



Photoshop スライスツールの使い方とweb書き出し3パターン

堀内 良太
2022/06/22
スライスとは
Photoshopのスライスツールについていくつか紹介していきます。
スライスツールは、その名前のとおり、ディスプレイに表示されている画像を好みの大きさにスライス(カット)することができます。
四角であればどの大きさでも、正方形でも長方形でも切り出すことができます。
スライスツールでスライス範囲を指定したものは、jpgやpngなどに書き出すことができます。
スライスツールは主に、webデザインのパーツ書き出しに利用することが多いです。
今回はそんな便利なスライスツールの基本の使い方と、便利な使い方、jpgやpng画像への書き出し方を紹介していきます。
スライスツールの使い方
早速スライスの使い方を紹介します。
基本の使い方
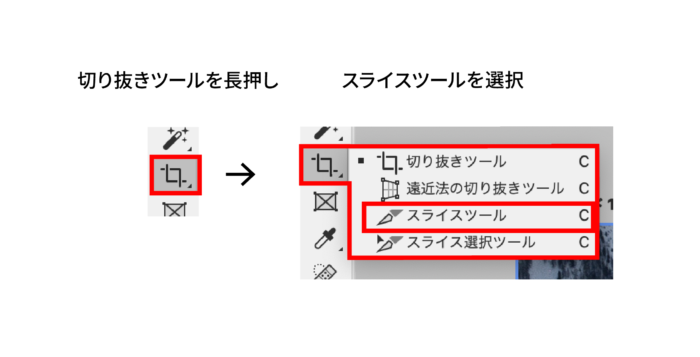
まずは基本的な使い方。スライスツールの場所はツールバーにあります。切り抜きツールを長押ししてスライスツールを選択します。

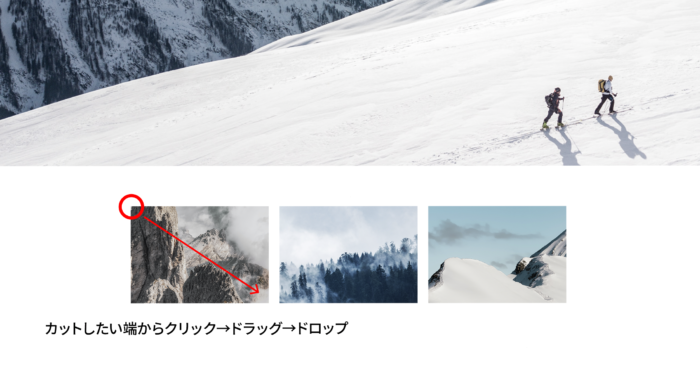
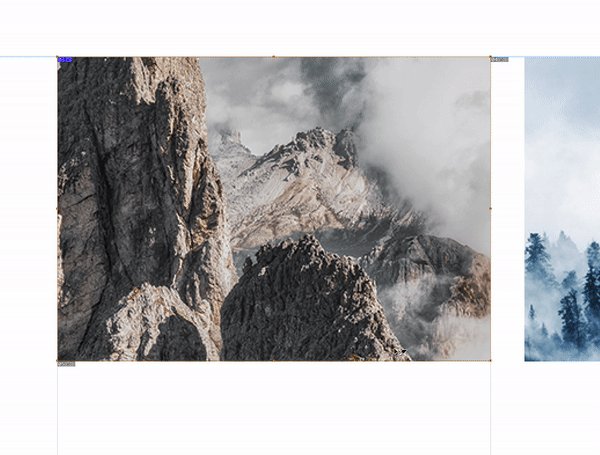
次に書き出したい部分を決めて、カットしたい端からクリック→ドラッグ→ドロップしてスライスの枠で囲みます。

