



Photoshopでグリッチエフェクトの画像(グラフィック)をつくる方法

堀内 良太
2022/10/29
グリッチとは
グリッチ(アート)とは、デジタルデータを破壊したり、電子機器を物理的に操作したりすることで、画像・映像・音声のエラー(グリッチ)を故意に発生させ、それを芸術の目的に利用することをいいます。
Photoshopでも、このデジタルデータを破壊・画像・映像のエラーを発生させたようなグラフィック(画像)を簡単に生み出すことができます。
今回はこのグリッチの作り方を紹介していきます。

グリッチの作り方
早速解説していきます。
かっこいい画像を用意
色や画像の乱れによって生み出されるグリッチは、見た瞬間に違和感を感じますが、同時にクールな印象も感じることができます。
画像はシリアスな雰囲気の画像の方がグリッチには適しています。
ということでできるだけシリアスなイメージの画像を選びましょう。

もちろんそうでなくても全然問題ありません。
レイヤーを複製する
選んだ画像をPhotoshopでひらきます。

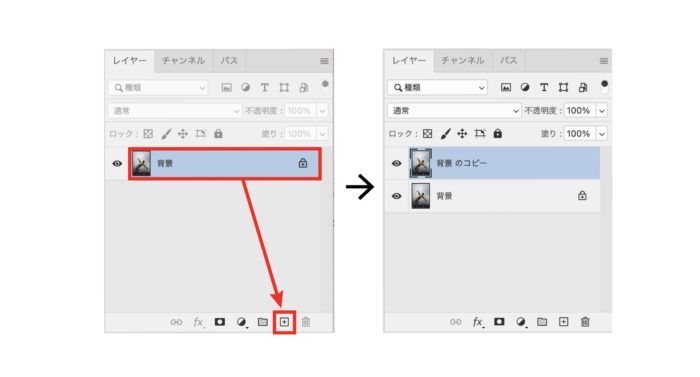
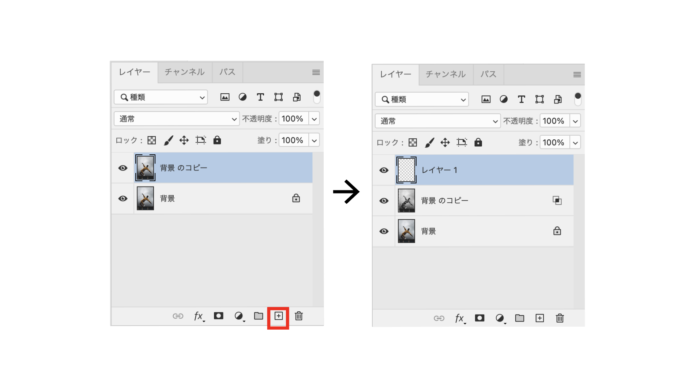
レイヤーをレイヤーパネル下の+ボタンにドラッグ→ドロップして複製します。

複製した画像の彩度を下げる
複製したレイヤーを選択した状態で、[イメージ]→[色調補正]→[彩度を下げる]で画像の彩度を下げて白黒にします。
![複製したレイヤーを選択した状態で、[イメージ]→[色調補正]→[彩度を下げる]で画像の彩度を下げて白黒にします。](https://design-trekker.jp/wp/wp-content/uploads/2022/10/bdee33cb3ed07ad603c420d441839eed-700x454.png)
複製した画像が白黒になりました。

レイヤー効果で色(R)情報のチェックを外す
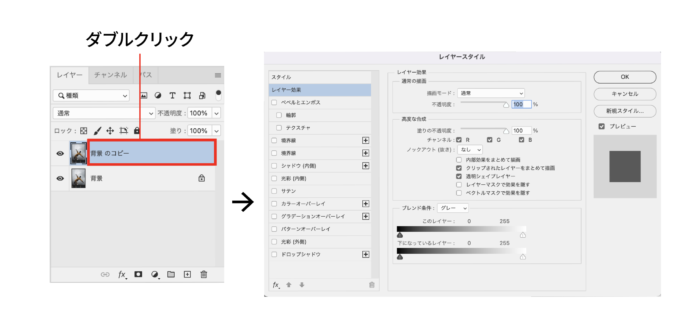
複製した画像をダブルクリックして、レイヤースタイルパネルを出します。

