



Photoshopをはじめる前に知っておきたい効率の上がる初期設定5選

石川 洋平
2022/05/11
はじめに
はじめてPhotoshopを触る人は覚えることがたくさんあるので
はじめのうちは苦労するかと思います。
しかし、はじめての人でも初期設定を変更しておくことで、全体の作業効率をよくすることができます。
この記事では、そんなPhotoshopを初めて触る人に向けておすすめの基本の設定を分かりやすく解説していきます。
おすすめの環境設定
環境設定にはいろんな設定箇所がありますが、
いくつか抑えておくべき設定がありますのでそちらを紹介していきます。
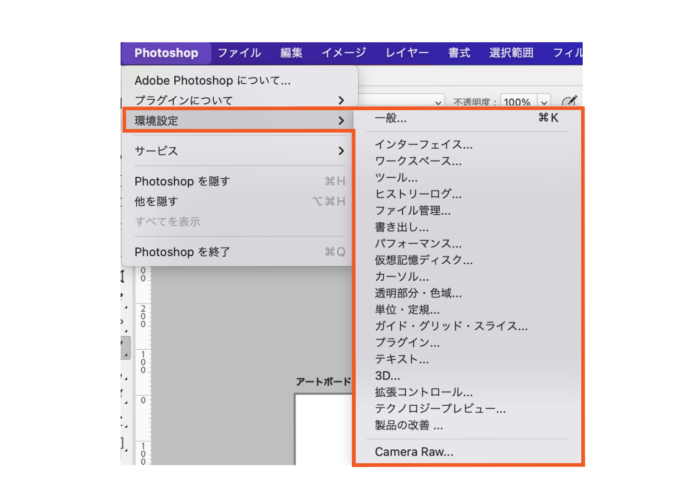
Photoshopの環境設定は画面一番上のメニューバーの[Photoshop]→[環境設定]→任意の設定項目を選択 して設定をおこなうことができます。

媒体に合わせて単位・定規の設定を変えよう
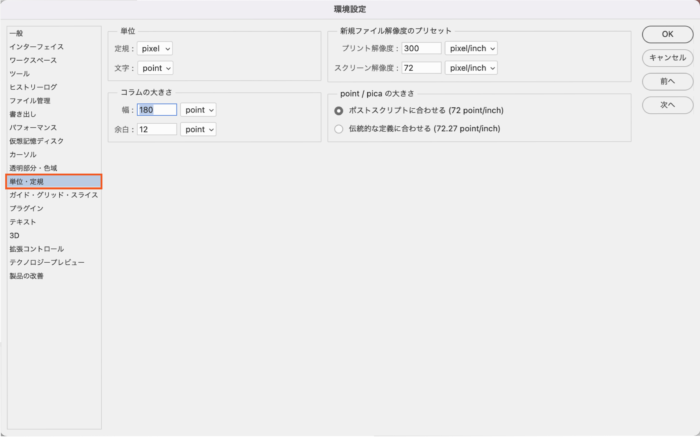
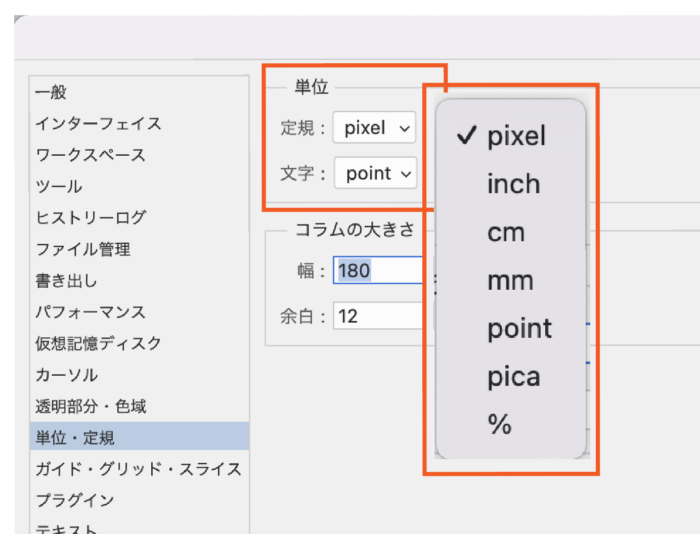
環境設定の[単位]から単位の設定ができます。

単位ははじめはピクセルが設定されています。
こちらはPhotoshopで扱うオブジェクトの単位設定ができます。
web関連のクリエイティブ制作の頻度が高い方はピクセル設定に
紙媒体を扱うことが多い場合はサイズはmm設定、フォントサイズはpointにすると良いでしょう。

