



イラストレーター 初心者でも人物を簡単にイラスト化できます

堀内 良太
2019/01/12
こんにちは
今日はイラストレーターを使って初心者でも簡単に人物をイラスト化できる方法をご紹介します。
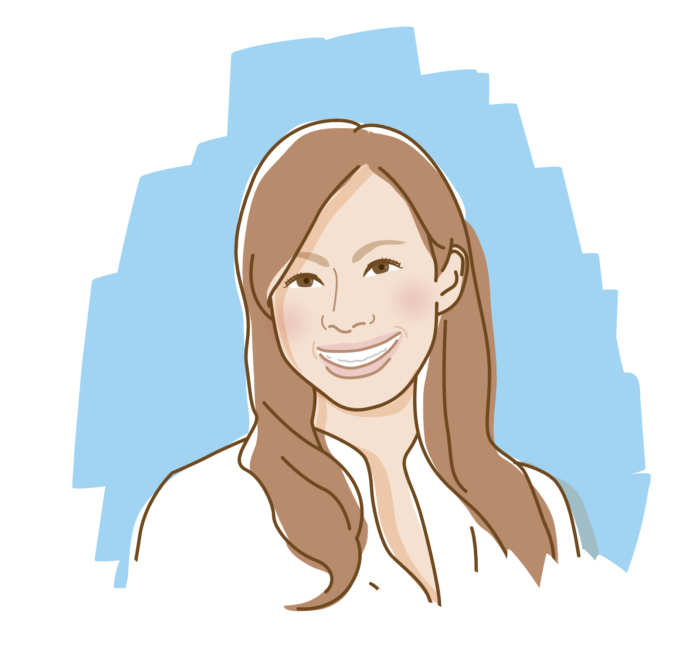
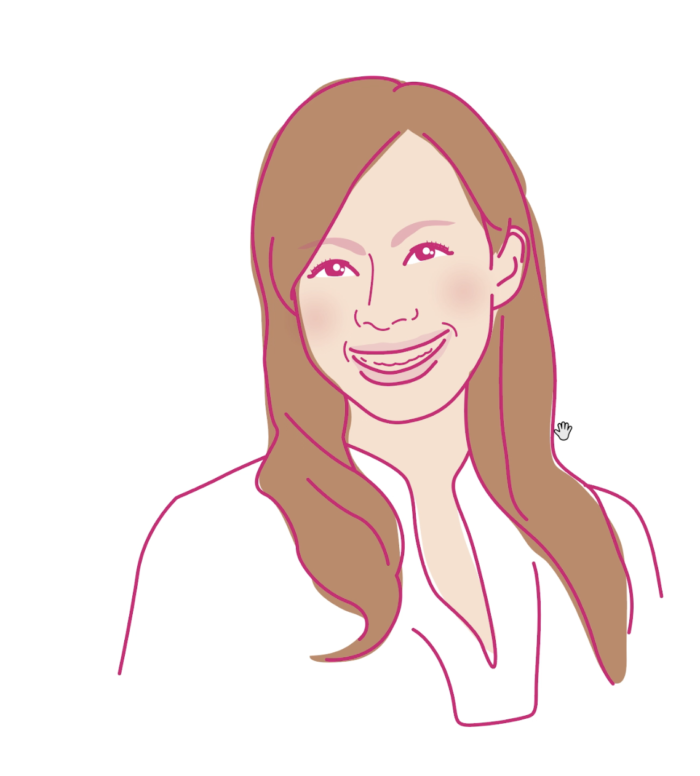
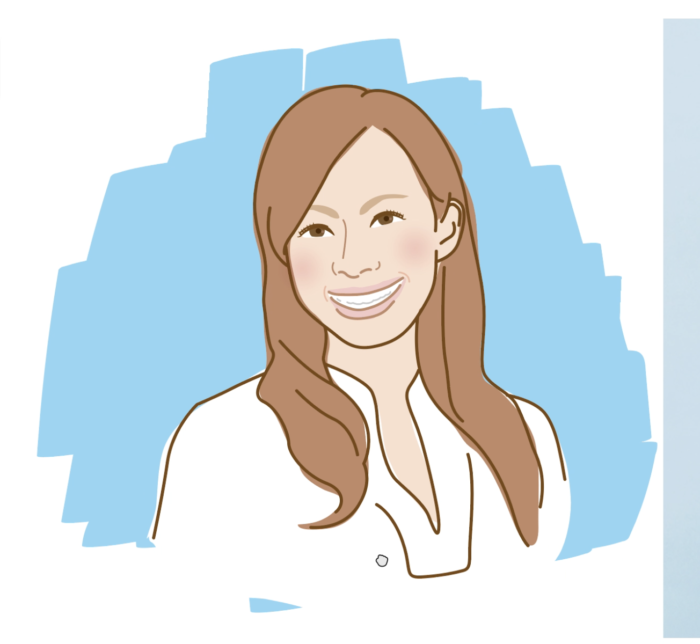
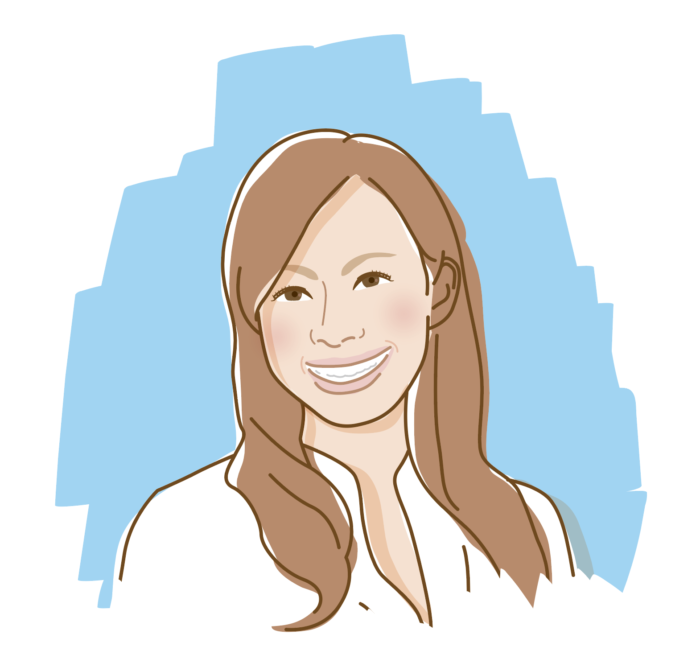
この写真のモデルがこうなります。↓