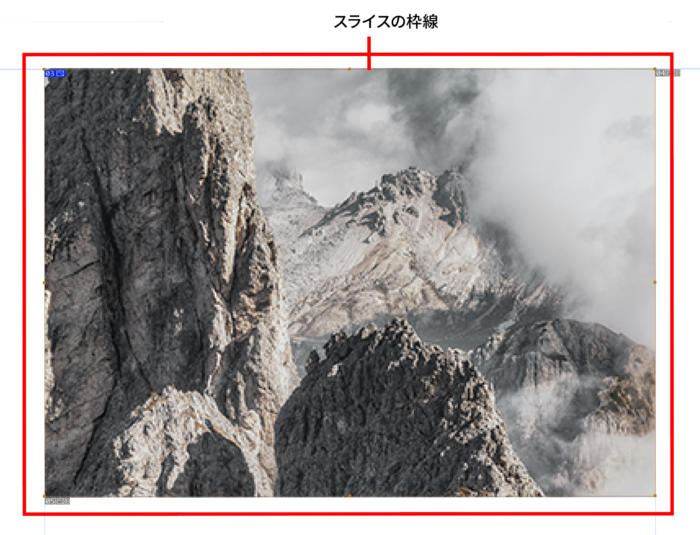
スライスツールで指定の範囲を囲むことができました。スライス指定した部分は茶色い線がひかれ、その左上にはスライスの番号が表示されています。
スライスの範囲はいくつでもつくることができます。

スライスに名前(保存名)をつける
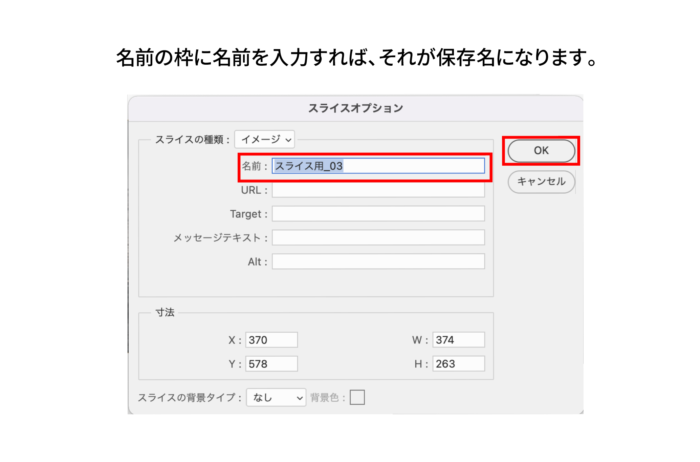
次にスライス範囲の上で右クリックして、スライスオプションを編集を選択します。