ファイル管理の設定をして作業の効率化をはかろう
ファイル管理では主に、ファイルの保存に関することや、ファイルの互換性に関して設定することができます。
●自動保存の分数を変えて効率をあげる
[ファイル管理]から、[復元情報を次の間隔で自動保存]の分数を大きく設定しておくことで
PCの負荷を減らし、パフォーマンスを上げることができます。
こちらの機能は一定の時間ごとに自動で保存をおこなってくれる機能なので、
offにしてしまうと保存されなくなってしまいます。
私のように忘れがちな(汗)方は必ずチェックをいれておきましょう。
![[ファイル管理]から、[復元情報を次の間隔で自動保存]の分数を大きく設定しておくことで PCの負荷を減らし、パフォーマンスを上げることができます。](https://design-trekker.jp/wp/wp-content/uploads/2022/04/f1e676c07b8e1e4dc74e3be63be51b19-700x433.png)
●従来の「別名で保存」を有効にする
Photoshopでは、メニューバーにあるファイルからファイルの保存、
ファイルの別名で保存をおこなうことができますが、jpgやpngといった拡張子での保存をおこなうことができません。
(以前はできたのですが、消えてしまいました)
[環境設定]→[ファイル管理]にある[従来の「別名で保存」を有効にする]にチェックをいれておくことで、
[別名で保存]から保存ファイルをjpgやpngなどの拡張子に変更して保存することができるようになります。
![[別名で保存]から保存ファイルをjpgやpngなどの拡張子に変更して保存することができるようになります。](https://design-trekker.jp/wp/wp-content/uploads/2022/04/a7897b49698044c739d1bdaeac32e295-700x434.png)
Photoshopではjpgやpngで保存する機会がたくさんあります。
ここは必ず変えて作業効率を上げましょう。
便利なショートカットと独自設定
ショートカット機能は、Photoshopで作業効率をあげるための重要な手段です。
便利なショートカットはたくさんありますので下記リンクをご確認ください。
[nlink url=”https://design-trekker.jp/design/photoshop/special_shortcut/”]
また、それ以外で自分の好みの機能をショートカットキーに割り当てることもできます。
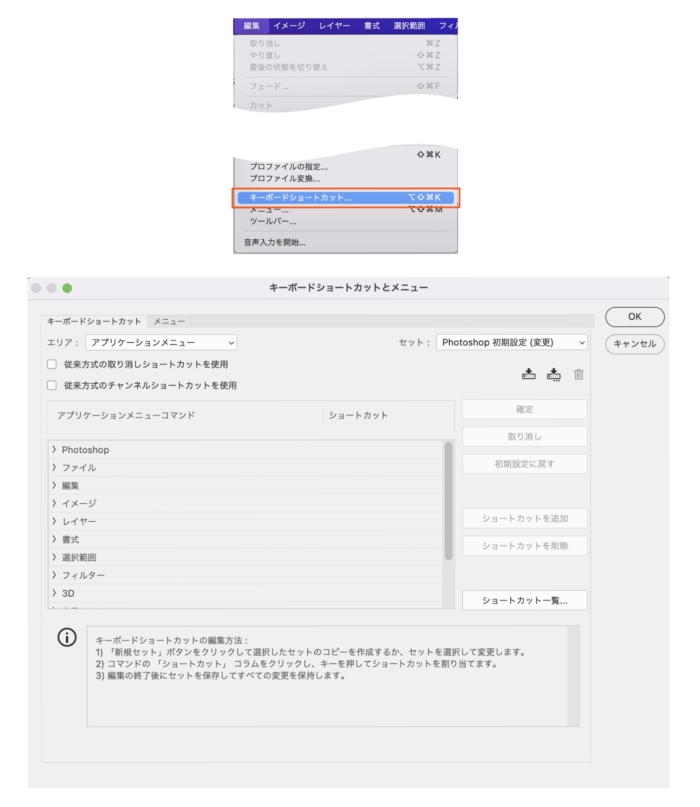
メニューバーの[編集] →[キーボードショートカットとメニューを選択 ]すると[キーボードショートカットとメニュー]パネルが表示されるので、
そこで各種動作やツールに対して設定を行うことができます。