時間は大体30分程でしょうか。イラスト化するのに10分〜15分 色つけに15分〜20分程です。※このモデルの子かわいいからイラストより実写の方がかわいいという。。(汗)まあそれはいいとして、、
では早速紹介します。
写真をなぞるだけで誰でも簡単にイラストが描ける
イラストレーターで人物の絵を描きたい!と思ったときに、絵を描いた経験が少ない人やあまり絵心の無い人にとって、上手にイラストを描く事は中々ハードルの高い事だと思います。
ですが、モデルとなる人物画像とイラストレーターがあれば、誰でも簡単に人物をイラスト化する事が出来るのです。
モデルの写真はできるだけ正面のものを選ぶ
まずモデルとなる人の画像を選びます。出来るだけいい写真を選びます。斜めでも可能ですが、初めは正面のものが描きやすいでしょう。
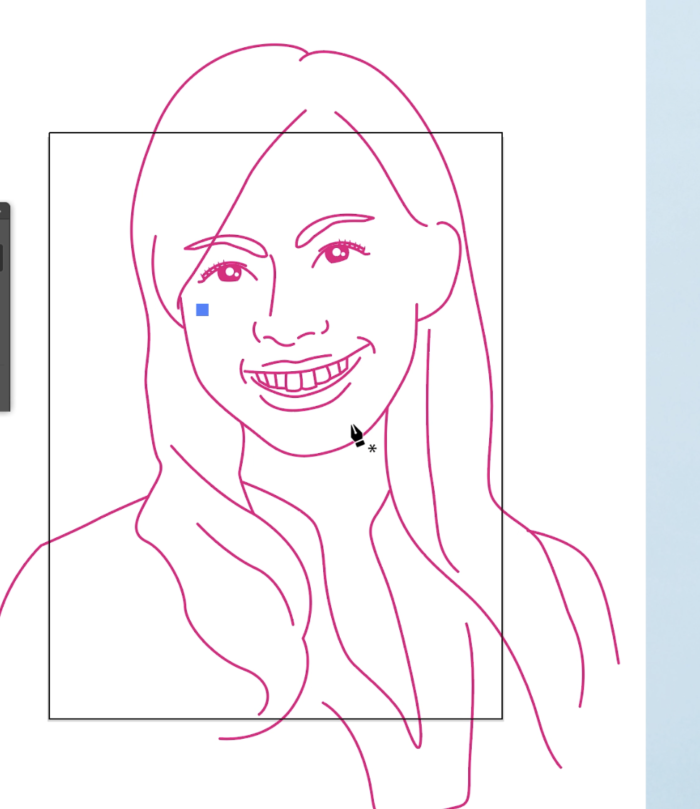
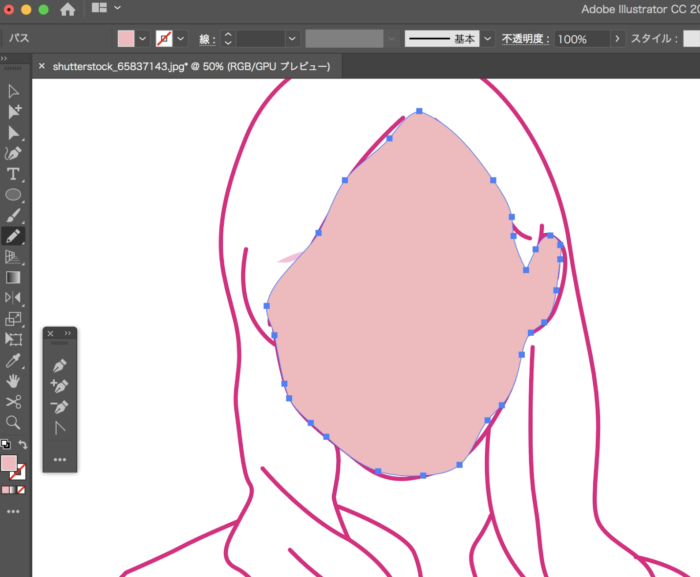
ペンツールで輪郭の線を描く
まずはモデルの輪郭を描いていきます。輪郭はできるだけしっかり描きましょう。パスを引いた事がない人はパスの引き方の練習をしましょう。初めは誰しも抵抗があると思いますが、慣れればとても簡単に線を引く事が出来るようになります。

