



Photoshopのアートボードが便利すぎる!優れた機能と使い方を紹介

堀内 良太
2019/11/05
はじめに
Illustratorには昔から、アートボードの機能が搭載されていましたが、Photoshopにはアートボードの機能はありませんでした。
ですが、Photoshop cc 2015から新しく、アートボードの機能が搭載されています。
今日はそのアートボードの機能を分かりやすく紹介していきます。
アートボードとは
アートボードとは、作品をつくるために必要なベースとなる土台で、アートボードの上にオブジェクトや画像をのせてデザインをうみだしていくことができます。

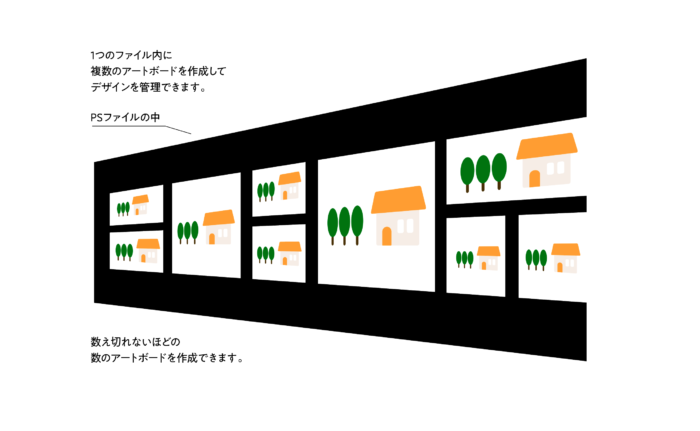
そしてアートボードは、一つのファイル内でいろんなサイズの作品を作ったり、管理したりすることもできます。

例えばウェブでのPC規格のデザインから、スマホやタブレットなどに合わせたサイズのデザインなどを、1つの画面内で作っていくことができます。

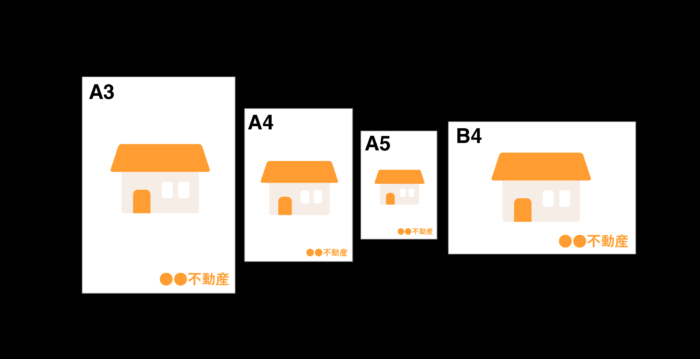
もちろん紙媒体の領域でも同じことがいえます。
ひとつのデザインをA5のPOPや、A4のパンフレット、A1のポスターなどのいろんなサイズに落とし込む場合、ファイルを別々で管理するのではなく、1つのファイルで、同じ画面上で作成し管理していくことができるのです。

もちろんそれぞれのアートボードごとにPDFやJPGなどに書き出すことも可能です。
使い方は利用者の立場によりさまざまですが、使い方に決まりはありません。
とにかく、いろんなサイズの土台を、1つのファイルで、1つの画面上で管理することができるということ、とても便利な機能です。
アートボードの基本設定
では、そんなアートボードの作り方と使い方を紹介していきます。
アートボードを作る
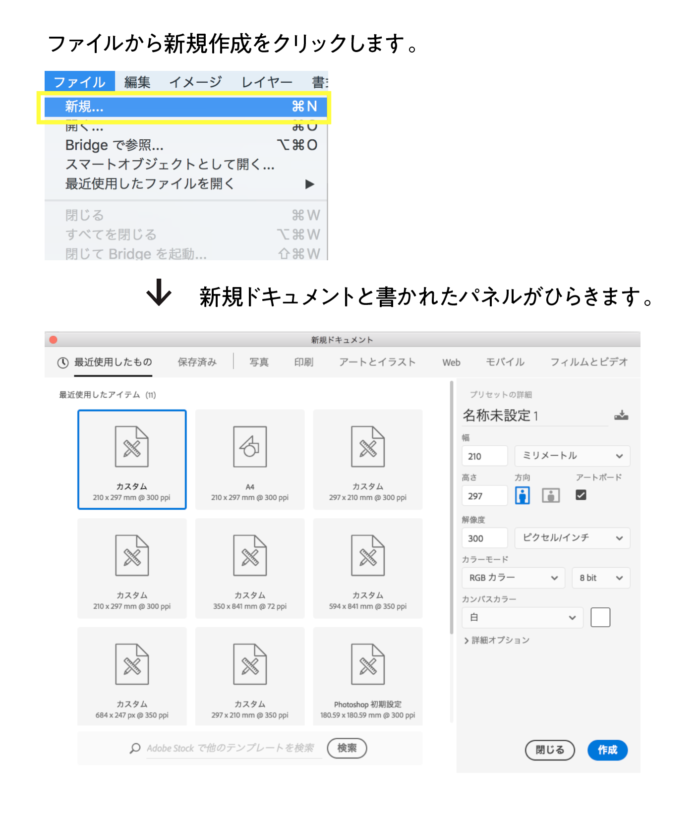
まずはじめにPhotoshopをひらき、ファイルから新規作成をクリックします。
新規ドキュメントと書かれたパネルがひらきますので、設定をしていきます。