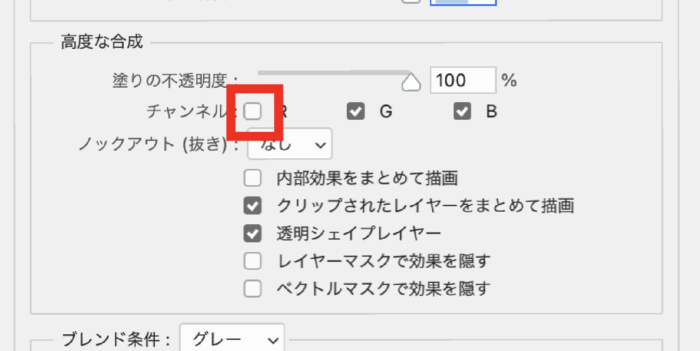
レイヤー効果の高度な合成と書いてある枠内のRと書かれたチェックボックスのチェックを外します。
するとレイヤーのR情報がなくなった状態になります(レイヤーが重なっているため見た目は変わりません)。

画像をずらしてブレを作る
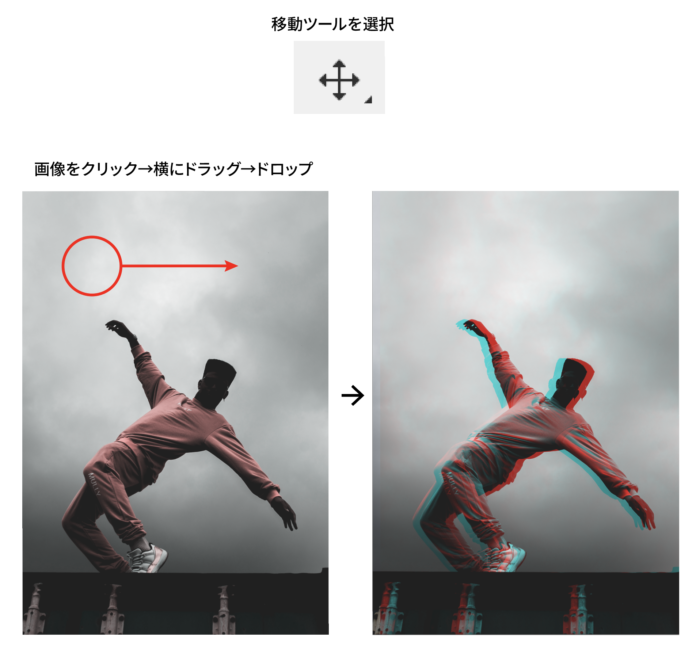
次にツールバーにある移動ツールを選択してレイヤースタイルを適用した画像を掴んで水平に動かします(shiftを押しながらクリック→ドラッグ→ドロップ)。
画像がずれることで、グリッチ感が出てきました。

長方形ツールで画像を部分的に動かす
長方形ツールを選択します。

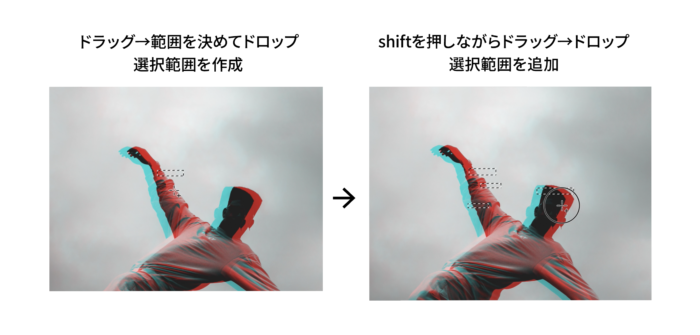
上のレイヤーの画像の一部を囲って選択範囲を作成します。
同じように他の場所も選択範囲を作成しましょう。shiftを押した状態でクリック→ドラッグ→ドロップで選択範囲を追加できます。