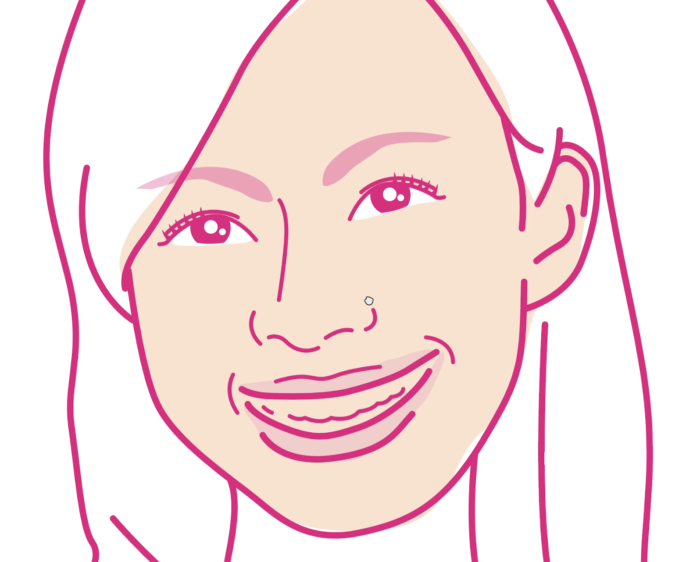
鼻は描きすぎない方がイラストっぽくてGOOD
鼻はあまり描きすぎないほうが上手に仕上がります。今回はそこそこ描きましたが、場合によってはもっとイラストっぽく描いてしまっても大丈夫です。