ここで設定されていない機能を独自で設定することも可能です。
筆者独自設定のおすすめショートカット
ここで私が独自に設定しているショートカットをご紹介します。
比較的利用頻度の高い機能なので、設定しておくと便利です。
●レイヤーをリンク/リンク解除
command+shift+Q(winならctrl+shift+Q)
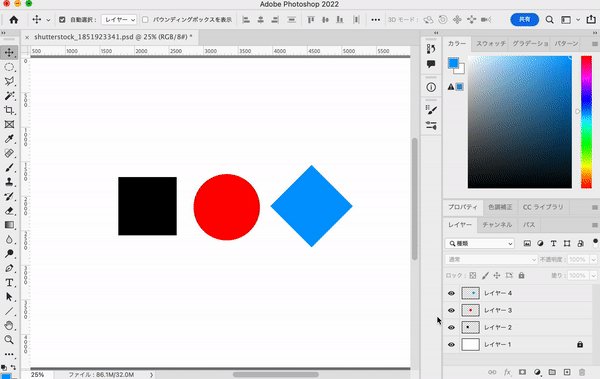
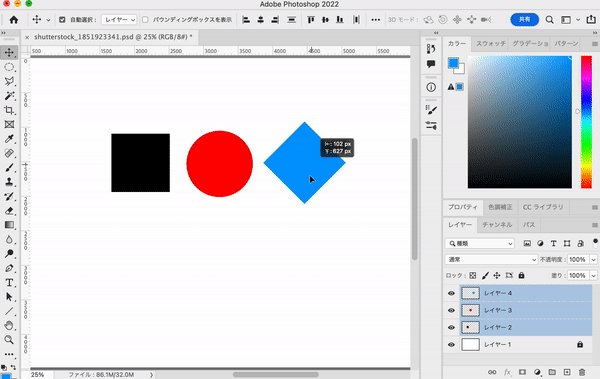
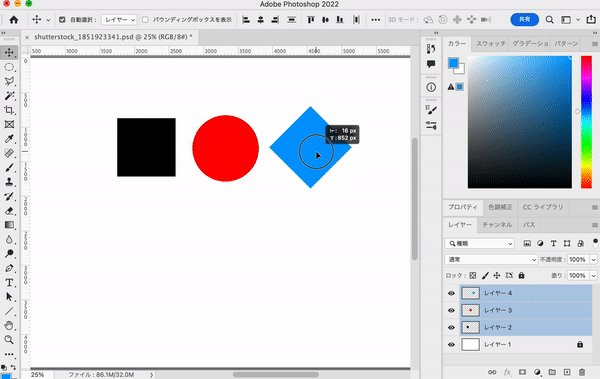
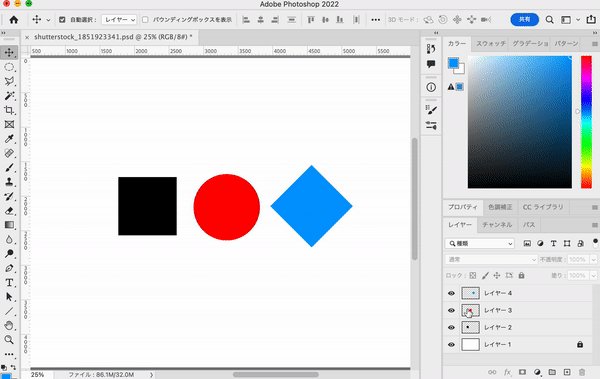
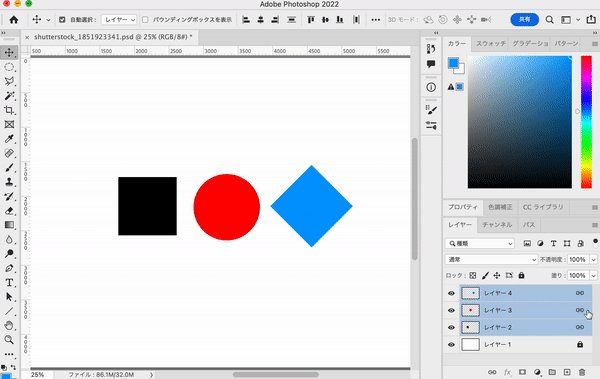
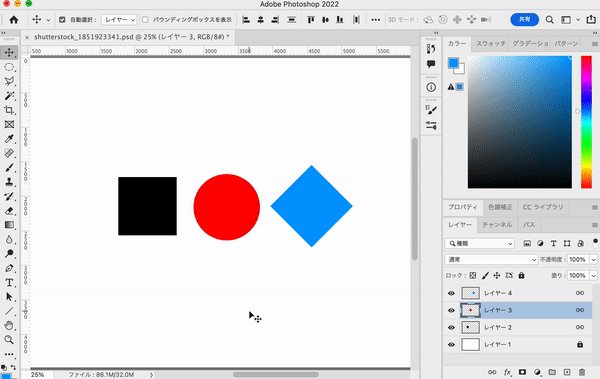
複数のレイヤーを選択してリンクしておくことで、レイヤーの移動を同時におこなうことができます。
Photoshopでは複数のレイヤーをまとめて移動する場合、レイヤー全てを選択しなければ移動することができません。
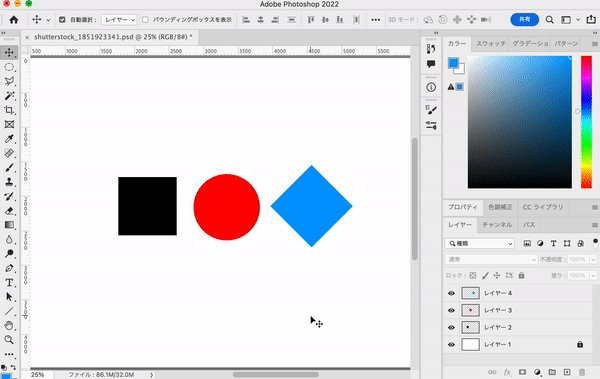
しかし、複数レイヤーをリンクしておくことで、リンクしたレイヤーどれかひとつを移動するだけでグループ全体を移動することができるようになります。
レイヤーに関して詳しく見る↓
[nlink url=”https://design-trekker.jp/design/photoshop/layer/”]
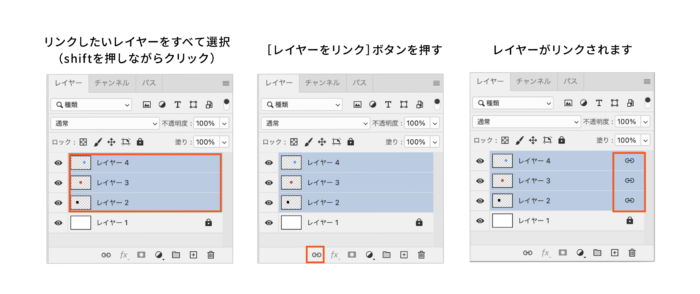
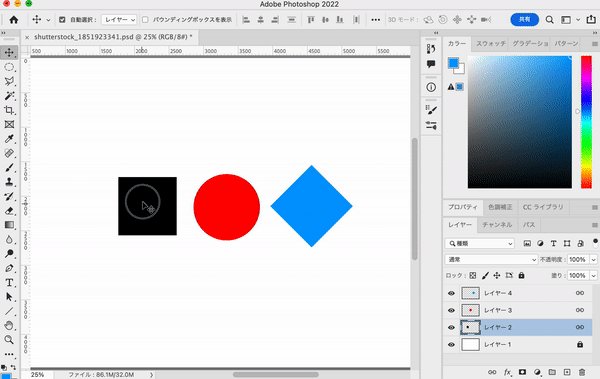
リンクをしていない場合は、移動したいレイヤーを全て選択してから移動する必要があります。↓