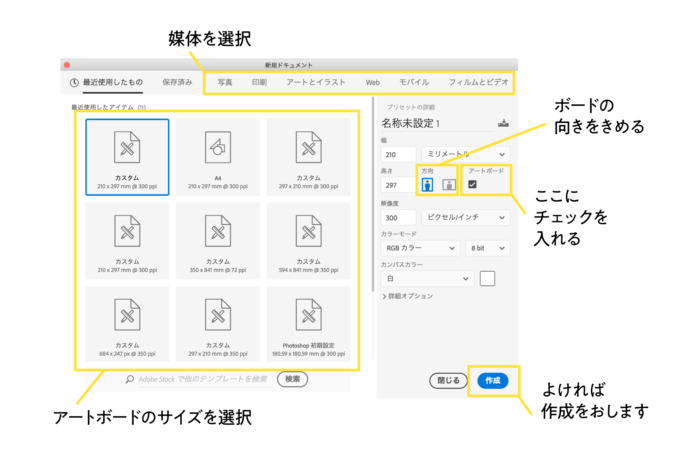
印刷やwebなどと書かれているジャンルはなんでもいいですが、とりあえず今回は印刷、ドキュメントプリセットはA4で作っていきます。
実際に仕事で利用する場合は関わる媒体のものを選択しましょう。画面右のアートボードと書かれたチェックボックスにチェックをいれます。カラーモードなども選べますが、今回はRGBで設定していきます。よければOKをクリックしましょう。

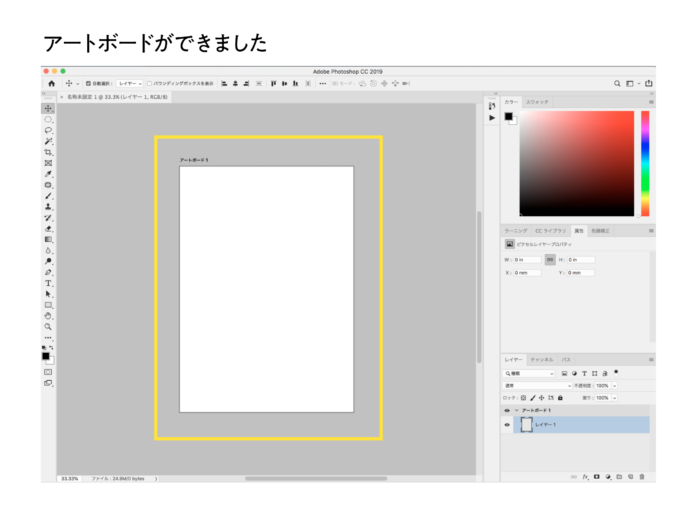
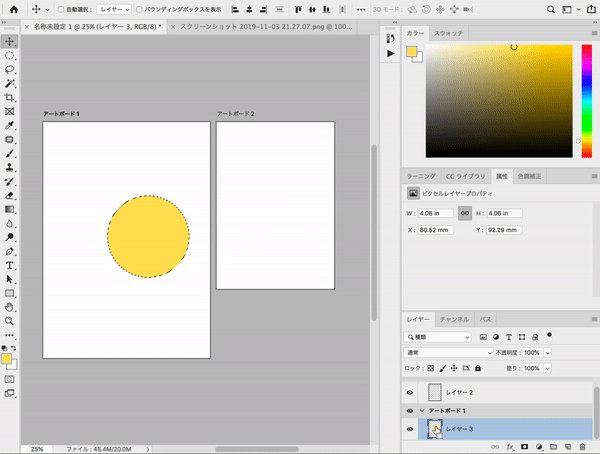
アートボードと書かれたA4サイズのボードが出現します。これがアートボードです。