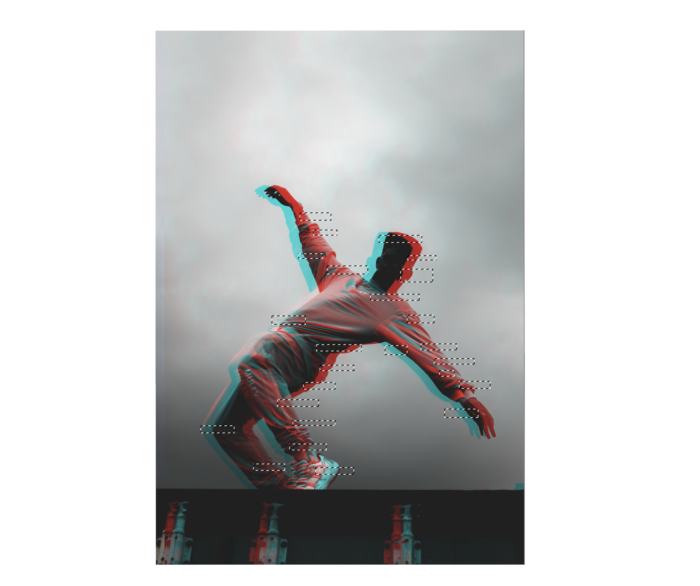
選択範囲が作成できました。

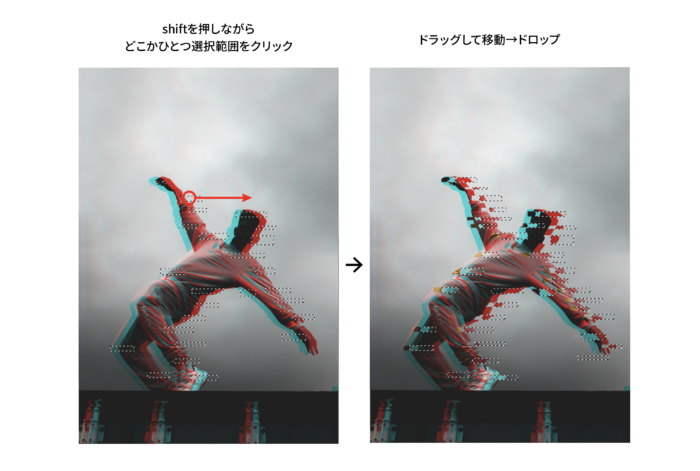
たくさんの選択範囲を作成したら、shiftを押したままでどこかひとつの選択範囲内をクリックします。
クリックしたら左右どちらでもいいので動かしてみましょう(クリック→ドラッグ→ドロップ)。

グリッドらしさがでてきました。
新規レイヤーを作成して白で塗りつぶし
だいぶグリッチアートらしさが出てきました。
このままでも充分ですが、もう少し手を加えていきます。
次はレイヤーパネル下にある+のアイコンをクリックして新規レイヤーを作成します。

[編集]→[塗りつぶし]→[塗りつぶしパネル]が出るので描画色(白)でOKを押して塗りつぶします。
![[編集]→[塗りつぶし]→[塗りつぶしパネル]が出るので描画色(白)でOKを押して塗りつぶします。](https://design-trekker.jp/wp/wp-content/uploads/2022/10/64cfc8dde892020c9e7907182e297e65-700x290.png)
レイヤーが白で塗りつぶされました。

スマートフィルターを適用する
[フィルター]から[フィルターギャラリー]を選択します。
![[フィルター]から[フィルターギャラリー]を選択します。](https://design-trekker.jp/wp/wp-content/uploads/2022/10/ceb3802a8dfc2fbea8f424905030c9a7-700x297.png)
パネルが表示されるので、[ハーフトーンパターン]を選択して、パターンタイプと書かれたタブをクリックして[線]を選択します。
するとストライプの黒線が並びます。
![パネルが表示されるので、[ハーフトーンパターン]を選択して、パターンタイプと書かれたタブをクリックして[線]を選択します。](https://design-trekker.jp/wp/wp-content/uploads/2022/10/4ca964e0caa6fe246d1c4ccf3cca6c3a-700x438.png)
レイヤーの描画モードをオーバーレイにする
このままでは後ろの画像が見えないので、レイヤーパネルにある[描画モード]を[オーバーレイ]に設定します。
![このままでは後ろの画像が見えないので、レイヤーパネルにある[描画モード]を[オーバーレイ]に設定します。](https://design-trekker.jp/wp/wp-content/uploads/2022/10/07bc17ae4abdd917c935c21a29e09a04-700x503.png)
テキストを入力する
このままでも充分ですが、もう少し味付けするために、テキストを加えてそこにもグリッチエフェクトを加えていきましょう。
ツールバーから文字ツールを選択して、アートボード上をクリックして文字を入力します。
文字を入力したら、かっこいいフォントを選びましょう。