名前の枠に名前を入力すれば、それが保存名になります。入力したらOKボタンを押して決定しましょう。

たくさんの画像を書き出す場合は、書き出した時にまとめやすいので名前をつけておくと便利です。
スライスした線を編集する
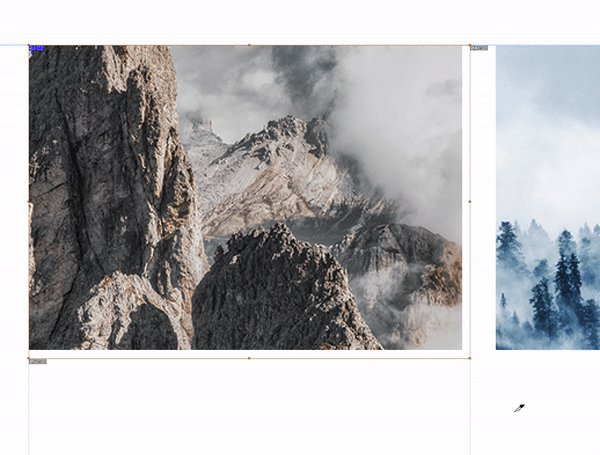
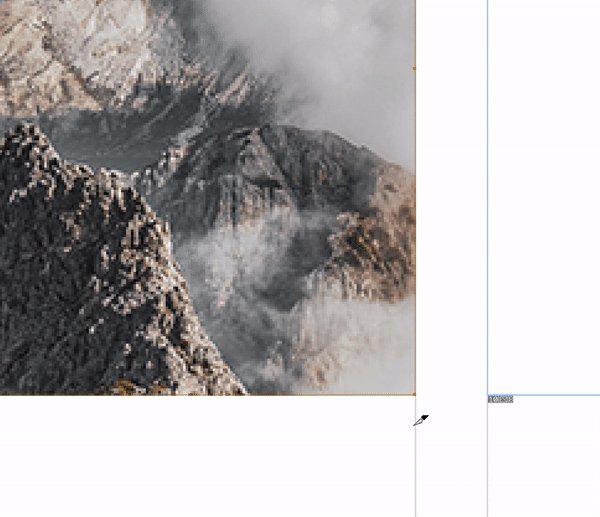
スライスしても、若干ズレていたり、範囲を大幅に変更したいなんていう時は、スライスを編集することができます。
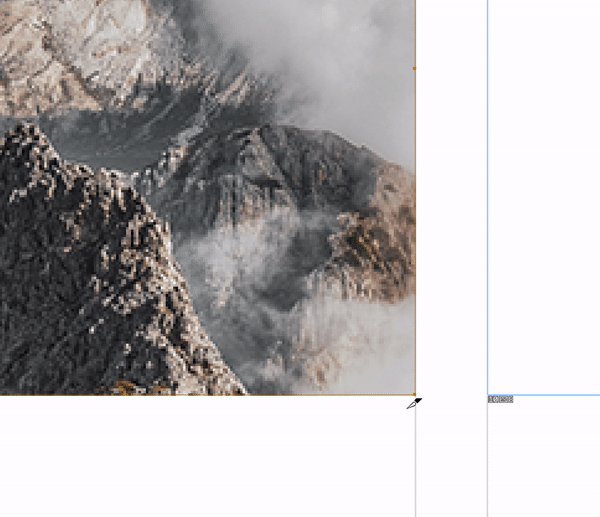
command(winならctrl)をクリックしたまま枠をクリックして範囲を変更しましょう。
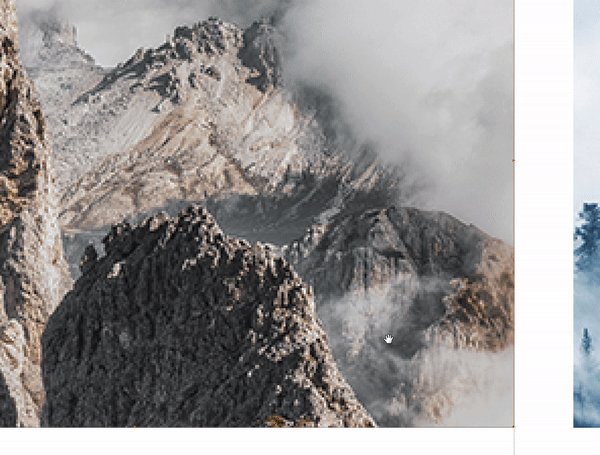
範囲が変更されました。うまくいかない場合は何度でも編集して大きさを変えましょう。

スライスの削除方法
スライスの削除はかんたんです。
一部スライスの削除
一部のスライスを削除したい場合は、削除したいスライスの線をcommandを押しながら選択して、delateボタンを押して削除します。

すべてのスライスを削除
