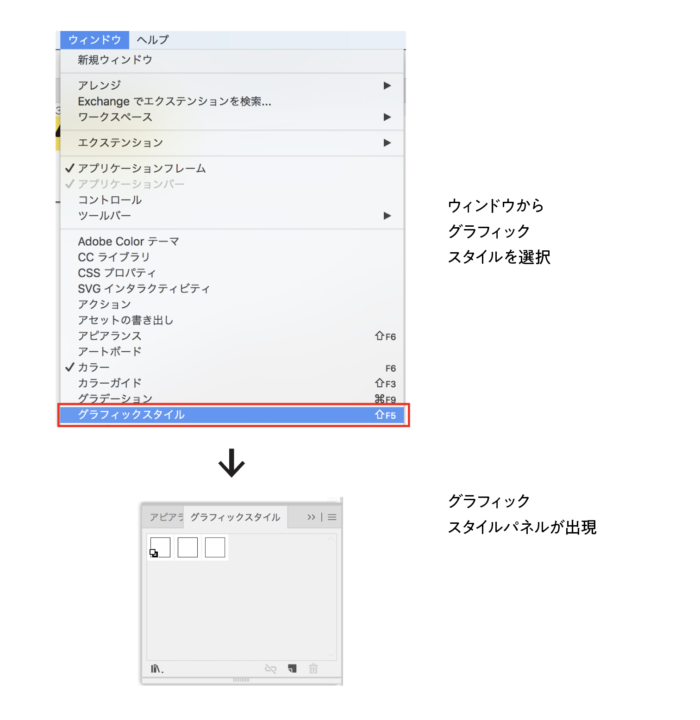
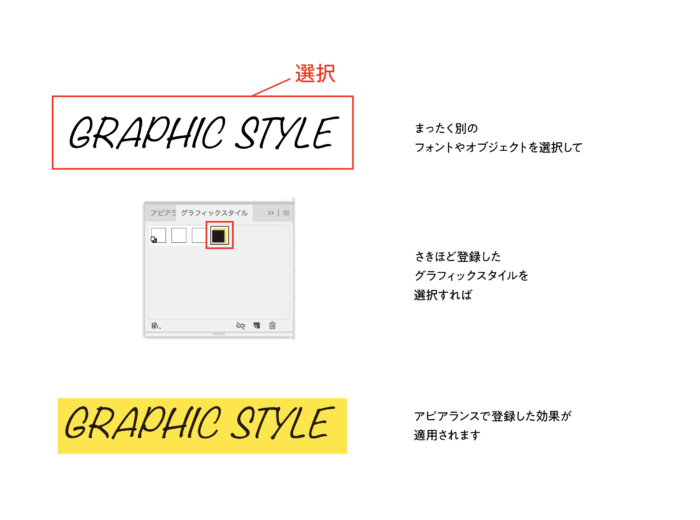
ウィンドウからグラフィックスタイルを選択し、パネルをひらきます。

そこに作ったアピアランスのテキストやオブジェクトをドラックすれば効果を登録することができます。

他のテキストやオブジェクトをさわって、グラフィックスタイルへ登録したアイコンをクリックすれば、アピアランスの効果を適用することができます。

これならアピアランスを他のテキストやオブジェクトにも簡単に適用できて効率がよいですね!
まとめ
以上がアピアランスの機能と使い方の紹介でした、とっても便利ですね。
僕は仕事で毎日のようにアピアランスの機能を使っていますし、毎日のように過去作ったアピアランス機能をグラフィックスタイルからひっぱってきて使いまわしています。イラレ経験者の方はほぼ全員この機能を使っているんではないかと思います。
もしもイラレからアピアランスがなくなってしまったら、、考えたら恐ろしいですね。。。
以下にアピアランスのメリットとデメリットをまとめてみましたが、デメリットはほぼないような気がします。。それくらい使い勝手がよくて、クリエイターにとって、なくてはならない機能だと思います。
アピアランスのメリット
●同じ表現をたくさんおこなう場合、使いまわしができて便利
●一度つくってグラフィックスタイルに登録すれば、何度でも同じ効果を利用できる
●簡単に作れて、修正も簡単にできる。
●表示、非表示の機能もあるので作り直しなどの二度手間にならない。
アピアランスのデメリット
●名前が難しい?せいからか、少しとっつきにくい感じがする?
もはやデメリットになっていないですね。笑
ちなみにここで紹介した内容はアピアランス機能のほんの一部ですので、ぜひ一度さわって試してみてください。

堀内 良太
フォトレタッチとイラスト作成が得意なフリーランスのデザイナー。デザインがなんだかアメコミっぽくなる習性がある。ヒップホップを愛する。
コメント6件
-
はじめまして。他のサイトの説明よりも格段に分かりやすくて助かりました。ありがとうございました。
-
機能の説明、実際の使い方どちらにも偏らない説明のおかげで、
読んだだけで、理解+実践できるようになりました。
説明も、文字でするところ・イラストでするところそれぞれ一番いい方法を取っていて、ダントツわかりやすかったです。
ありがとうございます。これからもよろしくお願いします。 -
めちゃくちゃ見やすくて
説明もわかりやすかったです!
これからも参考にさせていただきます。
ありがとうございます。














Suika へ返信する コメントをキャンセル