文字パネルでフォントを変更しましょう。
色は黒色で大丈夫です。
文字レイヤーを複製する
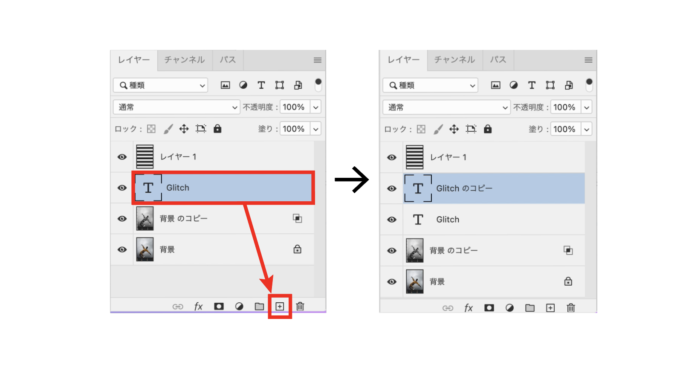
次にレイヤーを複製します。

このままでは選択範囲を作成しても部分的な移動ができないので
レイヤーを右クリックして、[テキストをラスタライズ]を選択します。
![レイヤーを右クリックして、[テキストをラスタライズ]を選択します。](https://design-trekker.jp/wp/wp-content/uploads/2022/10/924f375358b7d2175bebb7da80fb2fbd-700x604.png)
レイヤーがラスタライズされて、加工ができる状態になりました。

あとは画像で施したことと同じ要領で加工していきます。
レイヤーをダブルクリックして、色情報Rのチェックを外します。
色情報を抜いたら移動ツールで横に移動させましょう。
下のレイヤーが黒なのでこのままではあまりグリッチ感が出ません。

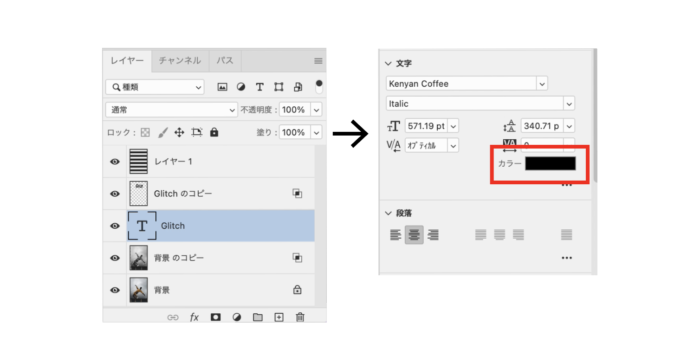
ということで、文字パネルのカラーと書かれた色のついた枠をクリックして

スポイトツールを選択して、青色部分の色をクリックして抽出しましょう。

次に、ツールバーから[長方形選択ツール]を選択して、ラスタライズした文字を部分的に囲みます。
shiftを押しながら複数囲ったら、移動ツールで移動します。

完成
以上でグリッチアートの完成です。

とっても簡単です。
このように少しの手間でかっこいいグラフィックを作成することができます。
この画像ではこういったイメージになりましたが、別の画像でおこなうとまた違った印象を与えることができます。
色んな画像で試してみましょう。

堀内 良太
フォトレタッチとイラスト作成が得意なフリーランスのデザイナー。デザインがなんだかアメコミっぽくなる習性がある。ヒップホップを愛する。












コメントを投稿する