すべてのスライスを削除する場合は、メニューバーから[表示]→[スライスを消去]ですべてのスライスを削除することができます。
![すべてのスライスを削除する場合は、メニューバーから[表示]→[スライスを消去]](https://design-trekker.jp/wp/wp-content/uploads/2022/05/0defb2353bd661a3c01151c94cd09f8b-700x470.png)

書き出し方
スライスできたら、次は画像に書き出してみましょう。
基本の書き出し
スライス範囲を作ったら、次はその部分を画像ファイルに書き出してみましょう。
[ファイル]→[書き出し]→[web用に保存(従来)]を選択すると
![[ファイル]→[書き出し]→[web用に保存]を選択する](https://design-trekker.jp/wp/wp-content/uploads/2022/05/90bd18abaa7605ea8ba1f2e6d56d3de5-700x534.png)
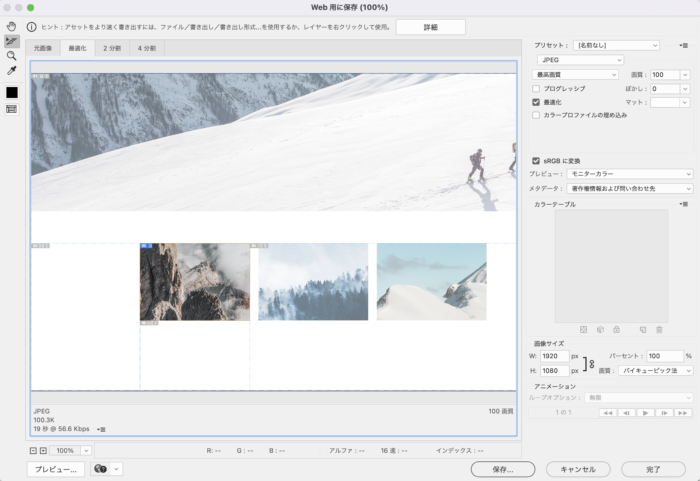
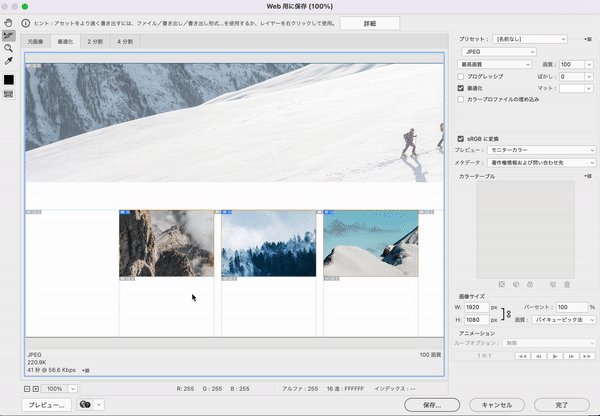
web用に保存パネルが表示されます。