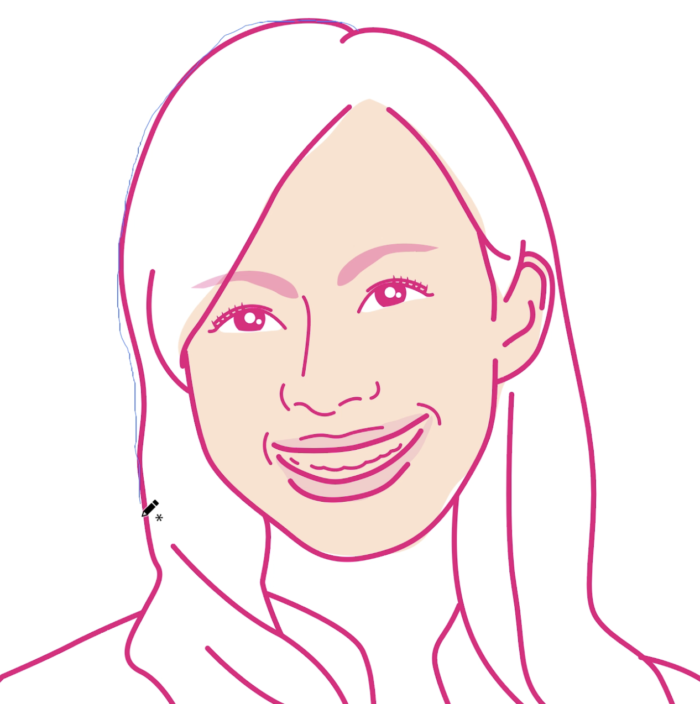
下まぶたの線は人相が悪くなるので無くしましょう
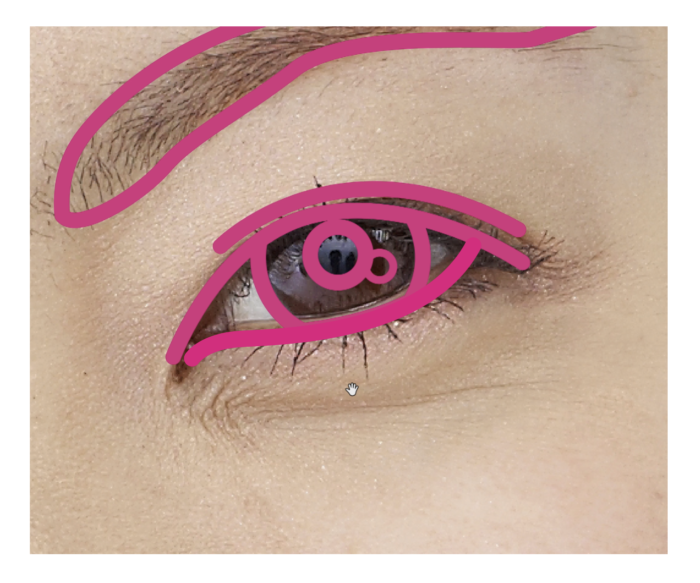
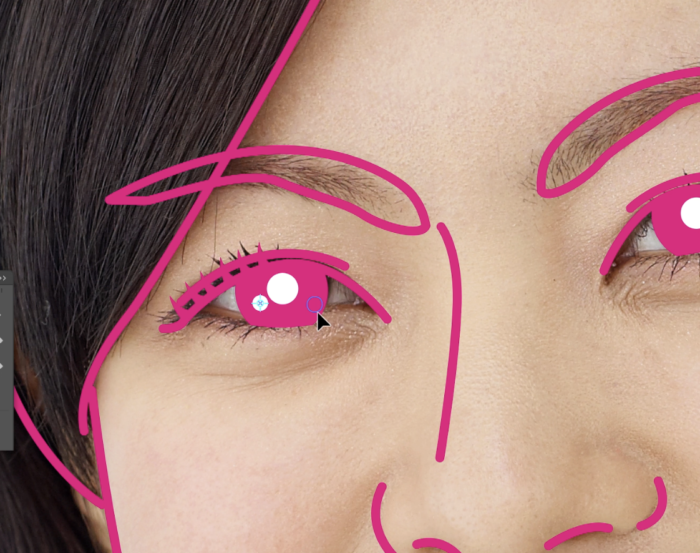
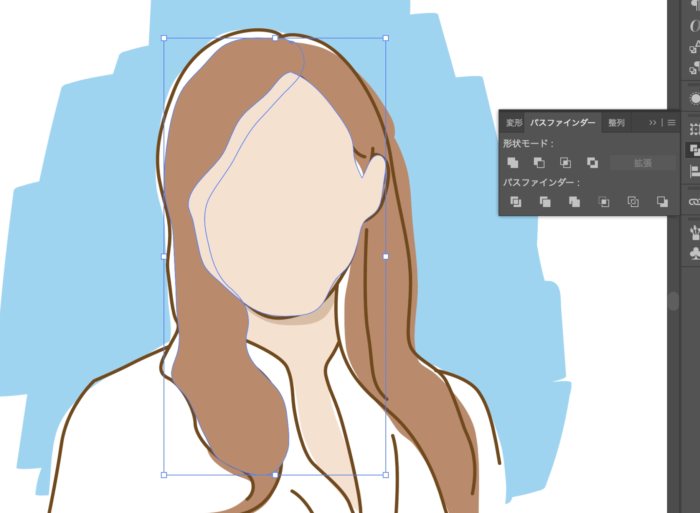
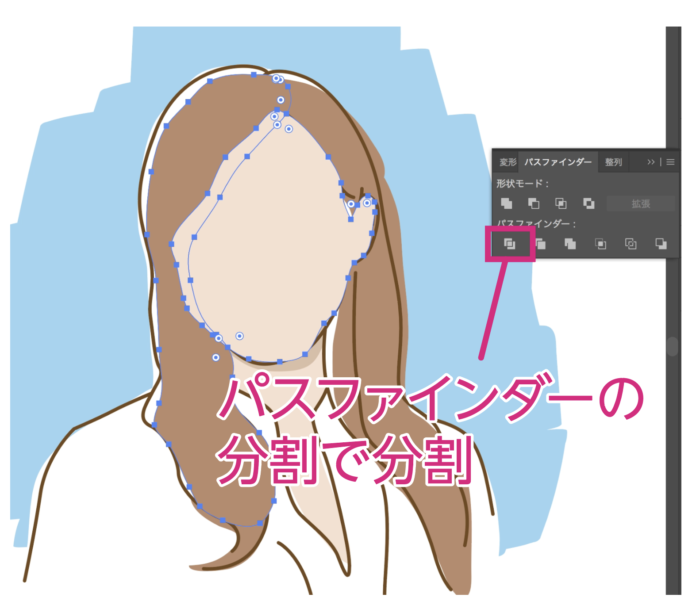
目の輪郭は描きますが、角膜の部分は大抵まぶたとまぶたに挟まれて全てが見えない状態になっている方が多いので、パスファインダを使ってまぶたとまぶたの線で分割します。