ここにオブジェクトや画像を配置してレイヤーごとに加工したりグループ化したり、管理することができます。
アートボードのサイズを変更する
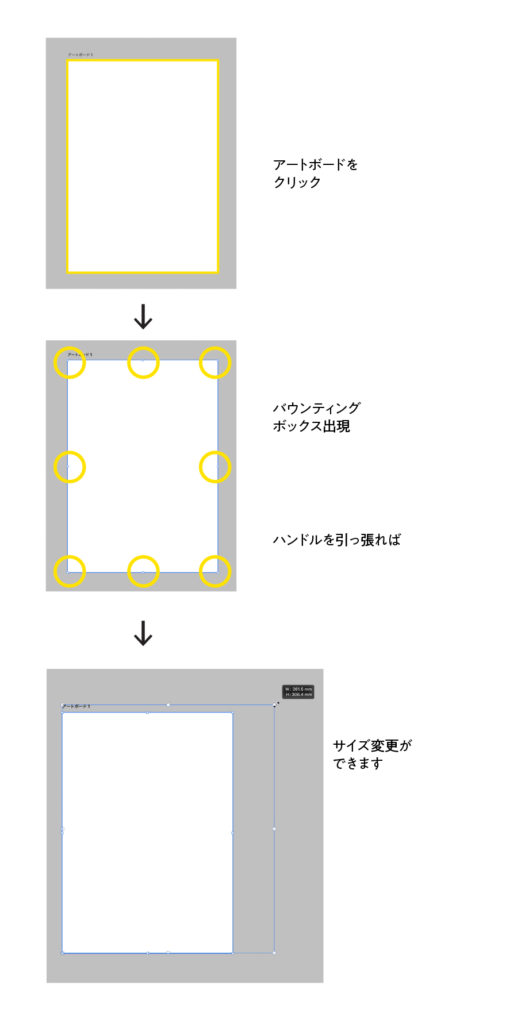
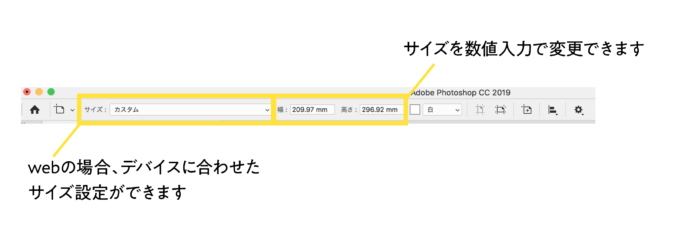
アートボードをクリックすると、バウンティングボックスが出現するので、サイズを変更することができます。右上にサイズが出るので好みのサイズを数値を確認しながら変更することができます。

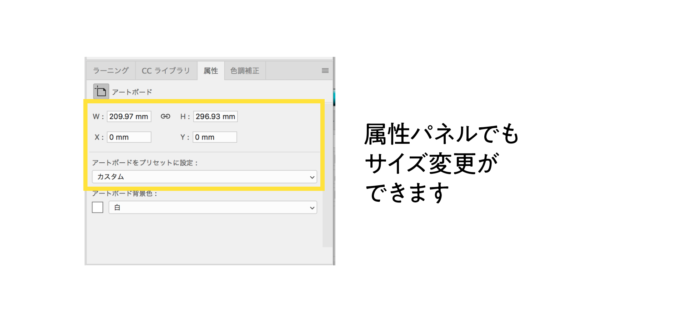
属性と書かれたパレットでもサイズを変更したり、デバイスのサイズに合わせたボードサイズに設定することができます。

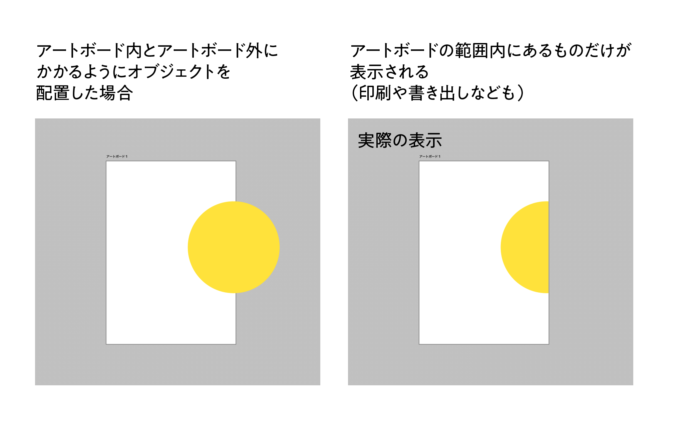
※アートボードからデザインがはみ出ている場合、はみ出た部分は画面上で表示されませんし、印刷や書き出しをしてもアートボード内のものしか表示されません。