リンクを適用すれば、リンクされたレイヤーのどれかひとつを動かすだけで全体を動かすことができます。
↓はショートカットではなく設定ボタンをクリックしてリンクした場合です。


●レイヤーをスマートオブジェクトに変換
command+option+](winならctrl+option+])
レイヤーをスマートオブジェクトという特殊なオブジェクトに変換することができます。
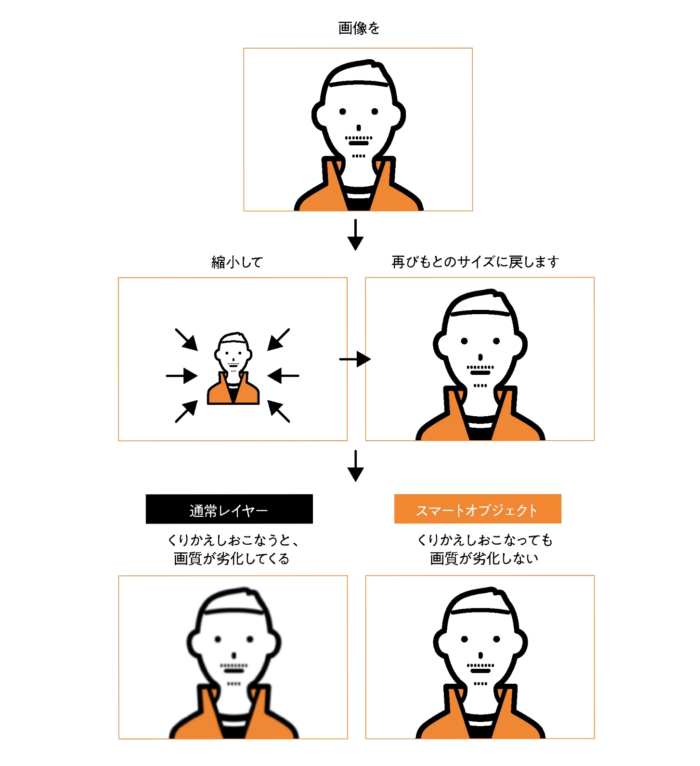
レイヤーをスマートオブジェクト化すると、画質の劣化を防ぐことや色補正を繰り返しおこなうことができます。
Photoshopを使ううえでなくてはならない機能のひとつです。
スマートオブジェクトは画質が劣化しません。↓

スマートオブジェクトに関して詳しく見る↓
[nlink url=”https://design-trekker.jp/design/photoshop/smart-object/”]
切り抜きや色塗りなど、一部機能が効かなくなりますが、
メリットとして加工を加えても修正をなんどもおこなうことができる便利な機能です。
●スマートオブジェクトをレイヤーに戻す
command+option+[(winならctrl+option+[)
さきほどのスマートオブジェクトに変換したデータを元の状態に戻すショートカットです。
もとに戻したら通常の画像に戻ってしまうので、加工や色補正は注意しておこないましょう。
グリッド設定
画面上に格子状の線(グリッド)を表示することができます。
グリッドを表示することで、オブジェクトや画像、文字などを正確に配置することができます。
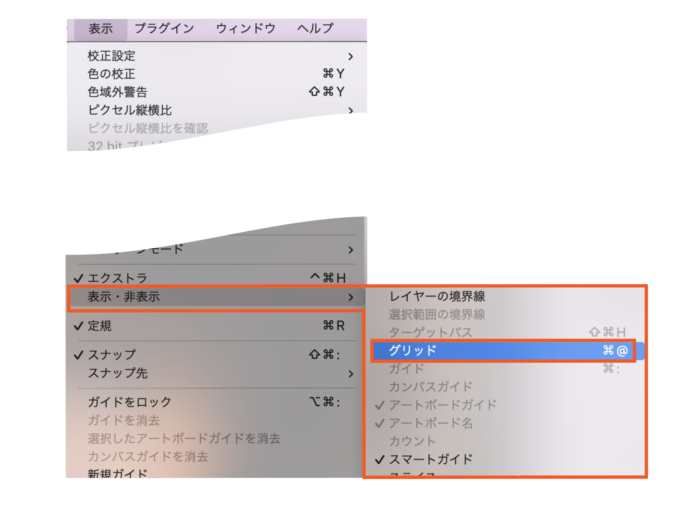
メニューバーの[表示]→[表示・非表示からグリッド]を選択すると表示されます。