分割するとまぶたの線がなくなってしまうので、分割する前にコピーしておくと良いでしょう。するとこんな感じになりました。
そして、下まぶたがあると人相が悪くなるので下まぶたは無しで大丈夫です。

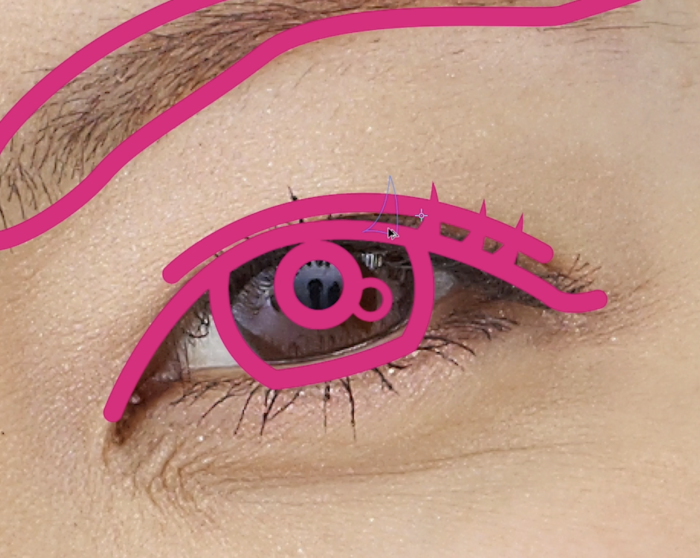
次に、まつ毛を作成していきます。三角形の形にパスをとっていきましょう。カーブが付けられるとよりまつ毛らしさが出て良いです。


一個出来たらそれを上まぶた線に合わせてコピーしていきます。
角膜と瞳孔とに色を塗りました。

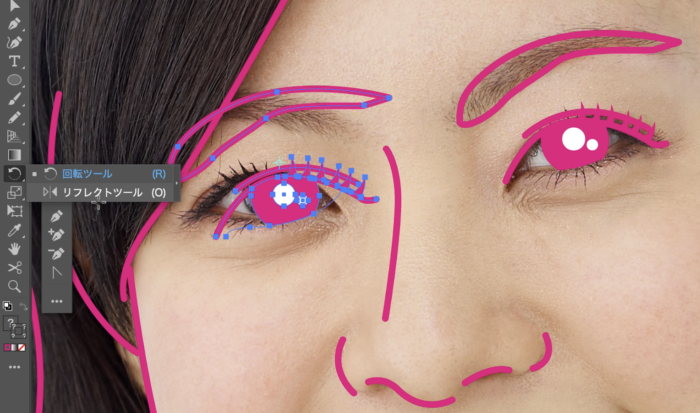
その後、目を反転させて反対側に配置します。パスでもう一度描いても良いですが、反転でも見た目としては全く問題ないので反転して作業の効率化を図りましょう。
はい、ここで注意してほしいのが、反転をした場合、目の瞳孔や光の反射部分なども反転しているので、物理的におかしな目になってしまう(ロンパってしまう)のでそこは左右同じ方向になるよう訂正しましょう。