複数のアートボードを作る
次に、複数のアートボードを作っていきます。
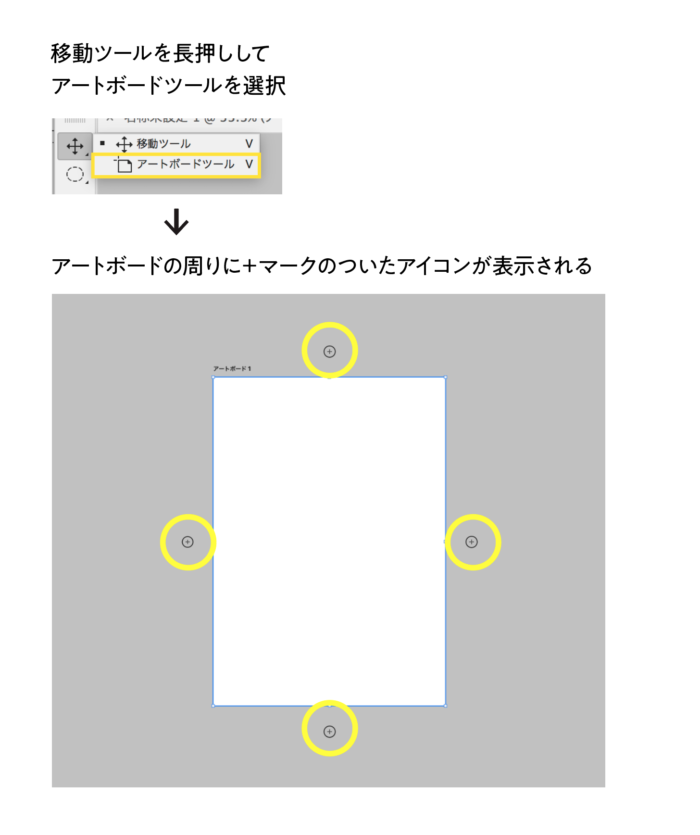
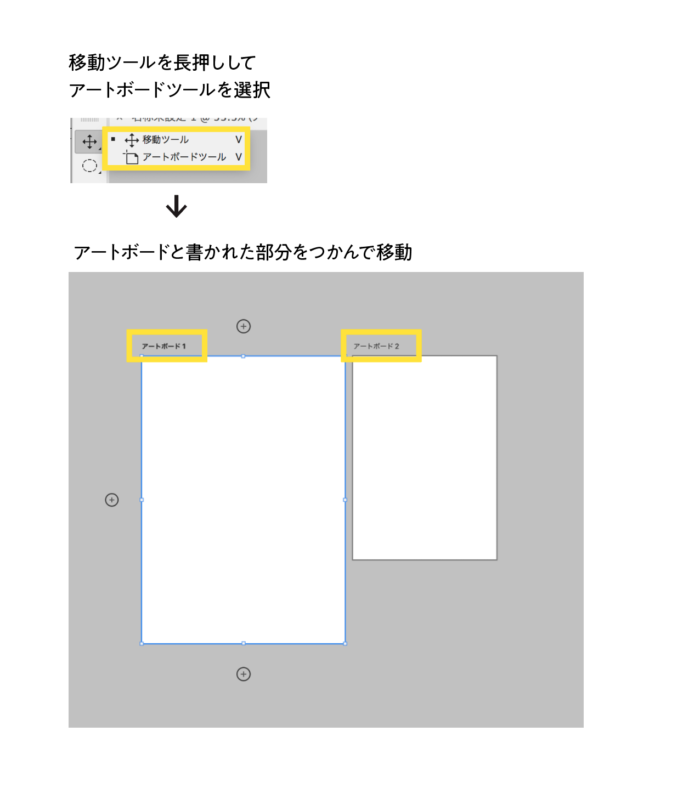
左側パレット上にある移動ツールを長押ししてアートボードツールをクリックします。
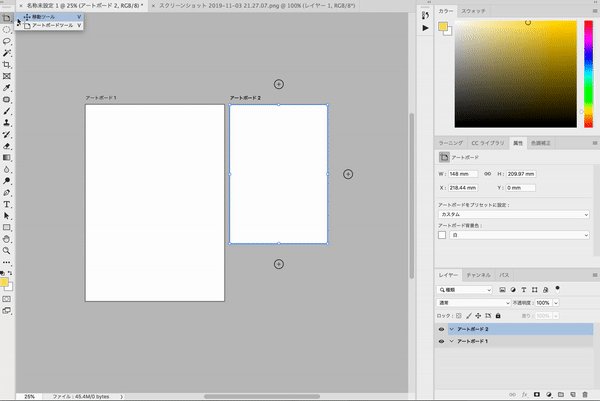
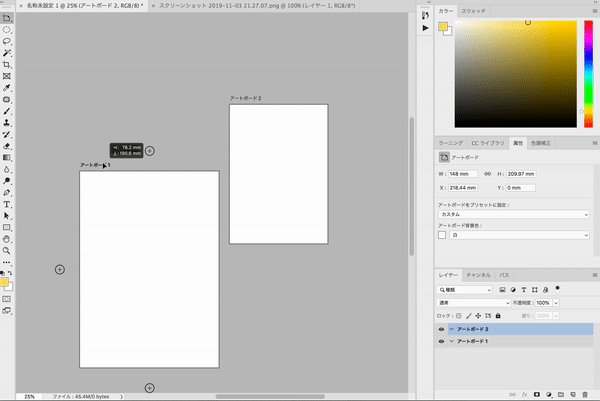
すると、もともとあったアートボードの周りに+のマークが4箇所表示されました。