ちなみにグリッドのショートカットはcommand+@(winならctrl+@)です。これで表示・非表示の設定ができます。
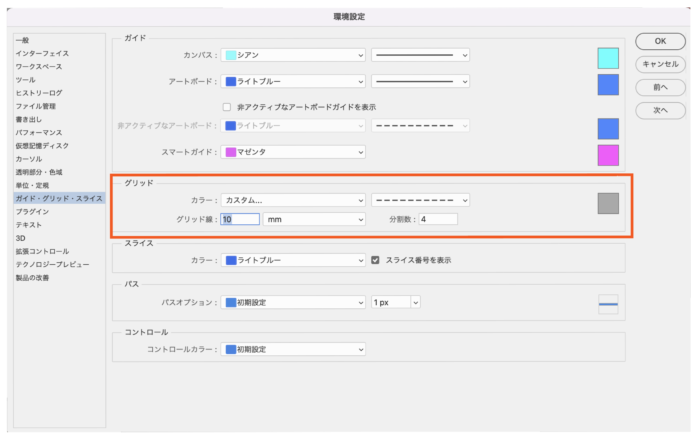
グリッド線の種類や大きさ、分割数、色変更は[環境設定] →[グリッド・ガイド・スライス] からおこなってください。
色は最初グレーですが、グリーンやシアンなどの蛍光色などは目立つのではじめての方におすすめです。

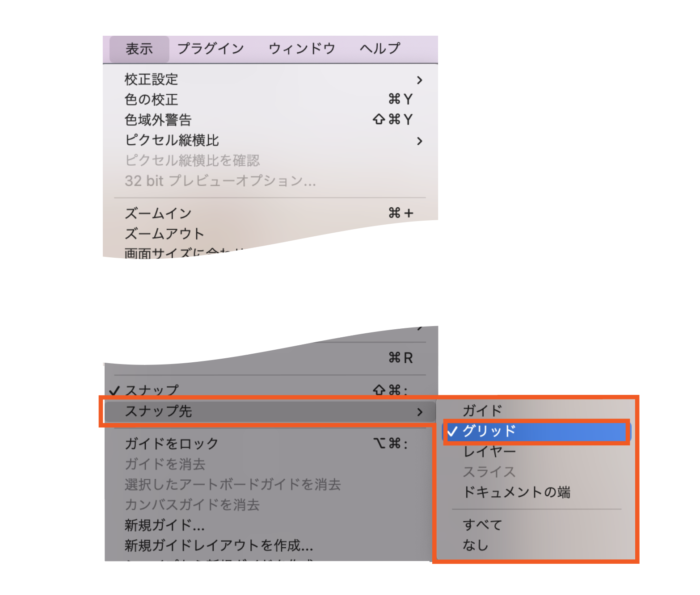
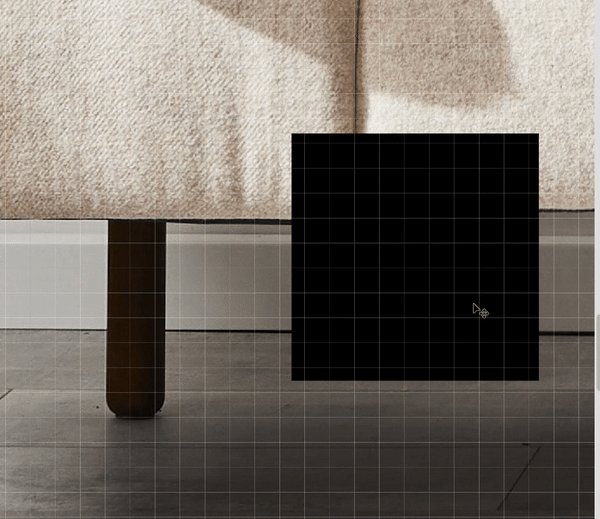
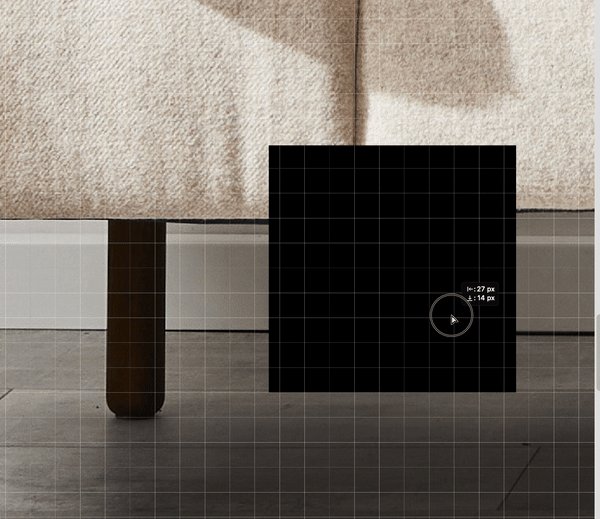
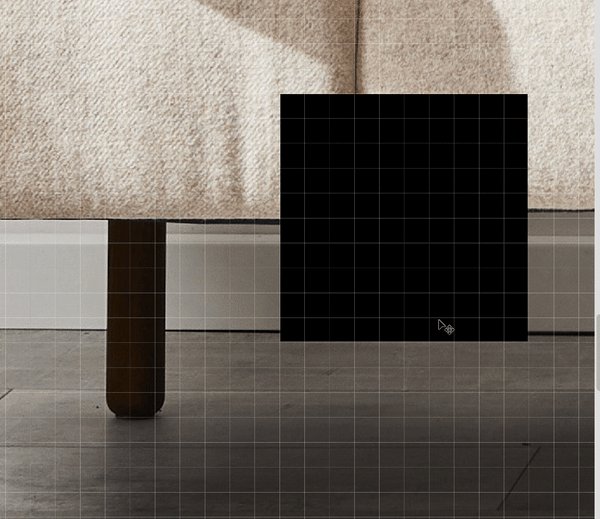
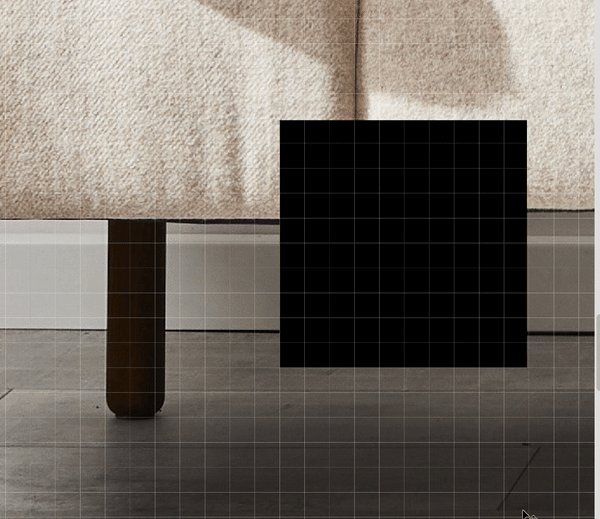
さらにもうひとつ、メニューバーの[表示]→[スナップ先]→[グリッド]を選択すると、
グリッドに合わせて画像の端や角をぴったり配置することができます。