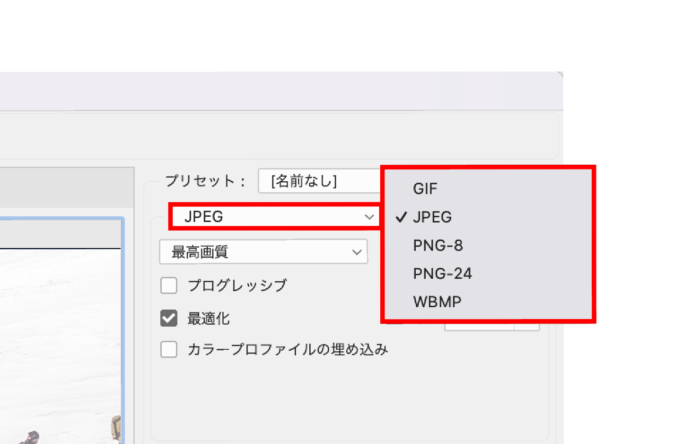
jpgと書かれたタグをクリックして任意の拡張子を指定し、

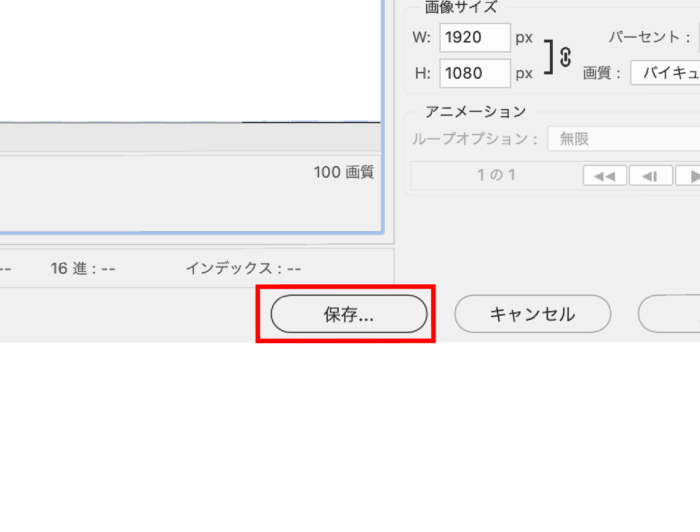
画質を選んで保存ボタンをクリックしましょう。

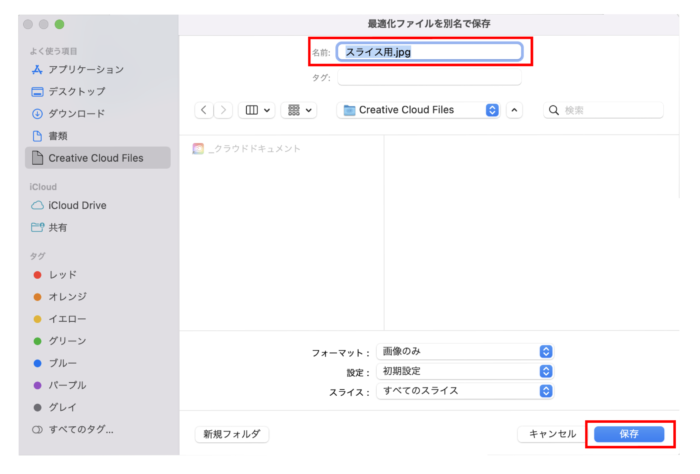
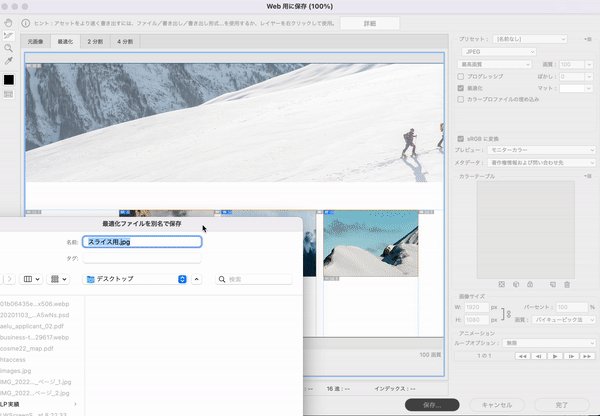
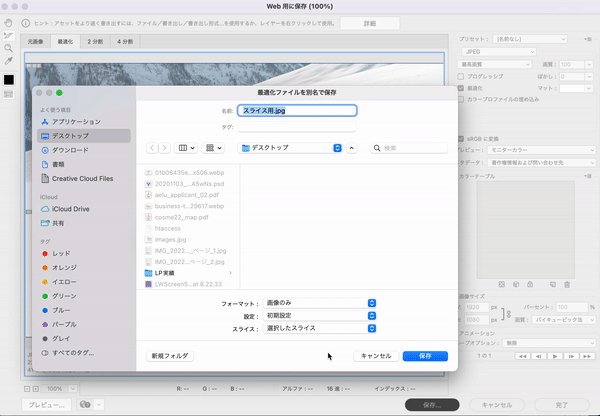
最適化ファイルを別名で保存パネルが表示されますので、必要であればファイル名を入力して保存ボタンを押します。