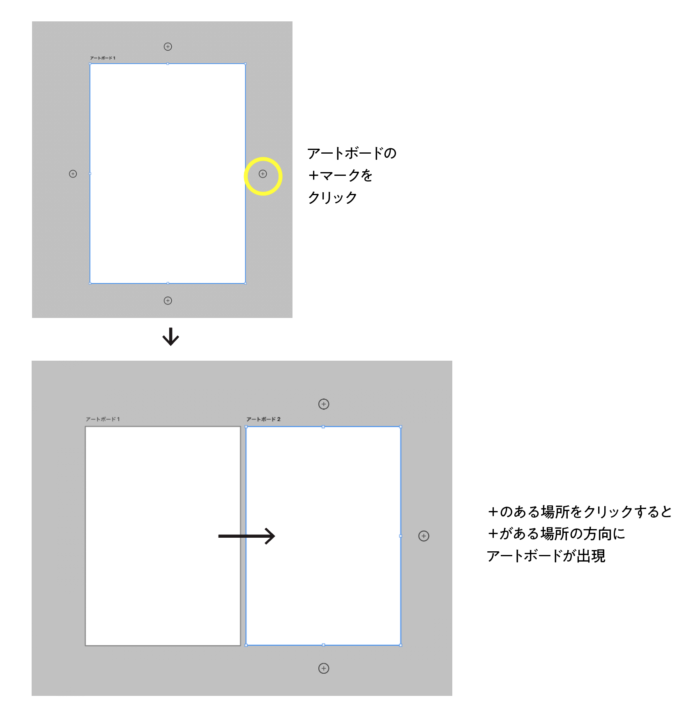
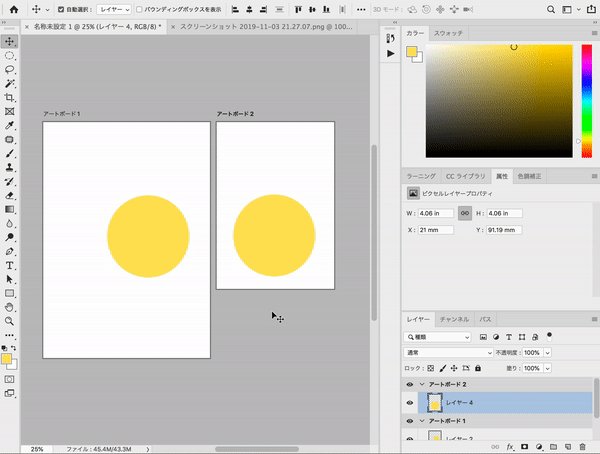
これをクリックすると、クリックした方向に新しいアートボードが出現します。
サイズはもともとあったサイズのものと同じサイズのアートボードがでます。

画面上にあるメニューでアートボードの向きや、サイズ調整をおこなうことも可能です。

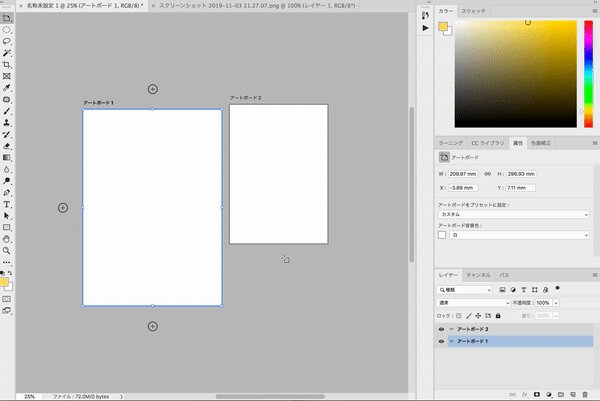
アートボードの移動
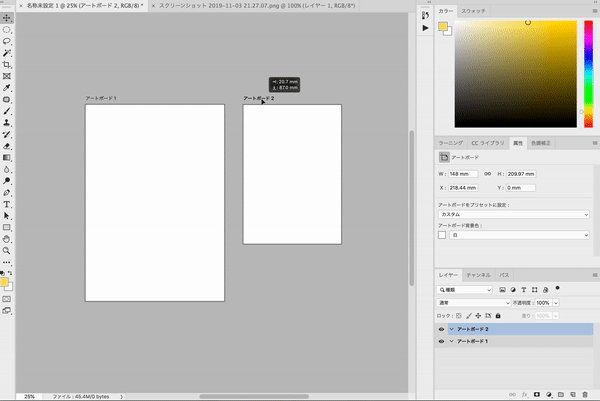
移動ツールかアートボードツールを選択した状態で、アートボードの左上に書かれたアートボードと書かれた部分をつかんで移動するとアートボードの場所を移動することもできます。