このようにオブジェクト(画像)の角や端をグリッドに合わせることができます。

これもよく使う機能ですので必ず覚えておきましょう。
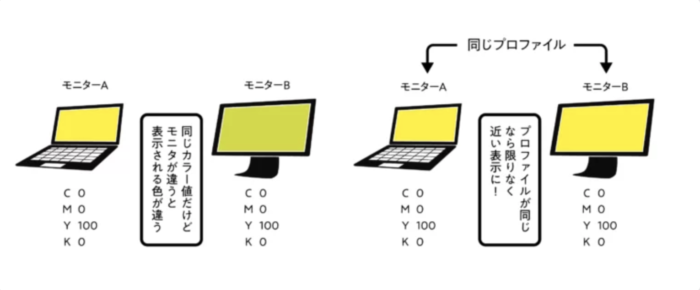
カラー設定
カラー設定は、ブラウザが違っても同じカラー設定をしていれば
ある程度同じ状態で表示することができます。
カラー設定で扱う色のフォーマットのことをカラープロファイルといいます。

メニューバーから[編集]→[カラー設定]でカラー設定の変更ができます。
おすすめのカラー設定は「プリプレス用-日本2」です。
[プリプレス用-日本2]は、日本の印刷標準色のISO規格[Japan Color]に沿った
オフセット印刷用のプロファイルである[Japan Color 2001 Coated]が組み込まれたプリセットです。
日本での一般的な商業印刷用に用いられます。
日本の印刷会社さんはだいたいこの設定で確認しているということですね。
イラストレーターとPhotoshop両方を扱う場合は、ふたつとも同じカラー規格に合わせておくことをおすすめします。
[nlink url=”https://design-trekker.jp/design/illustrator/illustrator-color-setup/”]
ブラシ設定
画面左にあるツールパネルからブラシツールを選択して、色を塗ることができます。
オプションパネルにある[ブラシ設定パネルの表示を切り替え]ボタンからブラシの細かい設定をおこなうことができます。
![オプションパネルにある[ブラシ設定パネルの表示を切り替え]ボタンからブラシの細かい設定をおこなうことができます。](https://design-trekker.jp/wp/wp-content/uploads/2022/04/c1a7fedd89899ad063400c788f341ba4-700x544.png)
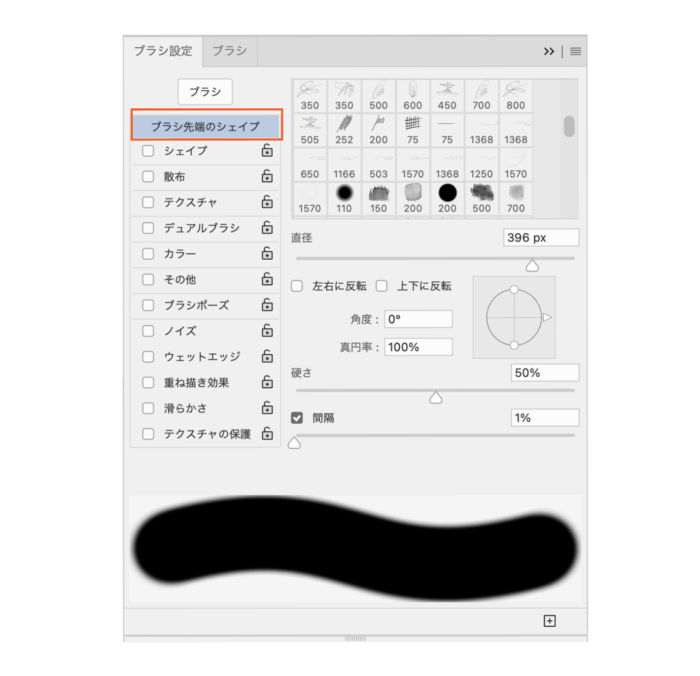
ブラシ先端のシェイプで硬さ、間隔を調整
ブラシ設定パネルが開くのでブラシ先端のシェイプを選択します。