口を大きく描くと全体のバランスが良くなる
口は少し大きめに描いた方が元気で可愛らしくなります。モデルのサイズそのままでも良いですが少し横に大きくしたり、縦に伸ばしたりしてみて、色々調整して好みのサイズに変えてみてください。

歯はリアルに描かない方が良い
歯は顔のパーツの中でも線の多い部位で、そこをしっかり描きすぎると少し間抜けな印象を与えてしまいます。それはどうしてかというと、歯というパーツは白く、通常そこまではっきりと陰影もつきにくいパーツなので、はっきりとした線を入れてしまうと普段目立たない線が強調されてしまうからなのです。
なので線を薄くするか、いっそのこと歯と歯の並び(線)は見せずに表現する方法でごまかしてしまいましょう。
歯と歯を全て線で描ききってしまうと少し間抜けっぽい。。

こんな感じでごまかしてしまおう!

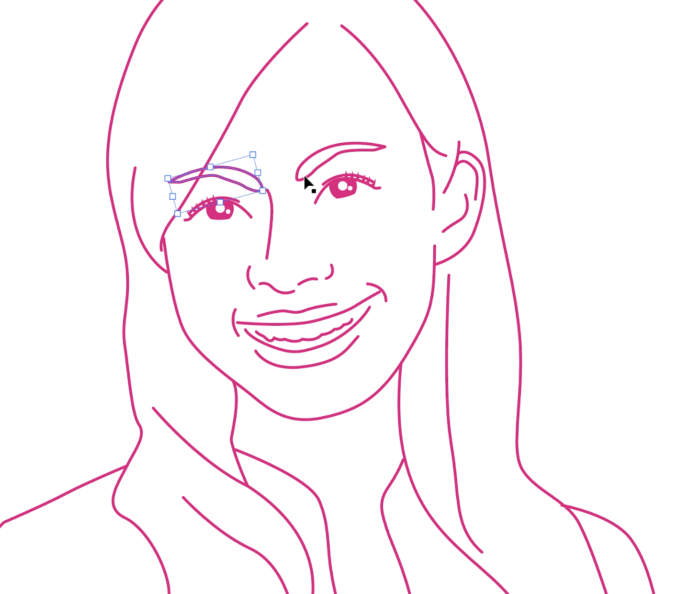
線画はこれで完成、これだけでもイラストとしては充分です。イラスト化は出来ました。
ILLUSTRATORなら、色を塗るのも誰でも簡単自由自在
ブラシで塗るも良し、鉛筆ツールで囲って色を塗るも良し、自由にやってみる
今回は鉛筆ツールでゆる〜くなぞって囲んで、そこに色を着色していきます。大体で良いので塗りたい場所を囲って塗ってみましょう。色はカラーのCMYKのメーターを左右に動かして調整していきます。肌色を作りたい場合はC:0 M:15 Y:18 K:0 くらいで良いかと思います。
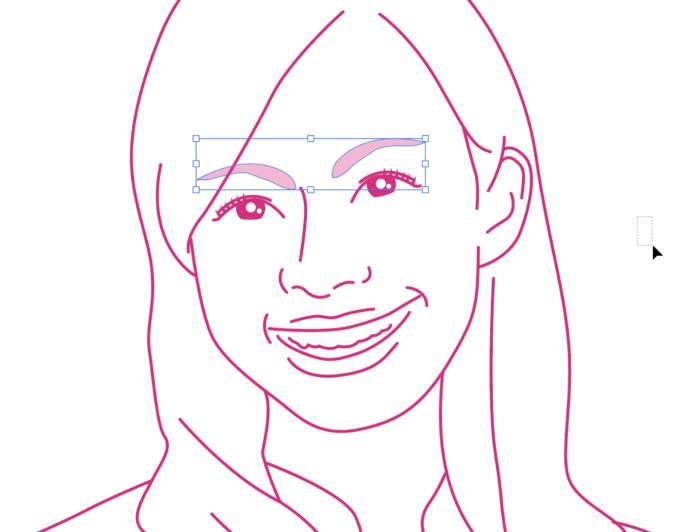
眉毛は少し薄く、とりあえずピンクの薄い色で着色します。