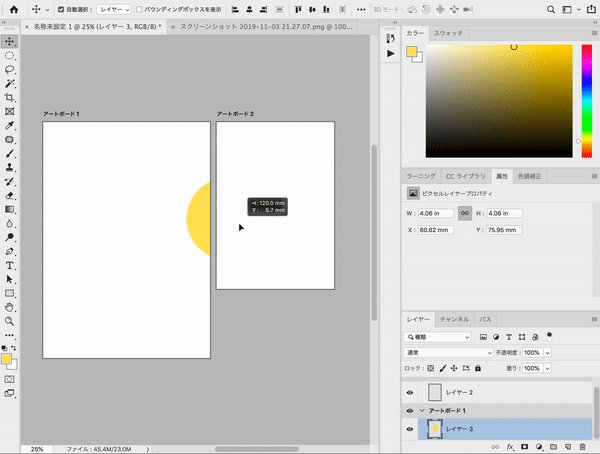
アートボードからオブジェクトを移動する
アートボード内にあるオブジェクトや画像はクリックして別のアートボードに移動すると、アートボード内のフォルダに移動します。
別のアートボードにあるオブジェクトや画像をコピーして、別のアートボードにペーストすることもできます。

これならひとつのデザインを別規格のサイズに落とし込むことも簡単にできそうですね。
コンテンツに合わせてアートボードを作る
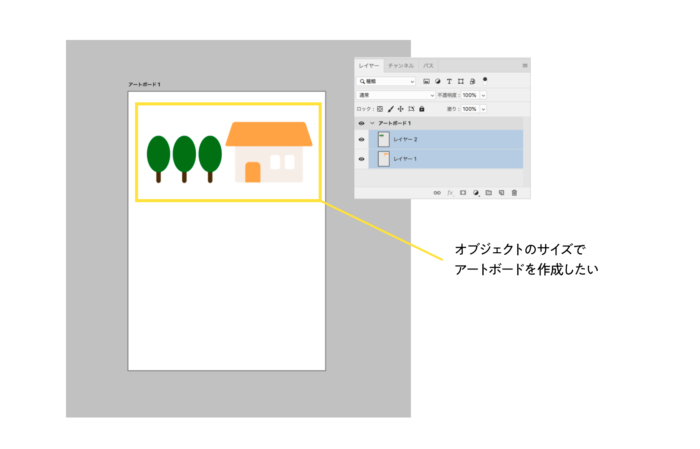
今までは、アートボードをゼロから作成する方法を紹介しましたが、次はすでにあるオブジェクトや画像のサイズに合わせてアートボードを作る方法を紹介します。
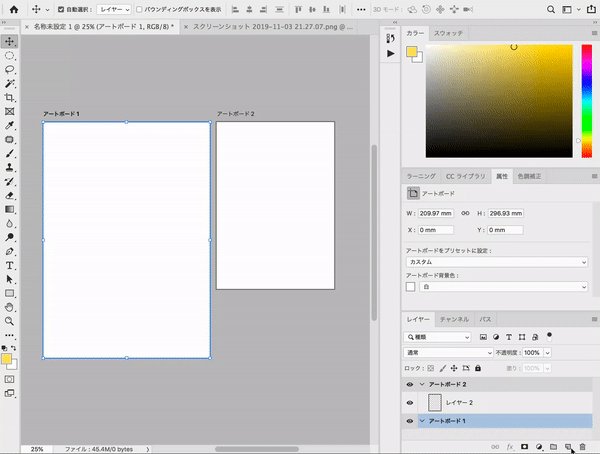
ここにオブジェクトが配置された2つのレイヤーがあります。↓