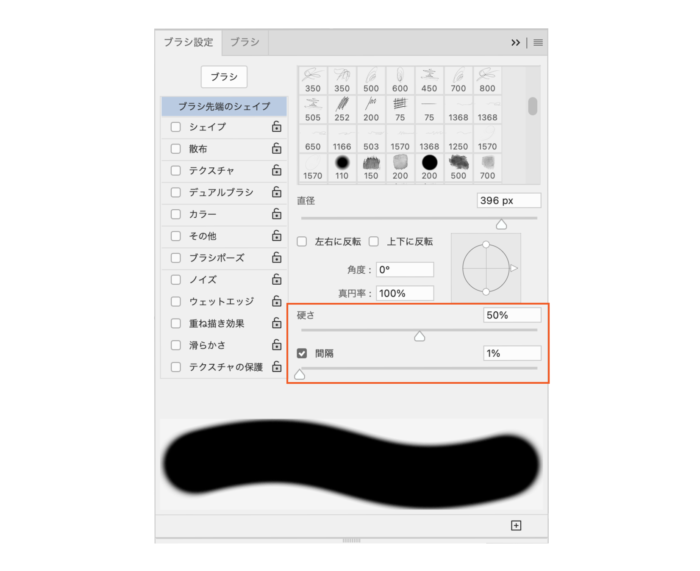
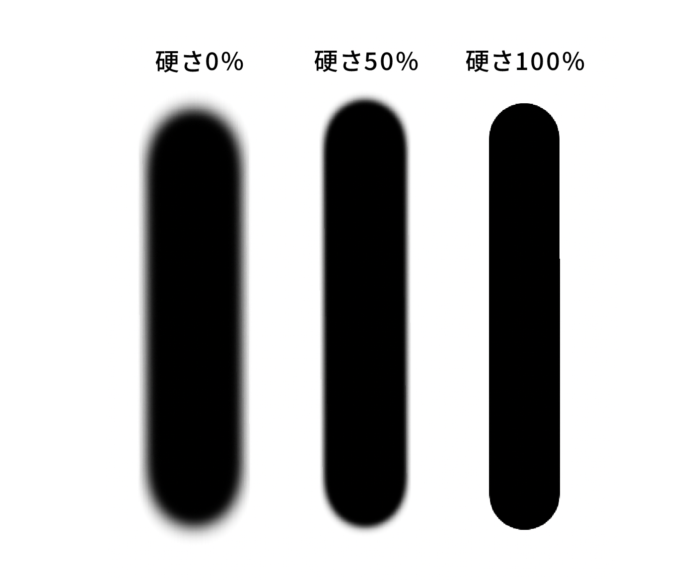
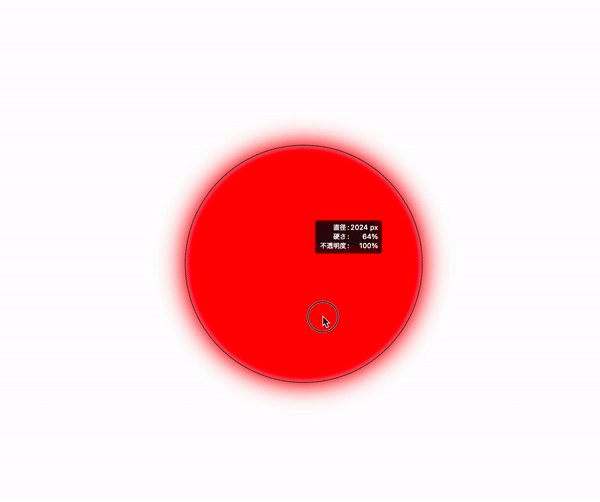
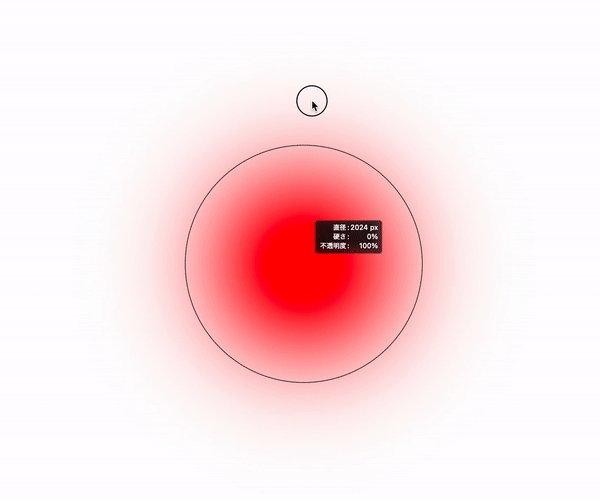
おすすめは硬さを50%〜80%の間で設定 間隔を1%です。