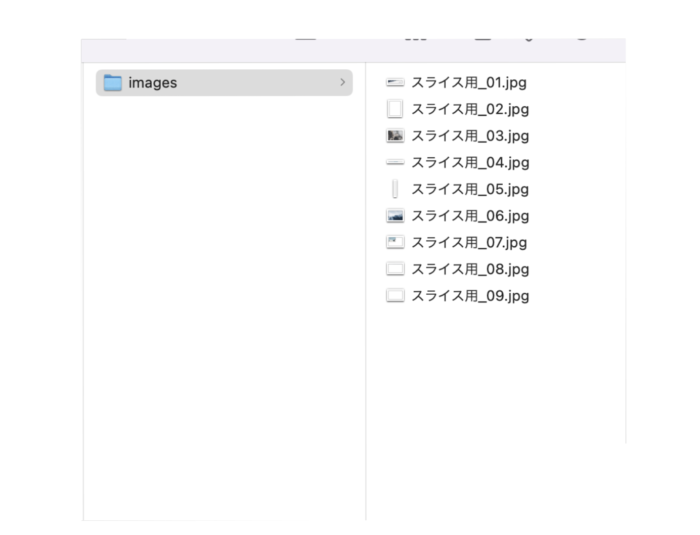
画像が書き出されました。画像はimageと書かれたフォルダに保存されます。

imageフォルダに保存したくない場合は、web用保存パネル右上にあるメニューから[出力設定の編集]を選択し、
![imageフォルダに保存したくない場合は、web用保存パネル右上にあるメニューから[出力設定の編集]を選択](https://design-trekker.jp/wp/wp-content/uploads/2022/05/411dd35ada235abdabedc8d853390f99-700x378.png)
[html]と書かれたタブをクリックして、[ファイルの保存]を選択します。パネル下に最適化ファイルと書かれたところに[画像フォルターに保存]と書かれたチェックボックスを外せばフォルダに保存されなくなります。
![[html]と書かれたタブをクリックして、[ファイルの保存]を選択します。パネル下に最適化ファイルと書かれたところに[画像フォルターに保存]と書かれたチェックボックスを外せばフォルダに保存されなくなります。](https://design-trekker.jp/wp/wp-content/uploads/2022/05/2990f5482b44a1483e708eb44cde2a42-700x304.png)
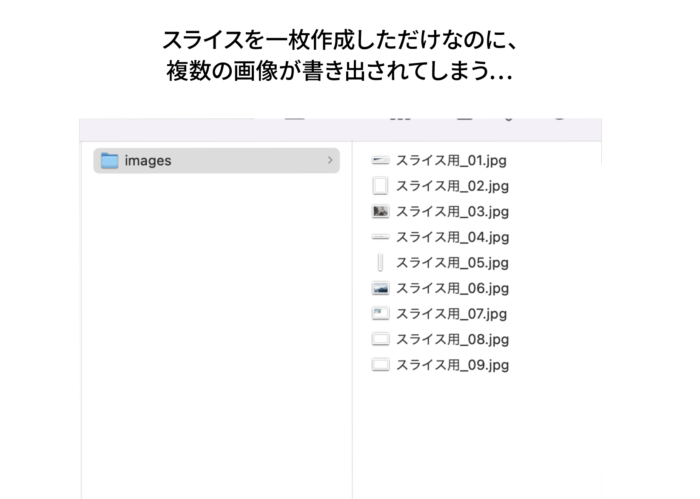
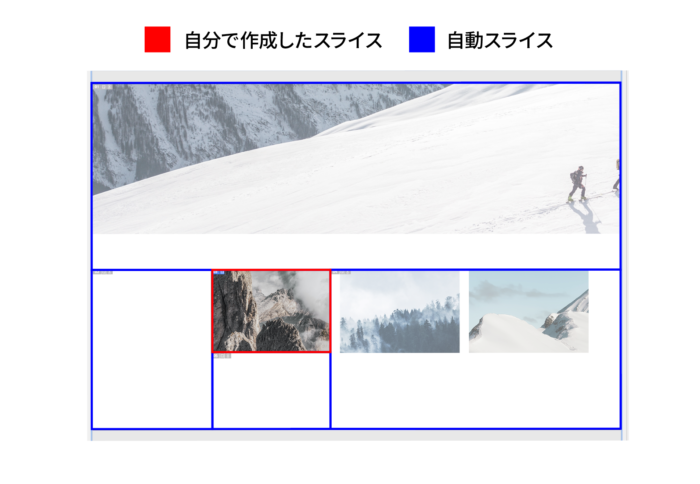
書き出されたファイルを確認すると、ファイルが複数されていますが、スライスツールで囲んでいない部分まで画像になってしまっているかと思います。

これはスライスツールでスライスを作成すると、スライス枠に触れているラインにそって自動でスライスが作成されます。これを自動スライスといいます。デフォルトではこれがonになった状態ですので、この機能をなくして書き出していかなければなりません。