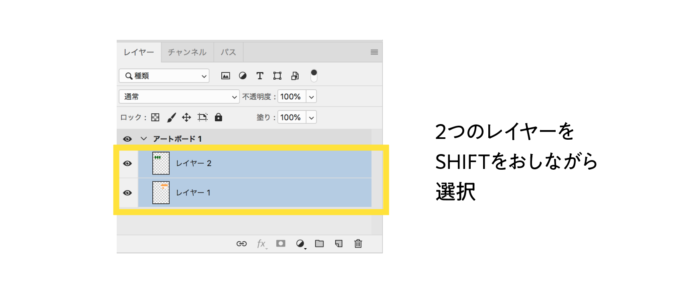
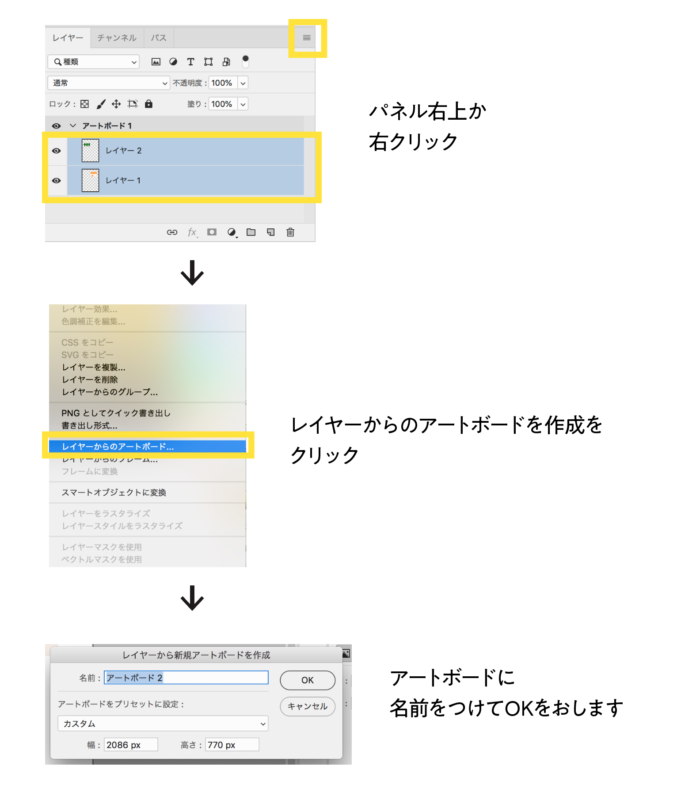
オブジェクトがあるレイヤーをshiftをおしながら2つ選択します。

選択したらレイヤーの上で右クリックか、右上のアイコンをクリックします。→ポップアップしたパネル内にあるレイヤーからのアートボードを選択します。
レイヤーから新規アートボードを作成と書かれたパネルがポップアップするので、名前をつけてOKをおしましょう。