顔の輪郭を鉛筆ツールでざっくりかこみ色を付けます。 C:0 M:15 Y:18 K:0 
着色したら色をつけたパスを再背面に移動します。オブジェクト→重ね順→再背面へを選択します。
口唇も色を塗っていきます。
唇は肌色にピンクを多めにした感じ。C:0 M:27 Y:16 K:0 位で行いました。(誤差あります)
こちらも着色したら後ろへ配置します。顔色より一枚上に配置します。

髪は真っ黒より、茶色の方が明るくて好印象
この調子で色々な部分に色を入れていきます。髪の色は真っ黒でも良いですが、茶色の方が明るい印象を与えます。色はこちら→C:6 M:40 Y:50 K:27
ほっぺたに色を入れるとぐっと良くなる
ほっぺにうっすら赤い色を入れるとぐっと印象が良くなります。効果で乗算にしたり、透明度で薄めて調整してみると良いでしょう。
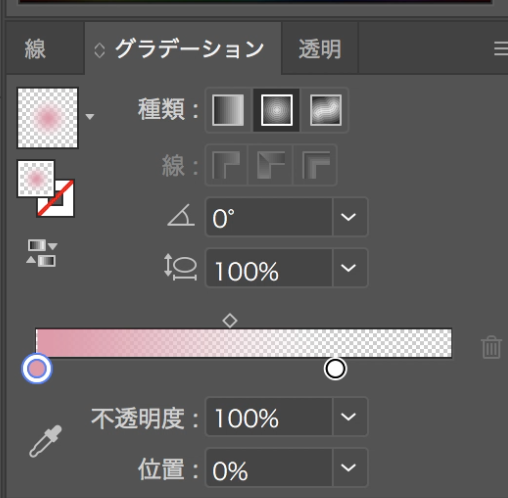
パレットからグラデーションツールを選択し、色を調整します。

グラデーションの部分、左側ピンクの部分、C:6 M:51 Y:16 K:0 透明度100% 白の部分はC:0 M:0 Y:0 K:0透明度0%です。グラデーション全体の透明度は30%の乗算にしています。 

線の色を変えてみる
線の色を好きな色に調整してください。私は茶色が好みなので茶色にしました。
髪に光が反射しているような白色を入れてみるのも良いでしょう。

背景に色をつける
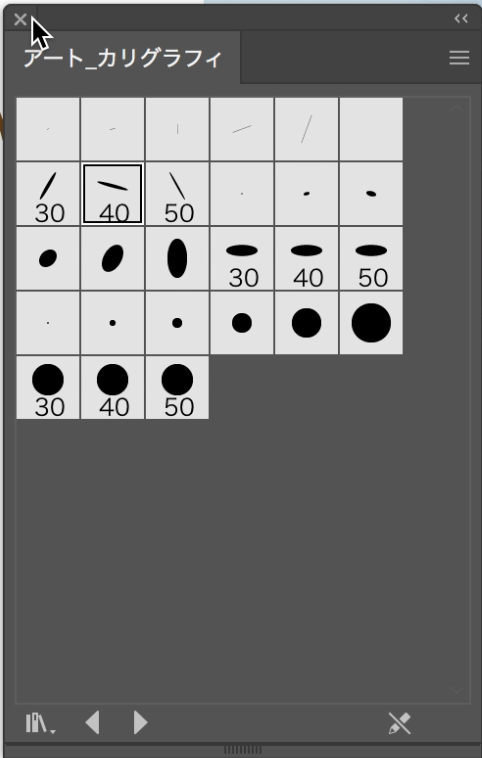
これは別にやらなくても良いですが、なんか寂しい気がしたので色を付けてみました。ブラシツールを使って色を塗っていきます。ウィンドウからブラシツールを選択し、ツール左下にあるブラシライブラリーメニューからアート_カリグラフィを選択します。今回は40サイズ、斜めのブラシを使用しました。
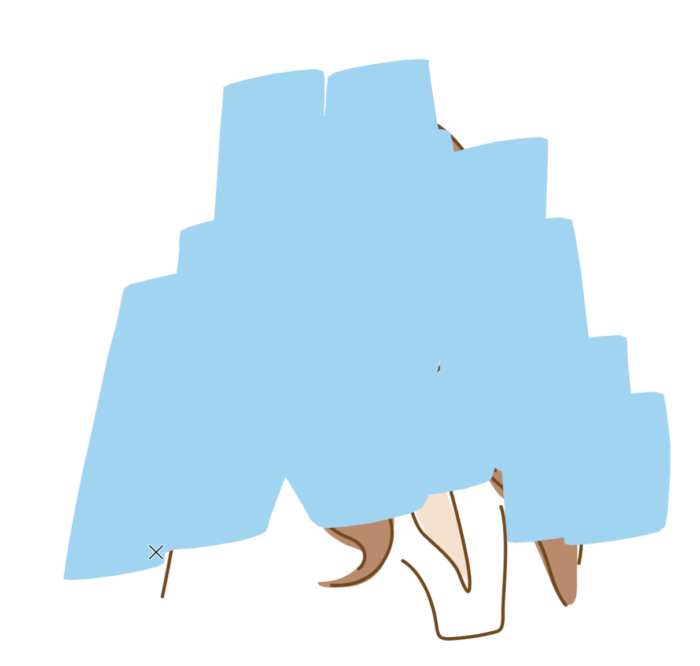
バーっと塗ります。なんとなく。。