自分でスライスしたものだけを書きだす
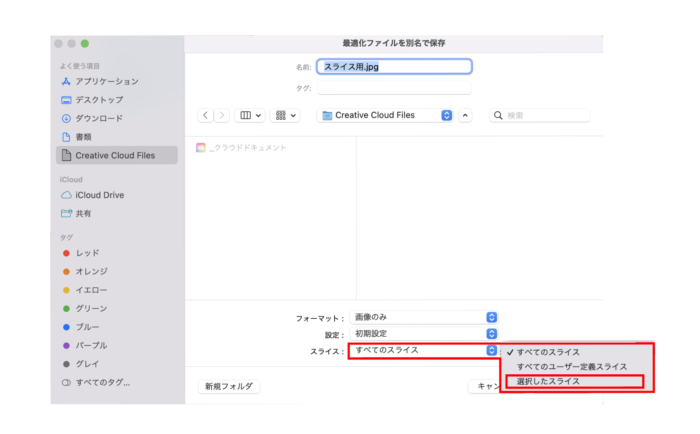
そこで自分で作成したスライスだけを書き出したい場合は、保存パネル表示時に、スライス:[すべてのスライス]と書かれたタグをクリックして[すべてのユーザー定義スライス]を選択して保存ボタンを押しましょう。
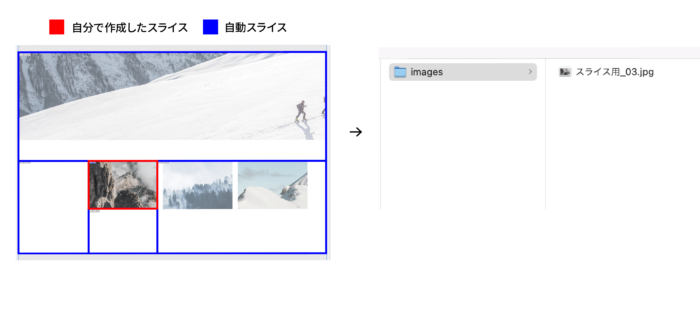
これで、自分がスライスした場所のみ画像として書き出すことができます。
![保存パネル表示時に、スライス:[すべてのスライス]と書かれたタグをクリックして[すべてのユーザー定義スライス]を選択して保存ボタンを押しましょう。](https://design-trekker.jp/wp/wp-content/uploads/2022/05/c4599b4ade0e196082e68197ac7ffacb-700x427.png)
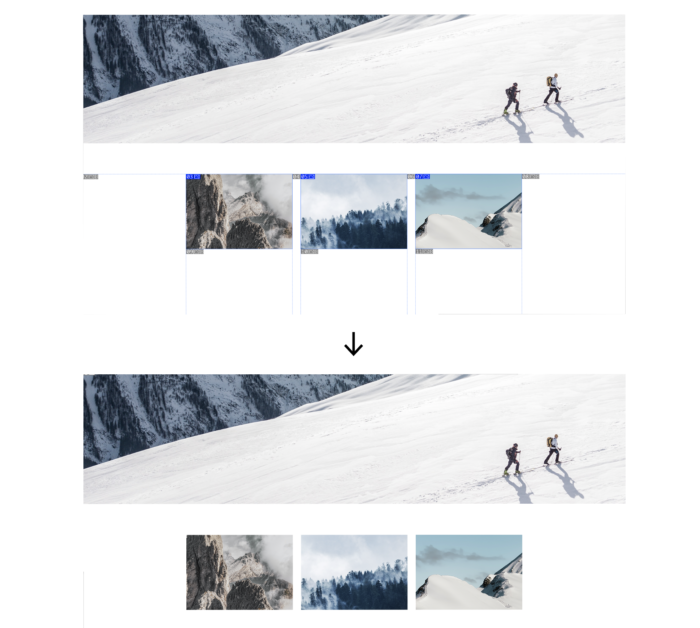
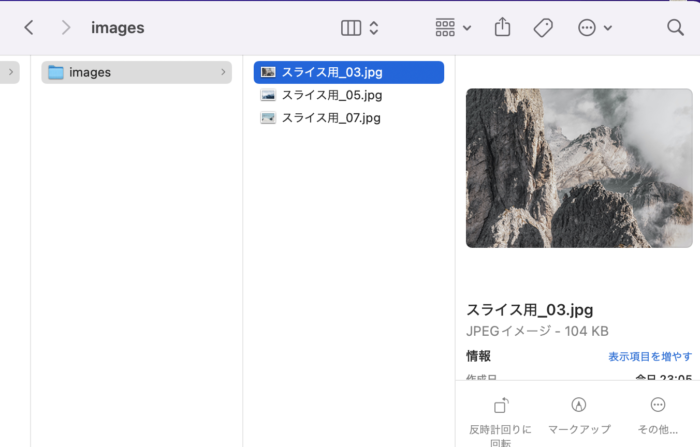
自分で選択したスライスが一箇所のみの場合、ひとつの画像が書き出されます。

選択したスライスの書き出し
一部分のみスライスしたい場合は、必要な部分のスライスを選択して(複数選択する場合はcommand(winならctrl)を押しながらスライス枠の画像をクリック)保存ボタン→保存パネル表示されたら スライス:[すべてのスライス]と書かれたタグをクリックして[選択したスライス]を選択して保存ボタンを押しましょう。


選択したスライスのみ書き出されました。

まとめ
スライスはwebデザイン作成時になくてはならない機能です。
この他にも、画像アセットという機能を利用してレイヤーごとに画像を生成する方法もあります。
こちらも便利ですので合わせて使ってみてください。
あなたの仕事の効率がよくなること間違いなしです。

堀内 良太
フォトレタッチとイラスト作成が得意なフリーランスのデザイナー。デザインがなんだかアメコミっぽくなる習性がある。ヒップホップを愛する。












コメントを投稿する