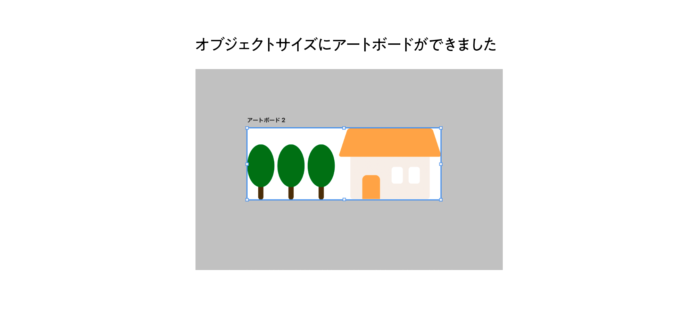
すると、2つのレイヤーに合わせたサイズのアートボードが出来上がります。

アートボードのアウトプット
次に、アートボードからのアウトプット方法を紹介します。
アートボードの書き出し方
アートボードからjpg、png、gifなどの書き出しを行う方法です。
個別での書き出すこともできますし、すべてのアートボードを一度に書き出すこともできます。
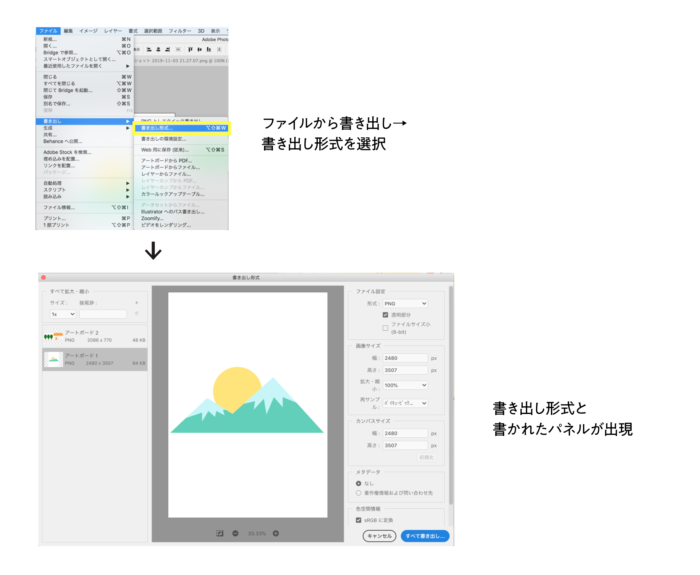
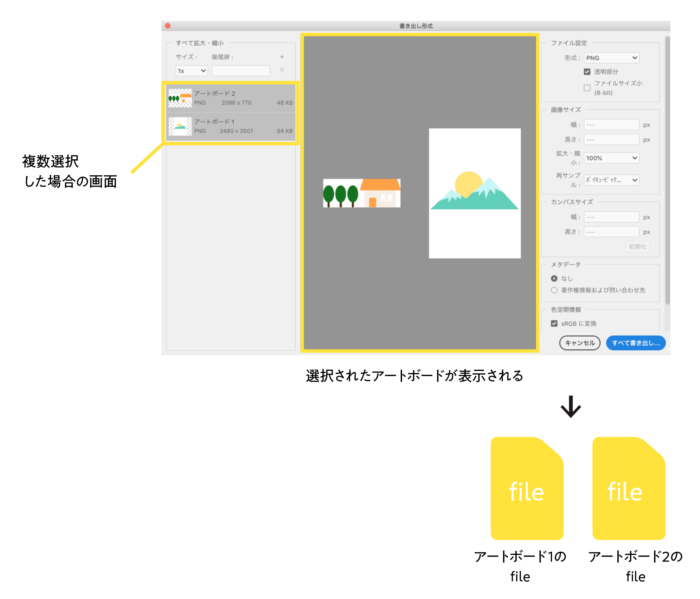
ファイルから書き出し→ 書き出し形式を選択し、書き出し形式と書かれたパネルが出現します。

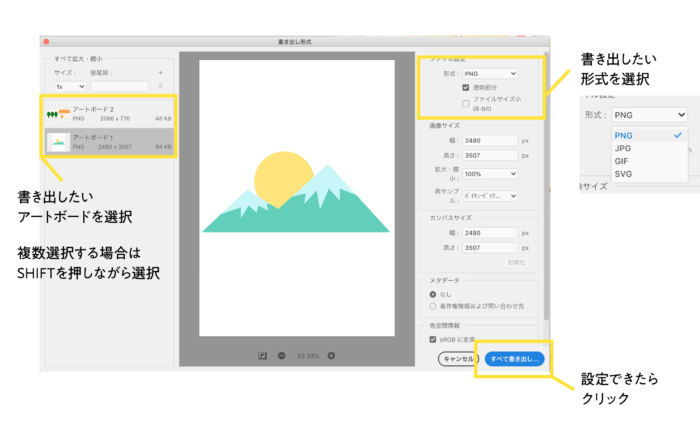
パネル左にあるアートボードの名前をクリックし、書き出すアートボードを決めます。
画面右にあるファイル形式で書き出したい形式を選択、よければすべて書き出しボタンをクリックして保存先を決めれば書き出し完了です。

アートボードを複数選択すれば、複数のファイルが書き出されます。

まとめ
今回はPhotoshop cc 2015で搭載されたアートボードの紹介をしました。
実のところ私自身、このアートボードの機能を最近まではまったく使っていませんでしたが、使ってみるとなかなか便利だったのでもっと早くしっていればよかったなあと思わされました。。
しかしなかなか便利なんですが、ひとつ不便な点があります。
それは1つのファイルで複数のアートボードを扱えるので、案件によってはファイルのサイズが重たくなる場合があるということです。
重たいデータをたくさん扱う場合、アートボードを1ファイルにまとめるのは注意が必要かもしれません。
ですが、そうでない場合はガンガンアートボードを使い倒して効率化をはかっていきましょう。
以下に今回のアートボードのメリットとデメリットをまとめましたので、ご覧ください。
メリット
●1つの画面で複数サイズのデザインを扱うことができる。
●オブジェクトや画像からもアートボードを作成することができる
●すべてのアートボードを一度に書き出すことができる
●もちろん書き出しをアートボードごとにもできる
デメリット
●1つのファイルに複数のデザインを扱えるのでデータが重たくなる
以上、Photoshopのアートボードの紹介でした。

堀内 良太
フォトレタッチとイラスト作成が得意なフリーランスのデザイナー。デザインがなんだかアメコミっぽくなる習性がある。ヒップホップを愛する。












コメントを投稿する