パス化したものを選択して背景に持っていけば背景の出来上がり、なんとなくでもそれっぽくなってきました。

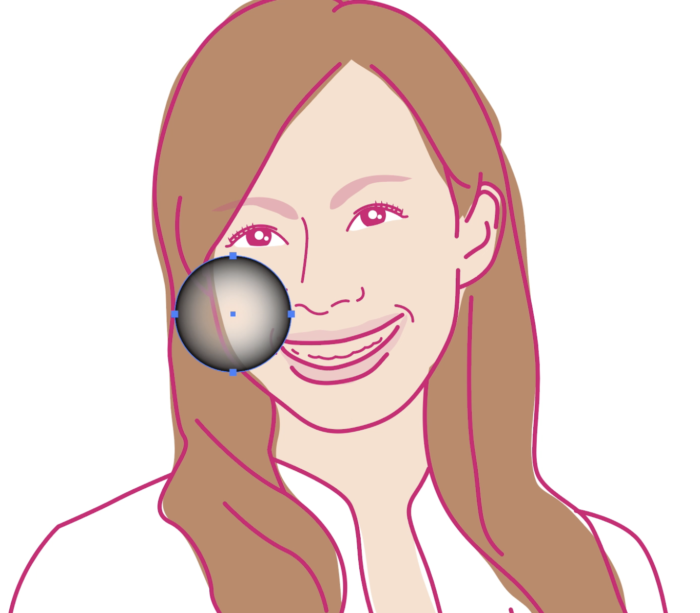
塗った色を少しずらして陰影をつける
最後に塗った色をずらして光の陰影をつけていきます。これも別にやらなくても良いですが、やるやらないでは印象がガラっと変わってきますので参考にしてみてください。
髪の部分をコピーし、コピー元の髪を白くする。

コピーした色つきの髪を少し右下にずらしてみる

完成ではないが、影がついたような印象になる

髪につけた色パスと、顔につけた色パスを選択し、パスファインダの左下にある分割マークを押して分割します。ウィンドウからパスファインダを選択し、選択してください。


それぞれに着色するとこんな感じになりました。影の部分は肌色より少し濃い目の色を付けます。CMYKの内のKの数値を少し上げると良いでしょう。中々いい感じになってきました。

はい、他の部分も調整して完成しました!

簡単に描く秘訣はトレース力をつける事
慣れれば20〜30分でイラストを描ける
やり方さえ覚えてしまえば誰でも20〜30分程度で1人描く事も可能です。
ただ、パスでトレースが出来ないという人はこのイラストを描く事すら厳しいかと思いますので、そういった場合にはトレースの練習をすると良いでしょう。
今回紹介したやり方は写真をトレース、重要なポイントに注意して描く(下まぶたは無し、鼻はしっかり描かない、口は大きく、など)、色を塗る。これだけです。トレースなので、絵心の無い人でも記載した内容の通り進めていけば誰でも簡単にイラストを描く事は可能です。

堀内 良太
フォトレタッチとイラスト作成が得意なフリーランスのデザイナー。デザインがなんだかアメコミっぽくなる習性がある。ヒップホップを愛する。
コメント2件
-
こんな有益なサイトを見つけて感動しました!
他の記事を見たらすごく知りたい内容の記事ばかりで驚きました。
絵心のなさからイラストレーションを作ろうにもどう手をつけていいかわからない状態でしたが、この記事は一からしっかり教えてくれていてとても素晴らしいですっ!














デザイナーIY へ返信する コメントをキャンセル