左から硬さ0%、50%、100%です。↓

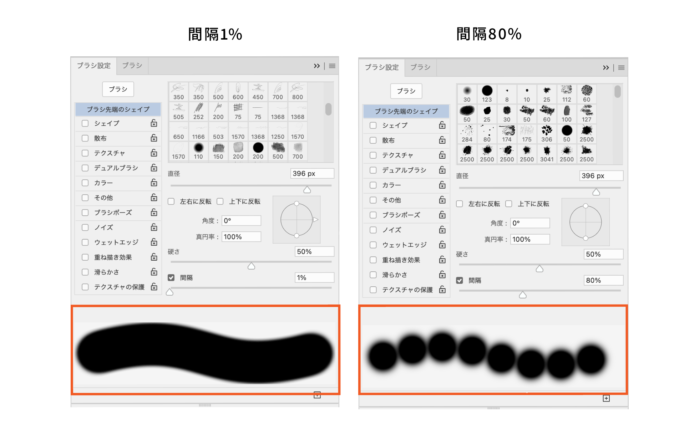
ブラシは、オブジェクトの連続で色を塗っています。そのオブジェクトの間隔値をここで設定することができます。
間隔が大きいとブラシの形がスタンプのように連続して表示されます。

よりブラシらしい表現をしたい場合は間隔値を短くする必要がありますので1%で設定しておきましょう。
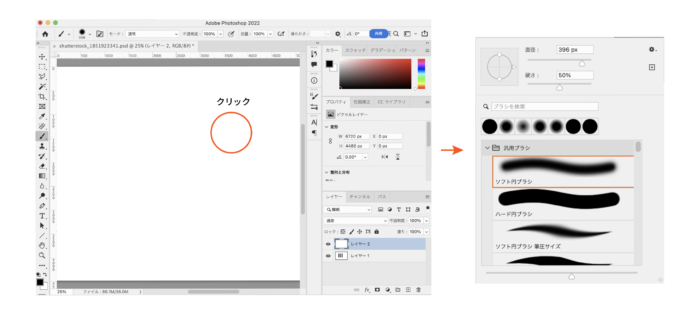
カンバス上をクリックしてブラシの太さや硬さの変更、種類を選択することができます。

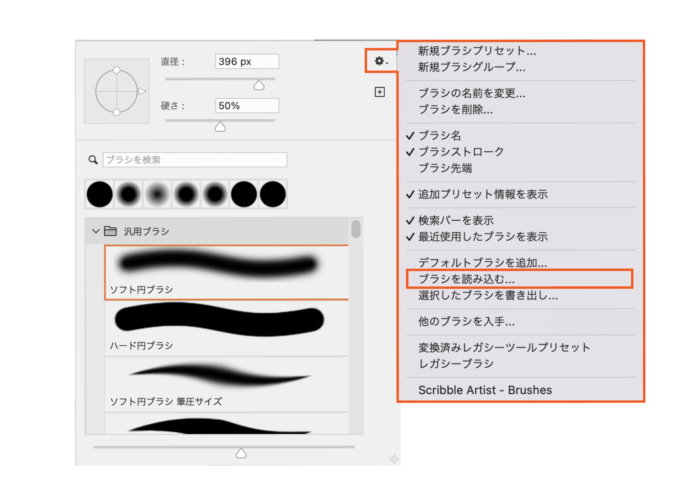
パネル右上から素材ブラシを読み込むこともできます。

[nlink url=”https://design-trekker.jp/design/illustrator/illustrator-free-brush/”]
ブラシサイズの大きさを変えるショートカット
●ブラシの太さ変更:[をクリック
●ブラシの硬さ変更:]をクリック
より感覚的に変更したい場合は
●ブラシの太さ変更:ctrl+option+左右ドラッグ(winの場合はalt+左右にドラッグ)

●ブラシの硬さ変更:ctrl+option+上下ドラッグ(winの場合はalt+上下にドラッグ)

【Photoshop ブラシ】基本的な使い方からレタッチでの活用まで↓
[nlink url=”https://design-trekker.jp/design/photoshop/photoshop_brushes/”]
さいごに
以上Photoshopをはじめる前におさえておきたいおすすめの基本設定でした。
基本設定の設定ができたら、本格的にPhotoshopの使い方を学んでいきましょう。↓
[nlink url=”https://design-trekker.jp/category/design/photoshop/”]

石川 洋平
普通の4大在籍中に、美大などに憧れを持ちつつ、コピー機を使ったコラージュなどでデザインに目覚める。DTP、ムービー、Web、3D、一通り経験したのち、最終的に作ることから、ウェブマーケティングで売ることにジョブチェンジする。












コメントを投稿する